一个svg,设置了viewBox之后,viewBox的长宽值如果都小于svg的viewport的长宽值,那么结果一定是放大;但是viewBox的长宽值一旦有一个值大于vewport之后,最后的实际效果就不是放大,而是缩小了。
因为viewBox的目的是要自己设置的长宽范围填满viewport。viewport的长宽是确定的,viewBox设置的值如果超出了viewport,然后又企图去填满viewport,必然是缩小自己。这里的“填满”换成“适应”应该更合适。viewBox总是试图让自己从初始设置的尺寸变成和viewport具有一样的尺寸。
然而这种放大或缩小其实是有策略的,这个策略由svg的preserveAspectRatio属性来确定。preserveAspectRatio的值成组出现的,第一个参数值表示位置,第二个就是表示缩放策略了。如果第二个值是meet就是缩放比例按照短边的来进行:
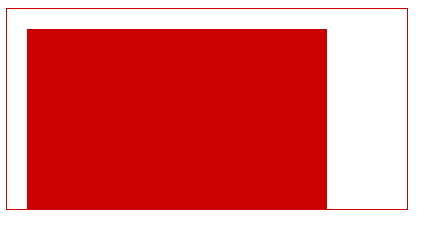
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin meet" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
上述代码中 viewBox="0 0 100 100",小于viewport,所以一定是放大,又因为preserveAspectRatio的策略是meet,所以缩放比例遵从短边比例,也就是200/100,放大2倍,实际效果是:

你用chrome开发者工具查看实心红色矩形,会发现它的尺寸是300*300比原来150*150正好放大2倍。
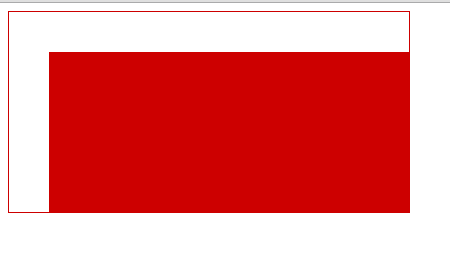
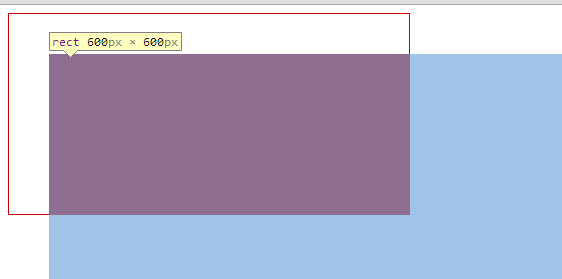
如果preserveAspectRatio的策略是slice:
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin slice" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
意味着放大是以长边比例进行的,也就是400/100,4倍。实际效果:

用开发者工具查看,你会发现它变成600x600,相比原来的150x150确实4倍了:

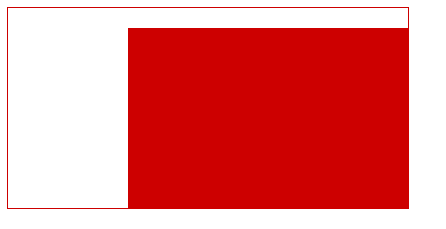
preserveAspectRatio的最后一个策略就是值为none,它的效果和meet时很像,也是以短边比例为准缩放,但实际效果又和meet时不同:

实心矩形的放大倍数和meet时一样,但是实心矩形位置却不同了,左侧多出了更多空白。它是如何形成这种样式结果的有待研究。







相关推荐
viewBox属性是用于指定用户SVG图像的坐标系统的原点以及尺寸的。所有在SVG内绘制的内容都是相对于这个坐标系统完成的。因为SVG画布在所有方向都是无限延长的,你甚至可以在这个坐标系统的边界之外的地方绘制图形;...
首先,我们需要理解SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,它可以无限缩放而不失真,非常适合创建交互式图形和动画。在HTML页面中,我们可以直接嵌入SVG元素,或者通过`<img>`标签引用SVG...
6. **SVG Viewbox和PreserveAspectRatio属性**:这两个属性可以用来控制SVG元素在不同尺寸下的显示方式,也可以在动画中发挥重要作用,例如视口动画。 在实际应用中,SVG矢量动画常用于网页图标、图表、地图、用户...
charset=utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><circle cx="50" cy="50" r="40" stroke="black" stroke-width="5" fill="none"/></svg>'); width: 100px; height: 100px; } ``` ...
全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG地图全国各省市SVG...
对于初学者,理解SVG的基本原理、掌握MATLAB建模和仿真技巧是必要的。在深入学习时,可以结合电力系统理论,如电力电子、控制理论和电磁暂态分析,进一步优化SVG的设计和控制策略。对于专业人士,这个仿真模型可以...
在IT行业中,图像处理是不可或缺的一部分,特别是在图形用户界面(GUI)开发和网页设计中。...通过理解SVG和PlutoSVG的工作原理,开发者能够更好地处理矢量图形与像素图之间的转换,提升项目的图形处理能力。
- **Viewport和Viewbox**:Viewport指定了SVG渲染区域的大小和位置,Viewbox则定义了SVG内容的原始尺寸及其在Viewport中的布局方式。 - **图形分组**:通过使用`<g>`标签对多个SVG元素进行分组,便于整体操作和样式...
<svg viewBox="0 0 1024 1024"> 图标ID"> </svg> ``` 这样,我们就可以通过修改`<use>`标签的`xlink:href`属性来切换显示不同的图标,而无需额外请求每个图标文件。 总结,将阿里Iconfont的多个SVG图标文件...
在Android应用开发中,高质量的图形资源是必不可少的,SVG(Scalable Vector Graphics)是一种矢量图...在使用过程中,理解SVG和VectorDrawable的区别及转换原理,将有助于更好地利用这类工具,并解决可能出现的问题。
sfile.append("version='1.1' width='100%' height='100%' viewBox='0 0 2024 570'>"); sfile.append("\n"); sfile.append("<defs></defs>"); sfile.append("\n"); sfile.append("(1,0,0,1,16.384,-9.83)' ...
SVG的学习资源丰富,包括W3C官方规范、在线教程、示例库和开发者论坛等,对于想要深入理解和运用SVG的人来说,是一个宝贵的资料库。此外,邮件地址"dev@hkingsoft.com"可能是一个开发者社区或者支持服务,可以向他们...
HTML5 SVG购物车付款按钮动画特效代码.zip
3. 电力电子技术:SVG的核心是电力电子变换器,包括IGBT、IGCT等半导体开关器件,需要深入理解其工作原理和特性。 4. 仿真工具:如MATLAB/Simulink,它提供了丰富的库函数和模块,方便构建SVG模型并进行实时仿真。 ...
同时,理解文件压缩原理和方法,如Base64编码和CSS minification,有助于减少资源占用,提升网站加载速度。对于JavaScript工具包的使用,开发者需要阅读相关文档,学习如何正确集成和使用这些工具,以满足项目需求。
svg width="50" height="50" viewBox="0 0 50 50" xmlns="http://www.w3.org/2000/svg"><title>home</title><path d="M37.6 24.104l-4.145-4.186v-6.389h-3.93v2.416L26.05 12.43a1.456 1.456 0 0...
标题提到的“dxf转svg,svg转png”涉及两种不同的转换过程,都是图形文件格式之间的转换。DXF(Drawing Exchange Format)是AutoCAD用于二维绘图的数据交换格式,SVG(Scalable Vector Graphics)是一种基于XML的矢量...
它将复杂的SVG标记语言转化为程序可以理解和处理的对象,为后续的显示和操作提供基础。 2. **Help**:这部分可能包含帮助文档或者示例代码,用于指导开发者如何使用这些组件。帮助文档通常会详细解释每个组件的用法...