- 浏览: 3465123 次
- 性别:

- 来自: 珠海
-

文章分类
- 全部博客 (1633)
- Java (250)
- Android&HTML5 (111)
- Struts (10)
- Spring (236)
- Hibernate&MyBatis (115)
- SSH (49)
- jQuery插件收集 (55)
- Javascript (145)
- PHP (77)
- REST&WebService (18)
- BIRT (27)
- .NET (7)
- Database (105)
- 设计模式 (16)
- 自动化和测试 (19)
- Maven&Ant (43)
- 工作流 (36)
- 开源应用 (156)
- 其他 (16)
- 前台&美工 (119)
- 工作积累 (0)
- OS&Docker (83)
- Python&爬虫 (28)
- 工具软件 (157)
- 问题收集 (61)
- OFbiz (6)
- noSQL (12)
最新评论
-
HEZR曾嶸:
你好博主,这个不是很理解,能解释一下嘛//左边+1,上边+1, ...
java 两字符串相似度计算算法 -
天使建站:
写得不错,可以看这里,和这里的这篇文章一起看,有 ...
jquery 遍历对象、数组、集合 -
xue88ming:
很有用,谢谢
@PathVariable映射出现错误: Name for argument type -
jnjeC:
厉害,困扰了我很久
MyBatis排序时使用order by 动态参数时需要注意,用$而不是# -
TopLongMan:
非常好,很实用啊。。
PostgreSQL递归查询实现树状结构查询
http://my.oschina.net/Tsybius2014/blog/543026
下面代码可以绘制出一个SVG格式的中华人民共和国国旗。SVG文件参考了维基百科上的中国国旗SVG文件。
(https://zh.wikipedia.org/wiki/中华人民共和国国旗#/media/File:Flag_of_the_People's_Republic_of_China.svg)
Java代码如下:
生成的XML内容如下:
经过格式化后的XML变为这样:
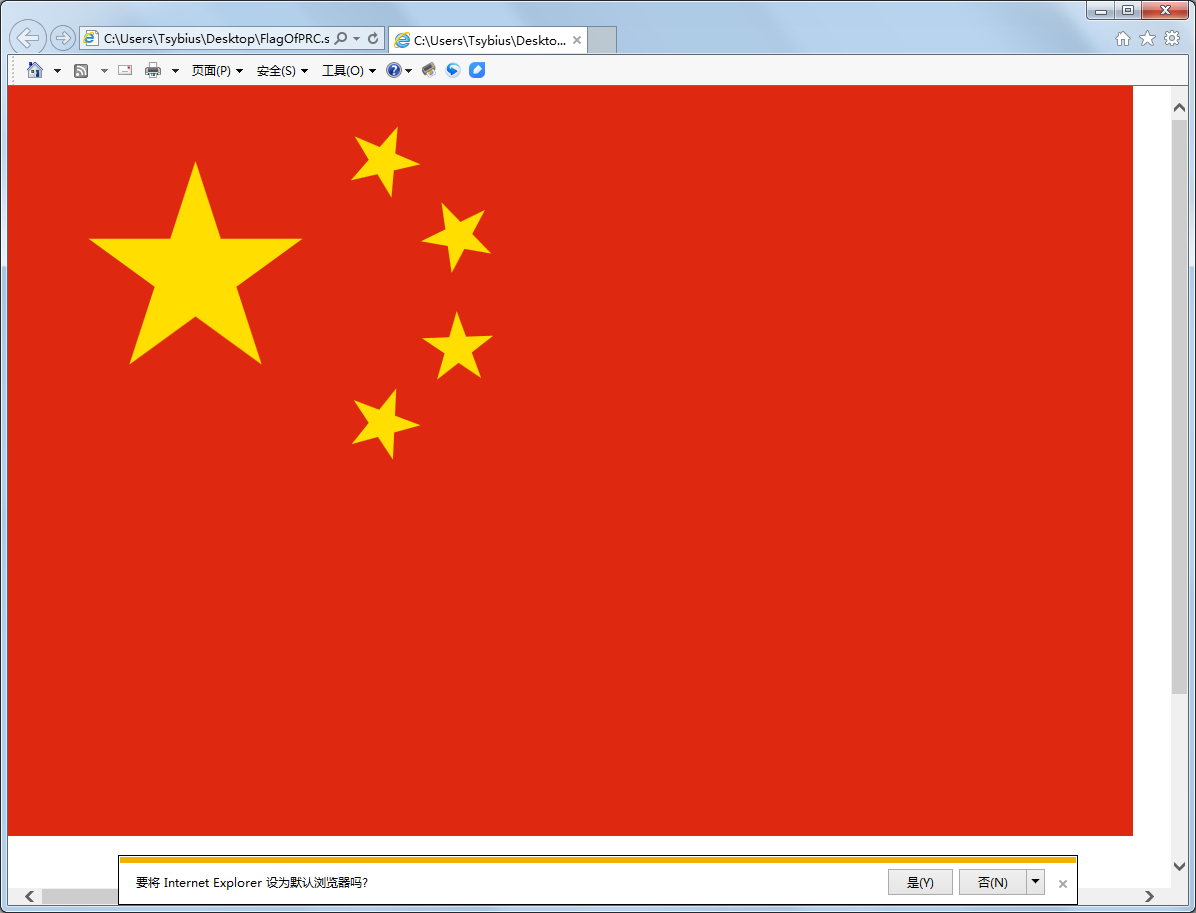
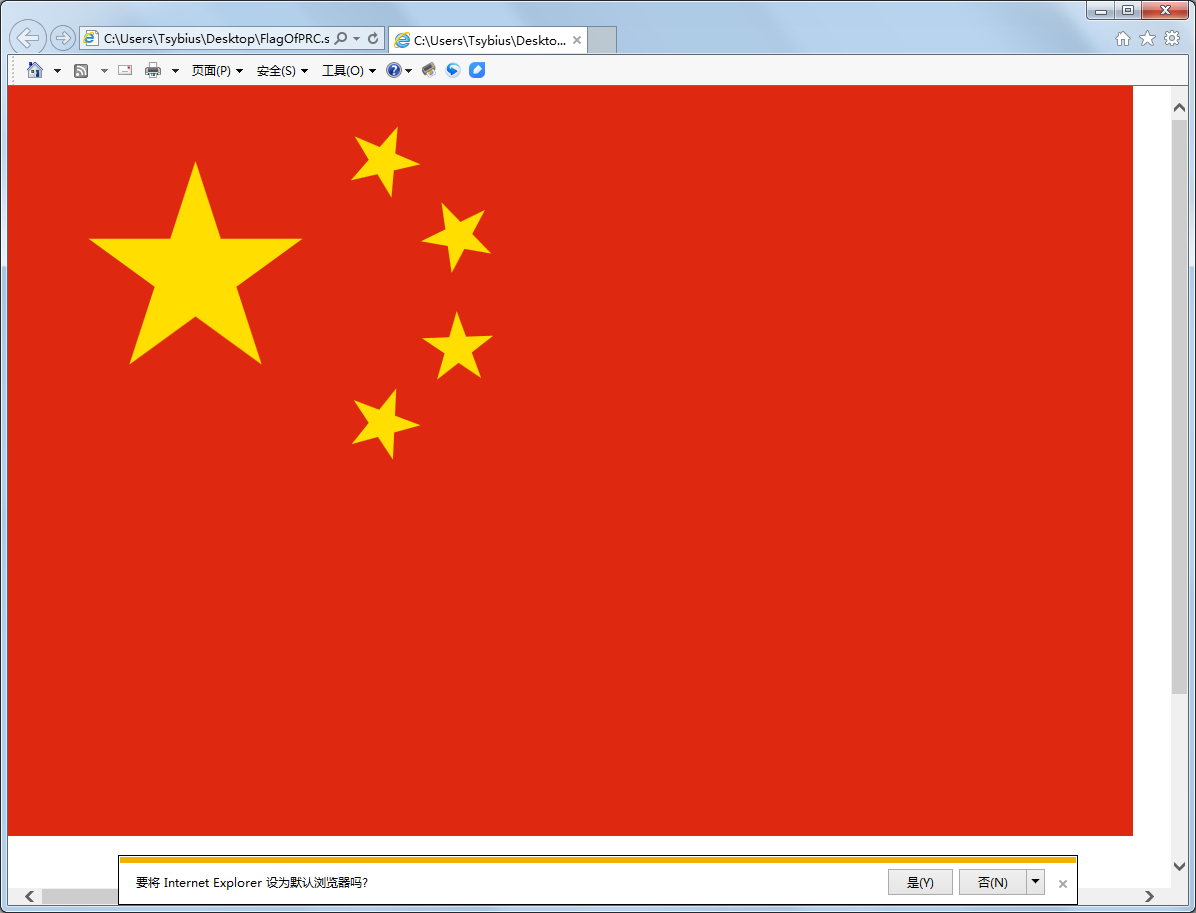
这个文件(FlagOfPRC.svg)使用IE8打开,效果如下:

下面代码可以绘制出一个SVG格式的中华人民共和国国旗。SVG文件参考了维基百科上的中国国旗SVG文件。
(https://zh.wikipedia.org/wiki/中华人民共和国国旗#/media/File:Flag_of_the_People's_Republic_of_China.svg)
Java代码如下:
package XmlGenerateTest;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import javax.xml.transform.Transformer;
import javax.xml.transform.TransformerConfigurationException;
import javax.xml.transform.TransformerException;
import javax.xml.transform.TransformerFactory;
import javax.xml.transform.TransformerFactoryConfigurationError;
import javax.xml.transform.dom.DOMSource;
import javax.xml.transform.stream.StreamResult;
import org.w3c.dom.Document;
import org.w3c.dom.Element;
/**
* 使用DOM绘制中国国旗的SVG文件
* @author Tsybius2014
* @date 2015年12月11日
* @time 下午11:15:19
* @remark
*
*/
class XmlGenerateTest {
/**
* 使用DOM绘制中国国旗的SVG文件
* @param args
*/
public static void main(String[] args) {
try {
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
factory.setNamespaceAware(true);
DocumentBuilder builder = factory.newDocumentBuilder();
//生成SVG
Document doc = builder.newDocument();
String namespace = "http://www.w3.org/2000/svg";
Element elementSvg = doc.createElementNS(namespace, "svg");
elementSvg.setAttribute("xmlns:xlink", "http://www.w3.org/1999/xlink");
elementSvg.setAttribute("width", "900");
elementSvg.setAttribute("height", "600");
elementSvg.setAttribute("viewBox", "0 0 30 20");
doc.appendChild(elementSvg);
Element elementDef = doc.createElement("defs");
elementSvg.appendChild(elementDef);
Element elementPath = doc.createElement("path");
elementPath.setAttribute("id", "s");
elementPath.setAttribute("d",
"M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z");
elementPath.setAttribute("fill", "#ffde00");
elementDef.appendChild(elementPath);
Element elementRect = doc.createElement("rect");
elementRect.setAttribute("width", "30");
elementRect.setAttribute("height", "20");
elementRect.setAttribute("fill", "#de2910");
elementSvg.appendChild(elementRect);
Element elementUse1 = doc.createElement("use");
elementUse1.setAttribute("xlink:href", "#s");
elementUse1.setAttribute("transform", "translate(5,5) scale(3)");
elementSvg.appendChild(elementUse1);
Element elementUse2 = doc.createElement("use");
elementUse2.setAttribute("xlink:href", "#s");
elementUse2.setAttribute("transform", "translate(10,2) rotate(23.036243)");
elementSvg.appendChild(elementUse2);
Element elementUse3 = doc.createElement("use");
elementUse3.setAttribute("xlink:href", "#s");
elementUse3.setAttribute("transform", "translate(12,4) rotate(45.869898)");
elementSvg.appendChild(elementUse3);
Element elementUse4 = doc.createElement("use");
elementUse4.setAttribute("xlink:href", "#s");
elementUse4.setAttribute("transform", "translate(12,7) rotate(69.945396)");
elementSvg.appendChild(elementUse4);
Element elementUse5 = doc.createElement("use");
elementUse5.setAttribute("xlink:href", "#s");
elementUse5.setAttribute("transform", "translate(10,9) rotate(20.659808)");
elementSvg.appendChild(elementUse5);
//输出到文件
File file = new File("C:\\Users\\Tsybius\\Desktop\\FlagOfPRC.svg");
Transformer t = TransformerFactory.newInstance().newTransformer();
t.transform(new DOMSource(doc), new StreamResult(new FileOutputStream(file)));
} catch (ParserConfigurationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (TransformerConfigurationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (TransformerFactoryConfigurationError e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (TransformerException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
生成的XML内容如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?><svg xmlns:xlink="http://www.w3.org/1999/xlink" height="600" viewBox="0 0 30 20" width="900" xmlns="http://www.w3.org/2000/svg"><defs><path d="M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z" fill="#ffde00" id="s"/></defs><rect fill="#de2910" height="20" width="30"/><use transform="translate(5,5) scale(3)" xlink:href="#s"/><use transform="translate(10,2) rotate(23.036243)" xlink:href="#s"/><use transform="translate(12,4) rotate(45.869898)" xlink:href="#s"/><use transform="translate(12,7) rotate(69.945396)" xlink:href="#s"/><use transform="translate(10,9) rotate(20.659808)" xlink:href="#s"/></svg>
经过格式化后的XML变为这样:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<svg xmlns:xlink="http://www.w3.org/1999/xlink" height="600" viewBox="0 0 30 20" width="900" xmlns="http://www.w3.org/2000/svg">
<defs>
<path d="M0,-1 0.587785,0.809017 -0.951057,-0.309017H0.951057L-0.587785,0.809017z" fill="#ffde00" id="s" />
</defs>
<rect fill="#de2910" height="20" width="30" />
<use transform="translate(5,5) scale(3)" xlink:href="#s" />
<use transform="translate(10,2) rotate(23.036243)" xlink:href="#s" />
<use transform="translate(12,4) rotate(45.869898)" xlink:href="#s" />
<use transform="translate(12,7) rotate(69.945396)" xlink:href="#s" />
<use transform="translate(10,9) rotate(20.659808)" xlink:href="#s" />
</svg>
这个文件(FlagOfPRC.svg)使用IE8打开,效果如下:

发表评论
-
Java Comparable和Comparator
2016-06-26 08:52 738http://my.oschina.net/android52 ... -
Java集合框架之fastutil & koloboke
2016-06-23 14:04 2513Java集合框架之fastutil http://rensan ... -
ehcache 分布式支持
2016-06-05 22:26 1136原文 http://my.oschina.net/glenxu ... -
Intellij IDEA插件开发入门
2016-05-26 11:42 2928原文: http://blog.csdn.net/dc_726 ... -
阿里巴巴Druid数据源的配置与使用
2016-05-24 17:42 1574http://my.oschina.net/wjme/blog ... -
mysql中间件研究(Atlas,cobar,TDDL), 分库分表插件
2016-05-09 14:15 3508http://www.guokr.com/blog/47576 ... -
Java集合: Queue和Deque
2016-05-09 09:49 1900Queue http://my.oschina.net/kev ... -
使用gzip优化web应用(filter实现)
2016-05-07 01:45 1058使用gzip优化web应用(filter实现) http:// ... -
Byteman 3.0.5 发布,Java 字节码注入工具
2016-04-23 10:29 1801Byteman 3.0.5 发布,Java 字 ... -
RandomStringUtils的说明和生成随机汉字
2016-04-20 15:21 1449更多参考: http://my.oschina.net/wil ... -
通过IP地址获取地理位置
2016-04-20 15:19 925http://my.oschina.net/githubhty ... -
Java编程中使用正则表达式过滤非数字字符串
2016-04-14 13:51 1763/** * * @param str ... -
非对称加密DH算法,DH代码实现
2016-04-13 11:33 1390RSA算法原理(一)http:// ... -
企业支付宝账号开发接口教程
2016-03-31 14:52 1288企业支付宝账号开发接口教程--JAVA-UTF-8(实际操作- ... -
java double类型数据操作工具类
2016-03-28 17:36 1294http://my.oschina.net/yxwblog/b ... -
double转换到BigDecimal
2016-03-28 17:11 1599BigDecimal b = new BigDecimal(d ... -
Java 生成好看的验证码
2016-03-23 10:52 3411http://www.oschina.net/code/sni ... -
Linux环境安装配置Swftools
2016-03-22 21:01 1140http://tetop.blog.51cto.com/188 ... -
java压缩与解压缩文件
2016-03-20 22:03 1622http://www.oschina.net/code/sni ... -
java图像压缩
2016-03-19 23:20 981http://my.oschina.net/686991/bl ...





相关推荐
"使用 Vite-SVG-Loader 实现 SVG 图像的轻量级引入" 在现代 Web 开发中,使用 SVG 图像已经成为一个非常常见的需求,特别是在 Vue 应用程序中。然而,引入 SVG 图像经常会遇到一些问题,例如图像大小问题、浏览器...
标签:plutext、svg11、中文文档、jar包、java; 使用方法:解压翻译后的API文档,用浏览器打开“index.html”文件,即可纵览文档内容。 人性化翻译,文档中的代码和结构保持不变,注释和说明精准翻译,请放心使用。
官方版本,亲测可用
在数字艺术与设计领域,Photoshop(简称PS)是一款广泛使用的图像处理软件,而SVG(Scalable Vector Graphics)则是一种基于XML的矢量图形格式,尤其适用于网页设计和需要缩放不失真的应用场景。本文将详细讲解如何...
标题“save-ps-to-svg1.0.jsx.zip”表明这是一个压缩包文件,其中包含一个名为“save-ps-to-svg1.0.jsx”的脚本。这个脚本主要用于将Adobe Photoshop(PS)中的设计元素,尤其是形状,导出为可缩放矢量图形(SVG)...
标签:plutext、jaxb、svg11、中英对照文档、jar包、java; 使用方法:解压翻译后的API文档,用浏览器打开“index.html”文件,即可纵览文档内容。 人性化翻译,文档中的代码和结构保持不变,注释和说明精准翻译,请...
本文将详细介绍如何在Android项目中利用XML解析SVG文件来绘制中国省份地图。 SVG是一种基于XML的矢量图格式,它允许开发者通过文本编辑器创建和编辑图形,同时支持动画和交互性。在Android中,我们可以借助Android...
用户只需确保按照指示正确安装,并根据教程学习如何使用,就可以享受到这个脚本带来的便利,将Photoshop的矢量图形作品保存为高质量、可缩放的SVG文件。 总的来说,这个脚本提供了一种扩展Photoshop功能的方法,...
世界所有国家的国旗 SVG 图标 共266国家 1X1和 4x3 格式 文件命名为 国家缩写 (ad.svg)
SVG是一种基于XML的矢量图像格式,具有可缩放、清晰度不受分辨率限制的优点,广泛应用于网页设计和图形编辑。 描述中提到,这个功能是通过一个脚本来实现的,该脚本需要被放置在Photoshop安装目录下的/Presets/...
本文将深入探讨如何在iOS应用中使用4Macaw库来绘制不同的SVG图形。 首先,让我们了解SVG的基本概念。SVG是一种基于XML的图形语言,其特点是图像可以无损放大,不失真,适合用于图标、插图等需要精细细节和清晰边缘...
创建该项目是为了使其易于与项目一起使用现有的SVG文件,该项目仅支持SVG的一个子集,并且不提供直接从SVG / XML格式文件呈现SVG的方法。 安装 npm i @target-corp/react-native-svg-parser 用法 import ...
import { documentToSVG , elementToSVG , inlineResources , formatXML } from 'dom-to-svg' // Capture the whole document const svgDocument = documentToSVG ( document ) // Capture specific element const ...
赠送jar包:wmf2svg-0.9.8.jar; 赠送原API文档:wmf2svg-0.9.8-javadoc.jar; 赠送源代码:wmf2svg-0.9.8-sources.jar; 赠送Maven依赖信息文件:wmf2svg-0.9.8.pom; 包含翻译后的API文档:wmf2svg-0.9.8-javadoc-...
- XML配置文件:16个 - JavaScript脚本:9个 - SVG图像文件:7个 - CSS样式表:3个 - EOT字体文件:3个 - TTF字体文件:3个 - WOFF字体文件:3个 - WOFF2字体文件:3个 - Git忽略配置:2个 项目简述: 本...
总之,`babel-plugin-inline-react-svg`是优化React应用中SVG使用的一个有效工具,它通过内联SVG内容来提升性能,但也需要根据具体项目需求和SVG图标数量来权衡使用。在进行前端优化时,我们需要综合考虑各种因素,...
"漂亮图标SVG150-css3-svg-icons"是一个集合,包含150个高质量、美观的图标,这些图标设计用于Web开发,特别是与CSS3和SVG技术相结合。 SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,它允许无损...
基于Batik的对svg文件进行解析显示
Java 提供了多种方法来生成 SVG 图形,其中之一是使用 Java 代码生成 SVG 文件。 在下面的代码中,我们将创建一个 Java 类 CakySvg,用于生成 SVG 饼图。 ```java package com.xj.svg; import java.io.File; ...