目录[-]
最近在准备优化日志请求时遇到了一些令人疑惑的问题,比如为什么响应头里出现了两个 cache control、为什么明明设置了 no cache 却还是发请求,为什么多次访问时有时请求里带了 etag,有时又没有带?等等。。。
后来查了一些资料以及同事亲自验证,总算对这些问题有了个清晰的理解,现在整理出来以备忘。
1、缓存的分类
缓存分为服务端侧(server side,比如 Nginx、Apache)和客户端侧(client side,比如 web browser)。
服务端缓存又分为 代理服务器缓存 和 反向代理服务器缓存(也叫网关缓存,比如 Nginx反向代理、Squid等),其实广泛使用的 CDN 也是一种服务端缓存,目的都是让用户的请求走”捷径“,并且都是缓存图片、文件等静态资源。
客户端侧缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问,想想现在的大型网站,随便一个页面都是一两百个请求,每天 pv 都是亿级别,如果没有缓存,用户体验会急剧下降、同时服务器压力和网络带宽都面临严重的考验。
2、浏览器缓存机制详解
浏览器缓存控制机制有两种:HTML Meta标签 vs. HTTP头信息
2.1 HTML Meta标签控制缓存
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
|
1
|
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
|
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。而广泛应用的还是 HTTP头信息 来控制缓存,下面我主要介绍HTTP协议定义的缓存机制。
2.2 HTTP头信息控制缓存
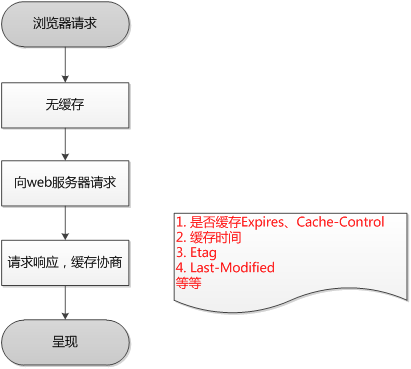
2.2.1 浏览器请求流程
-
浏览器第一次请求流程图:
-
浏览器再次请求时:
2.2.2 几个重要概念解释
-
Expires策略:Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大(比如时钟不同步,或者跨时区),那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。
-
Cache-control策略(重点关注):Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
|
1
2
3
4
5
6
7
8
9
|
值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age各个消息中的指令含义如下:Public指示响应可被任何缓存区缓存。Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。no-cache指示请求或响应消息不能缓存,该选项并不是说可以设置”不缓存“,容易望文生义~no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存,完全不存下來。max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。 |
-
Last-Modified/If-Modified-Since:Last-Modified/If-Modified-Since要配合Cache-Control使用。
|
1
2
|
Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。 |
-
Etag/If-None-Match:Etag/If-None-Match也要配合Cache-Control使用。
|
1
2
|
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。 |
-
既生Last-Modified何生Etag?你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
|
1
2
3
|
Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形 |
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag一起使用时,服务器会优先验证ETag。
-
yahoo的Yslow法则中则提示谨慎设置Etag:需要注意的是分布式系统里多台机器间文件的last-modified必须保持一致,以免负载均衡到不同机器导致比对失败,Yahoo建议分布式系统尽量关闭掉Etag(每台机器生成的etag都会不一样,因为除了 last-modified、inode 也很难保持一致)。
-
Pragma行是为了兼容HTTP1.0,作用与Cache-Control: no-cache是一样的。
-
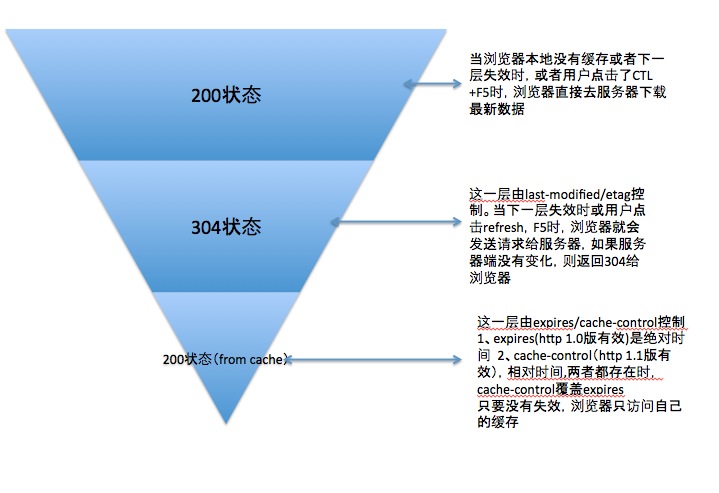
最后总结下几种状态码的区别:
3、用户行为与缓存
浏览器缓存行为还有用户的行为有关,如果大家对 强制刷新(Ctrl + F5) 还有印象的话应该能立刻明白我的意思~
|
用户操作 |
Expires/Cache-Control |
Last-Modified/Etag |
|
地址栏回车 |
有效 |
有效 |
|
页面链接跳转 |
有效 |
有效 |
|
新开窗口 |
有效 |
有效 |
|
前进、后退 |
有效 |
有效 |
|
F5/按钮刷新 |
无效(BR重置max-age=0) |
有效 |
|
Ctrl+F5刷新 |
无效(重置CC=no-cache) |
无效(请求头丢弃该选项) |
具体请参考文末 Refer [6]
4、Refer:
[1] 浏览器缓存机制
http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
[2] Web 开发人员需知的 Web 缓存知识
http://www.oschina.net/news/41397/web-cache-knowledge
[3] 浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
http://blog.csdn.net/eroswang/article/details/8302191
[4] 在浏览器地址栏按回车、F5、Ctrl+F5刷新网页的区别
http://cloudbbs.org/forum.php?mod=viewthread&tid=15790
http://blog.csdn.net/yui/article/details/6584401
[5] Cache Control 與 ETag
https://blog.othree.net/log/2012/12/22/cache-control-and-etag/
[6] 缓存的故事
http://segmentfault.com/blog/animabear/1190000000375344
[7] Google的PageSpeed网站优化理论中提到使用Etag可以减少服务器负担
https://developers.google.com/speed/docs/pss/AddEtags
[8] yahoo的Yslow法则中则提示谨慎设置Etag
http://developer.yahoo.com/performance/rules.html#etags
[9] H5 缓存机制浅析 移动端 Web 加载性能优化
http://segmentfault.com/a/1190000004132566
[10] 网页性能: 缓存效率实践
http://www.w3ctech.com/topic/1648
[11] 透过浏览器看HTTP缓存
http://www.cnblogs.com/skylar/p/browser-http-caching.html
[12] 浏览器缓存知识小结及应用
[13] 大公司里怎样开发和部署前端代码?












相关推荐
1. HTTP缓存:基于HTTP协议的缓存机制,主要通过HTTP响应头中的Cache-Control、Expires、ETag、Last-Modified等字段来控制缓存行为。 - Cache-Control:用于设置缓存策略,如max-age指示资源的有效期,no-cache则...
浏览器缓存机制是基于HTTP协议实现的,它通过缓存标识来判断请求的数据是否可以被重用,从而避免了不必要的网络传输。 #### 二、HTTP报文结构简述 在深入了解浏览器缓存机制之前,我们需要对HTTP报文的基本结构...
HTTP协议的详解电子书通常会深入探讨这些概念,包括HTTP版本的发展、请求和响应的细节、首部字段的作用、缓存机制、Cookie管理、安全问题以及HTTP/2和HTTP/3的改进等。通过学习这些内容,读者能够更全面地理解HTTP...
"HTTP协议详解.pdf"文件可能包含丰富的注释、图表和示例,以便读者更好地理解和学习HTTP协议的复杂机制。 总结来说,这份"HTTP协议详解PDF"是学习HTTP协议的重要参考资料,它可以帮助开发者和网络从业者深入理解...
7. **缓存机制**:HTTP支持缓存响应以减少网络流量和提高响应速度。包括过期模型和验证模型,使用Last-Modified和ETag头进行缓存有效性验证。 8. **安全性**:HTTP协议本身并不提供强加密,但可以通过HTTPS(HTTP ...
### HTTP协议详解 #### 引言 HTTP,即超文本传输协议,自1990年提出以来,凭借其简洁高效的特点,迅速成为万维网(World Wide Web, WWW)中应用最为广泛的协议之一。HTTP协议最初的设计目标是提供一个简单、快速的...
8. **缓存机制** - Cache-Control、ETag、If-None-Match等头字段用于控制缓存行为,提高响应速度。 9. **HTTP与RESTful架构** - REST(Representational State Transfer)是一种网络应用程序的设计风格,强调使用...
HTTP(Hypertext Transfer Protocol)超文本传输协议是互联网上应用最为广泛的一种网络协议,...然而,HTTP协议的细节远不止于此,还包括缓存机制、认证、安全特性等,这些都是深入学习HTTP协议时需要探讨的重要方面。
3. **缓存机制**:HTTP协议支持缓存,通过Cache-Control、ETag、If-None-Match等首部字段实现资源的有效期管理和验证。 4. **连接管理**:HTTP/1.1默认使用持久连接,但可通过Connection首部字段关闭。Keep-Alive...
### HTTP协议请求响应详解 #### 一、HTTP协议简介 HTTP(HyperText Transfer Protocol),即超文本传输协议,是互联网上应用最为广泛的一种网络协议。它属于TCP/IP协议族的应用层,主要用于规范Web浏览器(客户端...
9. **缓存机制**:HTTP允许客户端缓存响应,减少对服务器的重复请求,提高性能。 HTTP/1.1的请求方法包括常见的GET、POST、PUT、DELETE等,每种方法都有特定的用途。例如,GET用于获取资源,POST用于提交数据,PUT...
9. **缓存机制**:HTTP协议允许客户端缓存服务器的响应,以提高访问速度和降低网络带宽消耗。通过Cache-Control、ETag、If-None-Match等首部字段来控制缓存策略。 10. **持久连接**:HTTP/1.1默认使用持久连接,...
在实际应用中,HTTP协议还涉及缓存机制、Cookie管理、安全性(如HTTPS)、分块传输编码等高级主题。在JAVA开发中,理解HTTP协议有助于创建Web应用程序,例如使用HttpClient库发起HTTP请求,或者使用Servlet处理HTTP...
在实际网络环境中,HTTP的性能优化也是重要的讨论点,比如通过连接复用减少TCP握手和延迟,使用压缩技术减小数据传输量,以及缓存机制的利用等。 此外,HTTP的安全性问题不容忽视,如通过HTTPS(HTTP over TLS/SSL...
HTTP(超文本传输协议)是互联网上应用最广泛的一种网络协议,它定义了客户端(通常是浏览器)和服务器之间如何交换信息。HTTP协议是基于请求-响应模型的,它允许客户端发送请求到服务器,并接收服务器返回的响应。...
3. **缓存机制**:HTTP支持请求和响应的缓存,提高数据获取速度。 4. **可扩展性**:通过自定义HTTP头字段,可以扩展HTTP的功能,适应各种应用场景。 5. **分块传输编码**:允许服务器在生成内容的同时发送,提高...
### HTTP协议详解——基于RFC2616的深入解析 #### 超文本传输协议(HTTP)概览 超文本传输协议(HTTP)是互联网上应用最广泛的一种网络协议,用于从万维网服务器传输超文本到本地浏览器的传输协议。它是一种分布式...
超文本传输协议(HTTP)是互联网上应用最广泛的一种网络协议,它定义了客户端(通常是Web浏览器)与服务器之间的通信规范。HTTP属于TCP/IP协议族的应用层,负责传输Web内容,如HTML文件、图片、查询结果等。其设计...
7. **HTTP缓存机制**: - 缓存控制:通过Cache-Control首部控制缓存策略。 - ETag和If-None-Match:用于验证资源是否已更新。 - Last-Modified和If-Modified-Since:根据资源最后修改时间判断是否需要重新获取。 ...
在本节"Java Web_HTTP协议详解第四讲"中,我们将深入探讨HTTP(超文本传输协议)在Java Web开发中的应用和重要性。HTTP是互联网上应用最广泛的一种网络协议,用于从万维网服务器传输超媒体文档到本地浏览器。了解...