<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
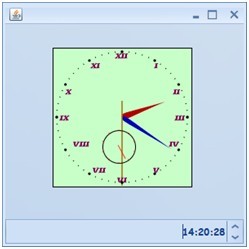
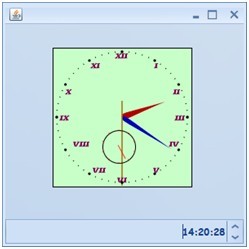
现在很多指针时钟都有一个小的计时表,这里把上次的指针时钟改进一下,增加一个简单的秒表功能,首先确定的是以前的指针时钟是不修改的,只是在它的基础上再绘制一个小的只有1个指针的时钟.
界面图如下:


<!--[if gte vml 1]>
<![endif]-->
<!--[if gte vml 1]>
<![endif]-->
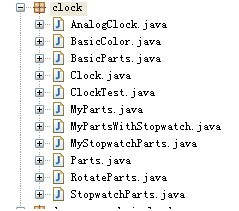
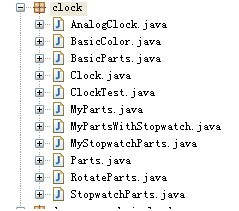
工程目录结构如下:

<!--[if gte vml 1]>
<![endif]-->
首先要说的类就是StopwatchParts类
/**
* To define all modules which a analog-type stopwatch
consists of.
*/
publicabstractclass StopwatchParts
extends RotateParts {
它和BasicParts几乎完全一致,也是继承于RotateParts,唯一区别是BasicParts需要画时分秒,它只需要画一个指针.
先看它的属性:
/**
* Millisecond hand.
*/
protected Shape millisecondHand;
/**
* Millisecond hand
behavior controller.
*/
protected AffineTransform millisecondTransform;
这2个属性提供计时时针的形状和绘制映射类,通过它们可以对钟表进行绘制.
/**
* Moves all parts, to
leave some margin.
*/
protectedtransient AffineTransform trans;
这个属性是在对时分秒指针绘制时提供变换的.
再看它的构造函数
/**
* Constructor: Joins every
parts in a entire analog-type clock.
*/
protected StopwatchParts(Shape dial, Shape millisecondHand)
需要传入外围图形、指针图形.当然可以传入new GeneralPath()
在以后再具体描绘它们.
/**
* Initializes hand
transformation.
*/
protectedvoid initTransform() {
millisecondTransform = getTransform();
}
这个是初始化指针绘制映射类的.默认让它们都指向12点方向.
/**
* Default algorithm for
hands's action trace.
*/
@Override
publicvoid doTransform(int hour, int minute, int second, int millisecond) {
if (millisecondTransform != null) {
setToRotation(millisecondTransform, millisecond / 100.0, 10);
}
}
这个是父类的虚函数的实现,根据给定值旋转指定角度呈现给画面.
最后是重要的paintComponent方法了
@Override
publicvoid paintComponent(Graphics g) {
它按照属性了上面取得的绘制映射类进行绘制
首先是绘制外围界面:
if (dial != null) {
g2.setPaint(Color.black);
g2.draw(trans.createTransformedShape(dial));
}
然后是绘制指针:
// Draw millisecond hand
g2.setPaint(Color.red);
g2.fill(trans.createTransformedShape(millisecondTransform
.createTransformedShape(millisecondHand)));
基本和BasicParts绘制时一样的.
然后是MyStopwatchParts类,它和MyParts类一致,只是构造函数比较简单
public MyStopwatchParts(float x, float y, float width) throws Exception {
只需要配置计时时钟的位置和大小就可以了.
在绘制时也只需要绘制一个指针和简单的几个标示点.
@Override
publicvoid paintComponent(Graphics g) {
super.paintComponent(g);
// Draw 10 ticks
drawTicks(g, 10);
}
基本可以参考MyParts类秒针的绘制.
最后就是合并类MyPartsWithStopwatch了,它是在MyParts的基础上绘制新创立的计时时钟MyStopwatchParts,先看继承关系:
/**
* To implement a analog-type clock with stopwatch.<br>
*/
publicclass MyPartsWithStopwatch extends MyParts {
然后是它的属性:
/**
* The stopwatch
parts.
*/
private MyStopwatchParts stopwatch;
它就是需要在指针时钟上绘制的组建.
然后是方法,它在构造函数里初始化stopwatch
stopwatch = new MyStopwatchParts(sx, sy, sWidth);
然后复写doTransform和paintComponent方法,增加stopwatch的刷新:
/**
*/
@Override
publicvoid doTransform(int hour, int minute, int second, int millisecond) {
super.doTransform(hour, minute, second, millisecond);
stopwatch.doTransform(hour, minute, second, millisecond);
}
/**
*/
@Override
publicvoid paintComponent(Graphics
g) {
super.paintComponent(g);
stopwatch.paintComponent(g);
}
这个绘制类就完成了.
到此为止,所有的指针时钟的创立工作全部完成.
最后通过
/**
* This method shows how to
create a user defined analog-type clock
*/
private AnalogClock getColorfulClock() {
if (colorfulClock == null) {
try {
colorfulClock = new AnalogClock(new MyPartsWithStopwatch ());
} catch (Exception e) {
e.printStackTrace();
}
}
returncolorfulClock;
}
就可以使用了.
分享到:













相关推荐
在VB.NET环境中,开发一个具有指针时钟、闹钟和计时器功能的应用程序是一项常见的编程任务。这个项目展示了如何利用.NET Framework的组件和功能来实现这些实用特性。以下是对这个项目中涉及的关键知识点的详细说明:...
标题中的“一个漂亮的指针时钟,与miui时钟相仿”表明这是一个模拟真实时钟的应用,设计风格类似于MIUI系统自带的时钟应用。MIUI是小米公司开发的深度定制Android操作系统,其时钟应用以其简洁美观的界面和实用功能...
下面将详细介绍该项目的核心知识点以及如何利用这些知识来理解和改进这个指针时钟程序。 1. **MFC框架**: VC++中的MFC(Microsoft Foundation Classes)是一个C++类库,它封装了Windows API,简化了Windows应用...
记得在不再需要时使用`clearInterval()`停止计时器。 **指针时钟**: 1. **SVG或canvas**:创建指针时钟通常涉及到使用SVG(可缩放矢量图形)或HTML5的`canvas`元素。SVG适合绘制固定形状,如圆形和线条,而canvas...
在数字系统中,我们可以利用计时器控件(如Windows API中的`SetTimer`函数)来定期更新指针的位置,模拟真实时钟的运动。 设计这个时钟的第一步是创建一个新的MFC(Microsoft Foundation Classes)应用程序项目。在...
在VB(Visual Basic)编程环境中,制作指针时钟是一项常见的练习,可以帮助初学者更好地理解图形用户界面(GUI)的设计以及时间处理的概念。这个“VB 制作指针时钟”项目显然是一份课程设计任务,旨在让学生通过实践...
在本文中,我们将深入探讨如何使用Microsoft Foundation Class (MFC) 库来开发一个功能丰富的时钟应用程序,包括指针时钟、数字时钟和秒表,并具备设置时间和日期的功能。MFC是Microsoft提供的一种C++类库,它简化了...
【二进制炫酷时钟计时器HTML源码】是一种独特的网页计时器实现,它将时间以二进制的形式展示,为网页设计增添了科技感和创新元素。这种计时器利用HTML、CSS3以及可能涉及的JavaScript技术来创建,下面我们将详细探讨...
2. 计时器更新:为窗口添加一个定时器,每隔一定时间(如1秒)触发OnTimer()函数,更新时间并调用Invalidate()函数重新绘制界面。 四、自定义功能 1. 表盘形状:在OnPaint()函数中,根据用户设定的形状参数,调整...
在本文中,我们将深入探讨如何在Microsoft Foundation Class (MFC) 框架下创建一个指针式时钟应用...通过深入理解MFC的机制和Windows图形API,我们可以进一步优化和扩展这个程序,例如增加更多功能,如闹钟、计时器等。
本项目是用C语言编写的一款电子时钟计时器,它提供了时间显示和计时功能,是学习C语言编程的一个很好的实践案例。 首先,我们来了解一下C语言的基本概念。C语言是一种结构化编程语言,它的语法简洁明了,允许直接...
2. **计时器(Timer)机制**:在Windows应用程序中,计时器对象用于周期性地触发事件,例如每秒更新一次时钟。Visual C++中的`CTimer`类或WinAPI的`SetTimer`函数可以设置一个定时器,当时间到时,系统会发送一条...
在PowerPoint演示文稿中,时钟计时器是一种实用的动画元素,它能帮助演讲者或培训师在有限的时间内有效地管理他们的讲解内容。这种动画功能允许用户设定不同的时间限制,例如30秒、1分钟、2分钟、5分钟、10分钟、20...
在Android应用开发中,创建一个功能完备的时钟组件,包括时钟显示、闹钟设置以及计时器功能,是一项常见的任务。这个组件通常需要利用Android SDK提供的各种服务和类来实现。以下将详细讲解如何在Android中实现这些...
在本文中,我们将深入探讨如何在STM32 F1系列微控制器上实现RTC(Real-Time Clock)指针时钟功能,结合TFT彩屏显示时间,并实现闹钟功能。STM32是由意法半导体(STMicroelectronics)推出的基于ARM Cortex-M内核的微...
- **当前技术局限**:现有的时钟计时器多为指针式或集成电路型,存在结构复杂、功能单一的问题。 - **设计目标**:开发一款具备实时时钟、整点报时和手动调时功能的时钟计时器,以克服现有技术的局限性。 #### 2. *...
4. **指针动画**:为了让指针有平滑的移动效果,开发者可能使用了计时器的间隔设置,每次只移动一小段角度,从而实现平滑的旋转动画。 5. **反锯齿(Anti-Aliasing)**:在绘制图形时,反锯齿技术可以消除边缘的像素...
在本项目中,“VC++6.0基于对话框的圆形指针时钟”是一个使用Microsoft Visual C++ 6.0开发的小型桌面应用程序,它在对话框上显示了一个模拟圆形指针时钟。这个程序主要涉及到C++编程语言,Windows API,以及MFC...
6. **界面更新**:在每次计时器事件触发时,重绘PictureBox以更新指针的位置,确保视觉效果流畅。 7. **源代码结构**:了解如何组织代码,如定义类、方法和变量,以保持代码的清晰性和可读性。 8. **注释和文档**...
这个“qt计时器(动态图与时钟)”项目是针对初学者设计的,它演示了如何使用Qt的基本功能来实现动画效果和时间显示。 首先,让我们来看看计时器在Qt中的应用。在Qt中,QTimer类是实现定时任务的关键。QTimer提供了...