HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了:
- 矢量可无级缩放,界面不失真不模糊
- 描述矢量的文本内容远比图片小得多
- 目前各种window.devicePixelRatio不一致的设备,矢量可能是唯一彻底的解决方案
- 业务数据绑定
提起矢量一般都会想到SVG,但这是个坑人的玩意儿,这么多年就没见一个完善的实现者,浏览器实现千差万别,高级属性根本不能玩,Adobe SVG Viewer好多年前就停止更新,Flex支持SVG导入也仅供基本属性玩玩,当然SVG也不是一无是处highcharts还是运用得很不错,Java领域也有维护多年的 Batik 项目可用。但,我还是不喜欢DOM上太重都是元素,不喜欢庞大包罗万象搞得没有一家能完美实现的标准,另外用XML、Flex的MXML或Sliverlgiht/WPF的XAML来描述图形实在是笨重不灵活,基于HTML5的HT for Web很自然的选择了一条自定义简单标准的JSON格式路线。

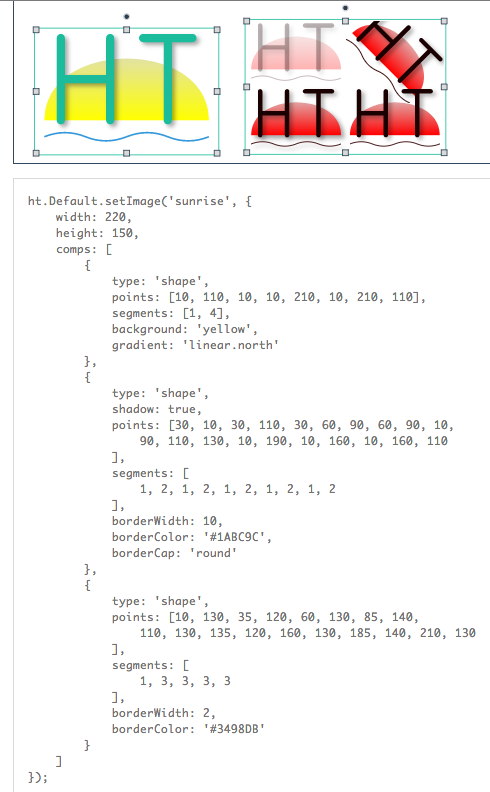
上图是HT注册图片函数,对于传统图片自然也可以通过ht.Default.setImage('sunrise', '../res/sunrise.png')的方式注册url路径,但当注册对象是HT矢量格式标准的JSON数据时,则HT会采用该JSON描述的矢量信息进行图形绘制,上图的JSON其实仅是左侧图片的描述,右侧红色的四个sunrise则是将以注册的JSON作为基础,进行可复用实现嵌套定义的效果
ht.Default.setImage('group-sunrise', {
width: 240,
height: 160,
clip: true,
color: 'red',
comps: [
{
type: 'image',
name: 'sunrise',
rect: [0, 0, 120, 80],
opacity: 0.3
},
{
type: 'image',
name: 'sunrise',
rect: [120, 0, 120, 80],
rotation: Math.PI / 4
},
{
type: 'image',
name: 'sunrise',
rect: [0, 80, 120, 80],
shadow: true
},
{
type: 'image',
name: 'sunrise',
rect: [120, 80, 120, 80]
}
]
});
如上代码注册了一个名为'group-sunrise'的新矢量,其由四部分组件,每个部分都是已经注册的'sunrise'矢量,并可对不同的部分进行独立的旋转、加阴影和透明度等效果设置。
至此仅可以说重造了个SVG的轮子没啥特殊,如果仅能达到矢量化的功能,那费那么大劲自定义一套标准也没大意义,其实HT for Web设置矢量的初衷并非为了矢量化,而是HT产品的核心理念:让程序员更轻松的开发图形界面!

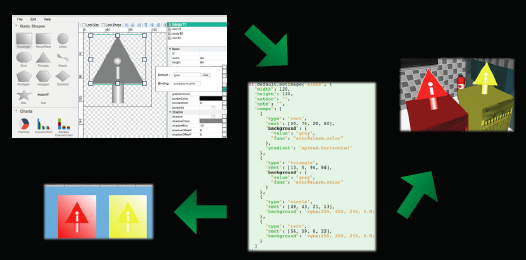
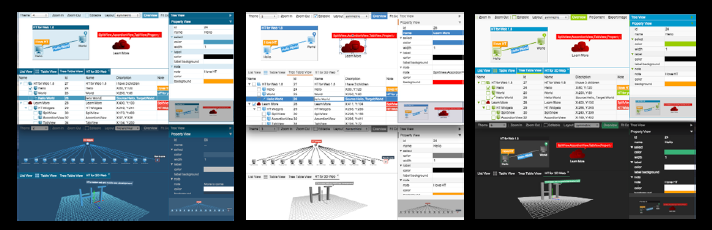
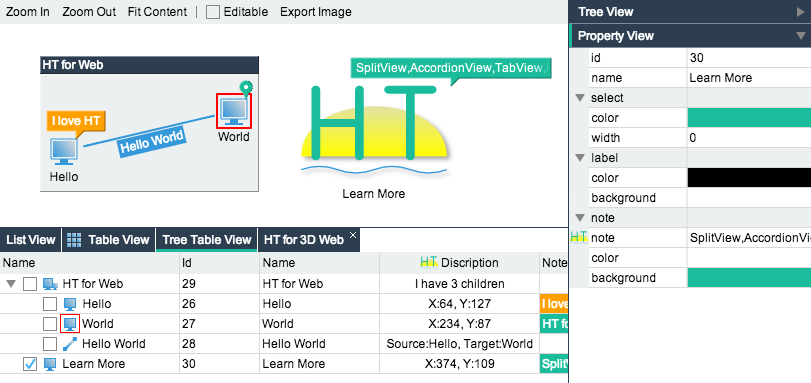
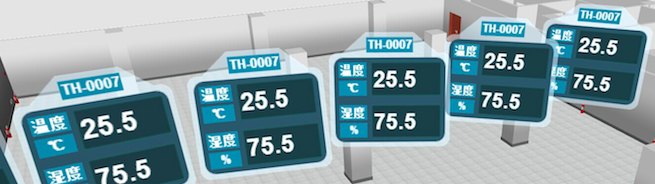
作为一个走过MFC、Qt、Swing、Flex、Silverlight/WPF和Cocoa的老前端(这里提前端有点不合时代,如今提前端似乎仅指页面)程序员,我可以绘制不错的自定义界面,但我还是很怕客户东改西改,特别在电力和工控等行业有一大堆的行业图标需要你绘制,本来很有趣的Graph 2D绘图技术,但每天不断重复的绘制不同类型的设备的体力活也会让人崩溃。因此HT for Web不仅定义矢量格式、实现了矢量绘制,还提供了矢量编辑工具设计器,用户拖拖拽拽就能绘制出矢量图形,然后导出JSON,注册到HT之后即可使用到所有的HT组件上,注意哦:是所有组件,不仅仅是拓扑、不仅仅是3D、还有所有通用组件:
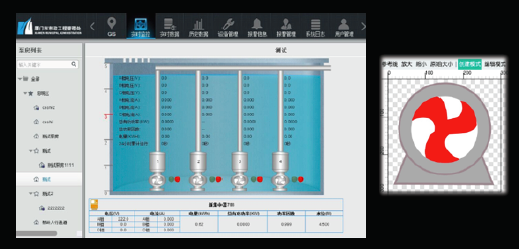
搞了这么多年的前端其实我还是喜欢手写代码,即使是HT的矢量描述大部分情况我还是手写,当然工具也有其发挥作用的地方,例如下面这个采用HT矢量进行水利监控的客户,这个转轮的扇叶不用工具估计很难手写代码描述出贝塞尔曲线点的位置坐标:
有了工具再也不用为绘制曲线犯愁了,甚至都不需要程序员参与,美工也可以用HT的矢量编辑器绘制图形导出JSON给程序员使用,这就是HT为让Designer与Developer更好互相配合而进行矢量的设计初衷,程序员不用再每天苦逼的用代码绘制各种设备,这样的设计开发工作流程下,即使哪个领导不满意,美工也可以快速再拖拖拽拽出新的矢量图形效果,而程序员需要做的仅仅是再导入JSON即可。
当然HT作为程序员的开发工具,仅仅走到这一步还是远远不够的,这仅仅解决了绘制矢量的工作,对于SCADA等监控领域往往还需要根据后台实时数据上报的硬件信息,需要图形上的矢量同步变化,因此矢量图形的颜色、大小、角度等所有参数都可能需要与实时数据保持一致,这可是烦人的事情,如何是好?
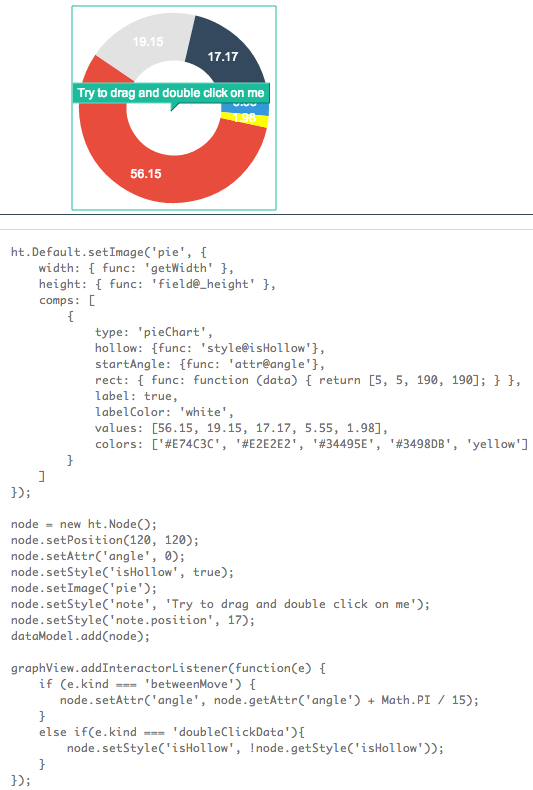
按传统的做法,程序员不仅要绘制矢量,并且在绘制图形代码中还要掺杂业务参数逻辑,因此代码的可读性和可维护性是很难想象的。这里HT又创新性的提出了动态绑定矢量数据的功能,HT的矢量格式设计从骨子里头就考虑了动态绑定数据的需求,HT的矢量JSON格式中,任何图形元素的颜色、大小、角度等所有参数都可以动态绑定业务数据,例如上图水泵的扇叶,美工设计好之后,我们只要把扇叶的rotation角度绑定上Data的某个属性,则运行中用户仅需要将角度设置给该属性,界面的水泵扇叶就自动旋转起来了,同理下图的PieChart的旋转角度,和是否中空的两个参数也是绑定了业务数据,这样用户拖拽图元和双击时改变相应的业务数据图元就会自动变化呈现效果:
矢量的动态性还有个用途就是动态换肤,传统的换肤用户需要让美工做不同颜色的图片和css等资源,用户切换时需要远程动态下载,而HT的换肤完全就可以本地进行,整个过程无需服务器请求,甚至客户可以提供颜色拉条,让用户动态切换体验任意的颜色搭配。

读到这里大家应该体会到为什么要重复定义并实现矢量这个轮子的意义了吧,这里仅提出Hightopo的HT for Web为解决监控领域图形设计问题,一种独特的实现机制供大家思考,萝卜白菜各有所爱,本文并非要掀起DOM组件与Cavnas的2D孰优孰劣争论,SVG的确也有highcharts这样不错应用的案例,HT成功实现所有组件采用Canvas设计,而Sencha和Kendoui等流行的通用组件都采用DOM方式堆积也发展的不错,所以选择什么样的设计方案很多情况下并不是决定性的,关键还是认真,只要认真用心实现都可以在不同的设计路子上做出精彩。
最后还是收收心,其实矢量也不是那么万能,ps还是很强大的,美工可以用ps快速构建出各种细致效果的图片,这点有简单的矢量格式描述很多情况下是达不到的,因此矢量也是仅仅解决了监控领域的部分问题,减少了程序员的部分工作量,HT做了很大的努力解决了这些部分问题也就足够了!











相关推荐
此外,HT 提供了一系列预定义的图形组件和交互模式,如节点、连接线、拖放、缩放和平移等,开发者无需从零开始编写图形代码,只需配置相应的属性和事件即可。这极大地提高了开发效率,降低了学习曲线。 在电信领域...
总结,基于ArcGIS Model Builder的矢量数据自动化拓扑检查方法是GIS数据管理的重要手段,通过定义和应用拓扑规则,可以确保数据的准确性和一致性。熟练掌握这一方法,将极大地提升GIS作业的效率和质量。
Qunee是一个强大的JavaScript库,它提供了丰富的UI组件和图形工具,包括绘制网络拓扑图的功能。使用Qunee,开发者可以方便地创建、编辑和布局网络拓扑图,同时支持交互操作,例如节点拖放、连接线增删等。 在实现...
这个Repository提供的网络拓扑, 是一套完整可用的面向电信级/企业级用户的HTML5网络拓扑图方案. 图形是基于SVG绘制的, 同时配备了一系列UI套件, 使您更直观的了解Topology是如何工作的 指南 因为文件较多, 所以建议...
综上所述,"html5实现的网络拓扑图"项目融合了HTML5图形技术、JavaScript库的使用、数据序列化与反序列化以及用户交互设计等多个方面的知识,展示了Web开发中将复杂网络信息可视化的强大能力。通过这些技术,开发者...
在小型矢量图形系统中,"矢量化"是指将非矢量数据(如栅格图像或扫描地图)转换为矢量数据的过程。这一过程通常涉及识别图像中的边界和特征,并将其转化为线条和多边形。矢量化的重要性在于它能提高数据的可操作性和...
在本项目中,我们将探讨如何基于HTML5实现流程图和拓扑图的绘制,以及如何利用丰富的图形选项进行自定义设计。 1. **HTML5 Canvas与SVG** - **Canvas**:HTML5的Canvas是一块可以动态绘制图形的画布,通过...
SVG,全称Scalable Vector Graphics,可缩放矢量图形,是一种基于XML的图形语言,用于描绘二维图形和复杂的形状。它允许开发者创建出清晰、细腻的图形,无论放大多少倍都能保持其高质量,这在绘制网络拓扑图时尤其...
拓扑图是一种图形化表示各种实体之间相互关系的方法,在这里,它帮助我们理解用户之间的关注和互动情况。 首先,我们需要了解SVG(Scalable Vector Graphics),这是用于创建和显示矢量图形的一种标准格式。在CSDN...
Flex使用了基于矢量图形的显示技术,这使得它能够生成高分辨率的图形,同时保持良好的性能。在拓扑图的实现中,可以利用Flex的DisplayObject类体系,如Sprite和Shape类来绘制线条、节点等基本元素。通过调整它们的...
一般的自动化图形设计软件,可以自行开发元件库,但是只能在软件限定的范围内进行,这样难免会有不足,而Visual Graph的元件库开发类似于流行编程语言(如Delphi),具有无限的可能性,任何元件都可以做。...
在IT领域,这种技术常用于网络管理、数据中心可视化、软件架构设计等方面,它可以帮助用户直观理解复杂系统的结构和交互。Flex,作为一种基于ActionScript 3.0的开放源代码框架,提供了强大的图形渲染和交互能力,...
Visio是微软公司推出的一款流程图和矢量图形绘制软件,广泛应用于业务流程建模、组织结构图、网络拓扑图等场景。通过这个科学图形包,用户能够更加便捷地绘制出复杂的科学模型、实验装置示意图、电路图、化学结构式...
此外,它还包含预设的图形元素,如矩形、圆形、线段等,以及自定义的图形组件,便于快速构建拓扑图。 **二、案例解析** "html5+拓扑网络图"这一文件名称表明,这个案例可能利用HTML5技术来展示JTopo的网络拓扑图。...
本规范主要关注在南方电网一体化系统中,如何通过SVG技术进行图形数据的组织、交换和呈现,涉及的内容包括图形文件结构、交换方法、图形属性定义、图元定义、表现逻辑、渲染规则、用户交互逻辑以及领域数据和拓扑...
拓扑等价的概念在几何变换中很重要,第5题正确指出如果两个图形拓扑等价,可以通过弹性变形相互重合。第6题中0阶参数连续性和0阶几何连续性定义相同,这是正确的。Bezier曲线虽然整体形状可调,但无法仅局部修改,故...
JGraph5是一个基于Swing的图形组件库,它为Java开发者提供了在应用程序中绘制和操作图形节点和边的工具。这个库特别适合那些需要构建流程图、组织结构图或状态机等图形界面的应用。JGraph5提供了丰富的API,可以方便...
**Qte00矢量数据转栅格及可视化软件** 在IT行业中,处理地理空间数据是常见的任务之一,其中矢量数据和栅格数据是两种主要的数据类型。本项目名为"Qte00矢量数据转栅格及可视化软件",它是一个基于Qt框架的中型程序...
根据给定文件的信息,本文将深入探讨MAPGIS图形自动生成技术的相关知识点,主要包括MAPGIS二次开发技术、在Visual C# .NET环境下使用MAPGIS组件及控件的方法、以及图形自动生成技术的设计与实现。 ### 1. MAPGIS二...
HT for Web是基于HTML5标准的企业应用图形界面一站式解决方案, 其包含通用组件、拓扑组件和3D渲染引擎等丰富的图形界面开发类库,提供了完全基于HTML5的矢量编辑器、拓扑编辑器及 3D场景编辑器等多套可视化设计工具...