在VS2010中写js代码时非常令人苦恼的是其对JS代码智能提示很差,再加上自己又是个新手,写起代码来非常吃力,也试着按网上对于VS中更好地支持jquery代码智能提示的办法去解决,是今天试着去找一些jquery开发的工具,听说Aptana是一个非常强大、开源和专注于JavaScript的Ajax开发IDE。
提供JavaScript、JavaScript函数、HTML和CSS语言的Code Assist功能。
显示JavaScript、HTML和CSS的代码结构。
支持JavaScript、HTML和CSS代码提示,包括JavaScript自定函数。
调试JavaScript。
支持流行Ajax框架的Code Assist功能:AFLAX、Dojo、jQuery、MochiKit、Prototype、Rico、script.aculo.us、Yahoo UI和Ext。
后来就去下载了aptana studio 3,但是在添加其对jquery的支持的过程中,仍然遇到一些问题,可见每一个新手开总是很难的,遂记录下来供以后的新手参考,让他们能够少走些弯路吧。
1.下载aptana studio 3,可以选择作为eclipse插件的aptana版本下载,也可以下载能够独立运行的aptana。
2.安装aptana,这个过程非常简单,基本就是next
安装Aptana Studio 3
双击以安装:









PS:我不是,就是个小菜鸟,呜呜~~~)
3.安装好之后,接下来就是添加对jquery的支持了。
(1)首次打开aptana studio的画面基本如下图所示(图中我已建了一个项目):

(2)首先创建一个web项目(我只想在aptana中测试jquery的代码,所以就不考虑PHP、Ruby等项目啦)。
1.去运行:



看起来,应该都和Eclipse类似。



这个应该都会建的吧,File—>New—>Web Project,Project Template中我选择的是“Basic Web Template”,如下图所示:

然后就是为项目起名,我选择“test”,点击“Finish”完成。
刚建完的项目中只有一个"index.html”文件,

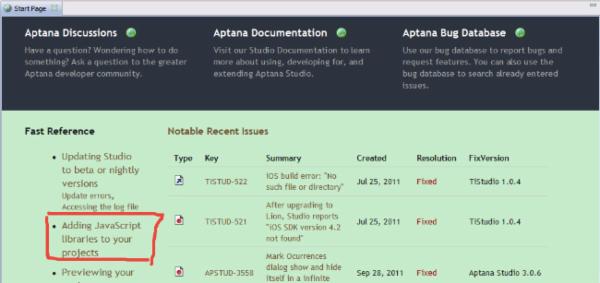
(3)在Aptana启动的首页(Start page),有一个链接“Adding JavaScript Libraries to your projects”,

点进去,进入下图中的画面,接下来都直接以图顺序作为步骤来说明了,不废话了:




按照这张图中的步骤来操作就可以将jquery库构建到项目中了。
a.

b.

c.当控制台中出现下图所示之后

*此处可能会发生如下错误:
xxx-pc-7xx@xxx-PC-07xx ~/Aptana Rubles
$ git clone git://github.com/aptana/javascript-jquery.ruble.git
Cloning into javascript-jquery.ruble...
github.com[0: 192.30.252.129]: errno=No error
fatal: unable to connect a socket (No error)
爬了些英文发现是由于git://标准在有些地方不被支持的缘故,解决的办法比较简单
将git://标准变换为https://标准:
Try making git use an http connection rather than a git one like so:
git config --global url."https://".insteadOf git://Sometimes the git protocol is blocked, but the https one won't be.
d.你会发现“Project Explorer”中产生了一个新项目。

至此,jquery的库文件已经产生,就是上图中的“jquery.1.4.2.sdocml”和“jquery.1.6.2.sdocml”。
(4)接下来要做的就是将jquery库文件添加进项目,以达到智能提示的目的。
a.选择上面两个jquery库文件中的任意一个复制,粘贴到之前新建的“test”项目的任意位置。

b.一切做好之后,可以建js文件了,为便于管理,这里我在项目中建了一个“Scripts”文件夹,
把js文件放在此文件夹下:

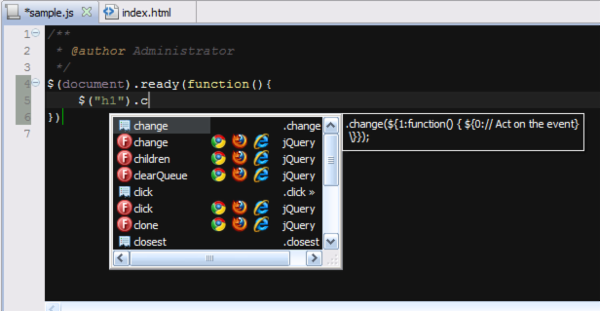
c.打开“sample.js”,会发现aptana已经能够进行非常漂亮舒服的提示~\(≧▽≦)/~啦啦啦

d.另外,说下,如果你对哪一个方法或事件不熟悉,不知道怎么用,aptana会给出例子,你可以参考的。

e.最后如果要用到js文件,别忘了在html文件中引入jquery原本的库文件,如“jquery-1.7.1.min.js”

啊!终于把这篇博客写完了,希望能对有需要的人有帮助!








相关推荐
相较于DreamWeaver,Aptana Studio 3在代码提示和错误检测方面更为出色,尤其是在处理JQuery等JavaScript库时。此外,其开源性质意味着用户可以自由地进行定制和扩展,满足个性化需求。 #### 三、实现JQuery代码...
此外,Aptana Studio 3还支持调试,具备断点设置、单步执行、变量查看等调试功能,有助于快速定位和修复代码问题。 在安装过程中,`Aptana_Studio_3_Setup_3.6.1.exe`文件是主安装程序,负责在用户的计算机上安装...
Aptana Studio 3是一款强大的集成开发...通过在Aptana Studio 3中集成jQuery,开发者可以享受到强大的代码辅助功能,同时还能利用Aptana的其他高级特性,如实时预览、调试工具和版本控制集成,提高开发效率和代码质量。
在MyEclipse10中安装Aptana Studio 3和启用jQuery Content Assist功能,可以极大地提升Web开发效率,尤其是在进行JavaScript编程时。本文将详细介绍整个安装流程,并提供必要的步骤指引。 #### 二、准备工作 在...
Aptana_Studio_3_Setup_3.0.2.exe Aptana是一个非常强大,开源,JavaScript-focused的AJAX开发IDE。它的特点包括: *JavaScript,JavaScript函数,HTML,CSS语言的Code Assist功能。 *Outliner(大纲):显示JavaScript,...
在安装过程中,"Aptana_studio_3_Stepup_3.4.0.e.exe"是Windows平台上的可执行文件,用于安装Aptana Studio 3。用户只需运行这个文件,按照向导的指示完成安装步骤,就可以在本地计算机上搭建起一个完整的开发环境。...
2. **安装Aptana Studio**: - 解压缩下载的ZIP文件到指定目录。 - 运行Aptana Studio。 3. **安装Aptana PHP插件**: - 在Aptana Studio中,点击“Help”菜单下的“Install New Software…”。 - 在弹出的...
### Zend Studio 10 安装Aptana及配置详解 #### 一、Aptana插件的安装 在开发环境中集成Aptana插件,能够显著提升开发效率,尤其对于进行网页和脚本语言开发的人员而言。安装Aptana插件至Zend Studio 10主要有两种...
Aptana Studio 3 是一款强大的开源集成开发环境(IDE),专为Web开发设计,尤其在JavaScript、HTML和CSS方面表现出色。这个"Aptana_Studio_3_zh_CN(中文包).zip"文件是一个专门为Aptana Studio 3定制的中文语言包,...
### Eclipse 安装 Aptana 插件及 jQuery 插件详解 #### 一、Eclipse 简介 Eclipse 是一款开源免费的集成开发环境(IDE),支持多种编程语言,如 Java、C/C++、PHP 和 Web 开发等。由于其强大的功能和灵活的插件...
如今Aptana Studio 1.0支持如下几大方面的开发功能: ● 1、AJAX开发环境 ● × HTML/JavaScript/CSS编辑器 ● × prototype/dojo等常见AJAX类库集成和提示 ● × JSON编辑器 ● 2、Adobe AIR开发环境 ● 3、Apple ...
1. **JavaScript支持**:Aptana Studio提供了全面的JavaScript编辑器,包括代码自动完成、语法高亮、错误检测以及对JavaScript库(如jQuery、Prototype等)的智能感知。这使得JavaScript开发者可以更快地编写和调试...
总之,通过在MyEclipse 6.5中安装Aptana插件,用户可以得到一个集成了强大Web开发功能的IDE,包括源码编辑、项目管理和前端框架支持,尤其对于使用jQuery等JavaScript库的开发者来说,将大大提高开发效率。
Aptana Studio 是一款强大的集成开发环境(IDE),专门针对Web开发,特别是JavaScript、HTML5和CSS3等前端技术。Aptana 3.4.2是其一个重要的版本,为开发者提供了丰富的功能和高效的开发体验。这款插件是Aptana ...
【标题】"myeclipse插件_aptana插件"涉及到的是在MyEclipse集成开发环境中安装和使用Aptana Studio 3.6版本插件的相关知识点。MyEclipse是基于Eclipse平台的一款强大的Java EE集成开发环境,而Aptana Studio则是一款...
1. **集成开发环境 (IDE) 支持**:Aptana Studio 3作为一款强大的IDE,提供了代码编辑、调试、版本控制以及项目管理等一站式开发服务。插件2进一步增强了这些功能,可能包括对特定框架或语言的增强支持。 2. **...
可以对javascript进行断点调试.我认为是目前最好的工具了. 但调试需要firefox流览器.也可以在本站下载.安装. ----------------------------------------------------------- Aptana是一个非常强大,开源,JavaScript-...