附上上几篇文章地址,方便大家查看:
接二连三的事情,时间比较紧张,但是还是没有把这个系列的文章丢掉,因为这也是对自己知识的总结吧。提倡大家多写写,以后再看的时候会有种莫名的小激动。
上周写的是chromium的目录结构,好像大家不太感兴趣,在我看来这部分很重要。开头有链接地址,大家想看可以再看看。
从源码下载到编译,到目录结构,今天终于到了重要的环节,调试。
在windows上,调试工具都是使用微软自家的产品:Visual Studio或者winDBG(windebug)。Chromium也是与时俱进,现在主要使用Visual Studio2013。我今天主要讲使用vs2013调试源码。
我在编译代码那一章(http://my.oschina.net/ghost045/blog/395973)的时候曾经讲过生成源码工程的东东,如下:
set GYP_MSVS_VERSION=2013
set GYP_GENERATORS=msvs-ninja,ninja
set GYP_DEFINES=component=shared_library
set PATH=C:\depot_tools\python276_bin\;C:\depot_tools\;
python.exe src/build/gyp_chromiumsrc/chrome/chrome.gyp >>log.txt 2>&1
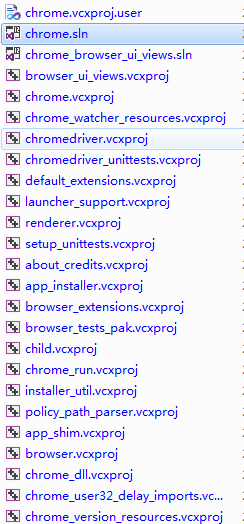
运行成功后,打开src\chrome文件夹,发现下面多了好多文件----都是工程文件。
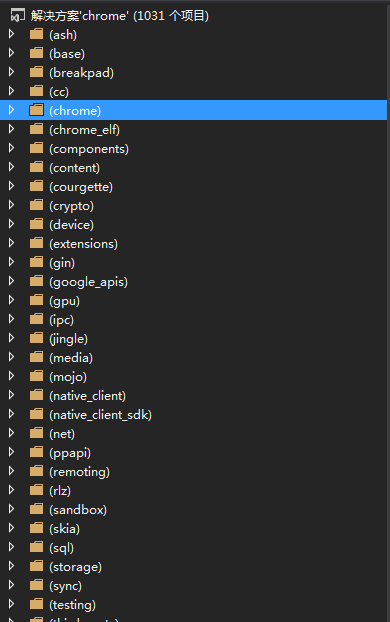
如果你已经安装了vs2013,那么直接双击打开chrome.sln即可。打开后在解决方案资源管理器可以看到所有的解决方案信息。
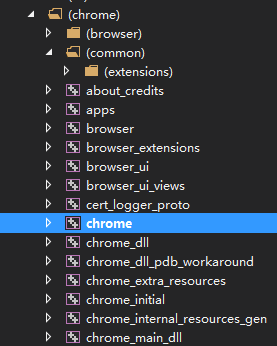
点击展开上图中的chrome文件夹,选择chrome解决方案,右键设置为启动项目,然后直接F5(调试->开始调试)就可以启动程序调试了。
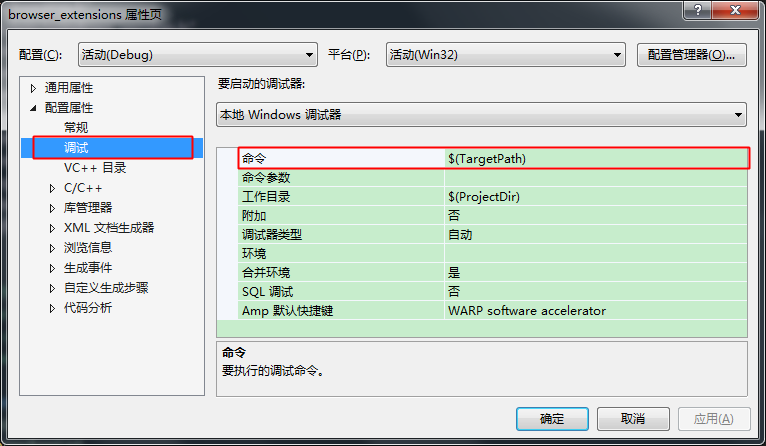
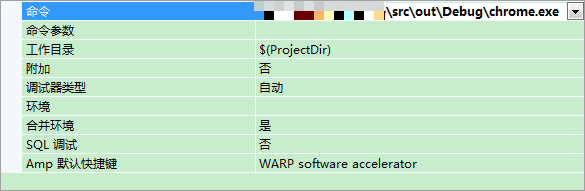
如果想以其他的解决方案为启动项目,可以直接右键设置就行。不过需要增加下面一步设置:右键打开想要设置的启动项目的属性
点击左边的调试选项,设置“命令”,直接将文件地址设置为chrome.exe的绝对路径地址
这样就可以直接选择从不同的解决方案启动调试了。
chromium是多进程架构,我们启动后只能调试主进程,其他的renderer进程和插件扩展进程是单独的,不能被直接调试。下面提供几种方法可以调试其他进程:
1.单进程模式
最简单的方法是将chromium运行在单进程模式。这样你会看到整个程序的状态,没有额外的工作(虽然它仍会有很多的线程)。使用单进程模式,需要在在Chrome项目属性调试页中的命令行参数添加--single-process。这种方法并不完美,因为有些问题不会出现在这个模式。
默认情况下,Visual Studio选择Browser/browser.exe为启动项目,需要用户手动选择chrome解决方案右键设置为启动项目。
2.启动chrome的调试log
在命令行参数添加--enable-logging --v=1,运行期间的log将会保存在文件中,debug版本的放在out\Debug下的chrome_debug.log中,release版本的放在C:\Users\账户名\AppData\Local\Chromium\User Data目录中。
3.使用vs2013自带的“附加到进程”选项调试
直接在vs2013中调试时,可以使用附加到进程的功能,直接开启调试后,点击Tools > Attach to Process,附加你需要调试的进程即可。
如果你想调试的renderer进程的内容发生在进程启动时,那么可以在命令行参数增加--renderer-startup-dialog和--no-sandbox,这两个必须同时使用,才能在renderer进程启动时弹出窗口让你及时附加到进程上。
另外还有很多有用的参数可以设置,使用这些参数可以让你随心所欲的实现自己想要调试的内容,chromium团队也在一直努力让调试变得更简单实用。其他的命令可以查看文件:content_switches.cc,里面标识了各种参数以及含义。
调试的东西很多,今天就先讲这么多,讲多了也难以消化,之后我还会给大家带来更细致的讲解,包括windebug调试。
如果大家有什么疑问或者有什么问题想要和我探讨,希望大家关注微信公众平台:程序员互动联盟(coder_online)
这里有你想要的。











相关推荐
### WebKit和Chromium源码及原理剖析 #### 第1篇 Web开发须知的浏览器内幕:缓存与存储篇(2) **3. HTTP Cache综述** - **HTTP Cache概念**: - HTTP缓存机制遵循IETF规范设计,最新的标准文档为[RFC 7234]...
5. **运行Chromium**: 编译完成后,你可以通过`./out/Default/chrome`(Unix系统)或`.\out\Default\chrome.exe`(Windows)来启动编译好的Chromium浏览器。 三、**Chromium开发与调试** 1. **代码修改与提交**: ...
版本号"1.0.4.2"表示这是该软件的第四个次要更新,第二个小更新。 关于C#开发Chrome内核浏览器的知识点,我们可以深入讨论以下几个方面: 1. **CEF(Chromium Embedded Framework)**:CEF是一个开源框架,允许...
谷歌浏览器,全称为Google Chrome,是一款由Google公司开发的免费网页浏览器。它的源码分析是一项深入理解其工作原理和技术架构的重要任务,对于开发者而言,这既是挑战也是学习新技能的宝贵机会。本篇文章将详细...
CEF,全称为Chromium Embedded Framework,是由Google Chrome浏览器的开源项目Chromium衍生出来的嵌入式浏览器框架。它允许开发者在自己的应用程序中嵌入一个基于Chromium的Web浏览器内核,从而实现对现代网页技术的...
本篇文章将详细讲解基于Android的一个开源库——Android-Pdf-Viewer-Library,它是一个用于在Android设备上查看PDF文档的源码库。 Android-Pdf-Viewer-Library是由James Blough开发的,它提供了方便的API接口,让...
1. 源码开发:可以编写脚本或程序,通过API接口读取Chrome和Edge的书签数据,进行去重处理,然后重新导入到浏览器。 2. 工具使用:市面上有一些第三方工具或扩展,如“Bookmarks Duplicate Finder”等,可以帮助用户...
标题中的"CEF4Delphi-入门-1_delphi_CEF_web_"指的是一个关于在Delphi中使用CEF(Chromium Embedded Framework)开发Web浏览器的教程的第一部分。CEF是一个开源框架,它允许开发者将Google Chrome的渲染引擎嵌入到...
### 软件项目的验收步骤及项目开发管理步骤详解 #### 一、需求文档中的前后端所有功能模块,功能流程完善 在软件项目的初期阶段,需求文档是整个项目的基础。它详细描述了软件的各项功能需求和技术指标。在这个...
它将Chromium浏览器引擎与Node.js环境相结合,使得Web开发者能够利用熟悉的Web技术开发出拥有原生功能的桌面应用。在2023年,Electron已经发展到了一个新阶段,提供了更高效、更简洁的打包和自动升级机制,让开发者...
其目标在于为第三方应用程序提供一个可嵌入式的浏览器组件。与Google Chrome针对最终用户的定位不同,CEF面向的是开发者,旨在帮助他们轻松地将浏览器功能集成到自己的应用中。 #### 二、CEF3特点 CEF3是CEF的一个...
Android 19 SDK源码是Android开发中的一个重要里程碑,它对应于Android 4.4 KitKat版本。这个SDK源码提供了开发者深入理解Android系统运行机制的机会,有助于进行系统级的定制、修改和优化。在Android的开发环境中,...