LESS, Sass 和其他 CSS 预处理器是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员。
你可以使用变量、函数、混合、继承等多种编程常用方法来编写 CSS,以更少的代码完成更多的样式。
学习这些工具最好的方法是通过各种实例快速入门,今天我们向你介绍 10 个非常有用的使用 Less CSS 的实例。
圆角

CSS3 一个非常基本的新属性可以快速的生产圆角效果,如上图所示。
要使用 CSS3 的圆角效果我们必须针对不同的浏览器定义各自的前缀,
而如果使用了 LESS 就可以不用那么麻烦。
1. 简单的圆角半径
我的第一个 LESS 代码是我最简单的 LESS 代码之一,我需要设置圆角的半径,
而且我希望使用一个变量来调整这个半径大小。
下面代码使用 mixin 技术,通过定义 .border-radius 并接收一个 radius 参数,
该参数默认值是 5px,你可以在多个地方重复使用该 mixin 方法:
/* Mixin */
.border-radius (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
/* Implementation */
#somediv {
.border-radius(20px);
}
将这个 less 编译成 css 后的结果是:
/* Compiled CSS */
#somediv {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
2. 四角的半径定制
如果你希望用户可自由定制四个角的半径,那么我们需要对上面代码做下改进。
使用4个变量分别代表四个边角的半径大小:
/* Mixin */
.border-radius-custom (@topleft: 5px, @topright: 5px, @bottomleft: 5px, @bottomright: 5px) {
-webkit-border-radius: @topleft @topright @bottomright @bottomleft;
-moz-border-radius: @topleft @topright @bottomright @bottomleft;
border-radius: @topleft @topright @bottomright @bottomleft;
}
/* Implementation */
#somediv {
.border-radius-custom(20px, 20px, 0px, 0px);
}
编译后的 CSS
/* Compiled CSS */
#somediv {
-webkit-border-radius: 20px 20px 0px 0px;
-moz-border-radius: 20px 20px 0px 0px;
border-radius: 20px 20px 0px 0px;
}
3. 方块阴影 Box Shadow

另外一个 CSS3 经常用到的属性是 box-shadow,该属性也有不同浏览器的前缀要求,而使用 LESS 的话可以这样:
/* Mixin */
.box-shadow (@x: 0px, @y: 3px, @blur: 5px, @alpha: 0.5) {
-webkit-box-shadow: @x @y @blur rgba(0, 0, 0, @alpha);
-moz-box-shadow: @x @y @blur rgba(0, 0, 0, @alpha);
box-shadow: @x @y @blur rgba(0, 0, 0, @alpha);
}
/* Implementation */
#somediv {
.box-shadow(5px, 5px, 6px, 0.3);
}
生成的 CSS:
/* Compiled CSS */
#somediv {
-webkit-box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.3);
box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.3);
}
4. 元素过渡效果 Transition

CSS3 的过渡使用起来更加麻烦,你必须最大化的支持各种浏览器,因此你需要定义 5 个前缀:
/* Mixin */
.transition (@prop: all, @time: 1s, @ease: linear) {
-webkit-transition: @prop @time @ease;
-moz-transition: @prop @time @ease;
-o-transition: @prop @time @ease;
-ms-transition: @prop @time @ease;
transition: @prop @time @ease;
}
/* Implementation */
#somediv {
.transition(all, 0.5s, ease-in);
}
#somediv:hover {
opacity: 0;
}
转换后的 CSS 代码:
/* Compiled CSS*/
#somediv {
-webkit-transition: all 0.5s ease-in;
-moz-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
-ms-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}
#somediv:hover {
opacity: 0;
}
5. 转换/旋转 Transform

你可以使用 CSS3 来对元素进行角度旋转、缩放和倾斜等效果:
/* Mixin */
.transform (@rotate: 90deg, @scale: 1, @skew: 1deg, @translate: 10px) {
-webkit-transform: rotate(@rotate) scale(@scale) skew(@skew) translate(@translate);
-moz-transform: rotate(@rotate) scale(@scale) skew(@skew) translate(@translate);
-o-transform: rotate(@rotate) scale(@scale) skew(@skew) translate(@translate);
-ms-transform: rotate(@rotate) scale(@scale) skew(@skew) translate(@translate);
transform: rotate(@rotate) scale(@scale) skew(@skew) translate(@translate);
}
/* Implementation */
#someDiv {
.transform(5deg, 0.5, 1deg, 0px);
}
生成的 CSS:
/* Compiled CSS*/
#someDiv {
-webkit-transform: rotate(5deg) scale(0.5) skew(1deg) translate(0px);
-moz-transform: rotate(5deg) scale(0.5) skew(1deg) translate(0px);
-o-transform: rotate(5deg) scale(0.5) skew(1deg) translate(0px);
-ms-transform: rotate(5deg) scale(0.5) skew(1deg) translate(0px);
transform: rotate(5deg) scale(0.5) skew(1deg) translate(0px);
}
颜色渐变 Gradients

渐变是 CSS3 最复杂的属性之一,有上百万中不同的设置组合,但我们常用的无非几种。
6. 线性渐变 Linear Gradient
我们还是从最简单的开始,实现两个不同颜色之间的渐变,你可以定义开始颜色和最终颜色,
这里我们使用最新的渐变语法,浏览器的支持情况请看这里。
/* Mixin */
.gradient (@origin: left, @start: #ffffff, @stop: #000000) {
background-color: @start;
background-image: -webkit-linear-gradient(@origin, @start, @stop);
background-image: -moz-linear-gradient(@origin, @start, @stop);
background-image: -o-linear-gradient(@origin, @start, @stop);
background-image: -ms-linear-gradient(@origin, @start, @stop);
background-image: linear-gradient(@origin, @start, @stop);
}
/* Implementation */
#someDiv {
.gradient(left, #663333, #333333);
}
生成的 CSS
/* Compiled CSS */
#someDiv {
background-color: #663333;
background-image: -webkit-linear-gradient(left, #663333, #333333);
background-image: -moz-linear-gradient(left, #663333, #333333);
background-image: -o-linear-gradient(left, #663333, #333333);
background-image: -ms-linear-gradient(left, #663333, #333333);
background-image: linear-gradient(left, #663333, #333333);
}
7. 快速渐变 Quick Gradient
创建渐变最讨厌的事情之一就是找出你的颜色。有时你只是想快速在现有颜色上做一些渐变效果。
这里我们使用从透明开始到全黑的渐变效果,你需要设置的就是最初颜色已经透明度 alpha 值:
/* Mixin */
.quick-gradient (@origin: left, @alpha: 0.2) {
background-image: -webkit-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha));
background-image: -moz-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha));
background-image: -o-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha));
background-image: -ms-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha));
background-image: linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha));
}
/* Implementation */
#somediv {
background-color: BADA55;
.quick-gradient(top, 0.2);
}
生成的 CSS:
/* Compiled CSS */
#somediv {
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
}
8. 镜像效果 Webkit Reflection

CSS3 中的镜像效果在浏览器都是普遍支持的。你需要做的就是设置长度和不透明度这两个参数,很简单:
/* Mixin */
.reflect (@length: 50%, @opacity: 0.2){
-webkit-box-reflect: below 0px
-webkit-gradient(linear, left top, left bottom, from(transparent),
color-stop(@length, transparent), to(rgba(255,255,255,@opacity)));
}
/* Implementation */
#somediv {
.reflect(20%, 0.2);
}
生成的 CSS:
/* Compiled CSS */
#somediv {
-webkit-box-reflect: below 0px
-webkit-gradient(linear, left top, left bottom, from(transparent),
color-stop(20%, transparent), to(rgba(255, 255, 255, 0.2)));
}
颜色计算 Color Math
LESS 和 Sass 最独特的功能就是颜色计算函数,你可以轻松使用 LESS 来创建各种调色板,
下面是两个简单的例子。
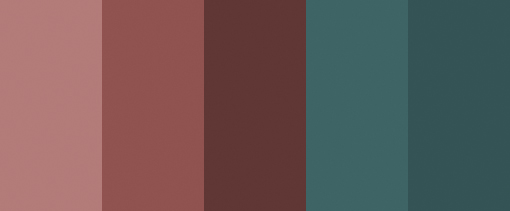
9. 互补色方案 Complementary Color Scheme

这里我们使用一个基本色,然后通过彩色旋转以及加亮和变暗方法扩展到5个不同色板。
为了生成互补色,我们使用 spin 将颜色旋转 180 度:
/* Mixin */
@base: #663333;
@complement1: spin(@base, 180);
@complement2: darken(spin(@base, 180), 5%);
@lighten1: lighten(@base, 15%);
@lighten2: lighten(@base, 30%);
/* Implementation */
.one {color: @base;}
.two {color: @complement1;}
.three {color: @complement2;}
.four {color: @lighten1;}
.five {color: @lighten2;}
生成的 CSS:
/* Compiled CSS */
.one {color: #663333;}
.two {color: #336666;}
.three {color: #2b5555;}
.four {color: #994d4d;}
.five {color: #bb7777;}
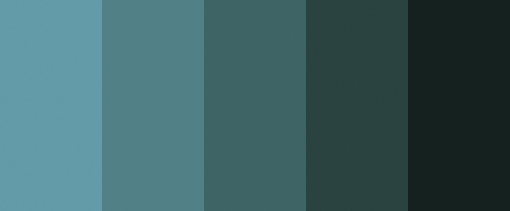
10. 颜色微调 Subtle Color Scheme

互补色很有用,但在网页设计中另外一个更有用的就是颜色微调:
/* Mixin */
@base: #663333;
@lighter1: lighten(spin(@base, 5), 10%);
@lighter2: lighten(spin(@base, 10), 20%);
@darker1: darken(spin(@base, -5), 10%);
@darker2: darken(spin(@base, -10), 20%);
/* Implementation */
.one {color: @base;}
.two {color: @lighter1;}
.three {color: @lighter2;}
.four {color: @darker1;}
.five {color: @darker2;}
生成的 CSS:
/* Compiled CSS */
.one {color: #663333;}
.two {color: #884a44;}
.three {color: #aa6355;}
.four {color: #442225;}
.five {color: #442225;}
结论
到这里我们这篇文章就结束了,主要的目的是讲述使用 LESS 处理一些常用的 CSS3 处理效果。







相关推荐
本资源集合包含了“上百个CSS实例”,旨在帮助初学者快速掌握CSS的基础知识和应用技巧。 1. **CSS选择器**:CSS的选择器是定位HTML元素的关键,包括标签选择器、类选择器、ID选择器、属性选择器等。例如,`p` 选择...
《CSS 343个经典脚本实例》是一份涵盖了大量实用CSS技术的资源集合,旨在帮助开发者通过实例深入理解并掌握CSS的运用。在这个压缩包中,包含了各种类型的CSS脚本实例,从基础到高级,从布局到动画,全方位展示了CSS...
在网页设计领域,`DIV+CSS`是一种广泛使用的布局技术,它通过定义不同的CSS样式来控制HTML中的`<div>`元素,实现网页的结构化和美化...每个实例都是一次动手的机会,有助于加深对`DIV+CSS`的理解,并提升实际操作能力。
本资料包“CSS全攻略与CSS实用常用参考源码特效实例”是为帮助开发者深入理解和掌握CSS而精心编排的资源集合,旨在提供全面的指导和丰富的实践案例。 首先,我们来看看“CSS全攻略”部分。这部分内容通常会涵盖以下...
而"CSS教程"很可能是一个包含CSS实例和讲解的文件,可能是PDF、HTML文档或者是某个教学平台的课程链接。这个文件是本次学习的核心,其中应该包含了大量的CSS代码示例、解释和练习,涵盖基础选择器、盒模型、布局技术...
在这个“html+css实例”中,我们很可能会探索如何利用这两者来创建功能丰富、视觉吸引人的网页。 HTML是用于创建网页内容的基本语言,它定义了页面上的各个元素,如标题、段落、图片、链接等。HTML通过一系列的标签...
总的来说,CSS教程实例大全旨在提供一个全面的学习路径,从基础概念到高级技巧,结合实际案例,助你在Web设计之路上更进一步。无论你是初学者还是有一定经验的开发者,都能从中受益匪浅。现在就开始你的CSS探索之旅...
这个“DIV+CSS非常好的教程实例”提供了丰富的学习资源,包含超过10个实际操作的例子,旨在帮助初学者和进阶者深入理解和掌握这两项技能。 首先,我们来解析一下`DIV`。在HTML中,`<div>`元素(division的缩写)是...
同时,了解和掌握CSS预处理器(如Sass或Less)也能提高工作效率,简化代码维护。 标签"网站"表明这个压缩包可能包含一个完整的静态网站示例,其中可能包含了HTML文件、CSS文件、JavaScript文件以及图片和其他资源。...
本资源"CSS实例代码"提供了一系列分章节的教程,旨在帮助学习者深入理解和掌握CSS的实际应用。 在CSS的学习过程中,了解和实践各种选择器是至关重要的。CSS选择器允许我们精准地定位文档中的HTML元素,例如,通过`...
《Div+CSS布局实例源码》是一份专为学习和精通Div+CSS布局技术而设计的资源包。这个包包含了丰富的实例,旨在帮助初学者和有一定基础的学习者深入理解和掌握网页布局的核心技巧。Div+CSS是现代网页设计的基础,通过...
这个压缩包包含两部分主要内容:一本名为"十天学会DIV+CSS(WEB标准).chm"的电子书,以及一个名为"jiaocheng"的文件夹,后者很可能包含了教程中的实例源代码和PSD设计文件。 首先,让我们深入了解一下`DIV`和`CSS`这...
"The Missing Manual"系列书籍以其详尽且实用的指导闻名,这个压缩包中包含的"tutorials"文件夹,无疑是CSS学习者的宝藏。 首先,CSS(Cascading Style Sheets)是用于描述HTML或XML(包括如SVG、MathML等各种XML...
10. **浏览器兼容性**:CSS开发中,处理不同浏览器之间的兼容性问题是一个挑战。书中可能会提供一些解决策略,如使用polyfills、条件注释或自动化工具如Autoprefixer。 通过《CSS设计彻底研究》实例的学习,读者...
7. **CSS预处理器**:为了简化CSS编写,我们可以使用预处理器如Sass、Less,它们提供变量、嵌套规则、混合等功能,让CSS更易于管理和维护。 8. **调试和查看CSS**:开发者可以利用浏览器的开发者工具(如Chrome的...
而"css"这个文件名可能是一个包含多个CSS实例的文件,建议打开这个文件,逐个研究其中的代码,通过动手实践来巩固和提升你的CSS技能。 总的来说,这个压缩包是一个宝贵的CSS学习资源,通过实例和代码,你可以深入...
这个精心整理的"七个DIV+CSS实例教程"旨在帮助初学者和有一定基础的学习者深入理解和掌握这种技术,提升网页设计能力。下面我们将详细探讨这些实例教程可能涵盖的知识点。 1. **基础概念** - `DIV`元素:`<div>`是...
6. **CSS预处理器**:虽然不是所有实例都使用了预处理器,但一些设计可能涉及Sass、Less或Stylus等预处理器。预处理器提供变量、嵌套规则、混合等功能,提高代码的可维护性和可读性。 7. **浏览器兼容性**:作为...
10. **CSS优化与性能** - 合并CSS文件、减少HTTP请求、使用雪碧图等方法可以提升网页加载速度。 - 使用`display: none`隐藏元素比使用`visibility: hidden`更节省资源。 - 避免使用内联样式,优先考虑外部样式表...
在“css实例 多个网页代码”这个压缩包中,包含了多个使用CSS进行网页布局和样式的实际示例,非常适合初学者学习和实践。 【CSS应用】在网页设计中,CSS的应用非常广泛,可以控制字体、颜色、布局、动画等视觉效果...