- жөҸи§Ҳ: 3461540 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: зҸ жө·
-

ж–Үз« еҲҶзұ»
- е…ЁйғЁеҚҡе®ў (1633)
- Java (250)
- Android&HTML5 (111)
- Struts (10)
- Spring (236)
- Hibernate&MyBatis (115)
- SSH (49)
- jQueryжҸ’件收йӣҶ (55)
- Javascript (145)
- PHP (77)
- REST&WebService (18)
- BIRT (27)
- .NET (7)
- Database (105)
- и®ҫи®ЎжЁЎејҸ (16)
- иҮӘеҠЁеҢ–е’ҢжөӢиҜ• (19)
- Maven&Ant (43)
- е·ҘдҪңжөҒ (36)
- ејҖжәҗеә”з”Ё (156)
- е…¶д»– (16)
- еүҚеҸ°&зҫҺе·Ҙ (119)
- е·ҘдҪңз§ҜзҙҜ (0)
- OS&Docker (83)
- Python&зҲ¬иҷ« (28)
- е·Ҙе…·иҪҜ件 (157)
- й—®йўҳ收йӣҶ (61)
- OFbiz (6)
- noSQL (12)
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 32)
- жҲ‘зҡ„й—®зӯ” ( 2)
еӯҳжЎЈеҲҶзұ»
- 2016-06 ( 26)
- 2016-05 ( 32)
- 2016-04 ( 33)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
HEZRжӣҫе¶ёпјҡ
дҪ еҘҪеҚҡдё»пјҢиҝҷдёӘдёҚжҳҜеҫҲзҗҶи§ЈпјҢиғҪи§ЈйҮҠдёҖдёӢеҳӣ//е·Ұиҫ№+1,дёҠиҫ№+1, ...
java дёӨеӯ—з¬ҰдёІзӣёдјјеәҰи®Ўз®—з®—жі• -
еӨ©дҪҝе»әз«ҷпјҡ
В В В В В В еҶҷеҫ—дёҚй”ҷпјҢеҸҜд»ҘзңӢиҝҷйҮҢпјҢе’ҢиҝҷйҮҢзҡ„иҝҷзҜҮж–Үз« дёҖиө·зңӢпјҢжңү ...
jquery йҒҚеҺҶеҜ№иұЎгҖҒж•°з»„гҖҒйӣҶеҗҲ -
xue88mingпјҡ
еҫҲжңүз”ЁпјҢи°ўи°ў
@PathVariableжҳ е°„еҮәзҺ°й”ҷиҜҜ: Name for argument type -
jnjeCпјҡ
еҺүе®іпјҢеӣ°жү°дәҶжҲ‘еҫҲд№…
MyBatisжҺ’еәҸж—¶дҪҝз”Ёorder by еҠЁжҖҒеҸӮж•°ж—¶йңҖиҰҒжіЁж„ҸпјҢз”Ё$иҖҢдёҚжҳҜ# -
TopLongManпјҡ
йқһеёёеҘҪпјҢеҫҲе®һз”Ёе•ҠгҖӮгҖӮ
PostgreSQLйҖ’еҪ’жҹҘиҜўе®һзҺ°ж ‘зҠ¶з»“жһ„жҹҘиҜў
http://my.oschina.net/u/1992917/blog/615842
еңЁд№ӢеүҚзҡ„HTMLйЎөйқўдёӯпјҢеӨ§е®¶еҹәжң¬дёҠйғҪжҳҜз”ЁдәҶDiv+CSSзҡ„еёғеұҖж–№ејҸгҖӮиҖҢжҗңзҙўеј•ж“ҺеҺ»жҠ“еҸ–йЎөйқўзҡ„еҶ…е®№зҡ„ж—¶еҖҷпјҢе®ғеҸӘиғҪзҢңжөӢдҪ зҡ„жҹҗдёӘDivеҶ…зҡ„еҶ…е®№жҳҜж–Үз« еҶ…е®№е®№еҷЁпјҢжҲ–иҖ…жҳҜеҜјиҲӘжЁЎеқ—зҡ„е®№еҷЁпјҢжҲ–иҖ…жҳҜдҪңиҖ…д»Ӣз»Қзҡ„е®№еҷЁзӯүзӯүгҖӮд№ҹе°ұжҳҜиҜҙж•ҙдёӘHTMLж–ҮжЎЈз»“жһ„е®ҡд№үдёҚжё…жҷ°пјҢHTML5дёӯдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢдё“й—Ёж·»еҠ дәҶпјҡйЎөзңүгҖҒйЎөи„ҡгҖҒеҜјиҲӘгҖҒж–Үз« еҶ…е®№зӯүи·ҹз»“жһ„зӣёе…ізҡ„з»“жһ„е…ғзҙ ж ҮзӯҫгҖӮ
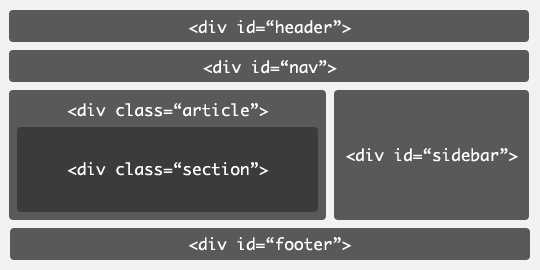
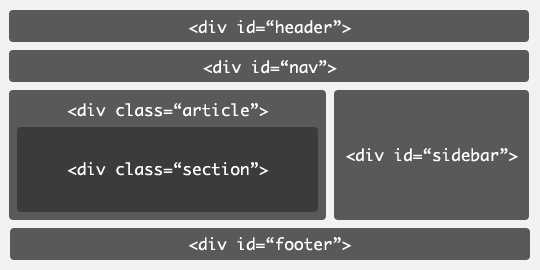
еңЁи®Іиҝҷдәӣж–°ж Үзӯҫд№ӢеүҚпјҢжҲ‘们е…ҲзңӢдёҖдёӘжҷ®йҖҡзҡ„йЎөйқўзҡ„еёғеұҖж–№ејҸпјҡ

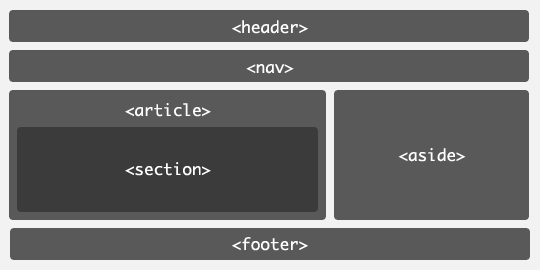
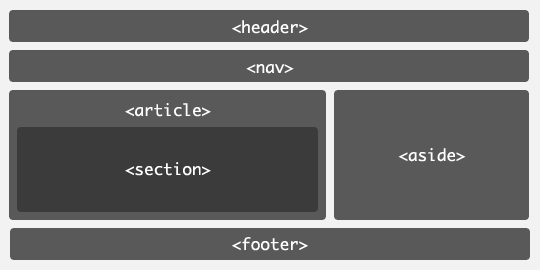
дёҠеӣҫдёӯжҲ‘们йқһеёёжё…жҷ°зҡ„зңӢеҲ°дәҶпјҢдёҖдёӘжҷ®йҖҡзҡ„йЎөйқўпјҢдјҡжңүеӨҙйғЁпјҢеҜјиҲӘпјҢж–Үз« еҶ…е®№пјҢиҝҳжңүйҷ„зқҖзҡ„еҸіиҫ№ж ҸпјҢиҝҳжңүеә•йғЁзӯүжЁЎеқ—пјҢиҖҢжҲ‘们жҳҜйҖҡиҝҮclassиҝӣиЎҢеҢәеҲҶпјҢ并йҖҡиҝҮдёҚеҗҢзҡ„cssж ·ејҸжқҘеӨ„зҗҶзҡ„гҖӮдҪҶзӣёеҜ№жқҘиҜҙclassдёҚжҳҜйҖҡз”Ёзҡ„ж ҮеҮҶзҡ„规иҢғпјҢжҗңзҙўеј•ж“ҺеҸӘиғҪеҺ»зҢңжөӢжҹҗйғЁеҲҶзҡ„еҠҹиғҪпјҢеҸҰеӨ–е°ұжҳҜжӯӨйЎөйқўзЁӢеәҸдәӨз»ҷи§ҶеҠӣйҡңзўҚдәәеЈ«жқҘйҳ…иҜ»зҡ„иҜқпјҢж–ҮжЎЈз»“жһ„е’ҢеҶ…е®№д№ҹдёҚдјҡеҫҲжё…жҷ°гҖӮиҖҢHTML5ж–°ж ҮзӯҫеёҰжқҘзҡ„ж–°зҡ„еёғеұҖеҲҷжҳҜдёӢйқўиҝҷз§Қжғ…еҶөпјҡ

зӣёе…ізҡ„HTMLд»Јз ҒжҳҜпјҡ
гҖҖжңүдәҶдёҠйқўзҡ„зӣҙжҺҘзҡ„ж„ҹе®ҳзҡ„и®ӨиҜҶеҗҺпјҢжҲ‘们дёӢйқўдёҖдёҖжқҘд»Ӣз»ҚHTML5дёӯзҡ„зӣёе…із»“жһ„ж ҮзӯҫгҖӮ
sectionж Үзӯҫ
<section>ж ҮзӯҫпјҢе®ҡд№үж–ҮжЎЈдёӯзҡ„иҠӮгҖӮжҜ”еҰӮз« иҠӮгҖҒйЎөзңүгҖҒйЎөи„ҡжҲ–ж–ҮжЎЈдёӯзҡ„е…¶е®ғйғЁеҲҶгҖӮдёҖиҲ¬з”ЁдәҺжҲҗиҠӮзҡ„еҶ…е®№пјҢдјҡеңЁж–ҮжЎЈжөҒдёӯејҖе§ӢдёҖдёӘж–°зҡ„иҠӮгҖӮе®ғз”ЁжқҘиЎЁзҺ°жҷ®йҖҡзҡ„ж–ҮжЎЈеҶ…е®№жҲ–еә”з”ЁеҢәеқ—пјҢйҖҡеёёз”ұеҶ…е®№еҸҠе…¶ж Үйўҳз»„жҲҗгҖӮдҪҶsectionе…ғзҙ ж Үзӯҫ并йқһдёҖдёӘжҷ®йҖҡзҡ„е®№еҷЁе…ғзҙ пјҢе®ғиЎЁзӨәдёҖж®өдё“йўҳжҖ§зҡ„еҶ…е®№пјҢдёҖиҲ¬дјҡеёҰжңүж ҮйўҳгҖӮ
еҪ“жҲ‘们жҸҸиҝ°дёҖ件具дҪ“зҡ„дәӢзү©зҡ„ж—¶еҖҷпјҢйҖҡеёёйј“еҠұдҪҝз”ЁarticleжқҘд»ЈжӣҝsectionпјӣеҪ“жҲ‘们дҪҝз”Ёsectionж—¶пјҢд»Қ然еҸҜд»ҘдҪҝз”Ёh1жқҘдҪңдёәж ҮйўҳпјҢиҖҢдёҚз”ЁжӢ…еҝғе®ғжүҖеӨ„зҡ„дҪҚзҪ®пјҢд»ҘеҸҠе…¶е®ғең°ж–№жҳҜеҗҰз”ЁеҲ°пјӣеҪ“дёҖдёӘе®№еҷЁйңҖиҰҒиў«зӣҙжҺҘе®ҡд№үж ·ејҸжҲ–йҖҡиҝҮи„ҡжң¬е®ҡд№үиЎҢдёәж—¶пјҢжҺЁиҚҗдҪҝз”Ёdivе…ғзҙ иҖҢйқһsectionгҖӮ
articleж Үзӯҫ
<article>жҳҜдёҖдёӘзү№ж®Ҡзҡ„sectionж ҮзӯҫпјҢе®ғжҜ”sectionе…·жңүжӣҙжҳҺзЎ®зҡ„иҜӯд№үпјҢе®ғд»ЈиЎЁдёҖдёӘзӢ¬з«Ӣзҡ„гҖҒе®Ңж•ҙзҡ„зӣёе…іеҶ…е®№еқ—пјҢеҸҜзӢ¬з«ӢдәҺйЎөйқўе…¶е®ғеҶ…е®№дҪҝз”ЁгҖӮдҫӢеҰӮдёҖзҜҮе®Ңж•ҙзҡ„и®әеқӣеё–еӯҗпјҢдёҖзҜҮеҚҡе®ўж–Үз« пјҢдёҖдёӘз”ЁжҲ·иҜ„и®әзӯүзӯүгҖӮдёҖиҲ¬жқҘиҜҙпјҢarticleдјҡжңүж ҮйўҳйғЁеҲҶпјҲйҖҡеёёеҢ…еҗ«еңЁheaderеҶ…пјүпјҢжңүж—¶д№ҹдјҡеҢ…еҗ«footerгҖӮarticleеҸҜд»ҘеөҢеҘ—пјҢеҶ…еұӮзҡ„articleеҜ№еӨ–еұӮзҡ„articleж Үзӯҫжңүйҡ¶еұһе…ізі»гҖӮдҫӢеҰӮпјҢдёҖзҜҮеҚҡе®ўзҡ„ж–Үз« пјҢеҸҜд»Ҙз”ЁarticleжҳҫзӨәпјҢ然еҗҺдёҖдәӣиҜ„и®әеҸҜд»Ҙд»Ҙarticleзҡ„еҪўејҸеөҢе…Ҙе…¶дёӯгҖӮ
navж Үзӯҫ
navж Үзӯҫд»ЈиЎЁйЎөйқўзҡ„дёҖдёӘйғЁеҲҶпјҢжҳҜдёҖдёӘеҸҜд»ҘдҪңдёәйЎөйқўеҜјиҲӘзҡ„й“ҫжҺҘз»„пјҢе…¶дёӯзҡ„еҜјиҲӘе…ғзҙ й“ҫжҺҘеҲ°е…¶е®ғйЎөйқўжҲ–иҖ…еҪ“еүҚйЎөйқўзҡ„е…¶е®ғйғЁеҲҶпјҢдҪҝhtmlд»Јз ҒеңЁиҜӯд№үеҢ–ж–№йқўжӣҙеҠ зІҫзЎ®пјҢеҗҢж—¶еҜ№дәҺеұҸ幕йҳ…иҜ»еҷЁзӯүи®ҫеӨҮзҡ„ж”ҜжҢҒд№ҹжӣҙеҘҪгҖӮ
asideж Үзӯҫ
asideж Үзӯҫз”ЁжқҘиЈ…иҪҪйқһжӯЈж–Үзҡ„еҶ…е®№пјҢиў«и§ҶдёәйЎөйқўйҮҢйқўдёҖдёӘеҚ•зӢ¬зҡ„йғЁеҲҶгҖӮе®ғеҢ…еҗ«зҡ„еҶ…е®№дёҺйЎөйқўзҡ„дё»иҰҒеҶ…е®№жҳҜеҲҶејҖзҡ„пјҢеҸҜд»Ҙиў«еҲ йҷӨпјҢиҖҢдёҚдјҡеҪұе“ҚеҲ°зҪ‘йЎөзҡ„еҶ…е®№гҖҒз« иҠӮжҲ–жҳҜйЎөйқўжүҖиҰҒдј иҫҫзҡ„дҝЎжҒҜгҖӮдҫӢеҰӮе№ҝе‘ҠпјҢжҲҗз»„зҡ„й“ҫжҺҘпјҢдҫ§иҫ№ж ҸзӯүзӯүгҖӮ
headerж Үзӯҫ
<header>ж Үзӯҫе®ҡд№үж–ҮжЎЈзҡ„йЎөзңүпјҢйҖҡеёёжҳҜдёҖдәӣеј•еҜје’ҢеҜјиҲӘдҝЎжҒҜгҖӮе®ғдёҚеұҖйҷҗдәҺеҶҷеңЁзҪ‘йЎөеӨҙйғЁпјҢд№ҹеҸҜд»ҘеҶҷеңЁзҪ‘йЎөеҶ…е®№йҮҢйқўгҖӮйҖҡеёё<header>ж ҮзӯҫиҮіе°‘еҢ…еҗ«пјҲдҪҶдёҚеұҖйҷҗдәҺпјүдёҖдёӘж Үйўҳж Үи®°пјҲ<h1>-<h6>пјүпјҢиҝҳеҸҜд»ҘеҢ…жӢ¬<hgroup>ж ҮзӯҫпјҢиҝҳеҸҜд»ҘеҢ…жӢ¬иЎЁж јеҶ…е®№гҖҒж ҮиҜҶгҖҒжҗңзҙўиЎЁеҚ•гҖҒ<nav>еҜјиҲӘзӯүгҖӮ
footerж Үзӯҫ
footerж Үзӯҫе®ҡд№үsectionжҲ–documentзҡ„йЎөи„ҡпјҢеҢ…еҗ«дәҶдёҺйЎөйқўгҖҒж–Үз« жҲ–жҳҜйғЁеҲҶеҶ…е®№жңүе…ізҡ„дҝЎжҒҜпјҢжҜ”еҰӮиҜҙж–Үз« зҡ„дҪңиҖ…жҲ–иҖ…ж—ҘжңҹгҖӮдҪңдёәйЎөйқўзҡ„йЎөи„ҡж—¶пјҢдёҖиҲ¬еҢ…еҗ«дәҶзүҲжқғгҖҒзӣёе…іж–Ү件е’Ңй“ҫжҺҘгҖӮе®ғе’Ң<header>ж ҮзӯҫдҪҝз”Ёеҹәжң¬дёҖж ·пјҢеҸҜд»ҘеңЁдёҖдёӘйЎөйқўдёӯеӨҡж¬ЎдҪҝз”ЁпјҢеҰӮжһңеңЁдёҖдёӘеҢәж®өзҡ„еҗҺйқўеҠ е…ҘfooterпјҢйӮЈд№Ҳе®ғе°ұзӣёеҪ“дәҺиҜҘеҢәж®өзҡ„йЎөи„ҡдәҶгҖӮ
hgroupж Үзӯҫ
hgroupж ҮзӯҫжҳҜеҜ№зҪ‘йЎөжҲ–еҢәж®өsectionзҡ„ж Үйўҳе…ғзҙ пјҲh1-h6пјүиҝӣиЎҢз»„еҗҲгҖӮдҫӢеҰӮпјҢеңЁдёҖеҢәж®өдёӯдҪ жңүиҝһз»ӯзҡ„hзі»еҲ—зҡ„ж Үзӯҫе…ғзҙ пјҢеҲҷеҸҜд»Ҙз”Ёhgroupе°Ҷ他们жӢ¬иө·жқҘ
figure ж Үзӯҫ
з”ЁдәҺеҜ№е…ғзҙ иҝӣиЎҢз»„еҗҲгҖӮеӨҡз”ЁдәҺеӣҫзүҮдёҺеӣҫзүҮжҸҸиҝ°з»„еҗҲгҖӮ
жҖ»з»“пјҡ
жңүдәҶж–°зҡ„з»“жһ„жҖ§зҡ„ж Үзӯҫзҡ„ж ҮеҮҶпјҢи®©HTMLж–ҮжЎЈжӣҙеҠ жё…жҷ°пјҢеҸҜйҳ…иҜ»жҖ§жӣҙејәпјҢжӣҙеҲ©дәҺSEOпјҢд№ҹжӣҙеҲ©дәҺи§ҶйҡңдәәеЈ«йҳ…иҜ»гҖӮ
еңЁд№ӢеүҚзҡ„HTMLйЎөйқўдёӯпјҢеӨ§е®¶еҹәжң¬дёҠйғҪжҳҜз”ЁдәҶDiv+CSSзҡ„еёғеұҖж–№ејҸгҖӮиҖҢжҗңзҙўеј•ж“ҺеҺ»жҠ“еҸ–йЎөйқўзҡ„еҶ…е®№зҡ„ж—¶еҖҷпјҢе®ғеҸӘиғҪзҢңжөӢдҪ зҡ„жҹҗдёӘDivеҶ…зҡ„еҶ…е®№жҳҜж–Үз« еҶ…е®№е®№еҷЁпјҢжҲ–иҖ…жҳҜеҜјиҲӘжЁЎеқ—зҡ„е®№еҷЁпјҢжҲ–иҖ…жҳҜдҪңиҖ…д»Ӣз»Қзҡ„е®№еҷЁзӯүзӯүгҖӮд№ҹе°ұжҳҜиҜҙж•ҙдёӘHTMLж–ҮжЎЈз»“жһ„е®ҡд№үдёҚжё…жҷ°пјҢHTML5дёӯдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢдё“й—Ёж·»еҠ дәҶпјҡйЎөзңүгҖҒйЎөи„ҡгҖҒеҜјиҲӘгҖҒж–Үз« еҶ…е®№зӯүи·ҹз»“жһ„зӣёе…ізҡ„з»“жһ„е…ғзҙ ж ҮзӯҫгҖӮ
еңЁи®Іиҝҷдәӣж–°ж Үзӯҫд№ӢеүҚпјҢжҲ‘们е…ҲзңӢдёҖдёӘжҷ®йҖҡзҡ„йЎөйқўзҡ„еёғеұҖж–№ејҸпјҡ

дёҠеӣҫдёӯжҲ‘们йқһеёёжё…жҷ°зҡ„зңӢеҲ°дәҶпјҢдёҖдёӘжҷ®йҖҡзҡ„йЎөйқўпјҢдјҡжңүеӨҙйғЁпјҢеҜјиҲӘпјҢж–Үз« еҶ…е®№пјҢиҝҳжңүйҷ„зқҖзҡ„еҸіиҫ№ж ҸпјҢиҝҳжңүеә•йғЁзӯүжЁЎеқ—пјҢиҖҢжҲ‘们жҳҜйҖҡиҝҮclassиҝӣиЎҢеҢәеҲҶпјҢ并йҖҡиҝҮдёҚеҗҢзҡ„cssж ·ејҸжқҘеӨ„зҗҶзҡ„гҖӮдҪҶзӣёеҜ№жқҘиҜҙclassдёҚжҳҜйҖҡз”Ёзҡ„ж ҮеҮҶзҡ„规иҢғпјҢжҗңзҙўеј•ж“ҺеҸӘиғҪеҺ»зҢңжөӢжҹҗйғЁеҲҶзҡ„еҠҹиғҪпјҢеҸҰеӨ–е°ұжҳҜжӯӨйЎөйқўзЁӢеәҸдәӨз»ҷи§ҶеҠӣйҡңзўҚдәәеЈ«жқҘйҳ…иҜ»зҡ„иҜқпјҢж–ҮжЎЈз»“жһ„е’ҢеҶ…е®№д№ҹдёҚдјҡеҫҲжё…жҷ°гҖӮиҖҢHTML5ж–°ж ҮзӯҫеёҰжқҘзҡ„ж–°зҡ„еёғеұҖеҲҷжҳҜдёӢйқўиҝҷз§Қжғ…еҶөпјҡ

зӣёе…ізҡ„HTMLд»Јз ҒжҳҜпјҡ
<body> <header>...</header> <nav>...</nav> <article> <section>...</section> </article> <aside>...</aside> <footer>...</footer> </body>
гҖҖжңүдәҶдёҠйқўзҡ„зӣҙжҺҘзҡ„ж„ҹе®ҳзҡ„и®ӨиҜҶеҗҺпјҢжҲ‘们дёӢйқўдёҖдёҖжқҘд»Ӣз»ҚHTML5дёӯзҡ„зӣёе…із»“жһ„ж ҮзӯҫгҖӮ
sectionж Үзӯҫ
<section>ж ҮзӯҫпјҢе®ҡд№үж–ҮжЎЈдёӯзҡ„иҠӮгҖӮжҜ”еҰӮз« иҠӮгҖҒйЎөзңүгҖҒйЎөи„ҡжҲ–ж–ҮжЎЈдёӯзҡ„е…¶е®ғйғЁеҲҶгҖӮдёҖиҲ¬з”ЁдәҺжҲҗиҠӮзҡ„еҶ…е®№пјҢдјҡеңЁж–ҮжЎЈжөҒдёӯејҖе§ӢдёҖдёӘж–°зҡ„иҠӮгҖӮе®ғз”ЁжқҘиЎЁзҺ°жҷ®йҖҡзҡ„ж–ҮжЎЈеҶ…е®№жҲ–еә”з”ЁеҢәеқ—пјҢйҖҡеёёз”ұеҶ…е®№еҸҠе…¶ж Үйўҳз»„жҲҗгҖӮдҪҶsectionе…ғзҙ ж Үзӯҫ并йқһдёҖдёӘжҷ®йҖҡзҡ„е®№еҷЁе…ғзҙ пјҢе®ғиЎЁзӨәдёҖж®өдё“йўҳжҖ§зҡ„еҶ…е®№пјҢдёҖиҲ¬дјҡеёҰжңүж ҮйўҳгҖӮ
еҪ“жҲ‘们жҸҸиҝ°дёҖ件具дҪ“зҡ„дәӢзү©зҡ„ж—¶еҖҷпјҢйҖҡеёёйј“еҠұдҪҝз”ЁarticleжқҘд»ЈжӣҝsectionпјӣеҪ“жҲ‘们дҪҝз”Ёsectionж—¶пјҢд»Қ然еҸҜд»ҘдҪҝз”Ёh1жқҘдҪңдёәж ҮйўҳпјҢиҖҢдёҚз”ЁжӢ…еҝғе®ғжүҖеӨ„зҡ„дҪҚзҪ®пјҢд»ҘеҸҠе…¶е®ғең°ж–№жҳҜеҗҰз”ЁеҲ°пјӣеҪ“дёҖдёӘе®№еҷЁйңҖиҰҒиў«зӣҙжҺҘе®ҡд№үж ·ејҸжҲ–йҖҡиҝҮи„ҡжң¬е®ҡд№үиЎҢдёәж—¶пјҢжҺЁиҚҗдҪҝз”Ёdivе…ғзҙ иҖҢйқһsectionгҖӮ
<section>
<h1>sectionжҳҜд»Җд№Ҳпјҹ</h1>
<h2>дёҖдёӘж–°зҡ„з« иҠӮ</h2>
<article>
<h2>е…ідәҺsection</h1>
<p>sectionзҡ„д»Ӣз»Қ</p>
...
</article>
</section>
articleж Үзӯҫ
<article>жҳҜдёҖдёӘзү№ж®Ҡзҡ„sectionж ҮзӯҫпјҢе®ғжҜ”sectionе…·жңүжӣҙжҳҺзЎ®зҡ„иҜӯд№үпјҢе®ғд»ЈиЎЁдёҖдёӘзӢ¬з«Ӣзҡ„гҖҒе®Ңж•ҙзҡ„зӣёе…іеҶ…е®№еқ—пјҢеҸҜзӢ¬з«ӢдәҺйЎөйқўе…¶е®ғеҶ…е®№дҪҝз”ЁгҖӮдҫӢеҰӮдёҖзҜҮе®Ңж•ҙзҡ„и®әеқӣеё–еӯҗпјҢдёҖзҜҮеҚҡе®ўж–Үз« пјҢдёҖдёӘз”ЁжҲ·иҜ„и®әзӯүзӯүгҖӮдёҖиҲ¬жқҘиҜҙпјҢarticleдјҡжңүж ҮйўҳйғЁеҲҶпјҲйҖҡеёёеҢ…еҗ«еңЁheaderеҶ…пјүпјҢжңүж—¶д№ҹдјҡеҢ…еҗ«footerгҖӮarticleеҸҜд»ҘеөҢеҘ—пјҢеҶ…еұӮзҡ„articleеҜ№еӨ–еұӮзҡ„articleж Үзӯҫжңүйҡ¶еұһе…ізі»гҖӮдҫӢеҰӮпјҢдёҖзҜҮеҚҡе®ўзҡ„ж–Үз« пјҢеҸҜд»Ҙз”ЁarticleжҳҫзӨәпјҢ然еҗҺдёҖдәӣиҜ„и®әеҸҜд»Ҙд»Ҙarticleзҡ„еҪўејҸеөҢе…Ҙе…¶дёӯгҖӮ
<article>
<header>
<hgroup>
<h1>иҝҷжҳҜдёҖзҜҮд»Ӣз»ҚHTML 5з»“жһ„ж Үзӯҫзҡ„ж–Үз« </h1>
<h2>HTML 5зҡ„йқ©ж–°</h2>
</hgroup>
<time datetime="2011-03-20">2011.03.20</time>
</header>
<p>ж–Үз« еҶ…е®№иҜҰжғ…</p>
</article>
navж Үзӯҫ
navж Үзӯҫд»ЈиЎЁйЎөйқўзҡ„дёҖдёӘйғЁеҲҶпјҢжҳҜдёҖдёӘеҸҜд»ҘдҪңдёәйЎөйқўеҜјиҲӘзҡ„й“ҫжҺҘз»„пјҢе…¶дёӯзҡ„еҜјиҲӘе…ғзҙ й“ҫжҺҘеҲ°е…¶е®ғйЎөйқўжҲ–иҖ…еҪ“еүҚйЎөйқўзҡ„е…¶е®ғйғЁеҲҶпјҢдҪҝhtmlд»Јз ҒеңЁиҜӯд№үеҢ–ж–№йқўжӣҙеҠ зІҫзЎ®пјҢеҗҢж—¶еҜ№дәҺеұҸ幕йҳ…иҜ»еҷЁзӯүи®ҫеӨҮзҡ„ж”ҜжҢҒд№ҹжӣҙеҘҪгҖӮ
<nav> <ul> <li>еҺҡеҫ·IT</li> <li>FlyDragon</li> <li>JйЈһйҫҷеӨ©жғҠ</li> </ul> </nav>
asideж Үзӯҫ
asideж Үзӯҫз”ЁжқҘиЈ…иҪҪйқһжӯЈж–Үзҡ„еҶ…е®№пјҢиў«и§ҶдёәйЎөйқўйҮҢйқўдёҖдёӘеҚ•зӢ¬зҡ„йғЁеҲҶгҖӮе®ғеҢ…еҗ«зҡ„еҶ…е®№дёҺйЎөйқўзҡ„дё»иҰҒеҶ…е®№жҳҜеҲҶејҖзҡ„пјҢеҸҜд»Ҙиў«еҲ йҷӨпјҢиҖҢдёҚдјҡеҪұе“ҚеҲ°зҪ‘йЎөзҡ„еҶ…е®№гҖҒз« иҠӮжҲ–жҳҜйЎөйқўжүҖиҰҒдј иҫҫзҡ„дҝЎжҒҜгҖӮдҫӢеҰӮе№ҝе‘ҠпјҢжҲҗз»„зҡ„й“ҫжҺҘпјҢдҫ§иҫ№ж ҸзӯүзӯүгҖӮ
<aside> <h1>дҪңиҖ…з®Җд»Ӣ</h1> <p>еҺҡеҫ·IT</p> </aside>
headerж Үзӯҫ
<header>ж Үзӯҫе®ҡд№үж–ҮжЎЈзҡ„йЎөзңүпјҢйҖҡеёёжҳҜдёҖдәӣеј•еҜје’ҢеҜјиҲӘдҝЎжҒҜгҖӮе®ғдёҚеұҖйҷҗдәҺеҶҷеңЁзҪ‘йЎөеӨҙйғЁпјҢд№ҹеҸҜд»ҘеҶҷеңЁзҪ‘йЎөеҶ…е®№йҮҢйқўгҖӮйҖҡеёё<header>ж ҮзӯҫиҮіе°‘еҢ…еҗ«пјҲдҪҶдёҚеұҖйҷҗдәҺпјүдёҖдёӘж Үйўҳж Үи®°пјҲ<h1>-<h6>пјүпјҢиҝҳеҸҜд»ҘеҢ…жӢ¬<hgroup>ж ҮзӯҫпјҢиҝҳеҸҜд»ҘеҢ…жӢ¬иЎЁж јеҶ…е®№гҖҒж ҮиҜҶгҖҒжҗңзҙўиЎЁеҚ•гҖҒ<nav>еҜјиҲӘзӯүгҖӮ
<header> <hgroup> <h1>зҪ‘з«ҷж Үйўҳ</h1> <h1>зҪ‘з«ҷеүҜж Үйўҳ</h1> </hgroup> </header>
footerж Үзӯҫ
footerж Үзӯҫе®ҡд№үsectionжҲ–documentзҡ„йЎөи„ҡпјҢеҢ…еҗ«дәҶдёҺйЎөйқўгҖҒж–Үз« жҲ–жҳҜйғЁеҲҶеҶ…е®№жңүе…ізҡ„дҝЎжҒҜпјҢжҜ”еҰӮиҜҙж–Үз« зҡ„дҪңиҖ…жҲ–иҖ…ж—ҘжңҹгҖӮдҪңдёәйЎөйқўзҡ„йЎөи„ҡж—¶пјҢдёҖиҲ¬еҢ…еҗ«дәҶзүҲжқғгҖҒзӣёе…іж–Ү件е’Ңй“ҫжҺҘгҖӮе®ғе’Ң<header>ж ҮзӯҫдҪҝз”Ёеҹәжң¬дёҖж ·пјҢеҸҜд»ҘеңЁдёҖдёӘйЎөйқўдёӯеӨҡж¬ЎдҪҝз”ЁпјҢеҰӮжһңеңЁдёҖдёӘеҢәж®өзҡ„еҗҺйқўеҠ е…ҘfooterпјҢйӮЈд№Ҳе®ғе°ұзӣёеҪ“дәҺиҜҘеҢәж®өзҡ„йЎөи„ҡдәҶгҖӮ
<footer> COPYRIGHT@еҺҡеҫ·IT </footer>
hgroupж Үзӯҫ
hgroupж ҮзӯҫжҳҜеҜ№зҪ‘йЎөжҲ–еҢәж®өsectionзҡ„ж Үйўҳе…ғзҙ пјҲh1-h6пјүиҝӣиЎҢз»„еҗҲгҖӮдҫӢеҰӮпјҢеңЁдёҖеҢәж®өдёӯдҪ жңүиҝһз»ӯзҡ„hзі»еҲ—зҡ„ж Үзӯҫе…ғзҙ пјҢеҲҷеҸҜд»Ҙз”Ёhgroupе°Ҷ他们жӢ¬иө·жқҘ
<hgroup> <h1>иҝҷжҳҜдёҖзҜҮд»Ӣз»ҚHTML 5з»“жһ„ж Үзӯҫзҡ„ж–Үз« </h1> <h2>HTML 5зҡ„йқ©ж–°</h2> </hgroup>
figure ж Үзӯҫ
з”ЁдәҺеҜ№е…ғзҙ иҝӣиЎҢз»„еҗҲгҖӮеӨҡз”ЁдәҺеӣҫзүҮдёҺеӣҫзүҮжҸҸиҝ°з»„еҗҲгҖӮ
<figure> <img src="img.gif" alt="figureж Үзӯҫ" title="figureж Үзӯҫ" /> <figcaption>иҝҷе„ҝжҳҜеӣҫзүҮзҡ„жҸҸиҝ°дҝЎжҒҜ</figcaption> </figure>
жҖ»з»“пјҡ
жңүдәҶж–°зҡ„з»“жһ„жҖ§зҡ„ж Үзӯҫзҡ„ж ҮеҮҶпјҢи®©HTMLж–ҮжЎЈжӣҙеҠ жё…жҷ°пјҢеҸҜйҳ…иҜ»жҖ§жӣҙејәпјҢжӣҙеҲ©дәҺSEOпјҢд№ҹжӣҙеҲ©дәҺи§ҶйҡңдәәеЈ«йҳ…иҜ»гҖӮ
- 2016-02-17 11:36
- жөҸи§Ҳ 1159
- иҜ„и®ә(0)
- еҲҶзұ»:WebеүҚз«Ҝ
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
echartдҪҝз”Ёи®°еҪ•
2016-06-22 09:24 1839EChartsиҜҰз»ҶиҜҙжҳҺ http://elang0705.it ... -
jQuery BackstretchеҠЁжҖҒи®ҫзҪ®иғҢжҷҜеӣҫзүҮжҸ’件
2016-05-29 02:41 1597еҺҹж–Үпјҡ http://www.2cto.com/kf/2014 ... -
иҮӘеҠЁ CSS еӣһеҪ’жөӢиҜ•е·Ҙе…· BackstopJS
2016-05-03 09:48 1260http://www.oschina.net/p/backst ... -
з”ЁCSSејҖеҗҜ硬件еҠ йҖҹжқҘжҸҗй«ҳзҪ‘з«ҷжҖ§иғҪ
2016-04-19 09:06 1234http://www.cnblogs.com/PeunZhan ... -
css3ж—ӢиҪ¬зҡ„еӨ§йЈҺиҪҰеҠЁз”»зү№ж•Ҳ
2016-04-18 16:26 1315http://www.oschina.net/code/sni ... -
CSSе®һзҺ°еһӮзӣҙеұ…дёӯзҡ„еёёз”Ёж–№жі•
2016-04-15 13:32 1040http://my.oschina.net/agileai/b ... -
еӣәе®ҡеӨ§е°Ҹзҡ„div иҮӘйҖӮеә”жҳҫзӨәеӣҫзүҮ
2016-04-13 10:29 1484http://www.oschina.net/code/sni ... -
pageSwitch-ж”ҜжҢҒ121з§ҚиҝҮжёЎж•Ҳжһңзҡ„JavaScriptйЎөйқўеҲҮжҚўжҸ’件
2016-04-10 01:25 1642д»Ӣз»Қпјҡ http://www.htmleaf.com/jQue ... -
CSS3ж•ҲжһңжҲ–жҸ’件收йӣҶ
2016-04-09 14:17 1674иө„жәҗзҪ‘з«ҷпјҡ жҮ’дәәд№Ӣ家 http://www.lanrenzh ... -
Dropzone JS дҪҝз”ЁжҢҮеҚ—пјҲж–Ү件жӢ–жӢҪдёҠдј пјү
2016-04-08 13:25 4488JavaScript ж–Ү件жӢ–жӢҪдёҠдј жҸ’件 dropzone.js ... -
зәҜCSS3еӨҡеұӮдә‘еҪ©еҸҳжҚўеҠЁз”»зү№ж•Ҳ
2016-04-06 14:13 1051еҺҹж–Үпјҡ http://hovertree.com/h/bjaf ... -
еҰӮдҪ•е°ҶйЎөи„ҡеӣәе®ҡеңЁйЎөйқўеә•йғЁ
2016-04-05 10:36 1053http://www.w3cplus.com/css/css- ... -
зәҜCSSе®һзҺ°з®ӯеӨҙпјҢеңҶзӮ№пјҢ дёүи§’еҪў
2016-03-30 13:44 2077http://my.oschina.net/u/2362038 ... -
[HTML5]NotificationжЎҢйқўжҸҗйҶ’еҠҹиғҪ
2016-03-23 21:20 1047[HTML5]NotificationжЎҢйқўжҸҗйҶ’еҠҹиғҪ http: ... -
css3жҖ»з»“笔记
2016-03-18 11:50 568http://my.oschina.net/u/2460148 ... -
htmlдёҠдј еӣҫзүҮд№ӢеүҚеңЁзҪ‘йЎөйў„и§Ҳе®һзҺ°
2016-03-16 10:40 1069HTML5д№ӢFileReaderзҡ„дҪҝз”Ё http://blog ... -
20 дёӘ CSS й«ҳзә§жҠҖе·§жұҮжҖ»
2016-03-16 10:11 1082http://my.oschina.net/u/2460148 ... -
CSSе®һзҺ°еһӮзӣҙеұ…дёӯзҡ„еёёз”Ёж–№жі•
2016-03-15 17:12 1081иҜҰз»ҶиҝҮзЁӢи§ҒеҺҹж–Үhttp://www.cnblogs.com/y ... -
JqueryиҺ·еҸ–зӘ—еҸЈй«ҳеәҰ
2016-03-15 12:48 984http://my.oschina.net/moks/blog ... -
дёүз§Қдёүж ҸзҪ‘йЎөе®ҪеәҰиҮӘйҖӮеә”еёғеұҖж–№жі•
2016-03-15 09:42 1003http://my.oschina.net/zhangxuma ...





зӣёе…іжҺЁиҚҗ
HTML5еҲҷиҝӣдёҖжӯҘеўһејәдәҶеёғеұҖиғҪеҠӣпјҢеј•е…ҘдәҶдёҖдәӣж–°зҡ„ж ҮзӯҫпјҢж—ЁеңЁжӣҙеҘҪең°жҸҸиҝ°йЎөйқўеҶ…е®№зҡ„з»“жһ„пјҢдҫӢеҰӮпјҡ 1. `<article>`пјҡз”ЁдәҺе®ҡд№үзӢ¬з«Ӣзҡ„еҶ…е®№еқ—пјҢеҸҜд»Ҙи„ұзҰ»дёҠдёӢж–ҮеҚ•зӢ¬зҗҶи§ЈгҖӮ 2. `<aside>`пјҡйҖҡеёёз”ЁжқҘж”ҫзҪ®дёҺдё»иҰҒеҶ…е®№зӣёе…ізҡ„иҫ…еҠ©дҝЎжҒҜ...
HTML5зҡ„ж–°зү№жҖ§д№ӢдёҖжҳҜеўһеҠ дәҶи®ёеӨҡж–°зҡ„ж ҮзӯҫпјҢеҰӮгҖҒгҖҒгҖҒгҖҒе’ҢзӯүпјҢиҝҷдәӣе…ғзҙ дёәзҪ‘йЎөеҶ…е®№жҸҗдҫӣдәҶжӣҙеҘҪзҡ„з»“жһ„еҢ–иЎЁзӨәгҖӮе®ғ们帮еҠ©жҗңзҙўеј•ж“ҺжӣҙеҘҪең°зҗҶи§ЈйЎөйқўеҶ…е®№пјҢеҗҢж—¶еҜ№ж— йҡңзўҚи®ҝй—®д№ҹжҸҗдҫӣдәҶж”ҜжҢҒгҖӮдҫӢеҰӮпјҢеёёз”ЁдәҺе®ҡд№үйЎөйқўжҲ–еҢәеҹҹзҡ„еӨҙйғЁпјҢ...
дё»иҰҒеҶ…е®№еҢ…жӢ¬пјҡHTML5е…Ҙй—ЁзҹҘиҜҶпјҢзҪ‘йЎөж•ҙдҪ“еёғеұҖпјҢзӣ’жЁЎеһӢпјҢжө®еҠЁеёғеұҖпјҢе®ҡдҪҚеёғеұҖпјҢд»Јз ҒиҜӯд№үжҖ§пјҢжү©еұ•жҖ§пјҢж–Үжң¬ж ·ејҸзҡ„еӨ„зҗҶпјҢиЎЁж јиЎЁеҚ•пјҢPCз«ҜзҪ‘з«ҷејҖеҸ‘е®һжҲҳдёҺеӨҚд№ ж–№жі•пјҢ移еҠЁз«ҜејҖеҸ‘ж–№жі•пјҢHTML5ж–°еўһз»“жһ„ж ҮзӯҫпјҢCSS3ж–°еўһ иө„жәҗеӨӘеӨ§пјҢ...
еңЁHTML5дёӯпјҢжҲ‘们йҖҡеёёдјҡеҲ©з”Ёж–°зҡ„ж ҮзӯҫеҰӮ`<section>`гҖҒ`<article>`е’Ң`<div>`жқҘз»“жһ„еҢ–йЎөйқўпјҢ并结еҗҲCSS3зҡ„FlexboxжҲ–GridеёғеұҖжқҘеҲӣе»әзҒөжҙ»зҡ„еёғеұҖгҖӮ 1. **FlexboxеёғеұҖ**пјҡFlexboxпјҲеј№жҖ§зӣ’жЁЎеһӢпјүе…Ғи®ёејҖеҸ‘иҖ…иҪ»жқҫеҲӣе»әдёҖз»ҙеёғеұҖпјҢ...
еңЁHTML5дёӯпјҢж–°зҡ„ж ҮзӯҫеҰӮ`<header>`, `<nav>`, `<main>`, `<article>`, `<aside>`е’Ң`<footer>`зӯүпјҢдёәз»“жһ„еҢ–ж–ҮжЎЈжҸҗдҫӣдәҶжӣҙеҘҪзҡ„иҜӯд№үж”ҜжҢҒпјҢдҪҝйЎөйқўеҶ…е®№зҡ„з»„з»Үжӣҙдёәжё…жҷ°пјҢд№ҹжӣҙеҲ©дәҺжҗңзҙўеј•ж“ҺдјҳеҢ–пјҲSEOпјүгҖӮ CSSпјҲеұӮеҸ ж ·ејҸиЎЁпјүеңЁ...
5. жҸҸиҝ°ж ҮзӯҫпјҡгҖҒгҖҒпјҢз”ЁдәҺе®ҡд№үжҸҸиҝ°еҲ—иЎЁпјҢdt ж Үзӯҫе®ҡд№үж ҮйўҳпјҢdd ж Үзӯҫе®ҡд№үжҸҸиҝ°еҶ…е®№гҖӮ 6. иЎЁж јж ҮзӯҫпјҡгҖҒгҖҒпјҢз”ЁдәҺе®ҡд№үиЎЁж јпјҢиЎЁж јзҡ„ж•°жҚ®еӯҳеӮЁеңЁеҚ•е…ғж јйҮҢйқўгҖӮ 7. иЎЁеҚ•ж ҮзӯҫпјҡгҖҒгҖҒгҖҒпјҢз”ЁдәҺе®ҡд№үиЎЁеҚ•пјҢе®һзҺ°еҠЁжҖҒдәӨдә’пјҢйҖҡиҝҮжҹҘзңӢпјҢ...
HTML5жҳҜи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖзҡ„жңҖж–°зүҲжң¬пјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зү№жҖ§пјҢеҰӮиҜӯд№үеҢ–ж ҮзӯҫпјҲдҫӢеҰӮгҖҒгҖҒе’ҢпјүпјҢдҪҝеҫ—зҪ‘йЎөеҶ…е®№жӣҙеҠ з»“жһ„еҢ–пјӣзҰ»зәҝеӯҳеӮЁпјҲlocalStorageе’ҢapplicationCacheпјүи®©зҪ‘йЎөеҸҜд»ҘеңЁзҰ»зәҝзҠ¶жҖҒдёӢиҝҗиЎҢпјӣд»ҘеҸҠеӨҡеӘ’дҪ“е…ғзҙ пјҲе’ҢпјүдҪҝеҫ—...
дёҖгҖҒж–°зҡ„ж–ҮжЎЈзұ»еһӢеЈ°жҳҺ...aпјҢж–°еўһзҡ„HTML5ж Үзӯҫ-з»“жһ„ж Үзӯҫ з»“жһ„ж Үзӯҫпјҡ(еқ—зҠ¶е…ғзҙ ) жңүж„Ҹд№үзҡ„div В В ж Үи®°е®ҡд№үдёҖзҜҮж–Үз« В В ж Үи®°е®ҡд№үдёҖдёӘйЎөйқўжҲ–дёҖдёӘеҢәеҹҹзҡ„еӨҙйғЁ В <nav> ж Үи®°е®ҡд№үеҜјиҲӘй“ҫжҺҘ В В ж Үи®°е®ҡд№үдёҖдёӘеҢәеҹҹ В <aside> ж Ү
HTML5 ж–°еўһж Үзӯҫе’ҢеұһжҖ§ HTML5 дёӯж–°еўһдәҶи®ёеӨҡж Үзӯҫе’ҢеұһжҖ§пјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»Ҙжӣҙеҝ«йҖҹең°дәҶи§Је’ҢжҺҢжҸЎ HTML5 жҠҖжңҜпјҢ并е®һзҺ°еҝ«йҖҹдёҠжүӢгҖӮиҝҷдәӣж–°еўһзҡ„ж Үзӯҫе’ҢеұһжҖ§еҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…еҝ«йҖҹе®һзҺ°йЎөйқўеёғеұҖпјҢжҸҗй«ҳжөҸи§ҲеҷЁзҡ„и§ЈжһҗйҖҹеәҰпјҢ并且жҸҗдҫӣдәҶжӣҙ...
йҰ–е…ҲпјҢHTML5 еңЁе“Қеә”ејҸеёғеұҖдёӯзҡ„дҪңз”Ёдё»иҰҒдҪ“зҺ°еңЁж–°еўһзҡ„иҜӯд№үеҢ–ж ҮзӯҫдёҠпјҢеҰӮ`<header>`гҖҒ`<nav>`гҖҒ`<section>`гҖҒ`<article>`зӯүгҖӮиҝҷдәӣж ҮзӯҫжңүеҠ©дәҺжһ„е»әжё…жҷ°зҡ„йЎөйқўз»“жһ„пјҢдёәCSS3жҸҗдҫӣжӣҙеҮҶзЎ®зҡ„ж ·ејҸеә”з”ЁеҹәзЎҖгҖӮ CSS3жҳҜе®һзҺ°е“Қеә”ејҸ...
жң¬ж•ҷзЁӢе°Ҷж·ұе…Ҙи®Іи§Ј`DIV+CSS`зҪ‘йЎөеёғеұҖеҹәзЎҖпјҢзү№еҲ«жҳҜеёёз”Ёзҡ„HTMLж ҮзӯҫгҖӮ йҰ–е…ҲпјҢжҲ‘们иҰҒдәҶи§ЈHTMLзҡ„еҹәзЎҖз»“жһ„пјҢиҝҷеҢ…жӢ¬еӨҙйғЁпјҲ`<head>`пјүгҖҒдё»дҪ“пјҲ`<body>`пјүе’Ңе…ғдҝЎжҒҜпјҲеҰӮ`<meta>`ж ҮзӯҫпјүзӯүгҖӮеңЁ`<body>`йғЁеҲҶпјҢжҲ‘们з»Ҹеёёдјҡз”ЁеҲ°д»ҘдёӢ...
з»јдёҠжүҖиҝ°пјҢеҲӣе»ә"HTML5 ж Үзӯҫзҗғ"йңҖиҰҒз»“еҗҲHTML5зҡ„ж–°зү№жҖ§гҖҒCSS3зҡ„еҠЁз”»дёҺеёғеұҖжҠҖжңҜпјҢд»ҘеҸҠJavaScriptзҡ„дәӨдә’еҠҹиғҪгҖӮйҖҡиҝҮеҗҲзҗҶиҝҗз”Ёиҝҷдәӣе·Ҙе…·е’ҢжҠҖжңҜпјҢеҸҜд»Ҙжһ„е»әеҮәеҜҢжңүеҲӣж–°е’Ңз”ЁжҲ·дҪ“йӘҢзҡ„зҪ‘йЎөе…ғзҙ гҖӮеҺӢзј©еҢ…дёӯзҡ„index.htmlеҸҜиғҪжҳҜйЎ№зӣ®зҡ„...
- **дҪҝз”Ё`<p>`ж Үзӯҫ**пјҡ `<p>`ж Үзӯҫдё»иҰҒз”ЁдәҺе®ҡд№үж®өиҗҪпјҢеҪ“дёҖдёӘж®өиҗҪз»“жқҹж—¶пјҢй»ҳи®ӨдјҡеңЁдёӢдёҖиЎҢејҖе§Ӣж–°зҡ„ж®өиҗҪгҖӮдҫӢеҰӮпјҡ ```html иҝҷжҳҜ第дёҖж®өгҖӮ иҝҷжҳҜ第дәҢж®өгҖӮ ``` дёҠиҝ°д»Јз Ғе°ҶеңЁдёӨж®өж–Үеӯ—д№Ӣй—ҙиҮӘеҠЁжҸ’е…Ҙз©әзҷҪиЎҢгҖӮ - **дҪҝз”Ё` ...
HTML5жҳҜзҺ°д»ЈWebејҖеҸ‘зҡ„еҹәзЎҖпјҢе®ғзҡ„ж–°зү№жҖ§еҰӮиҜӯд№үеҢ–ж ҮзӯҫпјҲеҰӮгҖҒгҖҒзӯүпјүгҖҒзҰ»зәҝеӯҳеӮЁгҖҒжӢ–ж”ҫеҠҹиғҪгҖҒеӘ’дҪ“е…ғзҙ зӯүпјҢжһҒеӨ§ең°жҸҗеҚҮдәҶзҪ‘йЎөзҡ„з”ЁжҲ·дҪ“йӘҢе’ҢејҖеҸ‘иҖ…зҡ„е·ҘдҪңж•ҲзҺҮгҖӮеңЁиҝҷдёӘз»ғд№ дёӯпјҢдҪ дјҡеӯҰд№ еҰӮдҪ•дҪҝз”ЁHTML5еҲӣе»әз»“жһ„жё…жҷ°гҖҒеҶ…е®№дё°еҜҢзҡ„...
- з®ҖзәҰеёғеұҖжңүеҲ©дәҺи§Ҷи§үйҡңзўҚз”ЁжҲ·дҪҝз”ЁеұҸ幕йҳ…иҜ»еҷЁпјҢиҖҢHTML5зҡ„иҜӯд№үеҢ–ж ҮзӯҫжӣҙжҳҜжҸҗеҚҮдәҶеҸҜи®ҝй—®жҖ§гҖӮ - дҝқиҜҒиүІеҪ©еҜ№жҜ”еәҰз¬ҰеҗҲWCAGж ҮеҮҶпјҢж–№дҫҝиүІзӣІз”ЁжҲ·иҜҶеҲ«дҝЎжҒҜгҖӮ з»јдёҠжүҖиҝ°пјҢ"зҷҪиүІз®ҖзәҰеёғеұҖhtml5жЁЎжқҝ"дёҚд»…еңЁи§Ҷи§үи®ҫи®ЎдёҠдҪ“зҺ°дәҶз®ҖзәҰ...
еёёз”ЁеёғеұҖж Үзӯҫ жңүеәҸпјҡol-li ж— еәҸпјҡul-li е®ҡд№үжҸҸиҝ°пјҡdl-dt-dd еҲҶеҢәпјҡdiv иЎЁж ј:table-tr-td иЎЁж ј+иЎЁеҚ•пјҡform-table-tr-td иЎҢеҸҠж Үзӯҫпјҡ жҚўиЎҢпјҡbr иҢғеӣҙпјҡspan еӣҫзүҮпјҡimg>гҖҒ и¶…й“ҫжҺҘпјҡa иҝһжҺҘең°еқҖпјҡhref ...
еҪ“ж–°зҡ„ж ҮзӯҫеҠ е…Ҙж—¶пјҢеҸӘйңҖиҰҒеңЁHTMLдёӯж·»еҠ еҜ№еә”зҡ„`<div>`е…ғзҙ пјҢCSSе’ҢJavaScriptеҸҜд»ҘиҮӘеҠЁйҖӮеә”иҝҷдәӣеҸҳеҢ–гҖӮжӯӨеӨ–пјҢйҖҡиҝҮжЁЎеқ—еҢ–е’Ң组件еҢ–зҡ„ејҖеҸ‘ж–№ејҸпјҢеҸҜд»Ҙе°Ҷж Үзӯҫдә‘дҪңдёәдёҖдёӘзӢ¬з«Ӣзҡ„组件еӨҚз”ЁеңЁдёҚеҗҢзҡ„йЎөйқўжҲ–йЎ№зӣ®дёӯгҖӮ жҖ»з»“жқҘиҜҙпјҢзәҜ...
иө„жәҗеҗҚз§°пјҡ05-HTML5е®һжҲҳиө„жәҗзӣ®еҪ•пјҡ1гҖҒHTML5е®һжҲҳпјҡеӣҫзүҮдёҺж Үзӯҫй…ҚеҗҲеҲ¶дҪңйЎөйқў2гҖҒHTMLе®һжҲҳ-жһҒе®ўеӯҰйҷўж’ӯж”ҫи§Ҷйў‘йЎөйқўеёғеұҖ3гҖҒHTML5ејҖеҸ‘йЎ№зӣ®е®һжҲҳпјҡз…§зүҮеўҷ4гҖҒHTML5ејҖеҸ‘йЎ№зӣ®е®һжҲҳпјҡеҲ—иЎЁеҲҮжҚў5гҖҒHTMLе®һжҲҳ-ж ҮзӯҫеҲҮжҚўж•Ҳжһң6гҖҒHTML5ејҖеҸ‘...
HTML5 иҜҫзЁӢжҖ»з»“пјҢж–°еўһж Үзӯҫ HTML5 жҳҜж–°дёҖд»Јзҡ„ HTML ж ҮеҮҶпјҢ2014 е№ҙ 10 жңҲз”ұдёҮз»ҙзҪ‘иҒ”зӣҹпјҲW3Cпјүе®ҢжҲҗж ҮеҮҶеҲ¶е®ҡгҖӮHTML5 еңЁзӢӯд№үдёҠжҳҜжҢҮж–°дёҖд»Јзҡ„ HTML ж ҮеҮҶпјҢеңЁе№ҝд№үдёҠжҳҜжҢҮж•ҙдёӘеүҚз«ҜгҖӮ HTML5 зҡ„дјҳеҠҝеҢ…жӢ¬пјҡ 1. й’ҲеҜ№ JavaScript...
еңЁжң¬ж•ҷзЁӢзҡ„第дёҖйғЁеҲҶпјҢжҲ‘们е°ҶеӯҰд№ HTML5зҡ„еҹәжң¬зҹҘиҜҶпјҢеҢ…жӢ¬HTML5зҡ„ж–°ж Үзӯҫе’ҢAPIпјҢд»ҘеҸҠHTML5зҡ„еҹәжң¬з»“жһ„е’ҢеёғеұҖгҖӮеңЁз¬¬дәҢйғЁеҲҶпјҢжҲ‘们е°ҶеӯҰд№ CSS3зҡ„flexеёғеұҖзҡ„еҹәжң¬зҹҘиҜҶпјҢеҢ…жӢ¬flexеёғеұҖзҡ„еҹәжң¬жҰӮеҝөе’Ңеә”з”ЁгҖӮеңЁз¬¬дёүйғЁеҲҶпјҢжҲ‘们е°ҶеӯҰд№ ...