当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的并发数量。并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。
如果同时只有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面如果有打开慢的内容,就会直接影响到后面的内容打开。但是如果同时有更多的并发连接数,这样就会大大的提高网页加载速度。详情可查看我们之前发布的文章:并发连接数对浏览器加载速度的测试。浏览器的并发连接数也并非越大越好。
下表概括了基于主机上运行的IE浏览器的版本的最大并发连接数、主机的连接速度和服务器的受支持的协议版本。
| Internet Explorer 7 和早期版本 | 4 | 2 | 4 | 2 |
| Internet Explorer 8 | 6 | 6 | 4 | 2 |
| Internet Explorer 9 | 10 | 10 | ? | ? |
| Internet Explorer 10 | 6 | 6 | ? | ? |
| Internet Explorer 11 | 6 | 6 | ? | ? |
| chrome、firefox | 6 | 6 | ? | ? |
Internet Explorer 8+ 提供了一个 window. maxConnectionsPerServer 对象,服务器可以利用此对象来确定客户端计算机上的可用连接数。
在 Internet Explorer 8+ 中,maxConnectionsPerServer 对于宽带连接将返回 6,除非用户或管理员已重写此默认值。 在客户端计算机通过拨号连接时,如果连接到 HTTP 1.1 服务器,则 maxConnectionsPerServer 将返回 2;如果连接到 HTTP 1.0 服务器,则 maxConnectionsPerServer 将返回 4。
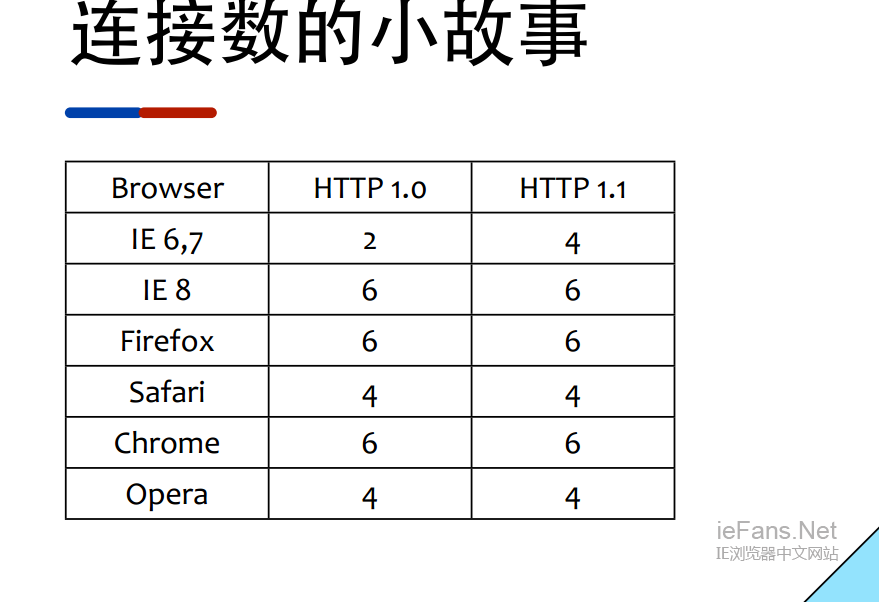
很多人都说是:

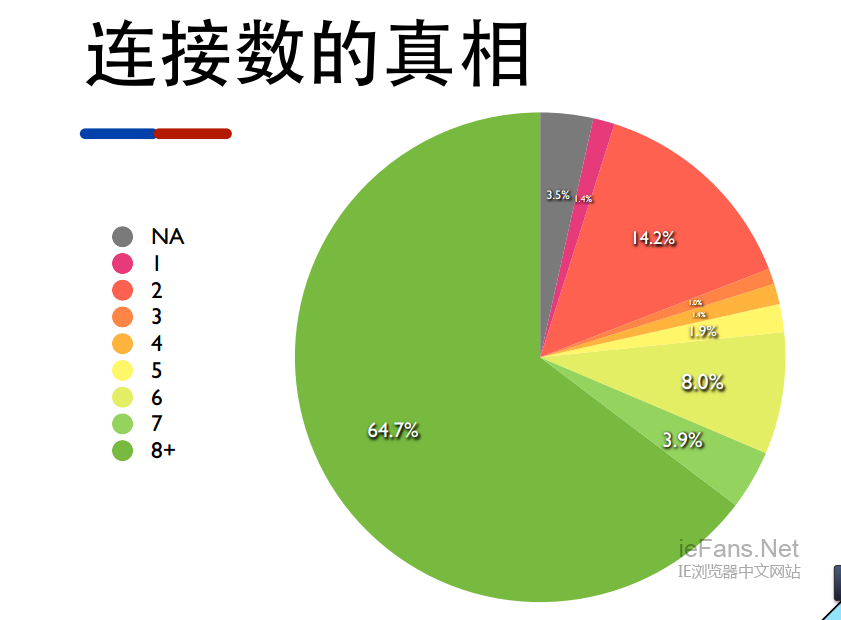
实际情况(china):

很多客户端软件可以修改电脑的最大连接数,比如:迅雷、暴风影音等。
之前我们曾跟大家分享过如何修改IE浏览器的并发连接数,如果你正在使用IE7及以下的更低版本,不妨尝试将连接数修改到6,这将有助于提升打开网站的速度。
出自:http://www.iefans.net/liulanqi-zuida-bingfa-lianjieshu/






相关推荐
在当前的Web开发实践中,许多开发人员可能会忽视浏览器最大并发连接数这一限制因素。例如,IE6和IE7浏览器允许6个并发连接,IE8、Firefox 3、Chrome 10、Safari 3/4、Opera 10等允许4个并发连接。而根据HTTP协议的...
浏览器对同一域名下的并发请求数量有限制,这是为了防止对服务器造成过大的压力。不同浏览器的并发连接数不同,一般在4到6个之间。当超出限制时,后续的请求会被阻塞,直到当前请求完成或连接被释放。这种限制源于...
为了提高用户体验,现代浏览器通常会限制对同一域名的并发连接数,例如Chrome浏览器对同一域名下的并发连接数限制为6个。这种设计可以避免因为过多的并发请求而造成网络拥塞,但也意味着对于包含大量元素的页面,...
4. **并发请求**:浏览器通常会限制同一域名下的并发连接数,以防止过多的请求导致服务器压力过大。但为了加快下载速度,浏览器可能会同时对同一文件发起多个GET请求,直到达到并发限制。 5. **重试机制**:在遇到...
2. **并发连接有限**:浏览器对同一域名的最大并发连接数通常是6个,每次连接都需要TCP和TLS握手,增加了延迟并影响了流量。 3. **队头阻塞**:HTTP/1.1在同一连接上必须依次处理请求和响应,导致后续请求等待,...
"图片服务器分离" 图片服务器分离是大型网站架构中的一种解决方案,旨在将图片存储从网站中分离出来,另外架构一个或...此外,使用独立域名也可以提高图片服务器的性能,可以避免同一域名下浏览器的并发连接数有限制。
浏览器通常对同一域名下的并发HTTP连接数量有限制,以防止一个站点占用过多带宽。例如,大多数现代浏览器默认允许同时进行6个HTTP/1.1请求。通过合理设置并发数,可以确保多个请求按需分配,避免阻塞或延迟其他请求...
1.4.2 **采用独立域名**:使用独立的图片域名(而非子域),可以规避浏览器对同一域名并发连接数的限制,提高图片加载效率。例如,Yahoo!使用yimg.com作为其图片服务器的域名,而不是img.yahoo.com。 此外,如果...
2. **浏览器并发限制**:大部分浏览器对同一域名下的并发请求有上限,超过这个限制,其他请求会被阻塞。 3. **内存资源消耗**:大量图片加载到内存中,可能导致内存溢出。 4. **服务器压力**:大量请求可能会使...
这两个模块是非官方的Apache模块,提供了对同一IP地址的并发连接数和下载速度的限制。 首先,我们需要下载并安装这两个模块。可以通过wget命令从指定的URL获取源代码包,例如: ``` wget ...
在互联网技术中,**高并发**(High Concurrency)是指系统能够在同一时间内处理大量并发请求的能力。这不仅仅是技术挑战,更是衡量一个分布式系统设计是否合理的重要指标。高并发系统的构建涉及到多方面的考量和技术...
- **突破浏览器并发限制**:大多数浏览器对同一域名的并发连接数量有限制,使用多域名可以增加同时下载的数量。 - **减少Cookie带宽消耗**:避免在非必要的情况下将Cookie发送给每个资源请求。 - **优化页面响应...
- 大多数现代浏览器对于同一域名下的并发连接数有所限制,采用多域名策略可以有效提升加载速度。 4. **缓存复用:** - 用户在访问其他站点时可能已经缓存了一些常见的库文件(如jQuery等),这意味着再次访问包含...
浏览器为了防止对服务器造成过大的负担,通常会对同一域名下的并发连接数量进行限制。例如,一些较旧的浏览器可能只允许每个域名同时建立两个连接。因此,当一个页面中包含大量资源时,如果这些资源都来自同一个域名...
- **七层负载均衡**:使用Tengine(基于Nginx的扩展版本)作为主要工具,Tengine由阿里巴巴集团内部开发,针对大规模网站的需求,提供了许多高级功能和优化措施,如更高的并发连接数、更快的响应速度等。 #### 测试...
通过在 Nginx 配置中启用 CORS(Cross-Origin Resource Sharing),可以允许不同源的浏览器请求访问同一资源,解决跨域问题。 【Nginx 实现防盗链】 使用 `valid_referers` 指令,Nginx 可以检查请求的来源,只...
最少连接策略会将新的请求转发到连接数最少的服务器。这种策略适合于处理请求时间长短不一的情况,可以有效地平衡每个服务器的压力。 3. 权重策略(weight) 通过为服务器设置不同的权重值,可以控制服务器分发请求...
- `ip_hash`: 同一IP的请求总是发往同一服务器。 - 设置权重:为每个服务器指定不同的权重值。 #### 六、其他高级配置 - **内置变量**: 如 `$request_method` (请求方法), `$http_user_agent` (用户代理字符串) 等...
- **最少连接**:将新的请求转发到当前连接数最少的服务器,适用于服务器性能不一的情况。 - **IP哈希**:根据客户端IP地址来决定服务器的选择,保证来自同一客户端的请求始终转发到相同的服务器上,适用于需要会话...