网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的取值有private、no-cache、max-age、must-revalidate等,默认为private。其作用根据不同的重新浏览方式分为以下几种情况:
(1) 打开新窗口
如果指定cache-control的值为private、no-cache、must-revalidate,那么打开新窗口访问时都会重新访问服务器。而如果指定了max-age值,那么在此值内的时间里就不会重新访问服务器,例如:
Cache-control: max-age=5
表示当访问此网页后的5秒内再次访问不会去服务器
(2) 在地址栏回车
如果值为private或must-revalidate(和网上说的不一样),则只有第一次访问时会访问服务器,以后就不再访问。如果值为no-cache,那么每次都会访问。如果值为max-age,则在过期之前不会重复访问。
(3) 按后退按扭
如果值为private、must-revalidate、max-age,则不会重访问,而如果为no-cache,则每次都重复访问
(4) 按刷新按扭
无论为何值,都会重复访问
当指定Cache-control值为“no-cache”时,访问此页面不会在Internet临时文章夹留下页面备份。
另外,通过指定“Expires”值也会影响到缓存。例如,指定Expires值为一个早已过去的时间,那么访问此网时若重复在地址栏按回车,那么每次都会重复访问:
Expires: Fri, 31 Dec 1999 16:00:00 GMT
在ASP中,可以通过Response对象的Expires、ExpiresAbsolute属性控制Expires值;通过Response对象的CacheControl属性控制Cache-control的值,例如:
Response.ExpiresAbsolute = #2000-1-1#' 指定绝对的过期时间,这个时间用的是服务器当地时间,会被自动转换为GMT时间
Response.Expires = 20 ' 指定相对的过期时间,以分钟为单位,表示从当前时间起过多少分钟过期。
Response.CacheControl = "no-cache"
Expires值是可以通过在Internet临时文件夹中查看临时文件的属性看到的。
数据包中的格式:
Cache-Control: cache-directive
cache-directive可以为以下:
request时用到:
| "no-cache"
| "no-store"
| "max-age" "=" delta-seconds
| "max-stale" [ "=" delta-seconds ]
| "min-fresh" "=" delta-seconds
| "no-transform"
| "only-if-cached"
| "cache-extension"
response时用到:
| "public"
| "private" [ "=" <"> field-name <"> ]
| "no-cache" [ "=" <"> field-name <"> ]
| "no-store"
| "no-transform"
| "must-revalidate"
| "proxy-revalidate"
| "max-age" "=" delta-seconds
| "s-maxage" "=" delta-seconds
| "cache-extension"
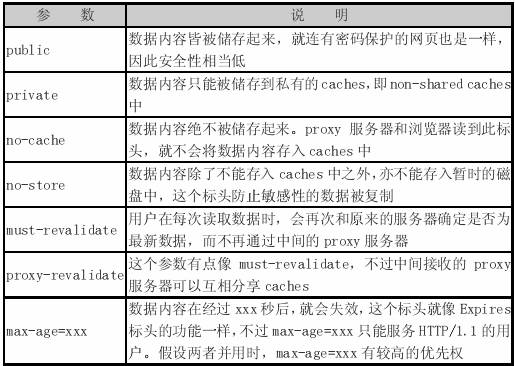
部分说明:
根据是否可缓存分为
Public 指示响应可被任何缓存区缓存。
Private 指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的
部分响应消息,此响应消息对于其他用户的请求无效。
no-cache 指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换)
根据什么能被缓存
no-store 用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
根据缓存超时
max-age 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale 指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以
接收超出超时期指定值之内的响应消息。
Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的
效果。但是如果同时存在,则被Cache-Control的max-age覆盖。
格式:
Expires = "Expires" ":" HTTP-date
例如
Expires: Thu, 01 Dec 1994 16:00:00 GMT (必须是GMT格式)
通过HTTP的META设置expires和cache-control
- <metahttp-equiv="Cache-Control"content="max-age=7200"/>
- <metahttp-equiv="Expires"content="Mon,20Jul200923:00:00GMT"/>
<meta http-equiv="Cache-Control" content="max-age=7200" /> <meta http-equiv="Expires" content="Mon, 20 Jul 2009 23:00:00 GMT" />上述设置仅为举例,实际使用其一即可。这样写的话仅对该网页有效,对网页中的图片或其他请求无效,并不会做任何cache。
这样客户端的请求就多了,尽管只是检查Last-modified状态的东西,但是请求一多对浏览速度必定有影响。
如果要对文件添加cache可以通过apache的mod_expire模块,写法为
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 days"
</IfModule>
记得ExpiresActive设为On,我起先没设置On,似乎怎样YSlow都查不到缓存机制。这样添加的话就是默认所有的。
如果要针对个别MIME类型则可以:
ExpiresByType image/gif "access plus 5 hours 3 minutes"
见 Apache Module mod_expires
另外,当点击浏览器上的刷新,客户端发送的请求中均是max-age=0,表示validate操作,发送请求到服务器
要求检查cache,再更新cache,一般得到的是304 Not Modified,表示没变动。
项目中使用过滤器来设置网页的缓存
 FilterConfigfc;
FilterConfigfc;
 publicvoiddoFilter(ServletRequestreq,ServletResponseres,
publicvoiddoFilter(ServletRequestreq,ServletResponseres, FilterChainchain)throwsIOException,ServletException{
FilterChainchain)throwsIOException,ServletException{ HttpServletResponseresponse=(HttpServletResponse)res;
HttpServletResponseresponse=(HttpServletResponse)res; //settheprovidedHTTPresponseparameters
//settheprovidedHTTPresponseparameters for(Enumeratione=fc.getInitParameterNames();e.hasMoreElements();){
for(Enumeratione=fc.getInitParameterNames();e.hasMoreElements();){ StringheaderName=(String)e.nextElement();
StringheaderName=(String)e.nextElement(); response.addHeader(headerName,fc.getInitParameter(headerName));
response.addHeader(headerName,fc.getInitParameter(headerName)); }
} //passtherequest/responseon
//passtherequest/responseon chain.doFilter(req,response);
chain.doFilter(req,response); }
}
配置文件的配置:
 <filter>
<filter> <filter-name>NoCache</filter-name>
<filter-name>NoCache</filter-name> <filter-class>filter.CacheFilter</filter-class>
<filter-class>filter.CacheFilter</filter-class> <init-param>
<init-param> <param-name>Cache-Control</param-name>
<param-name>Cache-Control</param-name> <param-value>no-cache,must-revalidate</param-value>
<param-value>no-cache,must-revalidate</param-value> </init-param>
</init-param> </filter>
</filter> <filter>
<filter> <filter-name>CacheForWeek</filter-name>
<filter-name>CacheForWeek</filter-name> <filter-class>filter.CacheFilter</filter-class>
<filter-class>filter.CacheFilter</filter-class> <init-param>
<init-param> <param-name>Cache-Control</param-name>
<param-name>Cache-Control</param-name> <param-value>max-age=604800</param-value>
<param-value>max-age=604800</param-value> </init-param>
</init-param> </filter>
</filter>
 <filter-mapping>
<filter-mapping> <filter-name>CacheForWeek</filter-name>
<filter-name>CacheForWeek</filter-name> <url-pattern>*.js</url-pattern>
<url-pattern>*.js</url-pattern> </filter-mapping>
</filter-mapping> <filter-mapping>
<filter-mapping> <filter-name>CacheForWeek</filter-name>
<filter-name>CacheForWeek</filter-name> <url-pattern>*.css</url-pattern>
<url-pattern>*.css</url-pattern> </filter-mapping>
</filter-mapping> <filter-mapping>
<filter-mapping> <filter-name>CacheForWeek</filter-name>
<filter-name>CacheForWeek</filter-name> <url-pattern>*.gif</url-pattern>
<url-pattern>*.gif</url-pattern> </filter-mapping>
</filter-mapping>
上述设置保存了1周的缓存。



 FilterChainchain)
FilterChainchain)




相关推荐
与 JAX-RS Web 服务一起使用的注释,以向响应添加标头“Cache-Control”。 该项目应该被视为只是 JAX-RS 环境中注释功能的骨架。 用法 使用资源配置: 在package.name 中包含 CacheFilterFactory.java 并在您的 ...
- **缓存策略**:可以根据业务需求设置文件的Cache-Control头,控制浏览器缓存行为。 7. **监控与日志**: 阿里云提供详尽的监控数据,可以查看OSS的使用情况,包括流量、请求量、错误率等。同时,可以通过日志...
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"> ``` 然而,`meta`标签的缓存控制作用通常不如HTTP头信息强大,因为它们只能影响到浏览器的缓存行为,而不能影响到中间缓存...
HttpClient 4.2引入了HTTP缓存机制,遵循HTTP/1.1规范中的缓存控制头(如Cache-Control, Expires, ETag, Last-Modified等)。缓存策略根据服务器返回的响应头动态调整,可以有效减少重复请求,提高性能。 3. 缓存...
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate"); // HTTP 1.1 response.setHeader("Pragma", "no-cache"); // HTTP 1.0 response.setDateHeader("Expires", 0); // Proxies. ``` ...
add_header Access-Control-Allow-Headers 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; if ($request_method = 'OPTIONS') { add_header '...
1. **静态资源缓存**:通过配置`<filter>`和`<filter-mapping>`,可以使用`ExpiresFilter`或`Cache-ControlFilter`来缓存静态资源,提高加载速度。 2. **GZIP压缩**:启用`Compression`配置,对响应内容进行GZIP压缩...
4. **配置灵活性**:在`spring-modules-cache.jar`中,缓存配置可以通过XML或者Java配置来实现。这为开发者提供了极大的灵活性,可以根据项目的具体需求进行定制。 5. **事务支持**:Spring Modules Cache还支持与...
### 四个有用的Java过滤器收藏:深入解析与应用 #### 一、使浏览器不缓存页面的过滤器 在Web开发中,控制浏览器的缓存机制是非常重要的,特别是对于那些需要频繁更新或实时交互的网页。Java Servlet过滤器提供了一...
`Cache-Control`头告诉客户端缓存的有效时间(max-age),允许在网络错误时使用过期的缓存(stale-while-revalidate, stale-if-error)。`ETag`则用于验证缓存是否仍然有效。 在Android应用中,当用户在网络断开时...
`net.sf.jsr107cache.java.util.Properties`等类可以帮助开发者方便地操作这些配置信息,使得配置更加灵活和便捷。 3. **CORS机制**: CORS是一个安全机制,通过在服务器端添加特定的HTTP响应头,允许浏览器在发送...
在`doFilter()`方法中,`request.setCharacterEncoding("GBK")`确保了请求数据的编码方式,而`httpresp.setHeader("Cache-Control","no-cache")`和`httpresp.setHeader("Pragma","no-cache")`则用于禁止浏览器缓存...
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range,Token'; // 允许的头部信息 add_...
cache-config目录可能用于存放缓存配置文件,这些配置文件对于实现高效的缓存策略至关重要。misc目录可能包含了项目中不便于归类的杂项文件。 该项目通过结合多种编程语言和工具,构建了一个全面的CDN解决方案,...
request = request.newBuilder().header("Cache-Control", "only-if-cached").build(); // 在无网络时强制使用缓存 } return chain.proceed(request); } private boolean isNetworkAvailable() { // 实现...
httpResponse.setHeader("Cache-Control", "no-cache"); httpResponse.setHeader("Pragma", "no-cache"); httpResponse.setDateHeader("Expires", -1); filterChain.doFilter(request, response); } @...
- 缓存策略:使用HttpServletResponse的cache-control头控制缓存,减少服务器压力。 - 负载均衡:通过集群和负载均衡器分配请求,提高系统可用性。 11. **安全考虑** - 认证与授权:实现用户身份验证和权限控制...
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate"); // IE兼容性处理 response.setHeader("Pragma", "no-cache"); %> ``` 这段代码的作用是: - `response.setDateHeader("Expires...
这些文件可能包括解析和处理 HTTP 头部(如 Cache-Control、ETag、Last-Modified 等)的类,以及存储和检索缓存响应的方法。 2. **配置文件**:可能包含 `.yaml` 或 `.properties` 文件,用于设置缓存策略,例如...
2. 创建Interceptor:在拦截器中,我们可以设置响应头的`Cache-Control`字段来控制缓存策略。比如,我们可以设置`max-age`属性来定义缓存的有效时间。 ```java public class CustomCacheInterceptor implements ...