гҖҖд№ӢеүҚйҒҮеҲ°еҫҲеӨҡеҗ„з§Қж–ҮжЎЈеңЁзәҝйҳ…и§Ҳзҡ„йңҖжұӮпјҢд№ҹжңүдёҚе°‘жңӢеҸӢз»Ҹеёёй—®жҲ‘иҝҷз§ҚйңҖжұӮзҡ„е®һзҺ°ж–№жЎҲпјҢеӨ§иҮҙиҜ•дәҶдёҖдёӢзҪ‘дёҠзҡ„дёҖдәӣжҜ”иҫғдё»жөҒзҡ„жҺЁиҚҗж–№жЎҲпјҢдҪҶйғҪдёҚе°ҪеҰӮдәәж„ҸпјҢиҝҷйҮҢжңүдёҖдёӘжҜ”иҫғе…Ёйқўзҡ„жҖ»з»“пјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„йңҖжұӮеҲ°иҝҷйҮҢжҹҘзңӢпјҢOfficeеңЁзәҝйў„и§ҲеҸҠPDFеңЁзәҝйў„и§Ҳзҡ„е®һзҺ°ж–№ејҸеӨ§йӣҶеҗҲгҖӮжң¬ж–ҮйҖүжӢ©еҠҹиғҪжҜ”иҫғејәеӨ§пјҢе®һзҺ°жҜ”иҫғз®ҖеҚ•зҡ„дёҖз§Қж–№жЎҲпјҢAspose组件жҠҠOfficeеҸҠе…¶PDFж–ҮжЎЈиҪ¬жҚўжҲҗHTMLпјҢ然еҗҺиҝӣиЎҢжҹҘзңӢгҖӮ
гҖҖгҖҖAspose组件еңЁеӨ„зҗҶOfficeеҸҠе…¶PDFж–ҮжЎЈж–№йқўйқһеёёзҡ„ејәеӨ§пјҢжҚ®иҜҙеҸҜд»ҘеңЁжІЎжңүе®үиЈ…MicrosoftВ Officeзҡ„жңәеҷЁдёҠе·ҘдҪңпјҢжүҖжңүзҡ„Aspose组件йғҪжҳҜзӢ¬з«ӢпјҢдёҚйңҖиҰҒеҫ®иҪҜе…¬еҸёзҡ„жҺҲжқғпјҢдёҖиҲ¬жңҚеҠЎеҷЁжҲ–иҖ…жҷ®йҖҡз”өи„‘йғҪиЈ…дәҶofficeпјҢиҝҷйҮҢд№ҹжІЎжңүдәІиҮӘеңЁжІЎжңүе®үиЈ…officeзҡ„з”өи„‘дёҠжөӢиҜ•иҝҮпјҢжүҖд»Ҙж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘиҮӘиЎҢжөӢиҜ•гҖӮеҜ№еә”дёҚеҗҢзҡ„ж–ҮжЎЈпјҢAsposeжҸҗдҫӣдәҶдёҚеҗҢзҡ„组件пјҢеҰӮAspose.WordгҖҒAspose.CellsгҖҒAspose.SlidesгҖҒAspose.PdfзӯүдёҚеҗҢзҡ„组件用жқҘеӨ„зҗҶWord/Excel/PPT/PDFзӯүеҮ з§Қж–ҮжЎЈгҖӮAsposeж”ҜжҢҒзҡ„ж–ҮжЎЈж јејҸд№ҹйқһеёёдё°еҜҢпјҡDocпјҢDocxпјҢRTFпјҢHTMLпјҢOpenDocumentпјҢExcelпјҢPptпјҢPDFпјҢXPSпјҢEPUBе’Ңе…¶д»–ж јејҸпјҢеҗҢж—¶ж”ҜжҢҒдёҚеҗҢж–ҮжЎЈзұ»еһӢд№Ӣй—ҙзҡ„зӣёдә’иҪ¬жҚўпјҢе…Ғи®ёеҲӣе»әпјҢдҝ®ж”№пјҢжҸҗеҸ–пјҢеӨҚеҲ¶пјҢеҲҶеүІпјҢеҠ е…ҘпјҢе’ҢжӣҝжҚўж–Ү件еҶ…е®№гҖӮдҪҶжҳҜд№ҹжҳҜ收иҙ№иҪҜ件пјҢжүҖд»ҘеӨ§е®¶еңЁдҪҝз”Ёзҡ„ж—¶еҖҷдёҖе®ҡиҰҒж…ҺйҮҚиҖғиҷ‘пјҢиҝҷйҮҢзәҜзІ№и®Ёи®әе®ғзҡ„еҠҹиғҪж•ҲжһңгҖӮжң¬ж–ҮйҮҚзӮ№и®Ёи®әж–ҮжЎЈеңЁзәҝйҳ…и§ҲпјҢеҜ№дёҚеҗҢзҡ„ж–Ү件зұ»еһӢпјҢжҲ‘们и°ғз”ЁдёҚеҗҢзҡ„组件еҸҜд»Ҙе°Ҷж–ҮжЎЈиҪ¬жҚўжҲҗimageжҲ–иҖ…HTMLгҖӮ
гҖҖгҖҖе°Ҷж–ҮжЎЈиҪ¬жҚўжҲҗimageжҹҘзңӢзҡ„еңәжҷҜеҸҜиғҪдёҚжҳҜеҫҲеӨҡпјҢжүҖд»ҘиҝҷйҮҢеҸӘеұ•зӨәдёҖдёӢе°Ҷwordж–ҮжЎЈиҪ¬жҚўжҲҗImageзҡ„еңәжҷҜпјҢе…¶д»–еҰӮпјҡExcelпјҢPPTпјҢPDFзӯүиҪ¬жҚўжҲҗimageжҹҘзңӢзҡ„еңәжҷҜеӨ§е®¶еҸҜд»Ҙж №жҚ®Asposeзӣёе…із»„件иҮӘиЎҢиҪ¬жҚўгҖӮе…¶ж ёеҝғд»Јз ҒеҰӮдёӢпјҡ
1 public ActionResult GetDocumentData(string filePath, string sessionID) 2 { 3 // Common.SetWordsLicense(); 4 List<string> result = new List<string>(); 5 try 6 { 7 string documentFolder = AsposeWord.CreateTempFolders(filePath, sessionID); 8 Aspose.Words.Document doc = new Aspose.Words.Document(filePath); 9 Aspose.Words.Saving.ImageSaveOptions options = new Aspose.Words.Saving.ImageSaveOptions(Aspose.Words.SaveFormat.Jpeg); 10 options.PageCount = 1; 11 for (int i = 0; i < doc.PageCount; i++) 12 { 13 options.PageIndex = i; 14 doc.Save(string.Format(@"{0}\{1}.png", documentFolder, i), options); 15 } 16 result.Add(Common.Success); 17 result.Add(doc.PageCount.ToString()); 18 var appPath = System.Web.HttpContext.Current.Server.MapPath("~"); 19 result.Add(documentFolder.Replace(appPath, "/").Replace("\\", "/")); 20 } 21 catch (Exception ex) 22 { 23 result.Clear(); 24 result.Add(Common.Error + ": " + ex.Message); 25 } 26 return Content(JsonConvert.SerializeObject(result)); 27 }
гҖҖгҖҖжңҖз»Ҳж•Ҳжһңеӣҫ

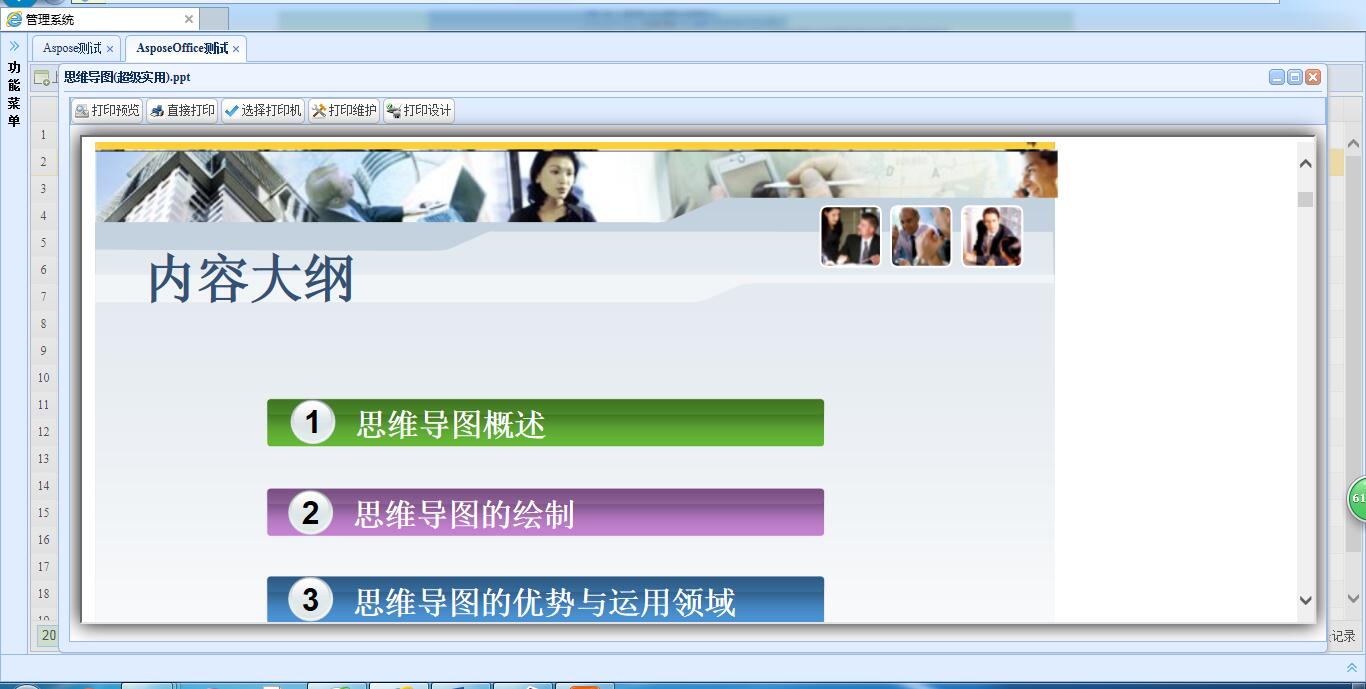
гҖҖгҖҖжӣҙеӨҡзҡ„ејҖеҸ‘иҖ…еҸҜиғҪжӣҙе–ңж¬ўе°Ҷж–ҮжЎЈиҪ¬жҚўжҲҗHTMLиҝӣиЎҢйҳ…и§ҲпјҢжҲ‘们жқҘзңӢдёҖдёӢе°Ҷofficeж–ҮжЎЈж–ҮжЎЈиҪ¬жҚўжҲҗhtmlиҝӣиЎҢйҳ…и§Ҳзҡ„ж ёеҝғд»Јз ҒпјҢж №жҚ®ж–Ү件зҡ„еҗҺзјҖеҗҚеҲӨж–ӯжҳҜз”ЁйӮЈз§ҚAspose组件иҝӣиЎҢиҪ¬жҚўпјҢ然еҗҺеҜ№еә”еҲӣе»әиҜҘж–Ү件зҡ„HTMLж–ҮжЎЈгҖӮ
1 public ActionResult GetAsposeOfficeFiles(string filePath, string sessionID, int pageIndex) 2 { 3 var pageView = false; 4 var viewUrl = string.Empty; 5 var result = new List<string>(); 6 var fileInfo = new FileInfo(filePath); 7 8 var hostName = HttpUtility.UrlPathEncode(filePath.Replace("\\", "//")); 9 var webPath = Path.Combine(Common.PageDocumentDir, string.Format("Office/{0}.html", sessionID)); 10 var generateFilePath = Server.MapPath(webPath); 11 try 12 { 13 if (fileInfo.Extension == ".xls" || fileInfo.Extension == ".xlsx" || fileInfo.Extension == ".doc" 14 || fileInfo.Extension == ".docx" || fileInfo.Extension == ".ppt" || fileInfo.Extension == ".pptx") 15 { 16 #region еҠЁжҖҒ第дёҖж¬Ўз”ҹжҲҗж–Ү件 17 if (!System.IO.File.Exists(generateFilePath)) 18 { 19 if (fileInfo.Extension == ".doc" || fileInfo.Extension == ".docx") 20 { 21 Document doc = new Document(filePath); 22 doc.Save(generateFilePath, Aspose.Words.SaveFormat.Html); 23 } 24 else if (fileInfo.Extension == ".xls" || fileInfo.Extension == ".xlsx") 25 { 26 Workbook workbook = new Workbook(filePath); 27 workbook.Save(generateFilePath, Aspose.Cells.SaveFormat.Html); 28 } 29 else if (fileInfo.Extension == ".ppt" || fileInfo.Extension == ".pptx") 30 { 31 using (Aspose.Slides.Presentation pres = new Aspose.Slides.Presentation(filePath)) 32 { 33 var a = pres.Slides.Count; 34 HtmlOptions htmlOpt = new HtmlOptions(); 35 htmlOpt.HtmlFormatter = HtmlFormatter.CreateDocumentFormatter("", false); 36 pres.Save(generateFilePath, Aspose.Slides.Export.SaveFormat.Html, htmlOpt); 37 } 38 } 39 } 40 #endregion 41 viewUrl = webPath; 42 } 43 } 44 catch (Exception ex) 45 { 46 throw new Exception(ex.Message); 47 } 48 result.Add(false.ToString()); 49 result.Add(viewUrl); 50 result.Add(pageView.ToString()); 51 result.Add(pageIndex.ToString()); 52 return Content(JsonConvert.SerializeObject(result)); 53 }
гҖҖгҖҖжңҖеҗҺе°ұжҳҜйҖҡиҝҮIframeи°ғз”Ёз”ҹжҲҗзҡ„HTMLжҹҘзңӢж•Ҳжһңпјҡ
1 $.ajax({ 2 type: "POST", 3 url: "/commons/Aspose/GetAsposeOfficeFiles", 4 data: '{ filePath: "' + filePath + '" , sessionID: "' + guid() + '", pageIndex: "' + pageIndex + '" }', 5 contentType: "application/json; charset=utf-8", 6 dataType: "json", 7 success: function (result) { 8 //var officeInternetView = result[0]; 9 var viewUrl = result[1]; 10 var pageView = result[2]; 11 var tempPage = result[3]; 12 13 var paging = $("#paging"); 14 if (pageView === "True") { 15 paging[0].style.display = "block"; 16 $("#page-nav")[0].value = tempPage; 17 } else { 18 paging[0].style.display = "none"; 19 } 20 $("#CurrentDocumentPage").attr("src", viewUrl); 21 },


В


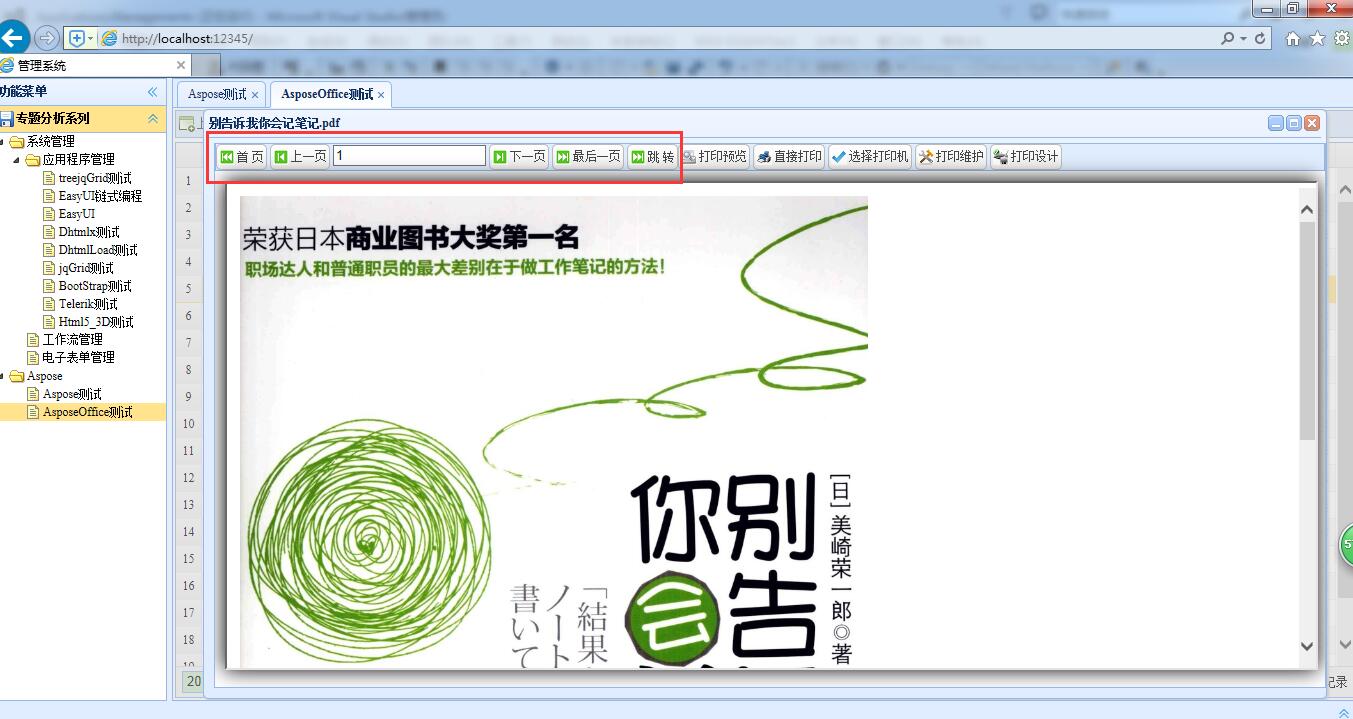
гҖҖгҖҖеҜ№дәҺжҜ”иҫғеӨ§пјҲеҰӮеӨ§дәҺ5Mпјүзҡ„pdfж–ҮжЎЈдёҖиҲ¬йғҪжңүж•°зҷҫйЎөзҡ„еҶ…е®№дәҶпјҢеҜ№дәҺиҝҷж ·зҡ„вҖңеӨ§вҖқж–ҮжЎЈдёҖж¬ЎжҖ§иҪ¬жҚўжҲҗHTMLж–ҮжЎЈзӣёеҜ№жҜ”иҫғж…ўпјҢжүҖд»ҘжҲ‘们йҖҡеёёдјҡиҖғиҷ‘еҲ°жҢүжҢҮе®ҡйЎөжқҘиҪ¬жҚўпјҢж №жҚ®йЎөз ҒиҪ¬жҚўйңҖиҰҒзҡ„е“ӘдёҖйЎөпјҢиҝҷж ·иҪ¬жҚўйқһеёёеҝ«пјҢиҖҢдё”еҸҜд»ҘйҡҸж„ҸжҢҮе®ҡиҰҒжҹҘзңӢйӮЈдёҖйЎө:
1 else if (fileInfo.Extension == ".pdf") 2 { 3 if (pageIndex == 0 && fileInfo.Length / 1024 / 1024 < 2) 4 { 5 var pdfDocument = new Aspose.Pdf.Document(filePath); 6 pdfDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 7 } 8 else if (pageIndex == 0) 9 { 10 pageIndex++; 11 pageView = true; 12 var pdfDocument = new Aspose.Pdf.Document(filePath); 13 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 14 newDocument.Pages.Add(pdfDocument.Pages[pageIndex]); 15 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 16 17 } 18 else if (pageIndex == -1) 19 { 20 pageView = true; 21 var pdfDocument = new Aspose.Pdf.Document(filePath); 22 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 23 newDocument.Pages.Add(pdfDocument.Pages[pdfDocument.Pages.Count]); 24 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 25 pageIndex = pdfDocument.Pages.Count; 26 } 27 else 28 { 29 pageView = true; 30 var pdfDocument = new Aspose.Pdf.Document(filePath); 31 if (pageIndex > 0 && pageIndex < pdfDocument.Pages.Count) 32 { 33 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 34 newDocument.Pages.Add(pdfDocument.Pages[pageIndex]); 35 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 36 } 37 else 38 { 39 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 40 newDocument.Pages.Add(pdfDocument.Pages[pdfDocument.Pages.Count]); 41 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 42 pageIndex = pdfDocument.Pages.Count; 43 } 44 } 45 viewUrl = webPath;

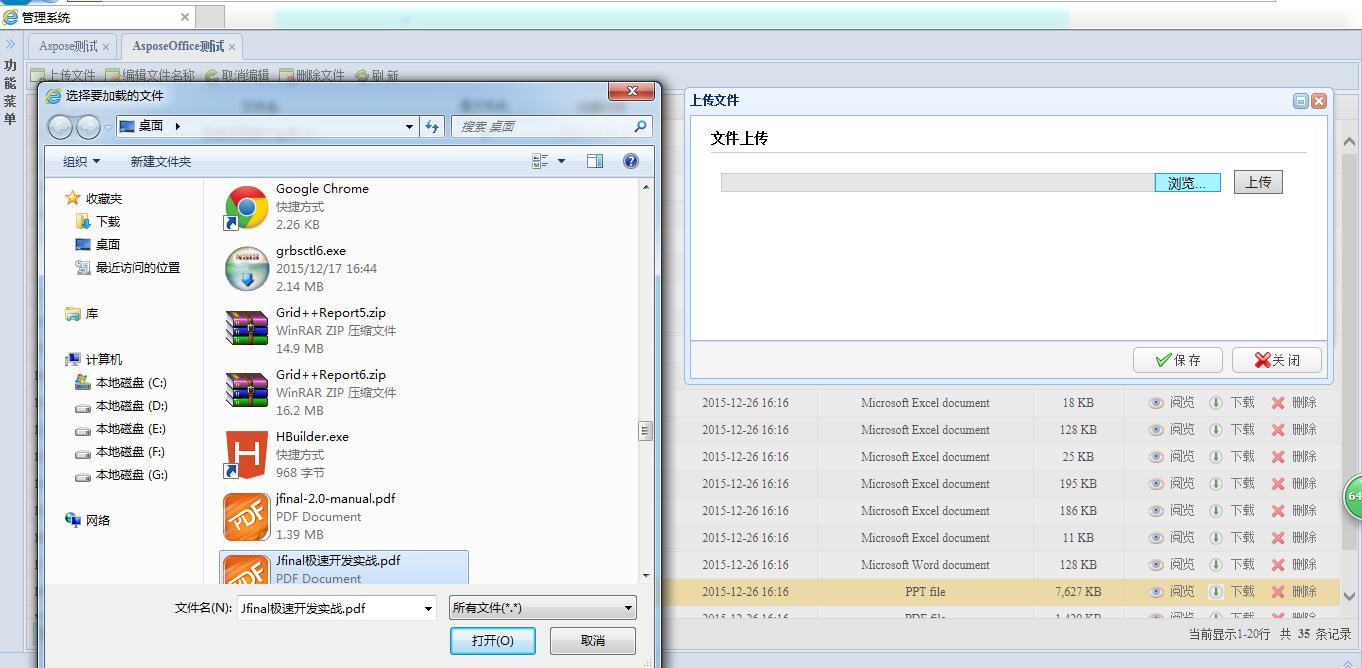
дёҠдј ж–Ү件:
1 public ActionResult UploadFile() 2 { 3 HttpFileCollectionBase files = Request.Files; 4 HttpPostedFileBase file = files["file1"]; 5 if (file != null && file.ContentLength > 0) 6 { 7 string fileName = file.FileName; 8 if (fileName.LastIndexOf("\\", StringComparison.Ordinal) > -1) 9 { 10 fileName = fileName.Substring(fileName.LastIndexOf("\\", StringComparison.Ordinal) + 1); 11 } 12 string path = Server.MapPath(Common.DataDir); 13 try 14 { 15 file.SaveAs(path + fileName); 16 ViewBag.message = "дёҠдј жҲҗеҠҹпјҒ"; 17 } 18 catch (Exception e) 19 { 20 throw e; 21 } 22 } 23 return RedirectToAction("Index", "../Home"); 24 }

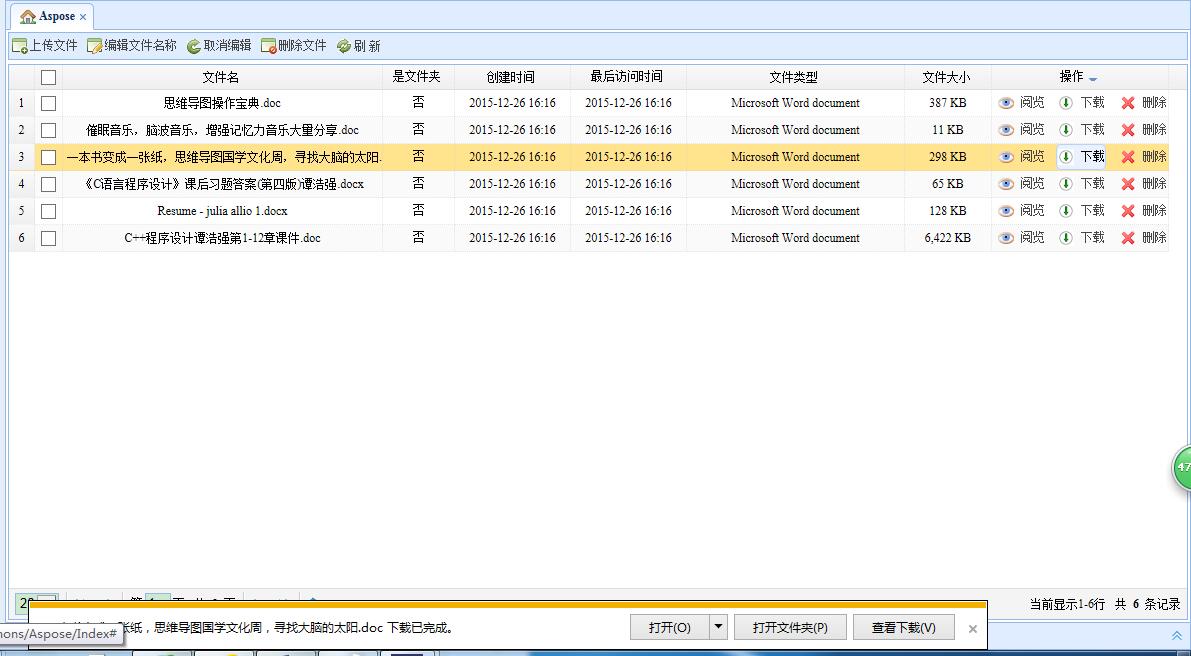
дёӢиҪҪпјҡ
1 function DownloadFile(row) { 2 $.get("/commons/Aspose/DownloadFile?filePath=" + encodeURI(row.FullName), 3 function (result) { 4 location.href = result; 5 }); 6 } 7 8 public string DownloadFile(string filePath, string sessionID) 9 { 10 var appPath = System.Web.HttpContext.Current.Server.MapPath("~"); 11 var result = filePath.Replace(appPath, "/").Replace("\\", "/"); 12 return result; 13 }

гҖҖгҖҖжіЁж„ҸпјҡеңЁзәҝйҳ…и§ҲдёӯпјҢз»Ҷеҝғзҡ„жңӢеҸӢеҸҜиғҪе·Із»ҸжіЁж„ҸеҲ°дәҶжҲ‘зҡ„д»Јз ҒдёӯжңүдёҖдёӘsessionIDпјҢжҜҸж¬Ўйҳ…и§Ҳж–Ү件йғҪдјҡеҲӣе»әдёҖдёӘеҗҚдёәsessionIDзҡ„ж–Ү件еӨ№пјҢжҲ‘жғіиҝҷдёҖе®ҡдёҚжҳҜеӨ§е®¶жүҖжңҹжңӣзҡ„пјҢйӮЈз”Ёж„ҸдҪ•еңЁеңЁе‘ўпјҹе®һйҷ…дёҠеҗҢдёҖдёӘж–Ү件жҲ‘们еҸӘйңҖиҰҒдёҖж¬Ўз”ҹжҲҗHTMLж–Ү件е°ұеҸҜд»ҘдәҶпјҢж— йңҖжҜҸж¬Ўйҳ…и§ҲйғҪйғҪйҮҚеӨҚз”ҹжҲҗиҝҷдәӣж–Ү件гҖӮе®һйҷ…йЎ№зӣ®дёӯпјҢжҲ‘们жңҹжңӣжҜҸдёҠдј дёҖдёӘж–Ү件е°ұеҲӣе»әдёҖдёӘе”ҜдёҖзҡ„ж ҮзӨәпјҢиҝҷдёӘж ҮзӨәи·ҹеҜ№еә”ж–Ү件д№Ӣй—ҙе»әз«Ӣжҹҗз§Қе…ізі»пјҢеңЁзәҝйҳ…и§Ҳзҡ„ж—¶еҖҷе°ұж №жҚ®иҝҷдёӘе”ҜдёҖж ҮиҜҶеҲӣе»әеҜ№еә”зҡ„HTMLж–Ү件е°ұеҸҜд»ҘдәҶпјҢиҝҷж ·пјҢеҗҢдёҖдёӘж–Ү件еңЁдёӢдёҖж¬Ўйҳ…и§Ҳзҡ„ж—¶еҖҷе…Ҳж №жҚ®иҝҷдёӘж ҮзӨәеҺ»жЈҖжҹҘеҜ№еә”зҡ„HTMLж–Ү件жҳҜеҗҰеӯҳеңЁпјҢеҰӮжһңеӯҳеңЁзӣҙжҺҘйҳ…и§Ҳе°ұOKдәҶпјҢеҰӮжһңдёҚеӯҳеңЁпјҢеҲҷе…ҲеҲӣе»әHTMLж–Ү件пјҢеҶҚиҝӣиЎҢйҳ…и§ҲпјҢеҸҰеӨ–ж—¶й—ҙжҜ”иҫғд»“дҝғпјҢжң¬ж–Үзҡ„demoиҖғиҷ‘дёҚе‘ЁпјҢжөӢиҜ•дёҚи¶іпјҢеҸҜиғҪжңүдәӣе°Ҹе°Ҹзҡ„bug,еӨ§е®¶еңЁз”Ёзҡ„ж—¶еҖҷиҮӘиЎҢе®Ңе–„гҖӮ
гҖҖгҖҖдёҖиҲ¬иҝҷж ·зҡ„йңҖжұӮпјҢжҜ”иҫғе®Ңе–„дёҖзӮ№е°ұйңҖиҰҒжңүж–Ү件дёҠдј пјҢеңЁзәҝйҳ…и§ҲпјҢж–Ү件дёӢиҪҪпјҢж–Ү件еҲ йҷӨпјҢеңЁзәҝзј–иҫ‘зӯүеҠҹиғҪпјҢеүҚйқўеҮ дёӘеҠҹиғҪд№ҹз®—жҳҜжңүжҜ”иҫғе®Ңе–„зҡ„и§ЈеҶіж–№жЎҲдәҶпјҢжңҖеҗҺдёҖдёӘеңЁзәҝзј–иҫ‘иҝҳжІЎжңүеҗҲйҖӮзҡ„и§ЈеҶіж–№жЎҲпјҢеҰӮжһңе“ӘдҪҚжңӢеҸӢеңЁwebеңЁзәҝзј–иҫ‘ж–№йқўжңүжҜ”иҫғеҘҪзҡ„и§ЈеҶіж–№жЎҲпјҢиҜ·е‘ҠиҜүжҲ‘дёҖдёӢпјҢжҺҘдёӢжқҘдјҡиҠұдёҖе®ҡж—¶й—ҙз ”з©¶дёҖдёӢwebеңЁзәҝзј–иҫ‘пјҢеҸҜи§ҶеҢ–зӯүпјҢиҝҳжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒпјҢжңүж–°зҡ„жҲҗжһңдёҖе®ҡ第дёҖж—¶й—ҙдёҺеӨ§е®¶еҲҶдә«гҖӮ
гҖҖгҖҖжңҖеҗҺпјҢдёҠдёҖзҜҮдёӯз»ҷеӨ§е®¶жүҝиҜәиҝҮзҡ„webеңЁзәҝжү“еҚ°зҡ„е№Іиҙ§пјҢиҝҷйҮҢдёҖ并еҘүдёҠпјҢеӣ дёәж–Ү件еӨӘеӨ§пјҢиҝҷйҮҢж— жі•дёҠдј пјҢжүҖд»ҘпјҢе№Іиҙ§е°ұеҸ‘еҲ°зҫӨе…ұдә«пјҢжңүйңҖиҰҒзҡ„жңӢеҸӢеңЁзҫӨйҮҢдёӢиҪҪпјҢд№ҹеҸҜд»Ҙз»ҷжҲ‘з•ҷиЁҖзҙўиҰҒгҖӮВ
В








зӣёе…іжҺЁиҚҗ
"ж— жҸ’件H5пјҢwebйў„и§Ҳpdf.zip"ж–Ү件жҸҗдҫӣзҡ„и§ЈеҶіж–№жЎҲе°ұжҳҜеҲ©з”ЁзәҜJavaScriptжҠҖжңҜпјҢеңЁдёҚдҫқиө–д»»дҪ•еӨ–йғЁжҸ’件зҡ„жғ…еҶөдёӢе®һзҺ°еңЁH5зҪ‘йЎөе’Ң移еҠЁApp Webviewдёӯйў„и§ҲPDFж–ҮжЎЈпјҢеҗҢж—¶д№ҹйҖӮз”ЁдәҺPCз«Ҝзҡ„жөҸи§ҲеҷЁгҖӮдёӢйқўжҲ‘们е°ҶиҜҰз»ҶжҺўи®ЁиҝҷдёҖжҠҖжңҜе®һзҺ°зҡ„...
cad webйў„и§Ҳ е·Ҙе…· еҠ иҪҪзҡ„ж–№жі•йңҖеҶҷеңЁ$(document).ready(function(){}) дёӯ еҠ иҪҪиҪ¬жҚўзҡ„еӣҫзәёж–Ү件 еӣҫзәёж–Ү件жҳҜеӣӣдёӘSVG/JS ж–Ү件пјҢз”ұ AutoXchangeиҪ¬жҚўз”ҹжҲҗ дёӢиҪҪең°еқҖпјҡ...
PDF.jsжҳҜMozillaејҖеҸ‘зҡ„дёҖдёӘејҖжәҗйЎ№зӣ®пјҢе®ғе…Ғи®ё...жҖ»зҡ„жқҘиҜҙпјҢPDF.jsжҳҜWebејҖеҸ‘иҖ…еңЁе®һзҺ°PDFйў„и§ҲеҠҹиғҪж—¶зҡ„ејәеӨ§е·Ҙе…·гҖӮйҖҡиҝҮзҗҶи§Је’ҢжҺҢжҸЎе…¶е·ҘдҪңеҺҹзҗҶеҸҠдҪҝз”Ёж–№жі•пјҢеҸҜд»Ҙдёәз”ЁжҲ·жҸҗдҫӣж— зјқзҡ„PDFжҹҘзңӢдҪ“йӘҢпјҢеҗҢж—¶дҝқжҢҒWebеә”з”Ёзҡ„е®үе…ЁжҖ§е’ҢжҖ§иғҪгҖӮ
гҖҗжө·еә·NVRе®һж—¶йў„и§ҲdemoгҖ‘жҳҜдёҖдёӘеҹәдәҺWebжңҚеҠЎз»„件зҡ„зӨәдҫӢйЎ№зӣ®пјҢе®ғеұ•зӨәдәҶеҰӮдҪ•еңЁWebз«Ҝе®һзҺ°еҜ№жө·еә·NVRпјҲзҪ‘з»ңи§Ҷйў‘еҪ•еғҸжңәпјүзҡ„е®һж—¶и§Ҷйў‘йў„и§ҲеҠҹиғҪгҖӮиҝҷдёӘйЎ№зӣ®еҜ№дәҺйӮЈдәӣйңҖиҰҒеңЁзҪ‘йЎөдёҠйӣҶжҲҗзӣ‘жҺ§и§Ҷйў‘жөҒзҡ„ејҖеҸ‘иҖ…жқҘиҜҙжһҒе…·еҸӮиҖғд»·еҖјгҖӮд»ҘдёӢжҳҜ...
иҜӯйӣҖж–ҮжЎЈMarkDownжң¬ең°еӨҮд»ҪпјӣеҹәдәҺDjango-webйў„и§Ҳж–ҮжЎЈгҖӮ
**JasperReportдёҺServletеңЁWebеә”з”Ёдёӯзҡ„жү“еҚ°йў„и§Ҳ** JasperReportжҳҜдёҖж¬ҫејәеӨ§зҡ„ејҖжәҗжҠҘиЎЁе·Ҙе…·пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еңЁJavaеә”з”ЁзЁӢеәҸгҖҒWebеә”з”Ёз”ҡиҮізӢ¬з«Ӣзҡ„Javaеә”з”ЁзЁӢеәҸдёӯеҲӣе»әеӨҚжқӮзҡ„жҠҘе‘ҠгҖӮServletжҳҜJava WebејҖеҸ‘дёӯзҡ„дёҖдёӘйҮҚиҰҒ组件пјҢ...
е…¬еҸёиҰҒжҠҠеӨ§еҚҺж‘„еғҸеӨҙйӣҶжҲҗеҲ°зҪ‘йЎөдёҠйў„и§Ҳ,жө·еә·зҡ„жңүзҺ°жҲҗзҡ„sdkејҖеҸ‘е·Ҙе…·,еӨ§еҚҺзҡ„жІЎжңү,еҸӘиғҪзҪ‘дёҠдёҖдёӘдёӘжүҫ.йҖҡиҝҮи°ғз”ЁеӨ§еҚҺзҡ„pluginе®һзҺ°зҡ„ж‘„еғҸеӨҙжҺ§еҲ¶,е…је®№IE11дәІжөӢеҸҜз”Ё,еҶ…ж¶өdemo,еҸӘйңҖиҰҒе®үиЈ…webplugin.exe,д№ӢеҗҺйҮҚеҗҜжөҸи§ҲеҷЁеҚіеҸҜ.ж–Ү件...
ж Үйўҳдёӯзҡ„вҖңvlc-еӨ§еҚҺwebи§Ҷйў‘йў„и§ҲвҖқжҢҮзҡ„жҳҜдҪҝз”ЁVLCпјҲVideoLAN Clientпјүиҝҷж¬ҫејҖжәҗеӘ’дҪ“ж’ӯж”ҫеҷЁеңЁWebзҺҜеўғдёӯйў„и§ҲеӨ§еҚҺе“ҒзүҢзҡ„и§Ҷйў‘зӣ‘жҺ§еҶ…е®№гҖӮVLCжҳҜдёҖдёӘејәеӨ§зҡ„и·Ёе№іеҸ°еӨҡеӘ’дҪ“ж’ӯж”ҫеҷЁпјҢж”ҜжҢҒеӨҡз§ҚжөҒеӘ’дҪ“еҚҸи®®пјҢеҢ…жӢ¬RTSPпјҲReal Time ...
еңЁITйўҶеҹҹпјҢе°Өе…¶жҳҜеңЁWebејҖеҸ‘дёӯпјҢеёёеёёйңҖиҰҒеӨ„зҗҶз”ЁжҲ·дёҠдј зҡ„еҗ„з§Қж–ҮжЎЈпјҢдҫӢеҰӮMicrosoft Officeзі»еҲ—ж–ҮжЎЈпјҲеҰӮWordгҖҒExcelгҖҒ...жҖ»зҡ„жқҘиҜҙпјҢз»“еҗҲOpenOfficeе’ҢJavaзҡ„JODConverterеә“пјҢеҸҜд»Ҙжңүж•Ҳең°и§ЈеҶіWebйЎ№зӣ®дёӯеңЁзәҝйў„и§Ҳж–ҮжЎЈзҡ„йңҖжұӮгҖӮ
жң¬зӨәдҫӢж¶үеҸҠзҡ„дё»йўҳжҳҜйҖҡиҝҮWebйЎөйқўдёҺжө·еә·ж‘„еғҸеӨҙиҝӣиЎҢдәӨдә’пјҢе®һзҺ°йў„и§ҲгҖҒжҠ“жӢҚгҖҒеҪ•еғҸд»ҘеҸҠдә‘еҸ°жҺ§еҲ¶зӯүеҠҹиғҪгҖӮиҝҷжҳҜдёҖдёӘе…ій”®зҡ„жҠҖжңҜзӮ№пјҢеӣ дёәиҝҷдҪҝеҫ—з”ЁжҲ·еҸҜд»ҘйҖҡиҝҮWebжөҸи§ҲеҷЁиҝңзЁӢж“ҚжҺ§ж‘„еғҸеӨҙпјҢж— йңҖйўқеӨ–зҡ„е®ўжҲ·з«ҜиҪҜ件пјҢжҸҗй«ҳдәҶдҪҝз”Ёзҡ„дҫҝжҚ·жҖ§...
еңЁзҺ°д»ЈWebеә”з”ЁдёӯпјҢз”ЁжҲ·еҸҜиғҪйңҖиҰҒеңЁзәҝйў„и§ҲPDFж–Ү件пјҢиҖҢдёҚжҳҜдёӢиҪҪеҗҺеҶҚжҹҘзңӢгҖӮ"Java WebдҪҝз”Ёpdf.jsеңЁзәҝйў„и§ҲиҝңзЁӢжңҚеҠЎеҷЁдёҠзҡ„pdfж–Ү件"иҝҷдёӘдё»йўҳж¶өзӣ–дәҶеҰӮдҪ•еҲ©з”Ёpdf.jsеә“е®һзҺ°еңЁWebзҺҜеўғдёӯжөҒз•…гҖҒе®үе…Ёең°йў„и§ҲPDFж–ҮжЎЈгҖӮpdf.jsжҳҜMozilla...
PHPWEB еӣӣзҷҫеӨҡеҘ—зҪ‘з«ҷжЁЎжқҝйў„и§ҲеҸҠеңЁзәҝж•ҲжһңжҹҘзңӢ йҖӮз”ЁдәҺдјҒдёҡе»әз«ҷ/иҙӯзү©е•ҶеҹҺ жүҖжңүжЁЎжқҝеҗ«жәҗд»Јз Ғ 100е…ғдёҖеҘ—пјҢеҰӮиҙӯд№°жң¬е…¬еҸёпјҲidc.speedyweb.cnпјүжңҚеҠЎеҷЁеҸҜдә«еҸ—е…Қиҙ№йғЁзҪІжңҚеҠЎгҖӮеҰӮйңҖж”№еҸҳеҸҠдәҢж¬ЎејҖеҸ‘еҸҰиЎҢ收иҙ№
жҖ»зҡ„жқҘиҜҙпјҢиҝҷдёӘжө·еә·еЁҒи§Ҷweb3.0ејҖеҸ‘еҢ…дёәз”ЁжҲ·е’ҢејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖдёӘе®Ңж•ҙзҡ„е·Ҙе…·йӣҶпјҢеҢ…жӢ¬дәҶеңЁзәҝи§Ҷйў‘йў„и§ҲгҖҒдә‘еҸ°ж‘„еғҸеӨҙзҡ„иҝңзЁӢжҺ§еҲ¶д»ҘеҸҠиҜҰз»Ҷзҡ„ејҖеҸ‘ж–ҮжЎЈпјҢд»Ҙж”ҜжҢҒз”ЁжҲ·иҝӣиЎҢй«ҳж•Ҳзҡ„зӣ‘жҺ§зі»з»ҹе»әи®ҫе’ҢдәҢж¬ЎејҖеҸ‘гҖӮеҜ№дәҺйӮЈдәӣйңҖиҰҒжҗӯе»әжҲ–еҚҮзә§...
1. йў„и§ҲжЁЎејҸпјҡFastReportжҸҗдҫӣдәҶWebйў„и§ҲеҠҹиғҪпјҢз”ЁжҲ·еҸҜд»ҘеңЁзҪ‘йЎөдёҠжҹҘзңӢжҠҘиЎЁзҡ„е®Ңж•ҙеҶ…е®№пјҢж”ҜжҢҒзј©ж”ҫгҖҒйЎөйқўеҜјиҲӘгҖҒжү“еҚ°йў„и§Ҳзӯүж“ҚдҪңгҖӮ 2. е®һж—¶жӣҙж–°пјҡеҪ“ж•°жҚ®жәҗеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢйў„и§Ҳзҡ„жҠҘиЎЁдјҡиҮӘеҠЁжӣҙж–°пјҢж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘйЎөйқўгҖӮ 3. ...
еңЁITиЎҢдёҡдёӯпјҢеӨ§еҚҺж‘„еғҸжңәжҳҜдёҖж¬ҫе№ҝжіӣеә”з”ЁдәҺзӣ‘жҺ§йўҶеҹҹзҡ„дё“дёҡи®ҫеӨҮпјҢе…¶жҸҗдҫӣзҡ„зҪ‘йЎөйў„и§ҲеҠҹиғҪдҪҝеҫ—з”ЁжҲ·еҸҜд»ҘйҖҡиҝҮWebжөҸи§ҲеҷЁе®һж—¶жҹҘзңӢзӣ‘жҺ§з”»йқўгҖӮжң¬зҹҘиҜҶзӮ№е°ҶиҜҰз»Ҷд»Ӣз»ҚеӨ§еҚҺж‘„еғҸжңәзҡ„зҪ‘йЎөйў„и§ҲжҠҖжңҜпјҢд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮHTMLе’ҢJavaScriptиҝӣиЎҢдәҢ...
ејҖжәҗеҲ°жңҚеҠЎеҷЁе®үиЈ…пјҢеҜ№ж ҮиЎҢдёҡйҮҚйҮҸзә§е…¬еҸёгҖӮжңҖж–°зүҲжң¬жӣҙж–°еҲ°иҝҷдёӘ3.51зүҲжң¬гҖӮ...жҠҪиұЎйў„и§ҲжңҚеҠЎжҺҘеҸЈпјҢж–№дҫҝдәҢж¬ЎејҖеҸ‘пјҢйқһеёёж–№дҫҝж·»еҠ е…¶д»–зұ»еһӢж–Ү件预и§Ҳж”ҜжҢҒ жңҖжңҖйҮҚиҰҒ Apache еҚҸи®®ејҖжәҗпјҢд»Јз Ғ pull дёӢжқҘжғіе№Іеҳӣе°ұе№Іеҳӣ
еңЁAngularJSжЎҶжһ¶дёӯпјҢе®һзҺ°з§»еҠЁз«ҜPDFж–ҮжЎЈзҡ„еңЁзәҝйў„и§ҲжҳҜдёҖйЎ№йҮҚиҰҒзҡ„еҠҹиғҪпјҢзү№еҲ«жҳҜеңЁз§»еҠЁи®ҫеӨҮж—ҘзӣҠжҷ®еҸҠзҡ„д»ҠеӨ©гҖӮ"angularjs-pdf-master"йЎ№зӣ®е°ұжҳҜй’ҲеҜ№иҝҷдёҖйңҖжұӮжҸҗдҫӣзҡ„дёҖз§Қи§ЈеҶіж–№жЎҲгҖӮиҜҘйЎ№зӣ®дҪҝз”ЁдәҶAngularJSе’ҢPDF.jsеә“пјҢж—ЁеңЁдёә...
е®ғиғҪиҜ»еҸ–гҖҒеҲӣе»әгҖҒзј–иҫ‘е’ҢиҪ¬жҚўPDFж–Ү件пјҢ并且ж”ҜжҢҒеңЁWebеә”з”Ёдёӯйў„и§ҲPDFеҶ…е®№гҖӮйҖҡиҝҮе°ҶPDFйЎөйқўжёІжҹ“дёәеӣҫеғҸпјҢејҖеҸ‘иҖ…еҸҜд»ҘеңЁжөҸи§ҲеҷЁдёӯеұ•зӨәPDFеҶ…е®№пјҢз”ЁжҲ·ж— йңҖе®үиЈ…йўқеӨ–зҡ„PDFйҳ…иҜ»еҷЁгҖӮ 5. **еңЁзәҝйў„и§Ҳе®һзҺ°жөҒзЁӢ** - **ж–Ү件дёҠдј **пјҡ...
CADйў„и§ҲиҪҜ件жҳҜдёҖз§Қдё“дёәжҹҘзңӢе’Ңйў„и§Ҳи®Ўз®—жңәиҫ…еҠ©и®ҫи®ЎпјҲCADпјүеӣҫзәёиҖҢи®ҫи®Ўзҡ„еә”з”ЁзЁӢеәҸгҖӮеңЁе·ҘзЁӢгҖҒе»әзӯ‘е’Ңи®ҫи®ЎиЎҢдёҡдёӯпјҢCADж–Ү件е№ҝжіӣз”ЁдәҺеҲӣе»әгҖҒзј–иҫ‘е’Ңе…ұдә«иҜҰз»Ҷзҡ„еӣҫеҪўе’Ңи®ҫи®ЎгҖӮиҝҷдәӣж–Ү件йҖҡеёёеҢ…еҗ«еӨҚжқӮзҡ„еҮ дҪ•еҪўзҠ¶гҖҒе°әеҜёгҖҒжіЁйҮҠе’Ңе…¶д»–...
жң¬зҜҮе°ҶиҜҰз»Ҷд»Ӣз»ҚеҰӮдҪ•дҪҝз”ЁJavaе®һзҺ°WebеңЁзәҝйў„и§Ҳиҝҷдәӣж–ҮжЎЈпјҢд»ҘеҸҠеңЁLinuxзҺҜеўғдёӢе°ҶOfficeж–ҮжЎЈиҪ¬жҚўдёәPDFгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒзҗҶи§Јзҡ„жҳҜпјҢWebеңЁзәҝйў„и§ҲOfficeж–Ү档并дёҚж„Ҹе‘ізқҖеңЁжңҚеҠЎеҷЁз«Ҝжү“ејҖиҝҷдәӣж–Ү件пјҢиҖҢжҳҜйҖҡиҝҮзү№е®ҡзҡ„жҠҖжңҜжүӢж®өе°Ҷж–ҮжЎЈ...