青瓷引擎自15年12月中旬正式发布以来,获得了很多开发者小伙伴的支持和认可,大家在使用过程中,也遇到了一些问题,我们将这些问题收集整理出一些比较典型的与大家分享,希望能和大家一起进步。
一.
问:青瓷引擎如何快速入门?
答:
1、需要有一定的JavaScript基础,如果有web前端开发经验更好。
2、了解“面向组件式”编程思想。
3、可以先大致过一下官方用户手册,然后按照GetStart(HelloWorld工程、StartUp工程等)跟着做下来。
4、多看看官方Demo(大部分功能点都涉及到了),照着做。
二.
问:青瓷引擎如何同时支持WebGL和Canvas
在Android下,选用WebGL渲染还是Canvas渲染?这里面有些什么坑呢?
答:
引擎会自动判断当前浏览器是否支持Webgl加速,支持的话就选用webgl渲染,不支持默认使用Canvas,当然大家也可以强制指定游戏使用哪种渲染方式。
三.
问:如何通过远程日志调试手机上运行的游戏?
答:
引擎中提供了以下的远程调试功能:
1、将trace 发送到远程日志服务器的功能,可以将代码中的trace 发送到指定服务器,以便远程显示trace,用来跟踪调试游戏运行状态。
2、服务器console与客户端脚本环境进行交互功能,可在线查询和更新客户端脚本环境。
参考以下文章的《远程控制台调试》一节
http://docs.zuoyouxi.com/manual/Debug/index.html
四.
问:如何与服务器进行通信(http、websocket)
答:
官方提供了 serverCommunicate 插件,该插件支持http 和websocket 通信功能。
具体的文档请参考官方的用户手册 http://docs.zuoyouxi.com/manual/Plugin/ServerCommunicate.html
五.
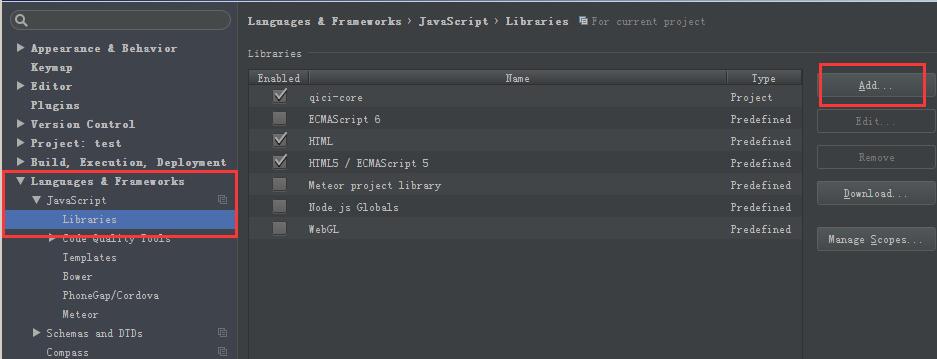
问:如何配置代码自动提示?
答:
在webstorm中加入青瓷引擎的核心包qc-core-debug.js,就能够有代码自动提示。
其他支持自动提示的第三方编辑器也可以加入这个包。



六.
问:发布游戏如何启用 Application Cache 功能?
答:
在 Project->Setting 中将 Application Cache 选项打勾,点 Apply 生效。之后发布游戏会在 StartGame.html 同级目录下生成 qici.appcache,并且 StartGame.html 中会增加 manifest="qici.appcache"。
注意:
1、服务器若没有 .appcache 文件的 MIME 类型,需要增加其类型为 text/cache-manifest
2、服务器上不对 .appcache 文件进行缓存
更多问答请参见:http://wenda.zuoyouxi.com/
相关链接:







相关推荐
青瓷引擎是一套开源免费的JavaScript游戏引擎类库,其基于开源免费的Phaser游戏引擎,并提供了一套完全基于浏览器的跨平台集成式HTML5游戏编辑器。 采用青瓷引擎,开发HTML5游戏和传统Web网页开发一样,使用任何...
【PHPWind 青瓷模板】是针对PHPWind论坛系统设计的一款主题模板,它以其独特的青瓷风格,为用户提供了优雅、简洁且富有东方韵味的界面体验。PHPWind是一款广泛应用于社区网站搭建的开源软件,它以其高效、稳定、易用...
《祖传青瓷碗》这篇小说以一个看似简单却内含深意的物件——青瓷碗,为载体,细腻地勾勒出两代人对于时代变迁的不同态度和反应。小说的字里行间透露出作者对于文化传承与时代进步的思考,引人深思。 小说伊始,作者...
青瓷的烧制工艺独特,每一种时期、每一种风格的青瓷都具有其特定的技术特点和文化内涵。比如,“秘色”青瓷的釉色深邃而神秘;北宋的刻花青瓷则通过细腻的刀工传达出自由的艺术精神;哥窑的紫口铁足青瓷以其特殊的口...
#### 一、高丽青瓷概述 高丽青瓷作为韩国古代陶瓷艺术的杰出代表之一,以其独特的制作工艺、精美的装饰艺术以及深厚的历史文化内涵闻名于世。根据提供的文档资料,我们可以深入探讨其历史背景、制作工艺、特点以及...
#### 一、高丽青瓷的历史背景 根据韩国专家郑良谟先生的研究指出:“通过张保皋等人从中国浙江地区引进(以青瓷为主,也有一些黑瓷和白瓷)及其技术,最晚也在9世纪后期左右开始生产了瓷器……”这表明高丽青瓷的...
【初久】青瓷花香用于美化桌面
【标题】:“传承与再造-龙泉青瓷文化产业发展研究” 【描述】:本文深入探讨了龙泉青瓷文化产业的发展现状、面临的问题以及转型的关键点,强调了青瓷文化的传承与创新对于产业持续发展的重要性。 【标签】:...
在传媒行业周报中,我们关注了两大焦点事件,一个是曾经大受欢迎的儿童网络游戏——摩尔庄园在排行榜上的排名下滑,另一个是青瓷游戏计划在香港上市。这两件事不仅显示出游戏行业竞争的激烈性,也体现了资本市场的新...
首先,青瓷游戏的港股上市计划是一个值得关注的焦点。青瓷游戏作为国内知名的游戏开发商,以其独特的游戏设计和良好的市场表现赢得了用户的喜爱。此次拟港股上市,预示着公司可能寻求更大的资金支持以推动业务扩张、...
青瓷游戏 上市招股说明书
标题"特色小镇方案文本-11浙江龙游中国青瓷小镇"指出这是一个关于中国特色小镇建设的方案,具体聚焦于浙江龙游地区的中国青瓷小镇。"中国特色小镇"是国家推动的一种新型城镇化模式,旨在打造具有独特文化、产业和...
虚幻引擎作为一款主流的游戏开发引擎,提供了杰出的3D图形渲染能力。其在2020年的显著增长,包括产业应用、游戏客户、手游客户以及国内月活跃用户的大幅增加,和社交媒体关注度的显著提升,均表明了其在中国市场的...
本周的影视传媒行业发生了两件备受瞩目的大事:一是中国电影股份有限公司(简称“中国电影”)宣布收购CINITY,二是青瓷游戏正式递交了IPO申请。这两项事件对于整个行业的发展具有深远的影响,让我们逐一剖析。 ...
青瓷游戏上市招股说明书 港股.pdf
标题中提到的知识点有“快手全球月活达10亿”,这意味着快手这一短视频平台的用户数量已经达到了一个巨大的规模,反映了其在市场上的普及程度和用户基础。同时,“青瓷游戏港股交表”表明青瓷游戏公司正在寻求在资本...
快手的全球用户增长,青瓷游戏的上市计划,以及《梦幻新诛仙》的成功,共同构成了中国乃至全球传媒领域的一个生动写照,预示着在这个数字化、娱乐化的时代,内容创作者和科技公司将继续创新,满足用户不断变化的需求...
传媒行业在近段时间备受关注,根据最新发布的传媒周报,传媒行业有两大重要事件:一是青瓷游戏发布了招股书,计划在港股上市;二是芒果超媒的定增计划获批。青瓷游戏的上市招股说明书揭示了该公司过去几年的经营状况...
新形势下青瓷企业财务改革难点及对策研究.docx