这是本系列的第2部分。在这里我将讲解StackPanel和Grid元素。很多时候开发人员对于在何处放置包含StackPane或Grid元素的控制元件感到困惑。那么我们就来了解一些关于StackPane和Grid元素的东西。
StackPanel元素
StackPanel元素主要用在网格的顶部或者底部。因此,当你打算设计一个简单的web应用程序时,你可以使用Windows Phone的StackPanel把页面名称放置在标题标签中。
在知晓页面名称和应用程序名称的情况下你可以就使用StackPanel了,简单地说就是使用StackPanel展示页面名称并对一个系列的子元素进行横向的或者纵向的排列。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!--LayoutRoot is the root grid where all page content is placed-->
<grid x:name="LayoutRoot" background="Transparent">
<grid.rowdefinitions>
<rowdefinition height="Auto">
<rowdefinition height="*">
</rowdefinition></rowdefinition></grid.rowdefinitions>
<!--TitlePanel contains the name of the application and page title-->
<stackpanel x:name="TitlePanel" grid.row="0" margin="12,17,0,28">
<textblock x:name="ApplicationTitle" text="MY APPLICATION" style="{StaticResource PhoneTextNormalStyle}">
<textblock x:name="PageTitle" text="StackPanel" margin="9,-7,0,0" style="{StaticResource PhoneTextTitle1Style}">
</textblock></textblock></stackpanel>
<!--ContentPanel - place additional content here-->
<stackpanel margin="150">
<rectangle fill="Red" width="100" height="100" margin="5">
<rectangle fill="Green" width="100" height="100" margin="5">
<rectangle fill="Violet" width="100" height="100" margin="5">
<rectangle fill="Firebrick" width="100" height="100" margin="5">
<rectangle fill="White" width="100" height="100" margin="5">
</rectangle></rectangle></rectangle></rectangle></rectangle></stackpanel>
</grid>
|

Grid元素
Grid元素提供了对于多个行列的排布的更加灵活的控制。对于Grid元素,你可以使用RowDefinition和ColumnDefinition这两个属性来对行和列设置;也可以在一个单元格中使用行和列的定义来设置如Textblock、TextBox、Hyperlinkbutton和Image这样的控制元件。
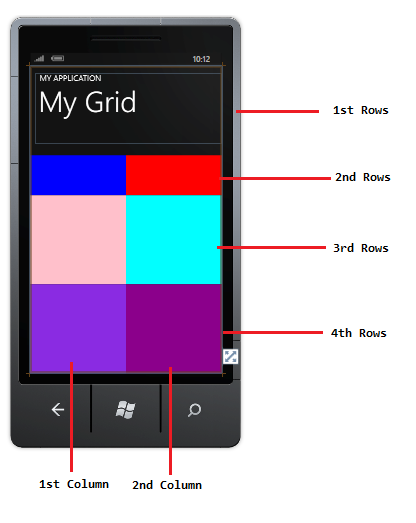
下面的XAML显示了如何创建一个有4行和2列的网格:
- 第一行包含文本的高度设置为自动。
- 第二行的高度设置为100px。
- 第三行和第四行设置为剩下的可用高度。
- 列的宽度使用“*”,设置为等于可用的容器宽度。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<grid x:name="LayoutRoot" background="Transparent">
<grid.rowdefinitions>
<rowdefinition height="*">
<rowdefinition height="100">
<rowdefinition height="*">
<rowdefinition height="*"></rowdefinition>
</rowdefinition></rowdefinition></rowdefinition></grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition width="*"></columndefinition>
<columndefinition width="*"></columndefinition>
</grid.columndefinitions>
<!--TitlePanel contains the name of the application and page title-->
<stackpanel x:name="TitlePanel" grid.columnspan="2" grid.row="0" margin="12,17,0,28">
<textblock x:name="ApplicationTitle" text="MY APPLICATION" style="{StaticResource PhoneTextNormalStyle}">
<textblock x:name="PageTitle" text="page name" margin="9,-7,0,0" style="{StaticResource PhoneTextTitle1Style}">
</textblock></textblock></stackpanel>
<!--ContentPanel - place additional content here-->
<rectangle fill="BLUE" grid.column="0" grid.row="1"></rectangle>
<rectangle fill="RED" grid.column="1" grid.row="1"></rectangle>
<rectangle fill="pink" grid.column="0" grid.row="2"></rectangle>
<rectangle fill="Aqua" grid.column="1" grid.row="2"></rectangle>
<rectangle fill="BlueViolet" grid.column="0" grid.row="3"></rectangle>
<rectangle fill="DarkMagenta" grid.column="1" grid.row="3"></rectangle>
</grid> |

本文翻译自c-sharpcorner.com,原文地址






相关推荐
### Windows Phone 7 开发教程知识点汇总 #### 一、Windows Phone 7 概述 - **品牌重塑:** Windows Phone 7 是微软在重新打造其移动操作系统品牌后推出的产品,旨在取代旧版的 Windows Mobile 系统。 - **显著...
【微软Windows Phone开发教程】 Windows Phone是由微软公司开发的一款移动操作系统,主要面向智能手机市场,与Android和iOS形成竞争。在Windows Phone系统上进行应用开发,开发者可以利用微软提供的强大工具和平台...
【Windows Mobile开发新手入门教程】 Windows Mobile开发是一个针对基于Windows CE操作系统的移动设备进行应用程序开发的过程。本教程旨在为初学者提供一个清晰的路径,帮助他们进入Windows Mobile开发的世界。以下...
总的来说,《Windows Phone 7完整硬件控件教程》是一份详尽的学习资料,对于希望在Windows Phone 7平台上开发高效、创新应用的开发者来说,无论是新手还是有经验的开发者,都能从中受益匪浅。通过学习和实践,开发者...
在Windows Phone平台上进行应用开发是一项技术性强且富有挑战性的工作,尤其对于新手开发者而言。"Windows Phone实用开发技巧 1-20集合"提供了一系列的教程和指导,旨在帮助开发者们掌握这一领域的核心技能和最佳...
10. **兼容性**:虽然Windows Phone SDK 7.1主要是为了开发7.1版应用,但它通常也可以用来创建和修改早期版本Windows Phone应用,但可能不支持后来的Windows Phone 8或更高版本的特定特性。 总之,Windows Phone ...
- **MSDN 论坛**:[MSDN Forums](http://social.msdn.microsoft.com/Forums/en-US/category/windowsphone) ##### 操作指南 - **操作指南索引**:[HowTos Index](http://msdn.microsoft.com/en-us/library/gg278408...
该教程基于微软官方的Windows Phone开发教学系列视频,旨在帮助开发者在短短四天内掌握Windows Phone应用开发的基础知识。 第四天的内容通常会涵盖以下几个核心知识点: 1. **Silverlight for Windows Phone**: ...
除了官方SDK,Windows Phone开发者社区也提供了大量的教程、示例代码和论坛讨论,帮助新手快速上手并解决开发过程中遇到的问题。 总的来说,Windows Phone SDK 7.1是开发人员构建创新Windows Phone应用程序的关键...
Windows Mobile开发新手入门教程是一份专为初学者设计的学习资源,旨在帮助那些对移动应用开发感兴趣的人快速掌握在Windows Mobile平台上构建应用程序的基本技能。Windows Mobile是微软推出的一种面向移动设备的操作...
【Windows Mobile新手开发入门】 Windows Mobile开发是针对微软在移动设备上推出的嵌入式操作系统进行应用程序开发的过程。对于初学者,这是一个逐步学习和掌握技能的领域。本文将介绍Windows Mobile开发的基本环境...
Windows Phone Developer Tools Documentation.chm文件包含了大量的技术文档、教程和参考信息,开发者可以通过搜索功能快速查找所需内容。 2. CHW( Compiled Help Workshop):是用于创建CHM文件的工具。虽然在...
在标题和描述中提到的“Windows Phone 7 微软官方训练教程集合(Silverlight篇8个教程)”主要关注于使用Microsoft Visual Studio 2010 Express和Expression Blend进行Windows Phone 7应用程序的开发,特别是基于...
《初识Windows Phone 7开发》是一本专为英语熟练者设计的教程,旨在引导读者进入Windows Phone 7应用程序的开发世界。这本书深入浅出地介绍了这个平台的基础知识,为那些想要利用C#和XAML语言开发WP7应用的开发者...
Windows Mobile开发新手入门 Windows Mobile开发是针对微软的移动操作系统进行应用程序开发的过程,适用于智能手机和平板电脑等设备。本文档是一份针对初学者的入门教程,涵盖了开发环境的配置、工程创建以及常见...
在本教程中,我们将专注于构建你的第一个 Windows Phone 7 应用程序,这是一个简单而直观的过程。首先,你需要安装必要的开发工具,包括 Microsoft Visual Studio 2010 Express 版本,这是专为 Windows Phone 开发...
【标题】"Windows phone 教学视频09" 涉及的是Windows Phone 8平台的应用开发教程,尤其是关于在不同应用之间进行通信的技术。在Windows Phone生态系统中,应用程序通常被设计为相互独立的,但有时为了提供更好的...
构建Windows Phone 7应用程序主要涉及使用Microsoft Visual Studio 2010 Express for Windows Phone这一集成开发环境(IDE)来进行开发工作。此外,还需要掌握XAML(可扩展应用程序标记语言)这种声明式语言,它用于...
《编程Windows Phone 7》是Charles Petzold撰写的一本专为初学者设计的Windows Phone 7开发指南。这本书深入浅出地介绍了如何利用Microsoft的工具和技术构建Windows Phone 7应用程序。Petzold是一位备受尊敬的技术...