如果你一直密切关注着各种网页设计的博客,你可能已经注意到了:before和:after伪元素已经在前端开发中获得了相当多的关注。特别是在Nicolas Gallagher的博客中,后期运用了很多伪类元素。
Nicolas Gallagher使用伪元素用静态的HTML标签创建84个GUI图标。
为了补充说明上述内容(和利用当前发展的趋势),我收集一些完全在伪元素下运行的东西。本文主要针对这一类人群,即已经看到了用伪元素做出了很酷的东西,但想知道所有有关before在css技术里的运用。
尽管css 规范中包含其他的伪元素,我们焦点是 :before 和 :after。因此,为了简便起见,我所说的“伪元素”泛指这两个特别的伪元素。
伪元素能做什么呢?
“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
单词“pseudo”是希腊语的英译,它的基本意思是“说谎的,不诚实的,错误的。”因此叫伪元素是适合的。因为在文档中它不实际改变什么。相反的,它们是像幽灵一般的元素插入在css中,他们对用户是可见的,可以通过css控制。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before { content: "#"; } #example:after { content: "."; }
这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个哈希符号放置内容之前,和一个句号在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before { content: ""; display: block; width: 100px; height: 100px; }
然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before { content: "#"; }
虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内 容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里,浏览器会自动创建哪一个。
插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的。只能在css里可见
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
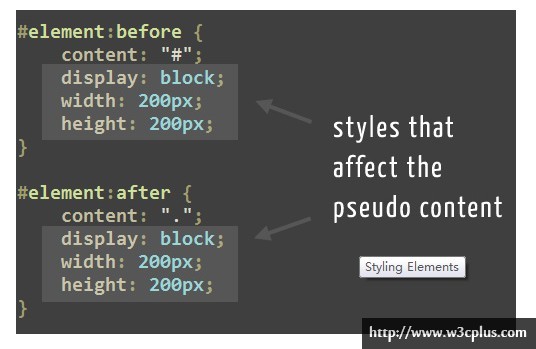
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入。但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
p.box { width: 300px; border: solid 1px white; padding: 20px; } p.box:before { content: "#"; border: solid 1px white; padding: 2px; margin: 0 10px 0 0; }
在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
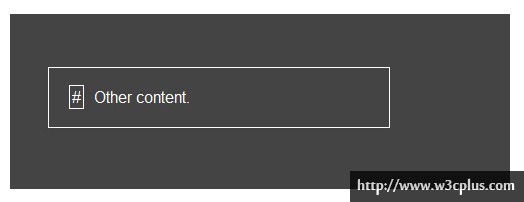
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg); }
注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href); }
attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:<input>。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于胡均
毕业于重庆理工大学软件工程专业,酷爱C++、研究算法和系统设计,在校从事JavaScript和Android开发。个人博客,希望与更多朋友一起交流。
如需转载烦请注明出处:
中文译文:http://www.w3cplus.com/css3/learning-to-use-the-before-and-after-pseudo-elements-in-css.html








相关推荐
在这个特定的示例中,我们关注的是CSS中的两个重要概念:伪元素`:after`和`:before`。这两个伪元素允许我们在不添加额外HTML标记的情况下,向元素的内容中插入内容。 `:after`和`:before`伪元素在CSS3中被引入,...
通过使用CSS的:before和:after伪元素,我们可以为圣诞树添加各种装饰,从而提升用户体验并增加节日气氛。这些伪元素提供了一种灵活的方式来添加装饰性的内容,而不需要修改HTML结构。通过添加彩灯、礼物和其他装饰,...
众所周知::before与::after两个伪元素其实是CSS3中的内容,然而实际上在CSS2中就已经有了这两者的身影,只不过CSS2中是前面加一个冒号来表示(:before和:after)。今天主要讲讲这两个伪元素该如何使用。 一、与普通...
CSS伪元素:before和after伪元素的使用和应用 CSS中的伪元素(Pseudo Element)是一种特殊的HTML元素,用于在文档树中添加虚拟元素,以便实现特定的样式或布局效果。在CSS中,有两种常用的伪元素::before和:after...
- **清除浮动**:避免使用额外的`<div>`元素来清除浮动,可以利用`::after`伪元素: ```css .clear-fix { *overflow: hidden; *zoom: 1; } .clear-fix::after { display: table; content: ""; width: 0; ...
基础语法方面,:before和:after伪元素需要使用content属性来向元素的前后添加内容。这个属性是这两个伪元素独有的,它的值可以是字符串、调用元素属性、引用媒体文件的URL,或者是调用计数器。比如,可以使用attr()...
- **双冒号与单冒号**:CSS3中引入了双冒号`::`来区分伪元素和伪类,但在CSS2中,两者都使用单冒号`:`表示,因此,`::before` 和 `::after` 在老版本的CSS中也可以写作`:before` 和 `:after`,但推荐使用双冒号以...
常见伪元素: E::first-letter, 表示给元素中的第一个字母设置一个样式 E::first-line, 表示给元素的第一行设置一个样式 E::before, 用于CSS渲染中向元素逻辑上的头部添加内容,主要是用它开显示修饰的内容,...
在本文中,我们将深入探讨如何使用CSS3的`::before`和`::after`伪元素,结合`@keyframes`动画来实现一个鼠标悬停时的动态效果。这两个伪元素在网页设计中扮演着重要的角色,可以让我们在不增加额外HTML标记的情况下...
【CSS伪元素::before和::after的应用】 在CSS中,伪元素和伪类是两种不同的概念,它们在页面样式设计中扮演着重要角色。伪类是用于定义元素在特定状态下的样式,比如`:hover`表示鼠标悬停时的状态,`:focus`表示...
给before和after伪元素设置js效果的方法 在CSS中,伪元素(Pseudo-elements)是一种特殊的元素,它允许我们添加额外的元素而...给before和after伪元素设置js效果可以使用多种方法,选择哪种方法取决于具体情况和需求。
最近遇到一个需要改变:before,:after 伪类的样式,发现css中并不能直接选择某一个元素的:before和:after伪类元素,所以特总结了使用javascript和jQuery改变元素的:before和:after伪类样式的方法。 类如如下的html及...
本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形。 1. 介绍 1.1 说明 CSS中的:befor、:after都会创建一个伪元素,其中:befor创建的伪元素是所选...
利用CSS伪元素 :before 和 :after 可以在文档前后插入内容而不改变文档原有结构,再配合 box-shadow 可以实现很炫的效果, 下面就展示三个例子: 1、利用 :before 和 :after 添加背景,比如给一段文字前后打引号...
:before 伪元素在元素之前添加内容 这个伪元素允许创作人员在元素内容的最前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。 :after 伪元素在元素之后添加内容 这个伪元素...
通过学习和熟练掌握 `:before` 和 `:after` 伪元素选择器,开发者可以创建出更具创意和独特性的网页设计,例如,添加装饰性的元素、生成动态边框、实现自定义分隔符等。这些选择器的灵活运用,让CSS3成为了现代网页...