内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。至于如何利用这几个接口实现更复杂的效果,则会在后续章节里继续讲述。
一、canvas图片填充; 2、设置/获取canvas图片数据; 3、创建canvas图片数据;4、关于imageData.data的一点补充; 5、写在后面
一、canvas图片填充
/**
* @description
* @param {Number} x 图像起始绘制点距离canvas最左侧的距离
* @param {Number} y 图像起始绘制点距离canvas最顶部的距离
* @param {Number} width 最终图像在canvas上绘制出来的宽度
* @param {Number} height 最终图像在canvas上绘制出来的高度
*/
context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
function $(id) { return document.getElementById(id); }
function getImage(url, callback){
var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){
var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');
var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
demo说明:加载xiangjishi.png,加载完成后,从相对于画布左上角坐标(0, 0)处开始,将xiangjishi.png绘制在画布上,效果如下:

看到这里,可能对于 context.drawImage(image, x, y, width, height) 里四个参数的含义理解还不是特别清楚,可以简单把几个参数修改下看看效果:
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/2;
var drawHeight = img.height/2;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
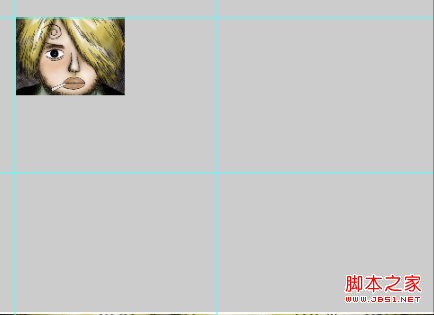
修改后的demo效果如下,结合上面API的说明,应该不难理解四个参数所代表的含义

context.drawImage(image, x, y, width, height)
二、获取/设置canvas图片数据
/**
* @description 获取canvas特定区域的像素点信息
* @param {Number} x 获取信息的起始点距离canvas最左侧的距离
* @param {Number} y 获取信息的起始距离canvas最顶部的距离
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.getImageData(x, y, width, height)
该方法返回一个ImageData对象,该对象主要有三个属性:
imageData.width:每行有多少个元素
imageData.height:每列有多少个元素
imageData.data:一维数组,存储了从canvas中获取的每个像素的RGBA值。该数组为每个像素点保存了四个值——红、绿、蓝和alpha透明度。每个值都在0~255之间。因此,canvas上的每个像素在这个数组中就变成了四个整数值。数组的填充顺序从左到右,从上到下。
/**
* @description 用特定的imageData设置canvas特定区域的像素信息
* @param {Number} x 从canvas的x点处开始设置
* @param {Number} y 从canvas的y点处开始设置
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度
*/
context.putImageData(imageData, x, y)
下面结合demo_2来说明getImageData()的用法以及各自参数的对应的含义
DEMO_02 源代码如下,在demo_01的基础上稍事修改:
<canvas id="draw_image_canvas" style="background:#ccc;"></canvas>
<canvas id="get_image_canvas" style="background:#ccc;"></canvas>
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息,此处先忽略具体代码,知道是把上面获取的像素信息原封不动放到另一canvas里即可
var startX = 0;
var startY = 0;
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
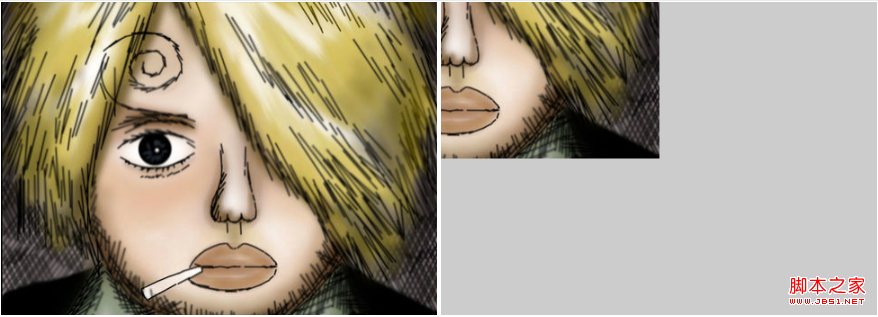
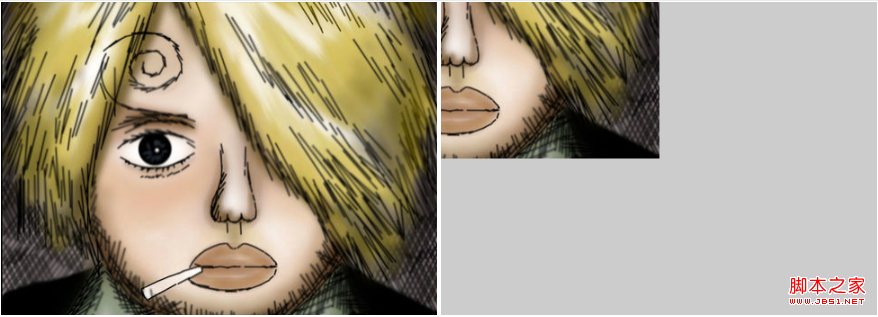
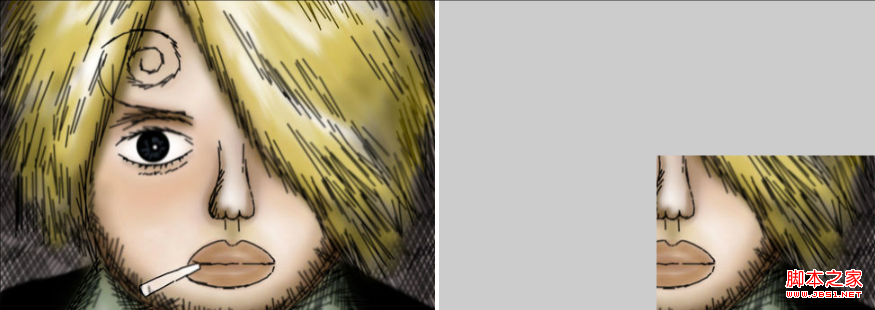
demo_2 展示效果如下:

到这里,基本能够清除getImageData方法四个参数对应的含义。putImageData参数的理解也不难,demo_2的代码略加修改后看下效果就知道了
function getAndSetImageData(){
var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;
var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息
var startX = img.width/2; //这里原先为0
var startY = img.width/2; //这里原先为0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
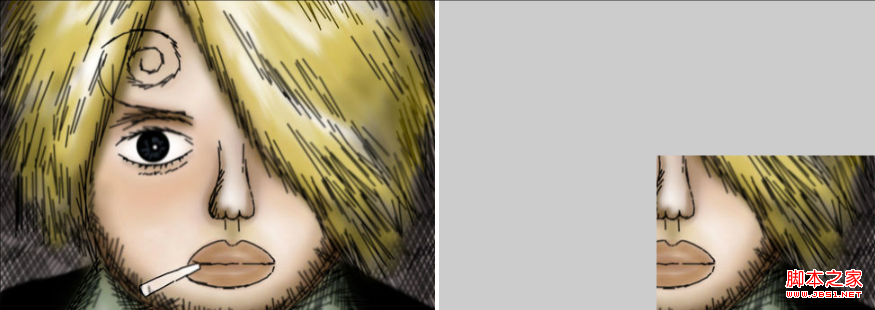
demo_3展示效果如下,可是试着把几个参数自己改一下试下,可能会有更好的理解:

三、创建canvas图片数据
/**
* @description 预先创建一组图像数据,并绑定在canvas对象上
* @param {Number} width 创建的宽度
* @param {Number} height 创建的高度
*/
context.createImageData(width, height)
接口比较简单,创建的数据可以像用getImageData获取到的数据那样进行同样的处理,这里仅需要注意的是:这组图像数据不一定会反映canvas的当前状态。
四、关于imageData的一点补充
再《HTML5高级程序设计》以及很多文章里面,都把imageData.data当作一个数组来讲,但其实:
imageData.data返回的并不是真正的数组,而是一个类数组的对象,可以将imageData.data的类型打印出来
console.log(Object.prototype.toString.call(imgageData.data)); //输出:[object Uint8ClampedArray]
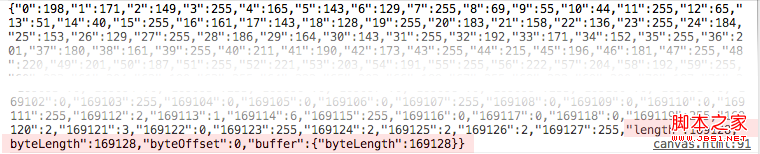
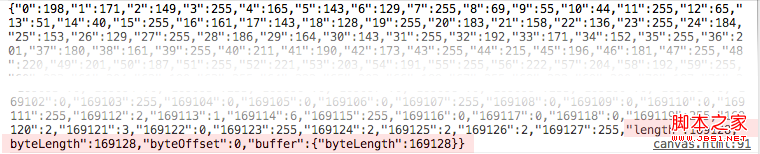
然后再将imageData.data的具体内容打印出来,内容较长,仅截取最前面以及最后面的一段,可以看出:
imageData.data其实是一个对象,其索引从0开始,一直到width*height*4-1。

为什么不直接用数组存放?因为数组的长度有个上限,假设为limitLength,超过limitLength的元素,均以键值的方式存储,如 data[limitLength + 100] 其实是 data['limitLength + 100 + ''](limitLength具体值记不得了,有兴趣的童鞋可以查下)
至于最后面的byteLength、byteOffset、buffer属性,未深究,此处不展开以防误导读者。
五、写在后面
水平有限,如有疏误,敬请指出












相关推荐
内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。至于如何利用这几个接口实现更复杂的效果,则会在后续章节里继续讲述。一、canvas图片填充;2、设置/获取...
Canvas使用像素矩阵存储图像信息,可以轻松实现像素级别的操作,如图像处理中的滤镜效果等。 本书内容将覆盖Canvas的基础知识,包括如何创建和配置Canvas画布、如何绘制基本的图形和路径,以及如何使用线条和颜色。...
HTML5 Canvas是一个强大的Web图形接口,它允许开发者在网页上直接绘制图形,创建丰富的动态视觉体验。这款基于HTML5 Canvas的彩色渐变背景动画效果,是利用Canvas API来实现的一种互动性极强的视觉特效。当鼠标在...
此外,HTML5 Canvas 提供的 `createImageBitmap()` API 也可以用于像素操作,它提供了更高效的方式处理大图像,尤其是在现代浏览器中。你可以在绘制前先转换成 `ImageBitmap` 对象,然后进行亮度调整。 总之,HTML5...
首先,Canvas API是HTML5提供的一组JavaScript接口,用于在网页上绘制2D图形。开发者可以控制每一像素,实现动态图像、动画、游戏甚至复杂的交互式应用。在这个特效中,Canvas元素将被用来绘制进度条的背景和正在...
HTML5 Canvas本身没有内置的事件处理机制,但可以通过监听画布元素的鼠标和触摸事件,结合Canvas坐标转换来实现游戏交互。例如,`mousedown`, `mousemove`, `mouseup`和`touchstart`, `touchmove`, `touchend`等。 ...
在这个“HTML5 Canvas彩色像素进度条特效”中,我们主要关注的是如何使用Canvas API来实现一种视觉效果,即彩色像素进度条。这个特效通常用于展示任务或数据加载的进度,具有很高的观赏性和实用性。 首先,让我们...
HTML5 Canvas是一个强大的Web绘图接口,允许开发者在网页上直接进行像素级别的图像处理和动态图形绘制。这个“HTML5 Canvas绘图示例.rar”压缩包包含了一个具体的应用实例,教你如何利用Canvas API来画直线、图形...
HTML5 Canvas是一个强大的Web图形接口,它允许开发者在网页上绘制矢量图形和位图图像。这本书《HTML5 Canvas Cookbook》是专为那些希望深入掌握Canvas技术的前端开发者准备的实用指南。书中涵盖了一系列的实例和技巧...
1.通过JS技术把获取已知图片的像素值 2.获取到像素值去除A通道干扰 3.把最终的像素值一维数组转换HTML文件格式并导出到文件 4.懂JS获取文件内容的技术人员可以通过JS获取导出的文件内容,赋值给HTML标签,这样图片就...
HTML5 Canvas是一个强大的Web绘图接口,它允许开发者在网页上直接进行图形绘制,创造出丰富的交互式用户体验。在这个“HTML5 Canvas在线书法练字代码”压缩包中,包含了一个名为“jiaoben6841”的文件,很可能是实现...
《HTML5 Canvas开发详解(第2版)》这本书深入浅出地介绍了Canvas API的各种功能和用法,是学习Canvas技术的重要参考资料。源码文件“html5Canvas-2code”则提供了书中示例的实践代码,帮助读者更好地理解和应用所学...
### HTML5 Canvas 高效调优技术总结 #### 一、Canvas 2D 基础介绍 HTML5 的 `<canvas>` 元素为开发者提供了一个脚本化的 2D 绘图区域,使得在网页上进行动态图形绘制成为可能。自 2004 年由 Apple 在 WebKit ...
1. 获取Canvas上下文:使用`document.getElementById('myCanvas').getContext('2d')`获取2D渲染上下文,这是进行绘图的主要接口。 2. 清除画布:`clearRect(x, y, width, height)`用于清除指定矩形区域的内容。 3....
在这个F1赛车动画中,开发者会使用到`CanvasRenderingContext2D`对象,它是Canvas的主要绘图接口,提供了各种绘制路径、矩形、圆形、文本以及图像的方法。 动画的核心在于帧率控制和图形更新。开发者可能会使用`...
随着HTML5标准的普及和技术的进步,canvas的使用变得越来越广泛,尤其在游戏开发、数据可视化、实时图形处理等领域中。 使用canvas进行Web绘图的基本步骤通常包括创建canvas元素、获取绘图上下文(context)、使用...