造型千奇百怪的小屏手机叱咤风云的时代已经一去不复返了。事实上,近几年的行业趋势表明大屏手机,或者说巨屏手机,将会在很长的时间内占据主流。而现在,也是时候总结一下过去几年里,面对大屏手机时,设计师的失职。
如何界定大屏手机?
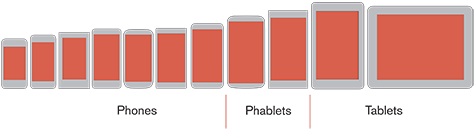
其实简单称之为大屏也不是特别准确,它的英文名称更为形象:Phone+Tablet=Phablet ,也就是说,它是传统手机和平板的结合体,Phablet。

因此,这些大屏手机实际上是超过我们手掌习惯的、可掌控的尺寸,但是又没有达到平板的级别。更准确的说,是屏幕尺寸在5~6.9英寸的那些大屏手 机。作为参考,iPhone 4&4S 的屏幕尺寸是3.5英寸,iPhone 5&5S 为4 英寸,iPhone 6 为4.7英寸,iPhone 6P 为 5.5英寸。
所以,仅需要看看屏幕尺寸就可以快速确定手机类型。
尽管Phablet在现在看来早已不是新东西了,但是绝大多数用户都还是从三星的Note系列开始知道它的存在,到现在满大街都是iPhone 6P之后才真正对它上心。最早的Phable可以算在三星的Galaxy Note头上,而这款手机早在2011年就有了。
追根溯源
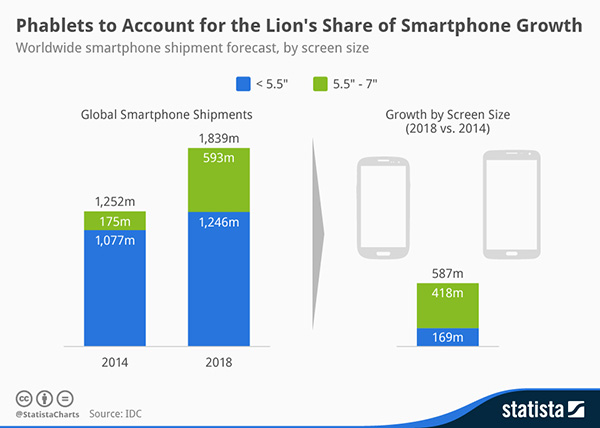
在以手机呼叫为主短信沟通为辅的功能机时代,绝大多数用户几乎不会通过手机购买内容,而现在则截然不同,用户在手机上购买数字内容早已不是新鲜事, 而且数字内容的消费会越来越多,这和手机屏幕的增长以及交互方式的改变分不开。根据Statista 的研究分析,从现在开始手机市场会以每年4%的比例增长,而截至2018年,大屏手机的增长率则预计会高达36%,不用多想,我想你能明白这中间有多大的 想象空间。

大屏手机的交互设计
大屏手机自然是大气炫酷,现在每天都有许多用户抛弃之前的小屏智能机加入5英寸大屏机的阵营。但是,他们并不确定更大的屏幕能给他们带来更优秀更舒适的用户体验,毕竟手掌并没有随之增大。因此,用户与大屏机之间的交互方式就需要进行调整了。
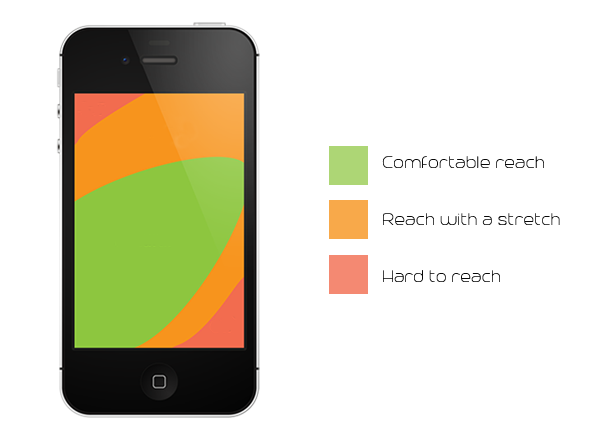
手机屏幕的拇指操作热区图你可能接触过,它标识出了人们握持手机,并标识出那些区域拇指易于操作,哪些地方难于触及。

其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
- 36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
- 15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。
但是在“3.5英寸最佳”的时代过去之后,大屏手机上的操控又是怎样的状况呢?用户是否需要用力伸展拇指点击屏幕另一边缘的按钮,又或者他们的握持方式有所改变?Steven Hoober的最新研究数据表明,“用户单手握持的比例下降,会更多用上另外一只手,并且会频繁地切换双手操作,不论是输入还是握持。”这种状况已经延伸到不同尺寸的设备上,包括普通的手机、大屏手机以及平板。

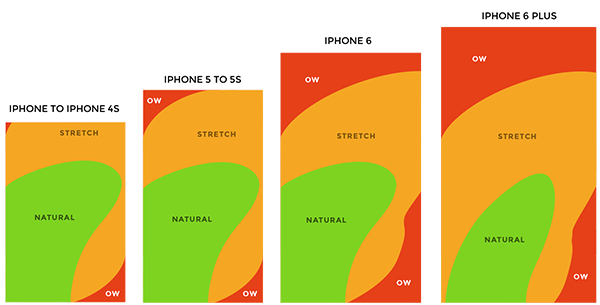
看看单手握持时候用户拇指的操作热区图吧,绿色的是舒适区,橙色的部分是手指用力伸展可触及的区域,红色则是拇指无法触及的区域。很明显,拇指操控 区域在这些大屏手机上并不大,用户也不会因此委屈自己的拇指来完成复杂的任务,“一手承担”全部的操作。所以,这也是为什么用户会调整他们的握持方式,适 应新的握持力度,尽量适应新的操控和交互方式,与大屏手机轻松互动。
这样看来,似乎能让人松一口气,单手考虑到目前大屏手机的尺寸和界面复杂的交互,所以用户在绝大多数的情况下其实依然是用一只手来承担握持的任务(握持方式有所改变)。这样一来,为了同时兼顾握持和交互,在大屏手机上,用户最舒适的操作区域依然很接近之前的拇指舒适区。
可惜的是,实际状况并非如此。
如何为大屏手机设计界面/交互/用户体验
作为大屏手机领域的先驱,三星Galaxy Note系列为市场和用户作出了巨大的贡献,但是涉及界面、交互和用户体验之时,它唯一的贡献可能就是那只手写笔了。另外一个尴尬的现实是,绝大多数的Note用户几乎没用过他们的手写笔。
相应的,苹果公司看起来在大屏优化上更加上心。iPhone 6P的发布将所有的问题摊了开来,iOS的设计师为此追加了诸多“可达性”设计,比如双击Home键之后,屏幕顶部的内容会向下推至舒适区,方便用户操 作。这里面许多设计都是典型的妥协之后的结果,在设计上有所提升但是不够好。而iPhone之外,还有千奇百怪的Android手机,它们基本上就是八仙 过海各显神通了,UI和交互设计上的品质就更不好说了。
Luke Wroblewski 还提供了另外一个解决方案:将最重要的交互点移动到屏幕底部,并根据这些按钮/控件/操作区域的重要性,由下往上排布。(国内手机厂商魅族在设计 Flyme的时候推出了Smartbar的解决方案,和这个思路基本一致)对于iOS而言,能沿袭这种方案来进行设计自然是不错的,Android也是如 此,但是苹果和谷歌只能控制系统上的设计,而具体的APP开发者和设计师还需要在这个上面进行更深入的考量。

最后的思考
大屏手机的普及程度还在快速增长,更大的屏幕和更丰富的数字内容正在重塑我们这个时代,移动端设计正在悄无声息地改变着一切。在大屏手机的UI、交 互和用户体验设计上,我们还需要了解更多的实际情况,搜集更多数据支持,并且在UI/UX的决策上有更多的考量。最近两年所有的手机和手机系统发布会上, 每个主讲人都在强调“我们在大屏机界面优化上有特别的技巧”,但是实际使用的时候,千奇百怪的操作方式依然令人感到不自然。未来,还有很长的路要走,这其 中的空间,还很大。
原文来自:优设
原文地址:designmodo
优设网译者:@陈子木







相关推荐
大屏手机已经随处可见了,可是操作的用户体验并不如人意。发布会上的歌颂和叫嚣并没有解决所有问题,面对着优化大屏手机的界面和体验,依然需要继续反思……造型千奇百怪的小屏手机叱咤风云的时代已经一去不复返了。...
"获取手机屏幕尺寸的代码段"这个压缩包提供了实现这一功能的代码示例,非常适合正在进行毕业设计、课程设计或者安卓开发学习的开发者。下面我们将详细探讨如何在安卓中获取屏幕尺寸,并扩展讲解一些相关的移动开发...
在iOS开发中,判断手机型号和屏幕尺寸是十分常见的需求,这有助于开发者为不同设备提供适配的用户体验。本文将详细讲解如何通过编程方式获取iPhone或iPad的型号和屏幕尺寸,以及这两个信息在实际开发中的应用。 ...
手机设计基本原理是一门涉及众多技术领域的综合性学科,它涵盖了硬件、软件、...每个环节都对最终产品的性能、功能和用户体验产生深远影响。随着科技的发展,手机设计将不断进化,以满足日益增长的用户需求和市场变化。
"使用权重设计"是一种有效的技术,它允许UI元素在不同分辨率和屏幕尺寸的设备上自动调整布局,确保用户无论在手机、平板还是电脑上都能获得一致的体验。本文将深入探讨使用权重设计的核心概念,以及如何利用各种工具...
在Android开发中,获取手机屏幕尺寸是常见的需求,这有助于我们适配不同设备,提供良好的用户体验。本资源包含了一个代码段,用于解决这个问题。现在,我将详细解释如何在Android中获取屏幕尺寸,并提供相关知识扩展...
此外,设计师还需要考虑到不同安卓设备的屏幕尺寸和分辨率,保证设计的适应性和可扩展性。在设计稿完成后,通常会进行多轮的用户测试和反馈,以便不断优化和改进设计。 总的来说,"UI设计4 手机设计"涵盖了从概念...
描述中提到的“一种将智能手机扩展成平板电脑功能的扩展盒”,暗示了这个装置的核心功能是通过物理连接到智能手机,增加其屏幕尺寸和处理能力,使用户能够在不购买新设备的情况下享受到类似平板电脑的功能。...
X3.2 和 X3.4 论坛系统设计,提供了丰富的模板和插件,旨在帮助用户构建个性化、触屏友好的首页门户,提升用户体验。 首先,让我们深入了解这款手机门户的核心特性。V3.5 版本在前代的基础上进行了多方面的优化,...
响应式设计 — 采用最新响应式网页设计技术,确保网站在各种屏幕尺寸和设备上均提供无缝浏览体验,无论用户使用桌面电脑、平板还是智能手机。 现代化UI/UX — 遵循现代网页设计和用户体验原则,这份源码利用干净的...
"专门为手机用户设计浏览的网页模板"这一标题揭示了我们要讨论的核心内容——这是一种优化了手机用户体验的网页设计模式。这种模板通常基于响应式设计,能够自适应不同尺寸的移动设备屏幕,确保在小屏幕上也能提供...
在现代的互联网世界中,移动设备的使用越来越广泛,尤其是苹果公司的iPhone手机,因其出色的...通过学习和实践,你将能够设计出能在iPhone上流畅运行、完美适应各种屏幕尺寸的网页,提升用户体验,拓宽你的技能领域。
在设计时,考虑到Android设备的碎片化,需要向下和向上扩展设计,以适应不同的屏幕尺寸和密度。 Android中的DP(密度独立像素)是一个虚拟像素单位,用于解决不同密度屏幕上的尺寸问题。1DP在160PPI的屏幕上等于1PX...
在Android开发中,屏幕...通过上述方法,开发者可以有效地解决Android手机屏幕适配的问题,确保应用在各种设备上都能呈现出一致且优秀的用户体验。在实际开发过程中,还需要不断测试和优化,以适应层出不穷的新设备。
总的来说,屏幕扩展技术是现代移动通信设备中不可或缺的一部分,它通过创新的方法和系统设计,极大地扩展了设备的功能性和用户体验。随着硬件性能的提升和软件技术的发展,我们期待看到更多高效、便捷的屏幕扩展解决...
用户对于手机的期待也从基础功能扩展到了用户体验,尤其是用户界面(User Interface,简称 UI)的设计。手机UI设计不仅需要考虑功能性,更要注重视觉效果和交互体验,以提升用户的满意度和使用愉悦感。JavaScript,...
同时,开发者也需要为他们的应用设计适应多种屏幕尺寸的界面布局,以提供无缝的用户体验。 扩展屏幕的移动终端还可能对电池续航、散热以及硬件组件的布局提出新的挑战。更大的屏幕面积意味着更高的功耗,因此设备...