<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
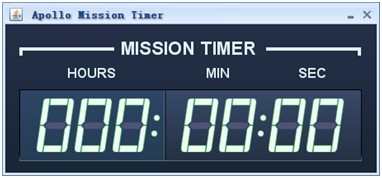
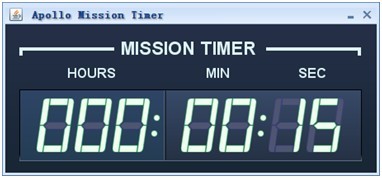
这个简单的Java计时器和Java数字时钟的原理差不多,都是利用Java的Timer做计时,然后根据当前的时间生成需要显示的图片或者文字,通过重写paintComponent方法呈现在界面上.
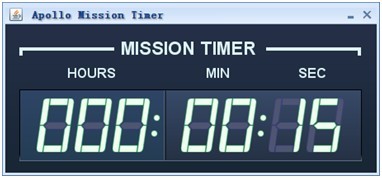
先看看效果:


<!--[if gte vml 1]>
<![endif]-->
<!--[if gte vml 1]>
<![endif]-->
基本的工程目录结构如下:

<!--[if gte vml 1]>
<![endif]-->
其中MissionTimerPanel是主要的类,它主要提供了计时器显示数字的绘制,计时器背景的绘制,计时器闪烁的点的绘制,同时使用Swing的Timer使界面的时间发生改变,最终调用Java的重绘,通过paintComponent方法刷新界面.
先写一下它的继承关系:
publicclass MissionTimerPanel extends JPanel implements
ActionListener, MouseListener {
看一下它的主要属性字段:
/** the image of number 0~9 */
privatefinal BufferedImage[] DIGIT_ARRAY = { createDigit(0),
createDigit(1), createDigit(2), createDigit(3),
createDigit(4), createDigit(5), createDigit(6), createDigit(7), createDigit(8),
createDigit(9) };
/** the image of the dots display */
privatefinal BufferedImage DOTS_ON = createDots(true);
/** the image of the dots disappear */
privatefinal BufferedImage DOTS_OFF = createDots(false);
/** the image of panel background */
privatefinal BufferedImage BACKGROUND_IMAGE = createBackground(450, 180);
/** mission timer */
privatefinal Timer TIMER = new Timer(500, this);
分别定义了数字的图片,点的图片,背景图片和Timer.
通过构造函数设置大小和增加鼠标监听:
public MissionTimerPanel() {
setPreferredSize(new Dimension(450, 180));
setSize(new Dimension(450, 180));
addMouseListener(this);
}
然后是绘制数字的方法
// create digit with given number.
private BufferedImage createDigit(int digit) {
首先通过Java的GraphicsEnvironment取得GraphicsConfiguration,创建图片:
GraphicsConfiguration gfxConf = GraphicsEnvironment
.getLocalGraphicsEnvironment().getDefaultScreenDevice()
.getDefaultConfiguration();
BufferedImage IMAGE = gfxConf.createCompatibleImage(46, 65,
Transparency.TRANSLUCENT);
然后创建图片的绘制样式和上下文:
Graphics2D g2 = (Graphics2D) IMAGE.getGraphics();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setRenderingHint(RenderingHints.KEY_STROKE_CONTROL,
RenderingHints.VALUE_STROKE_PURE);
g2.setRenderingHint(RenderingHints.KEY_ALPHA_INTERPOLATION,
RenderingHints.VALUE_ALPHA_INTERPOLATION_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_COLOR_RENDERING,
RenderingHints.VALUE_COLOR_RENDER_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_DITHERING,
RenderingHints.VALUE_DITHER_ENABLE);
g2.setRenderingHint(RenderingHints.KEY_RENDERING,
RenderingHints.VALUE_RENDER_QUALITY);
接着开始创建数字组成的线,每个数字组成都是8这个数字的一份,所以先绘制一下8所需要的所有线段:
GeneralPath segment_a = new GeneralPath();
segment_a.moveTo(17, 0);
segment_a.lineTo(38, 0);
segment_a.lineTo(37, 8);
segment_a.lineTo(16, 8);
segment_a.closePath();
这是其中一条,其它的也类似.
最后就是根据数字使用上面的线条绘制指定的图片了:
case 2:
g2.setColor(COLOR_ON);
g2.fill(segment_a);
g2.fill(segment_b);
g2.fill(segment_d);
g2.fill(segment_e);
g2.fill(segment_g);
g2.setColor(COLOR_OFF);
g2.fill(segment_c);
g2.fill(segment_f);
g2.setColor(FRAME_COLOR_ON);
g2.draw(segment_a);
g2.draw(segment_b);
g2.draw(segment_d);
g2.draw(segment_e);
g2.draw(segment_g);
g2.setColor(FRAME_COLOR_OFF);
g2.draw(segment_c);
g2.draw(segment_f);
break;
这是2的绘制,其它的也类似,这样就生成了所有的数字.
然后是绘制点的方法:
private BufferedImage
createDots(boolean on) {
它和绘制数字基本一致,也是通过Java的GraphicsEnvironment取得GraphicsConfiguration,创建图片,然后创建图片的绘制样式和上下文,最后画点:
g2.setColor(COLOR_ON);
g2.fillOval(8, 20, 7, 7);
g2.fillOval(5, 39, 7, 7);
g2.setColor(FRAME_COLOR_ON);
g2.drawOval(8, 20, 7, 7);
g2.drawOval(5,
39, 7, 7);
接着是绘制背景的颜色、字和图片:
private BufferedImage
createBackground(int width, int height) {
前面创建图片和设置样式和绘制数字和点的基本一致,只是使用了LinearGradientPaint进行颜色渐变的绘制:
final LinearGradientPaint GRADIENT_HIGHLIGHT = new LinearGradientPaint(START_HIGHLIGHT,
STOP_HIGHLIGHT, FRACTIONS_HIGHLIGHT, COLORS_HIGHLIGHT);
g2.setPaint(GRADIENT_HIGHLIGHT);
g2.fillRect(17, 79, 176, 87);
g2.fillRect(193,
79, 239, 87);
最后把对应的显示字绘制上:
g2.drawString("HOURS", 75, 65);
这样所有的绘制图片就结束了.
然后是处理组件的监听:
@Override
publicvoid
mouseClicked(MouseEvent event) {
当鼠标点击组件时启动Timer,再次点击终止Timer
if (event.getButton()
== MouseEvent.BUTTON1) {
if (TIMER.isRunning()) {
stopTimer();
} else {
startTimer();
}
if
(event.getClickCount() == 2) {
resetTimer();
}
}
启动、启动和重置Timer比较简单,直接使用Timer的Start和Stop就可以了.
publicvoid startTimer() {
TIMER.start();
}
重置的话还要停止Timer后再刷新一次画面.
再来就是Timer启动后触发的事件:
@Override
publicvoid
actionPerformed(ActionEvent event) {
在这里会根据计数设置当前应该显示的图片,最后调用repaint.
if (sec_right == 10) {
sec_right = 0;
sec_left++;
}
最后就是复写paintComponent方法使组件更新了:
@Override
protectedvoid
paintComponent(Graphics g) {
首先取得绘制的上下文Graphics2D g2 = (Graphics2D) g.create();
然后设置绘制的属性和样式:
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setRenderingHint(RenderingHints.KEY_ALPHA_INTERPOLATION,
RenderingHints.VALUE_ALPHA_INTERPOLATION_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_COLOR_RENDERING,
RenderingHints.VALUE_COLOR_RENDER_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_STROKE_CONTROL,
RenderingHints.VALUE_STROKE_PURE);
g2.setRenderingHint(RenderingHints.KEY_DITHERING,
RenderingHints.VALUE_DITHER_ENABLE);
g2.setRenderingHint(RenderingHints.KEY_RENDERING,
RenderingHints.VALUE_RENDER_QUALITY);
设置好颜色、锯齿、混合色、边等属性后就可以绘制了:
//背景的绘制
g2.drawImage(BACKGROUND_IMAGE, 0, 0, this);
//点的绘制
g2.drawImage(DOTS_ON, 172, 90, this);
//时分秒等的绘制
g2.drawImage(DIGIT_ARRAY[hour_left], 38, 90, this);
绘制完所有的时分秒、点之后,重写就完成了.
因为这个组件就是一个Panel,可以和正常Panel一样使用,通过new MissionTimerPanel();就可以调用了.
分享到:













相关推荐
Java计时器(Timer)是Java Swing库中的一个组件,用于调度周期性的任务或执行一次性的延迟任务。在这个经典例子中,我们将会探讨如何利用Java计时器来实现每3秒在控制台上打印当前时间的功能。这个功能对于理解Java...
Java 计时器 Java 计时器是一种常用的计划框架,用于执行任意复杂的计划任务。它包括两个类和一个接口,非常简单易掌握。Java 计时器框架的核心是 Timer 和 TimerTask 两个类,它们使程序员可以很容易地计划简单的...
Java计时器是Java Swing库中的一个重要组件,用于在用户界面中实现定时任务或计时功能。`javax.swing.Timer` 类提供了简单的方式来周期性地触发事件,这些事件通常用于更新UI或其他需要定时执行的任务。在提供的代码...
Java计时器是Java编程语言中用于实现定时任务和调度任务的重要工具,它允许程序员设置时间间隔执行特定的代码块。在Java中,我们可以使用`java.util.Timer`类和`java.util.TimerTask`类来创建和管理计时器。下面我们...
Java计时器是编程中一个常见且实用的工具,它可以帮助开发者在程序中精确地控制时间,例如跟踪任务执行的时间、实现定时任务等。在这个基于Java编写的计时器项目中,我们关注的是手动设置起始和终止时间的简单实现,...
java计时器,设置定时任务,执行该任务
很好的Java计时器的例子,有美观的界面,值得学习
【Java计时器】 Java计时器是Java Swing库中的一个组件,它允许程序员创建周期性的事件。在Java中,计时器是通过javax.swing.Timer类实现的,它可以按照预设的时间间隔触发事件。例如,创建一个每秒钟“震铃”的计时...
自己做的java计时器,有源码,能自定义计时时间,本人系java新手,不当之处还请指教
Java计时器是Java编程中用于处理定时任务的重要工具,尤其在GUI应用程序中,如游戏、动画或者定时触发事件等场景广泛应用。在提供的代码示例中,使用了`javax.swing.Timer`来创建一个简单的计时器,该计时器每秒更新...
Java 计时器 Timer 和 TimerTask 用法总结 Java 中的计时器(Timer)和 TimerTask 是一种常用的延迟执行技术,用于实现延迟执行某个任务或事件。下面将详细介绍 Timer 和 TimerTask 的用法和实现原理。 Timer ...
Java 倒计时器代码详解 Java 倒计时器代码是利用 Java 语言编写的一种倒计时器程序,主要实现倒计时的功能。下面是对 Java 倒计时器代码的详细解释: 一、Java 倒计时器代码结构 Java 倒计时器代码主要由两个类...
这事一个用java编写的计时器,具有一般的时钟功能,但还是过于简陋,希望您看过后加以完善
在编程领域,尤其是在Java开发中,倒计时器(Countdown Timer)是一种常见的实用功能,广泛应用于各种应用程序,如考试系统、倒计时提醒、游戏等。本项目名为"JAVA倒计时器练习程序",它提供了一个基础的实现,能够...