上两篇介绍了下载源码和编译源码,这次主要介绍chromium的源码目录结构,我也是通过源码和官网结合来跟大家说,如果有说的不准确的,欢迎交流。
另外,官网的不一定准确,他们其实也很懒,所以最主要还是靠自己。官网只能作为一个参考。
Chromium结构相对两年前变化很大。目录结构依然很清晰,主要有三个部分(不包括其他的库):浏览器,渲染器,webkit。浏览器是主要的进程,代表所有的UI和I / O。渲染通常是每个tab页的子过程,是由浏览器驱动。Webkit做布局和渲染。
简单介绍解决方案文件:
解决方案文件是src/chrome/chrome.sln。
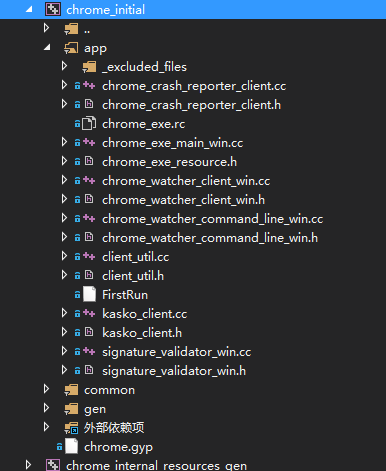
启动代码是在chrome/chrome_initial项目。

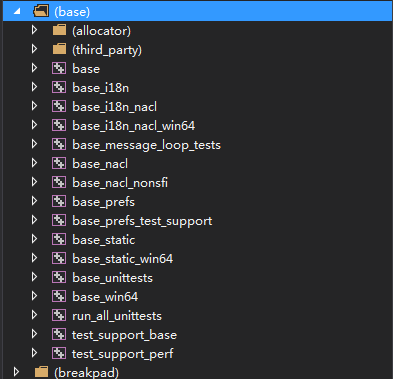
常见的共享库的代码是在 base 项目。此代码是所有项目之间共享,chromium团队试着让它尽可能的小。

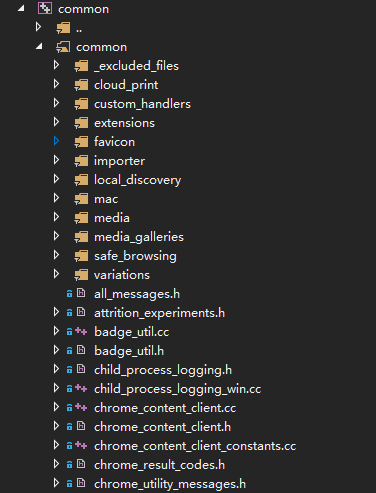
常见的浏览器特定的代码在chrome/common项目,它由浏览器和渲染器之间共享。

Webkit内核代码是在项目third_party/WebKit(只读)。之前的src/webkit下为chromium对webkit的一个封装,现在已经删除webkit_glue项目,把一些测试文件移植到content/下,一些文件已经删除。

chrome/browser项目提供了用户界面,存储,网络请求等

顶级项目:
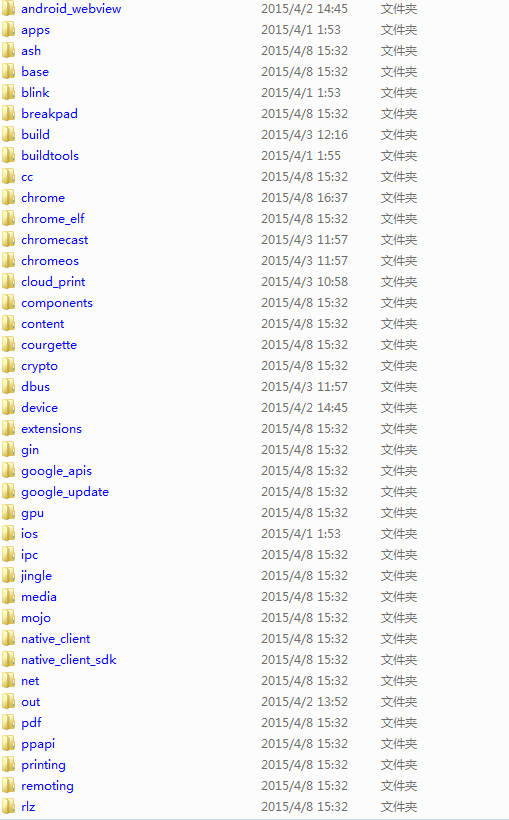
下载chromium源码后,进入src目录,你会发现一些目录 ,如下:

下面着重讲一下一些比较重要的目录:
android_webview:提供适合集成到Android平台的src /content的封装接口。
注意:

apps:chrome应用相关。
base:所有子项目之间共享的通用代码。它包含像字符串操作,通用程序等。只有当超过一个顶级项目之间共享的代码才能放到这里。
breakpad:谷歌的开源崩溃报告的项目。直接从谷歌代码版本库拉取。
build:构建相关的配置,由所有项目共享。
cc:chromium合成器实现。
chrome:chromium浏览器主程序模块实现代码,核心代码。
chrome/test/data:运行某些测试的数据文件。
components:浏览器依赖的组件目录。
content:一个多进程沙箱浏览器渲染页面的核心代码。
net:为chromium开发的网络功能库。
sandbox:沙箱项目,阻止渲染器修改系统。
Skia的:为Android开发谷歌的Skia的图形库。这是Android的树副本。
SQL: sqlite的封装。
testing:用来单元测试的代码。
third_party:第三方库,如图像解码器和压缩库等。
UI/GFX:共享图形类。这些是Chromium的图形用户界面的基础。
UI/view:UI开发的简单框架,提供渲染,布局和事件处理一个简单的框架。大部分的浏览器的用户界面的在该系统中实现。该目录包含了基本对象。
url:谷歌的开源URL解析和标准化库。
V8:V8 JavaScript库。
webkit(小写):现在只有一小部分留在这里了。common/gpu/
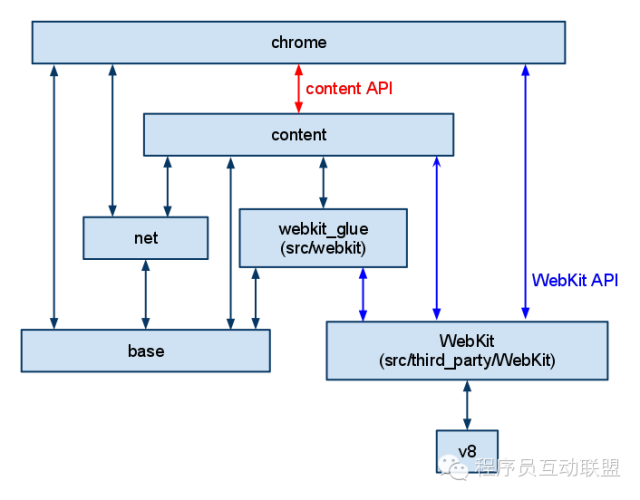
依赖关系图:

一个低层模块不能直接include更高的模块的代码(例如:content不能include chrome中的头文件),但可以使用嵌入的API和它通信。
今天就先写到这里,希望大家能一块学习。
讲了源码下载,编译,目录结构,那么接下来会讲一下如何在windows下调试chromium。希望大家继续关注。
另外附上官网地址:
http://dev.chromium.org/developers/how-tos/getting-around-the-chrome-source-code
如果大家对本系列文章有疑问,可以直接在公众号留言,小编第一时间联系原创作者帮你耐心解答。
技术人员都有自己的情怀,深陷其中而不被理解,欢迎关注个人微信公众平台:程序员互动联盟(coder_online),一个开发人员的家,来诉说自己的故事。

分享到:


相关推荐
### WebKit和Chromium源码及原理剖析 #### 第1篇 Web开发须知的浏览器内幕:缓存与存储篇(2) **3. HTTP Cache综述** - **HTTP Cache概念**: - HTTP缓存机制遵循IETF规范设计,最新的标准文档为[RFC 7234]...
PPAPI是Chromium浏览器用来支持插件的一种接口,它允许第三方开发者编写插件来扩展浏览器功能。这个源码库可能包含了PPAPI的实现细节、构建脚本、测试以及相关的工具。 描述 "chromium.googlesource....
2. **运行gclient**: 在源码目录下,使用`gclient sync`命令来获取所有依赖的第三方库。gclient是depot_tools的一部分,用于管理和同步项目依赖。 3. **生成构建文件**: 使用`gn gen out/Default`命令生成 Ninja ...
3. `fetch.bat`: 这个脚本用于初始化或更新Chromium源码仓库,它会自动下载并设置所有必要的依赖项,包括第三方库和内建项目。 4. `download_from_google_storage.bat`: 这个工具用于从Google云端硬盘下载特定的...
6. **插件支持**:如果支持第三方插件,需要处理插件的多进程运行和与主浏览器进程的交互。 7. **用户界面**:构建直观、易用的界面,同时实现与后台进程的无缝协作。 总的来说,研究这个源码可以帮助开发者深入...
在这个过程中,开发者通常会借助第三方库来实现这一目标,比如DCEF3(Desktop Chrome Embedding Framework 3)。DCEF3是一个开源项目,它允许开发者在桌面应用中嵌入Chromium引擎,也就是谷歌浏览器的核心。 DCEF3...
此外,用户可以自定义隐私设置,如禁用第三方cookies,提高浏览的安全性。相比于海豚浏览器,Zirco-browser的开源特性使得社区可以及时发现并修复安全漏洞,为用户提供更安全的上网环境。 文件"readme.md"通常包含...
有些开源浏览器,如Firefox和Chromium,允许用户访问并修改其源码,以适应个性化需求或进行二次开发。但在这个场景中,“源码”可能指的是用于创建快捷方式的简单批处理脚本或者自定义配置文件,这些文件通常用简单...
6. **ThirdParty**: 第三方库和依赖,CEFSharp依赖于CEF和其他一些库,这些库的源码或预编译库可能会在这里找到。 CEFSharp的主要特点和知识点包括: - **Chromium渲染引擎**: CEFSharp利用Chromium的Blink渲染...
CEF3.2171.1979源码是中国浏览器框架Chromium Embedded Framework(CEF)的一个特定版本,主要用于在自定义应用程序中嵌入Web浏览器功能。CEF是基于Google的开源浏览器引擎Chromium构建的,它允许开发者在C++、.NET...
在"WebRTC源码第5部分"中,我们可能深入探讨的是WebRTC项目的源代码组织结构、关键组件以及编译构建系统。 1. **源码结构**:WebRTC项目通常由多个模块组成,包括音频处理、视频编码解码、网络传输、信令处理等。...
2. **项目结构**:解释每个目录和文件的作用,方便理解和修改源码。 3. **编译指南**:步骤化的编译和部署过程。 4. **API接口**:介绍如何与其他系统集成,如后端接口、第三方服务等。 5. **自定义指南**:提供...
9. **依赖库**:可能包含第三方库或框架的引入,如微信官方的`taro`或`uni-app`等,用于提升开发效率和代码复用。 10. **资源文件**:图片、音频、视频等静态资源文件通常会单独放在一个`resource`或`static`目录下...
CefSharp是一个强大的开源库,它允许.NET开发者在他们的应用程序中集成Chromium浏览器引擎,从而实现Web页面的渲染和交互。这个"**CefSharp-master.zip.zip**"压缩包包含了CefSharp项目的最新源代码,其中包括针对...
这个目录结构表明在Unreal Engine的第三方库部分,包含了CEF的相关源码。 标签 "libcef" 指的是CEF库的核心组件,libcef.lib是CEF库的静态链接库文件,用于在C++程序中链接CEF的功能。该文件包含了CEF的许多核心...
通过深入研究这些文件和目录,Delphi开发者不仅可以掌握如何在他们的应用程序中使用这个HTML5支持的Chrom控件,还能学习到如何处理第三方组件、如何调试源码以及如何利用Delphi的包系统来管理自定义组件等知识。...
7. **可扩展性**:nw.js允许开发者安装和使用npm(Node.js的包管理器)上的任何第三方模块,极大地扩展了其功能范围。 安装并使用“nwjs-sdk-v0.18.3-win-ia32”时,开发者通常需要创建一个包含HTML、CSS、...
其目标在于为第三方应用程序提供一个可嵌入式的浏览器组件。与Google Chrome针对最终用户的定位不同,CEF面向的是开发者,旨在帮助他们轻松地将浏览器功能集成到自己的应用中。 #### 二、CEF3特点 CEF3是CEF的一个...
它将Chromium浏览器引擎与Node.js环境相结合,使得Web开发者能够利用熟悉的Web技术开发出拥有原生功能的桌面应用。在2023年,Electron已经发展到了一个新阶段,提供了更高效、更简洁的打包和自动升级机制,让开发者...
PDFium是一个开源的PDF阅读器库,由Google开发并维护,用于在Chromium和Chrome浏览器中支持PDF文件的渲染。这个项目允许开发者在自己的应用程序中集成PDF查看和处理功能,而无需依赖Adobe Acrobat或其他第三方软件。...