http://yiminghe.iteye.com/blog/1829334
жЁЎеқ—еҢ–й«ҳжү©еұ•жҖ§зҡ„еүҚз«ҜжЎҶжһ¶ KISSY
жіЁпјҡжң¬ж–Үдёә 2013 е№ҙ 3 жңҲзЁӢеәҸе‘ҳжқӮеҝ—еҗҢеҗҚж–Үз« зҡ„е®Ңж•ҙзүҲгҖӮ
д»Ӣз»Қ
дјҙйҡҸзқҖж·ҳе®қзҡ„еҝ«йҖҹеҸ‘еұ•пјҢиҜһз”ҹе·Ідёүе№ҙеӨҡзҡ„ KISSY д№ҹеҸ–еҫ—дәҶе·ЁеӨ§зҡ„жҲҗй•ҝгҖӮ зӣ®еүҚеә”з”ЁдәҺйҳҝйҮҢйӣҶеӣўзҡ„еӨҡдёӘдёҡеҠЎеӣўйҳҹпјҢзү№еҲ«жҳҜж·ҳе®қпјҢеӨ©зҢ«пјҢдёҖж·ҳзҡ„з»қеӨ§еӨҡж•°дёҡеҠЎйғҪйҮҮз”ЁдәҶ KISSYпјҢ ж»Ўи¶ідәҶд»ҺеүҚеҸ°зҡ„ web page еҲ°еҗҺеҸ°зҡ„ web app еҶҚеҲ°з§»еҠЁз«Ҝеә”з”ЁпјҲиө·жӯҘйҳ¶ж®өпјүзҡ„е№ҝжіӣйңҖжұӮгҖӮ
еңЁйҳҝйҮҢйӣҶеӣўд»ҘеӨ–д№ҹжңүдёҚе°‘е…¬еҸёе’ҢдёӘдәәдҪҝз”Ё KISSYпјҢдәӨжөҒж—әж—әзҫӨжҲҗе‘ҳе·Іе°Ҷиҝ‘еҚғдәәпјҢ еңЁ github жәҗз Ғеә“д№ҹж—¶еёёжңүеӨ–йғЁдәәе‘ҳеҸӮдёҺжҸҗдәӨ issueпјҢеҸ‘иө· pull requestпјҢеҸҰеӨ–еңЁ oschina зӯүејҖжәҗзӨҫеҢәд№ҹеҸ—еҲ°дәҶдёҖе®ҡзҡ„е…іжіЁгҖӮ
ж·ҳе®қеңЁ 2012 е№ҙ 12 жңҲ 25 еҸ·еҸ‘еёғдәҶ KISSY жңҖж–°зүҲжң¬ 1.3пјҢ еңЁиҝҷзҜҮж–Үз« дёӯжҲ‘е°ҶеҜ№ KISSY 1.3 з»“еҗҲеңЁж·ҳе®қзҡ„е®һи·өеҒҡдёҖж¬Ўе…ЁйқўжҰӮиҝ°пјҢеёҢжңӣиғҪеҜ№жғідәҶи§Јж·ҳе®қеүҚз«ҜжҠҖжңҜзҡ„жңӢеҸӢжңүжүҖеё®еҠ©гҖӮ
В
дёәд»Җд№ҲйҖүжӢ© KISSY
KISSY дҪңдёәеӣҪеҶ…дёҖдёӘе®Ңе…ЁиҮӘеә•еҗ‘дёҠејҖеҸ‘иө·жқҘзҡ„жЎҶжһ¶пјҢиҜһз”ҹдёүе№ҙжқҘеҺҶз»Ҹж·ҳе®қзҡ„еҗ„з§ҚдёҡеҠЎеҸҳеҢ–зҡ„иҖғйӘҢпјҢдҪ“зҺ°дәҶ KISSY зҡ„еҸҜжү©еұ•жҖ§пјҢй«ҳзЁіе®ҡжҖ§е’ҢеҸҜз»ҙжҠӨжҖ§гҖӮ е®ғеңЁд»ҘдёӢж–№йқўе…·жңүдёҖе®ҡдјҳеҠҝ:
- жӢҘжңүеӨ§йҮҸзҡ„дёӯж–Үж–ҮжЎЈпјҡ ж–№дҫҝдёҚзҶҹжӮүиӢұж–Үзҡ„еӣҪеҶ…ејҖеҸ‘иҖ…еҝ«йҖҹе…Ҙй—ЁеӯҰд№ гҖӮ
- еңЁеӣҪеҶ…е…·еӨҮдёҖе®ҡзҡ„зӨҫеҢә规模пјҡ йҖҡиҝҮж—әж—әзҫӨпјҢgoogle groupпјҢеҫ®еҚҡпјҢе®ҳж–№зҪ‘з«ҷзӯүз”ЁжҲ·йҡҸж—¶еҸҜд»Ҙе’ҢејҖеҸ‘дәәе‘ҳеҝ«йҖҹдәӨжөҒгҖӮ
- ејҖеҸ‘дҫҝжҚ·пјҡ еңЁжЁЎеқ—еҢ–пјҢ组件д»ҘеҸҠе·Ҙе…·иҫ…еҠ©ж–№йқўеҪўжҲҗдәҶдёҖеҘ—е®Ңе–„зҡ„жңәеҲ¶пјҢеҸҜд»Ҙй«ҳж•Ҳеә”еҜ№ж—Ҙеёёзҡ„йңҖжұӮејҖеҸ‘гҖӮ
- з»јеҗҲеҖҹйүҙеӣҪйҷ…е…Ҳиҝӣзҡ„жЎҶжһ¶зұ»еә“и®ҫи®Ўпјҡ
- еңЁеҗёж”¶ jquery зЁіе®ҡзҡ„ dom ж ёеҝғд№ӢеӨ–жҸҗдҫӣдәҶжЁЎеқ—еҢ–пјҢжҢүйңҖеҠ иҪҪзҡ„еҹәзЎҖжһ¶жһ„гҖӮ
- еңЁеӯҰд№ yui еқҡе®һзҡ„жһ¶жһ„д№ӢеӨ–зқҖйҮҚдәҺ组件ејҖеҸ‘пјҢз§ҜзҙҜдәҶдёҖжү№иҙҙиҝ‘ж·ҳе®қеә”з”Ёзҡ„组件йӣҶгҖӮ
- еңЁз ”究 extjs дјҳз§Җзҡ„组件и®ҫи®Ўд№ӢеӨ–жҺўзҙўиҪ»йҮҸзә§пјҢеҸҜжү©еұ•зҡ„组件ејҖеҸ‘пјҢеҗҢж—¶ж»Ўи¶і web app дёҺ web page зҡ„йңҖжұӮгҖӮ
- еә”з”ЁеңәжҷҜе№ҝжіӣпјҡ еңЁеҗ„з§Қи®ҫеӨҮдёҠйғҪжңүжүҖж”ҜжҢҒгҖӮ
- еҸҜд»ҘдҪҝз”Ё seed е’Ң core з®ҖеҚ•еҝ«йҖҹең°жҗӯе»әйЎөйқў
- д№ҹеҸҜд»ҘиҝӣдёҖжӯҘдҪҝз”Ё KISSY зҡ„еӨ§йҮҸ组件жһ„е»әеҜҢе®ўжҲ·з«Ҝеә”з”Ё
- д№ҹеҸҜд»ҘдҪҝз”Ёз»ҹдёҖзҡ„ API ејҖеҸ‘移еҠЁеә”з”Ё
- жӣҙеҸҜд»ҘеҲ©з”Ё KISSY зҒөжҙ»зҡ„жЁЎеқ—еҢ–жңәеҲ¶й«ҳж•ҲиҝӣиЎҢеӨ§и§„жЁЎеӣўйҳҹеҚҸдҪң
дёҚиҝҮз”ұдәҺ KISSY ејҖеҸ‘ж—¶й—ҙиҝҳдёҚй•ҝпјҢеңЁз»„件е®ҢеӨҮжҖ§д»ҘеҸҠеҸҜжөӢиҜ•жҖ§дёҠжңүеҫ…иҝӣдёҖжӯҘе®Ңе–„пјҢжҲ‘们еқҡдҝЎиҝҷз§Қжғ…еҶөдјҡйҡҸзқҖеӣўйҳҹзҡ„дёҚж–ӯеҠӘеҠӣиҖҢйҖҗжӯҘи§ЈеҶігҖӮ
жһ¶жһ„
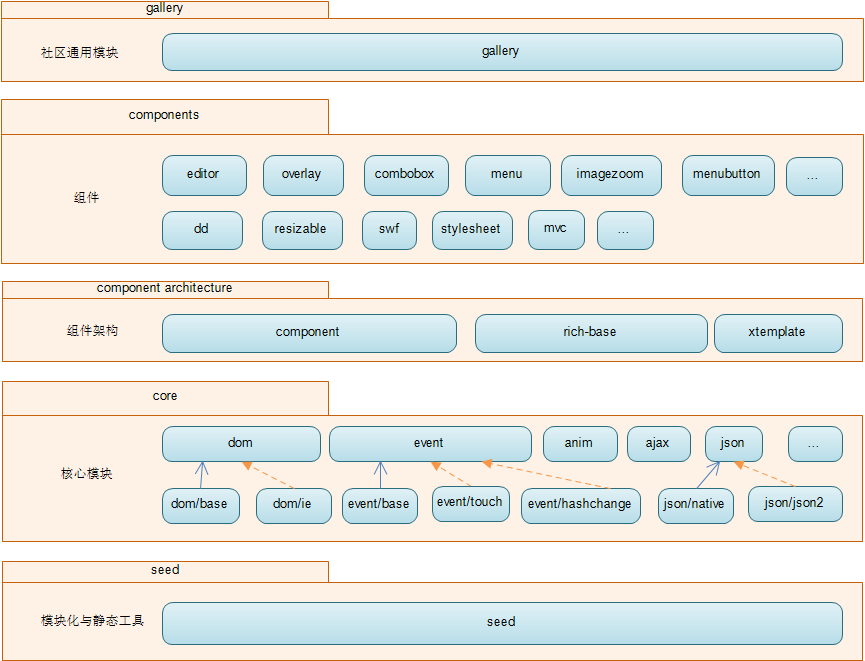
KISSY зҡ„жһ¶жһ„з”ұж·ҳе®қеӨҚжқӮеӨҡеҸҳзҡ„дёҡеҠЎеҶіе®ҡпјҢеңЁжқҫиҖҰеҗҲгҖҒж— жұЎжҹ“гҖҒжЁЎеқ—еҢ–зҡ„ж ёеҝғеүҚжҸҗдёӢпјҢд№ҹд»Һдј—еӨҡдјҳз§Җзұ»еә“е’ҢжЎҶжһ¶зҡ„жҖқи·Ҝеҫ—еҲ°дёҖдәӣеҗҜеҸ‘гҖӮ еҰӮеӣҫ1жүҖзӨәпјҡ
В
еӣҫ1пјҡ KISSY ж•ҙдҪ“жһ¶жһ„еӣҫ

В
- жңҖеә•еұӮзҡ„ seed жҳҜзұ»дјјзӣ®еүҚжөҒиЎҢзҡ„ AMD жЁЎеқ—еҢ–жңәеҲ¶е®һзҺ°пјҢдёәдәҶжӣҙй«ҳж•Ҳең°е…ұдә«йҖҡ用组件еҠ е…ҘдәҶиҮӘеҠЁ combo зҡ„ж”ҜжҢҒпјҢ еҸҰеӨ– seed д№ҹеҢ…еҗ«дёҖдәӣеғҸ eachпјҲеҫӘзҺҜж•°з»„д»ҘеҸҠеҜ№иұЎпјүпјҢmixпјҲеҗҲ并еҜ№иұЎпјүпјҢparamпјҲзј–з ҒеҜ№иұЎдёә urlпјүпјҢ readyпјҲзӯүеҫ… dom readyпјүзӯүеёёз”Ёзҡ„йқҷжҖҒе·Ҙе…·ж–№жі•д»ҘеҸҠ PathпјҢUriпјҢPromiseпјҢUA зӯүжЁЎеқ—еҢ–йңҖиҰҒз”ЁеҲ°зҡ„еҹәзЎҖзұ»гҖӮ
- seed д№ӢдёҠзҡ„第дәҢеұӮжҳҜеӨ„зҗҶ dom е…је®№жҖ§зҡ„ж ёеҝғжЁЎеқ—пјҢе…¶дёӯжҜҸдёӘжЁЎеқ—йғҪжҳҜз”ұжӣҙе°Ҹзҡ„жЁЎеқ—жү“еҢ…еҗҲ并иҖҢжқҘгҖӮ зү№ж®Ҡд№ӢеӨ„еңЁдәҺ KISSY жҠҠдёҖдәӣдёҚж ҮеҮҶжөҸи§ҲеҷЁзҡ„е…је®№д»Јз ҒеҚ•зӢ¬жҠҪеҸ–жҲҗеҶ…йғЁжЁЎеқ—пјҢз”ЁжҲ·еҸҜз”Ёзҡ„еӨ–йғЁжЁЎеқ—дјҡж №жҚ®дёҚеҗҢзҡ„и®ҫеӨҮеҲҶеҲ«дҫқиө–дёҚеҗҢзҡ„еҶ…йғЁжЁЎеқ—гҖӮ иҷҪ然еҠ иҪҪдёҚеҗҢзҡ„е…·дҪ“е®һзҺ°жЁЎеқ—д»Јз ҒпјҢдҪҶжҳҜжңҖз»ҲжҸҗдҫӣз»ҷз”ЁжҲ·зҡ„жҳҜдёҖиҮҙзҡ„жЁЎеқ—еҗҚпјҢapi д»ҘеҸҠжёҗиҝӣеўһејәзҡ„иғҪеҠӣгҖӮ дҫӢеҰӮз”ЁжҲ·дҪҝз”Ё event жЁЎеқ—пјҢеңЁ touch и®ҫеӨҮдёҠдјҡеҠ иҪҪ event/touch жЁЎеқ—д»ҺиҖҢеҸҜд»ҘдҪҝз”ЁдёҖдәӣжүӢеҠҝдәӢ件пјҢ иҖҢеңЁ ie<9 дёӢдјҡеҠ иҪҪ event/hashchange жЁЎеқ—пјҢд»Ҙзұ»дјј es5-shim зҡ„ж–№ејҸжқҘиЎҘе…ЁжөҸи§ҲеҷЁзҡ„иғҪеҠӣпјҢжҸҗдҫӣз»ҷз”ЁжҲ·з»ҹдёҖзҡ„ apiгҖӮ
- 第дёүеұӮдёә组件жһ¶жһ„еұӮгҖӮжҸҗдҫӣеҢ…жӢ¬жЁЎжӢҹ es5 еұһжҖ§з®ЎзҗҶпјҢжҸ’件е’ҢеӨҡ继жүҝжңәеҲ¶зҡ„ rich-base жЁЎеқ—пјҢ жүҖжңү UI 组件渲жҹ“жңәеҲ¶зҡ„еҹәзұ» component жЁЎеқ—д»ҘеҸҠе…·еӨҮдёҖе®ҡйҖ»иҫ‘зҡ„жЁЎжқҝеј•ж“Һ xtemplateгҖӮ
- 第еӣӣеұӮдёәзӢ¬з«ӢеҸҜз”Ёзҡ„ KISSY 组件пјҢз”ЁжҲ·еҸҜиҮӘз”ұз»„еҗҲ继жүҝжҗӯе»әжңҖз»ҲйЎөйқўгҖӮеҢ…жӢ¬пјҡ
- е·Ҙе…·жЁЎеқ—пјҢдҫӢеҰӮжӢ–ж”ҫпјҢи°ғж•ҙеӨ§е°ҸпјҢж“ҚдҪң swfпјҢж“ҚдҪңж ·ејҸиЎЁпјҢmvcпјҲmodelпјҢrouterпјүжһ¶жһ„зӯүгҖӮ
- UI 组件пјҢдҫӢеҰӮеј№зӘ—пјҢиҸңеҚ•пјҢж ҮзӯҫпјҢж—ҘеҺҶзӯүгҖӮ
- жңҖеӨ–еұӮдёә KISSY galleryпјҢKISSY зӨҫеҢәејҖеҸ‘зҡ„дёҖдәӣйҖҡз”ЁжЁЎеқ—дјҡж”ҫе…Ҙ gallery дёӯпјҢ д»ҺиҖҢеҸҜд»Ҙж–№дҫҝеҫ—еңЁжүҖжңүдҪҝз”Ё KISSY зҡ„еӣўйҳҹй—ҙе…ұдә«жЁЎеқ—гҖӮ еҰӮжһңиҜҘжЁЎеқ—зЎ®е®һеҚҒеҲҶйҖҡз”ЁеҲҷдјҡз»ҸиҝҮйҮҚжһ„ж”ҫе…Ҙ KISSY иҮӘиә«гҖӮ
жЁЎеқ—еҢ–жңәеҲ¶
д»Ӣз»Қ
з”ұдәҺж·ҳе®қдёҡеҠЎзҡ„еӨҚжқӮпјҢдёәдәҶжҸҗй«ҳд»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§е’ҢйҮҚз”ЁжҖ§пјҢKISSY еңЁж—©жңҹе°ұеј•е…ҘдәҶз®ҖеҚ•зҡ„жЁЎеқ—еҢ–жңәеҲ¶пјҢ并且йҡҸзқҖеүҚз«ҜжҠҖжңҜзҡ„еҸ‘еұ•иҖҢдёҚж–ӯж”№иҝӣгҖӮ KISSY 1.3 зҡ„жЁЎеқ—еҢ–жңәеҲ¶дёҺзӣ®еүҚзҡ„ AMD 规иҢғжҜ”иҫғзұ»дјјпјҢе№¶ж №жҚ®ж·ҳе®қиҮӘиә«дёҡеҠЎзү№зӮ№еҠ е…ҘдәҶиҮӘеҠЁ combo еҠҹиғҪгҖӮ
жіЁпјҡcombo дёҫдҫӢпјҡиҜ·жұӮ a.tbcdn.cn/??a.js,b.js зӣёеҪ“дәҺжҠҠ a.tbcdn.cn/a.js дёҺ a.tbcdn.cn/b.js зҡ„ж–Ү件еҶ…е®№еҗҲ并еҗҺиҝ”еӣһгҖӮ
KISSY д№ӢеӨ–зҡ„жҜҸдёӘжЁЎеқ—еҝ…йЎ»еұһдәҺдёҖдёӘеҢ…пјҢдёҖдёӘеҢ…еҶ…еҸҜд»ҘжңүеҫҲеӨҡзӣёе…іжЁЎеқ—пјҢе®ғ们具еӨҮзӣёеҗҢзҡ„еҠ иҪҪеҹәең°еқҖгҖӮ еҢ…зҡ„и®ҫи®ЎдёҖж–№йқўйҖҡиҝҮзәҰе®ҡдјҳе…Ҳй…ҚзҪ®зҡ„еҺҹеҲҷеҸҜд»ҘеҮҸе°‘еҗҢдёҖдёӘеҢ…еҶ…еӨҡдёӘжЁЎеқ—зҡ„иҜ·жұӮи·Ҝеҫ„й…ҚзҪ®пјҢ еҸҰдёҖж–№йқўд№ҹж–№дҫҝдәҶйғЁзҪІеңЁдёҚеҗҢең°еқҖзҡ„еӨҡдёӘеә”з”Ёй—ҙдә’зӣёи°ғз”ЁжЁЎеқ—гҖӮ жүҖд»ҘејҖеҸ‘еә”з”ЁеүҚиҜ·е…Ҳй…ҚзҪ®еҢ…ең°еқҖпјҢдҫӢеҰӮпјҡ
В
В
- KISSY.config('packages',В {В В
- В В В В myapp:В {В В
- В В В В В В В В base:'./x'В В
- В В В В }В В
- });В В
В
В
В
д№ӢеҗҺеңЁ x зӣ®еҪ•дёӢе»әз«Ӣ myapp зӣ®еҪ•пјҢ并еңЁ myapp зӣ®еҪ•дёӢж–°е»әжЁЎеқ— a еҜ№еә”зҡ„д»Јз Ғж–Ү件пјҡ a.js
В
В
- KISSY.add(function(S,JSON){В В
- В В В В returnВ JSON.stringify({a:'ok'});В В
- },{В В
- В В В В requires:['json']В В
- });В В
В
В
В
д»ҘеҸҠдҫқиө– a зҡ„е…ҘеҸЈдё»жЁЎеқ— main зҡ„д»Јз Ғж–Ү件пјҡ main.js
В
В
- KISSY.add(function(S,DOM,a){В В
- В В В В S.ready(function(){В В
- В В В В В В В В DOM.text(document.body,a);В В
- В В В В });В В
- },{В В
- В В В В requires:['dom','./a']В В
- });В В
В
В
В
еә”з”ЁжЁЎеқ—еҸҜдҫқиө– KISSY иҮӘиә«жЁЎеқ—пјҢдҫӢеҰӮд»ҘдёҠзҡ„ dom jsonгҖӮ
жңҖеҗҺж–°е»ә index.html жқҘи°ғз”Ёеә”з”ЁжЁЎеқ—пјҡ
В
В
- //В ...В дёҠиҝ°еҢ…й…ҚзҪ®В В
- В В
- KISSY.use('myapp/main',function(){В В
- В В В В alert('pageВ loaded');В В
- });В В
В
В
В
е·Ҙе…·ж”ҜжҢҒ
жү“ејҖдёҠиҝ° index.html дјҡеҸ‘зҺ°й“ҫжҺҘж•°дёҚе°‘пјҢжңүд»Һж·ҳе®қ cdn зҡ„й“ҫжҺҘд№ҹжңүжң¬ең°зҡ„й“ҫжҺҘгҖӮ еӣ жӯӨ KISSY жҸҗдҫӣдәҶй…ҚеҘ—е·Ҙе…· KISSY Module Compiler иҝӣиЎҢи„ҡжң¬жү“еҢ…д»ҘеҸҠжҠҪеҸ–дҫқиө–еҗҺз”Ё cdn combo жқҘи§ЈеҶіиҝҷдёӘй—®йўҳпјҢ еҜ№е·Ҙе…·жңүе…ҙи¶ЈеҸҜжҹҘзңӢеҸӮиҖғиө„ж–ҷдёӯзҡ„й“ҫжҺҘең°еқҖпјҢд»ҘдёӢд»…дҪңз®ҖеҚ•д»Ӣз»Қпјҡ
и„ҡжң¬жү“еҢ…
еҰӮжһңеә”з”Ёи„ҡжң¬йқһеёёеӨҡпјҢеҸҜд»Ҙз”Ё module compiler е°Ҷе…ҘеҸЈжЁЎеқ— main д»ҘеҸҠе…¶дҫқиө–зҡ„жүҖжңүеә”з”ЁжЁЎеқ—жү“еҢ…еҺӢзј©еҲ° main-min.js дёӯпјҢ еҗҢж—¶ module compiler дјҡз”ҹжҲҗдёҖд»Ҫдҫқиө–жҸҸиҝ°ж–Ү件пјҡ
В
В
- KISSY.config('modules',{В В
- В В В В 'myapp/main':{В В
- В В В В В В В В requires:['dom','json']В В
- В В В В }В В
- });В В
В
В
В
жҺҘзқҖи®ҫзҪ® KISSY еҗҜз”Ё combo жЁЎејҸпјҢ并иҪҪе…ҘдёҠиҝ°зҡ„дҫқиө–жҸҸиҝ°ж–Ү件пјҡ
В
В
- KISSY.config('combine',true);В В
В
В
В
жңҖеҗҺдҝ®ж”№ index.html еј•з”Ё seed-min.jsпјҢжү“ејҖзҪ‘з»ңйқўжқҝеҗҺдјҡеҸ‘зҺ°зҺ°еңЁеҸӘдә§з”ҹдёӨдёӘй“ҫжҺҘиҜ·жұӮпјҡ
В
В
- http://a.tbcdn.cn/s/kissy/??dom/base,json/native.jsВ В
- В В
- http://localhost/myapp/main-min.jsВ В
В
В
В
жіЁпјҡеңЁ ie<9 зӯүйқһж ҮеҮҶжөҸи§ҲеҷЁдёӢ第дёҖдёӘй“ҫжҺҘең°еқҖдјҡеҠ дёҠ dom/ie json/json2 зӯүи„ҡжң¬ең°еқҖ
жҠҪеҸ–дҫқиө–
еҰӮжһңеә”з”Ёи„ҡжң¬дёҚеӨҡпјҢ并且иҮӘиә«жңҚеҠЎеҷЁд№ҹж”ҜжҢҒ combo зҡ„иҜқпјҢйӮЈд№ҲеҸҜд»ҘйҮҮз”ЁжӣҙеҠ зҒөжҙ»зҡ„жҠҪеҸ–дҫқиө–еҗҺе…ЁйғЁ combo зҡ„и§ЈеҶіж–№жЎҲгҖӮ иҝҷж—¶ module compiler дјҡеҒҡдёӨ件дәӢжғ…пјҡ
- иЎҘе…ЁжЁЎеқ—еҗҚпјҢдҫӢеҰӮ a.js еҸҳдёә
В
- KISSY.add('myapp/a',function(S,JSON){В В
- В В В В returnВ JSON.stringify({a:'ok'});В В
- },{В В
- В В В В requires:['json']В В
- });В В
- е°Ҷеҗ„дёӘжЁЎеқ—зҡ„дҫқиө–收йӣҶдёәдёҖдёӘеҚ•зӢ¬зҡ„ж–Ү件пјҢдҫӢеҰӮ
В
- KISSY.config('modules',{В В
- В В В В 'myapp/main':{В В
- В В В В В В В В requires:['dom,','./a']В В
- В В В В },В В
- В В В В 'myapp/a':{В В
- В В В В В В В В requires:['json']В В
- В В В В }В В
- });В В
жҺҘзқҖи®ҫзҪ® KISSY еҗҜз”Ё combo жЁЎејҸпјҢ并иҪҪе…ҘдёҠиҝ°зҡ„дҫқиө–жҸҸиҝ°ж–Ү件пјҡ
В
- KISSY.config('combine',true);В В
В
В
и®ҝй—® index.htmlпјҢжү“ејҖзҪ‘з»ңйқўжқҝдјҡеҸ‘зҺ°еҗҢж ·еҸӘдә§з”ҹдёӨдёӘй“ҫжҺҘиҜ·жұӮпјҡ
В
- http://a.tbcdn.cn/s/kissy/??dom/base,json/native.jsВ В
- В В
- http://localhost/myapp/??a.js,main.jsВ В
В
В
KISSY-PIE
KISSY иҝҳжҸҗдҫӣдәҶдёҖеҘ—еҹәдәҺзәҰе®ҡзҡ„еүҚз«Ҝжү“еҢ…и§ЈеҶіж–№жЎҲ KISSY-PIEпјҢйҖҡиҝҮз»ҹдёҖзҡ„зәҰе®ҡпјҢжҸҗеҚҮеә”з”Ёзҡ„еҸҜз»ҙжҠӨжҖ§пјҢе°ҶеӨ§е®¶д»ҺйҮҚеӨҚзҡ„жү“еҢ…и„ҡжң¬зҡ„зј–еҶҷдёӯи§Јж”ҫеҮәжқҘгҖӮ
KISSY-PIE еҢ…жӢ¬дәҶд»ҘдёӢеҠҹиғҪпјҡ
- JSпјҲKISSY зҡ„жЁЎеқ—зј–иҜ‘пјҢHTML жЁЎжқҝеҲ° KISSY жЁЎеқ—зј–иҜ‘пјҢд»Јз ҒеҺӢзј©пјү
- CSSпјҲеҹәдәҺ CSS-Combo зҡ„еҗҲ并пјҢеҺӢзј©пјү
- Less
- Sass
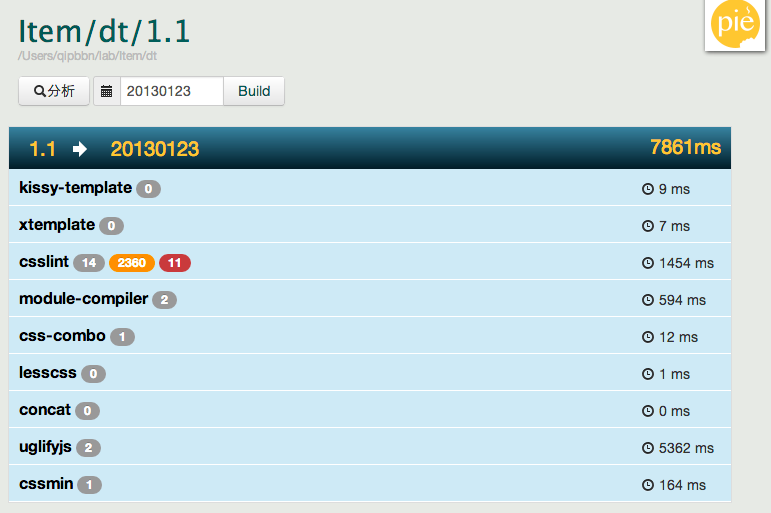
并且еңЁе‘Ҫд»ӨиЎҢд№ӢеӨ–иҝҳжҸҗдҫӣдәҶ web ж“ҚдҪңз•ҢйқўпјҢеҰӮеӣҫ2жүҖзӨәпјҡ
В
еӣҫ2пјҡ KISSY-PIE жү“еҢ…з•Ңйқў

组件жңәеҲ¶
ж ёеҝғ
KISSY зӣ®еүҚеҢ…жӢ¬дј—еӨҡеҚіејҖеҚіз”Ёзҡ„组件пјҢ еҢ…жӢ¬е·Ҙе…·жҖ§иҙЁзҡ„дҫӢеҰӮ ddпјҲжӢ–ж”ҫпјүпјҢresizableпјҲи°ғж•ҙеӨ§е°ҸпјүпјҢswfпјҲжҸ’е…ҘflashпјүпјҢstylesheetпјҲж“ҚдҪңж ·ејҸиЎЁпјүзӯү е’Ң UI жҖ§иҙЁзҡ„дҫӢеҰӮ overlayпјҲеј№зӘ—пјүпјҢmenuпјҲиҸңеҚ•пјүпјҢmenubuttonпјҲиҸңеҚ•жҢүй’®пјүпјҢimagezoomпјҲж”ҫеӨ§й•ңпјүпјҢeditorпјҲзј–иҫ‘еҷЁпјүпјҢ tabsпјҲж ҮзӯҫпјүпјҢtreeпјҲж ‘пјүзӯүгҖӮ иҝҷдәӣ组件йғҪеҹәдәҺе…¬е…ұзҡ„ rich-base д»ҘеҸҠ component жЁЎеқ—пјҡ rich-base е’Ң component жЁЎеқ—е……еҲҶеҲ©з”ЁдәҶ javascript иҜӯиЁҖзҡ„ mixin е’ҢеҺҹеһӢй“ҫ继жүҝпјҢ жҸҗдҫӣдәҶеұһжҖ§з»‘е®ҡпјҢзұ»з»§жүҝпјҢжү©еұ•д»ҘеҸҠжҸ’件зӯүзү№жҖ§гҖӮ
е…¶дёӯзҡ„йҮҚзӮ№жҳҜ ComponentпјҢе®ғжҳҜжүҖжңү UI 组件зҡ„еҹәзұ»пјҢжҸҗдҫӣдәҶдёӨз§ҚйҖҡз”Ёзҡ„жёІжҹ“ж–№ејҸпјҡ
- 组件е®һдҫӢз”ұ javascript е®Ңе…ЁжёІжҹ“ dom ж ‘гҖӮе…¶дёӯеҜ№дәҺ menu зӯү组件еңЁ javascript е®Ңе…ЁжёІжҹ“зҡ„жғ…еҶөдәҰеҸҜд»ҘйҖҡиҝҮ json еҲқе§ӢеҢ–еҶ…йғЁеөҢеҘ—组件гҖӮдҫӢеҰӮ
В
- KISSY.use('menu',function(S,Menu){В В
- В В В В //В javascriptВ жёІжҹ“дёҖдёӘиҸңеҚ•еҲ°В bodyВ В
- В В В В newВ Menu({В В
- В В В В В В В В children:[{В В
- В В В В В В В В В В В В content:'item1'В В
- В В В В В В В В }]В В
- В В В В }).render();В В
- });В В
- д»Һе·Іжңүзҡ„ dom ж ‘иҠӮзӮ№еҫ—еҲ°з»„件е®һдҫӢгҖӮ
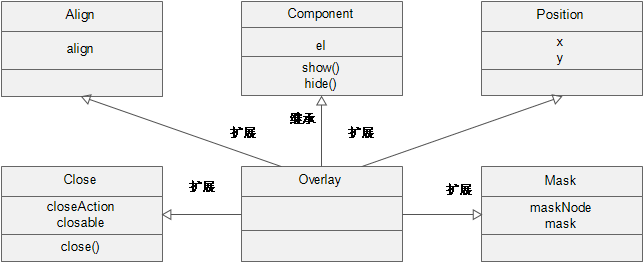
дёӢйқўд»Ҙ KISSY дёӯеёёз”Ёзҡ„дёҖдёӘ组件 Overlay дёәдҫӢи®Іи§ЈдёӢпјҢйҰ–е…ҲзңӢеӣҫ3зұ»з»“жһ„еӣҫпјҡ
В
еӣҫ3пјҡ Overlay зұ»з»“жһ„еӣҫ

В
Overlay 继жүҝиҮӘ ComponentпјҢ然еҗҺйқҷжҖҒең°з”ұдёҖдәӣеҲҶж•Јзҡ„еҠҹиғҪзұ»жү©еұ•иҖҢжқҘпјҢеҢ…жӢ¬е®ҡдҪҚеҠҹиғҪзұ»пјҢеҜ№йҪҗеҠҹиғҪзұ»пјҢе…ій—ӯеҠҹиғҪзұ»пјҢйҒ®зҪ©еұӮеҠҹиғҪзұ»пјҢ иҝҷдәӣеҠҹиғҪзұ»еә•еұӮеҲ©з”Ё javascript зҡ„ mixin еҠҹиғҪе°ҶиҮӘе·ұзҡ„ж–№жі•е’ҢеұһжҖ§жұҮе…ҘеҲ° Overlay зұ»дёӯпјҢдҪҝеҫ—жңҖз»Ҳзҡ„ Overlay е…·еӨҮдәҶиҝҷдәӣиғҪеҠӣгҖӮ
组件еңЁиҝҗиЎҢж—¶д№ҹеҸҜд»ҘйҖүжӢ©жҖ§дҫқиө–жҹҗдәӣжҸ’件模еқ—пјҢе°ҶжҸ’件зҡ„еҠҹиғҪжіЁе…ҘеҲ°з»„件дёӯеҺ»пјҢ ж—ўйҒҝе…ҚдәҶдёҖдёӘ组件иҝҮдәҺеҠҹиғҪз№ҒеӨҡеҜјиҮҙзҡ„ж–Ү件иҝҮеӨ§пјҢеҸҲеӨ§еӨ§еўһејәдәҶ组件зҡ„еҸҜжү©еұ•жҖ§гҖӮ
д»ҘдёӢдёә Overlay зҡ„дҪҝз”ЁзӨәдҫӢд»Јз Ғпјҡ
В
- KISSY.use('overlay,component/plugin/resize',function(S,Overlay,ReizePlugin){В В
- В В
- В В В В //В е®Ңе…Ёз”ұВ javascriptВ е°Ҷ组件е®һдҫӢжёІжҹ“еҲ°В bodyВ дёӯВ В
- В В В В newВ Overlay({В В
- В В В В В В В В content:'test'В В
- В В В В }).render();В В
- В В
- В В В В //В д»Һе·Іжңүзҡ„В domВ ж ‘иҠӮзӮ№з”ҹжҲҗВ OverlayВ е®һдҫӢВ В
- В В В В varВ overlayВ =В newВ Overlay({В В
- В В В В В В В В srcNode:'#existing'В В
- В В В В }).render();В В
- В В
- В В В В //В иҝҗиЎҢж—¶еҠ е…Ҙи°ғж•ҙеӨ§е°Ҹзҡ„жҸ’件иғҪеҠӣВ В
- В В В В overlay.plug(newВ ReizePlugin({В В
- В В В В В В В В handles:['t']В В
- В В В В }));В В
- В В
- });В В
В
В
Brix
йҷӨдәҶ KISSY иҮӘиә«зҡ„组件жңәеҲ¶пјҢдёҖж·ҳејҖеҸ‘дәәе‘ҳж №жҚ®иҮӘе·ұзҡ„еә”з”Ёзү№зӮ№еңЁз»„件ејҖеҸ‘е’ҢдҪҝз”ЁдёҠжүҫеҜ»дәҶеҸҰдёҖжқЎйҖ”еҫ„гҖӮеҚі Brix и§ЈеҶіж–№жЎҲпјҡ
- еҹәдәҺз»ҹдёҖзҡ„жёІжҹ“ж–№ејҸпјҡжЁЎжқҝпјҲtmplпјүе’Ңж•°жҚ®пјҲdataпјүдә§з”ҹhtmlзүҮж®өеҗҺдҪҝз”Ё innerHTML еҲ° DOM иҠӮзӮ№дёӯ.
- жҸҗеҸ–еӯҗжЁЎжқҝпјҢз»“еҗҲж•°жҚ®зҡ„жӣҙж–°пјҢиҫҫеҲ°еұҖйғЁеҲ·ж–°пјҢејҖеҸ‘иҖ…дёҚйңҖиҰҒеҶҚе…іеҝғйЎөйқўзҡ„иЎЁзҺ°пјҢиҖҢдё“еҝғдәҺж•°жҚ®зҡ„еҸҳеҢ–гҖӮ
- DOM иҠӮзӮ№иҮӘе®ҡд№үеұһжҖ§и®ҫзҪ®з»„件ж Үеҝ—пјҢBrix жҸҗдҫӣ Pagelet жҢүз…§з»ҹдёҖзҡ„ж–№ејҸе®һдҫӢеҢ–组件гҖӮ
еӣҫ4пјҡ Brix зұ»еә“з»“жһ„

и®ҫеӨҮжҷ®йҖӮжҖ§
еҪ“еүҚ javascript зҡ„дҪҝз”ЁиҢғеӣҙи¶ҠжқҘи¶Ҡе№ҝпјҢе№іеҸ°еҢ…жӢ¬ pc жөҸи§ҲеҷЁдёҺиҜ»еұҸеҷЁпјҢnodejsпјҢ移еҠЁз«ҜжөҸи§ҲеҷЁд»ҘеҸҠеҗ„з§ҚеӨ–еЈіпјҢwindow8 зӯүгҖӮ KISSY д№ҹе°ҪйҮҸеңЁеҗ„дёӘе№іеҸ°з»ҷдәҲж”ҜжҢҒпјҢдҝқиҜҒз»ҹдёҖзҡ„ејҖеҸ‘дҪ“йӘҢгҖӮ
еңЁ nodejs дёҠ KISSY йҖҡиҝҮи°ғж•ҙжЁЎеқ—еҠ иҪҪеҷЁдҪҝеҫ— KISSY еҸҜд»ҘзӣҙжҺҘе°ҶиҮӘиә«зҡ„жЁЎеқ—еҠ иҪҪеҲ° nodejs дёӯдҪҝз”ЁгҖӮдҫӢеҰӮ
- еҸҜд»ҘдҪҝз”Ё KISSY зҡ„ UA и§ЈжһҗжЁЎеқ—жқҘеҲҶжһҗж—Ҙеҝ—дёӯзҡ„ UA дёІ
- еҸҜд»ҘиҪҪе…Ҙ jsdom жЁЎеқ—еңЁ nodejs зҺҜеўғдёӢеҒҡеҚ•е…ғжөӢиҜ•
- з”Ё xtemplate еңЁжңҚеҠЎеҷЁз«ҜжёІжҹ“еүҚз«ҜжЁЎжқҝ
- дҪҝз”Ё KISSY зҡ„ htmlparserпјҢcolor зӯүе·Ҙе…·жЁЎеқ—
з»Ҹз»ҹи®ЎзәҰжңү 1000 дёҮж®Ӣз–ҫдәәз”ЁжҲ·еңЁдҪҝз”Ёж·ҳе®қпјҢе…¶дёӯдёҚе°‘жҳҜеҸ—еҪұе“ҚжңҖеӨ§зҡ„зӣІдәәжңӢеҸӢпјҢ他们е®һйҷ…дёҠжҳҜйҖҡиҝҮиҜ»еұҸеҷЁжқҘе’Ңж·ҳе®қдәӨдә’пјҢ KISSY 组件йҖҡиҝҮйҒөеҫӘ WAI-ARAI 规иҢғжқҘз»ҷи§ҶеҠӣеҸ—жҚҹзҡ„жңӢеҸӢжҸҗдҫӣж— йҡңзўҚзҡ„и®ҝй—®зҺҜеўғпјҢзҪ‘дёҠдәәдәәе№ізӯүгҖӮ
KISSY д№ҹи®ЎеҲ’еҜ№ windows8 иҝӣиЎҢж”ҜжҢҒпјҢеңЁеҚіе°ҶеҸ‘еёғзҡ„ tmall windows8 app дёӯд»…д»…йҖҡиҝҮдҪҝз”Ё KISSY зҡ„жЁЎеқ—еҢ–жңәеҲ¶д»ҘеҸҠдёҖдәӣиҜӯжі•зі– API е°ұеҸҜд»ҘиҫҫеҲ°е’Ңе№іеёёејҖеҸ‘дёҖж ·зҡ„й«ҳж•ҲгҖӮ
йҡҸзқҖз”ЁжҲ·и¶ҠжқҘи¶ҠеӨҡең°еңЁз§»еҠЁи®ҫеӨҮдёҠиҙӯзү©дә§з”ҹдәӨжҳ“пјҢ移еҠЁеә”з”ЁеңЁжөҒйҮҸзҡ„жҜ”йҮҚдёҠд№ҹи¶ҠжқҘи¶ҠеӨҡпјҢKISSY еҸҠж—¶йҖӮй…Қ移еҠЁи®ҫеӨҮпјҢ зӣ®еүҚеңЁдёӨж–№йқўиҝӣиЎҢдәҶж”ҜжҢҒпјҡ
В
- ж №жҚ®и®ҫеӨҮжқЎд»¶еҠ иҪҪгҖӮеҜ№дәҺ移еҠЁз«Ҝз”ұдәҺзҪ‘з»ңйҖҹеәҰзӯүеҺҹеӣ еҜ№дәҺж–Ү件еӨ§е°ҸжҜ”иҫғж•Ҹж„ҹпјҢKISSY дёәдәҶдҝқиҜҒдёҖиҮҙзҡ„ API еҸҲдёҚиғҪйҡҸж„ҸеҲ еҮҸеҠҹиғҪпјҢ еӣ иҖҢйҮҮеҸ–дәҶзӢ¬з«Ӣе…је®№жЁЎеқ—зҡ„ж–№жі•жқҘдҝқжҢҒзҳҰиә«гҖӮеңЁжһ¶жһ„дёҖиҠӮд№ҹйҳҗиҝ°иҝҮпјҢKISSY еҜ№еҹәзЎҖж ёеҝғжЁЎеқ—дёӯзҡ„е…је®№йқһж ҮеҮҶжөҸи§ҲеҷЁзҡ„жЁЎеқ—иҝӣиЎҢйҖүжӢ©жҖ§еҠ иҪҪпјҢ еҗҢ时移еҠЁи®ҫеӨҮдёҠйғҪжҳҜж ҮеҮҶжөҸи§ҲеҷЁпјҢд»ҺиҖҢеҸҜд»ҘеӨ§еӨ§еҮҸе°‘е®һйҷ…дёӢиҪҪеҲ°з”ЁжҲ·и®ҫеӨҮдёҠзҡ„д»Јз ҒеӨ§е°ҸгҖӮйғЁеҲҶ组件д№ҹе®һиЎҢдәҶжӢҶеҲҶпјҢе°Ҷ pc зҡ„еҠҹиғҪдәӨдә’зӢ¬з«ӢеҲ°еҚ•зӢ¬зҡ„жЁЎеқ—пјҢеңЁз§»еҠЁи§Ұж‘ёи®ҫеӨҮдёҠеҸӘеҠ иҪҪи§Ұж‘ёдәӨдә’йңҖиҰҒз”ЁеҲ°зҡ„жЁЎеқ—гҖӮ
- жёҗиҝӣеўһејә APIгҖӮеҜ№дәҺи§ҰеұҸи®ҫеӨҮпјҢеҫҲеӨҡдәӨдә’жҳҜе»әз«ӢеңЁжүӢеҠҝж“ҚдҪңдёҠгҖӮиҖҢжүӢеҠҝж“ҚдҪңйҷӨдәҶеңЁ safari дёҠжңү gesture дәӢ件еҒҡжңүйҷҗж”ҜжҢҒеӨ–пјҢ еңЁ android дёҠеҲҷе®Ңе…ЁжІЎжңүеҜ№еә”дәӢ件гҖӮ еҫ—зӣҠдәҺ KISSY жҳ“дәҺжү©еұ•зҡ„дәӢ件жңәеҲ¶пјҢKISSY еңЁеә•еұӮеӨҡзӮ№и§Ұж‘ё touch дәӢ件зҡ„еҹәзЎҖдёҠжЁЎжӢҹеҮәдәҶ tap rotate pinch зӯүи§ҰеұҸи®ҫеӨҮдёҠзӢ¬жңүзҡ„дәӢ件пјҢиҝҷеҜ№дәҺз”ЁжҲ·еҲҷжҳҜйҖҸжҳҺпјҢз”ЁжҲ·е®Ңе…ЁеҸҜд»ҘжҠҠиҝҷдәӣдәӢ件еҪ“еҒҡеҺҹз”ҹдәӢ件жқҘдҪҝз”ЁпјҢдҫӢеҰӮ
В
- KISSY.use('event',function(S,Event){В В
- В В В В //В зӣ‘еҗ¬В divВ дёҠзҡ„В tapВ дәӢ件 В
- В В В В Event.on('#div','tap',function(){В В
- В В В В });В В
- });В В
ZOOJS
еҸҰеӨ–ж·ҳе®қеҢ—дә¬еӣўйҳҹиҝҳеҹәдәҺ KISSY ж ёеҝғжү“йҖ дәҶдё“й—Ёйқўеҗ‘ Web ж— зәҝи®ҫеӨҮзҡ„дёҖж•ҙеҘ—е·Ҙе…·еә“ ZOOJSпјҢ еҢ…еҗ«жҺ§д»¶зә§зҡ„дәӢ件ж”ҜжҢҒгҖҒи§ҰеұҸиЎҢдёәзҡ„е°ҒиЈ…гҖҒеҜҢжҺ§д»¶гҖҒзҡ®иӮӨгҖҒAppзҡ„еҹәзЎҖжһ¶жһ„зӯүгҖӮ иҝҷеҘ—зӢ¬зү№зҡ„ Web ж— зәҝи§ЈеҶіж–№жЎҲеҠӣдәүе°Ҷ HTML5 е’Ң CSS3 зҡ„дјҳеҠҝеҸ‘жҢҘиҮіжңҖдҪіпјҢеҒҡеҲ°еҚіи°ғеҚіз”ЁгҖӮ
жөӢиҜ•дёҺжҢҒз»ӯйӣҶжҲҗ
KISSY з»ҸиҝҮдёүе№ҙзҡ„ејҖеҸ‘д»Јз Ғеә“е·Із»ҸзӣёеҪ“еәһеӨ§дәҶпјҢжЁЎеқ—й—ҙиҝҳеёёеёёжңүдҫқиө–е…ізі»пјҢдҝ®ж”№д»Јз ҒжңүзүөдёҖеҸ‘иҖҢеҠЁеҚғй’§зҡ„еҗҺжһңгҖӮ дёәдәҶеә”еҜ№жӯӨй—®йўҳпјҢKISSY д№ҹеңЁйҖҗжёҗе®Ңе–„еҚ•е…ғжөӢиҜ•пјҢиҮӘеҠЁеҢ–жөӢиҜ•дёҺжҢҒз»ӯйӣҶжҲҗгҖӮ
еҚ•е…ғжөӢиҜ•
KISSY дёҖдёӘжЁЎеқ—зҡ„еёёи§Ғзӣ®еҪ•з»“жһ„еҰӮеӣҫ5жүҖзӨәпјҡ
В
еӣҫ5пјҡ жЁЎеқ—зӣ®еҪ•з»“жһ„

е…¶дёӯ tests зӣ®еҪ•дёӢдёәжөӢиҜ•иө„жәҗпјҢrunner зӣ®еҪ•дёӢеҗҜеҠЁжөӢиҜ•зҡ„ html ж–Ү件пјҢspecs дёӢдёәеҜ№еә”жЁЎеқ—зҡ„еҚ•е…ғжөӢиҜ•д»Јз ҒгҖӮ KISSY йҮҮз”Ёзҡ„еҚ•е…ғжөӢиҜ•жЎҶжһ¶дёә jasmine пјҢжөӢиҜ•д»Јз ҒдёҫдҫӢеҰӮдёӢпјҡ
В
- describe('S.mix',function(){В В
- В В В В it('worksВ forВ simpleВ case',function(){В В
- В В В В В В В В expect(S.mix({x:1},{y:1})).toEqual({x:1,y:1});В В
- В В В В });В В
- });В В
В
В
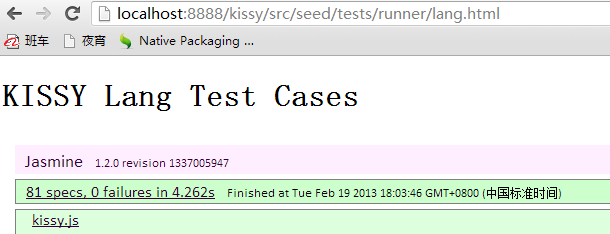
然еҗҺжү“ејҖеҗҜеҠЁжөӢиҜ•зҡ„ html ж–Ү件 еҚіеҸҜзңӢеҲ°еӣҫ6жүҖзӨәзҡ„еҚ•е…ғжөӢиҜ•з»“жһңпјҡ
В
еӣҫ6пјҡ еҚ•е…ғжөӢиҜ•з»“жһң

жҢҒз»ӯйӣҶжҲҗ
дёәдәҶжҸҗй«ҳжөӢиҜ•ж•ҲзҺҮпјҢKISSY иҝҳдҫқиө– travis е№іеҸ°е’Ң phamtomjs иҝӣиЎҢжҢҒз»ӯйӣҶжҲҗжөӢиҜ•гҖӮ жҜҸж¬ЎжҸҗдәӨд»Јз ҒйғҪдјҡеңЁ travis е№іеҸ°дёҠеҗҜеҠЁ phantomjs жқҘиҝҗиЎҢ KISSY жүҖжңүжЁЎеқ—зҡ„еҚ•е…ғжөӢиҜ•д»Јз ҒгҖӮ еҰӮеӣҫ7жүҖзӨәпјҡ
В
еӣҫ7пјҡ travis е№іеҸ°дёҠзҡ„ KISSY

ж·ҳе®қеә”з”ЁеңәжҷҜдёҫдҫӢ
ж·ҳе®қзӣ®еүҚзҡ„з»қеӨ§еӨҡж•°йЎөйқўе·Із»ҸйҮҮз”Ё KISSY жҗӯе»әпјҢиҝҷж¬ЎжҲ‘йҖүеҸ–дёӨдёӘеӨ§е®¶дҪҝз”ЁжҜ”иҫғеӨҡзҡ„еә”з”ЁжқҘд»Ӣз»ҚдёӢ KISSY еңЁж·ҳе®қзҡ„е®һи·өпјҡ
еә—й“әйЎөйқў
еә—й“әйЎөйқўжҳҜе•Ҷ家еә—й“әзҡ„й—ЁжҲ·пјҢйҷӨдәҶж·ҳе®қйЎөеӨҙд№ӢдёӢйғҪеҸҜд»Ҙз”ұе•Ҷ家иҮӘе®ҡд№үеҶ…е®№пјҢеҰӮеӣҫ8жүҖзӨәпјҡ
В
еӣҫ8пјҡе…ёеһӢзҡ„еә—й“әйЎөйқў

еҸҜд»ҘзңӢеҮәйЎөйқўжң¬иә«е°ұжҳҜеҢәеқ—еҢ–зҡ„з»„з»ҮпјҢеңЁзЁӢеәҸеҶ…йғЁд№ҹжҳҜеҲҶжҲҗеҫҲеӨҡдёӘжЁЎеқ—пјҢдҫӢеҰӮеә—еҶ…жҗңзҙўжЁЎеқ—пјҢе®қиҙқеҲҶзұ»жЁЎеқ—пјҢй”ҖйҮҸз»ҹи®ЎжЁЎеқ—зӯүпјҢ жҜҸдёӘжЁЎеқ—иҙҹиҙЈйЎөйқўдёҖеқ—еҢәеҹҹзҡ„дәӨдә’е®һзҺ°пјҢиҝҷдәӣжЁЎеқ—еҸҲдјҡи°ғз”Ё KISSY зҡ„жЁЎеқ—жқҘе®һзҺ°иҮӘиә«зҡ„йҖ»иҫ‘гҖӮ иҖҢжҜҸдёӘе•Ҷ家зҡ„еә—й“әеҸҜиғҪдҪҝз”ЁеҲ°зҡ„еҢәеқ—并дёҚзӣёеҗҢпјҢиҝҷд№ҹж„Ҹе‘ізқҖжҜҸдёӘе•Ҷ家еә—й“әжүҖз”ЁеҲ°зҡ„зЁӢеәҸжЁЎеқ—д№ҹдёҚзӣёеҗҢгҖӮ
еә—й“әжЁЎеқ—дёҺ KISSY жЁЎеқ—дҫқиө–е…ізі»еҰӮеӣҫ9жүҖзӨәпјҡ
В
еӣҫ9пјҡеә—й“әжЁЎеқ—дёҺ KISSY жЁЎеқ—зҡ„е…ізі»

еңЁе®һйҷ…ејҖеҸ‘дёӯй…ҚзҪ®еә—й“әеә”з”ЁдёәдёҖдёӘеҢ…пјҢе…¶еҶ…зҡ„жүҖжңүжЁЎеқ—йғҪж”ҫе…ҘиҝҷдёӘеҢ…еҶ…пјҢжңҖеҗҺз”ұйЎөйқўеҲқе§ӢеҢ–и„ҡжң¬еҠ иҪҪеҪ“еүҚеә—й“әйңҖиҰҒзҡ„жЁЎеқ—еҲ—иЎЁгҖӮдҫӢеҰӮпјҡ
В
- KISSY.use('shop/search,shop/category,...');В В
В
В
еңЁзәҝдёҠдјҡеҸ‘еҮәдёӨдёӘ combo иҜ·жұӮпјҡдёҖдёӘдёәеә—й“әйЎөйқўйңҖиҰҒзҡ„еә”з”ЁжЁЎеқ—йӣҶпјҢдёҖдёӘдёә KISSY иҮӘе·ұзҡ„жЁЎеқ—йӣҶпјҢдҫӢеҰӮ
В
- http://a.tbcdn.cn/s/kissy/1.3.0/??dom/base.js,event/base.js,overlay.js...В В
- В В
- http://a.tbcdn.cn/p/shop/??search.js,category.js...В В
В
В
е®қиҙқиҜҰжғ…еә”з”Ё
е®қиҙқиҜҰжғ…йЎөйқўз”ЁжқҘеұ•зӨәе•Ҷ家еҚ•дёӘе•Ҷе“Ғзҡ„иҜҰз»ҶдҝЎжҒҜпјҢиҜ„д»·пјҢжҲҗдәӨи¶ӢеҠҝзӯүдҝЎжҒҜпјҢ并дёәдёӢдёҖжӯҘиҙӯд№°еҒҡеҮҶеӨҮпјҢжҳҜзӣ®еүҚж·ҳе®қи®ҝй—®йҮҸжңҖеӨ§зҡ„йЎөйқўгҖӮ
иҜҘеә”з”Ёе’Ңеә—й“әеә”з”Ёзҙ§еҜҶзӣёе…іпјҢд»ҺйЎөйқўеҸҜд»ҘзңӢеҮәпјҢеҫҲеӨҡеҢәеқ—е’Ңеә—й“әйЎөйқўеҜ№еә”еҢәеқ—зӣёеҗҢпјҢе®һйҷ…дёҠеңЁд»Јз ҒеұӮйқўд№ҹжҳҜеј•з”ЁеҗҢдёҖд»ҪжЁЎеқ—пјҢ йҰ–е…Ҳе®қиҙқиҜҰжғ…еә”з”Ёе’Ңеә—й“әеә”з”ЁдёҖж ·еҠ иҪҪеҪ“еүҚйЎөйқўз”ЁеҲ°зҡ„еә—й“әжЁЎеқ—пјҢ然еҗҺеҶҚеҠ иҪҪиҝҷдёӘйЎөйқўжң¬иә«зҡ„еә”з”ЁжЁЎеқ—гҖӮ дҪҶжҳҜе®қиҙқиҜҰжғ…дёҡеҠЎжң¬иә«йҖ»иҫ‘еҚҒеҲҶеӨҚжқӮпјҢиӢҘеғҸеә—й“әеә”з”ЁдёҖж ·д№ҹжҳҜйҮҮз”ЁжЁЎеқ— combo зҡ„ж–№ејҸеҲҷдјҡеҜјиҮҙиҜ·жұӮ url иҝҮй•ҝпјҢ иҝӣиҖҢ KISSY дјҡеҜ№иҝҮй•ҝзҡ„ combo url жӢҶеҲҶжҲҗеӨҡдёӘзҹӯзҡ„ urlпјҢеҸҚиҖҢйҖӮеҫ—е…¶еҸҚгҖӮ еӣ жӯӨиҝҷйҮҢдјҡжҠҠе®қиҙқиҜҰжғ…йЎөиҮӘиә«зҡ„жЁЎеқ—жү“еҢ…еҗҲ并пјҢе°ҶиҮӘе·ұжЁЎеқ—зҡ„дё»жЁЎеқ—е’Ңдҫқиө–жЁЎеқ—йғҪеҗҲ并еҲ°дё»жЁЎеқ—дёӯеҺ»пјҢ жңҖз»ҲзәҝдёҠдјҡеҸ‘еҮәдёүдёӘиҜ·жұӮпјҢе…¶дёӯдёӨдёӘдёә combo иҜ·жұӮпјҢдёҖдёӘдёәйқһ combo иҜ·жұӮпјҢдҫӢеҰӮпјҡ
В
- http://a.tbcdn.cn/s/kissy/1.3.0/??dom/base.js,event/base.js,overlay.js...В В
- В В
- http://a.tbcdn.cn/p/shop/??search.js,category.js...В В
- В В
- http://a.tbcdn.cn/p/detail/main.jsВ В
В
В
жҖ»з»“
KISSY жүҚеҲҡеҲҡеӨ„дәҺжҲҗй•ҝеҲқжңҹпјҢзӣёеҜ№дәҺеӣҪеӨ–жҲҗзҶҹжЎҶжһ¶е°ҡжңүдёҚе°Ҹе·®и·қпјҢдёҚиҝҮдҫқ然жүҝеҸ—дҪҸдәҶж·ҳе®қеӨҚжқӮеӨҡеҸҳдёҡеҠЎзҡ„иҖғйӘҢгҖӮ дёӢдёҖжӯҘ KISSY дјҡ继з»ӯе®Ңе–„еҹәзЎҖ组件дҫӢеҰӮ dateпјҢdatasourceпјҢselectorпјҢgraphics зӯүпјҢ йҮҚжһ„е·Іжңү组件дҫӢеҰӮ switchableпјҢcalendar зӯүпјҢ еўһеҠ package manager ж–№дҫҝеҹәдәҺ KISSY жЁЎеқ—зҡ„жҸҗдәӨдёҺе…ұдә«пјҢиЎҘе…ЁжөӢиҜ•з”ЁдҫӢпјҢе®һзҺ°д»Јз ҒиҰҶзӣ–зҺҮжЈҖжөӢпјҢдёҚж–ӯжҸҗй«ҳиҝҗиЎҢзЁіе®ҡжҖ§гҖӮ е°ҶжқҘжҲ‘们еқҡдҝЎ KISSY дјҡйҡҸзқҖж·ҳе®қзҡ„еҸ‘еұ•иҖҢ继з»ӯжҲҗй•ҝпјҢд№ҹдјҡйҡҸзқҖеӣҪеҶ…еӨ–еүҚз«ҜжҠҖжңҜзҡ„дёҚж–ӯеҸ‘еұ•иҖҢдёҚж–ӯиҝӣжӯҘгҖӮ еёҢжңӣжңүе…ҙи¶Јзҡ„дҪ д№ҹиғҪеҠ е…ҘеҲ° KISSY ејҖеҸ‘дёӯпјҢдёҖиө·еӯҰд№ иҝӣжӯҘпјҢдә«еҸ—жҲҗй•ҝзҡ„д№җи¶ЈгҖӮ
еҸӮиҖғиө„ж–ҷпјҡ
KISSYпјҡВ http://docs.kissyui.com/
KISSY Module CompilerпјҡВ http://docs.kissyui.com/docs/html/tutorials/tools/module-compiler/index.html
KISSY Module Compiler Node зүҲжң¬пјҡhttps://github.com/daxingplay/ModuleCompiler
OSCHINA и®ҝи°Ҳпјҡhttp://www.oschina.net/question/28_71454
nginx comboпјҡВ https://github.com/perusio/nginx-http-concat
KISSY-PIEпјҡhttps://github.com/maxbbn/front-build
BRIXпјҡhttp://etaoux.github.com/brix/
ZOOJSпјҡhttp://zoojs.org/doc/
KISSY on Travisпјҡhttps://travis-ci.org/kissyteam/kissy






зӣёе…іжҺЁиҚҗ
иҝҷдёӘжЎҶжһ¶е…·жңүжЁЎеқ—еҢ–гҖҒи·Ёз»Ҳз«ҜгҖҒй«ҳжү©еұ•жҖ§е’Ң组件йҪҗе…Ёзҡ„зү№зӮ№пјҢдҪҝе…¶еңЁеүҚз«ҜејҖеҸ‘йўҶеҹҹе…·жңүе№ҝжіӣзҡ„еә”з”ЁжҪңеҠӣгҖӮ жЁЎеқ—еҢ–жҳҜKissyзҡ„ж ёеҝғзү№жҖ§д№ӢдёҖгҖӮе®ғйҮҮз”ЁCommonJS规иҢғпјҢе…Ғи®ёејҖеҸ‘иҖ…е°Ҷд»Јз ҒеҲҶеүІжҲҗзӢ¬з«Ӣзҡ„жЁЎеқ—пјҢж–№дҫҝз»ҙжҠӨе’ҢеӨҚз”ЁгҖӮжҜҸдёӘ...
KISSYжҸҗдҫӣзЁіе®ҡзҡ„ж ёеҝғпјҢеҢ…жӢ¬ ooгҖҒdomгҖҒEventгҖҒAnimгҖҒAjax зӯүпјӣејәеӨ§дё”жҳ“з”Ёзҡ„и„ҡжң¬еҠ иҪҪеҷЁпјҢзү№жңүзҡ„ loaderпјӣдё°еҜҢзҡ„UI组件пјҢеҢ…жӢ¬ SwitchableгҖҒOverlayгҖҒDraggable and ...KISSYе…·еӨҮжЁЎеқ—еҢ–гҖҒй«ҳжү©еұ•жҖ§гҖҒ组件йҪҗе…Ёзӯүзү№жҖ§гҖӮ
KissyжҳҜз”ұж·ҳе®қзҪ‘ејҖеҸ‘зҡ„дёҖж¬ҫй«ҳжҖ§иғҪзҡ„иҪ»йҮҸзә§JavaScriptеә“пјҢе®ғеҖҹйүҙдәҶYUI3зҡ„жЁЎеқ—еҢ–и®ҫи®ЎжҖқжғіпјҢдёәеүҚз«ҜејҖеҸ‘жҸҗдҫӣдәҶејәеӨ§зҡ„е·Ҙе…·йӣҶгҖӮKissyзҡ„ж ёеҝғжЁЎеқ—еҢ–е®һи·өеҸҜд»ҘеҲҶдёәдёӨеӨ§йғЁеҲҶпјҡж ёеҝғжЁЎеқ—е’ҢдёҡеҠЎеә”з”ЁжЁЎеқ—гҖӮ ##### 2.1 Kissyж ёеҝғ...
1. **жЁЎеқ—еҢ–з®ЎзҗҶ**пјҡKissy ејәи°ғжЁЎеқ—еҢ–ејҖеҸ‘пјҢйҮҮз”Ё CommonJS 规иҢғпјҢе…Ғи®ёејҖеҸ‘иҖ…е°Ҷд»Јз ҒеҲҶи§ЈдёәзӢ¬з«Ӣзҡ„жЁЎеқ—пјҢдҫҝдәҺз»„з»ҮгҖҒйҮҚз”Ёе’Ңз»ҙжҠӨгҖӮжҜҸдёӘжЁЎеқ—йғҪеҸҜд»ҘзӢ¬з«ӢеҠ иҪҪпјҢйҷҚдҪҺдәҶйЎөйқўзҡ„еҠ иҪҪж—¶й—ҙпјҢжҸҗй«ҳдәҶжҖ§иғҪгҖӮ 2. **е…је®№жҖ§е№ҝжіӣ**пјҡ...
KISSYжҳҜдёҖдёӘдё“дёәеүҚз«ҜејҖеҸ‘иҖ…и®ҫи®Ўзҡ„иҪ»йҮҸзә§гҖҒй«ҳжҖ§иғҪзҡ„JavaScriptжЎҶжһ¶пјҢе®ғж”ҜжҢҒжЁЎеқ—еҢ–ејҖеҸ‘пјҢдҪҝеҫ—жһ„е»әеӨҚжқӮWebеә”з”ЁеҸҳеҫ—жӣҙеҠ з®ҖеҚ•гҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒдәҶи§ЈKISSYзҡ„ж ёеҝғжҰӮеҝөгҖӮKISSYйҮҮз”ЁAMDпјҲAsynchronous Module Definitionпјү...
KissyжҳҜжңҖж–°зҡ„ејҖжәҗжЎҶжһ¶пјҢз”ұж·ҳе®қеӣўйҳҹејҖеҸ‘пјҢе®ғжҳҜдёҖдёӘ...жҖ»зҡ„жқҘиҜҙпјҢKissyжЎҶжһ¶еңЁиҪ»йҮҸзә§гҖҒжЁЎеқ—еҢ–е’Ңжҳ“з”ЁжҖ§ж–№йқўиЎЁзҺ°еҮәиүІпјҢжҳҜеүҚз«ҜејҖеҸ‘иҖ…зҡ„жңүеҠӣе·Ҙе…·гҖӮйҖҡиҝҮж·ұе…ҘзҗҶи§Је’ҢзҶҹз»ғдҪҝз”ЁKissyпјҢејҖеҸ‘иҖ…иғҪеӨҹжӣҙеҠ й«ҳж•Ҳең°жһ„е»әй«ҳиҙЁйҮҸзҡ„еүҚз«Ҝеә”з”ЁгҖӮ
1. **KissyжЎҶжһ¶**пјҡKissy Editor 2.0еҹәдәҺKissy JavaScriptеә“жһ„е»әпјҢKissyжҳҜдёҖдёӘиҪ»йҮҸзә§гҖҒжЁЎеқ—еҢ–зҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢжҸҗдҫӣдәҶдёҖеҘ—е®Ңж•ҙзҡ„组件еҢ–ејҖеҸ‘ж–№жЎҲпјҢдҪҝеҫ—зј–иҫ‘еҷЁе…·жңүиүҜеҘҪзҡ„жҖ§иғҪе’ҢзЁіе®ҡжҖ§гҖӮ 2. **DOMж“ҚдҪң**пјҡеҲ©з”ЁKissyзҡ„...
1. **жЁЎеқ—еҢ–и®ҫи®Ў**пјҡKissy EditorйҒөеҫӘKissyжЎҶжһ¶зҡ„жЁЎеқ—еҢ–жҖқжғіпјҢе°Ҷеҗ„з§ҚеҠҹиғҪеҰӮеӣҫзүҮдёҠдј гҖҒиЎЁж јж“ҚдҪңгҖҒй“ҫжҺҘжҸ’е…ҘзӯүжӢҶеҲҶжҲҗзӢ¬з«ӢжЁЎеқ—пјҢејҖеҸ‘иҖ…еҸҜд»Ҙж №жҚ®йңҖиҰҒйҖүжӢ©еҠ иҪҪпјҢиҝҷж ·ж—ўиҠӮзңҒиө„жәҗпјҢеҸҲж–№дҫҝе®ҡеҲ¶гҖӮ 2. **жҸ’件дҪ“зі»**пјҡKissy ...
KISSYзҡ„жЁЎеқ—еҢ–зү№жҖ§дҪҝеҫ—д»Јз ҒеҸҜеӨҚз”ЁжҖ§й«ҳпјҢејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮ`use`ж–№жі•жҢүйңҖеҠ иҪҪжүҖйңҖжЁЎеқ—пјҢйҷҚдҪҺж•ҙдҪ“йЎөйқўзҡ„еҠ иҪҪиҙҹжӢ…гҖӮеңЁ"index.html"дёӯпјҢеҸҜд»ҘзңӢеҲ°еҜ№KISSYжЁЎеқ—зҡ„еј•з”ЁпјҢжҜ”еҰӮ`KISSY.use('component/overlay, node, event')`пјҢ...
KISSYжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„JavaScriptжЎҶжһ¶пјҢз”ұж·ҳе®қеүҚз«ҜеӣўйҳҹејҖеҸ‘пјҢзӣ®зҡ„жҳҜжҸҗдҫӣдёҖдёӘз®ҖеҚ•жҳ“з”ЁпјҢй«ҳжҖ§иғҪдё”йҖӮеә”еҗ„з§ҚеңәжҷҜзҡ„еүҚз«ҜжЎҶжһ¶гҖӮSeaJSеҲҷжҳҜдёҖдёӘжЁЎеқ—еҠ иҪҪеҷЁпјҢе®ғеҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…жӣҙеҘҪең°з»„з»Үе’Ңз®ЎзҗҶд»Јз Ғдҫқиө–пјҢдҪҝз”ЁжЁЎеқ—еҢ–зҡ„ж–№ејҸејҖеҸ‘...
йҰ–е…ҲпјҢKissy EditorеҹәдәҺKissyжЎҶжһ¶пјҢиҝҷжҳҜдёҖдёӘJavaScript组件еә“пјҢејәи°ғжЁЎеқ—еҢ–е’Ңй«ҳжҖ§иғҪгҖӮиҝҷдҪҝеҫ—Kissy Editorе…·жңүиүҜеҘҪзҡ„еҸҜжү©еұ•жҖ§е’ҢзҒөжҙ»жҖ§пјҢејҖеҸ‘иҖ…еҸҜд»Ҙж №жҚ®йңҖиҰҒйҖүжӢ©йңҖиҰҒзҡ„еҠҹиғҪжЁЎеқ—пјҢйҒҝе…ҚдәҶдёҚеҝ…иҰҒзҡ„жҖ§иғҪејҖй”ҖгҖӮеҗҢж—¶пјҢKissy ...
Kissy Suggestзҡ„и®ҫи®ЎжҳҜжЁЎеқ—еҢ–зҡ„пјҢејҖеҸ‘иҖ…еҸҜд»Ҙж–№дҫҝең°жү©еұ•е’Ңе®ҡеҲ¶е…¶еҠҹиғҪпјҢеҰӮж·»еҠ иҮӘе®ҡд№үзҡ„иҝҮж»Өз®—жі•гҖҒжҺ’еәҸ规еҲҷпјҢжҲ–иҖ…йӣҶжҲҗ其他第дёүж–№жңҚеҠЎгҖӮ 7. **дёҺе…¶д»–е·Ҙе…·зҡ„ж•ҙеҗҲ** з”ұдәҺKissy SuggestжҳҜдёҖдёӘзӢ¬з«Ӣзҡ„组件пјҢе®ғеҸҜд»ҘдёҺе…¶д»–...
дёәдәҶжӣҙеҘҪең°ж»Ўи¶ідёҚеҗҢдёҡеҠЎйңҖжұӮпјҢеҗ„еӨ§дә’иҒ”зҪ‘е…¬еҸёзә·зә·з ”еҸ‘дәҶиҮӘе·ұзҡ„еүҚз«ҜжЎҶжһ¶пјҢеҰӮйҳҝйҮҢзҡ„Kissyе’ҢAraleгҖҒи…ҫи®Ҝзҡ„JXгҖҒзҷҫеәҰзҡ„Tangramд»ҘеҸҠ360зҡ„QWrapзӯүгҖӮжң¬ж–Үж—ЁеңЁжҺўи®ЁеүҚз«Ҝжһ¶жһ„жҠҖжңҜйҖүеһӢзҡ„еҺҹеҲҷдёҺж–№жі•пјҢ并йҖҡиҝҮеҜ№жҜ”еҲҶжһҗеҪ“еүҚдё»жөҒеүҚз«Ҝ...
- **жҠҖжңҜжү©еұ•**пјҡJavaScriptгҖҒW3Cж ҮеҮҶгҖҒHTML4зӯүжҠҖжңҜејҖе§Ӣе№ҝжіӣеә”з”ЁпјҢеҗҢж—¶еҜ№дәҺдёҚеҗҢжөҸи§ҲеҷЁзҡ„е…је®№жҖ§д№ҹжңүдәҶжӣҙй«ҳзҡ„иҰҒжұӮгҖӮз”ЁжҲ·дҪ“йӘҢзҡ„жҰӮеҝөйҖҗжёҗиў«йҮҚи§ҶгҖӮ ##### 2009-2010е№ҙпјҡеҝ«йҖҹеҸ‘еұ•жңҹ - **жҠҖжңҜжҢ‘жҲҳ**пјҡйҡҸзқҖдёҡеҠЎзҡ„иҝ…йҖҹжү©еј пјҢ...
ж·ҳе®қеүҚз«Ҝжһ¶жһ„йҖҡиҝҮзІҫеҝғжҢ‘йҖүзҡ„JavaScriptеә“гҖҒжЁЎеқ—еҢ–и®ҫи®Ўд»ҘеҸҠй«ҳж•Ҳзҡ„жҺҘеҸЈз®ЎзҗҶпјҢжҲҗеҠҹең°и§ЈеҶідәҶй«ҳ并еҸ‘и®ҝй—®гҖҒеӨҚжқӮдёҡеҠЎйҖ»иҫ‘еӨ„зҗҶзӯүжҢ‘жҲҳгҖӮиҝҷз§Қжһ¶жһ„дёҚд»…жҸҗй«ҳдәҶејҖеҸ‘ж•ҲзҺҮпјҢиҝҳеўһејәдәҶзі»з»ҹзҡ„зЁіе®ҡжҖ§е’ҢеҸҜз»ҙжҠӨжҖ§гҖӮеҜ№дәҺе…¶д»–еӨ§еһӢз”өе•Ҷе№іеҸ°жқҘ...
4. **Mootools**пјҡз®ҖжҙҒгҖҒжЁЎеқ—еҢ–гҖҒйқўеҗ‘еҜ№иұЎзҡ„жЎҶжһ¶пјҢеҸ—Prototype.jsеҪұе“ҚпјҢдҪҶеҠҹиғҪжӣҙејәеӨ§пјҢеҢ…жӢ¬еҠЁз”»зү№ж•Ҳе’ҢжӢ–ж”ҫж“ҚдҪңзӯүеўһејәеҠҹиғҪгҖӮ 5. **ExtJS**пјҡдё“жіЁдәҺRIAпјҲеҜҢдә’иҒ”зҪ‘еә”з”ЁпјүејҖеҸ‘зҡ„жЎҶжһ¶пјҢжҸҗдҫӣй«ҳжҖ§иғҪгҖҒеҸҜе®ҡеҲ¶зҡ„Web UIжҺ§д»¶еә“...
еҸҰдёҖж–№йқўпјҢKissyе…·еӨҮиүҜеҘҪзҡ„жү©еұ•жҖ§пјҢе®ғж”ҜжҢҒжЁЎеқ—еҢ–ејҖеҸ‘пјҢе…Ғи®ёејҖеҸ‘иҖ…е°ҶеҠҹиғҪеҲҶеүІжҲҗдёҖдёӘдёӘзӢ¬з«Ӣзҡ„жЁЎеқ—пјҢдҫҝдәҺз»ҙжҠӨе’ҢеӨҚз”ЁгҖӮиҖҢдё”Kissyж”ҜжҢҒеӨҡз§Қжү©еұ•жңәеҲ¶пјҢеҰӮе‘ҪеҗҚз©әй—ҙгҖҒ继жүҝгҖҒеҜ№иұЎжҲҗе‘ҳжӢ·иҙқзӯүпјҢиҝҷдәӣзү№жҖ§дҪҝеҫ—KissyйқһеёёйҖӮеҗҲдәҺеӨ§...
9. **Brix**пјҡBrixеҹәдәҺKISSYпјҢжҳҜдёҖдёӘPCз«Ҝзҡ„еүҚз«ҜжЎҶжһ¶пјҢжҸҗдҫӣжЁЎеқ—еҢ–зҡ„ејҖеҸ‘ж–№ејҸгҖӮ 10. **Canvax**пјҡCanvaxжҳҜCanvasеӣҫеҪўеә“пјҢз”ЁFlash AS3зҡ„жЁЎејҸжҠҪиұЎз»ҳеӣҫе…ғзҙ пјҢе°Ҹе·§й«ҳж•ҲгҖӮ 11. **Plover**пјҡPloverжҳҜNode.jsзҡ„MVCжЎҶжһ¶пјҢ...
KissyжҳҜдёҖдёӘиҪ»йҮҸзә§зҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢе®ғжҸҗдҫӣдәҶжЁЎеқ—еҢ–гҖҒеҸҜжү©еұ•зҡ„и§ЈеҶіж–№жЎҲпјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹеҝ«йҖҹжһ„е»әеӨҚжқӮдё”й«ҳжҖ§иғҪзҡ„Webеә”з”ЁгҖӮ еңЁиҝҷж¬ҫеҠЁз”»зү№ж•ҲдёӯпјҢKissyжҸ’件зҡ„дҪңз”Ёдё»иҰҒдҪ“зҺ°еңЁд»ҘдёӢеҮ дёӘж–№йқўпјҡ 1. **жЁЎеқ—еҢ–**пјҡKissyйҒөеҫӘ...
йҳҝйҮҢе·ҙе·ҙдҪңдёәе…ЁзҗғзҹҘеҗҚзҡ„科жҠҖе·ЁеӨҙпјҢе…¶еңЁејҖжәҗйўҶеҹҹиҙЎзҢ®дәҶеӨ§йҮҸзҡ„дјҳз§ҖйЎ№зӣ®пјҢж¶өзӣ–дәҶд»ҺејҖеҸ‘жЎҶжһ¶еҲ°з»„件зҡ„еҗ„з§Қзұ»еһӢгҖӮ...йҖҡиҝҮиҝҷдәӣйЎ№зӣ®пјҢжҲ‘们еҸҜд»ҘзңӢеҲ°йҳҝйҮҢе·ҙе·ҙеңЁеҲҶеёғејҸи®Ўз®—гҖҒеүҚз«ҜжЎҶжһ¶гҖҒжөӢиҜ•е·Ҙе…·гҖҒж•°жҚ®еӨ„зҗҶзӯүеӨҡдёӘж–№йқўзҡ„жҠҖжңҜе®һеҠӣгҖӮ