转载自: http://youngcold.blog.51cto.com/6366865/1241795
chatofpomelo简析之二——聊天
上一篇ChatofPomelo简析之一——用户登录分析客户端登陆的过程。当用户登陆成功后,聊天又是个什么过程呢?下面就来分析聊天时,客户端与服务器端的交互过程。
客户端
我们先来看看下,聊天发送消息的过程。当用户在文本框内输入文字,并回车就可以发送消息了
1: $("#entry").keypress(function (e) {
2:var route = "chat.chatHandler.send";
3:var target = $("#usersList").val();
4:if (e.keyCode != 13 /* Return */) return;
5:var msg = $("#entry").attr("value").replace("\n", "");
6:if (!util.isBlank(msg)) {
7: pomelo.request(route, {//route = "chat.chatHandler.send"
8: rid: rid,
9: content: msg,
10: from: username,
11: target: target
12: }, function (data) {
13: $("#entry").attr("value", ""); // clear the entry field.
14:if (target != '*' && target != username) {
15: addMessage(username, target, msg);
16: $("#chatHistory").show();
17: }
18: });
19: }
20: });
#1:entry就是聊天文本框的id了,当焦点在entry(就用id来代表控件了),每次按下键盘都会触发keypress()方法,方法接受一个事件e
#2:route,决定客户端向服务器端的哪个方法发送请求。
#3:target,entry的上方有个名为users的下拉框,target就是下拉框的值了,决定用户向谁发送消息。
#4-#5:对输入的字符判断,如果不是回车就返回,如果是回车就将entry中的换行符替换成空字符串
#6:util是client.js定义的一个对象,里面包含了一些对字符的处理方法,其中isBlank()是判断字符串是否是空字符串
#7:如果不是空字符串,就将这条消息发送给服务器,route就是#2所定义的服务器的处理方法 chat.chatHandelr.send
#8-#11:客户端将用户所在的channel,发送的消息了,用户名以及发送消息的对象封装成对象,发送给服务器
#12:定义回调函数,处理服务器返回的结果对象data
#13:清空entry
#14:根据发送的对象判断是否将发送的添加到聊天记录中
#15:在聊天记录(id=chatHistory)显示
服务器端
接下来,在看服务器端收到客户端发送的请求是怎么处理的。打开chatofpomelo\game-server\app\servers\chat\handler\chatHandler.js
找到handler.send
1: handler.send = function(msg, session, next) {
2:var rid = session.get('rid');
3:var username = session.uid.split('*')[0];
4:var channelService = this.app.get('channelService');
5:var param = {
6: route: 'onChat',
7: msg: msg.content,
8: from: username,
9: target: msg.target
10: };
11: channel = channelService.getChannel(rid, false);
12:
13://the target is all users
14:if(msg.target == '*') {
15: channel.pushMessage(param);
16: }
17://the target is specific user
18:else {
19:var tuid = msg.target + '*' + rid;
20:var tsid = channel.getMember(tuid)['sid'];
21: channelService.pushMessageByUids(param, [{
22: uid: tuid,
23: sid: tsid
24: }]);
25: }
26: next(null, {
27: route: msg.route
28: });
29: };
#1:解释下参数 msg就是客户端发送的对象,session就是服务器端与当前用户的会话,next相当于把结果发送给客户端 PS:next的真正功能我也描述不清,还请各位指点。
#2-#3: 从session中取得roomID(rid)和用户名usernmae,chatofpomelo\game-server\app\servers \connector\handler\entryHandler.js的enter()方法有对于session的设置
#4:获取ChannelService(管理Channel)
#5-#10:把发送的信息,用户名和发送信息的对象以及route。这里的route:onChat由服务器端定义的,客户端监听。每个客户端都会监听onXXX事件,监听服务器发送的消息。这样用户发送的消息才能由服务器发送给其他用户。
#11:根据用户发送的rid,获取对应的channel
#14-#25:判断发送对象,是广播还是发送给特定用户。
#26-28:将结果返回给客户端
其实,分析这么多代码,前面我写的很详细,后面就写的简略了。分析完后可以发现,其实交互部分情况类似,只要弄懂了其中一部分,其余的也就好懂了。
PS:到此,这个demo的雏形就完成了,本来到这结束了……确实,如果你的servers.json里只有一个chat服务器,那么一切流程都可正常运行。但是,如果不只一个chat服务器,那肯定会遇到问题的,是不是信息发不出去,在看服务器端,报错了!!
是不是channel为undefined?看上面的第11行
1: channel = channelService.getChannel(rid, false);
很抱歉,channelService里并没有channel,你一定很奇怪,当用户登录时,不是创建了channel了吗,怎么会没有呢?
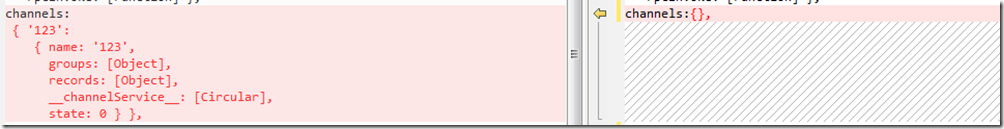
为了验证,我把add和send时的app打印出来,对比
发现确实创建的channel没有了,到底是怎么回事?
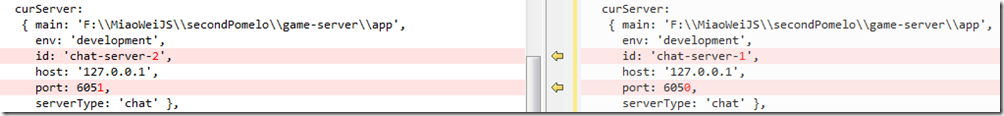
再比较,就会发现还有一个不同之处。
你会发现,登陆和聊天时所在的服务器不一样,难怪channel消失。
其 实,聊天和登陆一样,用户在发送消息时,看上面客户端代码的第8行和第10行,会发现客户端不只会发送消息,还会把用户名username和rid同时发 送给服务器端。服务器端会根据username和rid,实际上只有rid,判断该用户是位于哪台chat-server上,这就是为什么game- server/app.js会有这几行代码
1: app.configure('production|development', function () {
2:// route configures
3: app.route('chat', routeUtil.chat);//routes的chat属性对应routeUtil.chat()方法
4: app.filter(pomelo.timeout());
5: });
#2:当服务器类型是chat,就会把路由到routeUtil.chat方法。
然后在进入该方法,看看是怎么判断用户属于哪个路由器的。
1: exp.chat = function(session, msg, app, cb) {
2:
3: console.log("uid = " + session.uid + " rid = " + session.get("rid"));
4:var chatServers = app.getServersByType('chat');//根据类型 获取服务器列表
5:
6:if(!chatServers || chatServers.length === 0) {//如果服务器列表不存在或为空,则调用回调函数cb,将错误传给该回调
7: cb(new Error('can not find chat servers.'));
8:return;
9: }
10:
11:var res = dispatcher.dispatch(session.get('rid'), chatServers);//通过rid获得具体的chat服务器
12: console.log("chat服务器:" + res.id);
13: cb(null, res.id);
14: };
#11: 之前的代码,相信大家都明白了。我们直接看11行代码,是不是很眼熟?dispatcher好像见过!还记得之前客户端连接gate服务器,然后由 gate服务器分配connector服务器,再返回其host和clientPort吗?不错,这里同样是调用该方法,只不过connectors改成 了chatServers。这样根据传入的rid,就可判断用户当初登陆的那个chat-server,这样也就能找到对应的channel









相关推荐
ANSYS中空隙材料、多孔介质与随机骨料模型的CAD建模插件及应用研究,ansys空隙材料、孔隙材料、多孔介质模型,随机骨料。 CAD建模插件,可导入ansys workbench ,ansys空隙材料; 孔隙材料; 多孔介质模型; 随机骨料; CAD建模插件; 导入ansys workbench,"ANSYS空隙材料多孔介质模型及随机骨料CAD建模插件"
1、文件内容:perl-Image-Info-1.33-3.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/perl-Image-Info-1.33-3.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
mysql55-mysql-bench-5.5.37-5.el6.centos.alt.x86_64.rpm
1、文件内容:perl-Module-Implementation-0.06-6.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/perl-Module-Implementation-0.06-6.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
Video_587150722718831.mp4
1、文件内容:pcs-snmp-0.9.169-3.el7.centos.3.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/pcs-snmp-0.9.169-3.el7.centos.3.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
"GL8碰撞仿真CAE有限元模型文件:141份文档,总大小281M",GL8碰撞cae有限元模型 141 wenjian大小281m ,GL8碰撞; cae有限元模型; 大小281m; 141 wenjian,GL8碰撞CAE有限元模型:大型高精度281M文件
MATLAB高级仿真:储能系统在调峰调频中的联合优化模型——深度探索充放电策略与运行协同优势,MATLAB代码:储能参与调峰调频联合优化模型 关键词:储能 调频 调峰 充放电优化 联合运行 参考文档:《Using Battery Storage for Peak Shaving and Frequency Regulation: Joint Optimization for Superlinear Gains》完全复现 仿真平台:MATLAB+CVX 平台 优势:代码具有一定的深度和创新性,注释清晰,非烂大街的代码,非常精品 主要内容:代码主要做的是考虑储能同时参与调峰以及调频的联合调度模型,现有代码往往仅关注储能在调峰方面的能力,而实际上同时参与调峰调频将超线性的提高储能的收益,在建模方面,构建了考虑电池 化成本、充放电功率约束以及用户负荷不确定性的储能优化模型,整体复现结果和文档一致,该代码具有一定的创新性,适合新手学习以及在此基础上进行拓展,代码质量非常高,保姆级的注释以及人性化的模块子程序 ,关键词:储能; 调峰调频; 联合优化模型; 充放电优化; 电池退化成本; 用户负荷
1、文件内容:perl-IO-Compress-2.061-2.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/perl-IO-Compress-2.061-2.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
1、文件内容:perl-IO-Socket-INET6-2.69-5.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/perl-IO-Socket-INET6-2.69-5.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
电脑调音软件下载是专为汽车音响爱好者和专业人士设计的一款强大工具, 这款软件的主要功能在于帮助用户对车载音频系统进行精确的数字信号处理,以提升音乐播放效果,提供更丰富的听觉体验。
1、文件内容:perl-File-Fetch-0.42-2.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/perl-File-Fetch-0.42-2.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、安装指导:私信博主,全程指导安装
智慧园区管理系统-活动资源
基于电动汽车灵活性的微网多尺度协调调度模型研究与应用,计及电动汽车灵活性的微网多时间尺度协调调度模型 摘要:构建了含有电动汽车参与的微网 电厂多时间尺度协调优化模型,其中包括日前-日内-实时三阶段,日前阶段由于风光出力具有不确定性,结合风光预测值作初步经济调度;日内阶段,风光出力观测的更加准确,通过调节储能、需求响应等单元对调度方案作进一步调整,避免遭受高额的不平衡惩罚;实时阶段,风光出力的预测结果更准确,为了进一步降低微网与上级电网并网功率的波动性,充分利用电动汽车的灵活性,调度电动汽车的充放电以减少功率波动,兼顾调度的安全性与经济性。 本代码为代码,实现效果见下图 ,电动汽车灵活性; 微网多时间尺度; 协调调度模型; 风光出力; 储能调节; 需求响应; 功率波动性,《微网中电动汽车灵活性的多时间尺度协调调度模型》
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
转正汇报(3).pdf
星落最强稳定版pak(1).zip
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
辛几何模态分解技术:提升时间序列预测精度的SGMD平滑子序列分解法,尚待应用于风电、光伏及负荷预测领域。,辛几何模态分解 SGMD,一种新的时间序列分解技术,通过样本熵得到几个平滑的子序列,可以提高时间序列预测的准确度目前还没有用于风电,光伏,负荷预测,需要的赶紧入手吧不信的可以去知网查查 ,辛几何模态分解;SGMD;时间序列分解技术;样本熵;平滑子序列;预测准确度;风电预测;光伏预测;负荷预测,辛几何模态分解SGMD:提升时间序列预测准确度的新技术