1. 避免在document上直接进行频繁的DOM操作,如果确实需要可以采用off-document的方式进行,具体的方法包括但不完全包括以下几种:
(1). 先将元素从document中删除,完成修改后再把元素放回原来的位置
(2). 将元素的display设置为”none”,完成修改后再把display修改为原来的值
(3). 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document
function appendEveryTime(){
for( var i = 5000; i--; ){
var n = document.createElement('div');
n.innerHTML = 'node ' + i;
document.body.appendChild(n);/*每次创建的新节点都append到文档*/
}
}
function appendLast(){
var frag = document.createDocumentFragment();
for( var i = 5000; i--; ){
var n = document.createElement('div');
n.innerHTML = 'node ' + i;
frag.appendChild(n);/*每次创建的节点先放入DocumentFragment中*/
}
document.body.appendChild(frag);
}
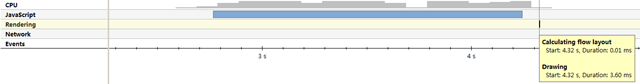
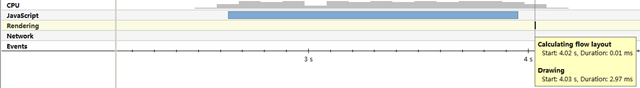
用dynaTrace观察的结果如下,appendLast的性能无论是在Javascript的执行时间以及浏览器渲染时间方面都优于appendEveryTime。
appendEveryTime:

appendLast:

2. 集中修改样式
(1). 尽可能少的修改元素style上的属性
(2). 尽量通过修改className来修改样式
(3). 通过cssText属性来设置样式值
如下的代码中,每一次赋值都会造成浏览器重新渲染,可以采用cssText或者className的方式
el.style.color = 'red; el.style.height = '100px'; el.style.fontSize = '12px'; el.style.backgroundColor = 'white';
3. 缓存Layout属性值
对于Layout属性中非引用类型的值(数字型),如果需要多次访问则可以在一次访问时先存储到局部变量中,之后都使用局部变量,这样可以避免每次读取属性时造成浏览器的渲染。
var width = el.offsetWidth; var scrollLeft = el.scrollLeft;
4. 设置元素的position为absolute或fixed
在元素的position为static和relative时,元素处于DOM树结构当中,当对元素的某个操作需要重新渲染时,浏览器会渲染整个页面。将元素的position设置为absolute和fixed可以使元素从DOM树结构中脱离出来独立的存在,而浏览器在需要渲染时只需要渲染该元素以及位于该元素下方的元素,从而在某种程度上缩短浏览器渲染时间,这在当今越来越多的Javascript动画方面尤其值得考虑。
HTML代码:
Javascript代码:
var t = $('test');
~function(){
t.style.left = t.offsetLeft + 5 + 'px';
t.style.height = t.offsetHeight + 5 + 'px';
setTimeout(arguments.callee,500);
}();
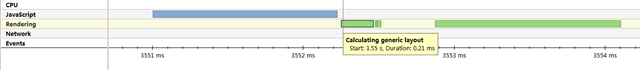
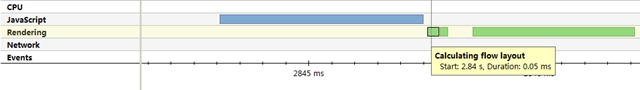
通过修改#test元素的postion为relative和postion分别得到如下两个测试结果
position: relative

position: absolute

在postion:relative的测试当中,浏览器在重新渲染时做的工作比position:absolute多了不少。







相关推荐
- 优化脚本,例如使用事件委托来减少事件监听器的数量。 - 编写高质量的CSS,减少重绘和回流,使用CSS动画代替JavaScript动画。 3. 页面渲染优化:加快页面内容的加载和渲染速度。 - 采用异步加载的方式加载资源...
因此,优化页面渲染的关键在于减少不必要的reflow。例如,为图片预先设定宽度和高度可以避免图片加载后引起的布局变化。此外,尽量将修改样式属性的操作集中,避免分散在JavaScript代码中,也可以减少reflow的次数。...
小米的混合开发框架提供了一系列的 Reflow/Repaint 机制,使得开发者可以使用 JavaScript 来控制应用程序的布局和重绘。这些机制使得开发者可以轻松地实现应用程序的布局和重绘。 Transform 小米的混合开发框架...
- **减少DOM重绘和回流**:DOM的修改通常会引发浏览器的重绘(Repaint)和回流(Reflow)。重绘是指元素样式的改变,而不会影响周围元素的位置;回流则是指对DOM的修改导致了布局的变化。重绘和回流都会导致浏览器...
可以通过减少重排(reflow)和重绘(repaint)次数,使用requestAnimationFrame来平滑动画,或者利用硬件加速等手段提高性能。 6. **响应式设计**: 为了适应不同的设备和屏幕尺寸,特效应该具备响应式特性。可以...
通过DOM,前端开发者可以利用JavaScript等脚本语言来操作HTML文档中的内容。 #### 浏览器渲染流程 为了理解DOM操作的成本,我们需要先了解浏览器是如何渲染一个网页的。这个过程大致可以分为以下几个步骤: 1. **...
这些过程通常被称为重排(Reflow)和重绘(Repaint),过多的重排和重绘会导致性能下降,因此应尽量避免不必要的操作。 性能优化可以从多个角度进行。例如,利用CSS的`display: none`或`visibility: hidden`来隐藏...
- **减少重排(Reflow)和重绘(Repaint):** 重排和重绘是浏览器渲染过程中的两个关键性能消耗点。重排是当元素的布局改变时发生的,而重绘是当元素的样式改变(不涉及布局变化)时发生的。开发者应当尽量避免这两...
针对 WebKit 应用的性能优化是另一个重要主题,包括减少重排(reflow)和重绘(repaint)、优化 JavaScript 执行速度、图片优化等策略。 7. **安全性** WebKit 对于网络安全的处理,如防止跨站脚本攻击(XSS)、...
- **DOM操作成本**:直接操作DOM树的成本较高,因为每次操作都可能导致重排(reflow)和重绘(repaint),因此应尽量减少这类操作。 **细节探讨:** - **减少DOM访问**:可以通过缓存元素引用、批量修改后一次性...
- **渲染优化**:减少重排(reflow)和重绘(repaint),避免不必要的DOM操作。 - **JavaScript优化**:合理使用异步加载,避免阻塞页面渲染,利用闭包和作用域控制变量。 - **资源加载**:利用CDN加速,合并和...
3. **CSS优化**:优化CSS选择器的效率,减少重排(reflow)和重绘(repaint),可以显著提升滚动性能。例如,使用CSS3的`transform`和`opacity`属性进行动画处理,因为这些属性不会导致重排。 4. **Web Workers**:对于...
关于浏览器加载文件顺序、repaint(回流)/reflow(重塑): 加载顺序通常为:HTML、CSS、JavaScript。repaint 是当元素的外观改变但不影响布局时发生,如颜色、透明度变化;reflow 发生在元素尺寸、位置改变,影响...
- XSS(跨站脚本攻击)主要发生在前端层面,用户可以在输入字段中插入恶意脚本来改变页面显示(a正确)。 - XSS是一种安全漏洞攻击,涉及注入恶意代码到网站应用程序中(b正确)。 - CSRF(跨站请求伪造)是指...
当通过`createElement`创建一个元素时,这个操作是轻量级的,因为此时并未在DOM树中增加新元素,也没有进行重绘(Repaint)或回流(Reflow)。而当使用`appendChild`或者`insertBefore`方法将元素添加到DOM中时,...
- 性能优化:减少重排(Reflow)和重绘(Repaint),利用浏览器缓存,优化图片加载等。 5. 前端框架与库: - React:组件化开发,JSX语法,状态管理和生命周期方法。 - Vue.js:指令系统,组件通信,单文件组件...
- 减少对DOM元素的操作能够有效降低页面重绘(repaint)和回流(reflow)的次数,从而提高性能。 2. **缓存数据**: - 尽量缓存所有可以缓存的数据,减少不必要的网络请求和计算开销。 3. **CSS3 Transform代替...
处理浏览器兼容性问题通常涉及使用polyfills来填充旧版本浏览器的功能缺口,同时使用条件加载来针对性地加载必要的脚本或样式。 ### 前端框架或库 **React**:Facebook开发的一款用于构建用户界面的JavaScript库。...
1. **减少重排(Reflow)和重绘(Repaint)**: 避免修改会触发渲染树调整的属性,减少不必要的计算和绘制操作。 2. **利用硬件加速**: 利用 CSS3 的 transform、opacity 属性,以及 GPU 加速特性,提高页面动画性能...
- 频繁地修改DOM会导致重绘(repaint)和回流(reflow),从而降低页面性能。 - 可以通过将多个操作分组到一个操作中来减少DOM的重绘和回流次数。 #### 2. **避免使用jQuery** - 尽可能使用原生JavaScript替代jQuery...