本文以填报报表为例,通过分页的方式,来解决大数据集展示的问题。
实现的思想就是通过在SQL里筛选部分数据库数据,以达到浏览器可以合理的展示报表页面。(数据分段,语句我这采用的是MYSQL,如果要用其他数据库,请查看FineReport帮助文档)
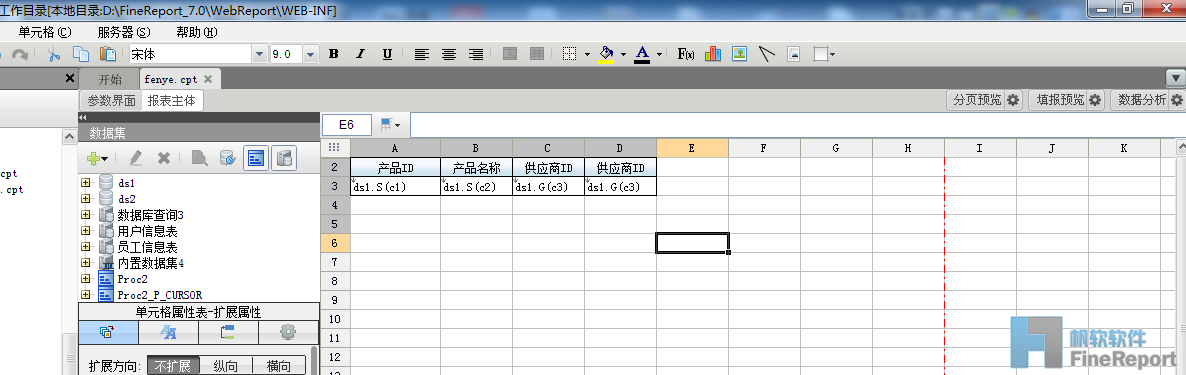
步骤一:打开fenye.cpt文件。
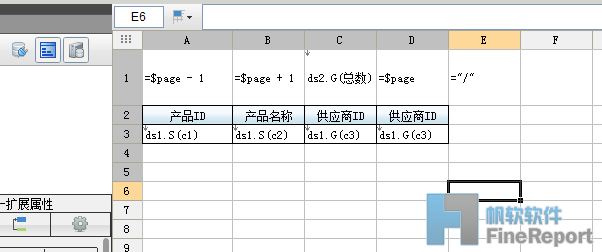
模板界面如下

两个ds,和一部分数据,及隐藏的一行。
隐藏一行内容如下

这里数据的功能会在下面说起。
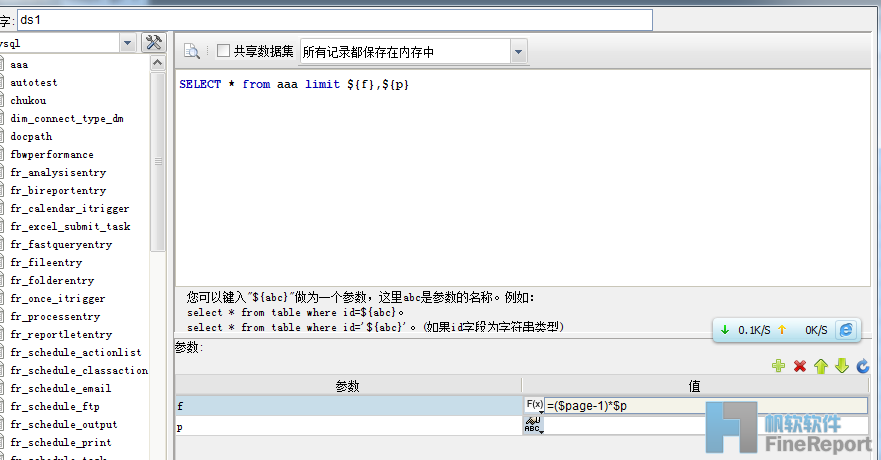
ds1 里的内容如下

语句内容 SELECT * from aaa limit ${f},${p}
目的是从第${f}跳开始,选择${p}数据(这个$p就是展示的页数,$f的计算可以下面公式($page-1)*$p,mysql的limit的偏移量是从0开始)。
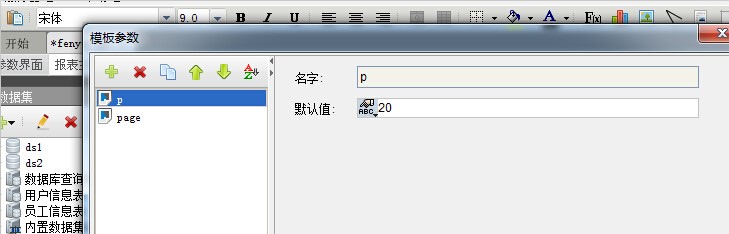
在模板参数里,我设置了他们的默认值

$P=20
$page=1;
这个和全局参数同理,在模板预览的时候是看不到数据的,必须到展示页面的时候参数才通过url传进来。
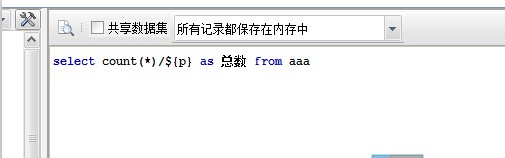
ds2里的内容如下

这个语句就比较简单就是求数据总数再除以每页页数,就能得到总页数。
报表主体

第一行的数据分别是前一页,后一页,总页数和当前页以及一个/,用来在工具栏里展示上一页和下一页等操作使用的,这里正常是不显示的,所以我们先屏蔽了(隐藏)。其他的就是用户数据的展示了。
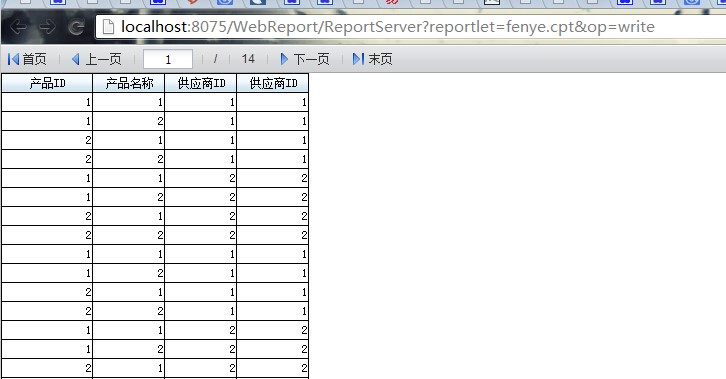
为了展示报表能和我们正常报表一样,我们还需要做什么?

这里就需要写代码能实现上图的效果了。
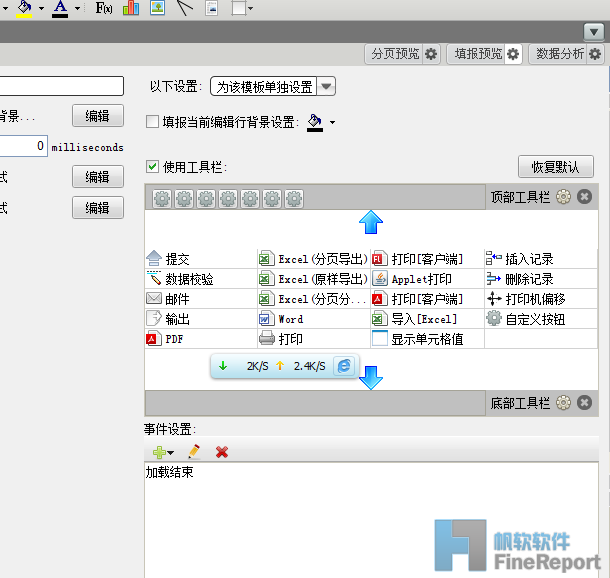
点开填报预览的齿轮

可以看到我们这里用了7个自定义按钮和一个加载结束事件
加载结束事件的代码如下:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];//JQUERY取我们的工具栏上的按钮.items[2]代表的是第三个,也就是那个显示成文本框按钮。
var inner = customButton.$table;
var btnWrapper = $("em", inner);
btnWrapper.html("<input data-role='none' type='text' class='fr-texteditor' style='width: 42px; height: 16px; text-align: center;'>");
//修正这个按钮的属性,让它变成文本类型,居中,鼠标放上次图标是编辑状态。
var cellValue = contentPane.curLGP.getCellValue("D1");//获取D1单元格的值就是page,也就是当前页。
var $input = $("input", btnWrapper);
$input.val(cellValue);//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
var total=contentPane.curLGP.getCellValue("C1");
if (total>parseInt(total)){total=parseInt(total)+1;
}
contentPane.toolbar.options.items[4].setText(total);
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[3].setText(contentPane.curLGP.getCellValue("E1"));
//把斜线写在第4个控件上。
7个自定义按钮:
第一个首页:
代码如下:
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page=1";//链接到fenye.cpt,page 参数=1,代表第一页。
第二个上一页:
代码如下:
var page= $("tr[tridx=0]","div.content-container").children().eq(0).html(); //取第一行第一个单元格内容。
if(page==0)
{
this.setEnable(false);
alert("页面超出指定的范围");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page//如果没有小于1就正常跳转,否则显示页面超过指定的范围,这个控件设置不可以使用。
第三个可以跳转的当前页:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
//取这个控件
$input.blur(function(){
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
var page=$input.val();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
if (total>parseInt(total)){total=parseInt(total)+1;
}
if(parseInt(page) > parseInt(total) || parseInt(page) < parseInt(1) )
{
alert("你输出的页数不再指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
});
//失去焦点后输入的值是不是在指定的范围内,如果在跳转到指定页面,就在else后面的URL,否则输出你的输出页面不对提示。失去焦点代表就是点击其他地方或者点击TAB键。
第四个斜线:
这个在加载时间里处理了。这边不需要处理。
第五个总页数:
这个在加载时间里处理了。这边不需要处理。
第六个下一页:
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//JQURUY取下一页和总页数
if (total>parseInt(total)){total=parseInt(total)+1;
}
//判断总页数是不是整数,不是加一
if(parseInt(page) > parseInt(total))
{
this.setEnable(false);
alert("页数超出指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
//如果下一页在这个范围就跳转到那里
这个控件不可用,输出出错。
第七个末页:
代码如下:
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//取总页数。
if (total>parseInt(total)){total=parseInt(total)+1;
}
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+total
//判断总页数是不是整数,不是加一,并跳转到最后一页。
显示控件的名称需要在别名里添加下







相关推荐
层式报表利用分页技术,将大数据集切割成多个小块,并通过分页的形式,允许用户仅查看当前页的数据,从而有效解决了大数据集在报表中的展示问题。 层式报表的设计思想基于数据库的分页查询。以MySQL数据库为例,其...
java报表插件FineReport物流行业报表平台建设的解决方案【】js统计图表工具FineReport化繁为简搭建智能报销系统【】js统计图表工具FineReport实例:采购部报表数据决策平台【】农商行信息化建设过程中存在哪些问题?...
总的来说,这个资源包提供了一个完整的解决方案,包括了FineReport的报表模板、SQL动态生成逻辑以及JavaScript交互增强。对于希望提升报表功能和用户体验的开发者来说,这是一个非常有价值的参考实例。通过学习和...
在本篇内容中,我们主要探讨了在报表开发工具FineReport中如何实现单数据集分页SQL以及如何构建层式报表。这一过程涉及到对不同数据库类型的处理策略,特别是对于那些不能直接生成分页SQL的数据库,如Access。接下来...
### 报表工具FineReport中如何把报表放到网页中显示 #### 一、背景与需求分析 随着互联网技术的发展,企业对于数据展示的需求越来越倾向于基于Web的解决方案。这些Web应用通常采用BS架构(Browser/Server架构),...
FineReport是一款由帆软公司开发的报表软件,主要功能包括报表设计、数据展示、填报、决策分析等。它支持多种数据库连接,如Oracle和SQL Server,具有灵活的报表设计界面,提供丰富的图表类型和自定义功能,满足用户...
此外,FineReport还具备强大的报表展示功能、完善的报表权限管理和报表调度管理功能,支持多级汇总填报,能够帮助企业搭建轻量级企业报表平台。 FineReport由设计模板的设计器和解析模板的服务器组成。设计器的界面...
大数据可视化分析工具FineBI与FineReport是帆软软件旗下的两款数据分析工具,两者都具有强大的数据分析和报表制作能力,但它们在概念、模块、性能和应用场景等方面存在着一定的区别。 1. 概念简述 FineBI是一款...
以上是对FineReport报表工具主要功能的概述,它不仅能满足日常的数据展示需求,还为企业提供了一套完整的数据管理和分析解决方案。通过深入学习和应用,FineReport能够帮助企业提升数据驱动决策的能力,优化业务流程...
在使用报表开发工具FineReport进行报表开发时,理解其内部执行过程对于优化报表性能、调试和监控报表生成至关重要。FineReport中的报表执行过程可以分为两个主要步骤,即报表计算和页面转换。 首先,报表计算过程...
### FineReport报表二次开发详述 #### 一、概述 FineReport是一款由纯Java编写的报表设计工具,它不仅能够...通过熟练掌握这些接口,开发者能够充分挖掘FineReport的潜力,构建出高度符合业务需求的报表解决方案。
FineReport报表软件API源代码之程序数据集、自定义函数和导出API FineReport报表软件API源代码提供了三个主要的知识点:程序数据集、自定义函数和导出API。下面我们将详细介绍每个知识点。 程序数据集 程序数据集...
### 报表开发工具FineReport中如何把报表放到网页中显示 #### 一、背景介绍 随着信息技术的发展,越来越多的企业倾向于使用基于浏览器/服务器(Browser/Server,简称BS架构)的系统来处理业务流程。这类系统通常...
FineReport是企业级的报表工具,广泛应用于数据可视化和报表设计,特别是对于需要大量报表输出的企业来说,FineReport的易用性和灵活性非常受欢迎。在设计报表时,确保内容的准确显示和美观布局是非常重要的。而自动...
### 报表开发工具FineReport搭建大庆金桥报表解决方案 #### 一、FineReport简介与特点 FineReport是一款由帆软软件有限公司自主研发的企业级报表工具,具有强大的数据处理能力和丰富的图表展示功能。它支持多种...
本文将详细解析两个关于Finereport移动端报表二次开发的常见问题及其解决方案。 第一个问题是如何在移动端实现页面刷新。在很多情况下,用户在做完某些操作(如填报)后返回到原报表页面时,需要让页面自动刷新以...
本攻略将详细介绍如何使用Finereport报表开发工具与泛微协同OA系统进行集成,实现高效的数据管理和报表展示。 #### 四、技术环境搭建 本方案的技术环境包括: - **操作系统**:Redhat5.4 Linux 64位 - **Web应用...
为了解决这一问题,FineReport提供了强大的报表管理和权限控制功能。 通过构建一个统一的报表管理平台,可以有效地整合企业内的各种报表资源。不同部门可以根据自身需求定制报表,并且这些报表可以被统一管理和维护...
**FineReport**是一款集数据展示(报表)和数据录入(表单)功能于一体的报表工具软件,主要面向软件开发者。它能显著提升软件开发过程中的效率,并增强最终产品的稳定性。此外,它还能在软件交付后大幅降低维护工作...