CSS3边框 圆角效果 border-radius
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}
实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
div{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个
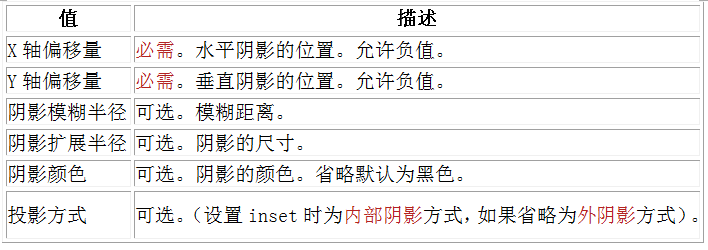
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:
CSS3边框 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:
Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图:
CSS3边框 为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。例如:background:url(xx.jpg) 10px 20px no-repeat;
border-image的语法:
#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
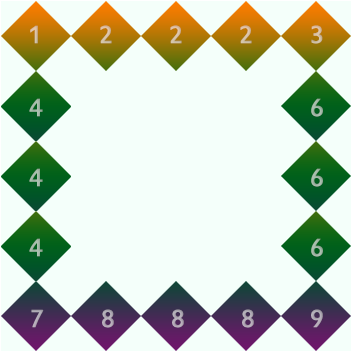
border-image:url(borderimg.png) 70 repeat
}
效果:
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}
效果:
可见图片被压扁了。
Stretch 参数:Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
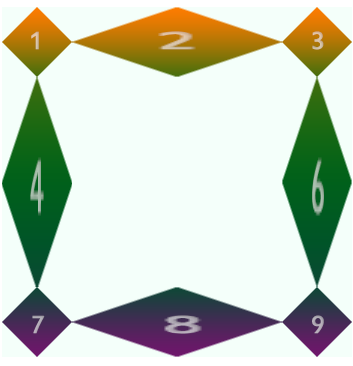
border-image:url(borderimg.png) 70 stretch
看一下效果:
2,4,6,8分别被拉伸显示。
CSS3颜色 渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)
参数:第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
CSS3文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可
CSS3文字与字体 嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
CSS3文字与字体 文本阴影text-shadow
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff

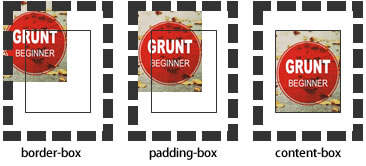
CSS3背景一 background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示
CSS3背景二 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
效果如下图所示:

CSS3背景三 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
CSS3背景四 multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
可以把上面的缩写拆解成以下形式:
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color;
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。

CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现
主要是用来在元素周围绘制一条轮廓线,可以起到突出元素的作用
outline属性的基本语法如下:
outline: [outline-color] || [outline-style] || [outline-width] || [outline-offset] || inherit
|
属性值 |
属性值说明 |
|
outline-color |
定义轮廓线的颜色,属性值为CSS中定义的颜色值。在实际应用中,可以将此参数省略,省略时此参数的默认值为黑色。 |
|
outline-style |
定义轮廓线的样式,属性为CSS中定义线的样式。在实际应用中,可以将此参数省略,省略时此参数的默认值为none,省略后不对该轮廓线进行任何绘制。 |
|
outline-width |
定义轮廓线的宽度,属性值可以为一个宽度值。在实际应用中,可以将此参数省略,省略时此参数的默认值为medium,表示绘制中等宽度的轮廓线。 |
|
outline-offset |
定义轮廓边框的偏移位置的数值,此值可以取负数值。当此参数的值为正数值,表示轮廓边框向外偏离多少个像素;当此参数的值为负数值,表示轮廓边框向内偏移多少个像素。 |
|
inherit |
元素继承父元素的outline效果。 |

CSS生成内容
在Web中插入内容,在CSS2.1时代依靠的是JavaScript来实现。但进入CSS3进代之后我们可以通过CSS3的伪类“:before”,“:after”和CSS3的伪元素“::before”、“::after”来实现,其关键是依靠CSS3中的“content”属性来实现。不过这个属性对于img和input元素不起作用。
content配合CSS的伪类或者伪元素,一般可以做以下四件事情:
|
功能 |
功能说明 |
|
none |
不生成任何内容 |
|
attr |
插入标签属性值 |
|
url |
使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源) |
|
string |
插入字符串 |




























相关推荐
在这个项目中,"球形3d旋转"是通过一系列的CSS3技巧实现的,包括: 1. **透视(perspective)**:这是创建3D效果的基础,它决定了观察者距离3D元素的距离,影响了元素的近大远小的透视感。通过设置perspective属性...
通过掌握这些CSS3技巧,我们可以为网页中的表格增添美观的圆角效果,提升用户体验。实践中,可能还需要根据具体需求进行调整,如调整边框宽度、颜色,或者实现响应式设计,使圆角在不同设备上看起来更自然。总之,...
在IT领域,CSS3是一种强大的样式表语言,用于定义网页的布局、颜色、字体等视觉效果。本主题聚焦于“css3-弹出窗口弹出效果”,这涉及到网页交互设计中的一个重要方面,即如何通过CSS3实现吸引用户的动态提示或信息...
在CSS3中,浮动(Float)属性是一种布局技术,它允许元素脱离...学习这样的例子有助于深化对CSS3布局技术的理解,提升网页设计和开发的技巧。为了更好地掌握这个概念,建议解压文件并亲自查看、分析代码,实践出真知。
本篇文章将详细探讨如何使用CSS3来创建具有3D光泽效果的文字,以"css3-3d-shine-text.zip"中的实例为引导,帮助你理解和掌握这一技巧。 一、CSS3 3D变换基础 在CSS3中,`transform`属性允许我们对元素进行2D和3D...
这个名为“css3-grid-layout.rar”的压缩包包含了一个名为“css3-grid-layout”的文件,它是一个DEMO,用于演示如何使用CSS3实现六边形网格布局,这对于学习和应用CSS3布局技巧非常有帮助。 首先,我们要了解CSS3 ...
HTML5和CSS3是现代网页开发的两大核心技术,它们为创建功能丰富、交互性强的Web应用程序...通过深入研究这些代码,你可以掌握实际项目中的HTML5和CSS3应用技巧,这对于想要从事移动Web开发的你来说是非常有价值的资源。
标题中的“css3-form-validate_HTML5_CSS3源码”表明这是一个关于使用HTML5和CSS3进行表单验证的项目,其中可能包含实现各种动画效果的源代码。描述中提到的“Pack up animation effects of CSS 3 forms the special...
"css-diner-develop"是一个专为CSS初学者设计的经典练习项目,旨在帮助学习者通过实践来掌握CSS选择器的使用技巧。 这个项目包含一个名为"css-diner-develop"的压缩包,解压后,你可以找到一个名为"index.html"的...
【标题】:“CSS3图标Tab实现方法” ...这个压缩包中的示例项目,对于初学者来说是学习CSS3应用的一个好起点,而对于经验丰富的开发者来说,也可以借鉴其中的设计思路和技巧,提升自己的前端技能。
《CSS3线条按钮设计详解》 在Web设计领域,CSS3已经成为了不可或缺的一部分,它带来了丰富的样式和动画效果,让网页界面更加生动和交互性更强。本次我们将深入探讨如何使用CSS3来创建一款线条风格的按钮,即"css3-...
3. **边框风格**:`border-style`属性允许设置不同的边框样式,如`solid`(实线)、`dashed`(虚线)、`dotted`(点状线)、`double`(双线)等。 4. **边框简写属性**:为了简化代码,可以使用`border`属性一次性...
此外,Material Design是Google推出的一种设计语言,它的风格强调简洁、直观和动画效果,这个材料可能也涵盖了如何使用CSS实现Material Design的技巧。 JavaScript是让网页动态化的关键,它能够与用户交互、改变...
CSS3新增了更多的选择器、过渡效果、动画、多列布局、Flexbox和Grid布局等,大大增强了网页设计的灵活性。 在"company"这个项目中,初学者可能需要结合JSP处理动态数据,如从数据库获取信息,并用HTML来构建页面的...
通过这个“CSS教程-CSS样式CSS滤镜”的电子书,你将能够深入理解CSS滤镜的工作原理,学习如何巧妙地运用它们来提升网页的视觉吸引力,并掌握如何适配不同浏览器的技巧。这是一份全面且实用的学习资料,对于任何想要...
以上就是关于“CSS--文本溢出完美样式”的核心知识点,这些技巧可以帮助开发者在保证页面美观的同时,确保文本的可读性和用户体验。在实际应用中,需要根据项目需求和目标用户的设备特性灵活运用。通过熟练掌握这些...
【标题】"前端项目-css-element-queries.zip" ...总的来说,"前端项目-css-element-queries.zip"是一个实践性很强的学习资源,可以帮助开发者提升对前端响应式设计的理解,以及掌握使用JavaScript扩展CSS功能的技巧。
- 适用于初学者学习CSS布局技巧。 - 作为快速构建网页布局的基础。 - **技术特色**: - 模板种类丰富,涵盖了常见的网页布局类型。 - 支持响应式设计,能够适应不同设备的屏幕尺寸。 #### 九、Iconico Online ...
CSS技巧汇总---div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox...).pdf