最近在做一些页面打印时的特殊处理接触到了media queries,想系统学习一下,在MOZILLA DEVELOPER NETWORK看到一篇文章讲的很不错,结合自己的使用总结一下。
CSS2/media
在CSS2中可以使用media属性可以使特定style只在指定媒体类型下其作用,比如页面有些部分需要在打印的时候隐藏或者变大,这时候可以使用media使某些style只在打印的时候生效
常用的媒体类型有
1.all(所有),适用于所有设备。
2.handheld(手持),用于手持设备。
3.print(印刷),用于分页材料以及打印预览模式下在屏幕上的文档视图。
4.projection(投影),用于投影演示文稿,例如投影仪。
5.screen(屏幕) ,主要用于计算机屏幕。
在使用的时候可以在样式表直接书写 @media指令+空格+媒体类型(多个都好隔开)
CSS3/meidia queries
在CSS3中对其进行了增强,添加了更多的媒体查询,CSS3中的Media Queries增加了更多的媒体查询,同时可以添加不同的媒体类型的表达式用来检查媒体是否符合某些条件,比如如果网页用PC访问和Pad访问使用不同的style,在CSS2中只能把媒体类型设为screen是不能做到的,而在CSS3中可以对screen类型媒体设置表达式进一步判断屏幕大小来实现这一功能。可以写出这样的代码
当媒体类型匹配且表达式为真的时候,对应style就会其作用,除非使用not或者only操作符,否则媒体类型不是必需的,默认代表所有媒体类型。
操作符
and
and操作符用于将多个media feature组合成一个查询,同时用于组合media type 和media feature,一个基本的media query类似这样,一个meidia feature作用于所有media type
@media (min-width: 700px) { ... }
但是如果只想在横向显示时应用就可以使用and操作符把media type和media feature结合起来
@media (min-width: 700px) and (orientation: landscape) { ... }
这样上面的media query只有在可视窗口(viewport)最小是700px并且是横向显示的时候才返回true,如果还想进一步限制设备为tv可以这样
@media tv and (min-width: 700px) and (orientation: landscape) { ... }
逗号分隔的列表
在使用逗号分隔的查询列表中每个查询都被视为一个独立的查询,任何本查询中的作用符不影响其他查询,只要有一个查询返回true,style就会被作用。
举例来说,如果希望特定style在viewport最小宽度为700px或手持式设备上生效,可以这么写:
@media (min-width: 700px), handheld and (orientation: landscape) { ... }not
not操作符作用域整个查询,所以只有在整个查询返回false的情况下使用not后才会返回true。当使用逗号分隔的列表的时候not作用于邻近的查询,而不会作用于每个查询
@media not all and (monochrome) { ... }
查询其实会这样起作用
@media not (all and (monochrome)) { ... }
而不是这样
@media (not all) and (monochrome) { ... }
对于逗号分隔的列表
@media not screen and (color), print and (color)
查询是这样子的
@media (not (screen and (color))), print and (color)only
only操作符用于阻止不支持带有media feature的media queries的浏览器应用特定style
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
media features
说了好多次media feature了,到底有多少个media feature呢
•width:浏览器宽度
•height:浏览器高度
•device-width:设备屏幕分辨率的宽度值
•device-height:设备屏幕分辨率的高度值
•orientation:浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape。
•aspect-ratio:比例值,浏览器的纵横比.
•device-aspect-ratio:比例值,屏幕的纵横比.
•color:设备使用多少位的颜色值,如果不是彩色设备,值为0
•color-index:色彩表的色彩数
•monochrome:单色帧缓冲器每个像素的字节
•resolution:分辨率值,设备分辨率值
•scan:电视机类型设备扫描方式,progressive或interlace
•grid:只能指定两个值0或1
如何引入media
有两种常用的引入方式
1、link方法引入
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
2、@media引入
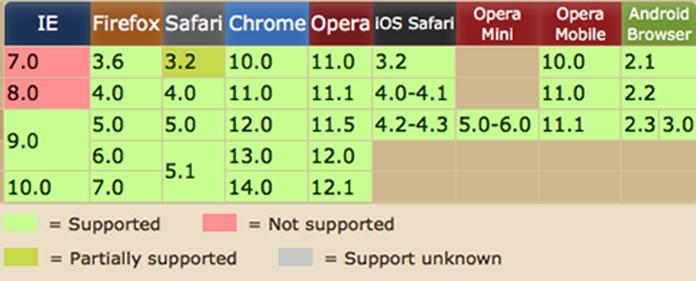
浏览器兼容性
应用
For iPhone 4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
For iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">移动设备iPad上的Safari和在iPhone上的是相同的,只是他们不同之处是iPad声明了不同的方向,比如说上面的例子,在纵向(portrait)时采用portrait.css来,在横向(landscape)时采用landscape.css。
For Android
参考
http://www.w3cplus.com/content/css3-media-queries
http://www.w3cplus.com/css3/css3-media-queries-for-iPhone-and-iPads
https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Media_queries






相关推荐
### 使用CSS3 Media Queries创建手机版网站 随着手持设备如智能手机和平板电脑的快速发展,网站适应各种屏幕尺寸变得尤为重要。CSS3 Media Queries作为一种强大的工具,帮助设计师和开发者针对不同类型的设备定制化...
在 CSS2 时代,如果你曾经为你的网站设计过打印版 CSS,就会明白 CSS3 Media Queries 的作用,不过,CSS3 的 Media Queries 比 CSS2 的 Media Type 更实用,事实上,CSS2 的 Media Type 并不曾被多少设备所支持过。...
在ASP.NET MVC应用程序中使用HTML5...在本文中,我们了解了如何使用CSS Media Queries Level 3来构建支持多种外形的图像浏览器 该代码是。 这本杂志是完全免费的。 作者: 推特: 日期:2013年4月 网站: GitHub:
**CSS3 Media Queries详解** CSS3 Media Queries是Web开发中的一个重要工具,它允许开发者根据设备的物理特性,如视口宽度、设备像素比等,来应用不同的样式规则。这一功能使得响应式网页设计成为可能,使得网站能...
- **响应式设计**:强调了网页设计应当适应不同设备和屏幕尺寸的重要性,通过CSS Media Queries等技术实现自适应布局。 - **文字处理技巧**:讨论了如何通过CSS选择器和属性来增强文本的可读性和吸引力,比如使用`...
CSS Media Queries允许我们根据设备特性(如屏幕尺寸、分辨率等)来调整样式。 6. **CSS预处理器**:Sass、Less和Stylus等预处理器提供变量、嵌套规则、混合函数等功能,使CSS编写更高效和模块化。 7. **动画与...
CSS Media Queries允许根据设备特性(如屏幕尺寸)应用不同的样式,确保网页在各种设备上都能良好显示。 7. **CSS预处理器** SASS、LESS等预处理器扩展了CSS的功能,引入变量、嵌套规则、混合(mixins)等,使代码更...
CSS Media Queries允许我们根据设备的特性调整布局和样式,确保网站在手机、平板和桌面电脑上都能呈现良好的视觉效果。 总的来说,“CSS婚纱摄影网站设计”是一个全面的学习项目,涵盖了网页设计的基础知识和高级...
主要介绍了JavaScript根据CSS的Media Queries来判断浏览设备的方法,主要思路是通过CSS Media Queries改变一个类的某个属性值(例如 z-index),然后用JavaScript读取判断,需要的朋友可以参考下
基于`CSS Media Queries`,我们可以根据设备的特性(如屏幕尺寸)应用不同的样式,实现响应式网页设计,确保在不同设备上都有良好的用户体验。 10. **CSS预处理器** 如Sass、Less等预处理器扩展了CSS的功能,支持...
CSS Media Queries允许我们根据设备特性(如屏幕宽度、分辨率等)应用不同的样式,确保页面在不同设备上都能良好显示。 5. **CSS预处理器**:Sass、Less和Stylus等预处理器扩展了CSS的功能,支持变量、嵌套规则、...
在本主题中,"CSS Grid Media Queries" 是一个关键概念,它涉及到如何使用CSS Grid布局系统结合媒体查询来实现响应式设计,特别是针对登录页面。下面我们将详细探讨这两个技术及其在创建动态、适应不同设备的登录...
CSS3中的Media Queries(媒体查询)是前端开发中用于实现响应式网页设计的关键技术之一。响应式设计是指网页能够根据不同的屏幕尺寸和设备特性(如分辨率、宽高比等)来自动调整其布局和展示内容,以提供良好的用户...
在本文档中,我们探讨了如何使用JavaScript结合CSS媒体查询(Media Queries)来检测用户的浏览设备类型。这种方法允许开发者根据设备的屏幕尺寸和特性来调整网页的布局和交互,实现响应式设计。以下是对该技术的详细...
CSS Media Queries允许开发者根据设备特性(如屏幕尺寸、分辨率)应用不同的样式,确保页面在各种设备上都能良好展示。 4. **CSS预处理器和后处理器**:如Sass、Less和PostCSS,它们提供了变量、嵌套规则、混合、...
CSS3媒体查询(Media Queries)是现代网页设计中用于响应式设计的关键技术之一。它们允许开发者根据不同的设备特性以及设备状态应用特定的CSS样式规则。媒体查询通过检测设备的屏幕尺寸、分辨率、方向、颜色深度等...
Media Queries是CSS3的一个关键特性,它使得网页设计可以基于设备的特定特性,如屏幕尺寸、分辨率或方向,来应用不同的样式。自适应布局则是构建响应式网站的核心,使网站能够优雅地适应各种屏幕大小,从而提供优质...