以数据图表为主的APP有哪些?
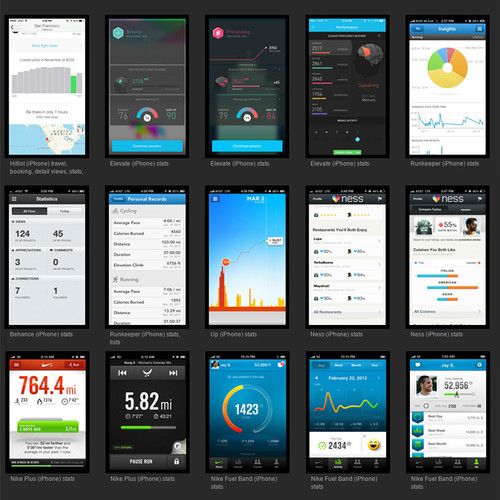
前期,通过App Store、MobilePattern、Dribbble疯狂搜图,积累了以下丰富的案例。

通常,我们见到有数据图表的APP无外乎下面这几类:
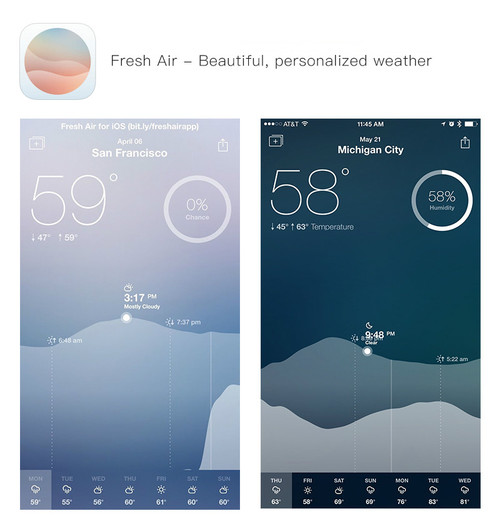
天气类
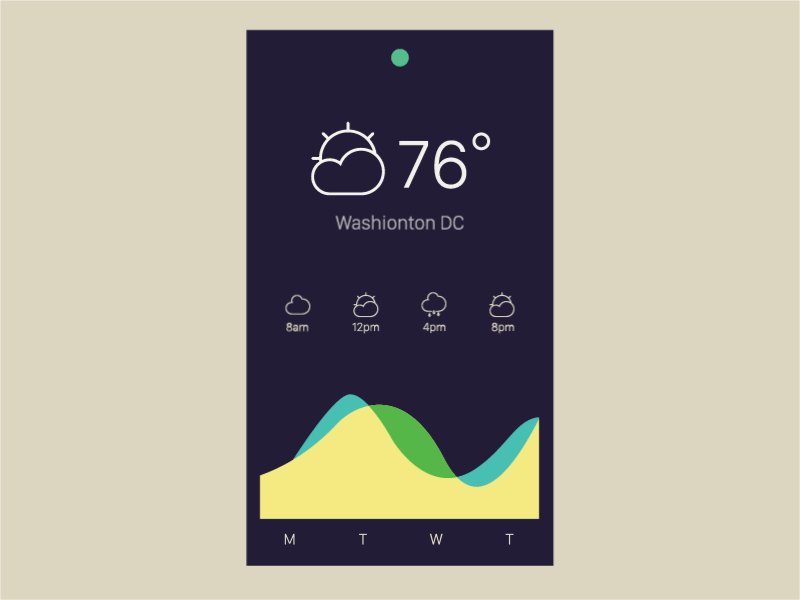
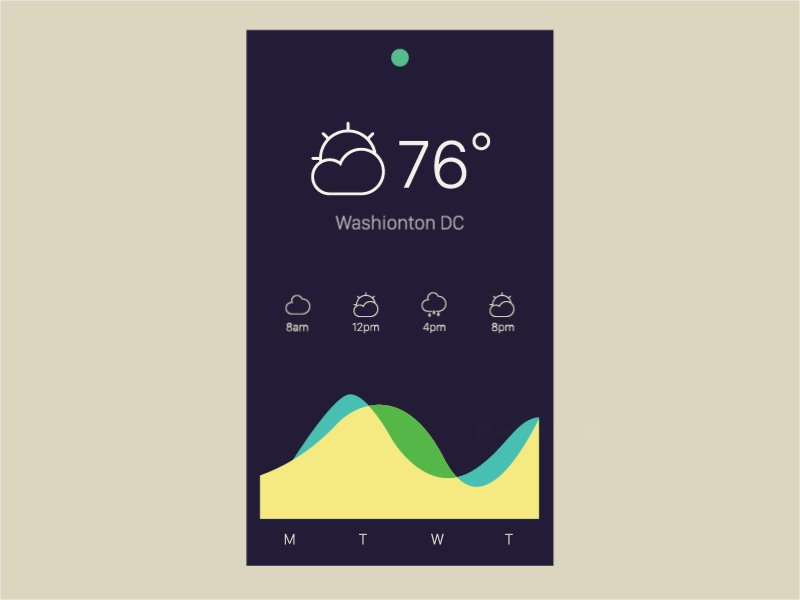
到App Store随手一搜“天气”,搜索列表中展示的APP无一不是在风景图上添加了天气温度等。以下推荐了一个名为“Fresh Air”的APP,从设计上区别于常规天气APP,可以根据时间和温度背景色有调整。

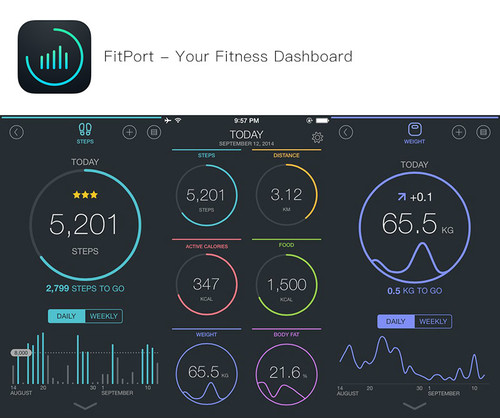
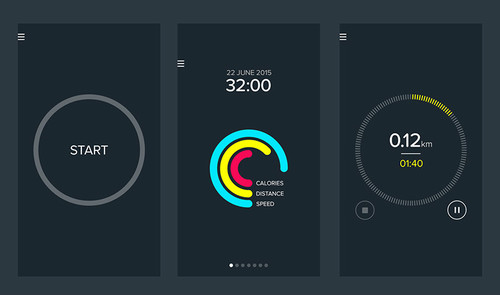
运动类
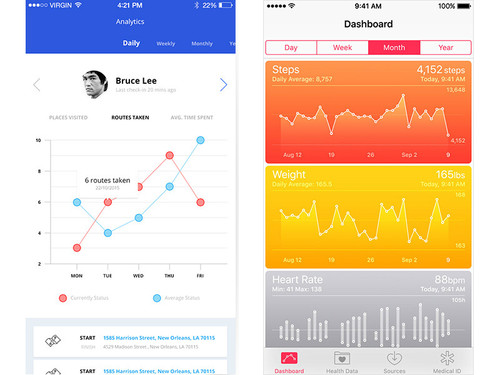
随着各种手环的流行,大家对步数、睡眠质量等数据也更加看重。国外除了Fitbit、Jawbone、MisfitShine手环外,国内的科技公司也相继推出各种价格上更占优势的手环,比如小米手环。鉴于这类APP大家都比较熟悉,以下就列举了一个大家可能不太了解的APP,界面以深色底为主:FitPort,它的数据比较丰富,除了记录步数外,还对体重和能量消耗有记录。

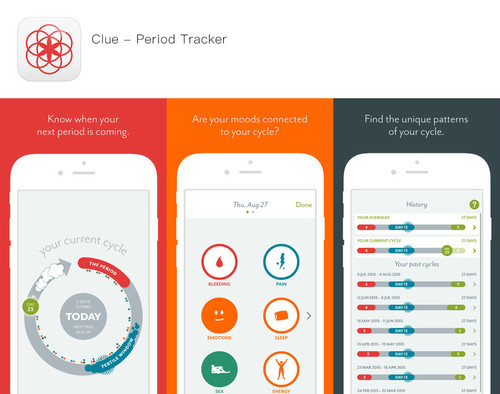
健康类
健康类的APP除了关注身心健康外,还有一些智能硬件能检测环境的安全、舒适性,比如下面的NEST,是一款家庭恒温器,它可以通过记录用户的室内温度数据,智能识别用户习惯,并将室温调整到最舒适的状态。

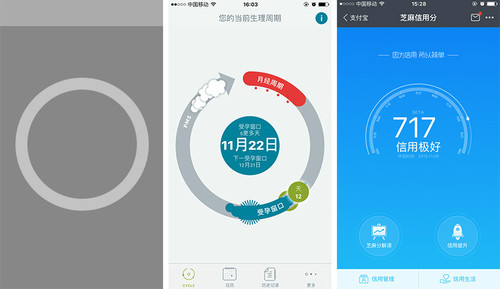
Clue是一款姨妈助手,在数据展示上比美柚等做得更轻松,它会根据不同阶段的心情做可视化,比如临近姨妈期用一些爆炸云朵表达烦躁的心情。

财务类
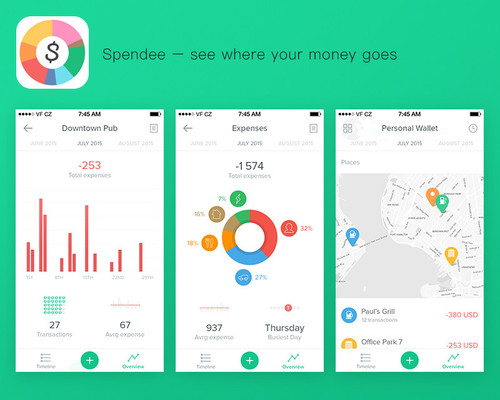
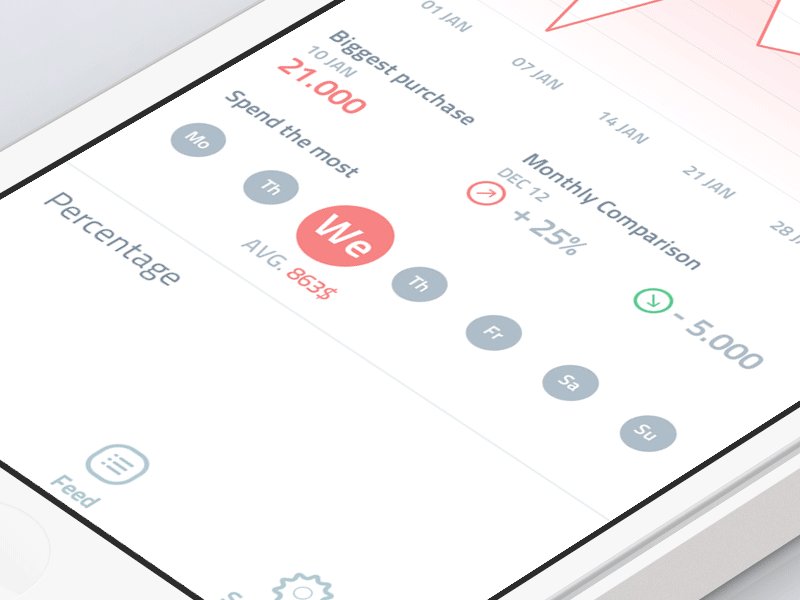
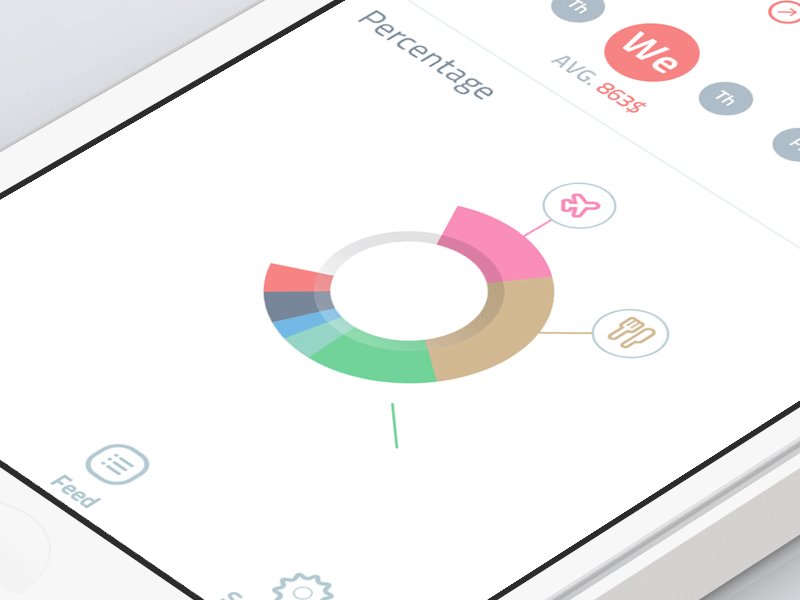
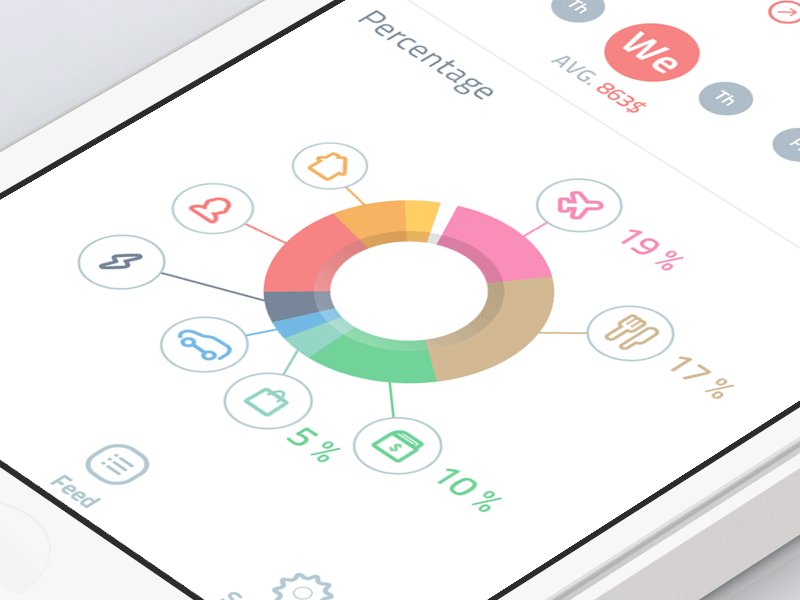
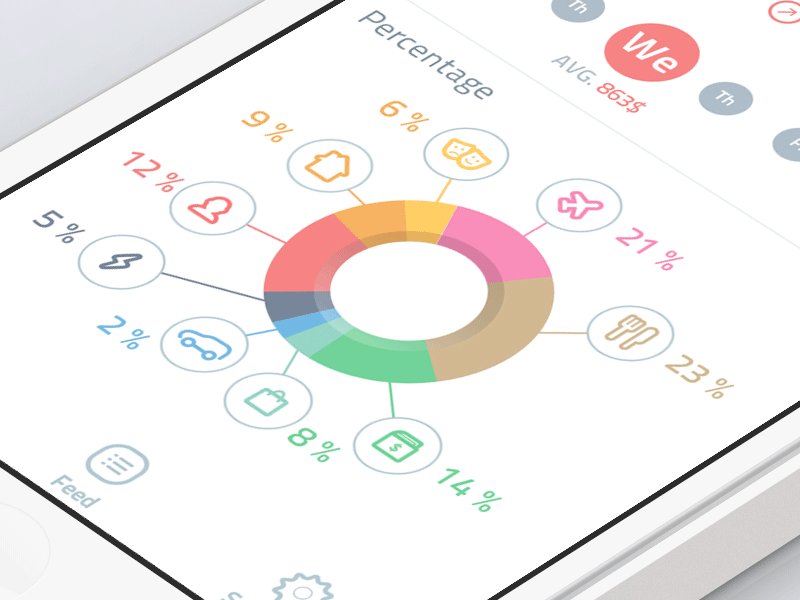
各种记账类APP和理财类APP几乎囊括了所有图表样式,趋势图、饼状图、柱状图应有尽有。以下列举的Spendee在图表设计上算是行业翘楚。

专业数据分析类
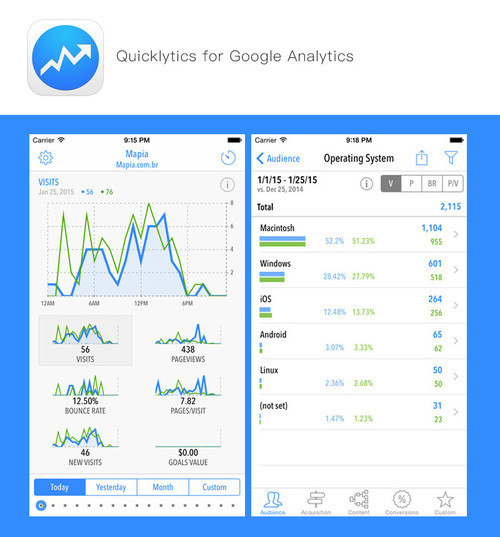
随着移动办公的需要,有一些专业的数据分析平台精炼了产品功能,需要在移动端展现。以下列举的Google Quicklytics 便是Google Analytics在移动端的产品体现。

如何制作数据图表?
看了以上这些APP,基本对数据图表有了直观的感受。如果你的APP也需要呈现数据图表,那接下来的分享希望对你有所帮助。
一、配色
A)深色底
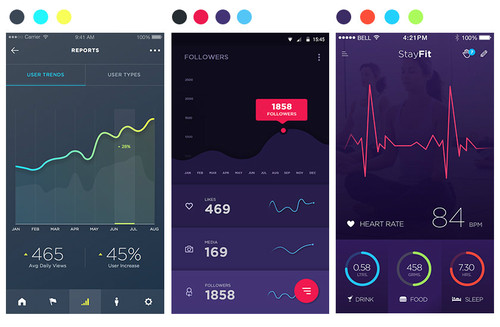
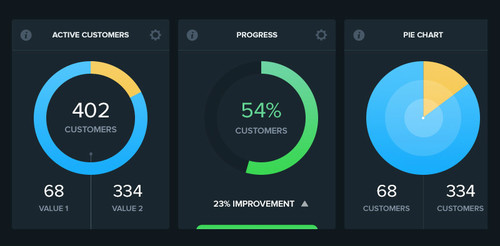
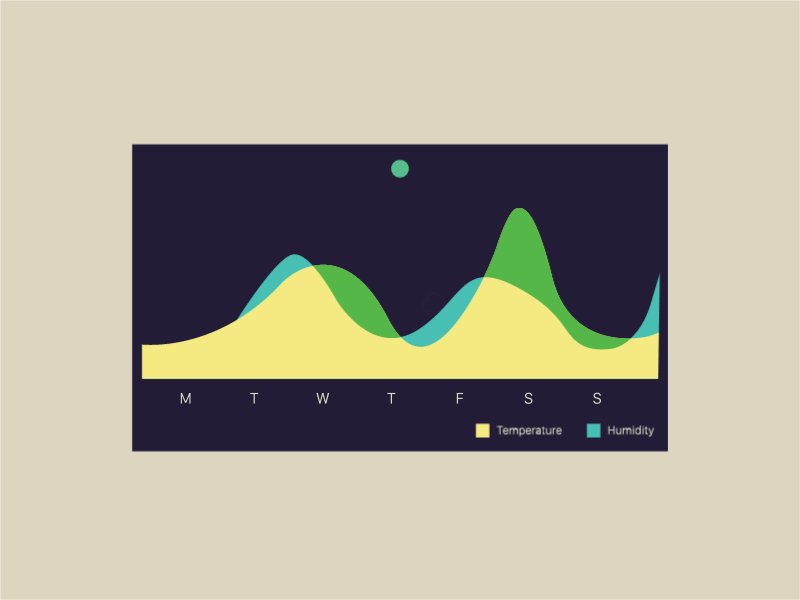
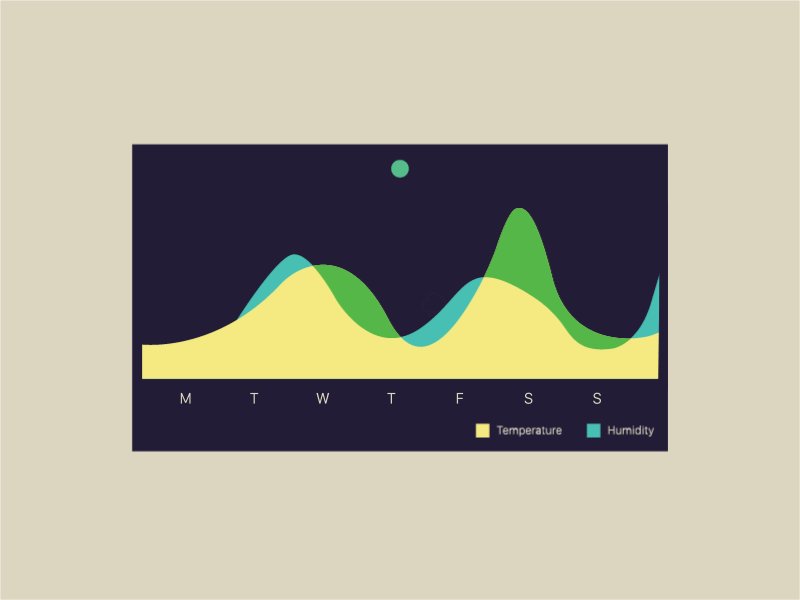
深色底上的图表通常为了营造一种氛围,展示数据信息一般较少,此时可以选用鲜亮的色彩,这样图表信息容易从深色中跳出来。

△ Dribbble
B)浅色底
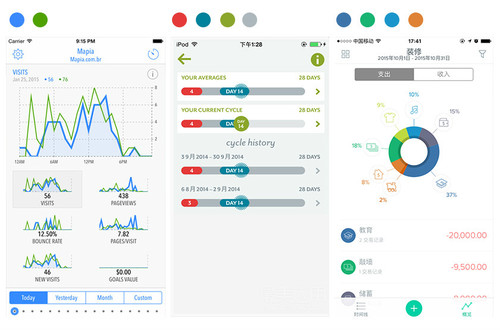
如果需要清晰展示大量的数据信息,建议选用浅色底,数据信息在浅色底上的识别度相对较高。但需要注意的是:如果数据信息量太小,浅色底上会显得页面太空,这会让用户觉得你的平台没有内容或者热度。当然,这可以通过图形质感、颜色等优化。

△ 左(Google Analytics)中(Clue)右(Spendee)
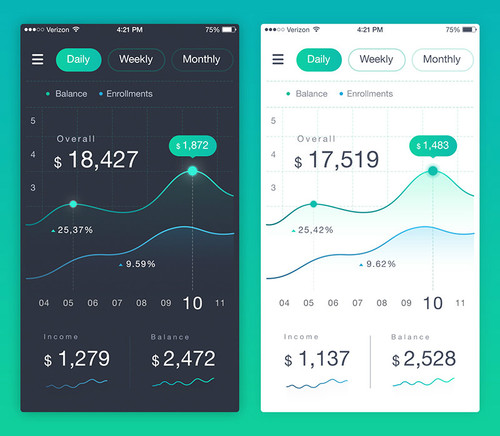
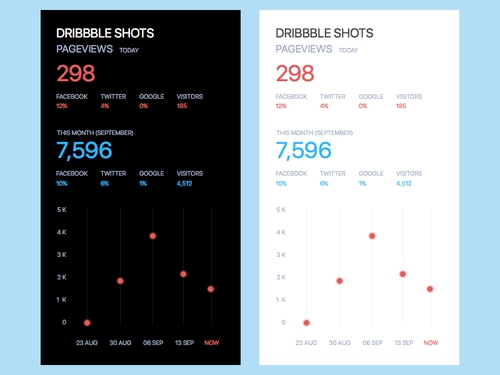
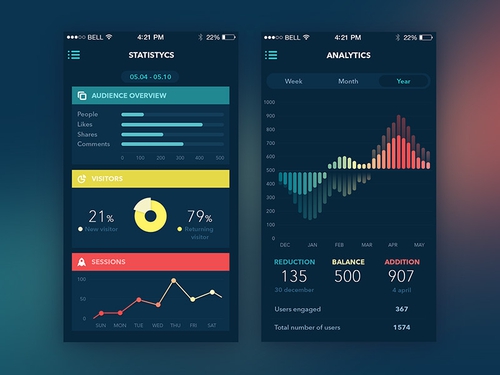
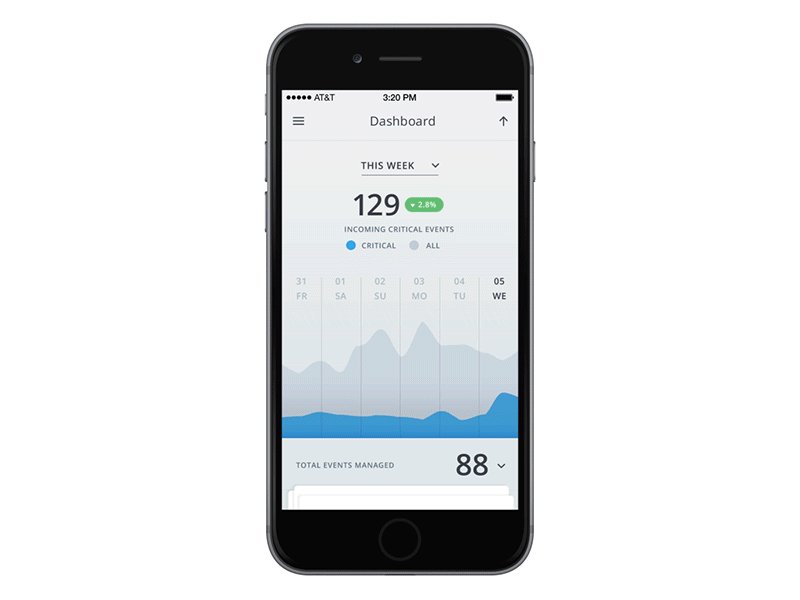
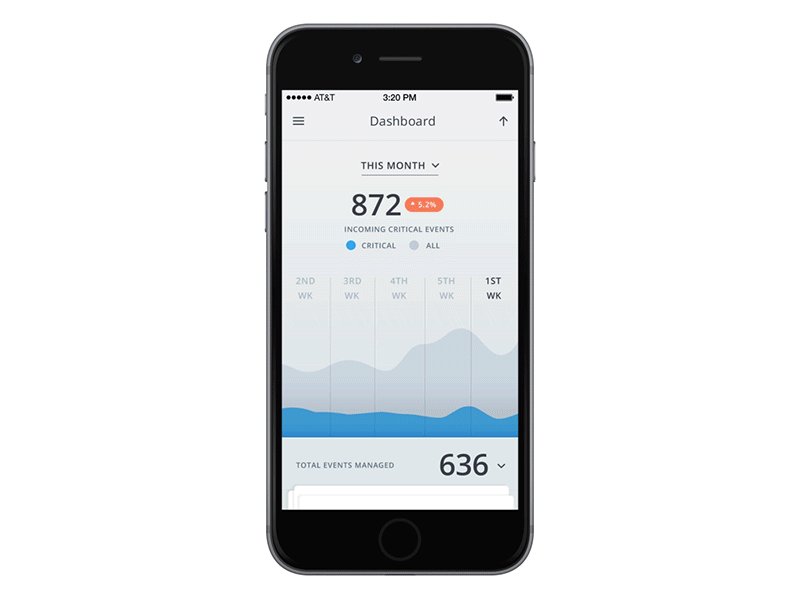
下面就深色底和浅色底的阅读效率进行比较:
在以数据分析为主、有大量数据的页面中,浅色底的页面可读性更高,阅读效率也会更高。


△ Dribbble
C)彩色底
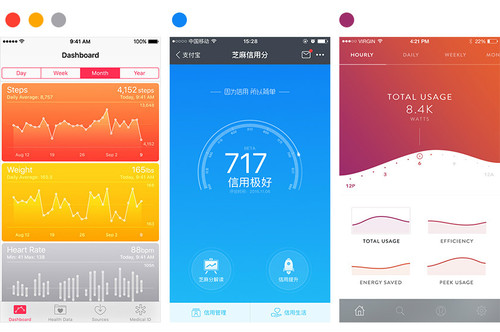
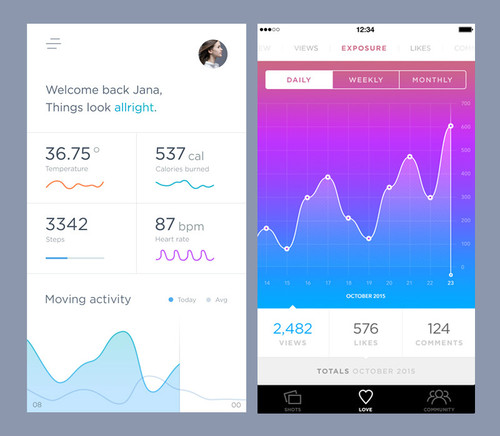
有时,为了让页面更加生动,可以将数据信息展示在大面积色块上。商务类APP可采用用蓝色、绿色系作为底色。运动类APP可选用的色彩自由度更高,偏活力的色彩,如橙色、黄色、橘色等都可以。

△ 左(Apple Health)中(支付宝)右(Dribbble)
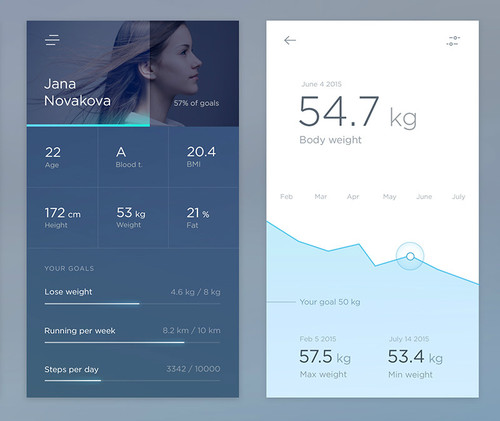
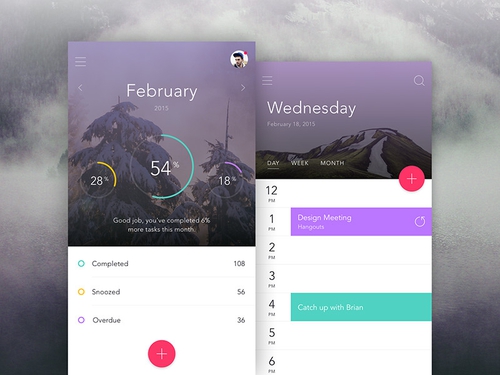
D)图片底
为了让数据阅读更加轻松,可采用图片底。在一些天气类APP中,这种使用方式比较常见,图片内容与数据信息产生关联,提升可读性。

△ Dribbble
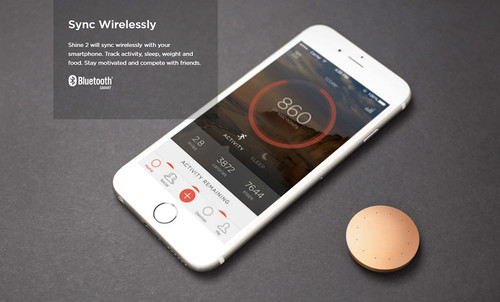
健康类APP,让阅读数据时能有更加轻松的心情。

△ Misfit Shine
天气类APP,首页呈现会根据当时天气情况自动拉取背景图片。

△ 左(天气通)中(墨迹天气)右(Yahoo天气)
接下来会简单介绍我们通常在APP中见到的图表类型。
二、图表类型
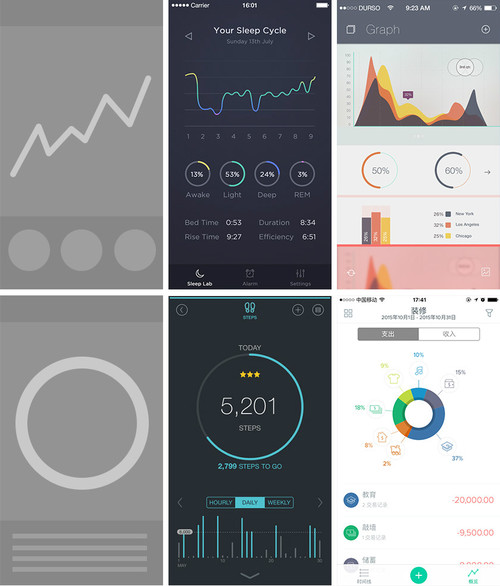
A)折线图
[折线图] 将序列显示为一组由单个线条连接的点;用于表示在一段连续时间内发生的大量数据。

△ 左(Dribbble)右(Apple Health)
B)曲线图
[曲线图] 使用光滑的曲线来连接。如果数据是连贯实时的,且任意两点间的数据具有分析价值,用[曲线图] 比用[折线图] 更合适,如24小时数据。

△ Dribbble
C)饼图
[饼图] 常用于显示每个组成成分的数值相对总体的百分比。

△ Dribbble
D)环形图,表现进度
[环形图] 即中心为空的饼图。除了显示占比,还可用来显示进度加载,拟钟表/ 计时器设计。


△ Dribbble
E)条形图&柱状图
[条形图] 将序列显示为若干组水平图条。
[柱形图] 将序列显示为按类别分组的垂直图条。

△ Dribbble
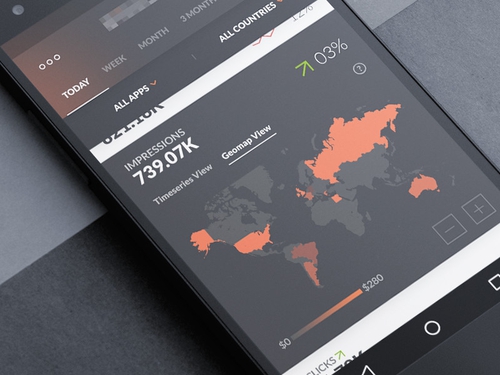
F)热度图
[热度图] 常用在基于地理位置,对一段时间的数据(常常是离散量)累积量进行分布统计的图表,进而可以分析数据密集区域/稀疏区域。这是一种展示效果较好的表达方式。

△ Dribbble
G)雷达图
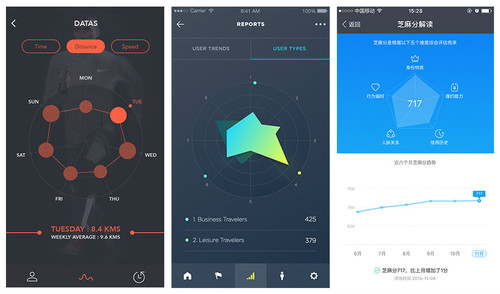
[雷达图] 在比较多个类别数据序列以及查看整体情况很有用,既可以查看自身整体发展的均衡情况,也可以对比两个序列整体的优劣势。这也是一种展示效果不错的数据表达方式,在展示整体综合信息上很直观。

△ 左中(Dribbble)右(支付宝)
H)列表
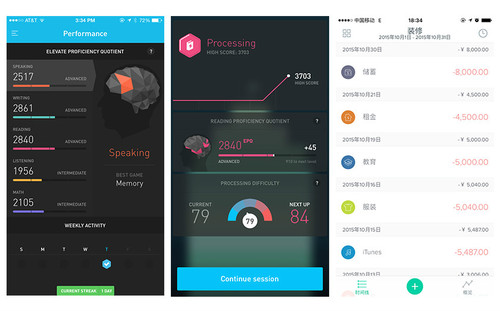
列表是一种常见的表达方式,通常我们见到的列表往往是如下最右的Spendee的界面,但也有一些APP做了可视化尝试,在列表中通过对数据可视化做一些分区,详见如下左和中Elevate的界面。

△ 左中(Elevate)右(Spendee)
三、图表组织
了解基本的图表类型后,接下来的重点是进行图表的组织。
移动设备最大的特点是屏幕小,用户每次可接收的数据信息量小,所以如何有效组织图表信息是一个重要的设计点。
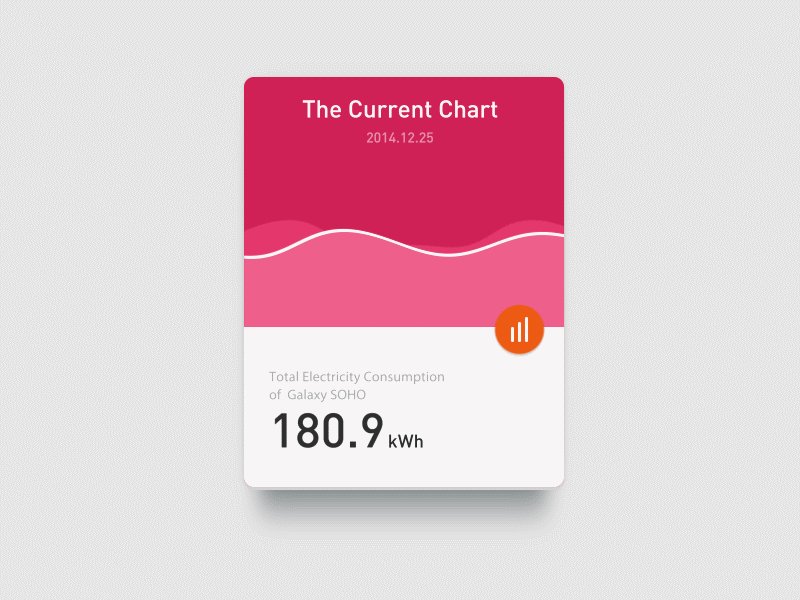
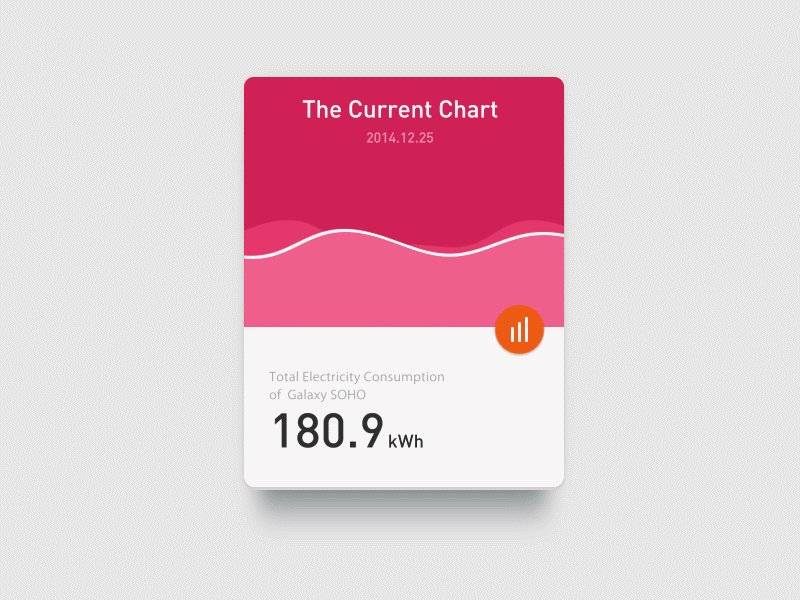
A)如何展示单个数据?
鉴于APP屏幕小,单个页面中就展示一个重要数据,如何设计?
此时选用圆形,会是一个不错的选择,因为它在页面中形成视觉中心。不管是饼状图,还是环形图,或是拥有视觉中心的雷达图,都会让页面上呈现一个视觉重点。
单个数据未免有些单调,为了让页面更加丰富,可采用深色、彩色、图片为背景辅以纯色的图形(如芝麻信用分),或者将像Clue一样,用重色将图形撑满,求得视觉上的饱满。

△ 中(Clue)右(支付宝)
B)如何展示主次数据?
要在页面中展示两到三种类型的数据,如何设计?
此时要注意以稍大的篇幅突出重点数据,弱化次要数据,尽量让主次数据的图表类型不一致,曲线图、饼图、环形图、柱状图等基础图表,交替使用,这样使得整个页面层次清晰,内容丰富。

△ 上:中右(Dribbble) 下:中(FitPort)右(Spendee)
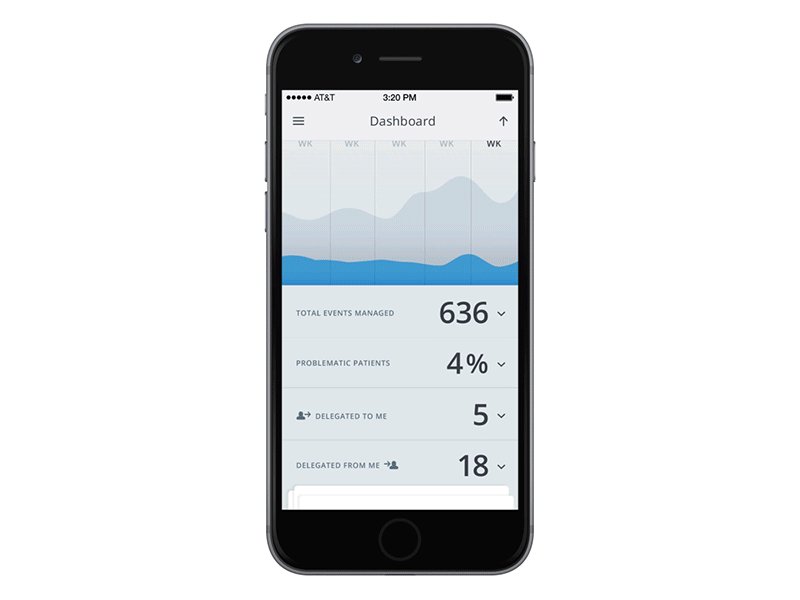
C)如何展示大量数据?
还有一种类型,整个页面要分几大模块展示大量的数据信息,如何设计?
用户可能要刷几屏才能把所有的数据阅读完,此时,建议每个模块单独采用一种图表类型,各个模块的图表类型均不同,这样会减轻用户对数据展示的疲劳度。

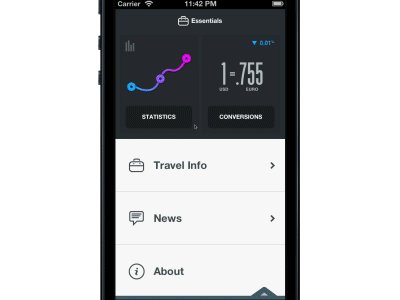
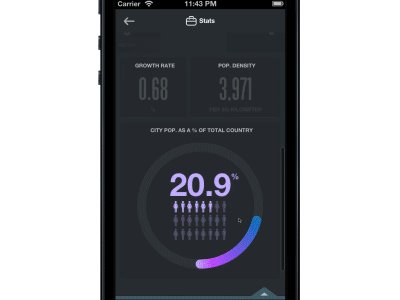
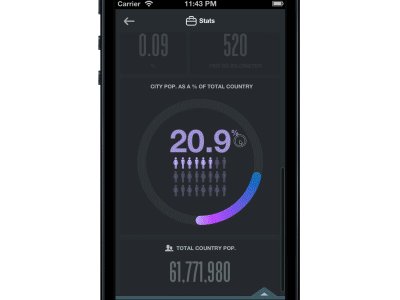
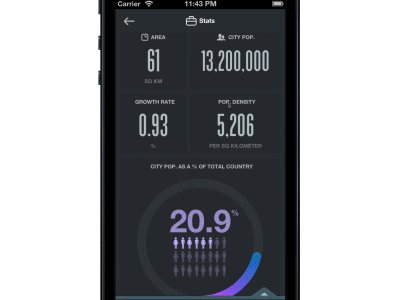
△ City Guides
四、动效
动效可以提升产品趣味性,尤其在展示大量数据信息时,使用动效能缓解阅读压力。数据图表中常见的动效有以下几种:
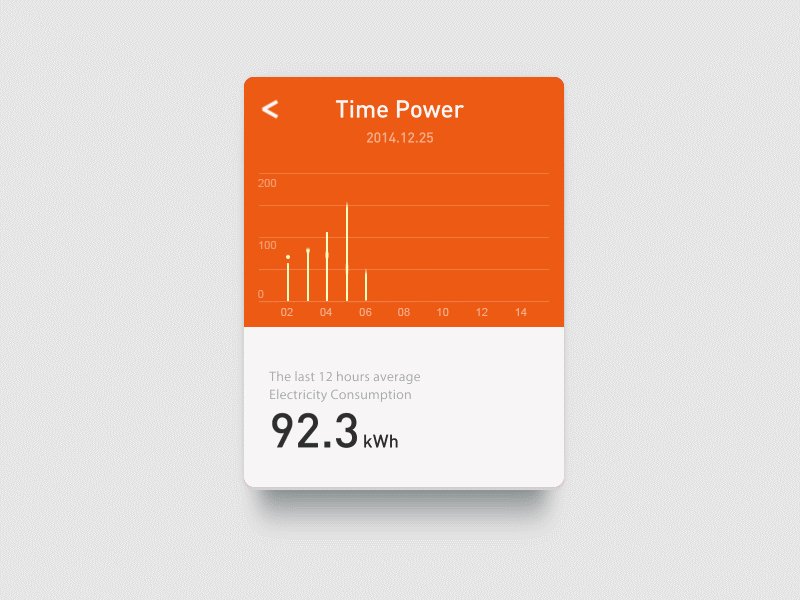
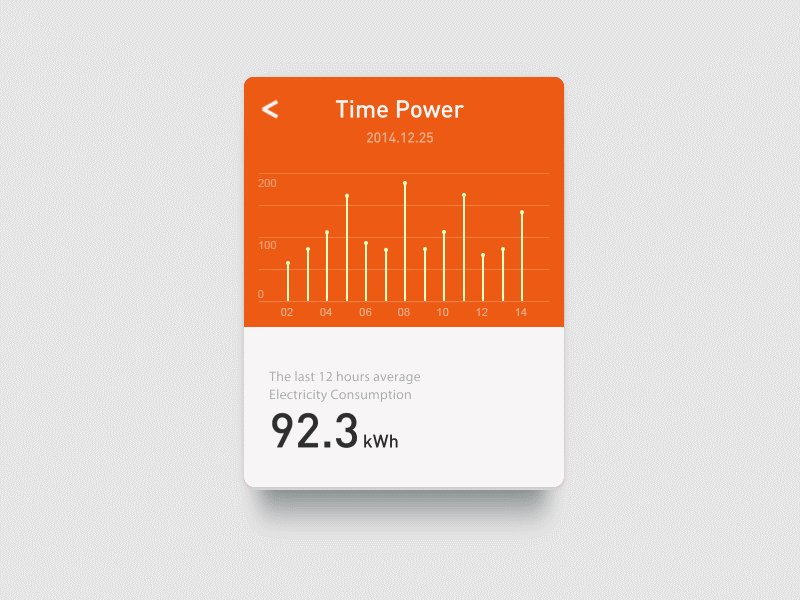
A)以时间先后动态呈现数据

△ Spendee
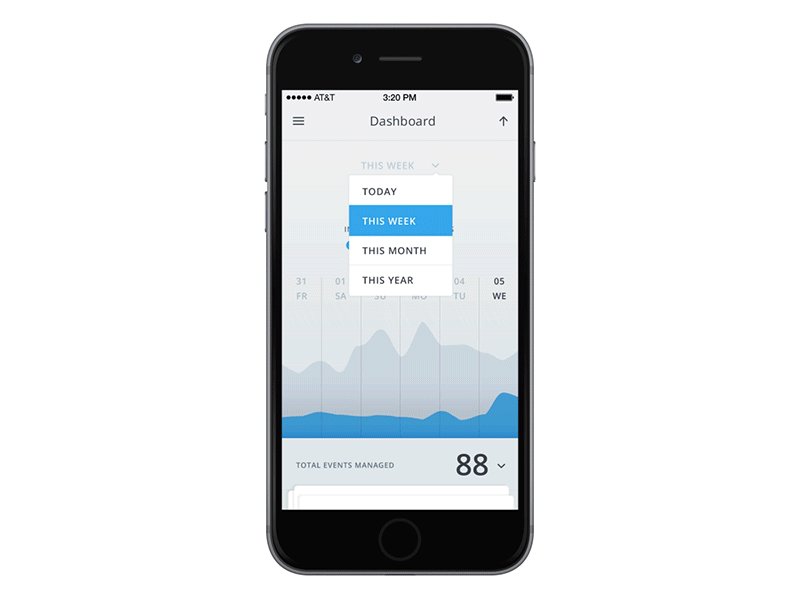
B)导航切换

△ Dribbble
C)展示更多功能

△ Dribbble
D)屏幕横纵向切换数据

△ Dribbble
五、字体
一款字体使用的好,能彰显整个APP的气质,让整个APP特立独行。但鉴于APP字体版权及字体包大小,多数APP开发者都不把字体作为考虑范畴。
CityGuides是一款特别出色的APP,其图表设计很棒,字体选用也与整个风格设计相得益彰,非常出彩。有兴趣的可以网上下载这个字体(Optigiant),非商业用途的情况很受用。

△ CityGuides by National Geographic
APP中数据图表设计远不止于此,还是实践出真知。
最后附上一个在数据图表设计上有丰富经验的团队Rallyhttps://dribbble.com/rally
代表作:City Guides、Snowbird

点击【图表专题】了解更多图表相关资讯







相关推荐
【超全面的APP数据图表展现方式深度总结】 在移动应用领域,数据图表的展示方式扮演着至关重要的角色,尤其在财务、健康、商务等类别中,数据可视化是提供信息、帮助用户理解和决策的关键。本文将深入探讨这些领域...
移动APP原型设计的类型和制作方法 一、信息分类原型 信息分类原型是移动APP设计的首要步骤,旨在将APP产品的功能和信息进行分类和层次划分,以便更好地理解APP的框架和结构。这种原型设计方法可以帮助设计师和...
综上所述,这个uni-app的ECharts图表组件是一个高效、便捷的数据可视化工具,它通过将ECharts与uni-app的Vue.js组件模型相结合,让开发者能够在uni-app项目中轻松地创建各种复杂的图表,且无需担心平台兼容性和性能...
Echarts是一款基于JavaScript的数据可视化库,它提供了丰富的图表类型,如柱状图、折线图、饼图、散点图等,以及强大的交互功能和自定义选项,被广泛应用于Web前端开发,尤其在数据展示和分析领域。在uni-app框架中...
使用设计工具,如Adobe XD、Sketch或Figma,创建APP的原型和界面设计。考虑用户体验(UX),确保界面直观易用。 4. **功能实现** 根据你的“博简单APP”标签,可能涉及到的功能包括:数据存储(使用SQLite或...
高端大气免费手机app风格图表,仿手机APP风格ppt图表。
文章首先介绍了App Inventor的开发环境和MLforkids的机器学习模型训练环境,然后详细介绍了项目的设计过程,包括样本收集、机器学习模型的训练和APP的编程设计。 知识点: 1. App Inventor是谷歌公司开发的在线...
总结而言,车载App及功能应用活跃度的监测方法是提升用户体验、优化产品设计和增强市场竞争力的关键工具。通过科学的数据分析和有效的可视化手段,汽车行业能够更好地适应智能网联时代的需求,为用户提供更智能、更...
- **技术应用**:通过引入运维数据系统APP,实现了对设备的全方位管理和监控,有效提升了运维效率和服务质量。 - **业务拓展**:结合公司的产品线和技术积累,运维数据系统APP不仅满足了内部管理需求,也为客户提供...
视频制作类App的交互设计分析是指对视频制作类App中的人机交互、用户界面、用户体验等方面的研究和分析,以提高视频制作类App的使用体验和交互效率。通过对交互设计的研究,可以提高视频制作类App的可用性、可访问性...
### AppInventor登录设计详解 #### 一、概述 本文旨在详细介绍如何使用AppInventor结合PHP与MySQL实现一个基本的应用程序登录功能。通过本文的学习,开发者可以掌握从前端界面设计到后端数据交互的基本流程和技术...
总结来说,“蓝牙接收数据图表显示”涉及了蓝牙通信技术和数据可视化的结合。开发者需要理解蓝牙APIs来实现数据接收,同时掌握数据可视化工具来将接收到的数据以图表的形式展示出来。这个过程不仅需要扎实的编程基础...
Android App 软件设计中,需要使用 Android SDK 和 Android Studio 等开发工具,熟悉 Android 操作系统的架构和组件,掌握 Activity、Service、BroadcastReceiver 等组件的使用方法,学会使用 Layout 和 UI 组件设计...
对于开发者而言,打造一款超级准确实用的手机测速APP,不仅需要精通网络通信技术,还要考虑到用户体验和数据安全。在软件设计上,应遵循公正、公平、透明的原则,确保数据的真实性和公正性,同时保护用户的隐私信息...
在设计基于Android系统的一款运动健康类APP时,开发者需要具备一定的技术基础和开发经验,熟悉Android系统的架构和组件,了解移动设备的硬件和软件特性。 在设计APP时,开发者需要考虑到以下几个方面: 首先,对于...
Web服务提供商通常会提供服务接口调用方法和返回应用数据的结构说明文档,用户只要按照文档说明调用接口、解析数据就可以获取相应网站的应用数据。 三、天气服务APP开发 基于App Inventor的安卓版天气服务APP开发...
总的来说,《移动端APP设计指南》是一本全方位的教程,涵盖了从设计思路到技术实现,再到发布和维护的整个过程。无论你是初入安卓开发的新手,还是寻求进阶提升的开发者,都能从中获得宝贵的指导。通过阅读本书,你...
本文将详细讲解如何使用Android Studio开发一款基于蓝牙BLE (Bluetooth Low Energy) GATT协议的APP,以便接收单片机发送的数据并进行实时绘图。这个项目对于那些希望实现无线蓝牙数据控制和绘制图表的开发者来说非常...
通过学习和理解这个模板,开发者可以掌握如何在非Web环境中使用Echarts,如何动态获取并渲染数据,以及如何实现图表类型的切换,这对于开发跨平台的数据展示应用具有很高的参考价值。同时,这也要求开发者具备uni-...
总结来说,这款“实用的app开发网络科技公司网页模板”是一个全方位的解决方案,旨在帮助相关企业快速构建一个专业且功能丰富的网站,展示他们的App开发能力和服务。通过HTML、CSS和JavaScript源码,用户可以根据...