19. JS Charts

JS Charts жҳҜдёӘеҹәдәҺ JavaScript зҡ„еӣҫиЎЁз”ҹжҲҗеҷЁпјҢдёҚйңҖиҰҒд»»дҪ•зј–з ҒгҖӮJS Charts йқһеёёе®№жҳ“дҪҝз”ЁпјҢеҸӘиҰҒз”ЁжҲ·дҪҝз”Ёе®ўжҲ·з«Ҝи„ҡжң¬пјҲжҜ”еҰӮпјҢеңЁ web жөҸи§ҲеҷЁдёӯжү§иЎҢпјүгҖӮе®ғдёҚйңҖиҰҒеӨҡдҪҷзҡ„жҸ’件е’ҢжңҚеҠЎеҷЁжЁЎеқ—пјҢеҸӘйңҖиҰҒдёӢиҪҪ JS Charts зҡ„и„ҡжң¬пјҢеҮҶеӨҮеҘҪ XMLпјҢJSON жҲ–иҖ… JavaScript ж•°з»„ж•°жҚ®гҖӮ
20. Canvasjs

CanvasJS жҳҜдёӘжҳ“з”Ёзҡ„ HTML 5 & JavaScript еӣҫиЎЁеә“пјҢеҹәдәҺ Canvas е…ғзҙ гҖӮGraphs еҸҜд»ҘйҖҡиҝҮи®ҫеӨҮжёІжҹ“пјҢеҢ…жӢ¬ iPhoneпјҢiPadпјҢAndroidпјҢWindows PhoneпјҢMicrosoft SurfaceпјҢDesktops зӯүзӯүгҖӮе®ғе…Ғи®ёз”ЁжҲ·еҲӣе»әйҖӮз”ЁдәҺжүҖжңүи®ҫеӨҮпјҢдёҚеҪұе“Қ web еә”з”ЁзЁӢеәҸзҡ„еҠҹиғҪе’ҢеҸҜз»ҙжҠӨжҖ§зҡ„еҜҢд»ӘиЎЁзӣҳгҖӮCanvcasJS жңүзқҖйқһеёёжјӮдә®зҡ„дё»йўҳе’Ңи¶…иҝҮдј з»ҹзҡ„ Flash е’Ң SVG еӣҫиЎЁ 10x еҖҚд»ҘдёҠзҡ„йҖҹеәҰвҖ”вҖ”з”ҹжҲҗиҪ»йҮҸзә§пјҢжјӮдә®е’Ңе“Қеә”ејҸзҡ„д»ӘиЎЁеӣҫгҖӮ
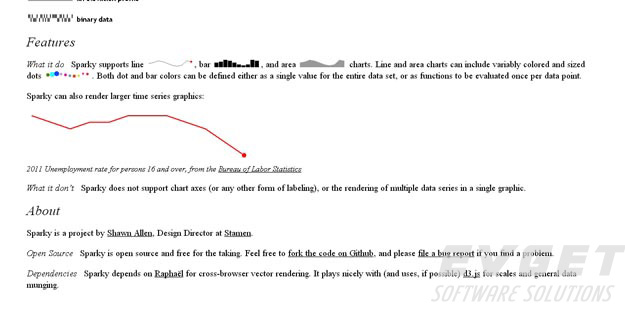
21. Sparky

Sparky жҳҜдёӘе…Қиҙ№зҡ„ JavaScript жіўеҪўеӣҫеә“пјҢдҫқиө–дәҺ Raphaël пјҢйқһеёёе®№жҳ“дҪҝз”ЁгҖӮж”ҜжҢҒеӨҡдёӘеӣҫиЎЁзұ»еһӢпјҲжҠҳзәҝпјҢжқЎеҪўпјҢareaпјүпјҢжҠҳзәҝе’ҢеҢәеҹҹеӣҫеҸҜд»ҘжңүеӨҡдёӘйўңиүІйҖүжӢ©гҖӮ
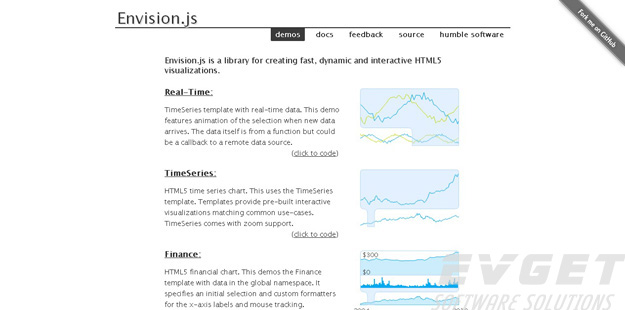
22. Envision.js

Envision.js жҳҜдёӘ JavaScript еә“пјҢз”ЁжқҘз®ҖеҢ–пјҢеҝ«йҖҹеҲӣе»әдәӨдә’ејҸзҡ„ HTML5 еҸҜи§ҶеҢ–еӣҫиЎЁгҖӮе®ғеҢ…жӢ¬дёӨдёӘеӣҫиЎЁзұ»еһӢпјҡж—¶еәҸеӣҫе’Ң Finance пјҢжҸҗдҫӣ API з»ҷејҖеҸ‘иҖ…пјҢз”ЁжҲ·еҸҜд»ҘзӣҙжҺҘиҮӘе®ҡд№үеҲӣе»әеӣҫиЎЁгҖӮиҝҷдёӘеә“ж°ҸеҹәдәҺ Flotr2 е’Ң HTML5 Canvas зҡ„гҖӮе®ғдёҺжЎҶжһ¶ж— е…іпјҢдҫқиө–дәҺеҮ дёӘе°Ҹзҡ„ JavaScript еә“гҖӮ
23. Dc.js

dc.js жҳҜдёӘ JavaScript еӣҫиЎЁеә“пјҢжңүзқҖеҺҹз”ҹзҡ„ crossfilterпјҢ ж”ҜжҢҒе’Ңе…Ғи®ёй«ҳж•Ҳеұ•зӨәеӨ§еһӢеӨҡз»ҙж•°жҚ®йӣҶпјҲеҹәдәҺ crossfilter зҡ„зӨәдҫӢпјүпјӣеӣҫиЎЁдҪҝз”Ё dc.js жёІжҹ“пјҢжҳҜдҪҝз”ЁеҺҹз”ҹж•°жҚ®й©ұеҠЁпјҢжүҖд»ҘиғҪеҫ—еҲ°з”ЁжҲ·зҡ„е®һж—¶еҸҚйҰҲпјӣdc.js жңҖеӨ§зҡ„дә®зӮ№еңЁдәҺиғҪжҸҗдҫӣдёҖдёӘз®ҖеҚ•иҖҢејәеӨ§зҡ„ JavaScript еә“пјҢиғҪиҝӣиЎҢж•°жҚ®еҸҜи§ҶеҢ–е’ҢеҲҶжһҗпјӣдёҚд»…ж”ҜжҢҒжЎҢйқўжөҸи§ҲеҷЁиҝҳж”ҜжҢҒ移еҠЁз«ҜгҖӮ
24. ElyCharts

Elycharts жҳҜдёҖдёӘжҳ“дәҺдҪҝз”Ёзҡ„пјҢеҸҜе®ҡеҲ¶зҡ„ JavaScript еӣҫиЎЁз»ҳеҲ¶з»„件гҖӮиҝҷдёӘ组件еҸҜз”ЁдәҺз»ҳеҲ¶еӨ§йғЁеҲҶеёёз”Ёзҡ„еӣҫиЎЁзұ»еһӢеҢ…жӢ¬пјҡline, column, are, bar, pie, sparklines and combinationsгҖӮе®ғж”ҜжҢҒеӨҡз§ҚдәӨдә’ејҸеҠҹиғҪеҢ…жӢ¬пјҡйј ж Үи·ҹиёӘгҖҒдәӢ件еӨ„зҗҶгҖҒеҲ©з”Ёеҗ„з§ҚеҠЁз”»й«ҳдә®жҳҫзӨәйҖүжӢ©дёӯзҡ„еҢәеҹҹпјҢTooltipпјҢHTML й”ҡзӮ№зӯүгҖӮеҸҜд»ҘеҠЁжҖҒдҝ®ж”№ж•°жҚ®пјҢ并д»ҘжјӮдә®зҡ„еҠЁз”»ж•Ҳжһңеұ•зӨәеӣҫиЎЁдёӯзҡ„еҸҳеҢ–гҖӮеӣҫиЎЁеҲ©з”Ё SVG/VML жҠҖжңҜз”ҹжҲҗпјҢеҹәдәҺ jQuery + RaphaГ«lејҖеҸ‘гҖӮ
25. AwesomeChartJS

AwesomeChartJS Awesome Chart JS жҳҜдёҖдёӘ Javascript з”ҹжҲҗеӣҫиЎЁзҡ„зұ»еә“пјҢе®ғеҲ©з”ЁдәҶ HTML5 зҡ„ canvas ж ҮзӯҫжқҘеҲӣе»әз»ҹи®ЎеӣҫиЎЁгҖӮжӯӨзұ»еә“е°ұжҳҜдёәдәҶеҮҸиҪ»ејҖеҸ‘иҖ…зҡ„е·ҘдҪңйҮҸпјҢдҪҝз”Ёе®ғеҸӘйңҖд№ҰеҶҷеҮ иЎҢд»Јз ҒдҫҝиғҪз”ҹжҲҗжјӮдә®зҡ„еӣҫиЎЁгҖӮ
26. Arbor.js

Arbor.js жҳҜдёҖдёӘеҲ©з”Ё Web Works е’Ң jQuery еҲӣе»әзҡ„еҸҜи§ҶеҢ–еӣҫеҪўеә“пјҢе®ғдёәеӣҫеҪўз»„з»Үе’ҢеұҸ幕еҲ·ж–°еӨ„зҗҶжҸҗдҫӣдәҶдёҖдёӘй«ҳж•Ҳзҡ„гҖҒеҠӣеҜјеҗ‘зҡ„еёғеұҖз®—жі•гҖӮ
27. CanvasXpress

canvasXpress жҳҜдёҖдёӘеҹәдәҺ HTML5 canvas ж Үзӯҫе®һзҺ°зҡ„ JavaScript еӣҫиЎЁзұ»еә“пјҢе®ғиғҪеӨҹж”ҜжҢҒзәҝжҖ§еӣҫгҖҒжҹұеҪўеӣҫгҖҒйҘјеӣҫе’ҢзғӯзӮ№еӣҫзӯүеӨҡз§Қеёёи§Ғзҡ„еӣҫиЎЁзұ»еһӢгҖӮе®ғжүҖз”ҹжҲҗзҡ„еӣҫиЎЁдәӨдә’жҖ§еҫҲејәпјҢйј ж Үж”ҫдёҠеҺ»ж—¶дјҡеҠЁжҖҒжҳҫзӨәеҖјгҖӮйҷӨжӯӨд№ӢеӨ–пјҢе®ғд№ҹе…·жңүзӣёеҪ“й«ҳзҡ„еҸҜе®ҡеҲ¶жҖ§пјҢеҸҜи®ҫзҪ®еӣҫиЎЁзҡ„ж–Үеӯ—гҖҒйўңиүІе’ҢиҰҒжҳҫзӨә/йҡҗи—Ҹзҡ„е…ғзҙ зӯүгҖӮеҪ“然жӣҙйҮҚиҰҒзҡ„дёҖзӮ№жҳҜпјҢиҷҪ然е®ғдҪҝз”ЁдәҶ HTML5пјҢдҪҶжҳҜдҫқ然ж”ҜжҢҒ IE6 жөҸи§ҲеҷЁгҖӮ
В
......
В
жңӘе®Ңеҫ…з»ӯ
иҪ¬иҮӘпјҡж…§йғҪжҺ§д»¶зҪ‘







зӣёе…іжҺЁиҚҗ
иҝҷзҜҮж–Үз« жұҮжҖ»дәҶ35ж¬ҫеҖјеҫ—收и—Ҹзҡ„JavaScriptеӣҫиЎЁеә“пјҢж¶өзӣ–дәҶеҗ„з§Қзұ»еһӢзҡ„еӣҫиЎЁпјҢеҰӮжқЎеҪўеӣҫгҖҒжҠҳзәҝеӣҫгҖҒйҘјеӣҫзӯүпјҢйҖӮз”ЁдәҺеҗ„з§ҚйЎ№зӣ®йңҖжұӮгҖӮ 1. JS ChartsпјҡиҝҷжҳҜдёҖдёӘж— йңҖзј–з Ғзҡ„JavaScriptеӣҫиЎЁз”ҹжҲҗеҷЁпјҢеҸӘйңҖXMLгҖҒJSONжҲ–JavaScriptж•°з»„...
JavaScriptеӣҫиЎЁеә“жҳҜеүҚз«ҜејҖеҸ‘дёӯе®һзҺ°ж•°жҚ®еҸҜи§ҶеҢ–зҡ„еҲ©еҷЁпјҢе®ғ们йҖҡиҝҮе°ҒиЈ…дәҶеӨҚжқӮзҡ„еӣҫиЎЁз”ҹжҲҗйҖ»иҫ‘пјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»ҘжӣҙеҠ ж–№дҫҝеҝ«жҚ·ең°еңЁзҪ‘йЎөдёҠеұ•зӨәж•°жҚ®гҖӮдёӢйқўпјҢжҲ‘е°ҶиҜҰз»Ҷи®Іи§ЈжүҖйҖүзҡ„9дёӘJavaScriptеӣҫиЎЁеә“пјҢд»Ӣз»Қе®ғ们зҡ„зү№зӮ№гҖҒдҪҝз”Ёж–№жі•...
3. **APIжҺҘеҸЈ**пјҡдёҖдёӘжҲҗзҶҹзҡ„JavaScriptеӣҫиЎЁеә“йҖҡеёёдјҡжҸҗдҫӣдё°еҜҢзҡ„APIжҺҘеҸЈпјҢе…Ғи®ёејҖеҸ‘иҖ…и®ҫзҪ®йўңиүІгҖҒж ҮзӯҫгҖҒж•°жҚ®гҖҒеҠЁз”»ж•ҲжһңзӯүгҖӮдҫӢеҰӮпјҢи®ҫзҪ®еӣҫиЎЁзҡ„йўңиүІж–№жЎҲпјҢеҸҜд»ҘйҖҡиҝҮAPIзҡ„colorж–№жі•пјӣж·»еҠ ж•°жҚ®еҸҜд»ҘйҖҡиҝҮpushжҲ–setDataж–№жі•пјӣи°ғж•ҙ...
`billboard.js` жҳҜдёҖж¬ҫејәеӨ§зҡ„JavaScriptеӣҫиЎЁеә“пјҢе…¶и®ҫи®Ўзӣ®ж ҮжҳҜдёәејҖеҸ‘иҖ…жҸҗдҫӣдёҖдёӘз®ҖеҚ•жҳ“з”Ёдё”еҠҹиғҪдё°еҜҢзҡ„еӣҫиЎЁеҲӣе»әе·Ҙе…·гҖӮе®ғеҹәдәҺD3.jsпјҲData-Driven Documentsпјүеә“зҡ„第4дёӘзүҲжң¬пјҲD3v4пјүпјҢD3.jsжҳҜдёҖдёӘе№ҝжіӣеә”з”ЁдәҺж•°жҚ®еҸҜи§ҶеҢ–зҡ„...
C3.js жҳҜдёҖдёӘеҹәдәҺ D3.jsпјҲData-Driven Documentsпјүзҡ„еҸҜеӨҚз”ЁеӣҫиЎЁеә“пјҢе®ғдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖз§Қжӣҙз®ҖеҚ•зҡ„ж–№ејҸжқҘеҲӣе»әеҗ„з§ҚдәӨдә’ејҸеӣҫиЎЁгҖӮD3.js жҳҜдёҖдёӘејәеӨ§зҡ„ж•°жҚ®еҸҜи§ҶеҢ–еә“пјҢиҖҢ C3.js еҲҷеңЁе…¶еҹәзЎҖдёҠиҝӣиЎҢдәҶе°ҒиЈ…пјҢдҪҝеҫ—еҲӣе»әеӨҚжқӮзҡ„еӣҫиЎЁ...
еңЁиҝҷдёӘеңәжҷҜдёӢпјҢжҲ‘们关注зҡ„жҳҜдёҖдёӘеҗҚдёәвҖңдёҖдёӘеҹәдәҺvueе’Ңd3зҡ„еӣҫиЎЁеә“вҖқзҡ„йЎ№зӣ®пјҢе®ғз»“еҗҲдәҶVue.jsе’ҢD3.jsиҝҷдёӨдёӘејәеӨ§зҡ„е·Ҙе…·пјҢдёәеүҚз«ҜејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖдёӘй«ҳж•ҲгҖҒзҒөжҙ»зҡ„еӣҫиЎЁеҲӣе»әе№іеҸ°гҖӮ Vue.jsжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„JavaScriptжЎҶжһ¶пјҢе®ғд»Ҙе…¶...
JavaScriptеӣҫиЎЁеә“жҳҜеүҚз«ҜејҖеҸ‘дёӯз”ЁдәҺж•°жҚ®еҸҜи§ҶеҢ–зҡ„йҮҚиҰҒе·Ҙе…·пјҢе®ғ们иғҪеӨҹеё®еҠ©ејҖеҸ‘иҖ…е°Ҷж•°жҚ®д»Ҙзӣҙи§ӮгҖҒз”ҹеҠЁзҡ„ж–№ејҸеұ•зҺ°з»ҷз”ЁжҲ·пјҢеўһејәз”ЁжҲ·дҪ“йӘҢгҖӮжң¬ж–Үе°ҶеҹәдәҺжҸҗдҫӣзҡ„ж–Ү件дҝЎжҒҜпјҢж·ұе…Ҙд»Ӣз»ҚеҮ дёӘжөҒиЎҢе’ҢеҠҹиғҪејәеӨ§зҡ„JavaScriptеӣҫиЎЁеә“гҖӮ 1. ...
ApexCharts.jsжҳҜдёҖдёӘзҺ°д»ЈеҢ–зҡ„JavaScriptеӣҫиЎЁеә“пјҢдё“дёәејҖеҸ‘иҖ…жҸҗдҫӣз®ҖеҚ•гҖҒй«ҳж•Ҳзҡ„APIпјҢдҪҝеҫ—еҲӣе»әдәӨдә’ејҸзҡ„еӣҫиЎЁе’Ңж•°жҚ®еҸҜи§ҶеҢ–еҸҳеҫ—иҪ»иҖҢжҳ“дёҫгҖӮиҝҷдёӘеә“еҮӯеҖҹе…¶зҒөжҙ»жҖ§гҖҒеҸҜе®ҡеҲ¶жҖ§е’Ңдё°еҜҢзҡ„еҠҹиғҪпјҢе·Із»ҸжҲҗдёәJavaScriptеӣҫиЎЁеҲ¶дҪңйўҶеҹҹзҡ„зғӯй—Ё...
жҖ»зҡ„жқҘиҜҙпјҢHighcharts JSжҳҜдёҖдёӘеҠҹиғҪејәеӨ§дё”е…је®№жҖ§еҮәиүІзҡ„JavaScriptеӣҫиЎЁеә“пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…иҪ»жқҫең°е°Ҷдё°еҜҢзҡ„ж•°жҚ®еҸҜи§ҶеҢ–йӣҶжҲҗеҲ°Webеә”з”ЁдёӯпјҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢ并жӣҙеҘҪең°дј иҫҫдҝЎжҒҜгҖӮж— и®әжҳҜеңЁдјҒдёҡзә§йЎ№зӣ®иҝҳжҳҜдёӘдәәйЎ№зӣ®дёӯпјҢHighchartsйғҪжҳҜ...
uvCharts, дҪҝз”Ё d3.js жһ„е»әзҡ„з®ҖеҚ•иҖҢејәеӨ§зҡ„...еҸҜжү©еұ•зҡ„JavaScriptеӣҫиЎЁеә“пјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…еңЁдёҚеҲ°еҮ еҲҶй’ҹд№ӢеҶ…еөҢе…ҘгҖӮжһ„е»әеӣҫиЎЁгҖӮиҰҒдәҶи§Је…ідәҺuvChartsд»ҘеҸҠеҰӮдҪ•дҪҝз”Ёе®ғпјҢиҜ·йҳ…иҜ» wikiйЎөйқўжҲ–иҖ…еҲҶй’ҹ/ еҝ«йҖҹе…Ҙй—ЁжҢҮеҚ— гҖӮCheckou
5. AnyChartпјҡдёҖдёӘи·Ёе№іеҸ°зҡ„JavaScriptеӣҫиЎЁеә“пјҢйҖҡиҝҮWebView组件еңЁAndroidдёҠд№ҹиғҪдҪҝз”ЁпјҢжҸҗдҫӣеӨҡз§ҚдәӨдә’ејҸеӣҫиЎЁгҖӮ 6. JFreeChartпјҡиҷҪ然жңҖеҲқжҳҜдёәJavaжЎҢйқўеә”з”Ёи®ҫи®Ўзҡ„пјҢдҪҶйҖҡиҝҮдёҖдәӣйҖӮй…ҚпјҢд№ҹеҸҜд»ҘеңЁAndroidйЎ№зӣ®дёӯдҪҝз”ЁпјҢжҸҗдҫӣдәҶ...
еңЁ"jsз”ҹеӯҳеӣҫиЎЁcharts"зҡ„еҺӢзј©еҢ…дёӯпјҢеҸҜиғҪеҢ…еҗ«дәҶиҝҷдәӣеә“зҡ„зӨәдҫӢд»Јз ҒжҲ–иҖ…ж•ҷзЁӢпјҢдҪ еҸҜд»ҘйҖҡиҝҮеӯҰд№ е’Ңе®һи·өпјҢжҺҢжҸЎеҲӣе»әJavaScriptеӣҫиЎЁзҡ„еҹәжң¬жҠҖе·§е’Ңй«ҳзә§зү№жҖ§гҖӮиҝҷдәӣе®һдҫӢеҸҜд»Ҙеё®еҠ©дҪ зҗҶи§ЈеҰӮдҪ•е°ҶJavaScriptдёҺеӣҫиЎЁеә“з»“еҗҲпјҢе®һзҺ°ж•°жҚ®еҸҜи§ҶеҢ–...
жҖ»з»“жқҘиҜҙпјҢmxGraphжҳҜдёҖдёӘе…Ёйқўзҡ„JavaScriptеӣҫиЎЁеә“пјҢдёҚд»…жҸҗдҫӣејәеӨ§зҡ„еӣҫеҪўз»ҳеҲ¶е’Ңж“ҚдҪңеҠҹиғҪпјҢиҝҳе…·жңүиүҜеҘҪзҡ„жү©еұ•жҖ§е’ҢжҖ§иғҪдјҳеҢ–пјҢйҖӮз”ЁдәҺеҗ„з§ҚйңҖиҰҒеӣҫеҪўз•Ңйқўзҡ„Webеә”з”ЁгҖӮйҖҡиҝҮж·ұе…ҘзҗҶи§Је’ҢжҺҢжҸЎmxGraphпјҢејҖеҸ‘иҖ…еҸҜд»ҘеҲӣе»әеҮәеҜҢжңүеҲӣж–°жҖ§е’Ң...
JavaScriptеӣҫиЎЁеә“дёҚд»…жҸҗдҫӣеҹәжң¬зҡ„еӣҫиЎЁз»ҳеҲ¶еҠҹиғҪпјҢиҝҳж”ҜжҢҒеҠЁз”»ж•ҲжһңгҖҒиҮӘе®ҡд№үе·Ҙе…·жҸҗзӨәгҖҒзј©ж”ҫе’Ң平移зӯүй«ҳзә§зү№жҖ§гҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’Ңе®һи·өпјҢдҪ еҸҜд»ҘеҲӣе»әеҮәеҠҹиғҪејәеӨ§гҖҒзҫҺи§Ӯзҡ„з»ҹи®ЎеӣҫиЎЁпјҢдёәж•°жҚ®еҲҶжһҗе’Ңеұ•зӨәеёҰжқҘжһҒеӨ§зҡ„дҫҝеҲ©гҖӮ жңҖеҗҺпјҢи®°еҫ—...
еңЁд»Ӣз»ҚеҰӮдҪ•дҪҝз”ЁJavaScriptз»“еҗҲsimpleChartеә“е®һзҺ°з®ҖеҚ•еӣҫиЎЁеүҚпјҢйҰ–е…ҲиҰҒдәҶи§ЈsimpleChartжҳҜдёҖдёӘиғҪеӨҹеҝ«йҖҹз”ҹжҲҗеӣҫиЎЁзҡ„JavaScriptеә“пјҢе®ғж”ҜжҢҒеӨҡз§Қзұ»еһӢзҡ„еӣҫиЎЁпјҢеҢ…жӢ¬зәҝжҖ§еӣҫгҖҒеҢәеҹҹеӣҫгҖҒжҹұзҠ¶еӣҫе’ҢйҘјеӣҫгҖӮsimpleChartзҡ„дё»иҰҒдјҳзӮ№жҳҜжҳ“дәҺ...
жӯӨеӨ–пјҢе…Қиҙ№иө„жәҗзҡ„жҸҗдҫӣеҜ№дәҺеҲқеӯҰиҖ…е’Ңз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…йғҪжҳҜе®қиҙөзҡ„пјҢе®ғ们еҸҜд»Ҙеё®еҠ©еҝ«йҖҹеҺҹеһӢи®ҫи®ЎпјҢиҠӮзңҒејҖеҸ‘ж—¶й—ҙпјҢ并且йҖҡиҝҮе®һйҷ…ж“ҚдҪңеҠ ж·ұеҜ№JavaScriptеӣҫиЎЁеә“зҡ„зҗҶи§ЈгҖӮж— и®әжҳҜдёӘдәәйЎ№зӣ®иҝҳжҳҜе•Ҷдёҡеә”з”ЁпјҢиҝҷдәӣе®һдҫӢйғҪиғҪжҸҗдҫӣжңүд»·еҖјзҡ„...
EChartsжҳҜдёҖж¬ҫз”ұзҷҫеәҰејҖжәҗзҡ„пјҢеҹәдәҺJavaScriptзҡ„дәӨдә’ејҸж•°жҚ®еҸҜи§ҶеҢ–еә“гҖӮе®ғж”ҜжҢҒеҗ„з§Қдё°еҜҢзҡ„еӣҫиЎЁзұ»еһӢпјҢеҢ…жӢ¬жҹұзҠ¶еӣҫгҖҒжҠҳзәҝеӣҫгҖҒйҘјеӣҫгҖҒж•ЈзӮ№еӣҫгҖҒKзәҝеӣҫзӯүпјҢ并且иғҪеӨҹе®һзҺ°еҠЁжҖҒж•°жҚ®жёІжҹ“е’ҢеӨҚжқӮзҡ„дәӨдә’еҠҹиғҪгҖӮеңЁv5.5.0зүҲжң¬дёӯпјҢECharts...