附上上几篇文章地址,方便大家查看:
接二连三的事情,时间比较紧张,但是还是没有把这个系列的文章丢掉,因为这也是对自己知识的总结吧。提倡大家多写写,以后再看的时候会有种莫名的小激动。
上周写的是chromium的目录结构,好像大家不太感兴趣,在我看来这部分很重要。开头有链接地址,大家想看可以再看看。
从源码下载到编译,到目录结构,今天终于到了重要的环节,调试。
在windows上,调试工具都是使用微软自家的产品:Visual Studio或者winDBG(windebug)。Chromium也是与时俱进,现在主要使用Visual Studio2013。我今天主要讲使用vs2013调试源码。
我在编译代码那一章(http://my.oschina.net/ghost045/blog/395973)的时候曾经讲过生成源码工程的东东,如下:
set GYP_MSVS_VERSION=2013
set GYP_GENERATORS=msvs-ninja,ninja
set GYP_DEFINES=component=shared_library
set PATH=C:\depot_tools\python276_bin\;C:\depot_tools\;
python.exe src/build/gyp_chromiumsrc/chrome/chrome.gyp >>log.txt 2>&1
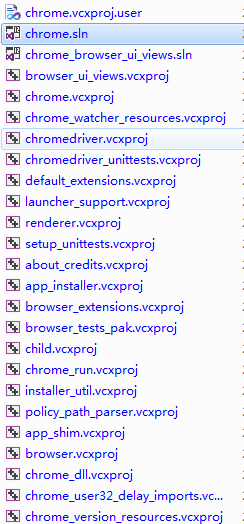
运行成功后,打开src\chrome文件夹,发现下面多了好多文件----都是工程文件。
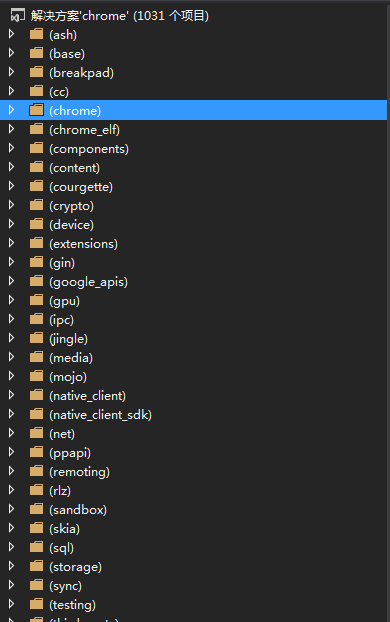
如果你已经安装了vs2013,那么直接双击打开chrome.sln即可。打开后在解决方案资源管理器可以看到所有的解决方案信息。
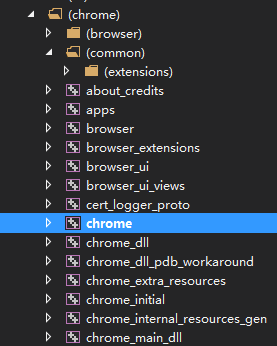
点击展开上图中的chrome文件夹,选择chrome解决方案,右键设置为启动项目,然后直接F5(调试->开始调试)就可以启动程序调试了。
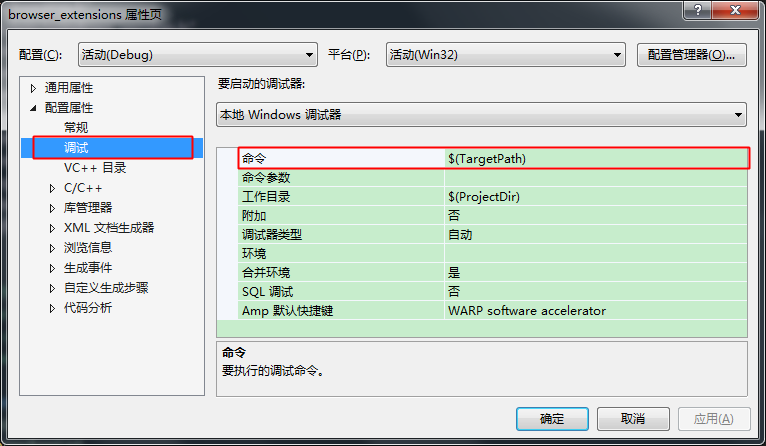
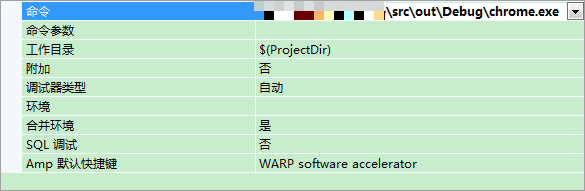
如果想以其他的解决方案为启动项目,可以直接右键设置就行。不过需要增加下面一步设置:右键打开想要设置的启动项目的属性
点击左边的调试选项,设置“命令”,直接将文件地址设置为chrome.exe的绝对路径地址
这样就可以直接选择从不同的解决方案启动调试了。
chromium是多进程架构,我们启动后只能调试主进程,其他的renderer进程和插件扩展进程是单独的,不能被直接调试。下面提供几种方法可以调试其他进程:
1.单进程模式
最简单的方法是将chromium运行在单进程模式。这样你会看到整个程序的状态,没有额外的工作(虽然它仍会有很多的线程)。使用单进程模式,需要在在Chrome项目属性调试页中的命令行参数添加--single-process。这种方法并不完美,因为有些问题不会出现在这个模式。
默认情况下,Visual Studio选择Browser/browser.exe为启动项目,需要用户手动选择chrome解决方案右键设置为启动项目。
2.启动chrome的调试log
在命令行参数添加--enable-logging --v=1,运行期间的log将会保存在文件中,debug版本的放在out\Debug下的chrome_debug.log中,release版本的放在C:\Users\账户名\AppData\Local\Chromium\User Data目录中。
3.使用vs2013自带的“附加到进程”选项调试
直接在vs2013中调试时,可以使用附加到进程的功能,直接开启调试后,点击Tools > Attach to Process,附加你需要调试的进程即可。
如果你想调试的renderer进程的内容发生在进程启动时,那么可以在命令行参数增加--renderer-startup-dialog和--no-sandbox,这两个必须同时使用,才能在renderer进程启动时弹出窗口让你及时附加到进程上。
另外还有很多有用的参数可以设置,使用这些参数可以让你随心所欲的实现自己想要调试的内容,chromium团队也在一直努力让调试变得更简单实用。其他的命令可以查看文件:content_switches.cc,里面标识了各种参数以及含义。
调试的东西很多,今天就先讲这么多,讲多了也难以消化,之后我还会给大家带来更细致的讲解,包括windebug调试。
如果大家有什么疑问或者有什么问题想要和我探讨,希望大家关注微信公众平台:程序员互动联盟(coder_online)
这里有你想要的。












相关推荐
- 本文详细介绍了Android 4.4系统中Chromium浏览器的加载模块和工作流程。 - 包括浏览器启动过程、页面渲染、资源加载等多个环节。 - **关键技术点**: - 浏览器内核初始化:设置必要的参数,准备渲染环境。 - ...
5. **运行Chromium**: 编译完成后,你可以通过`./out/Default/chrome`(Unix系统)或`.\out\Default\chrome.exe`(Windows)来启动编译好的Chromium浏览器。 三、**Chromium开发与调试** 1. **代码修改与提交**: ...
版本号"1.0.4.2"表示这是该软件的第四个次要更新,第二个小更新。 关于C#开发Chrome内核浏览器的知识点,我们可以深入讨论以下几个方面: 1. **CEF(Chromium Embedded Framework)**:CEF是一个开源框架,允许...
总结而言,文件内容围绕原生App优化的主题,详细介绍了如何选择合适的WebView内核,以及针对浏览器优化和混合式开发的不同策略和技术实现。知识点涉及性能优化、用户体验提升、跨平台开发解决方案等多个方面,旨在...
为提高兼容性,可考虑使用第三方开源渲染引擎,如CEF(Chromium Embedded Framework)。 总结,C#网页浏览器开发结合了C#语言的强大功能和.NET Framework的便利性,使得开发者能够构建出具有个性化特性的浏览器应用...
世界之窗浏览器是中国国内较早的第三方浏览器之一,以其简洁的界面和良好的兼容性受到用户喜爱。它基于Chromium开源项目开发,这意味着它采用了与Google Chrome相同的Blink渲染引擎,因此在速度和兼容性上有保证。...
除了Safari和Chrome外,还有许多第三方浏览器也选择了Webkit作为其内核,比如枫树浏览器、太阳花浏览器等。 Webkit内核的一个显著特点是开源,这使得开发者可以更容易地对其进行修改和优化,以适应不同的需求。同时...
近年来,随着Microsoft Edge的推出,微软采用了新的Chromium内核,进一步推动了浏览器技术的发展。 #### 三、Gecko内核 Gecko内核最初用于Netscape 6,并在Mozilla Firefox中得到了广泛应用。Gecko是一个开源内核...
这篇内容将深入探讨如何使用C#和CEFSharp来实现这一目标,并涉及到Cookie隔离以及修改浏览器指纹以提高匿名性。 首先,CEFSharp是Chromium Embedded Framework(CEF)的C#封装,它允许开发者在.NET环境中集成基于...
- **Chrome**:由Google开发的浏览器,基于开源项目Chromium,支持最新的CSS特性,是目前市场上最流行的浏览器之一。 - **Firefox**:由Mozilla基金会开发,以其高度可定制性和对开放网络标准的支持而闻名,对CSS...
1. Chromium浏览器和Chrome浏览器的关系:Chromium是Google Chrome浏览器的基础开源项目。Chromium项目致力于创建一个更安全、快速和稳定的通用网络浏览器。Google Chrome浏览器是基于Chromium项目的构建,但包含了...
猎豹浏览器推出双11抢货专版,主打四大极速体验:电商网站秒开、极速完成支付、商品降价第一时间通知、全网比价更快。让网友在双11期间,真正抢到货! 一、访问网页速度快 猎豹浏览器双11专版采用Chromium极速...
360浏览器是一款基于Chromium内核的浏览器,拥有快速、安全、稳定的特点。然而,部分用户在使用过程中会遇到打开新窗口或标签页时显示为黑屏的情况。这可能由多种原因引起,包括硬件加速设置不当、图形驱动程序冲突...
百度浏览器是一款基于Chromium内核的浏览器,其界面简洁,功能丰富。打开浏览器后,你会看到浏览器右上角有一个“三条横线”的图标,这代表了“菜单”选项,点击这个图标会弹出一个下拉菜单。 第二步,点击这个菜单...
CEF,全称为Chromium Embedded Framework,是由Google Chrome浏览器的开源项目Chromium衍生出来的嵌入式浏览器框架。它允许开发者在自己的应用程序中嵌入一个基于Chromium的Web浏览器内核,从而实现对现代网页技术的...
搜狗浏览器4.0采用了先进的浏览技术,这可能是基于Chromium或IE内核,或者是两者结合,以实现快速加载网页和良好的兼容性。这种引擎使得浏览器在处理HTML5、CSS3以及JavaScript等现代网页语言时表现出色,同时对老旧...
2. 插件扩展:支持安装各种第三方插件,如下载管理器、截图工具等,增强浏览器功能。 五、性能优化 1. 快速启动:搜狗浏览器通过优化启动算法,实现了快速启动和打开网页。 2. 内存管理:智能内存优化技术,有效...
其核心原理是将Chromium浏览器引擎和Node.js运行时结合在一起,使得开发者可以同时利用Web开发的便利性和Node.js的系统级交互能力。 - **主要特点:** 跨平台(支持Windows、macOS和Linux)、丰富的Web库支持、本地...
"MP3_4"可能指的是该组件与MP3音频格式或相关的多媒体处理功能有某种关联,并且可能是第四个版本。"Delphi"标签则表明这个项目或库是使用Delphi编程语言编写的。 CEF是一个开源框架,它允许开发者在他们的应用程序...
Edge 浏览器从 1703 版本开始使用了 Chromium 内核,虽然支持 `sticky` 属性,但由于某些实现细节的原因,导致固定列边框丢失。 ##### 解决方案 针对这一问题,目前有几种可行的解决方案: 1. **不使用固定列**:...