AnyStock是一款基于XML/JSON的Flash金融图表解决方案,能将实时数据转换为具有交互功能的精细图表,使你的数据直观地展现在Web页面上。 AnyStock能用于展示基于数据和时间的信息,是用于客户报表以及基于绩效报表应用程序的理想工具。本教程将手把手教你如何快速启动AnyStock图表。
1.把AnyStock列入到你的网页
将JavaScript文件列入到网页的<head>部分代码如下图所示:
< head> < script src="//cdn.anychart.com/js/latest/anystock.min.js" type="text/javascript">< /script> < /head>
2.为图表创建容器
添加一个基于块的HTML元素到你的网页,设置id,width和height属性。 如果没有指定其他行为,AnyChart使用容器的100%。示例:
< body> < div id="container" style="width: 500px; height: 400px;">< /div> < /body>
3.准备数据
当你使用其它图表,你可以使用anychart.data.set()来设置数据。当使用AnyStock时方法就多了(可以设置日期对象或数组,CSV,JSON以及XML),你需要使用anychart.data.table()和.addData()。
table = anychart.data.table(); table.addData([ ['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'], ['2015-12-25T12:00:00','512.53', '514.88', '505.69', '505.34'], ['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'], ['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'], ['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'], ['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'], ['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'], ['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'], ['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'], ['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'], ['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'], ['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'], ['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'], ['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'], ['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'], ['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'], ['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'], ['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'], ['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40'] ]);
我们也许会使用引号,因为我们的数据是除了dateTime以外的数值,定义方法如下:
[Date.UTC(2015, 12, 24, 12, 00, 00), 511.53, 514.98, 505.79, 506.40],
你也可以将数据设置为无格式 - 即作为一个timestamp字符串。
数据设置完成之后,我们需要使用.mapAs()和.addField()方法来映射它。我们需要定义设置那个值,然后是该值本身和汇总类型。
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
我们使用.stock()来启动AnyStock图表:
chart = anychart.stock();
由于股票图表拥有许多小块和系列,并且图表本身不能创建系列。因此这意味着你需要定义.plot():
chart.plot(0).ohlc(mapping);
无论你创建了多少小块,有列或没有列,它们都在一起滚动显示,因为它们被绑定到了同一个X轴。
4.创建图表
将下面的代码加上JavaScript的< script>标签添加到页面的任何地方。此代码示例使用JavaScript API来创建图表,但你也可以使用JSON,XML以及CSV。示例:
< script>
var table, mapping, chart;
anychart.onDocumentReady(function() {
table = anychart.data.table();
table.addData([
['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'],
['2015-12-25T12:00:00','512.53', '514.88', '505.69', '507.34'],
['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'],
['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'],
['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'],
['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'],
['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'],
['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'],
['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'],
['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'],
['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'],
['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'],
['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'],
['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'],
['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'],
['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'],
['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'],
['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'],
['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40']
]);
// mapping the data
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
// defining the chart type
chart = anychart.stock();
// set the series type
chart.plot(0).ohlc(mapping).name('ACME Corp.');
// setting the chart title
chart.title('AnyStock Basic Sample');
chart.container('container');
chart.draw();
});
< /script>
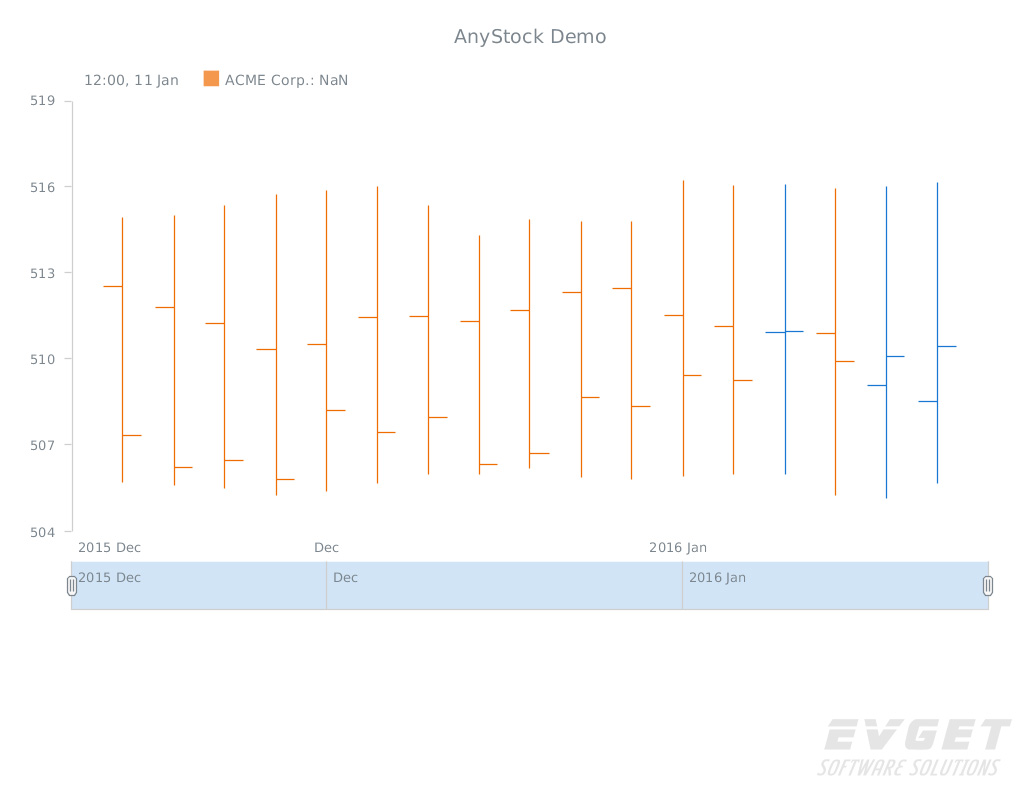
运行结果如下:








相关推荐
AnyStock(JavaScript) 试用版 试用版 开发语言: JavaScript 可用平台: ASP/ASP.NET/JSP/PHP 当前版本: v7.11 是一款金融图表解决方案,转换你的实时数据为具有交互功能的顶级图表,使你的数据直观地展现在Web页面...
这个压缩包提供了多种类型的图表和地图工具,包括AnyChart、AnyStock、Anymap和AnyGantt,这些工具都是构建高效、交互式和引人入胜的数据展示解决方案的关键。 首先,让我们来看AnyChart,这是一个JavaScript库,...
AnyStock大数据速度测试我们JavaScript图表支持以毫秒为单位渲染数千个数据点。 运行速度测试或尝试实时实时数据流传输。修改源代码可以两种方式修改演示源代码,而。 请确保在运行之前已安装所有。 然后,要使用...
AnyChartStock 1.9.0无水印破解版
原生js图片圆形排列按钮控制3D旋转切换插件.zip
内含二维数组与三维数组,分别为list2nd,list3rd
原生js颜色随机生成9x9乘法表代码.zip
原生js实现图片叠加滚动切换代码.zip
【Academic tailor】学术小裁缝必备知识点:全局注意力机制(GAM) 注意力机制是深度学习中的重要技术,尤其在序列到序列(sequence-to-sequence)任务中广泛应用,例如机器翻译、文本摘要和问答系统等。这一机制由 Bahdanau 等人在其论文《Neural Machine Translation by Jointly Learning to Align and Translate》中首次提出。以下将详细介绍这一机制的背景、核心原理及相关公式。 全局注意力机制(Global Attention Mechanism, GAM)由 《Global Attention Mechanism: Retain Information to Enhance Channel-Spatial Interactions》提出,是一篇针对计算机视觉任务提出的方法。这篇文章聚焦于增强深度神经网络中通道和空间维度之间的交互,以提高分类任务的性能。与最早由 Bahdanau 等人提出的用于序列到序列任务的注意力机制 不同,这篇文章的重点是针对图像分类任务,并未专注于序
本项目在开发和设计过程中涉及到原理和技术有: B/S、java技术和MySQL数据库等;此文将按以下章节进行开发设计; 第一章绪论;剖析项目背景,说明研究的内容。 第二章开发技术;系统主要使用了java技术, b/s模式和myspl数据库,并对此做了介绍。 第三章系统分析;包罗了系统总体结构、对系统的性能、功能、流程图进行了分析。 第四章系统设计;对软件功能模块和数据库进行详细设计。 第五章系统总体设计;对系统管理员和用户的功能进行描述, 第六章对系统进行测试, 第七章总结心得;在论文最后结束章节总结了开发这个系统和撰写论文时候自己的总结、感想,包括致谢。
1、资源项目源码均已通过严格测试验证,保证能够正常运行; 2、项目问题、技术讨论,可以给博主私信或留言,博主看到后会第一时间与您进行沟通; 3、本项目比较适合计算机领域相关的毕业设计课题、课程作业等使用,尤其对于人工智能、计算机科学与技术等相关专业,更为适合; 4、下载使用后,可先查看README.md文件(如有),本项目仅用作交流学习参考,请切勿用于商业用途。
镗夹具总工艺图
原生js树叶数字时钟代码.rar
近代非线性回归分析-韦博成1989
内容概要:本文详细介绍了用 Rust 语言实现冒泡排序算法的具体步骤,以及通过设置标志位来优化算法性能的方法。示例代码包括了函数定义、内外层循环逻辑、标志位的应用,并在主函数中展示了如何调用 bubble_sort 函数并显示排序前后的数组。 适合人群:具有基本 Rust 编程基础的学习者和开发者。 使用场景及目标:适用于想要深入了解 Rust 中冒泡排序实现方式及其优化技巧的技术人员。通过本篇文章,能够掌握 Rust 基本语法以及算法优化的基本思想。 阅读建议:除了仔细阅读和理解每一部分的内容外,还可以尝试修改代码,改变数据集大小,进一步探索冒泡排序的时间复杂度和优化效果。此外,在实际应用时也可以考虑引入并发或其他高级特性以提升性能。
培训课件 -安全隐患分类与排查治理.pptx
中国各地级市的海拔标准差数据集提供了298个地级市的海拔变异性信息。海拔标准差是衡量某地区海拔高度分布离散程度的统计指标,它通过计算各测量点海拔与平均海拔之间的差异来得出。这一数据对于评估地形起伏对网络基础设施建设的影响尤为重要,因为地形的起伏度不仅会增加建设成本,还会影响信号质量。此外,由于地形起伏度是自然地理变量,它与经济社会因素关联性较小,因此被用作“宽带中国”试点政策的工具变量,以研究网络基础设施建设对经济的影响。数据集中包含了行政区划代码、地区、所属省份、所属地域、长江经济带、经度、纬度以及海拔标准差等关键指标。这些数据来源于地理空间数据云,并以Excel和dta格式提供,方便研究者进行进一步的分析和研究。
YOLO算法的原理与实现
视网膜病变是糖尿病和高血压的主要微血管并发症。如果不及时治疗,可能会导致失明。据估计,印度三分之一的成年人患有糖尿病或高血压,他们未来患视网膜病变的风险很高。我们研究的目的是检查糖化血红蛋白 (HbA1c)、血压 (BP) 读数和脂质水平与视网膜病变的相关性。我们的主要假设是,血糖控制不佳(表现为高 HbA1c 水平、高血压和异常脂质水平)会导致视网膜病变风险增加。我们使用眼底照相机筛查了 119 名印度患者的视网膜病变,并获取了他们最近的血压、HbA1c 和血脂谱值。然后,我们应用 XGBoost 机器学习算法根据他们的实验室值预测是否存在视网膜病变。我们能够根据这些关键生物标志物高精度地预测视网膜病变。此外,使用 Shapely Additive Explanations (SHAP),我们确定了对模型最重要的两个特征,即年龄和 HbA1c。这表明血糖控制不佳的老年患者更有可能出现视网膜病变。因此,这些高风险人群可以成为早期筛查和干预计划的目标,以防止视网膜病变发展为失明。
在强化学习(RL)领域,如何稳定地优化策略是一个核心挑战。2015 年,由 John Schulman 等人提出的信赖域策略优化(Trust Region Policy Optimization, TRPO)算法为这一问题提供了优雅的解决方案。TRPO 通过限制策略更新的幅度,避免了策略更新过大导致的不稳定问题,是强化学习中经典的策略优化方法之一。