现如今web前端的不断更新,在web前端开发也出现了我们开发人员比较喜欢的框架,框架的主要作用就是给开发人员带来方便,同时使得开发之后十分容易维护,这里主要讲的是bootstrap这个框架,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。如果要快速简单的学习的话可以考虑去菜鸟教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html。
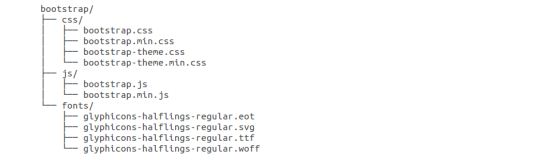
这里只是该要的浅谈下bootstrap,如果你没用用过bootstrap或者你只是听说过,你可以看看本文,我们可以看看bootstrap如何使用,和其他的前端技术差不多,也是通过<link>\<script>标签来完成,可以看看bootstrap的基本文件树目录:

也就是主题三类文件,css样式文件、js文件和字体文件,我们可以很快的得出结论,此类css文件已经帮我们完成了一些样式的制作,只要我们想要某些样式时,只需要将原始的class定义出相对应的class名即可,简单的例子——折叠效果:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 折叠面板</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
点击我进行展开,再次点击我进行折叠。第 3 部分
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
</div>
</body>
</html>
效果如图:

本人之前使用过第三方的paperfold的JS文件,使用起来除了效果好看,但是管理和使用比这个要麻烦,所以说bootstrap还是值得使用的。







相关推荐
Bootstrap是一个非常流行的前端框架,它简化了网页和web应用的设计和开发工作。在进行数据选择时,日期选择器是常见的表单元素之一,用于让用户选择特定的日期范围,比如预订房间或选取开始和结束日期。Bootstrap...
Bootstrap是一款流行的前端框架,用于构建响应式布局和移动设备优先的Web项目。在Bootstrap中,Tab组件是一个常用的功能,用于创建选项卡式界面,让用户能够方便地在不同的内容区域之间切换。本文将深入探讨...
Bootstrap 是一个广泛使用的前端开发框架,它提供了丰富的预定义样式、组件和JavaScript插件,用于快速构建响应式和移动优先的网页。在实际使用中,可能会遇到一些问题,以下是一些常见问题及其解决方法。 1. **...
`layer`是一款强大的前端弹层组件,它基于 layui(一个优秀的前端框架)构建,提供了丰富的弹窗效果和交互功能。 当我们需要在用户点击弹出层中的按钮后执行一系列操作,并在完成这些操作后自动关闭弹出层并显示一...
浅谈Ajax ex08.html JSON ex04.html 四平方和 ex09.html 【C语言】求阶乘与阶乘之和 ex05.html Java关于排序的介绍-高级排序 ex03.html 程序猿秃顶算工伤吗? ex06.html 为什么工资高的程序员很少炫富? ex10.html ...
众所周知,现在前端有很多类似于bootstrap,foundation这样优秀的UI框架,它们都提供了自己的一套响应式布局方案,即栅格系统。用过的人都知道只要给页面的元素添加其栅格系统指定的类名,就能达到你想达到的响应式...
- 前端框架:HTML、CSS、jQuery,引入Bootstrap样式框架 2. **系统功能** - **教师模块** - 用户登录:支持手机号或账号登录,登录后需修改密码 - 学生管理:查看并维护班级学生数据,包括添加、修改监护人信息...
在使用像Bootstrap这样的前端框架时,通常会全局设置`box-sizing: border-box;`以保持一致性,这可能会与某些特定元素的预期样式冲突。例如,如果一个搜索框需要特定的宽度和高度,而Bootstrap的默认样式又设置了`...
在文中提到的项目中,前端框架使用AngularJS,以前的部署方式是将所有脚本打包到单个文件中,导致页面初始化加载速度慢。为了改善用户体验,项目团队决定采用按需加载策略,即用户访问特定模块时才加载对应脚本。 ...
在Yii2中,可以通过Composer来管理前端依赖包,比如Bootstrap、jQuery等。然后,通过AssetBundle将这些依赖文件链接到应用程序中。例如,文章中提到的FontAwesomeAsset示例,它通过设置$sourcePath属性指定字体文件...
浏览器兼容模式是指在现代浏览器中模拟旧版浏览器渲染页面的方式,以便开发者能测试其网站在旧...此外,许多现代前端框架和库如Bootstrap等,都封装了兼容多种浏览器的样式规则,减少开发者直接编写兼容性代码的需要。