وµڈ览ه™¨ç¼“هک,ن¹ںه°±وک¯ه®¢وˆ·ç«¯ç¼“هک,و—¢وک¯ç½‘é،µو€§èƒ½ن¼کهŒ–里é¢é™و€پ资و؛گ相ه…³ن¼کهŒ–çڑ„ن¸€ه¤§هˆ©ه™¨ï¼Œن¹ںوک¯و— و•°webه¼€هڈ‘ن؛؛ه‘کهœ¨ه·¥ن½œè؟‡ç¨‹ن¸چهڈ¯éپ؟ه…چçڑ„ن¸€ه¤§é—®é¢ک,و‰€ن»¥هœ¨ن؛§ ه“په¼€هڈ‘çڑ„و—¶ه€™وˆ‘ن»¬و€»وک¯وƒ³هٹو³•éپ؟ه…چ缓هکن؛§ç”ں,而هœ¨ن؛§ه“پهڈ‘ه¸ƒن¹‹و—¶هڈˆهœ¨وƒ³ç–ç•¥ç®،çگ†ç¼“هکوڈگهچ‡ç½‘é،µçڑ„è®؟é—®é€ںه؛¦م€‚ن؛†è§£وµڈ览ه™¨çڑ„缓هکه‘½ن¸هژںçگ†ï¼Œوک¯ه¼€هڈ‘webه؛”用çڑ„هں؛ç،€ï¼Œ وœ¬و–‡ç€çœ¼ن؛ژو¤ï¼Œه¦ن¹ وµڈ览ه™¨ç¼“هکçڑ„相ه…³çں¥è¯†ï¼Œو€»ç»“缓هکéپ؟ه…چه’Œç¼“هکç®،çگ†çڑ„و–¹و³•ï¼Œç»“هگˆه…·ن½“çڑ„هœ؛و™¯è¯´وکژ缓هکçڑ„相ه…³é—®é¢کم€‚ه¸Œوœ›èƒ½ه¯¹وœ‰éœ€è¦پçڑ„ن؛؛وœ‰و‰€ه¸®هٹ©م€‚
آ
1. وµڈ览ه™¨ç¼“هکهں؛وœ¬è®¤è¯†
آ
ه®ƒهˆ†ن¸؛ه¼؛缓هکه’Œهچڈه•†ç¼“هکï¼ڑ
1) وµڈ览ه™¨هœ¨هٹ 载资و؛گو—¶ï¼Œه…ˆو ¹وچ®è؟™ن¸ھ资و؛گçڑ„ن¸€ن؛›http headerهˆ¤و–ه®ƒوک¯هگ¦ه‘½ن¸ه¼؛缓هک,ه¼؛缓هکه¦‚وœه‘½ن¸ï¼Œوµڈ览ه™¨ç›´وژ¥ن»ژè‡ھه·±çڑ„缓هکن¸è¯»هڈ–资و؛گ,ن¸چن¼ڑهڈ‘请و±‚هˆ°وœچهٹ،ه™¨م€‚و¯”ه¦‚وںگن¸ھcssو–‡ن»¶ï¼Œه¦‚وœوµڈ览ه™¨هœ¨هٹ è½½ه®ƒو‰€ هœ¨çڑ„网é،µو—¶ï¼Œè؟™ن¸ھcssو–‡ن»¶çڑ„缓هکé…چç½®ه‘½ن¸ن؛†ه¼؛缓هک,وµڈ览ه™¨ه°±ç›´وژ¥ن»ژ缓هکن¸هٹ è½½è؟™ن¸ھcss,è؟请و±‚都ن¸چن¼ڑهڈ‘é€پهˆ°ç½‘é،µو‰€هœ¨وœچهٹ،ه™¨ï¼›
آ
2)ه½“ ه¼؛缓هکو²،وœ‰ه‘½ن¸çڑ„و—¶ه€™ï¼Œوµڈ览ه™¨ن¸€ه®ڑن¼ڑهڈ‘é€پن¸€ن¸ھ请و±‚هˆ°وœچهٹ،ه™¨ï¼Œé€ڑè؟‡وœچهٹ،ه™¨ç«¯ن¾وچ®èµ„و؛گçڑ„هڈ¦ه¤–ن¸€ن؛›http headeréھŒè¯پè؟™ن¸ھ资و؛گوک¯هگ¦ه‘½ن¸هچڈه•†ç¼“هک,ه¦‚وœهچڈه•†ç¼“هکه‘½ن¸ï¼Œوœچهٹ،ه™¨ن¼ڑه°†è؟™ن¸ھ请و±‚è؟”ه›ï¼Œن½†وک¯ن¸چن¼ڑè؟”ه›è؟™ن¸ھ资و؛گçڑ„و•°وچ®ï¼Œè€Œوک¯ه‘ٹ诉ه®¢وˆ·ç«¯هڈ¯ن»¥ç›´وژ¥ن»ژ缓هکن¸هٹ è½½è؟™ن¸ھ资و؛گ,ن؛ژوک¯وµڈ览ه™¨ه°±هڈˆن¼ڑن»ژè‡ھه·±çڑ„缓هکن¸هژ»هٹ è½½è؟™ن¸ھ资و؛گï¼›
آ
3)ه¼؛缓هکن¸ژهچڈه•†ç¼“هکçڑ„ه…±هگŒç‚¹وک¯ï¼ڑه¦‚وœه‘½ن¸ï¼Œéƒ½وک¯ن»ژه®¢وˆ·ç«¯ç¼“هکن¸هٹ 载资و؛گ,而ن¸چوک¯ن»ژوœچهٹ،ه™¨هٹ 载资و؛گو•°وچ®ï¼›هŒ؛هˆ«وک¯ï¼ڑه¼؛缓هکن¸چهڈ‘请و±‚هˆ°وœچهٹ،ه™¨ï¼Œهچڈه•†ç¼“هکن¼ڑهڈ‘请و±‚هˆ°وœچهٹ،ه™¨م€‚
آ
4)ه½“هچڈه•†ç¼“هکن¹ںو²،وœ‰ه‘½ن¸çڑ„و—¶ه€™ï¼Œوµڈ览ه™¨ç›´وژ¥ن»ژوœچهٹ،ه™¨هٹ 载资و؛گو•°وچ®م€‚
آ
2. ه¼؛缓هکçڑ„هژںçگ†
آ
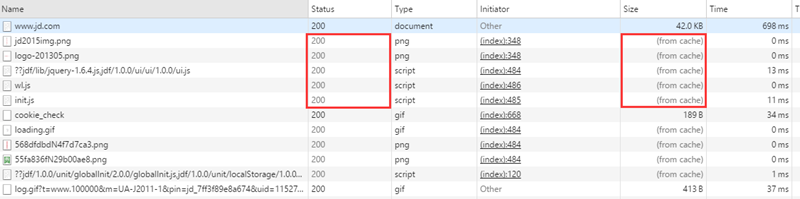
ه½“ وµڈ览ه™¨ه¯¹وںگن¸ھ资و؛گçڑ„请و±‚ه‘½ن¸ن؛†ه¼؛缓هکو—¶ï¼Œè؟”ه›çڑ„httpçٹ¶و€پن¸؛200,هœ¨chromeçڑ„ه¼€هڈ‘者ه·¥ه…·çڑ„network里é¢sizeن¼ڑوک¾ç¤؛ن¸؛from cache,و¯”ه¦‚ن؛¬ن¸œçڑ„首é،µé‡Œه°±وœ‰ه¾ˆه¤ڑé™و€پ资و؛گé…چç½®ن؛†ه¼؛缓هک,用chromeو‰“ه¼€ه‡ و¬،,ه†چ用f12وں¥çœ‹network,هڈ¯ن»¥çœ‹هˆ°وœ‰ن¸چه°‘请و±‚ه°±وک¯ن»ژ缓هکن¸هٹ è½½çڑ„ï¼ڑ
آ
آ
ه¼؛缓هکوک¯هˆ©ç”¨Expiresوˆ–者Cache-Controlè؟™ن¸¤ن¸ھhttp response headerه®çژ°çڑ„,ه®ƒن»¬éƒ½ç”¨و¥è،¨ç¤؛资و؛گهœ¨ه®¢وˆ·ç«¯ç¼“هکçڑ„وœ‰و•ˆوœںم€‚
آ
Expiresوک¯http1.0وڈگه‡؛çڑ„ن¸€ن¸ھè،¨ç¤؛资و؛گè؟‡وœںو—¶é—´çڑ„header,ه®ƒوڈڈè؟°çڑ„وک¯ن¸€ن¸ھç»ه¯¹و—¶é—´ï¼Œç”±وœچهٹ،ه™¨è؟”ه›ï¼Œç”¨GMTو ¼ه¼ڈçڑ„ه—符ن¸²è،¨ç¤؛,ه¦‚ï¼ڑExpires:Thu, 31 Dec 2037 23:55:55 GMT,ه®ƒçڑ„缓هکهژںçگ†وک¯ï¼ڑ
آ
1)وµڈ览ه™¨ç¬¬ن¸€و¬،è·ںوœچهٹ،ه™¨è¯·و±‚ن¸€ن¸ھ资و؛گ,وœچهٹ،ه™¨هœ¨è؟”ه›è؟™ن¸ھ资و؛گçڑ„هگŒو—¶ï¼Œهœ¨responeçڑ„headerهٹ ن¸ٹExpiresçڑ„header,ه¦‚ï¼ڑ
آ
آ
2)وµڈ览ه™¨هœ¨وژ¥و”¶هˆ°è؟™ن¸ھ资و؛گهگژ,ن¼ڑوٹٹè؟™ن¸ھ资و؛گè؟هگŒو‰€وœ‰response headerن¸€èµ·ç¼“هکن¸‹و¥ï¼ˆو‰€ن»¥ç¼“هکه‘½ن¸çڑ„请و±‚è؟”ه›çڑ„headerه¹¶ن¸چوک¯و¥è‡ھوœچهٹ،ه™¨ï¼Œè€Œوک¯و¥è‡ھن¹‹ه‰چ缓هکçڑ„header);
آ
3)وµڈ览ه™¨ه†چ请و±‚è؟™ن¸ھ资و؛گو—¶ï¼Œه…ˆن»ژ缓هکن¸ه¯»و‰¾ï¼Œو‰¾هˆ°è؟™ن¸ھ资و؛گهگژ,و‹؟ه‡؛ه®ƒçڑ„Expiresè·ںه½“ه‰چçڑ„请و±‚و—¶é—´و¯”较,ه¦‚وœè¯·و±‚و—¶é—´هœ¨ExpiresوŒ‡ه®ڑçڑ„و—¶é—´ن¹‹ه‰چ,ه°±èƒ½ه‘½ن¸ç¼“هک,هگ¦هˆ™ه°±ن¸چè،Œم€‚
آ
4)ه¦‚وœç¼“هکو²،وœ‰ه‘½ن¸ï¼Œوµڈ览ه™¨ç›´وژ¥ن»ژوœچهٹ،ه™¨هٹ 载资و؛گو—¶ï¼ŒExpires Headerهœ¨é‡چو–°هٹ è½½çڑ„و—¶ه€™ن¼ڑ被و›´و–°م€‚
آ
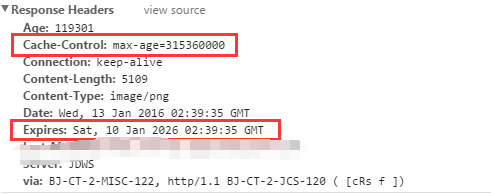
Expires وک¯è¾ƒè€پçڑ„ه¼؛缓هکç®،çگ†header,由ن؛ژه®ƒوک¯وœچهٹ،ه™¨è؟”ه›çڑ„ن¸€ن¸ھç»ه¯¹و—¶é—´ï¼Œهœ¨وœچهٹ،ه™¨و—¶é—´ن¸ژه®¢وˆ·ç«¯و—¶é—´ç›¸ه·®è¾ƒه¤§و—¶ï¼Œç¼“هکç®،çگ†ه®¹وک“ه‡؛çژ°é—®é¢ک,و¯”ه¦‚éڑڈو„ڈن؟®و”¹ن¸‹ه®¢وˆ·ç«¯ و—¶é—´ï¼Œه°±èƒ½ه½±ه“چ缓هکه‘½ن¸çڑ„结وœم€‚و‰€ن»¥هœ¨http1.1çڑ„و—¶ه€™ï¼Œوڈگه‡؛ن؛†ن¸€ن¸ھو–°çڑ„header,ه°±وک¯Cache-Control,è؟™وک¯ن¸€ن¸ھ相ه¯¹و—¶é—´ï¼Œهœ¨é…چ置缓 هکçڑ„و—¶ه€™ï¼Œن»¥ç§’ن¸؛هچ•ن½چ,用و•°ه€¼è،¨ç¤؛,ه¦‚ï¼ڑCache-Control:max-age=315360000,ه®ƒçڑ„缓هکهژںçگ†وک¯ï¼ڑ
آ
1)وµڈ览ه™¨ç¬¬ن¸€و¬،è·ںوœچهٹ،ه™¨è¯·و±‚ن¸€ن¸ھ资و؛گ,وœچهٹ،ه™¨هœ¨è؟”ه›è؟™ن¸ھ资و؛گçڑ„هگŒو—¶ï¼Œهœ¨responeçڑ„headerهٹ ن¸ٹCache-Controlçڑ„header,ه¦‚ï¼ڑ
آ
آ
2)وµڈ览ه™¨هœ¨وژ¥و”¶هˆ°è؟™ن¸ھ资و؛گهگژ,ن¼ڑوٹٹè؟™ن¸ھ资و؛گè؟هگŒو‰€وœ‰response headerن¸€èµ·ç¼“هکن¸‹و¥ï¼›
آ
3)وµڈ览ه™¨ه†چ请و±‚è؟™ن¸ھ资و؛گو—¶ï¼Œه…ˆن»ژ缓هکن¸ه¯»و‰¾ï¼Œو‰¾هˆ°è؟™ن¸ھ资و؛گهگژ,و ¹وچ®ه®ƒç¬¬ن¸€و¬،çڑ„请و±‚و—¶é—´ه’ŒCache-Control设ه®ڑçڑ„وœ‰و•ˆوœں,è®،ç®—ه‡؛ن¸€ن¸ھ资و؛گè؟‡وœںو—¶é—´ï¼Œه†چو‹؟è؟™ن¸ھè؟‡وœںو—¶é—´è·ںه½“ه‰چçڑ„请و±‚و—¶é—´و¯”较,ه¦‚وœè¯·و±‚و—¶é—´هœ¨è؟‡وœںو—¶é—´ن¹‹ه‰چ,ه°±èƒ½ه‘½ن¸ç¼“هک,هگ¦هˆ™ه°±ن¸چè،Œم€‚
آ
4)ه¦‚وœç¼“هکو²،وœ‰ه‘½ن¸ï¼Œوµڈ览ه™¨ç›´وژ¥ن»ژوœچهٹ،ه™¨هٹ 载资و؛گو—¶ï¼ŒCache-Control Headerهœ¨é‡چو–°هٹ è½½çڑ„و—¶ه€™ن¼ڑ被و›´و–°م€‚
آ
Cache-Controlوڈڈè؟°çڑ„وک¯ن¸€ن¸ھ相ه¯¹و—¶é—´ï¼Œهœ¨è؟›è،Œç¼“هکه‘½ن¸çڑ„و—¶ه€™ï¼Œéƒ½وک¯هˆ©ç”¨ه®¢وˆ·ç«¯و—¶é—´è؟›è،Œهˆ¤و–,و‰€ن»¥ç›¸و¯”较Expires,Cache-Controlçڑ„缓هکç®،çگ†و›´وœ‰و•ˆï¼Œه®‰ه…¨ن¸€ن؛›م€‚
آ
è؟™ن¸¤ن¸ھheaderهڈ¯ن»¥هڈھهگ¯ç”¨ن¸€ن¸ھ,ن¹ںهڈ¯ن»¥هگŒو—¶هگ¯ç”¨ï¼Œه½“response headerن¸ï¼ŒExpiresه’ŒCache-ControlهگŒو—¶هکهœ¨و—¶ï¼ŒCache-Controlن¼که…ˆç؛§é«کن؛ژExpiresï¼ڑ
آ
آ
3. ه¼؛缓هکçڑ„ç®،çگ†
آ
ه‰چé¢ن»‹ç»چçڑ„وک¯ه¼؛缓هکçڑ„هژںçگ†ï¼Œهœ¨ه®é™…ه؛”用ن¸وˆ‘ن»¬ن¼ڑ碰هˆ°éœ€è¦په¼؛缓هکçڑ„هœ؛و™¯ه’Œن¸چ需è¦په¼؛缓هکçڑ„هœ؛و™¯ï¼Œé€ڑه¸¸وœ‰2ç§چو–¹ه¼ڈو¥è®¾ç½®وک¯هگ¦هگ¯ç”¨ه¼؛缓هکï¼ڑ
آ
1)é€ڑè؟‡ن»£ç پçڑ„و–¹ه¼ڈ,هœ¨webوœچهٹ،ه™¨è؟”ه›çڑ„ه“چه؛”ن¸و·»هٹ Expiresه’ŒCache-Control Headerï¼›
آ
2)é€ڑè؟‡é…چç½®webوœچهٹ،ه™¨çڑ„و–¹ه¼ڈ,让webوœچهٹ،ه™¨هœ¨ه“چه؛”资و؛گçڑ„و—¶ه€™ç»ںن¸€و·»هٹ Expiresه’ŒCache-Control Headerم€‚
آ
و¯”ه¦‚هœ¨javaweb里é¢ï¼Œوˆ‘ن»¬هڈ¯ن»¥ن½؟用类ن¼¼ن¸‹é¢çڑ„ن»£ç پ设置ه¼؛缓هکï¼ڑ
آ
java.util.Date date = new java.util.Date(); response.setDateHeader("Expires",date.getTime()+20000); //Expires:è؟‡و—¶وœںé™گه€¼ response.setHeader("Cache-Control", "public"); //Cache-Controlو¥وژ§هˆ¶é،µé¢çڑ„缓هکن¸ژهگ¦,public:وµڈ览ه™¨ه’Œç¼“هکوœچهٹ،ه™¨éƒ½هڈ¯ن»¥ç¼“هکé،µé¢ن؟،وپ¯ï¼› response.setHeader("Pragma", "Pragma"); //Pragma:设置é،µé¢وک¯هگ¦ç¼“هک,ن¸؛Pragmaهˆ™ç¼“هک,no-cacheهˆ™ن¸چ缓هک
آ
è؟کهڈ¯ن»¥é€ڑè؟‡ç±»ن¼¼ن¸‹é¢çڑ„javaن»£ç پ设置ن¸چهگ¯ç”¨ه¼؛缓هکï¼ڑ
آ
response.setHeader( "Pragma", "no-cache" ); response.setDateHeader("Expires", 0); response.addHeader( "Cache-Control", "no-cache" );//وµڈ览ه™¨ه’Œç¼“هکوœچهٹ،ه™¨éƒ½ن¸چه؛”该缓هکé،µé¢ن؟،وپ¯
آ
tomcatè؟کوڈگن¾›ن؛†ن¸€ن¸ھExpiresFilterن¸“门用و¥é…چç½®ه¼؛缓هک,ه…·ن½“ن½؟用çڑ„و–¹ه¼ڈهڈ¯هڈ‚考tomcatçڑ„ه®کو–¹و–‡و،£ï¼ڑhttp://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#Expires_Filter
آ
nginxه’Œapacheن½œن¸؛ن¸“ن¸ڑçڑ„webوœچهٹ،ه™¨ï¼Œéƒ½وœ‰ن¸“é—¨çڑ„é…چç½®و–‡ن»¶ï¼Œهڈ¯ن»¥é…چç½®expiresه’Œcache-control,è؟™و–¹é¢çڑ„çں¥è¯†ï¼Œه¦‚وœ ن½ ه¯¹è؟گç»´و„ںه…´è¶£çڑ„è¯ï¼Œهڈ¯ن»¥هœ¨ç™¾ه؛¦ن¸ٹوگœç´¢â€œnginx 设置 expires cache-controlâ€وˆ–“apache 设置 expires cache-controlâ€éƒ½èƒ½و‰¾هˆ°ن¸چه°‘相ه…³çڑ„و–‡ç« م€‚
آ
ç”±ن؛ژهœ¨ه¼€هڈ‘çڑ„و—¶ه€™ن¸چن¼ڑن¸“é—¨هژ»é…چç½®ه¼؛缓هک,而وµڈ览ه™¨هڈˆé»ک认ن¼ڑ缓هکه›¾ç‰‡ï¼Œcssه’Œjsç‰é™و€پ资و؛گ,و‰€ن»¥ه¼€هڈ‘çژ¯ه¢ƒن¸‹ç»ڈه¸¸ن¼ڑه› ن¸؛ه¼؛缓هکه¯¼è‡´èµ„و؛گو²،وœ‰هڈٹو—¶و›´و–°è€Œçœ‹ن¸چهˆ°وœ€و–°çڑ„و•ˆوœï¼Œè§£ه†³è؟™ن¸ھé—®é¢کçڑ„و–¹و³•وœ‰ه¾ˆه¤ڑ,ه¸¸ç”¨çڑ„وœ‰ن»¥ن¸‹ه‡ ç§چï¼ڑ
آ
1)直وژ¥ctrl+f5,è؟™ن¸ھهٹو³•èƒ½è§£ه†³é،µé¢ç›´وژ¥ه¼•ç”¨çڑ„资و؛گو›´و–°çڑ„é—®é¢کï¼›
آ
2)ن½؟用وµڈ览ه™¨çڑ„éڑگç§پو¨،ه¼ڈه¼€هڈ‘ï¼›
آ
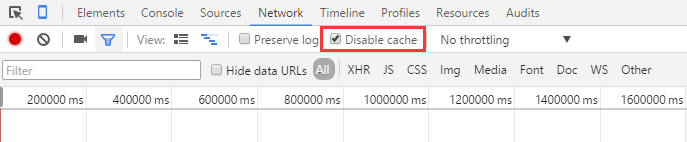
3)ه¦‚وœç”¨çڑ„وک¯chrome,هڈ¯ن»¥f12هœ¨network那里وٹٹ缓هکç»™ç¦پوژ‰ï¼ˆè؟™وک¯ن¸ھéه¸¸وœ‰و•ˆçڑ„و–¹و³•ï¼‰ï¼ڑ
آ
آ
4)هœ¨ه¼€هڈ‘éک¶و®µï¼Œç»™èµ„و؛گهٹ ن¸ٹن¸€ن¸ھهٹ¨و€پçڑ„هڈ‚و•°ï¼Œه¦‚css/index.css?v=0.0001,由ن؛ژو¯ڈو¬،资و؛گçڑ„ن؟®و”¹éƒ½è¦پو›´و–°ه¼•ç”¨çڑ„ن½چ置,هگŒو—¶ن؟®و”¹هڈ‚ و•°çڑ„ه€¼ï¼Œو‰€ن»¥و“چن½œèµ·و¥ن¸چوک¯ه¾ˆو–¹ن¾؟,除éن½ وک¯هœ¨هٹ¨و€پé،µé¢و¯”ه¦‚jsp里ه¼€هڈ‘ه°±هڈ¯ن»¥ç”¨وœچهٹ،ه™¨هڈکé‡ڈو¥è§£ه†³ï¼ˆv=${sysRnd}),وˆ–者ن½ 能用ن¸€ن؛›ه‰چ端çڑ„و„ه»؛ه·¥ ه…·و¥ه¤„çگ†è؟™ن¸ھهڈ‚و•°ن؟®و”¹çڑ„é—®é¢کï¼›
آ
5)ه¦‚وœèµ„و؛گه¼•ç”¨çڑ„é،µé¢ï¼Œè¢«هµŒه…¥هˆ°ن؛†ن¸€ن¸ھiframe里é¢ï¼Œهڈ¯ن»¥هœ¨iframeçڑ„هŒ؛هںںهڈ³é”®هچ•ه‡»é‡چو–°هٹ 载该é،µé¢ï¼Œن»¥chromeن¸؛ن¾‹ï¼ڑ
آ
آ
6)ه¦‚وœç¼“هکé—®é¢که‡؛çژ°هœ¨ajax请و±‚ن¸ï¼Œوœ€وœ‰و•ˆçڑ„解ه†³هٹو³•ه°±وک¯ajaxçڑ„请و±‚هœ°ه€è؟½هٹ éڑڈوœ؛و•°ï¼›
آ
7)è؟کوœ‰ن¸€ç§چوƒ…ه†µه°±وک¯هٹ¨و€پ设置iframeçڑ„srcو—¶ï¼Œوœ‰هڈ¯èƒ½ن¹ںن¼ڑه› ن¸؛缓هکé—®é¢ک,ه¯¼è‡´çœ‹ن¸چهˆ°وœ€و–°çڑ„و•ˆوœï¼Œè؟™و—¶ه€™هœ¨è¦پ设置çڑ„srcهگژé¢و·»هٹ éڑڈوœ؛و•°ن¹ں能解ه†³é—®é¢کï¼›
آ
8)ه¦‚وœن½ 用çڑ„وک¯gruntه’Œgulpè؟™ç§چه‰چ端ه·¥ه…·ه¼€هڈ‘,é€ڑè؟‡ه®ƒن»¬çڑ„وڈ’ن»¶و¯”ه¦‚grunt-contrib-connectو¥هگ¯هٹ¨ن¸€ن¸ھé™و€پوœچهٹ،ه™¨ï¼Œهˆ™ ه®Œه…¨ن¸چ用و‹…ه؟ƒه¼€هڈ‘éک¶و®µçڑ„资و؛گو›´و–°é—®é¢ک,ه› ن¸؛هœ¨è؟™ن¸ھé™و€پوœچهٹ،ه™¨ن¸‹çڑ„و‰€وœ‰èµ„و؛گè؟”ه›çڑ„respone headerن¸ï¼Œcache-controlه§‹ç»ˆè¢«è®¾ç½®ن¸؛ن¸چ缓هکï¼ڑ
آ
آ
4. ه¼؛缓هکçڑ„ه؛”用
آ
ه¼؛缓هکوک¯ه‰چ端و€§èƒ½ن¼کهŒ–وœ€وœ‰هٹ›çڑ„ه·¥ه…·ï¼Œو²،وœ‰ن¹‹ن¸€ï¼Œه¯¹ن؛ژوœ‰ه¤§é‡ڈé™و€پ资و؛گçڑ„网é،µï¼Œن¸€ه®ڑè¦پهˆ©ç”¨ه¼؛缓هک,وڈگé«که“چه؛”é€ںه؛¦م€‚é€ڑه¸¸çڑ„هپڑو³•وک¯ï¼Œن¸؛è؟™ن؛›é™و€پ资و؛گه…¨éƒ¨é…چç½® ن¸€ن¸ھ超و—¶و—¶é—´è¶…é•؟çڑ„Expiresوˆ–Cache-Control,è؟™و ·ç”¨وˆ·هœ¨è®؟问网é،µو—¶ï¼Œهڈھن¼ڑهœ¨ç¬¬ن¸€و¬،هٹ è½½و—¶ن»ژوœچهٹ،ه™¨è¯·و±‚é™و€پ资و؛گ,ه…¶ه®ƒو—¶ه€™هڈھè¦پ缓هکو²،وœ‰ ه¤±و•ˆه¹¶ن¸”用وˆ·و²،وœ‰ه¼؛هˆ¶هˆ·و–°çڑ„و،ن»¶ن¸‹éƒ½ن¼ڑن»ژè‡ھه·±çڑ„缓هکن¸هٹ 载,و¯”ه¦‚ه‰چé¢وڈگهˆ°è؟‡çڑ„ن؛¬ن¸œé¦–é،µç¼“هکçڑ„资و؛گ,ه®ƒçڑ„缓هکè؟‡وœںو—¶é—´éƒ½è®¾ç½®هˆ°ن؛†2026ه¹´ï¼ڑ
آ
آ
然而è؟™ç§چ缓هکé…چç½®و–¹ه¼ڈن¼ڑه¸¦و¥ن¸€ن¸ھو–°çڑ„é—®é¢ک,ه°±وک¯هڈ‘ه¸ƒو—¶èµ„و؛گو›´و–°çڑ„é—®é¢ک,و¯”ه¦‚وںگن¸€ه¼ ه›¾ç‰‡ï¼Œهœ¨ç”¨وˆ·è®؟问第ن¸€ن¸ھ版وœ¬çڑ„و—¶ه€™ه·²ç»ڈ缓هکهˆ°ن؛†ç”¨وˆ·çڑ„电脑ن¸ٹ,ه½“网 ç«™هڈ‘ه¸ƒو–°ç‰ˆوœ¬ï¼Œو›؟وچ¢ن؛†è؟™ن¸ھه›¾ç‰‡و—¶ï¼Œه·²ç»ڈè®؟é—®è؟‡ç¬¬ن¸€ن¸ھ版وœ¬çڑ„用وˆ·ç”±ن؛ژ缓هکçڑ„设置,ه¯¼è‡´هœ¨é»ک认çڑ„وƒ…ه†µن¸‹ن¸چن¼ڑ请و±‚وœچهٹ،ه™¨وœ€و–°çڑ„ه›¾ç‰‡èµ„و؛گ,除éن»–و¸…وژ‰وˆ–ç¦پ用缓هکوˆ– 者ه¼؛هˆ¶هˆ·و–°ï¼Œهگ¦هˆ™ه°±çœ‹ن¸چهˆ°وœ€و–°çڑ„ه›¾ç‰‡و•ˆوœم€‚
آ
è؟™ن¸ھé—®é¢که·²ç»ڈوœ‰وˆگç†ںçڑ„解ه†³و–¹و،ˆï¼Œه…·ن½“ه†…ه®¹هڈ¯éک…读çں¥ن¹ژè؟™ç¯‡و–‡ç« 详细ن؛†è§£ï¼ڑ
آ
http://www.zhihu.com/question/20790576
آ
و–‡ç« وڈگهˆ°çڑ„ن¸œè¥؟都ه±ن؛ژçگ†è®؛ن¸ٹçڑ„解ه†³و–¹و،ˆï¼Œن¸چè؟‡çژ°هœ¨ه·²ç»ڈوœ‰ه¾ˆه¤ڑه‰چ端ه·¥ه…·èƒ½ه¤ںه®é™…هœ°è§£ه†³è؟™ن¸ھé—®é¢ک,由ن؛ژو¯ڈن¸ھه·¥ه…·و¶‰هڈٹهˆ°çڑ„ه†…ه®¹ç»†èٹ‚都وœ‰ه¾ˆه¤ڑ,وœ¬و–‡و²،وœ‰هٹو³• ن¸€ن¸€و·±ه…¥ن»‹ç»چم€‚وœ‰ه…´è¶£çڑ„هڈ¯ن»¥هژ»ن؛†è§£ن¸‹grunt gulp webpack fis è؟کوœ‰edpè؟™ه‡ ن¸ھه·¥ه…·ï¼Œهں؛ن؛ژè؟™ه‡ ن¸ھه·¥ه…·éƒ½èƒ½è§£ه†³è؟™ن¸ھé—®é¢ک,ه°¤ه…¶وک¯fisه’Œedpوک¯ç™¾ه؛¦وژ¨ه‡؛çڑ„ه‰چ端ه¼€هڈ‘ه¹³هڈ°ï¼Œوœ‰çژ°وˆگçڑ„و–‡و،£هڈ¯ن»¥هڈ‚考ï¼ڑ
آ
http://fis.baidu.com/fis3/api/index.html
آ
http://ecomfe.github.io/edp/doc/initialization/install/
آ
ه¼؛缓هکè؟کوœ‰ن¸€ç‚¹éœ€è¦پو³¨و„ڈçڑ„وک¯ï¼Œé€ڑه¸¸éƒ½وک¯é’ˆه¯¹é™و€پ资و؛گن½؟用,هٹ¨و€پ资و؛گ需è¦پو…ژ用,除ن؛†وœچهٹ،端é،µé¢هڈ¯ن»¥çœ‹ن½œهٹ¨و€پ资و؛گه¤–,那ن؛›ه¼•ç”¨é™و€پ资و؛گçڑ„htmlن¹ںهڈ¯ن»¥ 看ن½œوک¯هٹ¨و€پ资و؛گ,ه¦‚وœè؟™ç§چhtmlن¹ں被缓هک,ه½“è؟™ن؛›htmlو›´و–°ن¹‹هگژ,هڈ¯èƒ½ه°±و²،وœ‰وœ؛هˆ¶èƒ½ه¤ںé€ڑçں¥وµڈ览ه™¨è؟™ن؛›htmlوœ‰و›´و–°ï¼Œه°¤ه…¶وک¯ه‰چهگژ端هˆ†ç¦»çڑ„ه؛”用里,é،µé¢ 都وک¯ç؛¯htmlé،µé¢ï¼Œو¯ڈن¸ھè®؟é—®هœ°ه€هڈ¯èƒ½éƒ½وک¯ç›´وژ¥è®؟é—®htmlé،µé¢ï¼Œè؟™ن؛›é،µé¢é€ڑه¸¸ن¸چهٹ ه¼؛缓هک,ن»¥ن؟è¯پوµڈ览ه™¨è®؟é—®è؟™ن؛›é،µé¢و—¶ه§‹ç»ˆè¯·و±‚وœچهٹ،ه™¨وœ€و–°çڑ„资و؛گم€‚
آ
5. هچڈه•†ç¼“هکçڑ„هژںçگ†
آ
ه½“وµڈ览ه™¨ه¯¹وںگن¸ھ资و؛گçڑ„请و±‚و²،وœ‰ه‘½ن¸ه¼؛缓هک,ه°±ن¼ڑهڈ‘ن¸€ن¸ھ请و±‚هˆ°وœچهٹ،ه™¨ï¼ŒéھŒè¯پهچڈه•†ç¼“هکوک¯هگ¦ه‘½ن¸ï¼Œه¦‚وœهچڈه•†ç¼“هکه‘½ن¸ï¼Œè¯·و±‚ه“چه؛”è؟”ه›çڑ„httpçٹ¶و€پن¸؛304 ه¹¶ن¸”ن¼ڑوک¾ç¤؛ن¸€ن¸ھNot Modifiedçڑ„ه—符ن¸²ï¼Œو¯”ه¦‚ن½ و‰“ه¼€ن؛¬ن¸œçڑ„首é،µï¼ŒوŒ‰f12و‰“ه¼€ه¼€هڈ‘者ه·¥ه…·ï¼Œه†چوŒ‰f5هˆ·و–°é،µé¢ï¼Œوں¥çœ‹network,هڈ¯ن»¥çœ‹هˆ°وœ‰ن¸چه°‘请و±‚ه°±وک¯ه‘½ن¸ن؛†هچڈه•†ç¼“ هکçڑ„ï¼ڑ
آ
آ
وں¥çœ‹هچ•ن¸ھ请و±‚çڑ„Response Header,ن¹ں能看هˆ°304çڑ„çٹ¶و€پç په’ŒNot Modifiedçڑ„ه—符ن¸²ï¼Œهڈھè¦پ看هˆ°è؟™ن¸ھه°±هڈ¯è¯´وکژè؟™ن¸ھ资و؛گوک¯ه‘½ن¸ن؛†هچڈه•†ç¼“هک,然هگژن»ژه®¢وˆ·ç«¯ç¼“هکن¸هٹ è½½çڑ„,而ن¸چوک¯وœچهٹ،ه™¨وœ€و–°çڑ„资و؛گï¼ڑ
آ
آ
هچڈه•†ç¼“هکوک¯هˆ©ç”¨çڑ„وک¯م€گLast-Modified,If-Modified-Sinceم€‘ه’Œم€گETagم€پIf-None-Matchم€‘è؟™ن¸¤ه¯¹Headerو¥ç®،çگ†çڑ„م€‚
آ
م€گLast-Modified,If-Modified-Sinceم€‘çڑ„وژ§هˆ¶ç¼“هکçڑ„هژںçگ†وک¯ï¼ڑ
آ
1)وµڈ览ه™¨ç¬¬ن¸€و¬،è·ںوœچهٹ،ه™¨è¯·و±‚ن¸€ن¸ھ资و؛گ,وœچهٹ،ه™¨هœ¨è؟”ه›è؟™ن¸ھ资و؛گçڑ„هگŒو—¶ï¼Œهœ¨responeçڑ„headerهٹ ن¸ٹLast-Modifiedçڑ„header,è؟™ن¸ھheaderè،¨ç¤؛è؟™ن¸ھ资و؛گهœ¨وœچهٹ،ه™¨ن¸ٹçڑ„وœ€هگژن؟®و”¹و—¶é—´ï¼ڑ
آ
آ
2)وµڈ览ه™¨ه†چو¬،è·ںوœچهٹ،ه™¨è¯·و±‚è؟™ن¸ھ资و؛گو—¶ï¼Œهœ¨requestçڑ„headerن¸ٹهٹ ن¸ٹIf-Modified-Sinceçڑ„header,è؟™ن¸ھheaderçڑ„ه€¼ه°±وک¯ن¸ٹن¸€و¬،请و±‚و—¶è؟”ه›çڑ„Last-Modifiedçڑ„ه€¼ï¼ڑ
آ
آ
3)وœچهٹ،ه™¨ه†چو¬،و”¶هˆ°èµ„و؛گ请و±‚و—¶ï¼Œو ¹وچ®وµڈ览ه™¨ن¼ è؟‡و¥If-Modified-Sinceه’Œèµ„و؛گهœ¨وœچهٹ،ه™¨ن¸ٹçڑ„وœ€هگژن؟®و”¹و—¶é—´هˆ¤و–资و؛گوک¯هگ¦وœ‰هڈکهŒ–,ه¦‚وœو²،وœ‰ هڈکهŒ–هˆ™è؟”ه›304 Not Modified,ن½†وک¯ن¸چن¼ڑè؟”ه›èµ„و؛گه†…ه®¹ï¼›ه¦‚وœوœ‰هڈکهŒ–,ه°±و£ه¸¸è؟”ه›èµ„و؛گه†…ه®¹م€‚ه½“وœچهٹ،ه™¨è؟”ه›304 Not Modifiedçڑ„ه“چه؛”و—¶ï¼Œresponse headerن¸ن¸چن¼ڑه†چو·»هٹ Last-Modifiedçڑ„header,ه› ن¸؛و—¢ç„¶èµ„و؛گو²،وœ‰هڈکهŒ–,那ن¹ˆLast-Modifiedن¹ںه°±ن¸چن¼ڑو”¹هڈک,è؟™وک¯وœچهٹ،ه™¨è؟” ه›304و—¶çڑ„response headerï¼ڑ
آ
آ
4)وµڈ览ه™¨و”¶هˆ°304çڑ„ه“چه؛”هگژ,ه°±ن¼ڑن»ژ缓هکن¸هٹ 载资و؛گم€‚
آ
5)ه¦‚وœهچڈه•†ç¼“هکو²،وœ‰ه‘½ن¸ï¼Œوµڈ览ه™¨ç›´وژ¥ن»ژوœچهٹ،ه™¨هٹ 载资و؛گو—¶ï¼ŒLast-Modified Headerهœ¨é‡چو–°هٹ è½½çڑ„و—¶ه€™ن¼ڑ被و›´و–°ï¼Œن¸‹و¬،请و±‚و—¶ï¼ŒIf-Modified-Sinceن¼ڑهگ¯ç”¨ن¸ٹو¬،è؟”ه›çڑ„Last-Modifiedه€¼م€‚
آ
م€گLast-Modified,If-Modified-Sinceم€‘都وک¯و ¹وچ®وœچهٹ،ه™¨و—¶é—´è؟”ه›çڑ„header,ن¸€èˆ¬و¥è¯´ï¼Œهœ¨و²،وœ‰è°ƒو•´وœچهٹ،ه™¨و—¶é—´ه’Œç¯، و”¹ه®¢وˆ·ç«¯ç¼“هکçڑ„وƒ…ه†µن¸‹ï¼Œè؟™ن¸¤ن¸ھheaderé…چهگˆèµ·و¥ç®،çگ†هچڈه•†ç¼“هکوک¯éه¸¸هڈ¯é çڑ„,ن½†وک¯وœ‰و—¶ه€™ن¹ںن¼ڑوœچهٹ،ه™¨ن¸ٹ资و؛گه…¶ه®وœ‰هڈکهŒ–,ن½†وک¯وœ€هگژن؟®و”¹و—¶é—´هچ´و²،وœ‰هڈکهŒ–çڑ„وƒ… ه†µï¼Œè€Œè؟™ç§چé—®é¢کهڈˆه¾ˆن¸چه®¹وک“被ه®ڑن½چه‡؛و¥ï¼Œè€Œه½“è؟™ç§چوƒ…ه†µه‡؛çژ°çڑ„و—¶ه€™ï¼Œه°±ن¼ڑه½±ه“چهچڈه•†ç¼“هکçڑ„هڈ¯é و€§م€‚و‰€ن»¥ه°±وœ‰ن؛†هڈ¦ه¤–ن¸€ه¯¹headerو¥ç®،çگ†هچڈه•†ç¼“هک,è؟™ه¯¹ headerه°±وک¯م€گETagم€پIf-None-Matchم€‘م€‚ه®ƒن»¬çڑ„缓هکç®،çگ†çڑ„و–¹ه¼ڈوک¯ï¼ڑ
آ
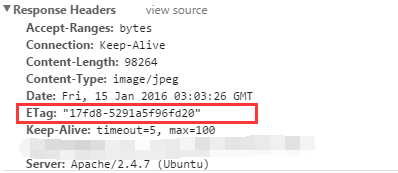
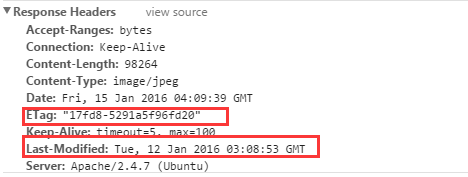
1)وµڈ览ه™¨ç¬¬ن¸€و¬،è·ںوœچهٹ،ه™¨è¯·و±‚ن¸€ن¸ھ资و؛گ,وœچهٹ،ه™¨هœ¨è؟”ه›è؟™ن¸ھ资و؛گçڑ„هگŒو—¶ï¼Œهœ¨responeçڑ„headerهٹ ن¸ٹETagçڑ„header,è؟™ن¸ھ headerوک¯وœچهٹ،ه™¨و ¹وچ®ه½“ه‰چ请و±‚çڑ„资و؛گç”ںوˆگçڑ„ن¸€ن¸ھه”¯ن¸€و ‡è¯†ï¼Œè؟™ن¸ھه”¯ن¸€و ‡è¯†وک¯ن¸€ن¸ھه—符ن¸²ï¼Œهڈھè¦پ资و؛گوœ‰هڈکهŒ–è؟™ن¸ھن¸²ه°±ن¸چهگŒï¼Œè·ںوœ€هگژن؟®و”¹و—¶é—´و²،وœ‰ه…³ç³»ï¼Œو‰€ن»¥èƒ½ه¾ˆ ه¥½çڑ„è،¥ه……Last-Modifiedçڑ„é—®é¢کï¼ڑ
آ
آ
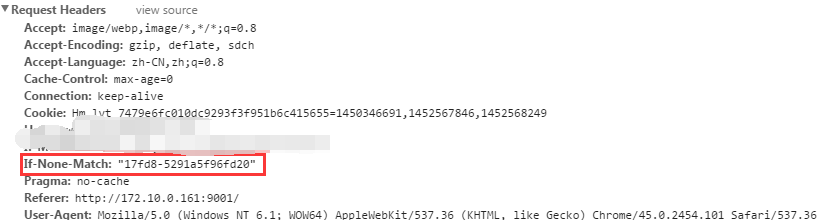
2)وµڈ览ه™¨ه†چو¬،è·ںوœچهٹ،ه™¨è¯·و±‚è؟™ن¸ھ资و؛گو—¶ï¼Œهœ¨requestçڑ„headerن¸ٹهٹ ن¸ٹIf-None-Matchçڑ„header,è؟™ن¸ھheaderçڑ„ه€¼ه°±وک¯ن¸ٹن¸€و¬،请و±‚و—¶è؟”ه›çڑ„ETagçڑ„ه€¼ï¼ڑ
آ
آ
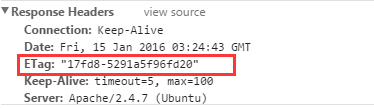
3)وœچهٹ،ه™¨ه†چو¬،و”¶هˆ°èµ„و؛گ请و±‚و—¶ï¼Œو ¹وچ®وµڈ览ه™¨ن¼ è؟‡و¥If-None-Matchه’Œç„¶هگژه†چو ¹وچ®èµ„و؛گç”ںوˆگن¸€ن¸ھو–°çڑ„ETag,ه¦‚وœè؟™ن¸¤ن¸ھه€¼ç›¸هگŒه°±è¯´وکژ资و؛گو²، وœ‰هڈکهŒ–,هگ¦هˆ™ه°±وک¯وœ‰هڈکهŒ–ï¼›ه¦‚وœو²،وœ‰هڈکهŒ–هˆ™è؟”ه›304 Not Modified,ن½†وک¯ن¸چن¼ڑè؟”ه›èµ„و؛گه†…ه®¹ï¼›ه¦‚وœوœ‰هڈکهŒ–,ه°±و£ه¸¸è؟”ه›èµ„و؛گه†…ه®¹م€‚ن¸ژLast-Modifiedن¸چن¸€و ·çڑ„وک¯ï¼Œه½“وœچهٹ،ه™¨è؟”ه›304 Not Modifiedçڑ„ه“چه؛”و—¶ï¼Œç”±ن؛ژETagé‡چو–°ç”ںوˆگè؟‡ï¼Œresponse headerن¸è؟کن¼ڑوٹٹè؟™ن¸ھETagè؟”ه›ï¼Œهچ³ن½؟è؟™ن¸ھETagè·ںن¹‹ه‰چçڑ„و²،وœ‰هڈکهŒ–ï¼ڑ
آ
آ
4)وµڈ览ه™¨و”¶هˆ°304çڑ„ه“چه؛”هگژ,ه°±ن¼ڑن»ژ缓هکن¸هٹ 载资و؛گم€‚
آ
6. هچڈه•†ç¼“هکçڑ„ç®،çگ†
آ
هچڈه•†ç¼“هکè·ںه¼؛缓هکن¸چن¸€و ·ï¼Œه¼؛缓هکن¸چهڈ‘请و±‚هˆ°وœچهٹ،ه™¨ï¼Œو‰€ن»¥وœ‰و—¶ه€™èµ„و؛گو›´و–°ن؛†وµڈ览ه™¨è؟کن¸چçں¥éپ“,ن½†وک¯هچڈه•†ç¼“هکن¼ڑهڈ‘请و±‚هˆ°وœچهٹ،ه™¨ï¼Œو‰€ن»¥èµ„و؛گوک¯هگ¦و›´و–°ï¼Œوœچهٹ،ه™¨ 肯ه®ڑçں¥éپ“م€‚ه¤§éƒ¨هˆ†webوœچهٹ،ه™¨éƒ½é»ک认ه¼€هگ¯هچڈه•†ç¼“هک,而ن¸”وک¯هگŒو—¶هگ¯ç”¨م€گLast-Modified,If-Modified-Sinceم€‘ه’Œم€گETagم€پ If-None-Matchم€‘,و¯”ه¦‚apache:
آ
آ
ه¦‚وœو²،وœ‰هچڈه•†ç¼“هک,و¯ڈن¸ھهˆ°وœچهٹ،ه™¨çڑ„请و±‚,ه°±éƒ½ه¾—è؟”ه›èµ„و؛گه†…ه®¹ï¼Œè؟™و ·وœچهٹ،ه™¨çڑ„و€§èƒ½ن¼ڑوپه·®م€‚
آ
م€گLast-Modified,If-Modified-Sinceم€‘ه’Œم€گETagم€پIf-None-Matchم€‘ن¸€èˆ¬éƒ½وک¯هگŒو—¶هگ¯ç”¨ï¼Œè؟™وک¯ن¸؛ن؛†ه¤„çگ†Last-Modifiedن¸چهڈ¯é çڑ„وƒ…ه†µم€‚وœ‰ن¸€ç§چهœ؛و™¯éœ€è¦پو³¨و„ڈï¼ڑ
آ
هˆ†ه¸ƒه¼ڈç³»ç»ں里ه¤ڑهڈ°وœ؛ه™¨é—´و–‡ن»¶çڑ„Last-Modifiedه؟…é،»ن؟وŒپن¸€è‡´ï¼Œن»¥ه…چè´ںè½½ه‡è،،هˆ°ن¸چهگŒوœ؛ه™¨ه¯¼è‡´و¯”ه¯¹ه¤±è´¥ï¼›
آ
هˆ†ه¸ƒه¼ڈç³»ç»ںه°½é‡ڈه…³é—وژ‰ETag(و¯ڈهڈ°وœ؛ه™¨ç”ںوˆگçڑ„ETag都ن¼ڑن¸چن¸€و ·ï¼‰ï¼›
آ
ن؛¬ن¸œé،µé¢çڑ„资و؛گ请و±‚,è؟”ه›çڑ„repsones headerه°±هڈھوœ‰Last-Modified,و²،وœ‰ETagï¼ڑ
آ
آ
هچڈه•†ç¼“هک需è¦پé…چهگˆه¼؛缓هکن½؟用,ن½ 看ه‰چé¢è؟™ن¸ھوˆھه›¾ن¸ï¼Œé™¤ن؛†Last-Modifiedè؟™ن¸ھheader,è؟کوœ‰ه¼؛缓هکçڑ„相ه…³header,ه› ن¸؛ه¦‚وœن¸چهگ¯ç”¨ه¼؛缓هکçڑ„è¯ï¼Œهچڈه•†ç¼“هکو ¹وœ¬و²،وœ‰و„ڈن¹‰م€‚
آ
7. وµڈ览ه™¨è،Œن¸؛ه¯¹ç¼“هکçڑ„ه½±ه“چ
آ
ه¦‚وœèµ„و؛گه·²ç»ڈ被وµڈ览ه™¨ç¼“هکن¸‹و¥ï¼Œهœ¨ç¼“هکه¤±و•ˆن¹‹ه‰چ,ه†چو¬،请و±‚و—¶ï¼Œé»ک认ن¼ڑه…ˆو£€وں¥وک¯هگ¦ه‘½ن¸ه¼؛缓هک,ه¦‚وœه¼؛缓هکه‘½ن¸هˆ™ç›´وژ¥è¯»هڈ–缓هک,ه¦‚وœه¼؛缓هکو²،وœ‰ه‘½ن¸هˆ™هڈ‘ 请و±‚هˆ°وœچهٹ،ه™¨و£€وں¥وک¯هگ¦ه‘½ن¸هچڈه•†ç¼“هک,ه¦‚وœهچڈه•†ç¼“هکه‘½ن¸ï¼Œهˆ™ه‘ٹ诉وµڈ览ه™¨è؟کوک¯هڈ¯ن»¥ن»ژ缓هک读هڈ–,هگ¦هˆ™و‰چن»ژوœچهٹ،ه™¨è؟”ه›وœ€و–°çڑ„资و؛گم€‚è؟™وک¯é»ک认çڑ„ه¤„çگ†و–¹ه¼ڈ,è؟™ن¸ھو–¹ه¼ڈهڈ¯ 能被وµڈ览ه™¨çڑ„è،Œن¸؛و”¹هڈکï¼ڑ
آ
1)ه½“ctrl+f5ه¼؛هˆ¶هˆ·و–°ç½‘é،µو—¶ï¼Œç›´وژ¥ن»ژوœچهٹ،ه™¨هٹ 载,跳è؟‡ه¼؛缓هکه’Œهچڈه•†ç¼“هکï¼›
آ
2)ه½“f5هˆ·و–°ç½‘é،µو—¶ï¼Œè·³è؟‡ه¼؛缓هک,ن½†وک¯ن¼ڑو£€وں¥هچڈه•†ç¼“هکï¼›
آ
谢谢éک…读ï¼ڑ)ه¸Œوœ›وœ¬و–‡çڑ„ه†…ه®¹èƒ½ه¯¹ن½ وœ‰و‰€ه¸®هٹ©~
























相ه…³وژ¨èچگ
وœ¬و–‡ه°†ن»ژه‡ ن¸ھو–¹é¢è¯¦ç»†وژ¢è®¨وµڈ览ه™¨ç¼“هکçڑ„çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پوکژç،®وµڈ览ه™¨ç¼“هکوک¯ن»€ن¹ˆم€‚简هچ•و¥è¯´ï¼Œوµڈ览ه™¨ç¼“هکه°±وک¯وµڈ览ه™¨هœ¨وœ¬هœ°ن؟هکçڑ„网é،µèµ„و؛گçڑ„ه‰¯وœ¬ï¼Œن¾‹ه¦‚HTMLو–‡و،£م€په›¾ç‰‡م€پو ·ه¼ڈè،¨ه’Œè„ڑوœ¬و–‡ن»¶ç‰م€‚ه½“用وˆ·è®؟问网é،µو—¶ï¼Œ...
و ¹وچ®وڈگن¾›çڑ„و–‡ن»¶ه†…ه®¹ï¼Œن»¥ن¸‹ن¸؛详细çڑ„ITçں¥è¯†ç‚¹ï¼ڑ ### وµڈ览ه™¨ç¼“هکوœ؛هˆ¶ن»‹ç»چن¸ژ缓هکç–ç•¥ه‰–وگ وµڈ览ه™¨ç¼“هکوک¯ه‰چ端و€§èƒ½ن¼کهŒ–çڑ„ن¸€ن¸ھé‡چè¦پ组وˆگ部هˆ†ï¼Œه…¶هڈ¯ن»¥ه‡ڈه°‘网络IOو¶ˆè€—,وڈگé«کè®؟é—®é€ںه؛¦م€‚وµڈ览ه™¨ç¼“هکçڑ„وœ؛هˆ¶هڈ¯ن»¥هˆ†ن¸؛ه››ن¸ھو–¹é¢ï¼ڑ...
### HTMLو¸…除缓هکçں¥è¯†ç‚¹è¯¦è§£ هœ¨Webه¼€هڈ‘è؟‡ç¨‹ن¸ï¼Œç¼“هکç®،çگ†وک¯ن¸€é،¹é‡چè¦پçڑ„وٹ€وœ¯ï¼Œه®ƒèƒ½ه¤ںوک¾è‘—وڈگهچ‡ç½‘ç«™و€§èƒ½ï¼Œن½†هگŒو—¶ن¹ںهڈ¯èƒ½ه› ن¸؛缓هکه¯¼è‡´çڑ„资و؛گ版وœ¬ن¸چن¸€è‡´è€Œه¼•هڈ‘é—®é¢کم€‚ه› و¤ï¼Œé€‚و—¶هœ°و¸…除缓هکوک¯éه¸¸ه؟…è¦پçڑ„م€‚وœ¬و–‡ه°†ه›´ç»•â€œHTML...
### PHPç¦پو¢ç¼“هکçں¥è¯†ç‚¹è¯¦è§£ هœ¨Webه¼€هڈ‘ن¸ï¼Œé،µé¢ç¼“هکوک¯وڈگé«ک网站و€§èƒ½çڑ„é‡چè¦پو‰‹و®µن¹‹ن¸€م€‚ن½†وک¯ï¼Œهœ¨وںگن؛›وƒ…ه†µن¸‹ï¼Œن¸؛ن؛†ç،®ن؟用وˆ·çœ‹هˆ°çڑ„وک¯وœ€و–°çڑ„و•°وچ®وˆ–é،µé¢çٹ¶و€پ,وˆ‘ن»¬éœ€è¦پç¦پ用é،µé¢ç¼“هکم€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•é€ڑè؟‡PHPن»£ç پو¥ه®çژ°...
هœ¨ITè،Œن¸ڑن¸ï¼ŒWeb缓هکوک¯ن¸€ç§چن¼کهŒ–网é،µهٹ è½½é€ںه؛¦ه’Œه‡ڈه°‘وœچهٹ،ه™¨هژ‹هٹ›çڑ„é‡چè¦پوٹ€وœ¯م€‚ه®ƒو¶‰هڈٹهˆ°وµڈ览ه™¨ç¼“هکم€پCDN缓هکم€پن»£çگ†وœچهٹ،ه™¨ç¼“هکç‰ه¤ڑن¸ھه±‚é¢م€‚...çگ†è§£ه¹¶وژŒوڈ،è؟™ن؛›çں¥è¯†ç‚¹ï¼Œه¯¹ن؛ژن¼کهŒ–Webه؛”用و€§èƒ½ه’Œوڈگهچ‡ç”¨وˆ·ن½“éھŒه…·وœ‰é‡چè¦پو„ڈن¹‰م€‚
### JavaScript èژ·هڈ–وµڈ览ه™¨ن¸´و—¶ç›®ه½•çں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€پو¦‚è؟° هœ¨Webه¼€هڈ‘ن¸ï¼Œوœ‰و—¶éœ€è¦پèژ·هڈ–وµڈ览ه™¨çڑ„ن¸´و—¶ç›®ه½•ن»¥ن¾؟è؟›è،Œو–‡ن»¶و“چن½œوˆ–و•°وچ®ç¼“هکç‰ن»»هٹ،م€‚然而,由ن؛ژوµڈ览ه™¨ه®‰ه…¨ç–ç•¥çڑ„é™گهˆ¶ï¼ŒJavaScriptç›´وژ¥èژ·هڈ–وœ¬هœ°و–‡ن»¶ç³»ç»ں...
و€»ç»“èµ·و¥ï¼ŒIE缓هکوک¯وµڈ览ه™¨وڈگé«ک用وˆ·ن½“éھŒçڑ„ه…³é”®هٹں能,ه®ƒو¶‰هڈٹهˆ°ن؛†و–‡ن»¶هکه‚¨م€پè®؟é—®وژ§هˆ¶م€په®‰ه…¨ن¸ژéڑگç§پç‰ه¤ڑن¸ھIT领هںںçڑ„çں¥è¯†ç‚¹م€‚و— è®؛وک¯و™®é€ڑ用وˆ·è؟کوک¯ه¼€هڈ‘者,çگ†è§£ه’ŒوژŒوڈ،IE缓هکçڑ„هژںçگ†ه’Œç®،çگ†و–¹و³•éƒ½وک¯éه¸¸é‡چè¦پçڑ„م€‚
و€»ç»“èµ·و¥ï¼Œè؟™ن¸ھAndroidوµڈ览ه™¨و؛گç پé،¹ç›®و¶µç›–ن؛†WebViewçڑ„ن½؟用م€پé،µé¢و“چن½œم€پو–‡ن»¶ن¸‹è½½ç®،çگ†م€پ第ن¸‰و–¹ه؛”用ن¸‹è½½وژ¥هڈ£é›†وˆگن»¥هڈٹه؛”用çڑ„ç”ںه‘½ه‘¨وœںç®،çگ†ç‰ه¤ڑن¸ھو ¸ه؟ƒçں¥è¯†ç‚¹م€‚ه¯¹ن؛ژه¦ن¹ Androidه¼€هڈ‘ه°¤ه…¶وک¯وµڈ览ه™¨ه؛”用ه¼€هڈ‘çڑ„هˆه¦è€…و¥è¯´ï¼Œè؟™وک¯...
ن»ژن¸ٹè؟°و–‡ن»¶ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥ç”ںوˆگن»¥ن¸‹çں¥è¯†ç‚¹ï¼ڑ ن¸€م€په¹³و؟电脑çڑ„و¦‚ه؟µه’Œç‰¹ç‚¹ * ه¹³و؟电脑وک¯ن¸€ç§چه¤ڑهٹں能çڑ„移هٹ¨ن؛’èپ”网终端ن؛§ه“پ * ه®ƒهڈ¯ن»¥ç”¨ن½œç”µهگن¹¦م€پوژŒن¸ٹو¸¸وˆڈوœ؛ç‰ï¼Œن½†ç¦»ه¼€ç½‘络ه°†ه¾ˆéڑ¾ن½؟用 * ه¹³و؟电脑وœ‰ه¤ڑç§چ用途,ن½†وµڈ览ه™¨وک¯ه…¶وœ€...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•é€ڑè؟‡Flashوڈ’ن»¶ه®çژ°ه®¢وˆ·ç«¯çڑ„é،µé¢ç¼“هک,ن»¥هڈٹè؟™ن¸€وٹ€وœ¯çڑ„相ه…³çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼Œçگ†è§£â€œه®¢وˆ·ç«¯ç¼“هکâ€çڑ„و¦‚ه؟µè‡³ه…³é‡چè¦پم€‚ه®¢وˆ·ç«¯ç¼“هک,ن¹ں称ن¸؛وµڈ览ه™¨ç¼“هک,وک¯Webوµڈ览ه™¨ن¸؛هٹ ه؟«é،µé¢هٹ è½½é€ںه؛¦è€Œهکه‚¨çڑ„部هˆ†ç½‘é،µèµ„و؛گ...
2. **软ن»¶ç¼“هک**ï¼ڑو“چن½œç³»ç»ںç؛§هˆ«çڑ„و–‡ن»¶ç³»ç»ں缓هک,و•°وچ®ه؛“ç³»ç»ںçڑ„缓ه†²و± ,ن»¥هڈٹه؛”用程ه؛ڈن¸çڑ„هگ„ç§چ缓هک,ه¦‚HTTPن»£çگ†ç¼“هکم€پوµڈ览ه™¨ç¼“هکç‰ï¼Œè؟™éƒ¨هˆ†ç¼“هکçڑ„ç®،çگ†éœ€è¦پ编程ه®çژ°م€‚ **缓هکç–ç•¥** 1. **و›؟وچ¢ç–ç•¥**ï¼ڑه½“缓هکو»،و—¶ï¼Œéœ€è¦پ...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هœ¨Androidçڑ„Webviewن¸ه®çژ°ç¼“هکهٹں能,هŒ…و‹¬وŒ‡ه®ڑ缓هکç›®ه½•م€پ设置缓هکو—¶é—´ç‰ه…³é”®çں¥è¯†ç‚¹م€‚ ن¸€م€پWebview缓هکو¦‚è؟° Webviewçڑ„缓هکوœ؛هˆ¶ن¸»è¦پهŒ…و‹¬ن¸¤ç§چç±»ه‹ï¼ڑه†…هک缓هک(Memory Cache)ه’Œç£پç›ک缓هک(Disk Cache...
وœ¬ç¯‡و–‡ç« ه°†é€ڑè؟‡ه¯¹"Androidé«کç؛§ه؛”用و؛گç پ-وµڈ览ه™¨çڑ„و؛گç پ.zip"è؟›è،Œو·±ه؛¦è§£وگ,وژ¢è®¨Androidوµڈ览ه™¨ه¼€هڈ‘ن¸çڑ„ه…³é”®çں¥è¯†ç‚¹ï¼Œو—¨هœ¨ن¸؛ه¼€هڈ‘者وڈگن¾›ه®è´µçڑ„هڈ‚考م€‚ ن¸€م€پو¶و„设è®، Androidوµڈ览ه™¨é€ڑه¸¸é‡‡ç”¨ç»„ن»¶هŒ–çڑ„设è®،,هŒ…و‹¬UIه±‚م€پو•°وچ®...
### jspو¸…除هگ„ç§چ缓هکçں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€په‰چ言 هœ¨Webه¼€هڈ‘ن¸ï¼Œç¼“هکوک¯ن¸€é،¹éه¸¸é‡چè¦پçڑ„وٹ€وœ¯ï¼Œه®ƒهڈ¯ن»¥وک¾è‘—وڈگé«ک网站çڑ„ه“چه؛”é€ںه؛¦ه’Œç”¨وˆ·ن½“éھŒم€‚然而,هœ¨وںگن؛›وƒ…ه†µن¸‹ï¼Œوˆ‘ن»¬éœ€è¦پو¸…除缓هکن»¥ç،®ن؟用وˆ·èژ·هڈ–هˆ°وœ€و–°çڑ„و•°وچ®م€‚وœ¬و–‡ه°†è¯¦ç»†...
#### ن؛Œم€پ缓هکهں؛ç،€çں¥è¯† 1. **ن»€ن¹ˆوک¯ç¼“هک**ï¼ڑ - 缓هکوک¯ن¸€ç§چن¸´و—¶هکه‚¨وٹ€وœ¯ï¼Œç”¨ن؛ژن؟هک用وˆ·è¯·و±‚çڑ„و•°وچ®ه‰¯وœ¬ï¼Œن»¥ن¾؟ن¸‹و¬،请و±‚و—¶هڈ¯ن»¥و›´ه؟«هœ°ه“چه؛”م€‚ 2. **ن¸؛ن»€ن¹ˆéœ€è¦پ缓هک**ï¼ڑ - وڈگé«که“چه؛”é€ںه؛¦ï¼ڑه‡ڈه°‘و•°وچ®ه؛“وں¥è¯¢و—¶é—´ï¼Œوڈگé«کé،µé¢...
### çں¥è¯†ç‚¹ç”ںوˆگ #### ن¸€م€پ网络课程设è®،ن¹‹وµڈ览ه™¨ه®çژ°و¦‚è؟° - **课程هگچ称**ï¼ڑè®،ç®—وœ؛网络 - **设è®،é¢کç›®**ï¼ڑ编程ه®çژ°Webوµڈ览ه™¨ - **ه¦ç”ںن؟،وپ¯**ï¼ڑ - ه¦é™¢ï¼ڑè®،ç®—وœ؛ه¦é™¢ - ن¸“ن¸ڑçڈç؛§ï¼ڑ09ç؛§è®،ç®—وœ؛科ه¦ن¸ژوٹ€وœ¯4çڈ - ه¦هڈ·ï¼ڑ...
و€»ç»“èµ·و¥ï¼ŒVideoCacheوک¯ن¸€و¬¾é«کو•ˆن¸”ه®ç”¨çڑ„ه·¥ه…·ï¼Œه®ƒوڈç¤؛ن؛†وµڈ览ه™¨ç¼“هک背هگژçڑ„وٹ€وœ¯ç»†èٹ‚,ن½؟وˆ‘ن»¬èƒ½ه¤ںن¾؟وچ·هœ°ç®،çگ†ه’Œèژ·هڈ–网络视频资و؛گم€‚é€ڑè؟‡و·±ه…¥ن؛†è§£VideoCacheçڑ„ه·¥ن½œهژںçگ†ه’Œن½؟用و–¹و³•ï¼Œوˆ‘ن»¬هڈ¯ن»¥و›´ه¥½هœ°çگ†è§£ه’Œهˆ©ç”¨ن؛’èپ”网و•°وچ®ï¼Œ...
و€»ç»“و¥è¯´ï¼ŒC# Webوµڈ览ه™¨é،¹ç›®و¶µç›–ن؛†ه¤ڑç§چITçں¥è¯†ç‚¹ï¼ŒهŒ…و‹¬C#编程م€پ.NET Frameworkم€پUI设è®،م€پ网络é€ڑن؟،م€په®‰ه…¨و€§ه’Œو€§èƒ½ن¼کهŒ–ç‰ï¼Œوک¯ن¸€ن¸ھ综هگˆو€§çڑ„ه¼€هڈ‘ن»»هٹ،م€‚é€ڑè؟‡è؟™و ·çڑ„é،¹ç›®ï¼Œه¼€هڈ‘者ن¸چن»…هڈ¯ن»¥و·±ه…¥çگ†è§£C#è¯è¨€ï¼Œè؟ک能وژ¥è§¦هˆ°Webوٹ€وœ¯...
و€»ç»“و¥è¯´ï¼ŒQTWebKitو ¸ه؟ƒوµڈ览ه™¨ه®ن¾‹و¶‰هڈٹçڑ„çں¥è¯†ç‚¹هŒ…و‹¬ï¼ڑ 1. Qtه؛“ه’ŒQt Creatorçژ¯ه¢ƒçڑ„é…چç½® 2. QTWebKitو¨،ه—çڑ„ن½؟用ه’ŒQWebView组ن»¶ 3. QWebPageه’ŒQWebFrameه¯¹è±،çڑ„ن؛¤ن؛’ 4. JavaScriptçڑ„و‰§è،Œن¸ژ网é،µه†…ه®¹هٹ¨و€پن؟®و”¹ 5. 用وˆ·ن؛¤ن؛’...
ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه…¶ن¸çڑ„ه…³é”®çں¥è¯†ç‚¹م€‚ **1. KXML解وگه؛“** KXMLوک¯ن¸€ن¸ھè½»é‡ڈç؛§çڑ„XML解وگه؛“,ن¸“ن¸؛Java ME(J2ME)ه’ŒAndroidه¹³هڈ°è®¾è®،م€‚هœ¨J2ME版WAPوµڈ览ه™¨ن¸ï¼ŒKXML用ن؛ژ解وگWAPوœچهٹ،ه™¨è؟”ه›çڑ„XMLو•°وچ®ï¼Œè؟™ن؛›و•°وچ®é€ڑه¸¸هŒ…هگ«...