视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是改变
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。
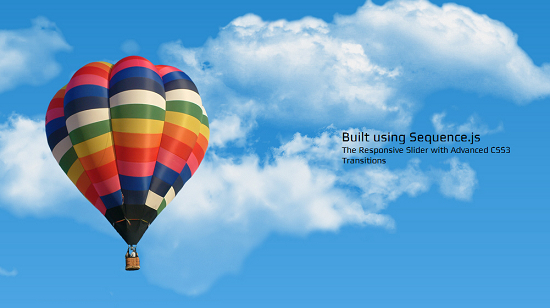
Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。
在线演示 下载源码
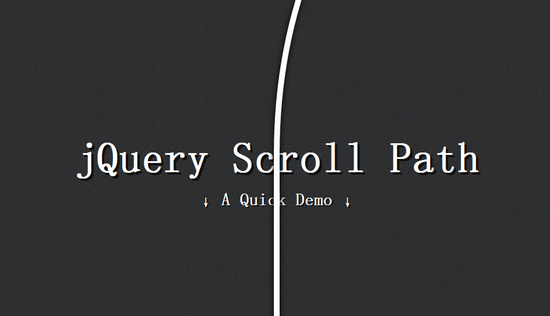
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。
在线演示 下载源码
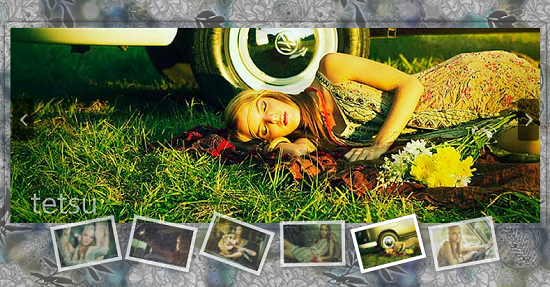
这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。
在线演示 下载源码
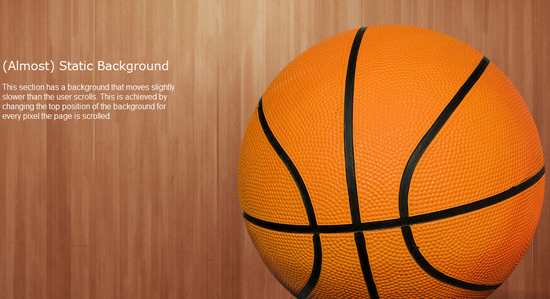
这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。
在线演示 下载源码
这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。
在线演示 下载源码
正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。
在线演示 下载源码
这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。
在线演示 下载源码














相关推荐
jQuery是一款广泛使用的JavaScript库,它简化了JavaScript的DOM操作,动画效果以及事件处理,因此jQuery全屏视差滚动效果是通过结合jQuery库实现的。 在实现jQuery全屏视差滚动效果时,主要涉及以下几个关键知识点...
"vue-parallax"就是这样一个专门针对Vue.js设计的组件,它能够帮助开发者轻松实现60fps(帧每秒)的流畅视差滚动效果。 60fps的视差滚动效果对于用户体验至关重要,因为它提供了更平滑、更自然的视觉体验。在传统的...
Superscrollorama是由John Polacek开发的一个强大的jQuery插件,它允许开发者创建复杂的视差滚动效果。这个插件通过时间线管理器,可以精确控制页面元素在滚动过程中的动画,包括旋转、缩放、平移等。通过与其他...
实用jQuery单页视差滚动插件jquery.localscroll,当前非常流行单页面视差滚动特效,一个页面 完成整个网站的产品介绍、案例欣赏,非常不错的JS特效代码,适合简单的企业网站的建设,不 需要很复杂的功能。
jQuery_localscroll插件是实现这一效果的一个优秀工具,它结合了jQuery库的易用性和强大的功能,使得视差滚动的实现变得简单而高效。 jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作...
页面视差滚动切换jquery.localscroll插件源码.zip 页面视差滚动切换jquery.localscroll插件源码.zip 页面视差滚动切换jquery.localscroll插件源码.zip
Paroller.js是一款基于jQuery的轻量级插件,专为网页设计者和开发者提供了一种简单而优雅的方式来实现视差滚动效果。这种效果在现代网页设计中非常流行,它通过让背景元素以不同的速度移动,从而在用户滚动页面时...
在jQuery + Swiper.js的实现中,视差滚动效果通常是通过改变背景图片的位置或者透明度来模拟的,使得图片在滚动过程中呈现出不同的层次感。 **轮播特效**则是指图片或内容在设定的时间间隔内自动切换,通常配合导航...
视差滚动效果还可以借助现有的JavaScript库和框架来实现,例如Parallax.js、Skrollr或ScrollMagic。这些库提供了一套现成的API和方法,帮助开发者轻松地创建复杂的视差滚动场景,同时处理浏览器兼容性和性能优化问题...
在您提供的资源中,"几款视差滚动JS插件有DEMO"包含了一些可以帮助前端开发者实现视差滚动效果的JavaScript插件。这些插件通常简化了开发过程,提供了预设的动画效果和易于配置的选项。以下是一些常见的视差滚动JS...
标题中的“背景视差滚动插件”是一种网页设计技术,它通过创建背景元素相对于前景元素以不同速度移动的视觉效果,来营造出深度感和立体感。这种效果通常用于提升用户体验,使网页浏览过程更加生动有趣。视差滚动在...
在实现此类效果时,开发者可能会使用现有的jQuery插件,如`stellar.js`或`parallax.js`,这些插件提供了开箱即用的视差功能,只需进行简单的配置即可。同时,也有可能是自定义的JavaScript代码,以满足特定的项目...
**jQuery上下页面视差滚动切换效果...你可以下载提供的"jquery上下页面视差滚动切换效果"资源,跟随上述步骤进行操作,以加深理解和掌握。同时,不要忘记查阅jQuery官方文档和其他在线资源,以获取更详细的帮助和支持。
网页背景视差滚动效果是一种利用JavaScript(jQuery)和CSS3技术来实现的创新设计手法,它使得网页在滚动时,不同层的背景元素以不同的速度移动,从而产生一种深度感和立体感,为用户带来独特的视觉享受。这种效果...
通过解压并查看这些文件,你可以更深入地理解这个视差滚动效果的实现细节。在实际应用中,可以根据自己的需求调整代码,例如添加更多背景层、修改滚动速度、调整动画效果等,以创建个性化的视差滚动效果。