HTML5加了许多新功能,其中服务器发送事件Server-sent events是一个亮点,以下直接贴上代码示例
客户端a.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>服务器推送SSE</title>
<script type="text/javascript">
$(document).ready(function(){
//检查浏览器支持情况
if(typeof(EventSource)!=="undefined") {
//定义个对象,用于初始化事件源,这里用c.php这个页面实现
var eSource = new EventSource("c.php");
//detect message receipt
eSource.onmessage = function(event) {
//将收到的数据展示到页面的ID=content元素中
document.getElementById("content").innerHTML += event.data+'<br />';
};
}else {
document.getElementById("content").innerHTML="没有收到服务端Server-Sent数据.";
}
});
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
服务器端c.php 页面
<?php
// 要声明头部
header("Content-Type: text/event-stream");
header("Cache-Control: no-cache");
// 直接打印当前时间
echo "data: ".date('Y-m-d H:i:s').PHP_EOL;
flush();
?>
运行效果截图

根据运行效果,发现是每三秒更新一次
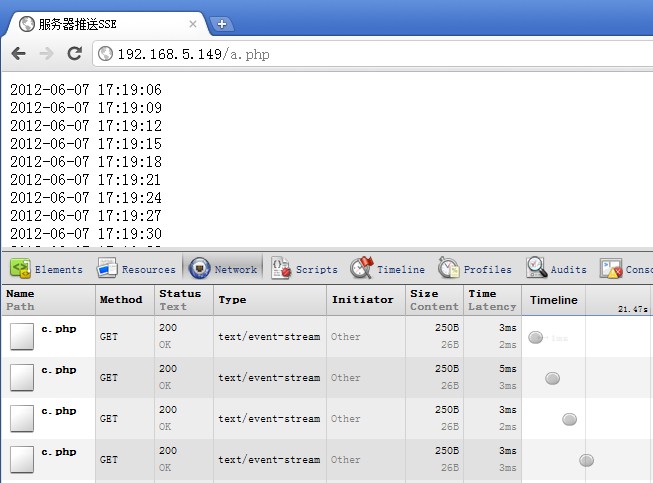
赶紧用谷歌开发工具看了一下网络连接
结果发现每隔三秒有一个网络请求连接

虽然效果能实现,但感觉这跟Ajax没啥区别
感觉还不如WebSocket更有研究价值!
原文:http://www.qttc.net/20120674.html
实例:http://www.w3school.com.cn/tiy/t.asp?f=html5_sse
更多:http://www.w3school.com.cn/html5/html_5_serversentevents.asp
原文/转自:HTML5中的服务器发送事件Server-sent events






相关推荐
服务器推送事件(Server-sent Events)是基于WebSocket 协议的一种服务器向客户端发送事件&数据的单向通讯。目前所有主流浏览器均支持服务器发送事件,当然除了 Internet Explorer 。2333… WebSocket 协议是继HTTP...
HTML5 服务器发送事件(Server-Sent Events,简称 SSE)是一种单向通信协议,它使得网页可以持续地从服务器接收实时更新,而无需不断地发送请求。这种技术在实时性要求高的场景下非常有用,例如社交媒体通知、股票...
在IT行业中,Server-Sent Events(SSE)是一种在Web应用程序中实现实时通信的技术,它允许服务器向客户端持续发送数据,而无需客户端不断地发起新的请求。这种技术非常适合用于实时更新的数据流,如股票报价、在线...
Server-sent events(SSE)是一种用于实现服务器到客户端的单向通信的协议。使用SSE,服务器可以向客户端推送实时数据,而无需客户端发出请求。 SSE建立在HTTP协议上,使用基于文本的数据格式(通常是JSON)进行通信...
在IT行业中,服务端消息推送(Server-Sent Events,简称SSE)是一种高效且实时的通信技术,允许服务器主动向客户端发送数据,而无需客户端频繁发起请求。这种单向推送机制在实时应用如股票更新、在线聊天、实时通知...
服务器发送事件使用Spring WebFlux框架和React式Kafka的WebFlux服务器,该服务器公开了REST API,以使客户端发出安全的HTTP请求。 一旦在客户端和Web Flow服务器之间建立了安全连接,除非有必要,否则它将使用来自...
服务器发送事件应用程序该项目演示了如何使用“ 来实现实时航班时间表。 该表显示了航班到达的列表,并通过接收来自服务器的通知来更新其状态。 此处提供博客文章和深入的教程: 该项目包含两个应用程序: 一个React...
服务器发送事件(Server-Sent Events,简称SSE)是一种允许服务器向客户端实时推送数据的技术,主要应用于单向数据流场景,比如实时股票更新、在线聊天、动态新闻等。与WebSocket不同,SSE使用HTTP长连接,由服务器...
服务器发送的事件/ EventSource演示 这演示了如何将EventSource与PHP或Arduino Event Generators一起使用。 以下是脚本的一些简短说明和视频演示: Arduino的 将Arduino以太网或Ethernet Shield与其他任何Arduino...
一个简单高效的库通过PHP实现了HTML5的服务器发送的事件,用于将事件从服务器实时推送到客户端,并且比Websocket更容易,而不是AJAX请求。 要求 PHP 5.4或更高版本 通过Composer( )安装 composer require " hhxsv5...
这是基于Node.js后端和HTML / JS前端的服务器发送事件和WebSocket的简单演示。 (SSE)是一种规范,用于通过普通的HTTP对Web前端应用程序实施服务器端推送事件。 与最好的对比是 ,它通过自定义协议提供全双工消息...
html5提供了Server-Sent Events方法,通过服务器发送事件,更新能够自动到达。 Server-Sent Events使用 Server-Sent Events使用很简单,通过EventSource 对象来接受服务器端消息。有如下事件: onopen 当通往服务器...
首先介绍如何基本地使用ServerSentEvent。Spring提供了一个`SseEmitter`类,该类可以返回一个Content-Type为`text/event-stream`的HTTP响应。 在开始之前,需要为Spring添加同步支持。可以通过编辑web.xml来实现这...
这种技术通常被称为“服务器推送”(Server-Sent Events, SSE)或“Comet”技术。本项目利用了Comet4J这一第三方库来实现这一功能,下面将详细讲解其原理和实现方式。 Comet4J是一个基于Java的服务器推送框架,它...
项目`dummy-server-events-master`可能包含以下组件: - **服务器端代码**:通常用Node.js编写,使用Express或其他框架创建HTTP服务器,并实现发送Server-Sent Events的功能。服务器会监听特定的端口,并当有客户端...
HTML5 服务器发送事件(Server-Sent Events,简称SSE)是一种让服务器向客户端实时推送数据的技术。在传统的Web开发中,客户端通常通过轮询或者长轮询的方式向服务器请求更新,而SSE则改变了这种模式,使得服务器...
在C# .NET环境中实现服务器推送,有多种方法,如WebSocket、SignalR、Server-Sent Events (SSE)等。下面将详细介绍这些技术: 1. WebSocket: WebSocket提供全双工通信,允许服务器和客户端双向传输数据。在C#中,...
这个库使得服务器可以向客户端推送数据,而不仅仅是响应客户端请求,从而实现了Websocket、Server-Sent Events(SSE)和长期轮询等多种实时通信机制的抽象。 在“SignalR Winform服务端、客户端实现,附带web端调用...
3. **EventSource/SSE(Server-Sent Events)**:这是一种单向的推送机制,服务器可以将事件以文本流的形式持续发送到客户端。与WebSocket相比,SSE更简单,但只能从服务器向客户端推送数据。 在"comet_broadcast.a...