CSS3 多列布局——Columns
它主要应用在文本的多列布局方面,这种布局在报纸和杂志上都使用了几十年了,但要在Web页面上实现这样的效果还是有相当大的难度,庆幸的是,CSS3的多列布局可以轻松实现
语法:
columns:<column-width> || <column-count>
多列布局columns属性参数主要就两个属性参数:列宽和列数。
|
参数 |
参数说明 |
|
<column-width> |
主要用来定义多列中每列的宽度 |
|
<column-count> |
主要用来定义多列中的列数 |
举例:要显示2栏显示,每栏宽度为200px,代码为:
columns: 200px 2;
CSS3 多列布局——column-width
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。其基本语法如下所示 ;
column-width: auto | <length>
取值说明
|
属性值 |
说明 |
|
auto |
如果column-width设置值为auto或者没有显式的设置值时,元素多列的列宽将由其他属性来决定,比如前面的示例就是由列数column-count来决定。 |
|
<length> |
使用固定值来设置元素列的宽度,其主要是由数值和长度单位组成,不过其值只能是正值,不能为负值。 |
CSS3 多列布局——column-count
column-count属性主要用来给元素指定想要的列数和允许的最大列数。其语法规则:
column-count:auto | <integer>
取值说明:
|
属性值 |
属性值说明 |
|
auto |
此值为column-count的默认值,表示元素只有一列,其主要依靠浏览器计算自动设置。 |
|
<integer> |
此值为正整数值,主要用来定义元素的列数,取值为大于0的整数,负值无效。 |
例如:将列分成四列显示,代码如下:
column-count:4;
CSS3 列间距column-gap
column-gap主要用来设置列与列之间的间距,其语法规则如下:
column-gap: normal || <length>
取值说明
|
属性值 |
属性值说明 |
|
normal |
默认值,默值为1em(如果你的字号是px,其默认值为你的font-size值)。 |
|
<length> |
此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能是负值。 |
例如:将内容分三列显列,列与列之间的间距为2em,实现代码为:
column-count: 3; column-gap: 2em;
CSS3 列表边框column-rule
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
语法规则:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
取值说明:
|
属性值 |
属性值说明 |
|
column-rule-width |
类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。 |
|
column-rule-style |
类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。 |
|
column-rule-color |
类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色) |
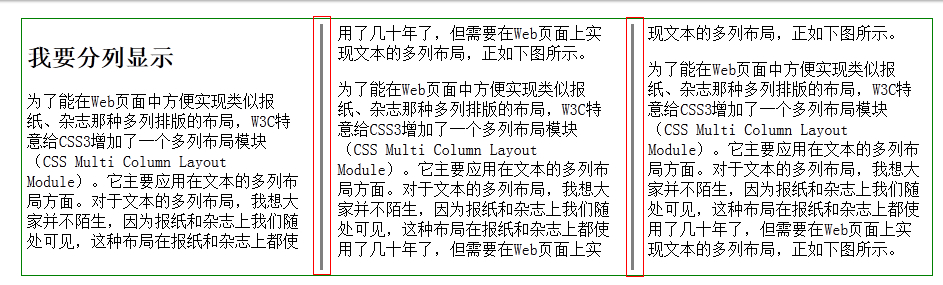
例如:为了能有效区分栏目列之间的关系,可以为其设置一个列边框,代码为:
column-rule: 2px dotted green;
CSS3 跨列设置column-span
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。
column-span: none | all
取值说明
|
属性值 |
属性值说明 |
|
none |
此值为column-span的默认值,表示不跨越任何列。 |
|
all |
这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。 |
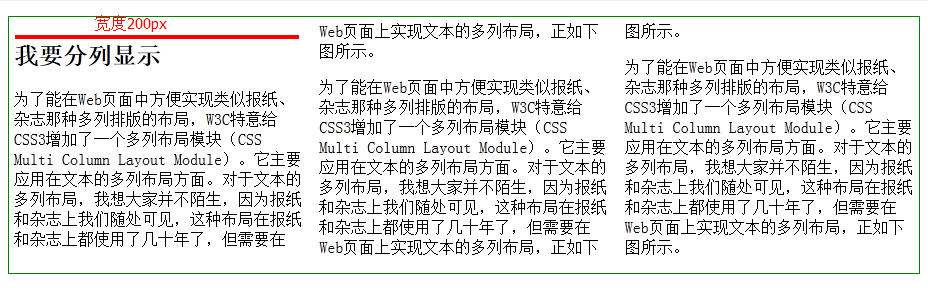
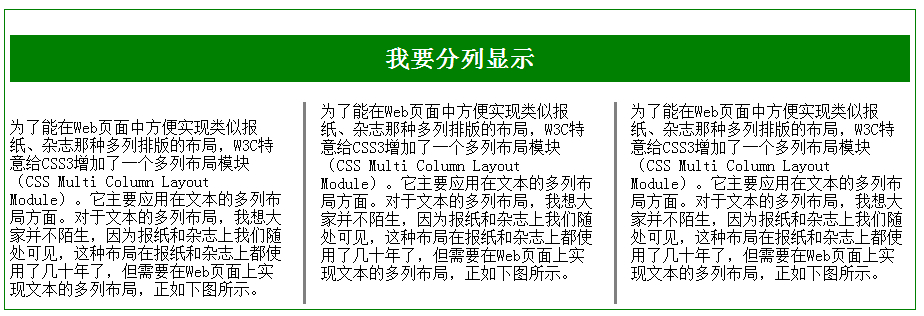
例如:将第一个标题跨越所有列,代码:
column-span:all;
效果如下:

















相关推荐
在网页设计中,CSS(Cascading Style Sheets)起着至关重要的作用,它允许我们对网页的布局和样式进行精细控制。"CSS--文本溢出完美样式"这一主题聚焦于解决一个常见的问题:当文本内容过多,超出其容器的边界时,...
更进一步,我们还可以利用CSS3的`flexbox`或`grid`布局来控制列表项的排列方式。`display: flex`可以让列表项在一行内灵活分布,而`display: grid`则可以创建二维网格布局,使得列表更加规整和多变。 动画效果也是...
css3 中的多列布局模块提供了一种新的布局方式,能够创建多个列来对文本进行布局,从而解决了长文本行的处理问题和如何把许多材料放入到有限空间的问题。 column-count 属性 column-count 属性规定元素应该被分隔...
在CSS3中,浮动(Float)属性是一种布局技术,它允许元素脱离其正常文档流并在其父元素中向左或向右移动,直到其边缘接触到包含框或另一个浮动元素的边缘。这个特性在网页设计中尤其常见,用于创建多列布局、图像...
8. **文字和字体**:CSS3支持更多的文本样式,如文本阴影(`text-shadow`)、文本溢出处理(`text-overflow`)、文字间距(`word-spacing`)等。同时,通过`@font-face`规则,可以引入自定义字体,丰富网页的视觉...
1. **CSS3表格布局**:在CSS3之前,表格布局相对固定,但CSS3允许我们使用`display`属性调整表格元素的行为。例如,`display: table`、`display: table-row`、`display: table-cell`等可以让我们模仿HTML表格的行为...
- **功能介绍**:提供2栏和3栏的CSS布局框架,方便用户快速构建网页布局。 - **应用场景**: - 构建新闻网站、博客等需要明确分栏显示内容的页面。 - 作为基础模板,进一步开发复杂的页面结构。 - **技术细节**: ...
在网页设计中,CSS(Cascading Style Sheets)布局扮演着至关重要的角色,而盒子模型是理解CSS布局的基础。本文将深入探讨“Day05-CSS布局-盒子模型”这一主题,详细介绍盒子模型的工作原理、相关属性以及在HTML元素...
总之,CSS3标签集合不仅扩展了选择器和样式定义的多样性,还在文本、字体、颜色和布局等方面提供了更丰富的控制,使网页设计更加生动和专业。学习并掌握这些知识点,对于创建现代、响应式和美观的网页至关重要。
在网页设计和开发中,CSS(Cascading Style Sheets)是不可或缺的一部分,它负责控制网页的布局和样式。随着技术的不断发展,CSS从最初的1.0版本逐步演进到目前广泛使用的3.0版本,并且已经出现了对下一代CSS4.0的...
五、CSS布局技术 1. 流动布局(Block Layout):默认的HTML布局方式,元素按块状从上到下排列。 2. 行内布局(Inline Layout):元素按行内方式并排显示,如`span`元素。 3. Flex布局:弹性盒子模型,允许在一行或...
总的来说,通过熟练运用CSS3的`border-radius`、布局技术、伪类选择器以及响应式设计,我们可以创造出既美观又实用的圆形表单。这种技术不仅提升了用户体验,也为网页设计带来了更多的创新可能。
**CSS(层叠样式表)**是网页设计中不可或缺的一部分,它用于定义和控制网页的布局、颜色、字体、尺寸等视觉元素。本手册详细概述了CSS的核心概念、语法和应用,旨在帮助开发者深入理解和熟练运用CSS进行网页美化。 ...
2. **盒模型**:盒模型是CSS布局的核心,书中详细讲解了W3C标准盒模型和IE盒模型的区别,以及如何通过`box-sizing`属性来统一不同浏览器下的盒模型行为。理解盒模型对于精确控制元素尺寸和间距至关重要。 3. **布局...
3. **布局技术** - **浮动布局**:使用`float`属性使元素浮动,常用于创建多列布局。 - **定位布局**:`position`属性(如`static`、`relative`、`absolute`、`fixed`)控制元素相对于其正常位置或父元素的位置。 ...
综上所述,"css详解box-sizing.zip"这个压缩包是一个全面学习和理解CSS Box Sizing特性的资源集合,包括了理论解释、实例演示和相关联的CSS属性,对于想要深入掌握CSS布局的开发者来说非常有价值。通过这些资料,...
一个名为`css`的文件,很可能是CSS样式表,用于定义文本的布局和样式;以及一个`img`文件夹,可能包含用于辅助布局或装饰的图像资源。 首先,让我们深入了解一下如何使用CSS来排列文本呈圆形。在CSS中,我们通常会...
### CSS3+DIV网页样式与布局从入门到精通——核心知识点解析 #### 一、CSS3简介 **CSS3**(Cascading Style Sheets Level 3),即层叠样式表第3级,是用于增强HTML文档表现力的一种样式语言。CSS3在CSS2的基础上...