|
以下通过两种方式介绍windows下安装node.js及框架express 第一种方式: 总共分为四步轻松完成Nodejs的Express安装 第一步、安装 所有要先按装express-generator,否则创建项目时,会提示express命令没找到
第二步、创建项目
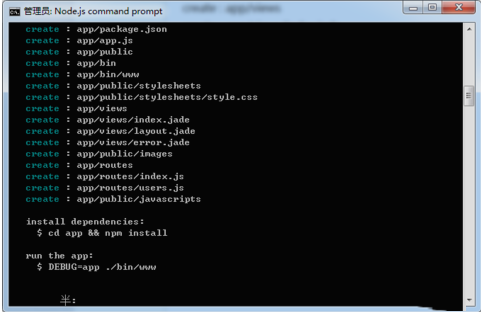
第三步、运行项目 $ npm install #需要等待一段时间,因为需要获取很多的库文件 $ npm start 第四步、访问第一个express项目 浏览器中输入 http://127.0.0.1:3000 第二种方法(文字说明和图片相结合): 主要通过以下五步完成Nodejs的Express安装 第一步:安装express模块,cd到文件夹中,使用npm install express命令安装express module后,会发现文件夹中多了node_modules目录,里边会有express模块了。 第二步:进入到任意一个文件夹,执行express app命令,就会创建一个app的应用项目,结构如下
E:\nodejs\express_demo>express app 第三步:cd进入app文件夹中,执行app,使用命令node app这时候会报错,因为第一次使用express框架的话,缺少很多必备的modules
报错: |
- 浏览: 411523 次
-

最新评论
-
xiaoxiecomeon:
你这个程序一存在线程的时间片相互抢占的问题,运行时间长了很可能 ...
Runnable 和 Thread -
dotjar:
我觉得话应该这么说:引用TestThread tt = new ...
Runnable 和 Thread -
dagf113225:
调用TelephonyManager的隐藏API是先参考Fra ...
Android提高第十四篇之探秘TelephonyManager
windows下安装nodejs及框架express
- 博客分类:
- Node.js









相关推荐
我的第一个C#小程序之简单音乐播放器1731655933.html
练习springboot1 项目 模拟高并发秒杀,实现基本的登录、查看商品列表、秒杀、下单等功能,简单实现了系统缓存、降级和限流。SpringBoot + MyBatis + MySQL+Druid + Redis + RabbitMQ + Bootstrap + jQue….zip
html常规学习.zip资源资料用户手册
【项目资源】:包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。包括STM32、ESP8266、PHP、QT、Linux、iOS、C++、Java、python、web、C#、EDA、proteus、RTOS等项目的源码。【项目质量】:所有源码都经过严格测试,可以直接运行。功能在确认正常工作后才上传。【适用人群】:适用于希望学习不同技术领域的小白或进阶学习者。可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。【附加价值】:项目具有较高的学习借鉴价值,也可直接拿来修改复刻。对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。【沟通交流】:有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。鼓励下载和使用,并欢迎大家互相学习,共同进步。
HTML转PDF py脚本
yolo系列算法目标检测数据集,包含标签,可以直接训练模型和验证测试,数据集已经划分好,包含数据集配置文件data.yaml,适用yolov5,yolov8,yolov9,yolov7,yolov10,yolo11算法; 包含两种标签格:yolo格式(txt文件)和voc格式(xml文件),分别保存在两个文件夹中; yolo格式:<class> <x_center> <y_center> <width> <height>, 其中: <class> 是目标的类别索引(从0开始)。 <x_center> 和 <y_center> 是目标框中心点的x和y坐标,这些坐标是相对于图像宽度和高度的比例值,范围在0到1之间。 <width> 和 <height> 是目标框的宽度和高度,也是相对于图像宽度和高度的比例值
西电通院模电大作业课后题电路设计图24年
本文档主要讲述的是sqlserver内存释放;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看
zw
发动机制造厂技术处安全、消防安全手册.docx
生产现场工艺文件执行检查管理流程说明.docx
Spring Boot集成Spring Security,HTTP请求授权配置:包含匿名访问、允许访问、禁止访问配置
通过设置截止频率和带宽来获取对应的滤波器参数
全国月尺度平均风速数据集(1961-2022, 0.25° × 0.25°)是一个高分辨率的网格化平均风速数据集,覆盖了中国大陆及周边地区。 该数据集通过科学方法整合气象观测和再分析数据,为气候研究、生态模型、农业生产、以及水资源管理等领域提供了重要支持。 数据下载后可显示详细信息。
styles
用VHDL语言设计电梯控制器.doc
管道试压报审验表、管道强度、严密性试验记录表.doc
使用springboot实现的旅游网站
所有库函数和源代码
存储介质信息消除工具应用完善的数据消除算法,严格按照BMB21-2007《涉及国家秘密的载体销毁与信息消除安全保密要求》标准,能够灵活的实现对存储介质中的数据进行完全擦除,不留痕迹,是我国各级政府、军工保密信息化建设以及各企业中不可缺少的工具。 数据一旦执行消除操作,专业的数据恢复工具也无法对其进行恢复,彻底解决用户的后顾之忧。同时不损坏存储介质,是国内先进的非暴力信息消除工具,可以有效降低用户的存储成本。可以对各种硬盘、软盘、U 盘、存储卡等进行数据粉碎,并且支持多种的磁盘分区格式,包括FAT 系列、NTFS 系列等磁盘格式进行数据销毁,确保了存储介质数据信息的安全性。 存储介质信息消除工具适用于机密级即以下涉密计算机存储介质上的信息消除,满足分级保护系统要求。 主要功能: 1. 支持单个或多个文件、目录、磁盘信息的消除。 2. 支持单个或多个磁盘剩余空间中残留信息的消除。 3. 支持搜索深度上网痕迹、文件(夹)删除痕迹、深度USB存储设备接入痕迹来确认系统中是否残留涉密信息 4. 支持清除其他多种违规外联痕迹