وœ¬و–‡ه°†ن¼ وژˆن½ ه¤ڑو ·çڑ„و‰په¹³هŒ–设è®،é£ژو ¼ï¼Œç»ه¯¹و—¶é«¦و•™ç¨‹ï¼پ读ه®Œوœ¬و–‡ï¼Œن½ ه°†è½»و¾وژŒوڈ،و—¶ن¸‹وœ€çƒé—¨çڑ„设è®،و‰‹و³•ï¼ڑ)
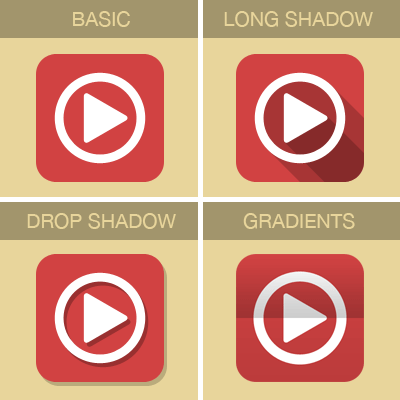
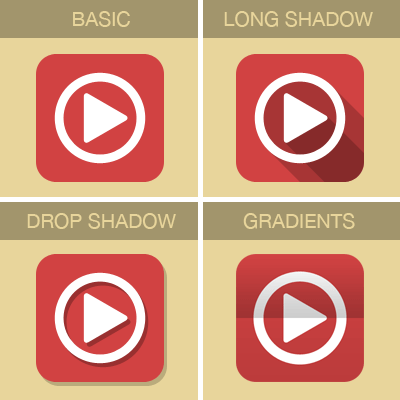
ه››ç§چé£ژو ¼هŒ…و‹¬ï¼ڑه¸¸è§„و‰په¹³هŒ–م€پé•؟وٹ•ه½±م€پوٹ•ه½±ه¼ڈم€پو¸گهڈکه¼ڈم€‚
آ
相ه…³éک…读ï¼ڑ
PSو–°و‰‹و•™ç¨‹ï¼پو‰“é€ ن¸‡هœ£èٹ‚هچ—ç“œçپ¯
PSو–°و‰‹و•™ç¨‹ï¼پو‰“é€ ن¸€وڑ简ç؛¦éں³ن¹گو’و”¾ه™¨

آ
ن¸€م€په¸¸è§„و‰په¹³هŒ–
آ
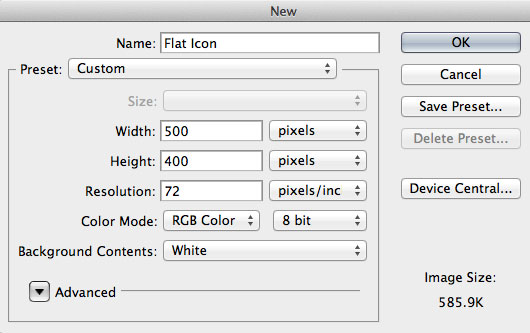
و¥éھ¤ 1:
آ
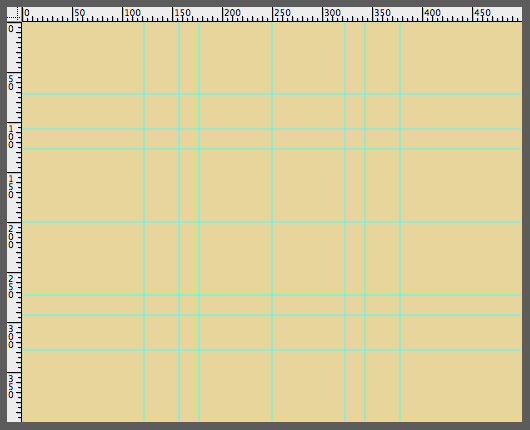
ه®½ه؛¦: 500px, é«که؛¦: 400px. 背و™¯è‰²#e8d59b.

آ 
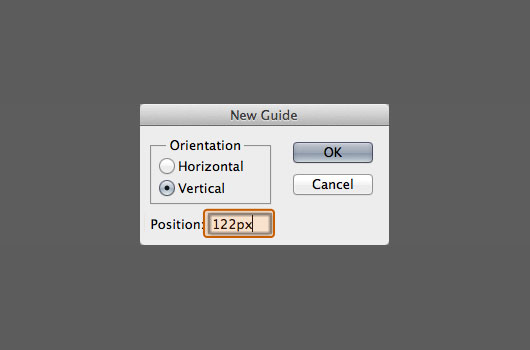
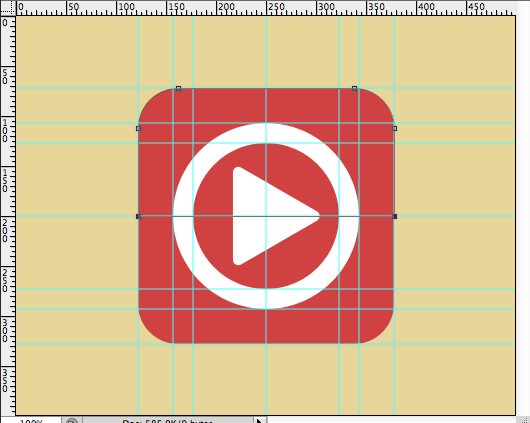
و¥éھ¤ 2:
آ
هڈ‚考ç؛؟设置ï¼ڑ
آ
ه‚ç›´ï¼ڑ157px,177px,250px,323px, 343px, 378px
و°´ه¹³ï¼ڑ72px, 107px, 127px, 200px, 273px, 293px, 328px

وœ€ç»ˆç»“وœï¼ڑ

و¥éھ¤ 3:
آ
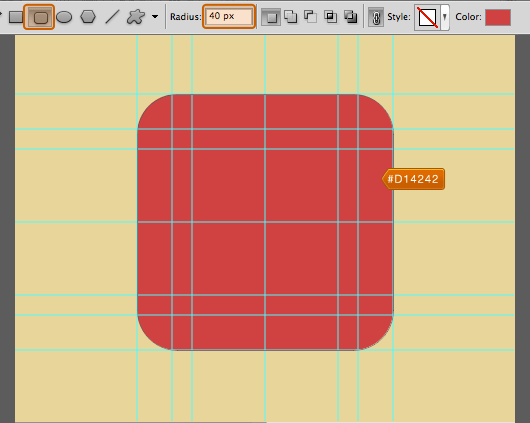
ه‰چو™¯è‰²#d14242,,هœ†è§’çں©ه½¢ه·¥ه…·ï¼Œهچٹه¾„40,ه¦‚ن¸‹

و¥éھ¤4:
آ
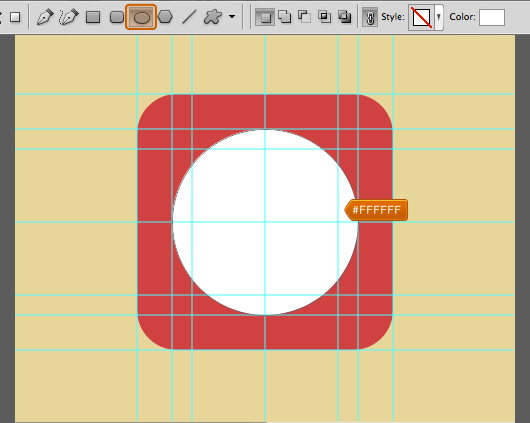
و¤هœ†ه·¥ه…·ï¼Œé¢œè‰²#ffffff, هœ¨ن¸ه؟ƒهˆ›ه»؛هœ†çٹ¶ç‰©ن½“م€‚

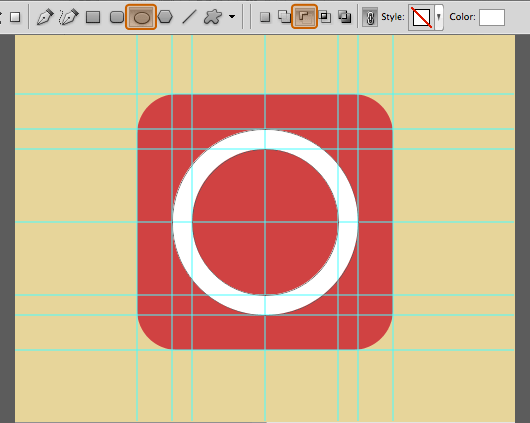
ن¾ç„¶هœ¨هœ†ه½¢ه›¾ه±‚,选و‹©ه‡ڈهژ»é،¶ه±‚ه½¢çٹ¶ï¼Œç”»ه‡؛هœ†çژ¯ه½¢çٹ¶ه¦‚ن¸‹ه›¾م€‚

و¥éھ¤ 5:
آ
è‡ھه®ڑن¹‰ه½¢çٹ¶ه·¥ه…·ï¼Œه‰چو™¯è‰² #ffffff, ن¸ه؟ƒهˆ›ه»؛ن¸‰è§’ç®ه¤´

آ 
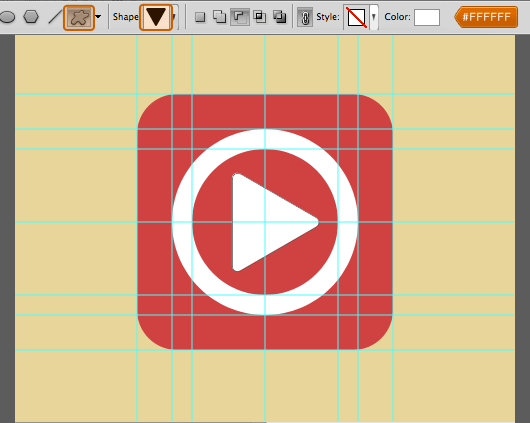
هں؛وœ¬و‰په¹³هŒ–ه›¾و ‡ه‘ٹوˆگ
آ
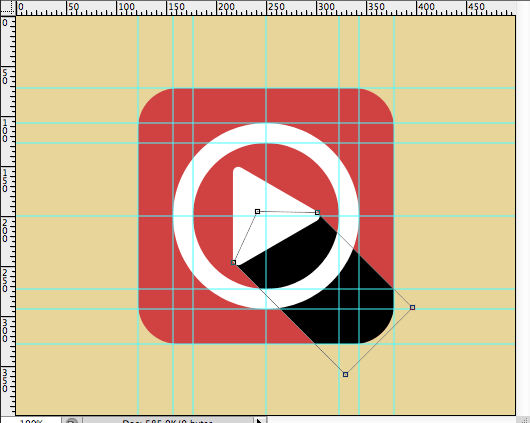
ن؛Œم€پé•؟وٹ•ه½±
آ
و¥éھ¤ 1:
آ
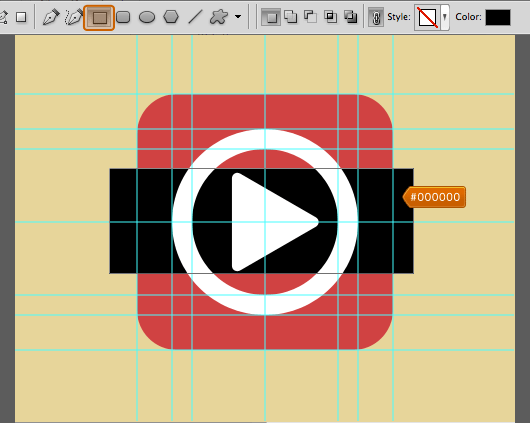
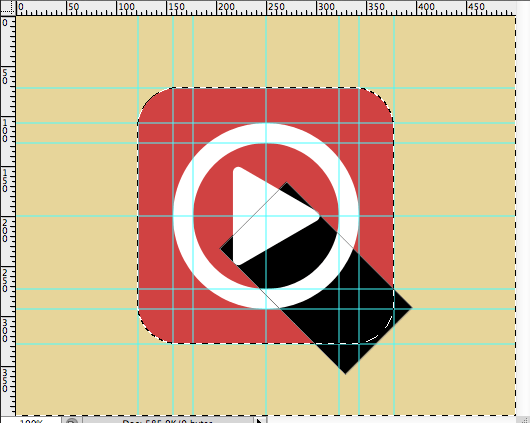
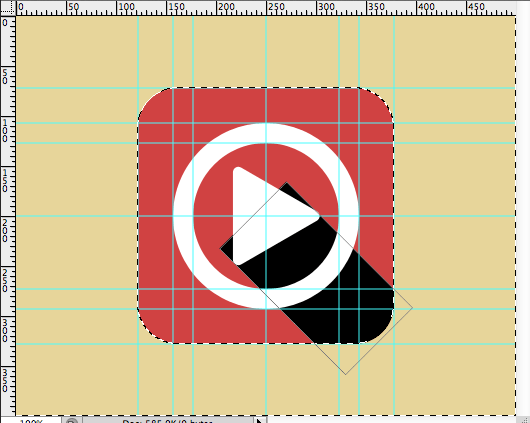
çں©ه½¢ه·¥ه…·ï¼Œه‰چو™¯è‰²#000000, هœ¨ن¸‰è§’ç®ه¤´ه›¾ه±‚ن»¥هڈٹهœ†çژ¯ه›¾ه±‚ن¸‹و–¹ç”»ه‡؛ه½¢çٹ¶ه¦‚ن¸‹ه›¾

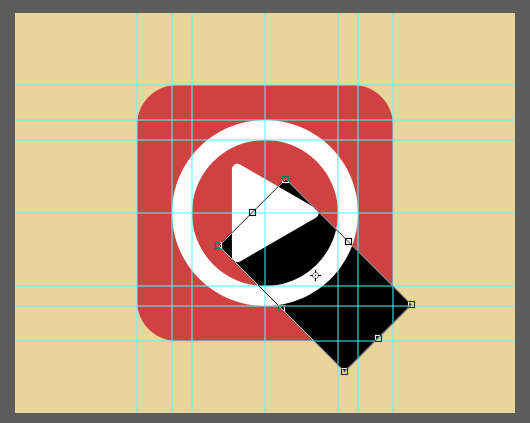
è‡ھç”±هڈکوچ¢ï¼Œé€‰و‹©45ه؛¦

ن¸؛çں©ه½¢ه½¢çٹ¶و·»هٹ ه›¾ه±‚蒙版

هœ¨ه›¾ه±‚蒙版ن½چç½®وŒ‰ن½ڈCMD+ه·¦é”®هچ•ه‡»هœ†è§’çں©ه½¢ه½¢çٹ¶ه›¾ه±‚,然هگژ选و‹©>هڈچهگ‘

ن½؟用و²¹و¼†و،¶ه·¥ه…·ï¼Œه‰چو™¯è‰²è®¾ç½®ن¸؛#000000,وٹ¹هژ»è¶…ه‡؛هœ†è§’çں©ه½¢çڑ„éک´ه½±

آ 
ه¦‚ن¸‹ه›¾ن½؟用钢笔ه·¥ه…·

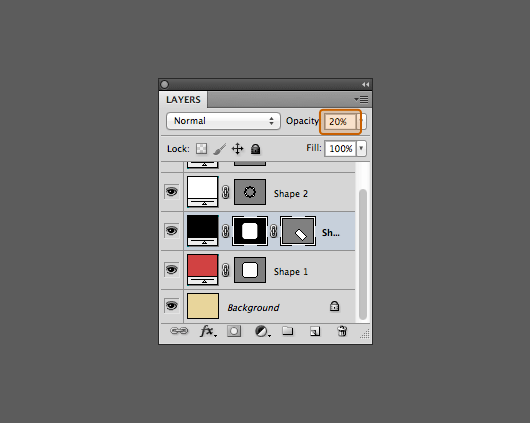
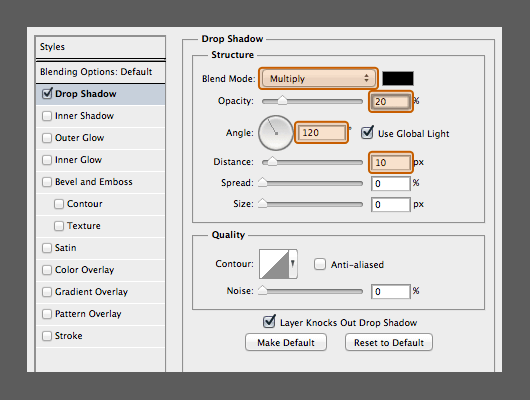
ن¸چé€ڈوکژه؛¦è®¾ç½®ن¸؛ 20%

آ 
و¥éھ¤2:
آ
و¥éھ¤1وک¯ن¸‰è§’ç®ه¤´çڑ„éک´ه½±ï¼Œو¥éھ¤2وک¯هœ†çژ¯çڑ„éک´ه½±ï¼Œç±»ن¼¼هگŒن¸ٹ,ن¸چه†چèµکè؟°م€‚

آ 
آ 
آ
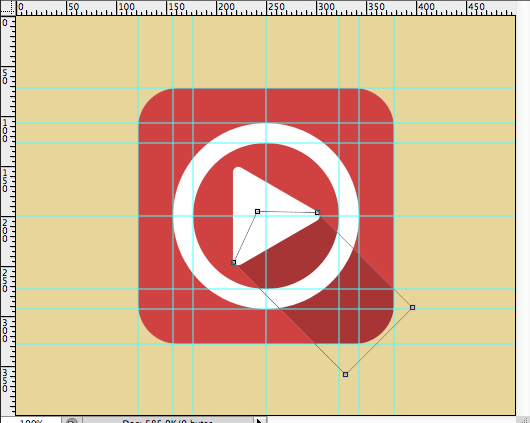
ن¸‰م€پ و¸گهڈکه¼ڈ
آ
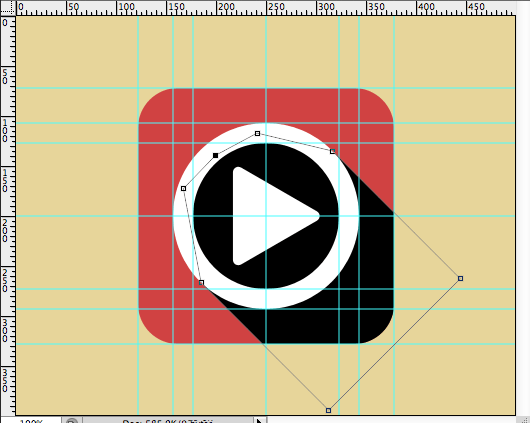
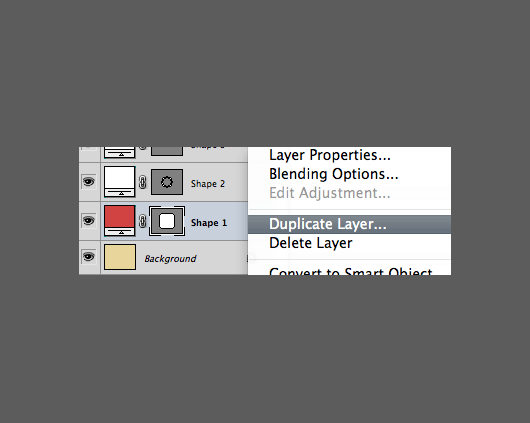
و¥éھ¤ 1:
آ
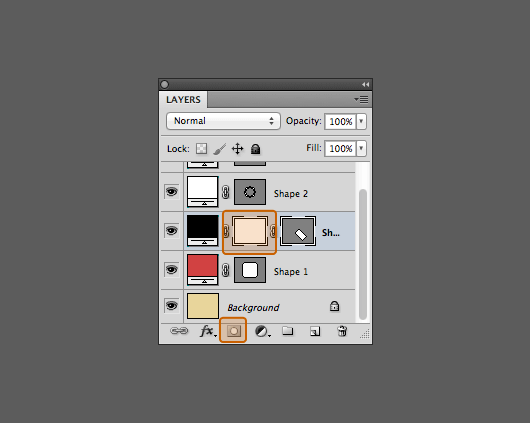
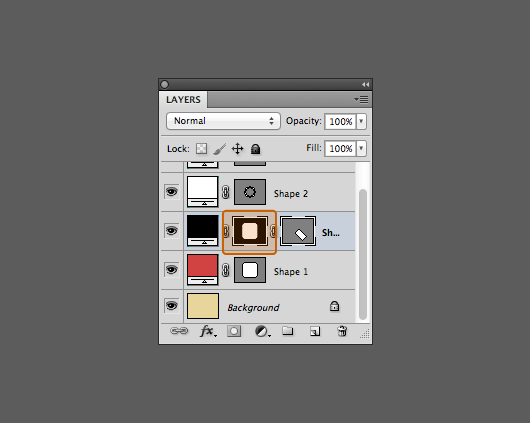
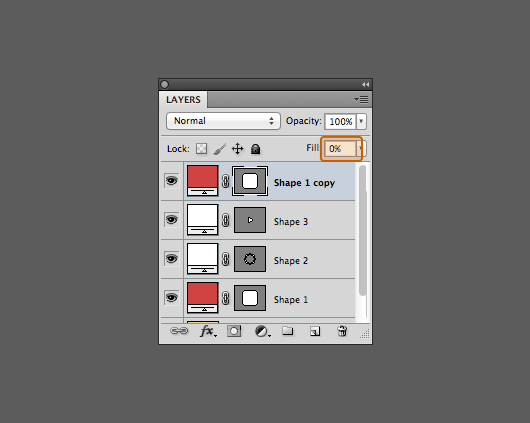
ه¤چهˆ¶هœ†è§’çں©ه½¢ه›¾ه±‚,然هگژ移هٹ¨هˆ°ه›¾ه±‚وœ€é،¶ç«¯ï¼Œه،«ه……设置ن¸؛ 0%

آ 
آ 
و¥éھ¤ 2:
آ
ن½؟用钢笔ه·¥ه…·ï¼Œهˆ 除ن¸€ن؛›é”ڑ点,然هگژو‹–移ن¸€ن؛›é”ڑ点هˆ°ن¸ه؟ƒï¼Œه¦‚ن¸‹ه›¾م€‚

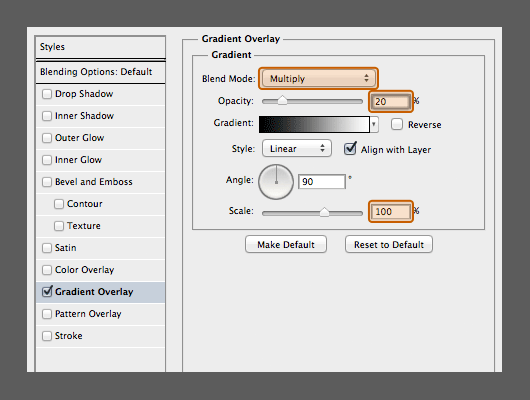
ن¸؛ه¤چهˆ¶هگژçڑ„ه›¾ه±‚و·»هٹ ه›¾ه±‚و ·ه¼ڈ,ه¦‚ن¸‹ï¼ˆو£ç‰‡هڈ ه؛• ن¸چé€ڈوکژه؛¦20% 缩و”¾100%)

و¥éھ¤3:
آ
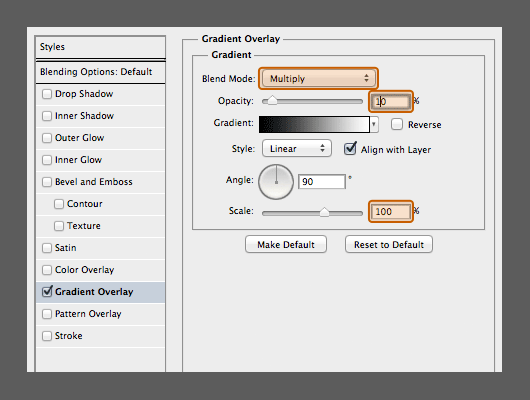
هژںهœ†è§’çں©ه½¢ه›¾ه±‚ن¹ںه¦‚ن¸‹è®¾ç½®ï¼ˆو£ç‰‡هڈ ه؛• ن¸چé€ڈوکژه؛¦10% 缩و”¾100%)

آ 
آ
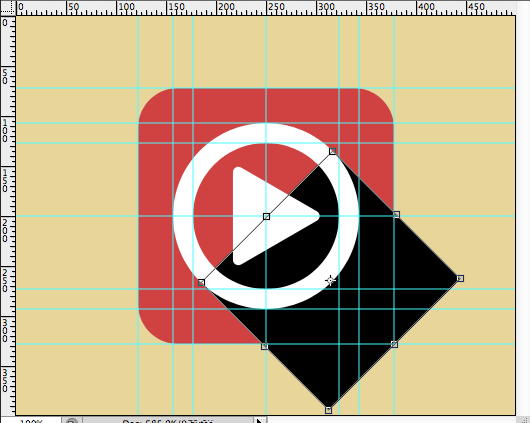
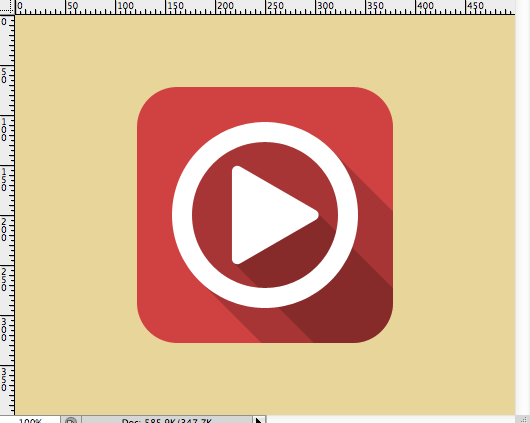
ه››م€پوٹ•ه½±ه¼ڈ
آ
è؟™ن¸ھ超ç؛§ç®€هچ•ï¼Œç»™و‰€وœ‰ه›¾ه±‚و·»هٹ ه¦‚ن¸‹ه›¾ه±‚و ·ه¼ڈهچ³هڈ¯ï¼ˆو£ç‰‡هڈ ه؛• ن¸چé€ڈوکژه؛¦20% è·ç¦»10)

وپه–œï¼Œه®Œه·¥

وœ¬و•™ç¨‹هˆ©ç”¨PS讲è؟°ن؛†ه‡ ç§چو‰په¹³هŒ–é£ژو ¼çڑ„ه®çژ°ï¼Œه¸Œوœ›ن½ 能ه¦ن»¥è‡´ç”¨ï¼Œه¤ڑه¤ڑه®éھŒï¼Œه¼€هˆ›è‡ھه·±çڑ„é£ژو ¼م€‚
آ
هژںو–‡هœ°ه€ï¼ڑhttp://omahpsd.com/2013/10/how-to-custom-flat-icon-photoshop-tutorial/
ن¼ک设网ç؟»è¯‘ï¼ڑ@MartinRGB
آ
转و‘ک请و³¨وکژن¼ک设网译و–‡ه‡؛ه¤„,谢谢هگ„ن½چه°ڈç¼–م€‚
آ
================ه…³ن؛ژن¼ک设网================
“ن¼ک设网uisdc.com“وک¯ن¸€ن¸ھهˆ†ن؛«ç½‘é،µè®¾è®،م€پو— ç؛؟端设è®،ن»¥هڈٹPSو•™ç¨‹çڑ„ه¹²è´§ç½‘ç«™م€‚
م€گ特色وژ¨èچگم€‘
设è®،讲ه؛§ï¼ڑو¯ڈوœˆé‚€è¯·ه›½ه†…ن؛’èپ”网ه…¬هڈ¸è®¾è®،ه‰چ辈هڈٹè،Œن¸ڑو€»ç›‘هœ¨ç¾¤ه†…هڈٹYYè¯éں³ï¼ˆYY频éپ“ï¼ڑ156982)هˆ†ن؛«ه®وˆکç»ڈéھŒم€‚
设è®،ه¾®هچڑï¼ڑو‹¥وœ‰ç²‰ن¸é‡ڈ56ن¸‡çڑ„ن؛؛و°”ه¾®هچڑ@ن¼ک秀网é،µè®¾è®، ,و¬¢è؟ژه…³و³¨èژ·هڈ–网é،µè®¾è®،资و؛گم€پن¸‹è½½é،¶ه°–设è®،ç´ وگم€‚
设è®،ه¯¼èˆھï¼ڑه…¨çگƒé،¶ه°–设è®،网站وژ¨èچگ,设è®،ه¸ˆه؟…ه¤‡ه¯¼èˆھï¼ڑhttp://hao.uisdc.com







相ه…³وژ¨èچگ
ç›®ه‰چهœ¨windowsو“چن½œç³»ç»ںم€پو‰‹وœ؛و“چن½œ...و‰په¹³هŒ–PPT设è®،هˆ¶ن½œو•™ç¨‹1ï¼ڑه››هژںهˆ™ و‰په¹³هŒ–PPT设è®،هˆ¶ن½œو•™ç¨‹2ï¼ڑ颜色ن¸ژ色ه— و‰په¹³هŒ–PPT设è®،هˆ¶ن½œو•™ç¨‹3ï¼ڑه›¾و ‡ و‰په¹³هŒ–PPT设è®،هˆ¶ن½œو•™ç¨‹4ï¼ڑه—ن½“م€په›¾ç‰‡ و‰په¹³هŒ–PPT设è®،هˆ¶ن½œو•™ç¨‹5ï¼ڑهٹ¨ç”»ه’Œه½¢çٹ¶
هœ¨"QT و‰په¹³هŒ–è‡ھه®ڑن¹‰é£ژو ¼ç•Œé¢TabWidgetن¸؛و ¸ه؟ƒ"çڑ„ن¸»é¢کن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ©ç”¨QTو،†و¶هˆ›ه»؛ن¸€ن¸ھو‰په¹³هŒ–çڑ„ç•Œé¢ï¼Œè؟™ç§چé£ژو ¼é€ڑه¸¸ن¸ژ移هٹ¨ه؛”用çڑ„设è®،趋هٹ؟相هگ»هگˆï¼Œو—¢ç®€و´پهڈˆو—¶ه°ڑم€‚ 首ه…ˆï¼Œ`mainwindow.cpp`ه’Œ`mainwindow.h`وک¯ن¸»...
م€گو‰په¹³هŒ–Metroé£ژو ¼çڑ„网站و¨،و؟م€‘وک¯ن¸€ç§چ设è®،趋هٹ؟,ه®ƒو؛گن؛ژه¾®è½¯Windows 8çڑ„ç•Œé¢è®¾è®،,ن¹ں被称ن¸؛“Modern UIâ€وˆ–“Windows 8é£ژو ¼â€م€‚è؟™ç§چé£ژو ¼çڑ„特点وک¯ç®€و´پم€پ直观م€پ色ه½©é²œوکژ,é€ڑè؟‡ه¤§ه—çڑ„色ه—ه’Œو¸…و™°çڑ„ه›¾و ‡و¥ه‘ˆçژ°ن؟،وپ¯ï¼Œه¼؛è°ƒ...
و‰په¹³هŒ–设è®،UI,ه…¨ç§°ن¸؛“Flat Design UIâ€ï¼Œوک¯ن¸€ç§چçژ°ن»£ن¸”وµپè،Œçڑ„设è®،é£ژو ¼ï¼Œه®ƒه¼؛调简و´پم€پو¸…و™°ه’Œç›´وژ¥çڑ„视觉è،¨è¾¾ï¼Œهژ»é™¤ه¤ڑن½™çڑ„装饰و€§ه…ƒç´ ,ن½؟用وˆ·ç•Œé¢و›´هٹ 直观وک“用م€‚è؟™ç§چ设è®،و–¹و³•هœ¨ç§»هٹ¨ه؛”用م€پ网站设è®،ن»¥هڈٹو“چن½œç³»ç»ںç•Œé¢ن¸...
و‰په¹³هŒ–é£ژو ¼è®¾è®،هœ¨çژ°ن»£APPه›¾و ‡è®¾è®،ن¸ه·²ç»ڈوˆگن¸؛ن؛†ن¸»وµپ趋هٹ؟,ه®ƒه°†ç®€و´پن¸ژو•ˆçژ‡ه®Œç¾ژèچهگˆï¼Œوˆگن¸؛移هٹ¨ن؛’èپ”网و—¶ن»£ه›¾و ‡è®¾è®،çڑ„و–°ه® م€‚ن¸ژن¹‹ه‰چوµپè،Œçڑ„و‹ں物هŒ–设è®،相و¯”,و‰په¹³هŒ–é£ژو ¼çڑ„APPه›¾و ‡و‘’ه¼ƒن؛†ه¤چو‚çڑ„视觉ه…ƒç´ ,转而ن½؟用و›´هٹ وٹ½è±،م€پ...
م€گو ‡ç¾م€‘ن¸çڑ„“و‰په¹³هŒ–â€وک¯è®¾è®،ç•Œè؟‘ه¹´و¥éه¸¸وµپè،Œçڑ„ن¸€ç§چ设è®،ه“²ه¦ï¼Œه®ƒه¼؛调简ç؛¦م€پو¸…و™°ه’Œç›´وژ¥çڑ„ç•Œé¢م€‚و‰په¹³هŒ–设è®،ه‡ڈه°‘ن؛†ه¤ڑن½™çڑ„装饰ه…ƒç´ ,ن½؟用وˆ·هڈ¯ن»¥و›´ه؟«هœ°è¯†هˆ«ه’Œçگ†è§£ç•Œé¢هٹں能م€‚而“و¬§ç¾ژé£ژو ¼è‰²ه½©â€هˆ™هڈ¯èƒ½وŒ‡çڑ„وک¯ن½؟用وکژن؛®م€پ...
و‰په¹³هŒ–设è®،وک¯ن¸€ç§چهژ»é™¤ن¸€هˆ‡è£…饰و€§ه…ƒç´ م€پè؟½و±‚وپ简ç¾ژه¦çڑ„设è®،é£ژو ¼ï¼Œه¼؛è°ƒو¸…و™°م€پç›´وژ¥ه’Œهٹں能و€§çڑ„视觉è،¨è¾¾م€‚SWOTهˆ†وگوک¯ن¸€ç§چوˆک略规هˆ’ه·¥ه…·ï¼Œç”¨ن؛ژه¸®هٹ©ن¸ھن؛؛وˆ–ن¼پن¸ڑ识هˆ«é،¹ç›®وˆ–ç–ç•¥çڑ„ه†…部ن¼کهٹ؟ن¸ژهٹ£هٹ؟,ن»¥هڈٹه¤–部وœ؛ن¼ڑه’Œه¨پèƒپم€‚هœ¨و‰په¹³هŒ–...
8. 设è®،趋هٹ؟ï¼ڑن؛†è§£ه¹¶è·ںéڑڈ设è®،趋هٹ؟وک¯ن؟وŒپ设è®،ن½œه“پç«ن؛‰هٹ›çڑ„ه…³é”®ï¼Œو‰په¹³هŒ–设è®،هœ¨ه½“ه‰چن»چوک¯ن¸€ç§چن¸»وµپ趋هٹ؟,而Awesome Kitè؟™و ·çڑ„资و؛گهڈ¯ن»¥ه¸®هٹ©è®¾è®،ه¸ˆè·ںن¸ٹè؟™ن¸€و½®وµپم€‚ و€»ç»“,"Awesome Kitهˆ†ن؛«ï¼ˆPSDو‰‹وœ؛APPو‰په¹³هŒ–设è®،و؛گو–‡ن»¶ï¼‰" ...
综ن¸ٹو‰€è؟°ï¼Œâ€œو‰په¹³هŒ–ه›¾ç‰‡â€”—win10é£ژو ¼ه›¾و ‡ICONâ€وک¯é’ˆه¯¹ه½“ه‰چ设è®،趋هٹ؟,وڈگن¾›çڑ„ن¸€ه¥—适用ن؛ژه¤ڑç§چITهœ؛و™¯çڑ„é«کو¸…ه›¾و ‡èµ„و؛گم€‚è؟™ن؛›ه›¾و ‡è®¾è®،éپµه¾ھن؛†çژ°ن»£è®¾è®،çگ†ه؟µï¼Œو—¨هœ¨وڈگهچ‡ç”¨وˆ·ن½“éھŒï¼ŒهگŒو—¶ن¹ںن¸؛设è®،ه¸ˆوڈگن¾›ن؛†ن¸°ه¯Œçڑ„ç´ وگ选و‹©م€‚
و‰په¹³هŒ–设è®،وک¯ن¸€ç§چçژ°ن»£çڑ„م€پ简و´پçڑ„设è®،çگ†ه؟µï¼Œه®ƒو‘’ه¼ƒن؛†è؟‡ه¤ڑçڑ„装饰ه…ƒç´ ,ه¦‚éک´ه½±م€پو¸گهڈکم€پç؛¹çگ†ç‰ï¼Œه¼؛调界é¢çڑ„و¸…و™°ه؛¦ه’Œوک“用و€§م€‚è؟™ç§چ设è®،é£ژو ¼èµ·و؛گن؛ژه¾®è½¯çڑ„Windows 8و“چن½œç³»ç»ں,هگژو¥هœ¨iOSç³»ç»ںن¸è¢«ه¹؟و³›é‡‡ç”¨ï¼Œوˆگن¸؛苹وœه…¬هڈ¸è®¾è®،...
و‰په¹³هŒ–ه›¾و ‡è®¾è®،وک¯çژ°ن»£و•°ه—ç•Œé¢è®¾è®،ن¸çڑ„ن¸€ç§چن¸»وµپé£ژو ¼ï¼Œه…¶ç‰¹ç‚¹وک¯ç®€و´پم€پ直观ن¸”وک“ن؛ژçگ†è§£م€‚هœ¨وœ¬"و‰په¹³هŒ–ه›¾و ‡è®¾è®،特点PPT"ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥و·±ه…¥وژ¢è®¨è؟™ç§چ设è®،é£ژو ¼çڑ„ه…³é”®è¦پç´ ï¼Œن»¥هڈٹه¦‚ن½•é€ڑè؟‡è؟™ن؛›ç‰¹ç‚¹و¥هˆ›ن½œه‡؛هگ¸ه¼•ن؛؛çڑ„ه›¾و ‡م€‚ 1. **...
هœ¨وœ¬èµ„و؛گن¸ï¼Œوˆ‘ن»¬ه…³و³¨çڑ„وک¯â€œو‰په¹³هŒ–ç•Œé¢ه¼€هڈ‘و؛گç پâ€ï¼Œè؟™و¶‰هڈٹهˆ°çژ°ن»£UI设è®،趋هٹ؟,هچ³ç®€و´پم€پ直观ه’Œé«که؛¦è§†è§‰هŒ–çڑ„用وˆ·ç•Œé¢م€‚و‰په¹³هŒ–设è®،و‘’ه¼ƒن؛†è؟‡ه¤ڑçڑ„装饰و•ˆوœï¼Œه¦‚éک´ه½±م€پو¸گهڈکه’Œç؛¹çگ†ï¼Œن»£ن¹‹ن»¥و¸…و™°çڑ„ç؛؟و،ه’Œوکژن؛®çڑ„颜色,و—¨هœ¨وڈگهچ‡...
PPTه›¾è،¨é‡‡ç”¨ن؛†و‰په¹³هŒ–设è®،é£ژو ¼ï¼Œه¤ڑç§چ颜色é…چ色,éه¸¸ç²¾ç¾ژه®ç”¨ï¼›PPTه›¾è،¨ه†…ه®¹é،µé¢هŒ…و‹¬ه¹¶هˆ—组هگˆه…³ç³»ه›¾ï¼Œوµپ程ه›¾ç‰ه¤ڑç§چPPTه›¾è،¨ï¼›وœ¬ه¥—PPTه›¾è،¨ه…·وœ‰ه¾ˆé«کçڑ„é€ڑ用و€§م€‚适هگˆهˆ¶ن½œهگ„领هںںه•†هٹ،و±‡وٹ¥ï¼Œن؛§ه“پهڈ‘ه¸ƒPowerPointï¼› ه…³é”®è¯چï¼ڑو‰په¹³...
è؟™ن»½â€œو‰په¹³هŒ–ه›¾و ‡è®¾è®،و•™ç¨‹pptو¨،و؟â€ن¸؛设è®،ه¸ˆوڈگن¾›ن؛†ن¸€ه¥—ه®ç”¨çڑ„ه¦ن¹ 资و؛گ,ه¸®هٹ©ن»–ن»¬وژŒوڈ،و‰په¹³هŒ–设è®،çڑ„و ¸ه؟ƒوٹ€ه·§م€‚ هœ¨و‰په¹³هŒ–设è®،ن¸ï¼Œè‰²ه½©و‰®و¼”ç€ه…³é”®è§’色م€‚é€ڑè؟‡ن½؟用وکژن؛®ن¸”ه¯¹و¯”鲜وکژçڑ„颜色,هڈ¯ن»¥هگ¸ه¼•ç”¨وˆ·çڑ„و³¨و„ڈهٹ›ه¹¶ن¼ è¾¾ن؟،وپ¯...
é£ژو ¼و‰په¹³هŒ–设è®،وک¯è؟‘ه¹´و¥هœ¨UI设è®،领هںںن¸ه¹؟و³›وµپè،Œçڑ„ن¸€ç§چ设è®،趋هٹ؟,特هˆ«وک¯هœ¨ه•†هٹ،ه؛”用ن¸ï¼Œه®ƒçڑ„简و´پم€پو¸…و™°ه’Œé«کو•ˆçڑ„特点و·±هڈ—设è®،ه¸ˆه’Œç”¨وˆ·çڑ„ه–œçˆ±م€‚è؟™ن»½"é£ژو ¼و‰په¹³هŒ–设è®،ه•†هٹ،ه®ç”¨وٹ¥ه‘ٹ"çڑ„PPTو–‡ن»¶ï¼Œه¾ˆهڈ¯èƒ½وک¯ه¯¹è؟™ن¸€è®¾è®،çگ†ه؟µçڑ„...
و‰په¹³هŒ–设è®،وک¯ن¸€ç§چçژ°ن»£ن¸”简و´پçڑ„设è®،é£ژو ¼ï¼Œو؛گè‡ھهŒ—و¬§é£ژو ¼ه’Œوپ简ن¸»ن¹‰ï¼Œه¼؛è°ƒن»¥â€œن؟،وپ¯â€ن¸؛و ¸ه؟ƒï¼Œهژ»é™¤ه¤ڑن½™çڑ„装饰ه…ƒç´ ,ه‡ڈه°‘视觉ه¤چو‚و€§ï¼Œوڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚è؟™ن¸€è®¾è®،çگ†ه؟µç¬¦هگˆه½“ه‰چو•°ه—ن¸–ç•Œçڑ„需و±‚,适ه؛”ن؛†ه؟«èٹ‚ه¥ڈç”ںو´»ن¸‹ç”¨وˆ·ه¯¹ن؛ژه؟«é€ں...
"و¸…و–°و‰په¹³هŒ–هچ،é€ڑé£ژو ¼PPTو¨،و؟.rar"è؟™ن¸ھو ‡é¢کè،¨وکژè؟™وک¯ن¸€ن¸ھهژ‹ç¼©و–‡ن»¶ï¼Œه…¶ن¸هŒ…هگ«ن¸€ن¸ھPPTو¨،و؟,ه…¶è®¾è®،特点وک¯â€œو¸…و–°â€م€پ“و‰په¹³هŒ–â€ه’Œâ€œهچ،é€ڑé£ژو ¼â€م€‚و‰په¹³هŒ–设è®،وک¯ن¸€ç§چçژ°ن»£è®¾è®،趋هٹ؟,ه®ƒو‘’ه¼ƒن؛†è؟‡ه¤ڑçڑ„ن¸‰ç»´و•ˆوœه’Œéک´ه½±ï¼Œè؟½و±‚简و´پم€پ...
و‰په¹³هŒ–网é،µè®¾è®،وک¯è؟‘ه¹´و¥ç½‘é،µè®¾è®،领هںںن¸çڑ„ن¸€ç§چوµپè،Œè¶‹هٹ؟,ه…¶ç‰¹ç‚¹وک¯و‘’ه¼ƒن؛†è؟‡ه¤ڑçڑ„ç«‹ن½“و•ˆوœم€پéک´ه½±ه’Œو¸گهڈک,转而采用简و´پوکژن؛†م€پ色ه½©é²œوکژم€په±‚و¬،و¸…و™°çڑ„设è®،و‰‹و³•م€‚è؟™ç§چ设è®،é£ژو ¼ن½؟ه¾—用وˆ·ç•Œé¢و›´هٹ 直观وک“用,هگŒو—¶ن¹ںوڈگé«کن؛†ç½‘é،µهœ¨...
و‰په¹³هŒ–设è®،ن½œن¸؛ن¸€ç§چو–°ه…´çڑ„设è®،é£ژو ¼ï¼Œه› ه…¶ç®€و´پم€پé«کو•ˆم€پوک“用çڑ„特点è؟…é€ںé£ژé،设è®،ç•Œم€‚وœ¬ç¯‡و–‡ç« ه°†و·±ه…¥وژ¢è®¨و‰په¹³هŒ–设è®،çڑ„و ¸ه؟ƒهژںهˆ™ï¼Œه¹¶وڈگن¾›ه¦‚ن½•هœ¨PPTهˆ¶ن½œن¸ه؛”用è؟™ن؛›هژںهˆ™çڑ„ه»؛议,ن»¥وœںه¸®هٹ©è®¾è®،ه¸ˆن»¬و›´ه¥½هœ°وژŒوڈ،è؟™ن¸€çژ°ن»£è®¾è®،趋هٹ؟...
ه…¶ن¸ï¼Œو‰په¹³هŒ–设è®،é£ژو ¼وک¯è؟‘ه¹´و¥ه¤‡هڈ—وژ¨ه´‡çڑ„ن¸€ç§چ设è®،趋هٹ؟م€‚و‰په¹³هŒ–设è®،ه¼؛调简و´پم€پو¸…و™°ï¼Œهژ»é™¤ه¤ڑن½™çڑ„装饰و•ˆوœï¼Œè؟½و±‚هٹں能ن¸ژه½¢ه¼ڈçڑ„وپ致èچهگˆم€‚ **و‰په¹³هŒ–设è®،é£ژو ¼çڑ„ه®ڑن¹‰** و‰په¹³هŒ–设è®،é£ژو ¼و‘’ه¼ƒن؛†ن¼ ç»ںçڑ„و‹ں物هŒ–设è®،ن¸çڑ„éک´ه½±م€پ...