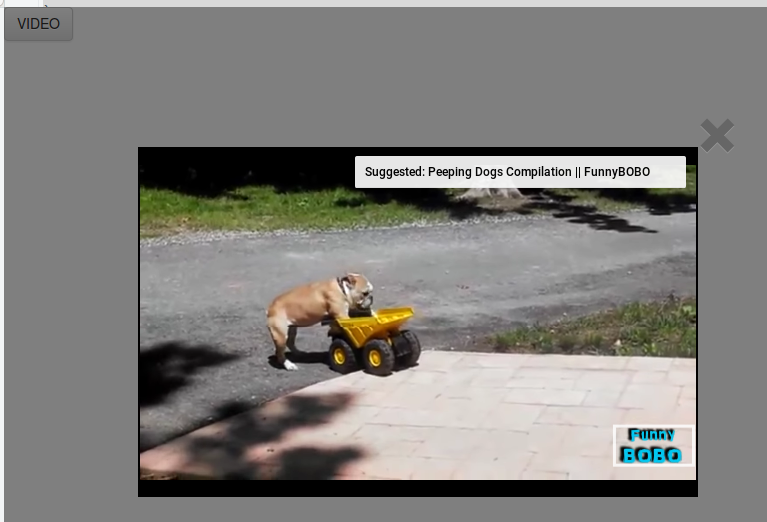
1. 效果一
HTML
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#videoModal" data-theVideo="http://www.youtube.com/embed/loFtozxZG0s">VIDEO</a>
<div class="modal fade" id="videoModal" tabindex="-1" role="dialog" aria-labelledby="videoModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div>
<iframe width="100%" height="350" src=""></iframe>
</div>
</div>
</div>
</div>
</div>
jQuery
autoPlayYouTubeModal();
//FUNCTION TO GET AND AUTO PLAY YOUTUBE VIDEO FROM DATATAG
function autoPlayYouTubeModal() {
var trigger = $("body").find('[data-toggle="modal"]');
trigger.click(function () {
var theModal = $(this).data("target"),
videoSRC = $(this).attr("data-theVideo"),
videoSRCauto = videoSRC + "?autoplay=1";
$(theModal + ' iframe').attr('src', videoSRCauto);
$(theModal + ' button.close').click(function () {
$(theModal + ' iframe').attr('src', videoSRC);
});
$('.modal').click(function () {
$(theModal + ' iframe').attr('src', videoSRC);
});
});
}
CSS
/***** MODAL PROPERTIES *****/
.modal-content {
-webkit-box-shadow: none;
box-shadow: none;
background:transparent;
border:none;
outline:none;
}
.modal-content iframe {
border:none;
padding:0;
margin:0;
}
.close {
font-size: 80px;
margin:-20px 0 0 0;
}
/***** MEDIA QUERIES *****/
@media only screen and (max-width: 641px) {
/***** MODAL PROPERTIES *****/
.modal-body {
height:100px;
padding:0;
margin: 0;
}
.modal-content {
padding:0;
margin: 0;
}
.modal-dialog {
position: relative;
width: auto;
margin: 15px;
}
.close {
margin:-12px 0 0 0;
}
}
@media only screen and (min-width: 768px) {
/***** MODAL PROPERTIES *****/
.close {
font-size: 80px;
margin:30px -43px -20px 100px;
}
}
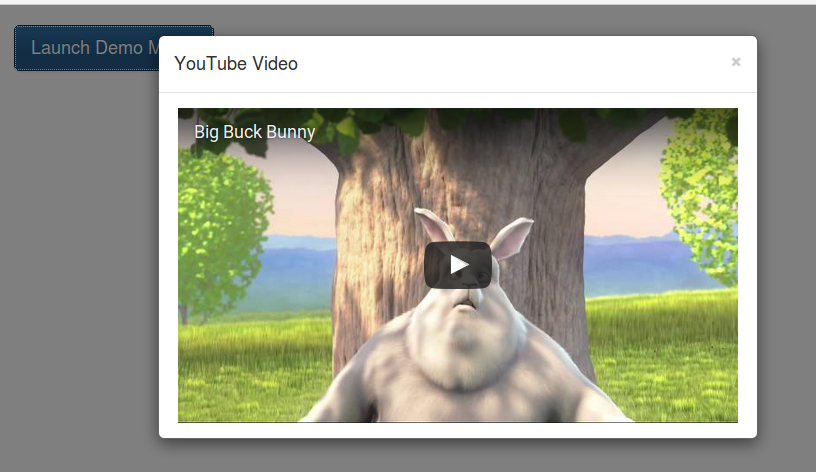
2. 效果二
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Embedding YouTube Video inside Bootstrap Modal</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
.modal-content iframe{
margin: 0 auto;
display: block;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
/* Get iframe src attribute value i.e. YouTube video url
and store it in a variable */
var url = $("#cartoonVideo").attr('src');
/* Assign empty url value to the iframe src attribute when
modal hide, which stop the video playing */
$("#myModal").on('hide.bs.modal', function(){
$("#cartoonVideo").attr('src', '');
});
/* Assign the initially stored url back to the iframe src
attribute when modal is displayed again */
$("#myModal").on('show.bs.modal', function(){
$("#cartoonVideo").attr('src', url);
});
});
</script>
</head>
<body>
<div class="bs-example">
<!-- Button HTML (to Trigger Modal) -->
<a href="#myModal" class="btn btn-lg btn-primary" data-toggle="modal">Launch Demo Modal</a>
<!-- Modal HTML -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">YouTube Video</h4>
</div>
<div class="modal-body">
<iframe id="cartoonVideo" width="560" height="315" src="//www.youtube.com/embed/YE7VzlLtp-4" frameborder="0" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
原文/转自:jQuery - Bootstrap 3 and Youtube in Modal








相关推荐
本资源"jquery-bootstrap-accordion下拉菜单u.rar"提供了一个美观、易用的下拉菜单解决方案,结合了jQuery和Bootstrap两大热门框架,使得开发者可以轻松地为网站添加功能强大且视觉效果出色的下拉菜单。 Bootstrap...
当我们谈论"jQuery-Mobile-Bootstrap-Theme-master"时,这通常意味着一个项目或资源,它将这两者进行了融合,以便于开发者可以利用两者的优势来创建更为精美的移动界面。 首先,让我们深入了解一下jQuery Mobile。...
使用 `jQuery-Mobile-Bootstrap-Theme`,开发者可以利用 `jQuery Mobile` 的强大功能和 `Bootstrap` 的美观设计,创建出既具有交互性又具有良好视觉效果的移动应用。在 `jQuery-Mobile-Bootstrap-Theme-master` ...
"jquery-bootstrap-context-menu.zip" 文件包含了一个结合了jQuery和Bootstrap框架的右键菜单插件,旨在帮助开发者轻松实现功能丰富的上下文(context)菜单。接下来,我们将深入探讨这个插件的工作原理、使用方法...
**jQuery UI Bootstrap** jQuery UI Bootstrap 是一个开源项目,它结合了两个广受欢迎的前端...在开发过程中,可以参考addyosmani-jquery-ui-bootstrap-57bfc05版本中的示例代码和文档,以便更好地利用这一集成工具。
【jQuery-Bootstrap-Time样式美化】是一个基于jQuery和Bootstrap框架的双日期选择器,它提供了美观且功能丰富的日期输入界面。这个组件旨在简化网页中的日期选取操作,为用户提供一个直观、高效的交互体验。以下是对...
在"jquery-ui-bootstrap-master"这个压缩包中,很可能是将jQuery UI和Bootstrap进行了整合,提供了一种预设的引导主题(Kickstart),让开发者能够在使用两者时拥有统一的视觉风格。这样的整合有助于简化开发流程,...
angular-bootstrap-confirm, 显示 Bootstrap 确认 popover ( 没有jQuery或者 Bootstrap JS ) ! Angular Bootstrap 确认 table-内容关于安装工具文档文档演示工具开发工具许可协议单击元素时显示 Bootstrap 样式确认...
在 `jquery-ui-bootstrap-masterbs3` 压缩包中,通常包含以下内容: - CSS 文件:这些文件定义了 `jQuery UI` 组件与 `Bootstrap` 风格相融合的样式。 - JavaScript 文件:包含了 `jQuery UI` 和可能的 `Bootstrap`...
jquery-ui-bootstrap jquery-ui: v.1.12.0 bootstrap: v.3.3.4 融合了bootstrap风格的jquery-ui, 对jquery-ui的js文件有微量改动,主要是针对与class的添加改动。 请到demo文件夹下预览效果。
- Bootstrap v4.4.1- JQuery- Chart.js- perfect-scrollbar- Bootstrap-Multitabs- bootstrap-clockpicker- bootstrap-colorpicker- bootstrap-datepicker- bootstrap-datetimepicker- bootstrap-table- jquery-...
【jQuery-Bootstrap全屏背景轮播代码详解】 在Web开发中,为了提升用户体验,很多管理系统都会采用美观且吸引人的背景轮播效果。本教程将详细讲解如何利用jQuery和Bootstrap库实现一个全屏背景轮播的功能,使你的...
**jQuery和Bootstrap 4日历插件:jquery-bootstrap-year-calendar** 在Web开发中,日历插件是一个常用的功能,用于展示日期和事件,为用户提供直观的交互方式。`jquery-bootstrap-year-calendar`是一款基于jQuery和...
本篇文章将深入探讨jQuery 3.1.1版本的两个核心文件——`jquery-3.1.1.js`和`jquery-3.1.1.min.js`,以及它们在Bootstrap Treeview插件中的应用。 首先,我们来看`jquery-3.1.1.js`,这是未经压缩和未优化的源代码...
JavaScript、JQuery 和 Bootstrap 是现代Web开发中的三大关键工具,它们在构建动态、交互式的网页应用中发挥着至关重要的作用。李炎恢老师的讲义涵盖了这些主题,为想要提升技能或初入行业的开发者提供了宝贵的资源...
3. **JavaScript插件**:Bootstrap内含多个JavaScript组件,如模态框(`modal`), 轮播(`carousel`), 下拉菜单(`dropdown`)等,这些在原神Wiki中可能用于展示游戏截图、角色介绍等信息。 4. **可自定义性**:虽然...
在实际应用中,"doublebox-bootstrap.js" 插件可能与其他Bootstrap组件结合使用,如模态框(modal)、下拉菜单(dropdowns)或表单元素,以提供更丰富的用户体验。例如,当用户在选择器中做出选择时,可能需要显示一...
同时,jQuery与其他插件和库(如Bootstrap、jQuery UI)的兼容性良好,构建复杂且用户友好的Web应用变得更加容易。 总的来说,jQuery 1.9.1作为一款强大的JavaScript库,它的功能强大、易用性高,是开发高效Web应用...
3. **django-bootstrap-modal-forms**:这是一个Django应用,它将Bootstrap的模态窗口与Django的表单系统相结合,使得在Django应用中创建、编辑和删除数据时可以使用模态窗口,提供了更加用户友好的界面体验。...