来源:w3cplus - 南北(@ping4god)
网址:http://www.w3cplus.com/tools/dev-tips.html
谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器。伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chrome变成了一个必须的工具。大多数可能熟悉关于chorme的许多特点,例如使用console和debugger在线编辑CSS。在这篇文章中,我们将分享一些很酷的技巧,让你能够更好的改进工作流程。

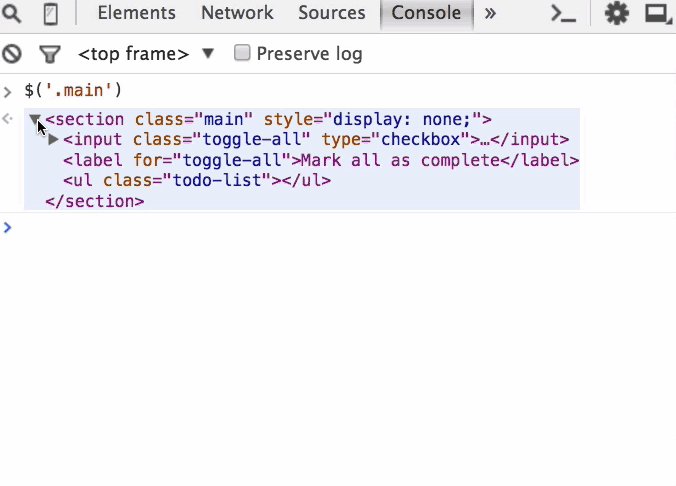
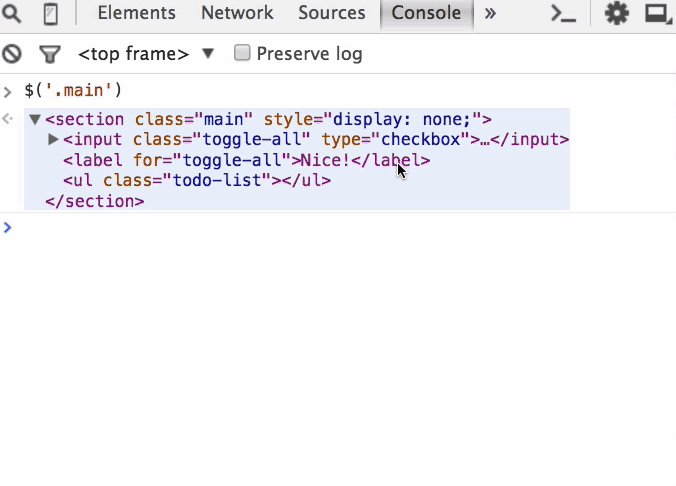
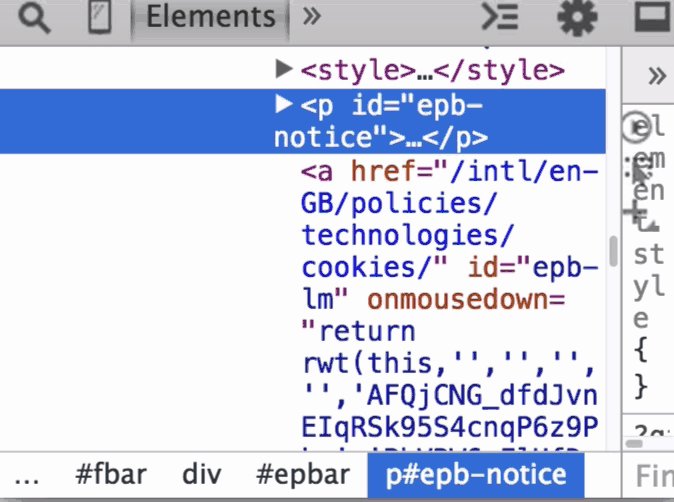
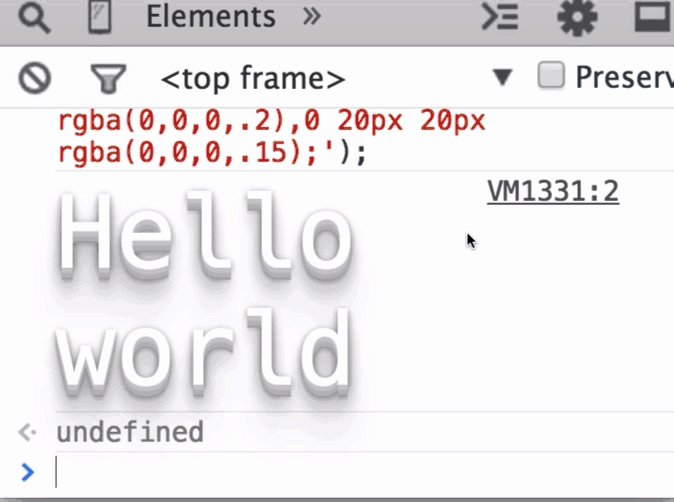
通过 console 面板修改页面元素及元素内容:
- 获取元素节点
- 右键选择
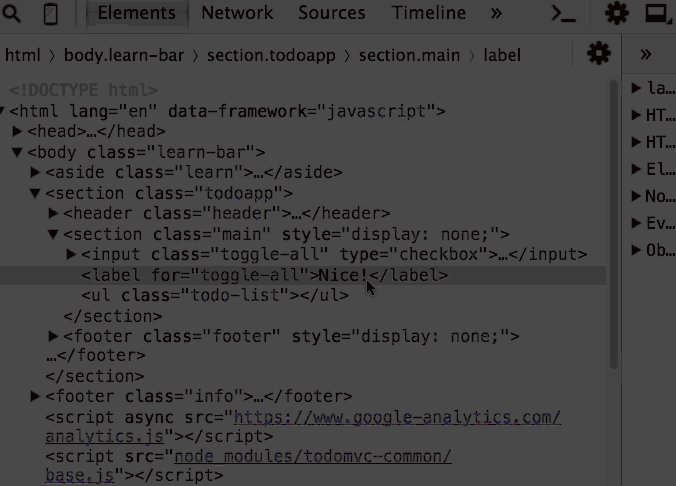
Edit as HTML或者Edit Text - 修改后的内容会实时反映在页面和
Elements面板上

inspect() / copy() / values() 和 Ctrl + L
- 在
console面板使用inspect(elem)跳转到elements面板的指定元素节点 - 在
console面板使用copy(values)将数据复制到剪贴板 - 在
console面板使用values(object)获取对象的所有属性值,返回数组 - 使用
Ctrl + L清空当前的console面板

JS 文件打开和文件内的快速跳转
- 在
Sources面板使用CMD + O快捷键打开搜索框 - 搜索框下会提示当前页面的涉及的 JS 文件,输入文件名即可打开
- 如果输入
:5:9,则表示跳转到文件的第五行第九个字符

在 Sources 面板使用使用 Alt + - 和 Alt + = 可以在上一个鼠标位置和下一个鼠标位置之间跳转

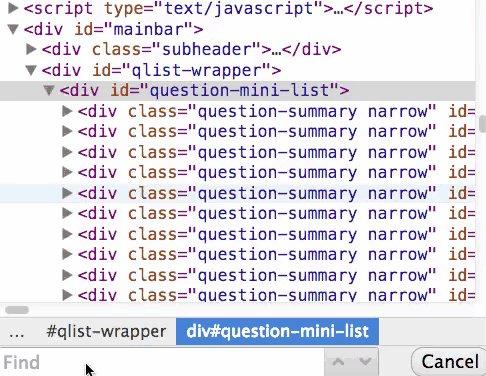
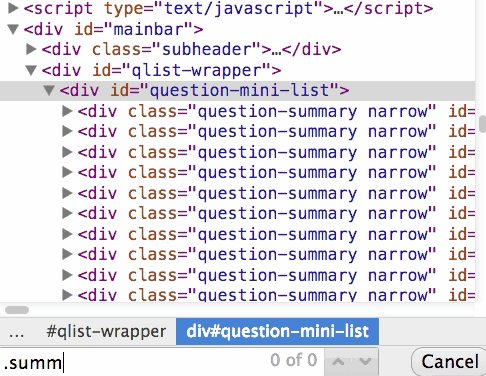
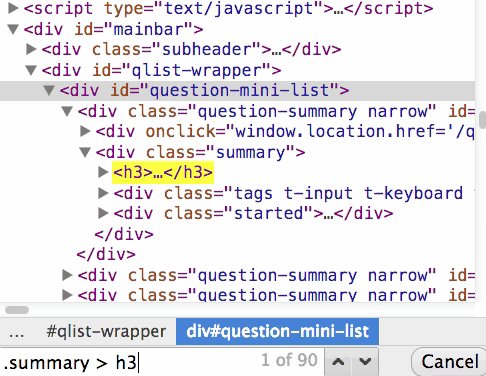
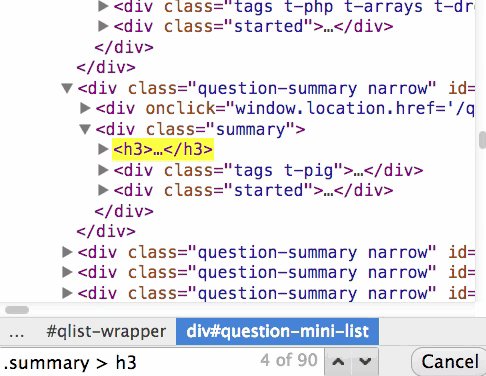
在 Elements 面板使用 CMD + F 打开搜索框,除了常规字符串还可以使用选择器来选择 HTML 元素

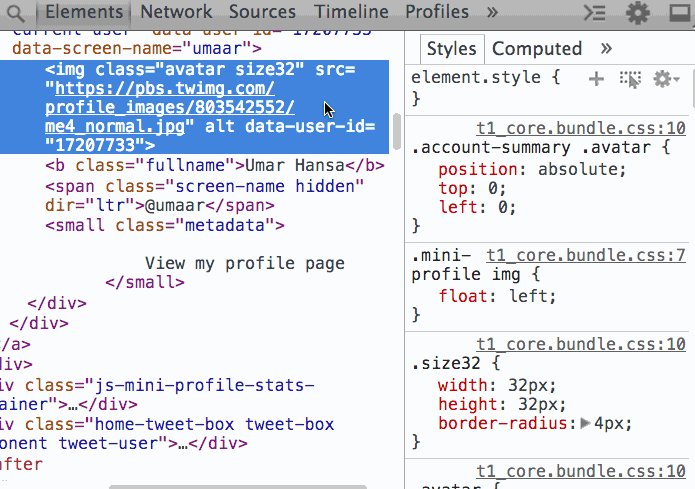
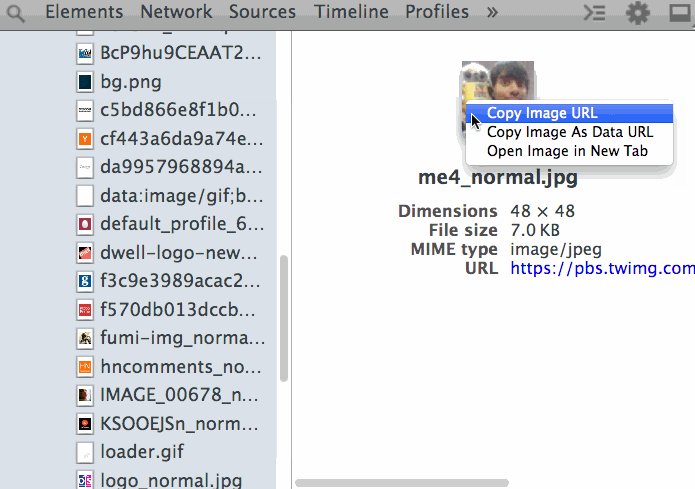
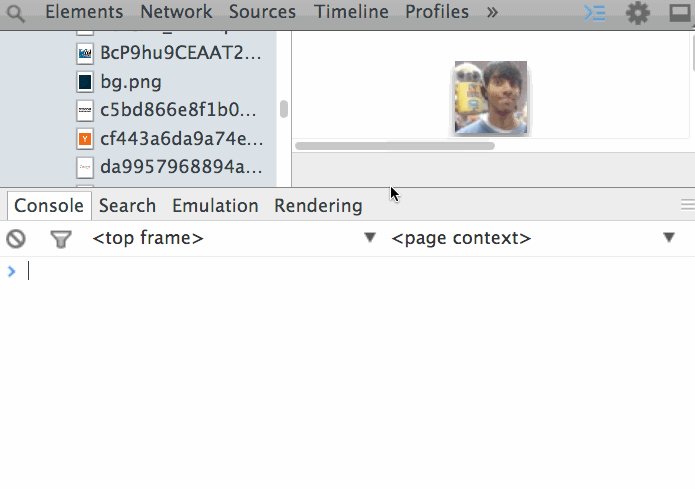
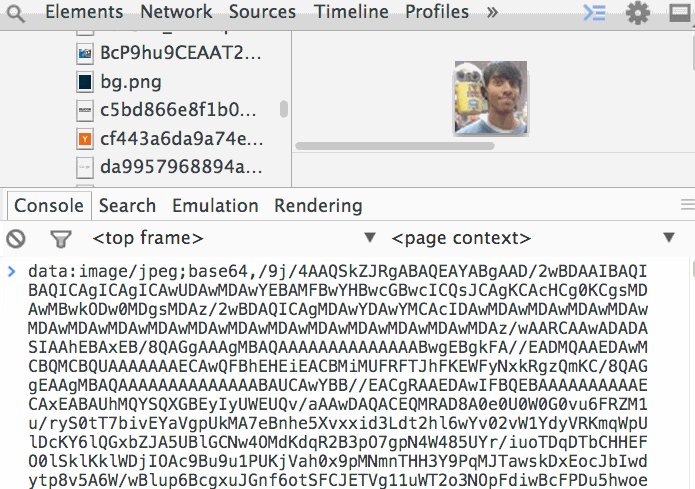
在预览图片上右键选择 copy image as Data URI,可以将图片转换为 base64 编码

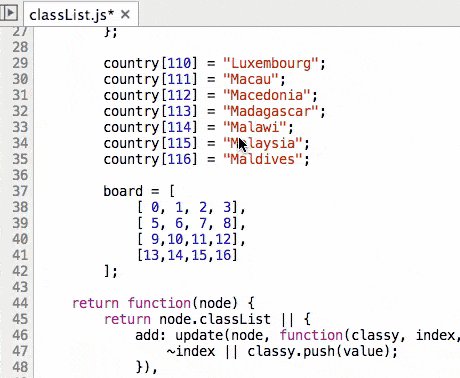
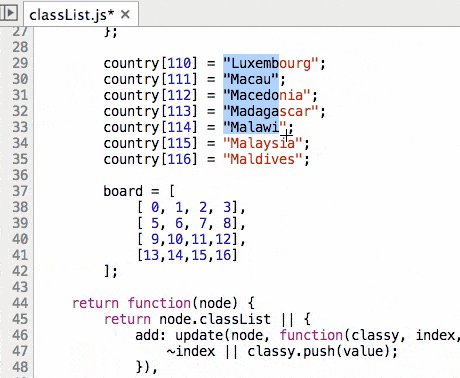
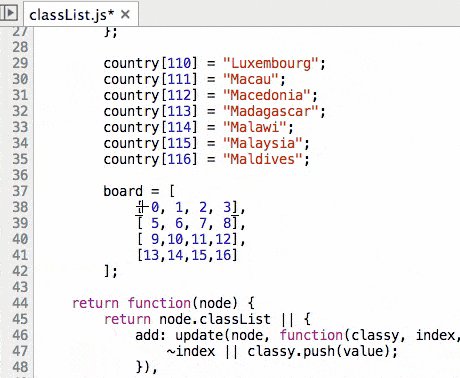
使用 CMD + Click 可以在文件中创建多个编辑点,使用 CMD + U 可以取消最后一处编辑点

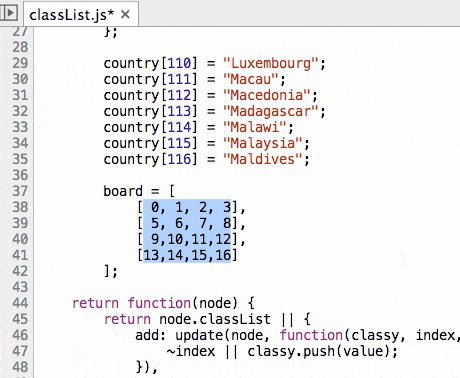
按住 Alt 键然后选择文件内容,可以创建一个矩形选区

在 Network 面板的 filter 输入框输入 Is:running 指令可以查看正在进行中的网络请求

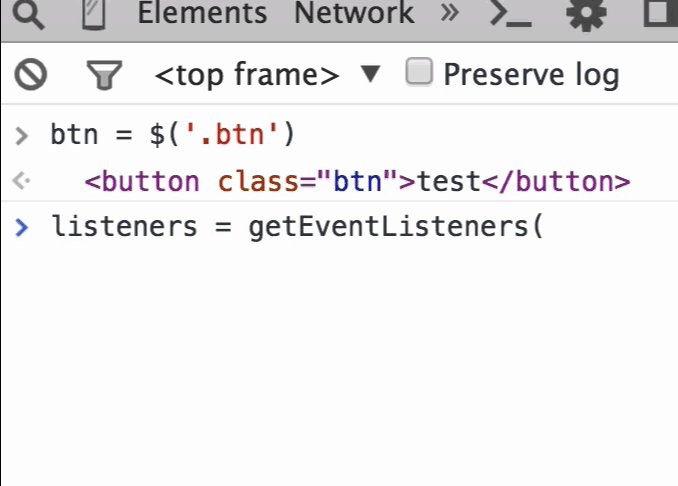
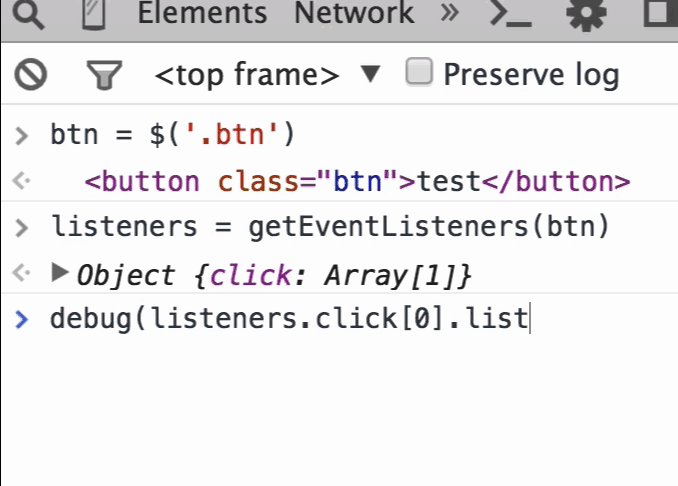
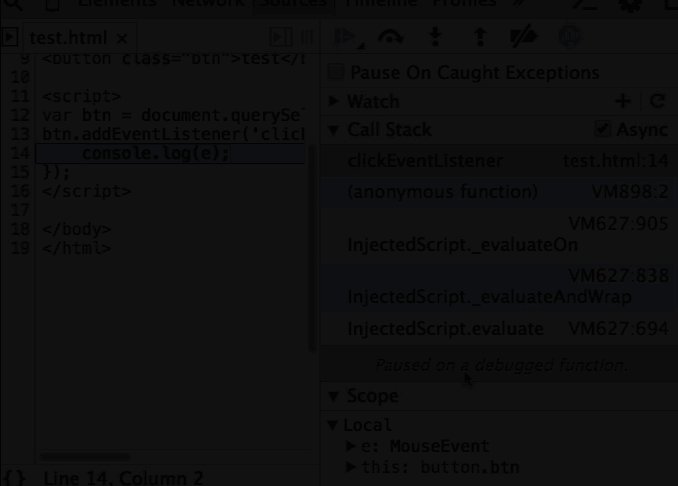
在 Elements 面板右侧的 Event Listeners 选项卡中,在绑定的事件上右键可以跳转到相应的 JS 代码上

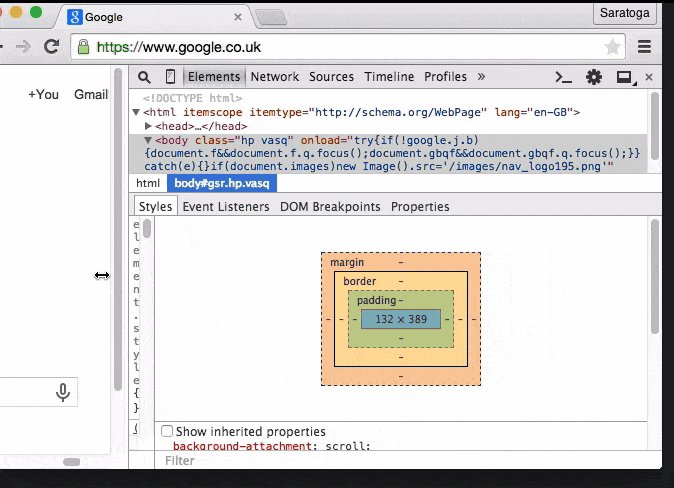
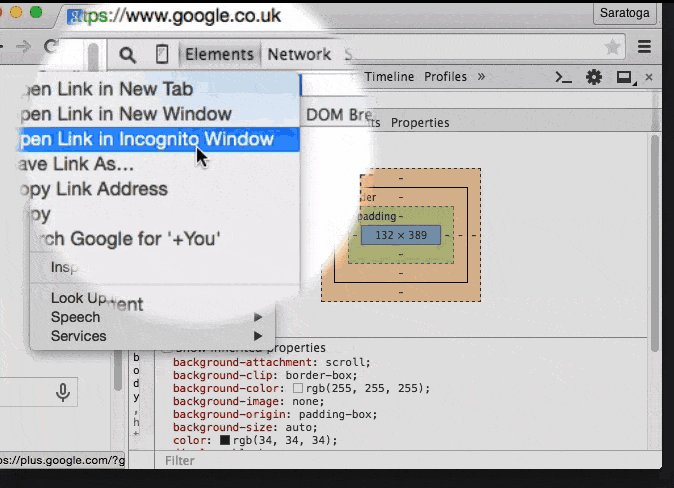
有时候我们需要在以匿名模式打开链接,现在 Chrome 可以在你匿名打开的时候仍然保持同样的开发者工具状态,比如相同的工具栏位置、大小、面板布局、设置信息等等

在 Console 面板中使用 getEventListeners(node) 函数可以获取当前节点绑定的事件,返回一个数组

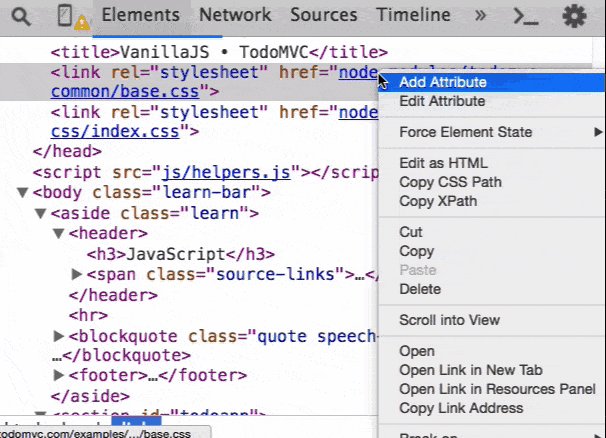
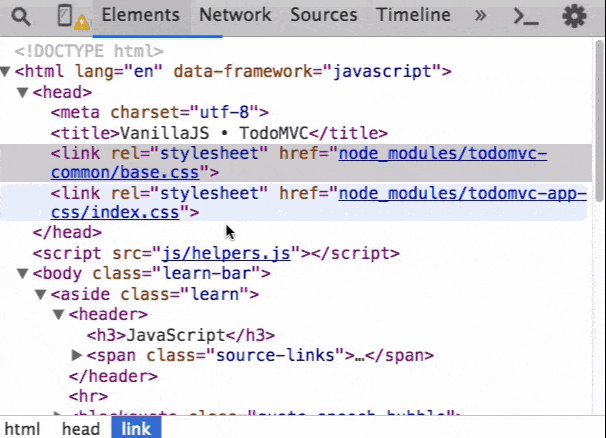
在 Elements 面板中,右键点击内联的 JS 或者 CSS 路径,选择 open 可以在 Sources 面板中打开相应的文件

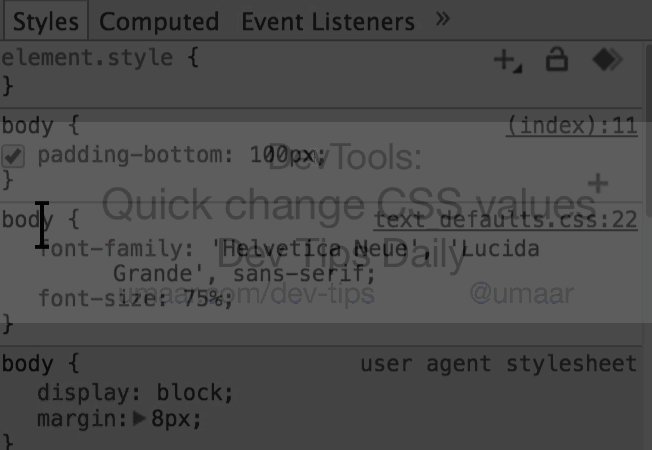
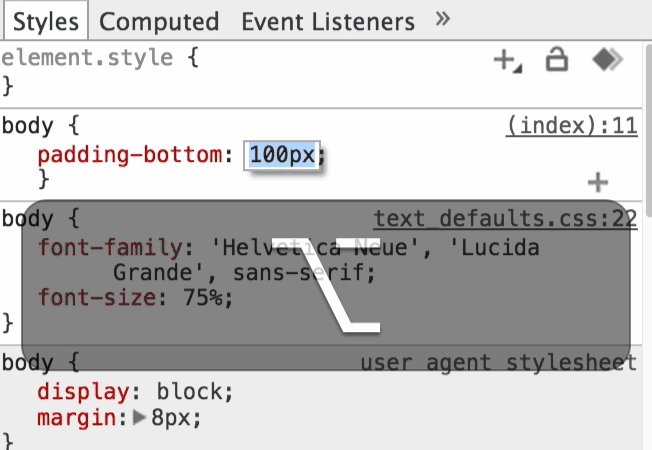
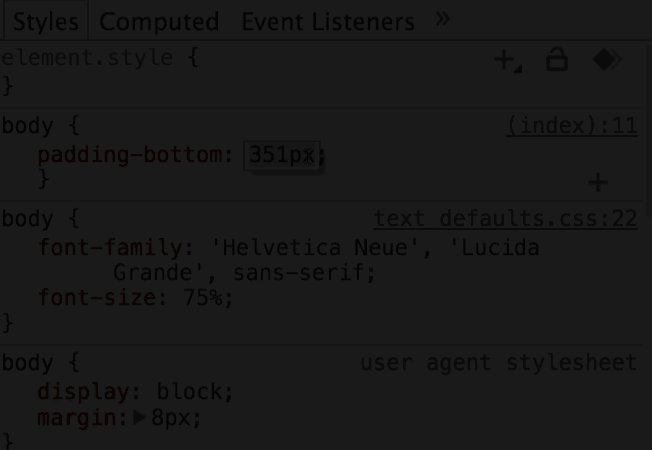
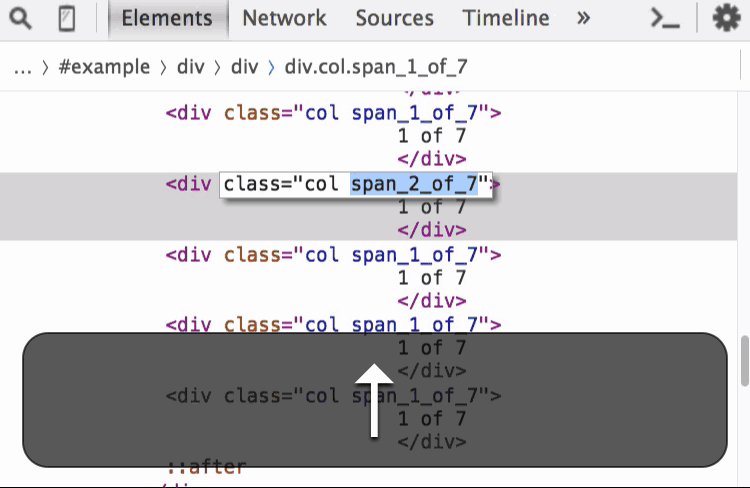
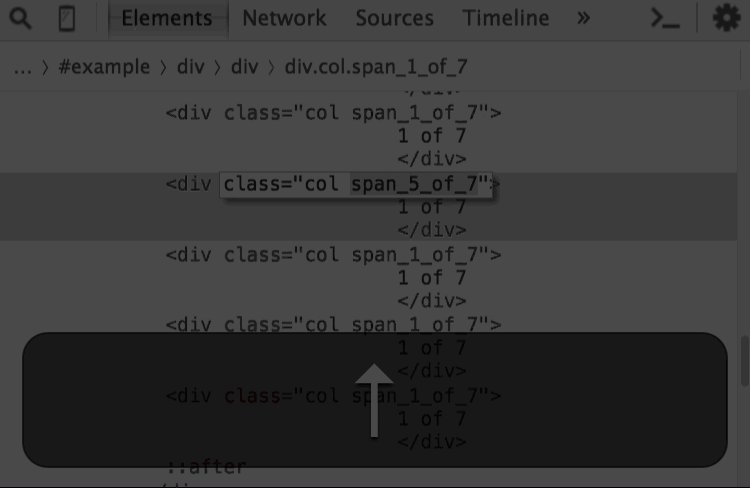
数值调整快捷键
-
Up / Down,增加或减少 1 单位 -
Shift + Up / Down,增加或减少 10 单位 -
Alt + Up / Down,增加或减少 0.1 单位 - 鼠标滚轮

使用 CMD + [ or ] 可以循环切换开发者工具的各个面板

为 JS 代码设置条件断点,该断点只在条件满足时触发

在 JS 文件中选中一段代码,通过 Ctrl + Shift + E 可以在 Console 面板中运行这段代码

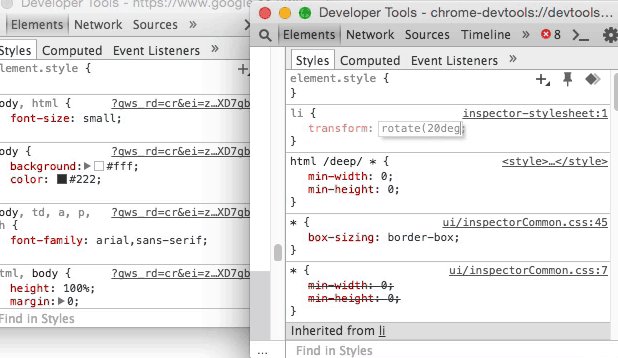
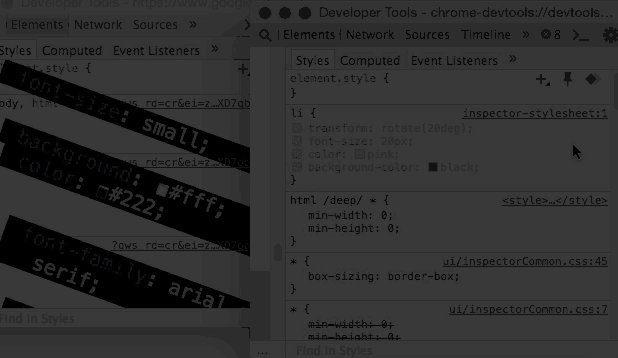
将开发者工具从浏览器独立出来之后,使用 CMD + Alt + i 将创建另一个开发者工具,该工具可以用于修改第一个开发者工具的样式

使用 console.trace() 可以追踪代码执行过程中的栈信息

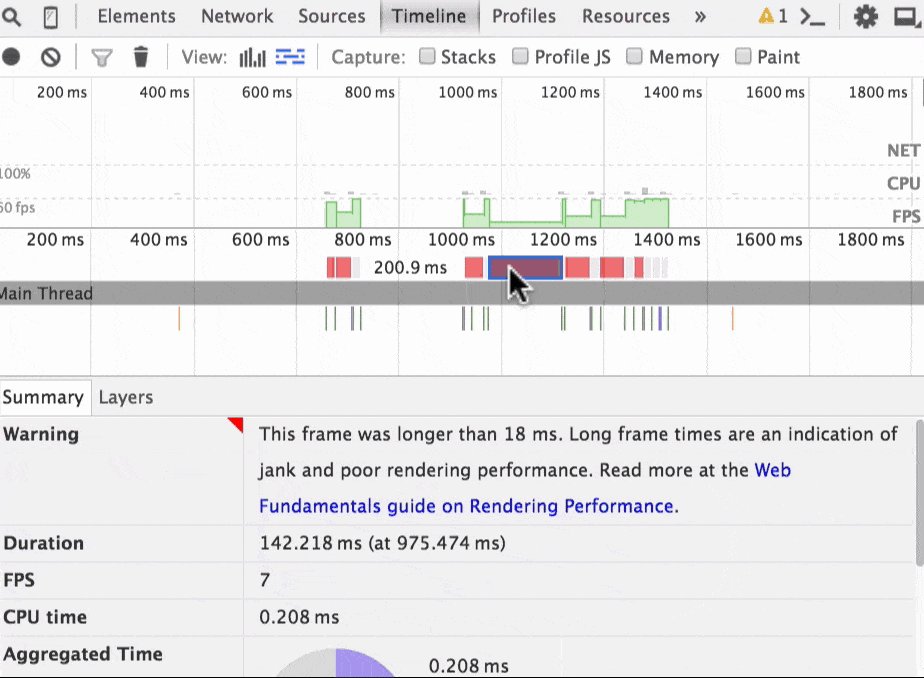
在 Timeline 面板中会有一些帧使用红色突出显示,这是因为这些帧值得引起开发者注意,它们的渲染时间通常超过了 18ms。点击这些红色的帧,即可查看相应的警告信息。通常认为每秒渲染 60 帧的页面是流畅的,这就要求每一帧的渲染不能超过 16ms。

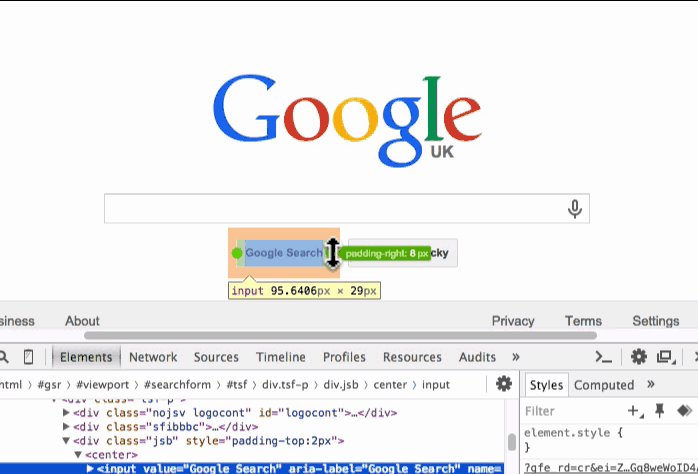
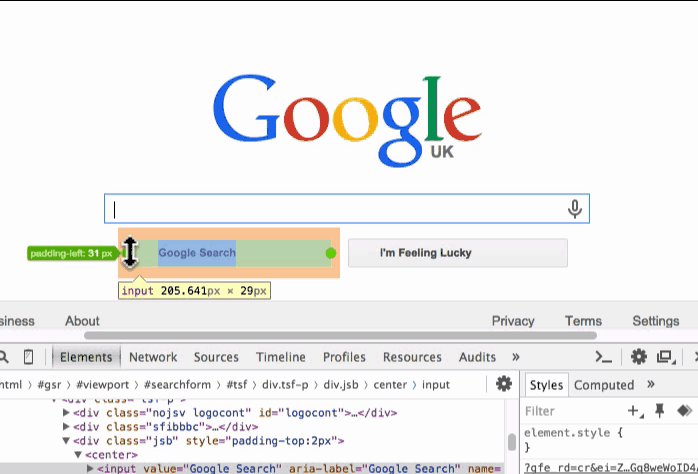
在 Canary 版的开发者工具中,提供了一个隐藏的布局编辑器

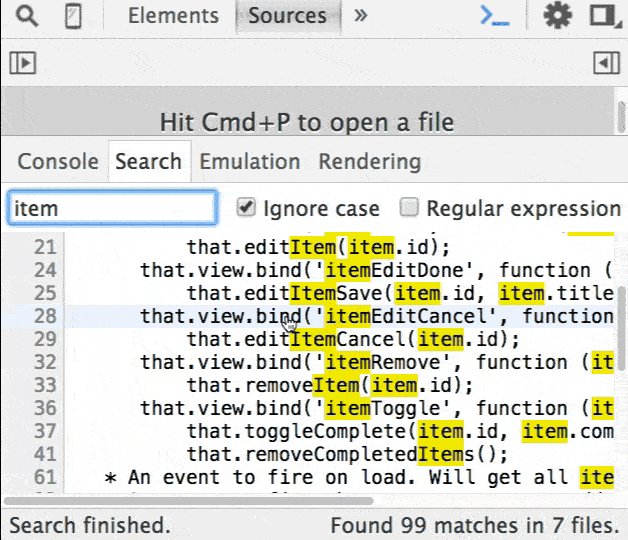
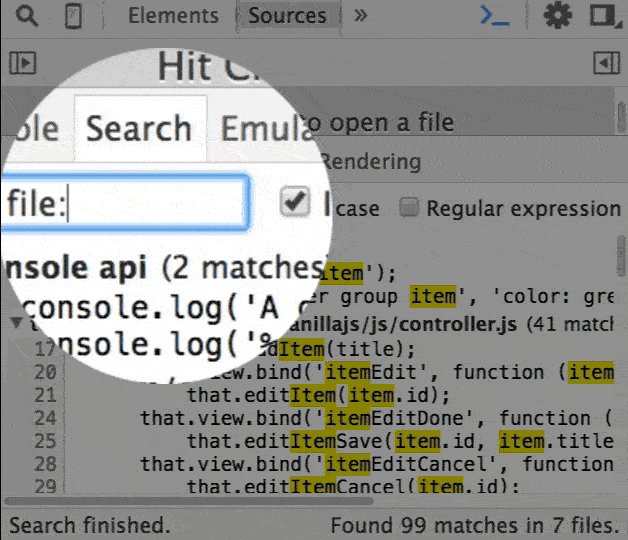
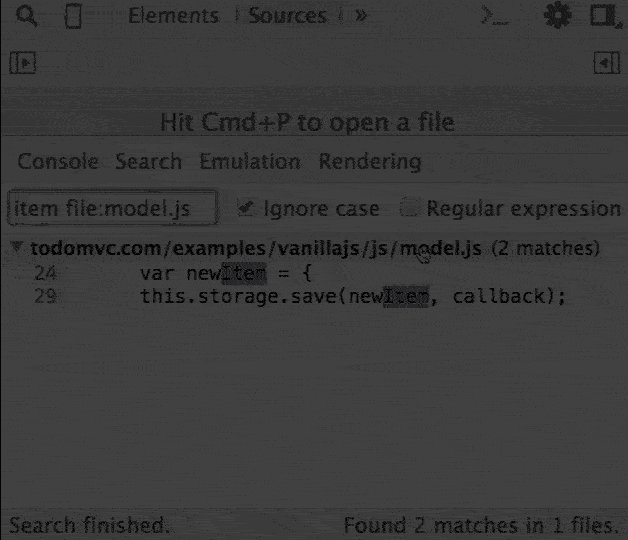
在 Sources 面板中使用 CMD + Opt + F / Ctrl + Shift + F 可以搜索所有文件的信息

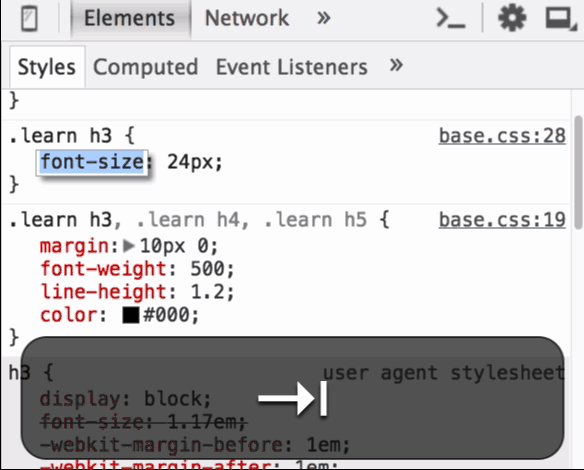
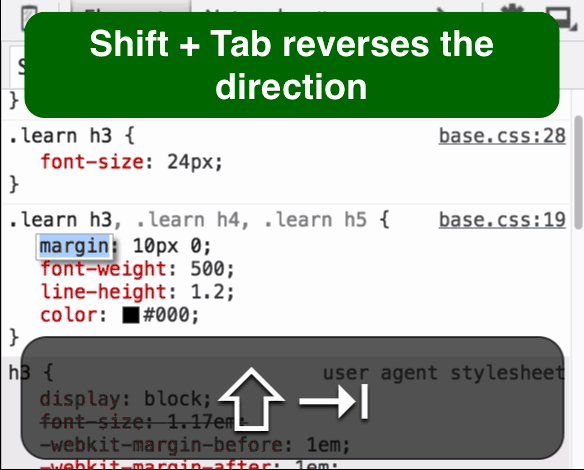
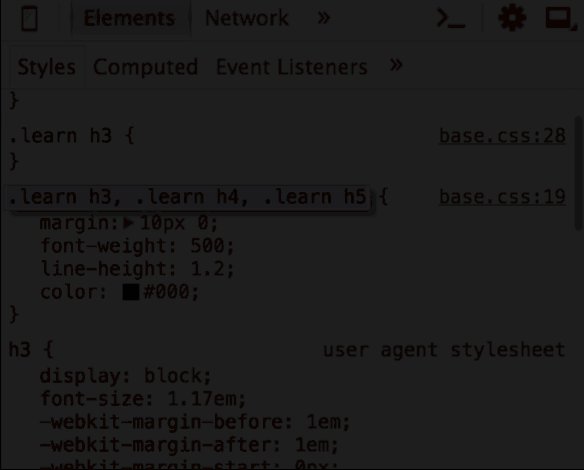
使用 Tab 键可以在 CSS 样式规则中进行遍历选定,选定的目标包括:选择器、属性和属性值。如果想跳回上一个目标,使用Shift + Tab

使用 Up / Down 快捷键可以修改 DOM 元素属性中的数值。

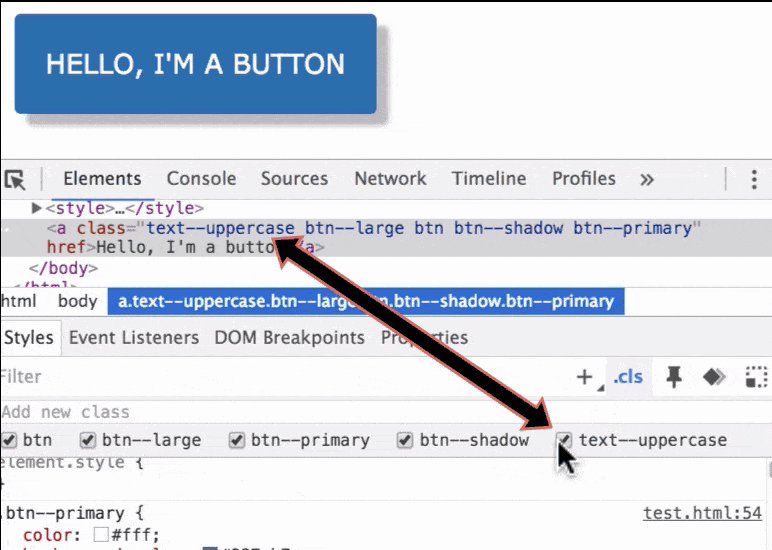
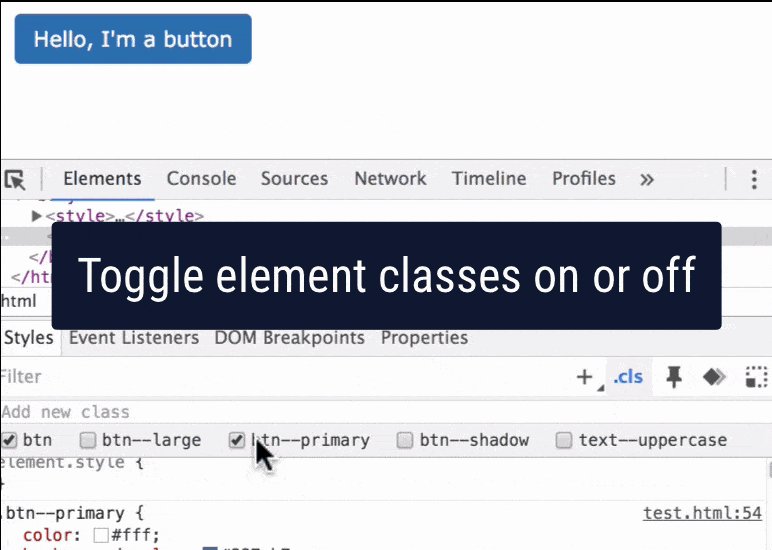
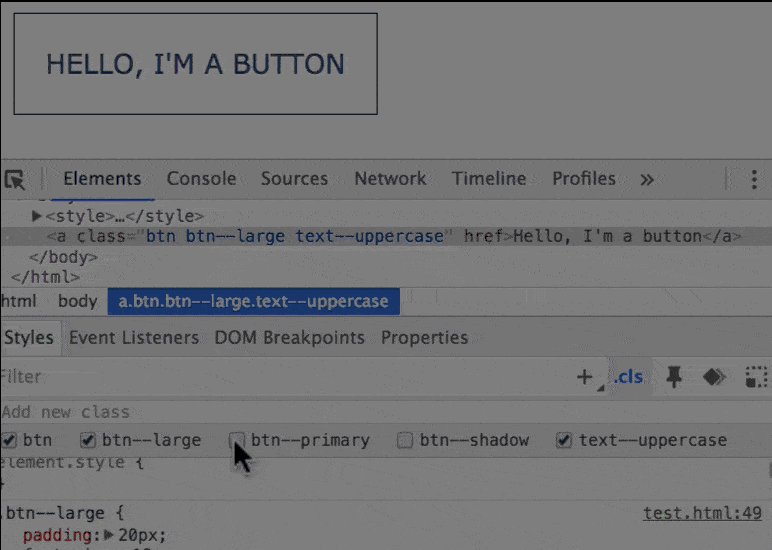
调节 DOM 元素样式

在 Console 面板中提供了一系列的筛选器,用于过滤特定信息,比如 Handled 过滤器可以用来捕获 Promises 的 reject 状态

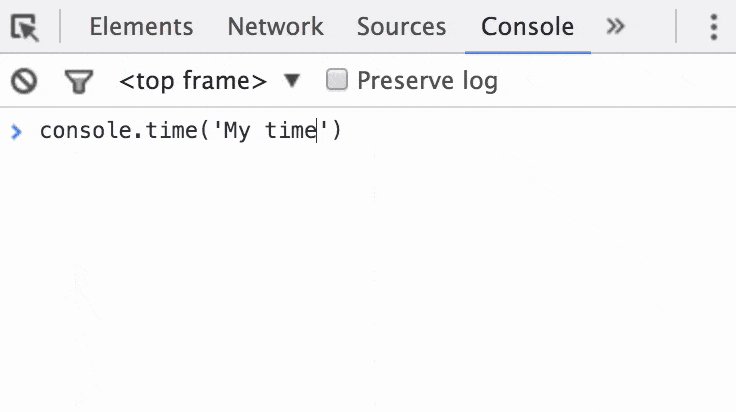
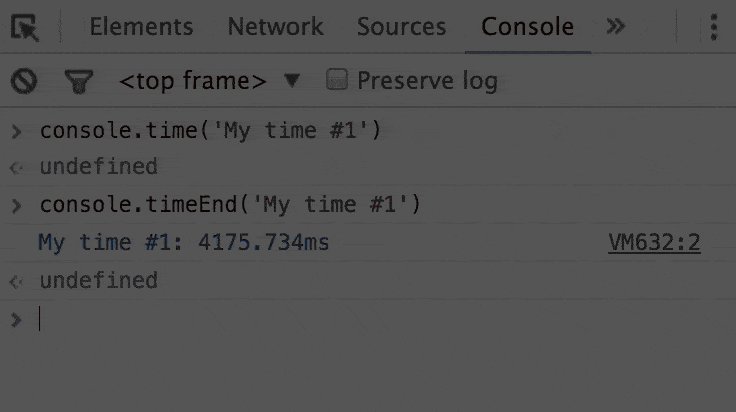
使用 console.time('sign string') 和 console.timeEnd('sign string') 获取中间的间隔时间

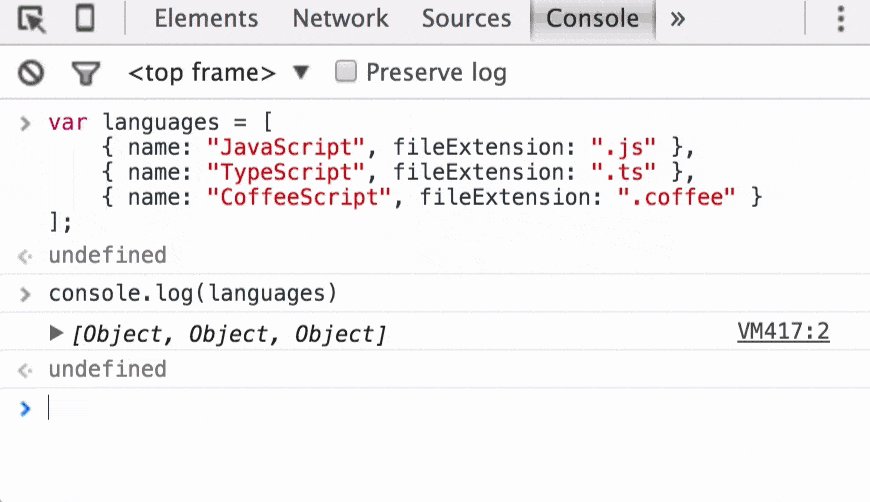
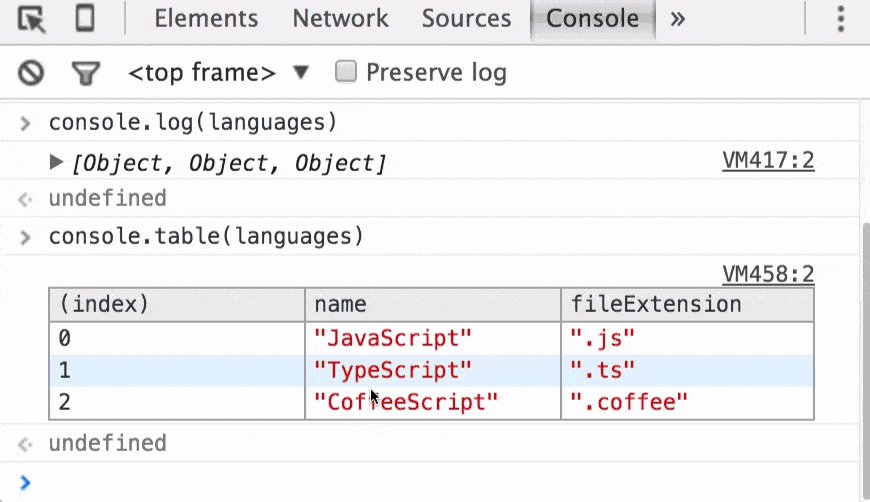
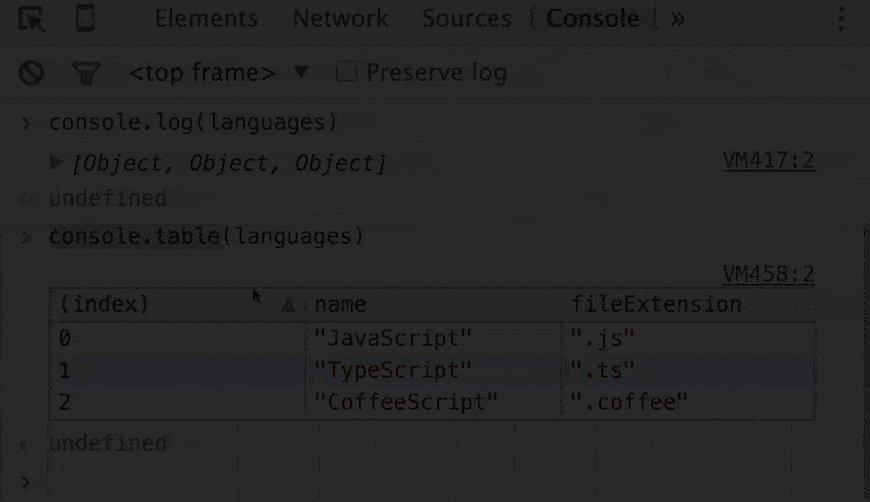
使用 console.table(arr) 输出数组数据

在 Canary 版本中,如果鼠标长时间悬停在某个选择器上,左侧的 Elements 面板会高亮显示匹配的 DOM 元素区域

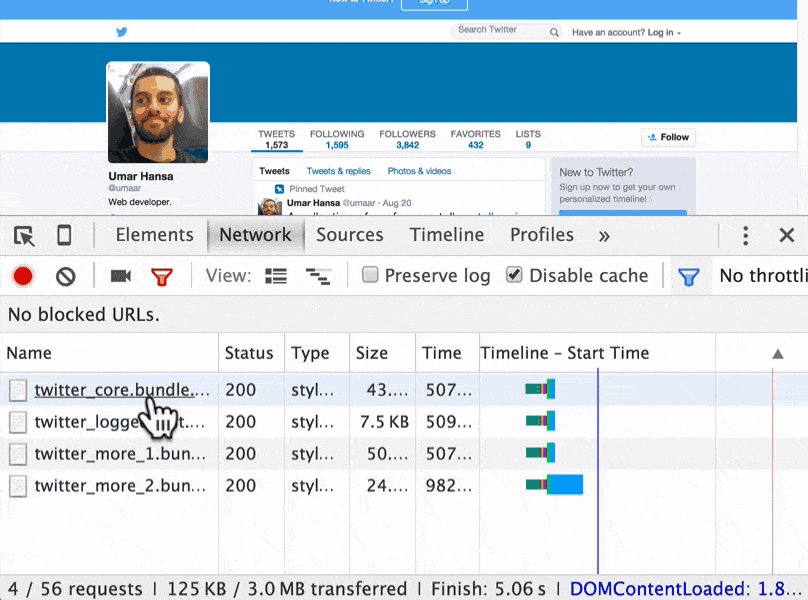
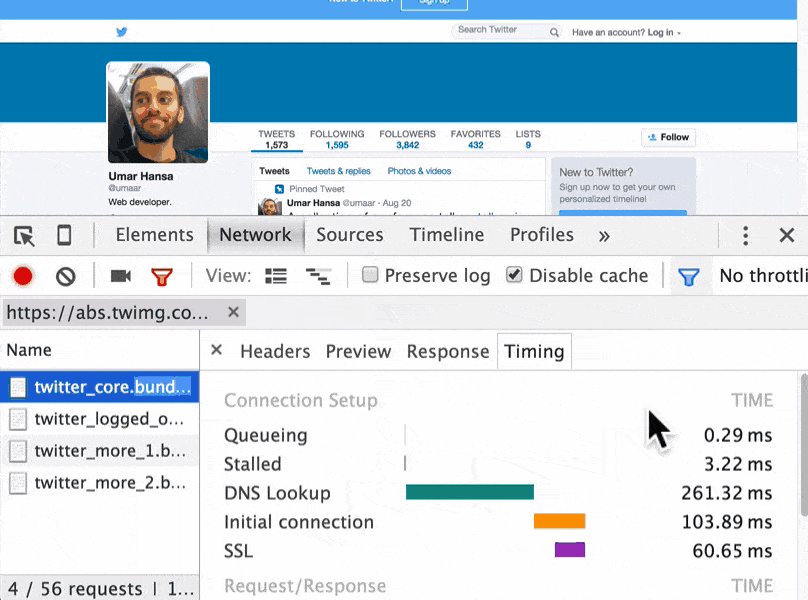
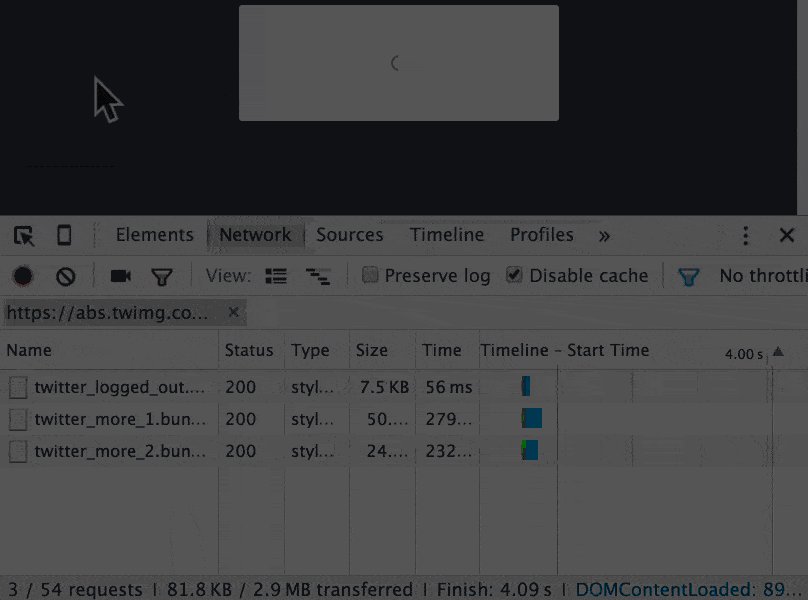
手动阻塞 URL 的加载,用于测试资源获取失败的页面效果

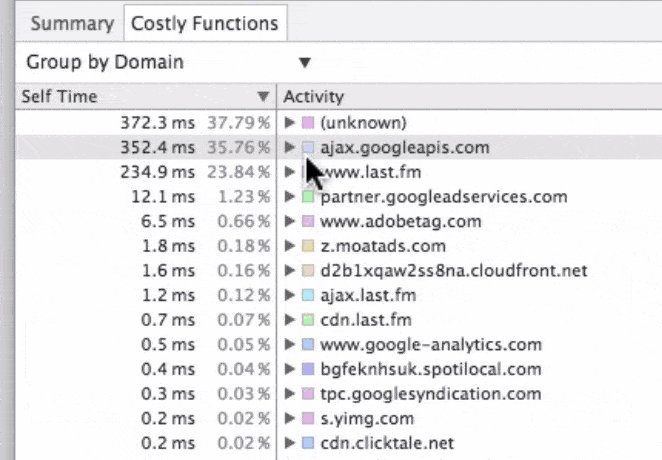
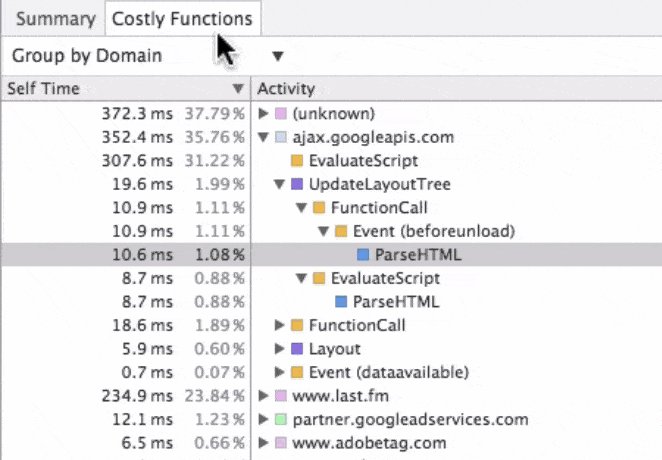
在 Canary 版本中的 Timeline 面板新增了一个 Constly Functions 模块,用于记录四个方面的性能表现:Painting / Rendering / Scripting / Network activity

通过拖拽重排开发者工具上的面板顺序

Elements 面板跟随鼠标悬停目标显示不同的 DOM 元素

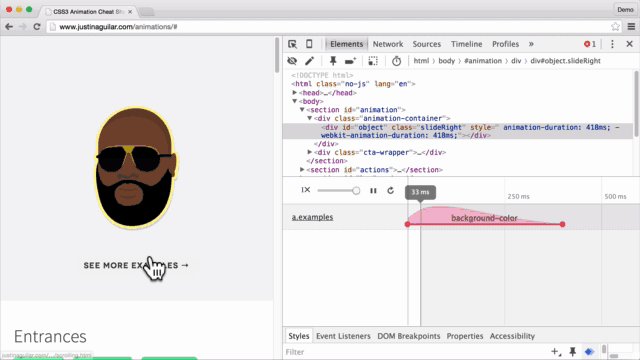
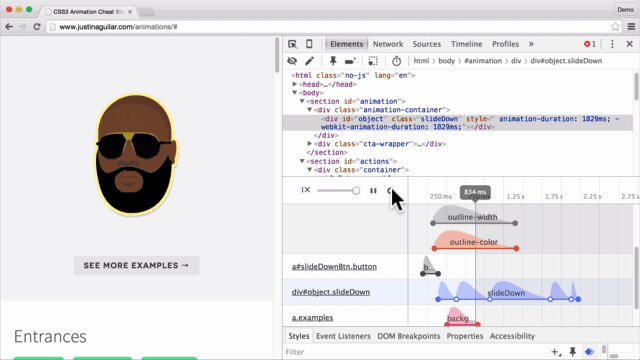
使用 animation 检查器可以检查运行中的 CSS 动画属性

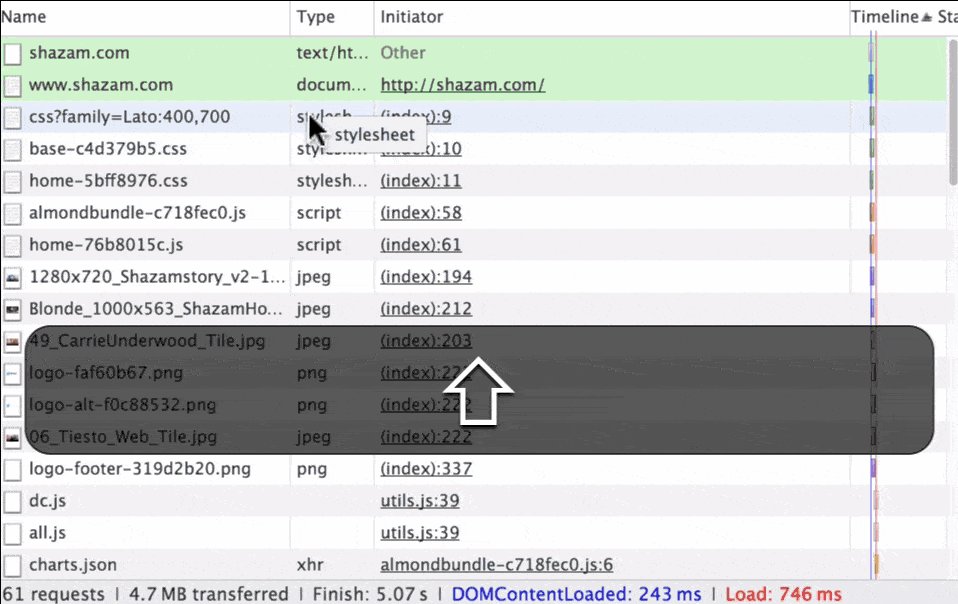
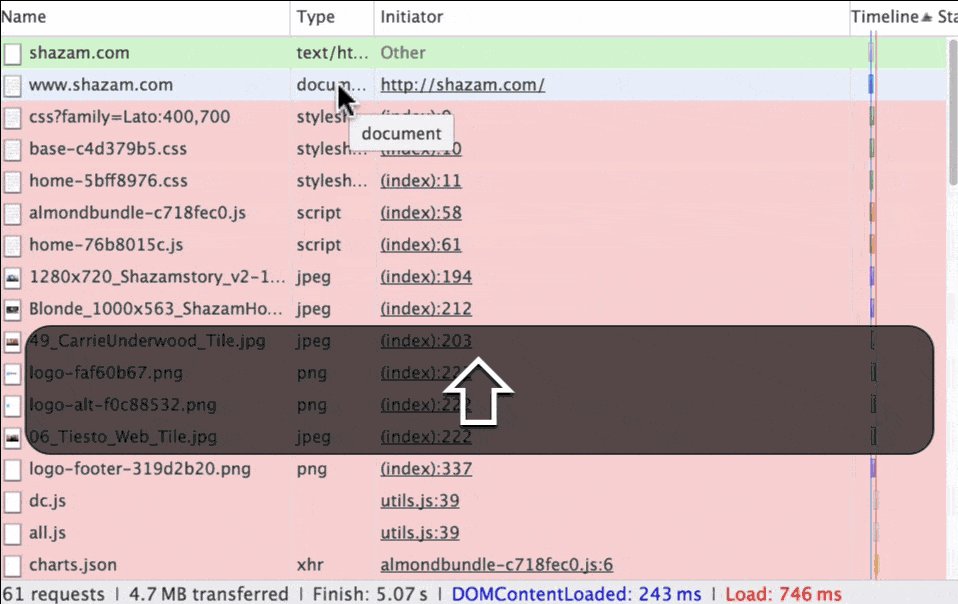
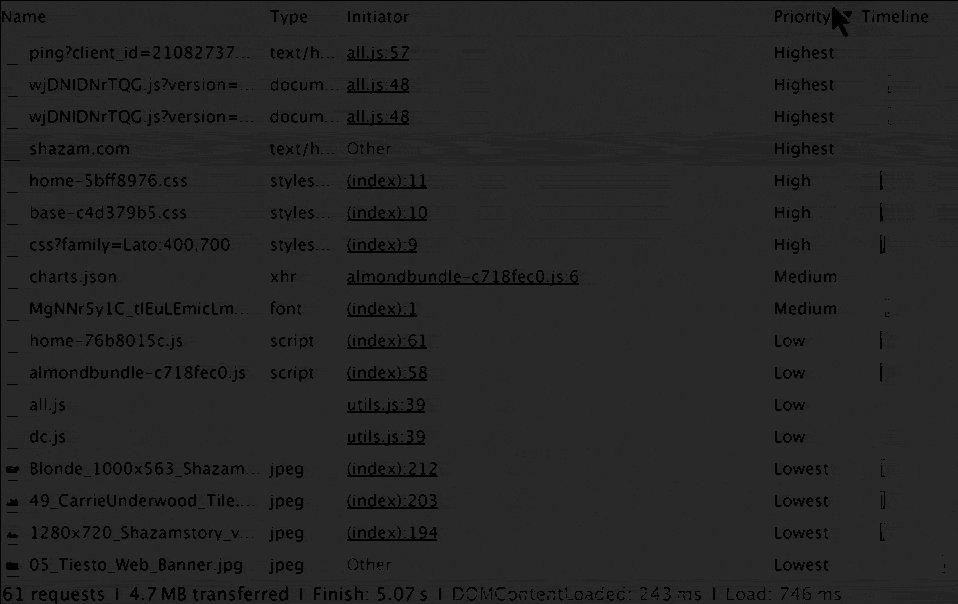
可视化资源依赖关系:绿色资源为初始化资源,红色资源由绿色资源引入






相关推荐
以下详细解释了Chrome开发者工具指南中提及的几个核心功能知识点。 ### Elements 面板 - **HTML 结构面板**:这一部分允许开发者查看网页的DOM结构,开发者可以通过鼠标悬停和点击来定位具体的HTML元素。当鼠标...
#### 第三章 Chrome开发者工具的一些小技巧 除了基本的功能外,还有一些实用的小技巧可以帮助更高效地使用Chrome开发者工具: - **快捷键**:熟练掌握常用快捷键可以极大提升工作效率,比如`Ctrl + Shift + C`用于...
除此之外,Chrome开发者工具还包括其他面板,如时间线(Timeline)用于性能分析,源(Sources)面板可以查看和编辑页面的源代码,内存(Memory)面板用于检测内存泄漏,计算器(Audits)面板则可以进行页面性能审计...
6. **调试技巧**:学会使用Chrome的开发者工具来调试扩展,包括查看控制台输出、检查网页源代码和网络请求等。 7. **发布流程**:如果计划将扩展上架到Chrome Web Store,需要熟悉发布流程、测试、定价策略和更新...
- **使用Chrome开发者工具**:通过`chrome://extensions`页面中的“详情”选项卡进入插件的控制台,可以查看日志、调试脚本等。 - **检查错误信息**:确保`manifest.json`和其他配置文件正确无误,避免因格式问题...
1. **Chrome开发者工具**:Chrome内置的开发者工具对于插件调试至关重要,可以查看脚本错误、控制台消息以及模拟不同设备。 2. **chrome.management API**:查看已安装的插件信息,方便定位问题。 3. **manifest....
Chrome内置的开发者工具(DevTools)提供了一套强大的调试工具,包括元素审查、网络请求跟踪、JavaScript调试等,这对于优化原型性能和解决浏览器兼容性问题非常有帮助。 7. **安全注意事项**:由于本地文件访问...
浏览器的开发者工具如Chrome DevTools,则是前端调试的必备武器,能帮助开发者检查和修改网页元素、分析网络请求、调试JavaScript等。 此外,可能还包含了一些性能优化工具,比如Webpack和Gulp,它们是流行的模块...
Chrome插件开发允许开发者为用户提供定制化的浏览体验,比如广告拦截、网页翻译、效率工具等。 在开发Chrome插件时,你需要了解以下几个核心概念: 1. **manifest.json**:这是每个Chrome插件的核心文件,它定义了...
总结一下,这个过程涉及到Vue.js项目的基本构建流程,使用npm管理和编译源代码,以及Chrome插件的开发和调试技巧,特别是针对Vue.js应用的开发工具。了解这些知识点对于Vue.js开发者在构建和调试自定义Chrome插件时...
此外,熟悉 Chrome 浏览器的开发者工具(DevTools)将有助于理解和使用"猫抓"扩展,因为许多类似的功能在 DevTools 中也有提供,例如 Network 面板可以查看和分析网络请求。 总的来说,"猫抓 Chrome 资源嗅探扩展...
对于开发者来说,这个工具的源代码可以作为一个学习C#网络编程、API交互和数据解析的良好实例。通过阅读源代码,他们可以了解到如何使用C#来访问和操作Google的API,以及如何处理HTTP请求和响应,还有可能涉及到的...
Chrome DevTools 是一款强大的网页开发和调试工具,它内置于Google Chrome浏览器中,为开发者提供了丰富的功能,以帮助他们高效地构建、测试和优化Web应用。这个压缩包可能包含了关于Chrome DevTools的各种教程、...
在IT领域,实时监控应用程序的性能是至关重要的,特别是对于像Chrome这样的浏览器,它经常...通过这些技术,你可以构建一个实用的工具,帮助开发者或系统管理员监控Chrome的性能,从而优化系统资源使用,提升用户体验。
4. **资源页面**:通过按Ctrl+Shift+I,可以打开Chrome的开发者工具,其中的Resources面板能展示网页加载的所有资源,帮助开发者或网站管理员分析性能,优化加载速度。 5. **任务管理器**:Chrome的内置任务管理器...
FeHelper是一款专为前端开发者设计的强大工具,它作为Chrome浏览器的离线插件,提供了多种功能,以提高前端开发人员的工作效率。FeHelper在V2020.04.0110版本中,包含了丰富的特性,如代码片段管理、网页元素分析、...
此时,电脑上的Chrome开发者工具应该已经检测到了连接的手机设备。在开发者工具的左上角,应该能看到设备的名称。选择这个设备,就可以开始调试了。控制台(Console)面板将显示手机端网页的JavaScript日志输出,...
标题所蕴含的知识点: Chrome浏览器的JS断点调试技巧。这部分内容聚焦于在Chrome浏览器中...本篇文章介绍的这些知识点,对于那些希望通过Chrome开发者工具提升调试技巧的开发者而言,是一个很好的实践指南和参考资料。