前言
本文将解释,何为贝塞尔曲线,及其如何运用在动画中。
工具及应用
这里给出两个在线动画调试工具。
cubic-bezier还是比较少用到,PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
- 缓动函数速查表: http://www.xuanfengge.com/easeing/easeing/
- Ceaser: http://xuanfengge.com/easeing/ceaser/
- cubic-bezier:http://cubic-bezier.com/
贝塞尔曲线
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋。
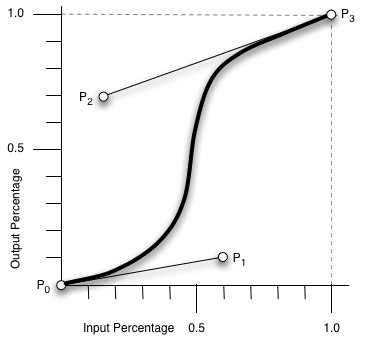
cubic-bezier即为贝塞尔曲线中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。
而在CSS3中,常用的几个动画效果,用cubic-bezier表示分别为:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0) linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) ease-in: cubic-bezier(0.42, 0, 1.0, 1.0) ease-out: cubic-bezier(0, 0, 0.58, 1.0) ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
贝塞尔曲线进阶
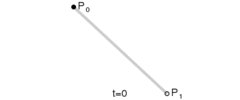
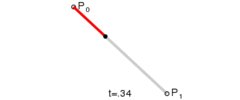
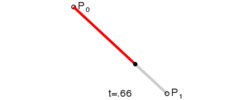
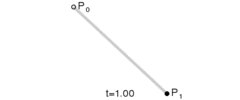
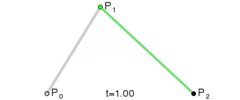
1、线性曲线
线性贝塞尔曲线演示动画,tin [0,1]
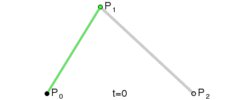
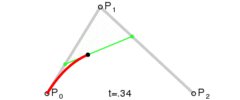
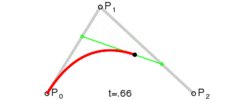
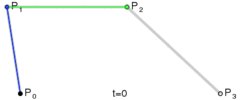
2、二次曲线
为建构二次贝塞尔曲线,可以中介点Q0和Q1作为由0至1的t:
- 由P0至P1的连续点Q0,描述一条线性贝塞尔曲线。
- 由P1至P2的连续点Q1,描述一条线性贝塞尔曲线。
- 由Q0至Q1的连续点B(t),描述一条二次贝塞尔曲线。
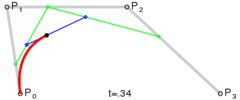
三次贝塞尔曲线的结构
二次贝塞尔曲线演示动画,tin [0,1]
3、高阶曲线
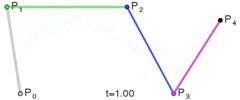
为建构高阶曲线,便需要相应更多的中介点。对于三次曲线,可由线性贝塞尔曲线描述的中介点Q0、Q1、Q2,和由二次曲线描述的点R0、R1所建构:
三次贝塞尔曲线的结构
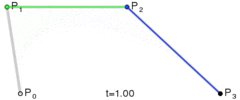
三次贝塞尔曲线演示动画,t in [0,1]
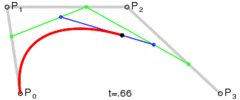
对于四次曲线,可由线性贝塞尔曲线描述的中介点Q0、Q1、Q2、Q3,由二次贝塞尔曲线描述的点R0、R1、R2,和由三次贝塞尔曲线描述的点S0、S1所建构:
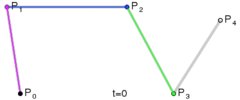
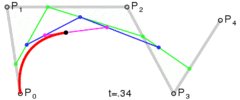
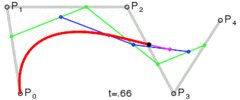
四次贝塞尔曲线的结构
四次贝塞尔曲线演示动画,t in [0,1]
使用方法
CSS3中,动画属性为transition,常用动画如下:
div{
-webkit-transition: all 600ms ease;
transition: all 600ms ease;
}
我们可以通过赋予transition-timing-function不同的值来更换不同的动画,结合cubic-bezier,我们可以做出更多表现的动画。
兼容方案
相比于兼容性不佳的PC端浏览器,一些动画只能用js来实现,而js也有相应的很熟悉的动画库jquery.easeing.js
下面的例子是分别用js及css3实现的效果:http://www.xuanfengge.com/demo/201505/easing/
实现起来也很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdnjs.gtimg.com/cdnjs/libs/jquery/2.1.1/jquery.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<style>
*{padding: 0;margin: 0;}
.demo{
position: absolute;
width: 40px;
height: 40px;
background: #39c;
margin: 100px;
left: 0;
}
.demo1{
top: 10px;
}
.demo2{
top: 100px;
-webkit-transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
.demo2:hover{
left: 800px;
}
</style>
</head>
<body>
<div class="demo demo1">demo1</div>
<div class="demo demo2">demo2</div>
<script>
$(".demo1").animate({ left: '+=800px' }, 1200, 'easeInOutCirc', function(){
console.log('end');
});
setTimeout(function(){
$(".demo2").css({left: '800px'});
}, 100)
</script>
</body>
</html>















相关推荐
link href =" https://unpkg.com/cubic-bezier-editor/dist/cubic-bezier-editor.min.css " rel =" stylesheet " > < script src =" https://unpkg.com/cubic-bezier-editor " > </ script ></ ...
原子立方贝塞尔曲线 atom-cubic-bezier是Atom编辑器的缓动函数生成器安装apm install cubic-bezier特征CSS3预定义的缓动功能通过简单的拖动即可生成自定义缓动函数宽松效果根据用户选择加载贝塞尔曲线按键绑定Ctrl +...
.default { transition-timing-function : cubic-bezier ( ' easeOutSine ' ); } .custom { transition-timing-function : cubic-bezier ( ' myCustomEasingFunction ' ); } .manual { transition-timing-function ...
android-cubic-bezier-interpolator 一个 Android 库,可帮助您在应用程序中实现贝塞尔动画如何使用 Animation animation = new Animation () { @Override protected void applyTransformation ( float ...
安装npm install cubic - bezier - easing用法import CubicBezier from 'cubic-bezier-easing'let easeCubicInOut = new CubicBezier ( 0.645 , 0.045 , 0.355 , 1 )let moveItRight = KUTE . to ( someTarget , { ...
`cubic-bezier-timeout`是一个JavaScript库,它借鉴了CSS3中的三次贝塞尔曲线概念,为JavaScript回调函数提供了类似的时间控制功能。 首先,理解三次贝塞尔曲线的基本原理至关重要。三次贝塞尔曲线由四个控制点定义...
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1); /* ease */ ``` 4. `animation-delay`: 定义动画开始前的等待时间。例如,如果希望动画在2秒后开始: ```css animation-delay: 2s; ``` 5. `...
三次贝塞尔曲线控制 带有三次贝塞尔曲线资源和控件的Godot插件,用于对其进行可视化和编辑。 曲线的起点和终点固定为(0,0)和(1,1),仅存储两个控制点。 编辑器控件每个控制点都有一个句柄,类似于 。
贝塞尔曲线matlab代码-Matlab-Bezier 贝塞尔曲线代码。 此Matlab代码实现了Bezier曲线相交点的计算。 贝塞尔曲线可以是任何顺序的,即由任意数量的点确定。 主要目标是查看非常简短的代码,以解决此类难题。 实际上...
* cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值 例如,实现鼠标移动上去发生变化动画效果的示例代码如下: ```css .base { width: 100px; height: 100px; display...
在本文中,我们将深入探讨如何使用CSS3的`@keyframes`规则和动画属性来创建一个旋转特效,正如"animation.css实现动画旋转特效.zip"这个压缩包所展示的。CSS3动画提供了一种强大的方式来控制元素在一段时间内的视觉...
在CSS中,`cubic-bezier()`函数用于创建自定义的缓动效果,它接受四个参数,分别代表控制点P1、P2以及起点P0和终点P1的坐标值。这些参数决定了动画的速度变化曲线,从而影响元素的运动速度和流畅度。 在CSS ...
-webkit-transition: all 600ms cubic-bezier(0.77, 0, 0.175, 1); transition: all 600ms cubic-bezier(0.77, 0, 0.175, 1); -webkit-user-select: none; -moz-user-select: none; -ms-user-select: ...
您可以这样指定P_1和P_3 : cubic-bezier (P_1_x , P_1_y , P_2_x , P_2_y ) 默认的ease功能定义为: cubic-bezier(0.25, 0.1, 0.25, 1.0)因为动画不是线性的,所以将两个缓动动画组合起来并不是完全简单。...
这种设计的核心在于通过CSS3的过渡(transition)和贝塞尔曲线(cubic-bezier)来创建平滑的动画效果。HTML结构中,菜单元素通常包含一个导航栏和一个可滑动展示的列表。当用户触发汉堡按钮(burger)时,菜单将从...
Robert Penner 缓动方程的三次贝塞尔近似使用蛮力的罗伯特彭纳缓动方程的一组“更好”的三次贝塞尔近似。 请原谅这个项目的原始性。 这个想法是。 圣诞节快乐!演示用法node compare_curve.js 样本输出 at 0.98 0.76...
"atom-bezier-curve-editor" 是一个专门为 Atom 编辑器设计的插件,它使得开发者可以直接在编辑器中方便地创建和编辑 CSS 的贝塞尔曲线。这个工具大大提升了前端开发者在调整动画缓动效果时的效率,因为它允许用户...
贝塞尔曲线(Bezier Curve)是一种在计算机图形学中广泛应用的数学工具,特别是在二维矢量图形设计、游戏开发、动画制作等领域。贝塞尔曲线由法国工程师皮埃尔·贝塞尔(Pierre Bézier)于1962年提出,用于汽车工业...
`cubic-bezier`函数通过四个点P0、P1、P2、P3来构建一条贝塞尔曲线,其中P0和P3固定为[0, 0]和[1, 1],而P1和P2的坐标可以调整以定制速度变化。例如,`ease-in-out`表示元素在开始时缓慢加速,结束时缓慢减速,对应...
其中,`value`可以是预定义的关键词或者自定义的`cubic-bezier()`函数。预定义的关键词包括: 1. `linear`:动画以恒定速度开始并结束,常表示为`(0, 0, 1, 1)`。 2. `ease`:默认值,动画以较慢的速度开始,加速至...