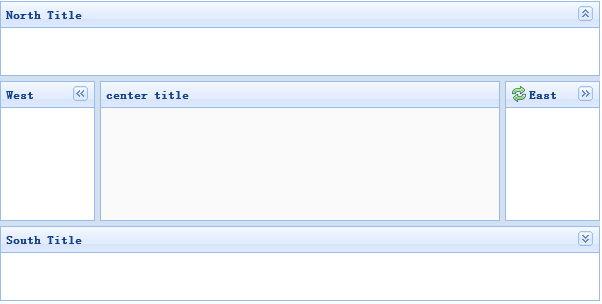
例图:

依赖
用法示例
创建 Layout
经由标记创建 Layout 。添加 'easyui-layout' 类到 <div/> 标记。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div region="north" title="North Title" split="true" style="height:100px;"></div>
<div region="south" title="South Title" split="true" style="height:100px;"></div>
<div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>
<div region="west" split="true" title="West" style="width:100px;"></div>
<div region="center" title="center title" style="padding:5px;background:#eee;"></div>
</div>
在整个页面上创建 Layout。
<body class="easyui-layout">
<div region="north" title="North Title" split="true" style="height:100px;"></div>
<div region="south" title="South Title" split="true" style="height:100px;"></div>
<div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>
<div region="west" split="true" title="West" style="width:100px;"></div>
<div region="center" title="center title" style="padding:5px;background:#eee;"></div>
</body>
折叠 Layout Panel
1. $('#cc').layout();
2. //折叠westpanel
3. $('#cc').layout('collapse','west');
Layout Panel 选项
| 名称 |
类型 |
说明 |
默认值 |
| title |
string |
Layout panel 的标题文字。 |
null |
| region |
string |
定义 layout panel 的位置,其值是下列之一:north、south、east、west、center。 |
|
| border |
boolean |
True 就显示 layout panel 的边框。 |
true |
| split |
boolean |
True 就显示拆分栏,用户可以用它改变panel 的尺寸。 |
false |
| iconCls |
string |
在panel 头部显示一个图标的CSS 类。 |
null |
| href |
string |
从远程站点加载数据的 URL 。 |
null |
方法
| 名称 |
参数 |
说明 |
| resize |
none |
设置 layout 的尺寸。 |
| panel |
region |
返回指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse |
region |
折叠指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand |
region |
展开指定的 panel,'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
风流涕淌翻译。不当之处,敬请指正。转载请保留出处!
分享到:



相关推荐
jQuery EasyUI 的核心在于其组件系统,这些组件包括但不限于数据网格(datagrid)、下拉菜单(combobox)、对话框(dialog)、表单(form)、布局(layout)、菜单(menu)、面板(panel)、进度条(progressbar)、...
- **布局(Layout)**:允许你将页面划分为多个区域,方便灵活地组织内容。 - **窗口(Window)**:提供弹出式或浮动式的对话框,用于展示独立的内容或操作。 - **表格(Grid)**:数据展示的主要工具,支持分页、...
jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了丰富的组件和便捷的API,帮助开发者快速构建出功能完善、用户界面友好的Web应用程序。在版本1.3.3中,EasyUI 继续保持着其易用性和强大的特性,使得开发人员...
jQuery EasyUI 是一个基于 jQuery 的前端...无论选择哪种格式,jQuery EasyUI 1.5.1 的中文API文档都是开发者学习和调试的宝贵资源,它能帮助你快速理解和应用框架,提升开发效率,构建美观且功能丰富的Web应用程序。
本 chm 文档是根据博客园“风流涕淌”的《jQuery EasyUI 1.2.4 API 中文文档(完整)目录》整理而成 http://www.cnblogs.com/Philoo/archive/2011/11/17/jeasyui_api_index.html Base 基础 Documentation 文档 ...
【标签】"jQueryEasyUI帮助文档 jQueryEasyUI jQueryEasy1.2 EasyUI1.2文档"进一步明确了文档的主题,这些标签可以帮助用户通过关键词搜索找到这个资源。 压缩包内的文件"jQuery EasyUI 1.2 API文档.CHM"包含了所有...
除了这些基本组件,jQuery EasyUI 还提供了许多其他组件,如布局(Layout)、滑块(Slider)、提示(Tooltip)、日期选择器(DatePicker)等。此外,它还支持主题定制,允许开发者根据自己的需求调整样式。 在使用 ...
文件"jQuery EasyUI 1.4 版 API 中文版.chm"是该版本的官方中文文档,包含了详细的API参考、示例代码和使用教程,是学习和查阅的重要资源。而"jquery1.7.2_20120420中文版.chm"则是jQuery 1.7.2的中文版文档,了解...
此外,`EasyUI官方API中文版.exe` 提供了完整的中文文档,包括组件的使用方法、属性、事件和方法等详细信息,对于学习和使用 jQuery EasyUI 1.3.2 极为重要。开发者可以通过这个文档迅速查找所需的功能和解决遇到的...
- "jquery-easyui-1.3.2"压缩包中的帮助文档详细介绍了每个组件的用法、配置选项、API方法以及示例代码。 - 文档还涵盖了常见问题解答、错误处理和最佳实践,为开发者提供全方位的支持。 6. **整合与开发** - ...
- jQuery EasyUI 1.3.4 离线API简体中文版 http://download.csdn.net/detail/richie696/6302785 - jQuery EasyUI 1.3.4 离线API简体中文版 http://download.csdn.net/detail/richie696/5363933
《jQuery EasyUI 1.3.4 中文文档详解》 jQuery EasyUI 是一款基于 jQuery 的前端框架,它提供了一套完整的用户界面组件,用于快速构建功能丰富的 Web 应用程序。EasyUI 1.3.4 版本是这个框架的一个重要里程碑,其...
jQuery EasyUI 是一款基于 jQuery 的前端开发框架,它简化了网页界面的构建,...通过阅读中文版API文档,可以快速掌握这些知识点,提高开发效率。对于初学者,理解并熟练运用这些组件和API是提升Web开发技能的关键。
2. **EasyUI组件**:EasyUI 包含了大量的UI组件,如对话框(dialog)、表格(datagrid)、表单(form)、菜单(menu)、布局(layout)等。这些组件都是预先封装好的,只需要简单的配置和HTML标记,就能实现复杂的...
它的1.7版本中文API提供了全面的文档和示例,帮助开发者快速理解和应用EasyUI的各种组件和功能。以下是对EasyUI 1.7中文API的详细解读: 1. **基本概念** EasyUI 基于 jQuery,它简化了DOM操作,提供了丰富的UI...
6. **布局管理**:EasyUI 提供了栅格布局(grid layout)和流式布局(flow layout),帮助开发者灵活地组织页面元素。 7. **主题系统**:EasyUI 具有一套完整的主题系统,允许开发者轻松更改界面风格,只需更改CSS...
总结,jQuery EasyUI 1.4.2版API中文版是开发者的重要参考资料,它全面覆盖了EasyUI的主要组件、布局、数据交互、事件处理等方面,使得开发者能够高效地利用这个框架构建功能丰富的Web应用。通过深入学习和实践,...
下面将详细阐述 jQuery EasyUI 1.4.3 API 中的关键知识点。 1. **基本概念** - **jQuery**:jQuery 是一个快速、简洁的 JavaScript 库,简化了 HTML 文档遍历、事件处理、动画设计和Ajax交互。 - **EasyUI**:...