<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
pre
{
mso-style-link:"HTML 预设格式 Char";
margin:0cm;
margin-bottom:.0001pt;
font-size:12.0pt;
font-family:宋体;}
p.MsoListParagraph, li.MsoListParagraph, div.MsoListParagraph
{
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
text-indent:21.0pt;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
span.HTMLChar
{mso-style-name:"HTML 预设格式 Char";
mso-style-link:"HTML 预设格式";
font-family:宋体;}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
/* List Definitions */
@list l0
{}
@list l0:level1
{
margin-left:18.0pt;
text-indent:-18.0pt;}
ol
{margin-bottom:0cm;}
ul
{margin-bottom:0cm;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
JavaDoc对JTable的解释是用来显示和编辑常规二维单元表,JTable是Swing中最复杂的组件,它是一个规则的二维表,但是又因为它有很多Renderer和Editer使得它可以实现很多复杂的效果.
JTable也是遵循MVC模式设计和实现的,Model使用的是实现TableModel接口的类,Java提供了AbstractTableModel和DefaultTableModel供我们使用,我们也可以通过实现TableModel接口或者继承AbstractTableModel使用我们自己的Model.
JTable的View内的方法都是通过修改TableModel的数据然后再通过fireTableStructureChanged反映到画面的.
JTable的UI都是通过TbaleUI和TableHeaderUI控制的,JTable再通过CellRenderer,CellEditor,HeaderRenderer和HeaderEditor等渲染它的外观.
当然对于JTable的操作就不会这么简单了,它实现了ColumnModel,RowModel,SelectedModel,DropModel等处理各种事件,对应也有各种Renderer,这些我们一般都不会太关心.因为我们实际运用JTable时遇到的主要问题不在这些方面.
我们一般关心的是外观,那样的话主要关注的是UI;关注数据存储性能,需要修改的是Model;关注外观渲染形式,则需要修改的是各种Renderer和Editor,除非真的需要关注复杂事件,否则一般我们不会重写后面的那些Model.
首先还是从最基础的应用开始说起:
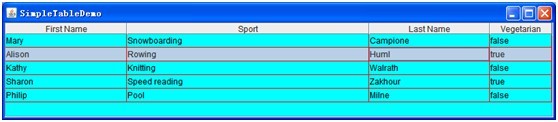
先看Sun官方的例子:

<!--[if gte vml 1]>
<![endif]-->
这个例子是最最简单的JTable的应用,没有修改JTable的任何样式,只是单纯的赋予数据.
先定义JTable的表头:
// table
column
String[] columnNames = { "First Name", "Last
Name", "Sport", "# of
Years", "Vegetarian" };
然后是JTable内的数据:
// table
data
Object[][] data = {
{ "Mary", "Campione", "Snowboarding", new Integer(5),
new Boolean(false) },
它的列数是和表头对应的,当然也可以用Vector定义.
然后把JTable创建出来:
final JTable table = new
JTable(data, columnNames);
然后设置一个首先大小:
table.setPreferredScrollableViewportSize(new Dimension(500, 120));
table.setFillsViewportHeight(true);
最后显示到画面:
// Create
the scroll pane and add the table to it.
JScrollPane scrollPane = new JScrollPane(table);
然后开始改变它,首先是外观显示:
改变线的颜色:
//Sets the color used to draw grid lines
table.setGridColor(Color.red);
改变行高:
//Sets the height, in pixels
table.setRowHeight(20);
改变前景色、背景色:
//Sets the background color of this component
table.setBackground(Color.cyan);
//Sets the foreground color of this component
table.setForeground(Color.black);
改变选择模式:
//Sets the
table's selection mode to allow
table.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
改变某列的宽度:
//Sets this column's preferred width
table.getColumnModel().getColumn(2).setPreferredWidth(150);
使列不可大小变动:
//Sets
whether the user can resize columns
table.getTableHeader().setResizingAllowed(false);
JTable自动调整大小:
//Sets the table's auto resize
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
隐藏某一列:
//hide column
table.getColumnModel().getColumn(3).setMaxWidth(0);
table.getColumnModel().getColumn(3).setMinWidth(0);
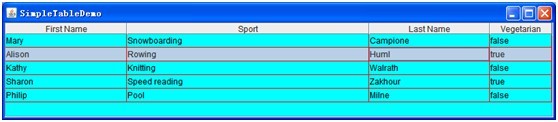
最后效果如下图:

<!--[if gte vml 1]>
<![endif]-->
当然JTable还有很多的属性可以定制,直接参考API就可以了,可惜的是JTable的好多属性定制都是大众化的,比如我们只需要一条线是带颜色的,只需要某一种类型的数据是变色的就需要自己实现Renderer来渲染了,这在以后会写到.
然后是JTable的事件处理,JTable 继承于JComponent,这样它就有了JComponent的全部事件,但是对于容器变更addComponentListener,
属性变更addPropertyChangeListener等事件我们一般都不会关心,我们关心的主要是鼠标事件addMouseListener和选择事件addListSelectionListener,这儿演示下这两种事件的处理:
首先是选择事件:
行选择事件:
ListSelectionModel
rowSM = table.getSelectionModel();
rowSM.addListSelectionListener(new ListSelectionListener() {
publicvoid valueChanged(ListSelectionEvent e) {
列选择事件:
ListSelectionModel
colSM = table.getColumnModel()
.getSelectionModel();
colSM.addListSelectionListener(new ListSelectionListener() {
publicvoid valueChanged(ListSelectionEvent e) {
然后根据lsm.getMinSelectionIndex();就可以取得现在选择的行和列了.
② 然后是鼠标事件:
直接在JTable上加监听: table.addMouseListener(this);
然后处理就可以了.
@Override
publicvoid mouseClicked(MouseEvent e) {
if
(e.getSource() instanceof JTableHeader) {
if
(SwingUtilities.isRightMouseButton(e)) {
// right mouse button click in JTableHeader
}
} else {
if
(SwingUtilities.isLeftMouseButton(e) && e.getClickCount() == 2)
{
// double left mouse button click in JTable
//Returns the index of the row that point lies in
int row = table.rowAtPoint(e.getPoint());
//Returns the index of the column that point lies in
int column = table.columnAtPoint(e.getPoint());
//return cell value
System.out.println(table.getValueAt(row, column));
} elseif (SwingUtilities.isRightMouseButton(e)) {
// right mouse button click in JTable
}
}
}
最后再说下JTable的数据模型,JTable默认使用DefaultTableModel数据模型,所有的数据都是String的,所有的单元格都是可编辑的,这明显不满足我们的需求,所以我们大部分时候需要自己实现数据模型.
这里我们继承AbstractTableModel类来实现自己的数据模型.
//own
table model.
class MyTableModel
extends AbstractTableModel {
复写方法:
@Override
public Class<? extends Object>
getColumnClass(int c) {
return
getValueAt(0, c).getClass();
}
实现单元格是指定的数据类型
@Override
publicvoid setValueAt(Object value, int row, int col) {
data[row][col] =
value;
fireTableCellUpdated(row, col);
}
实现单元格值改变
@Override
publicboolean isCellEditable(int row, int col) {
// Note that the data/cell address is constant,
// no matter where the cell appears onscreen.
if (col <
2) {
returnfalse;
} else {
returntrue;
}
}
实现单元格编辑
最后使用它:
JTable table = new JTable(new MyTableModel());
效果图:

<!--[if gte vml 1]>
<![endif]-->
到这里,简单的JTable的使用就完成了,我们可以用数据填充一个JTable,可以改变编辑,可以设置前景色、背景色,可以设置列宽度,可以设置监听,至于复杂的比如合并单元格、排序、改变表头、合并表头、增加行号、增加悬浮提示、表头隐藏、Table内放置组件、特殊效果等会在以后介绍.
分享到:













相关推荐
在网页设计中,CSS(Cascading Style Sheets)起着至关重要的作用,特别是在美化和布局方面。当涉及到表格时,CSS的应用能够使...通过熟练掌握这些属性和技巧,设计师可以将普通的HTML表格转变为引人注目的网页元素。
本文将详细介绍一款功能强大的表格工具,并探讨其在各类工作场景中的应用。 首先,表格工具的核心功能涵盖数据编辑、计算、排序和过滤等,这些功能足以应对绝大多数的日常数据处理需求。数据编辑功能让用户能够便捷...
标题中的“DIV CSS布局教程:应用ul、li实现表格形式”指的是使用HTML的无序列表(`<ul>`)和列表项(`<li>`)元素,通过CSS样式来模拟传统HTML表格(`<table>`)的效果。这种方法常用于创建灵活、响应式的布局,...
本篇文章将详细解析“普通table表格样式及代码大全(全)”中的各种表格样式,包括单实线边框、虚线边框、点线边框、双实线边框、槽线边框、脊线边框以及内凹效果边框,帮助你理解和掌握这些基本样式的设计与实现方法...
- **布局单元格操作**:与普通表格类似,可以调整大小、合并、拆分等。 这些知识点涵盖了创建和编辑网页表格的基础,是网页设计初学者必须掌握的内容。通过熟练运用这些技巧,可以有效地组织和美化网页内容,提高...
文件分类明确,每个普通功能和核心功能建有单独的库,存放在文件夹里。 有相应的表格,描述了信号的意思。 ,Simulink VCU应用层模型:实车应用支持仿真与代码生成的高效框架,Simulink整车控制器VCU应用层模型:实车...
在这个“表格UI flexigrid的一个普通演示示例”中,我们将探讨Flexigrid的核心特性及其在实际应用中的实现方式。 首先,让我们来了解Flexigrid的基本结构。Flexigrid基于HTML、CSS和JavaScript,特别是jQuery库,...
二是利用插入工具栏的普通面板上的表格按钮;三是直接将表格按钮拖放到页面所需位置。这些方法都允许用户方便地在网页中添加表格结构。 选择表格及其元素是进一步编辑的关键。可以选择整个表格、整行、整列或单个或...
4. **DataTables**:这是一个流行的jQuery插件,可以将普通的HTML表格转化为功能丰富的表格,包括排序、过滤、分页等。 5. **FrozenColumns**:如果你需要创建类似Excel的表格,冻结首行或首列以便在滚动时保持可见...
这个库能够将普通的HTML表格转化为具有固定表头和滚动功能的表格,使得用户可以在大量数据中轻松导航。在网页上,当表格数据过多时,传统的HTML表格可能会变得难以阅读和操作,因为所有数据都堆积在同一视图中。`...
本文将深入探讨如何使用jQuery将一个普通的HTML表格(Table)转换为可编辑的表格,让用户可以直接在表格单元格(TD)内进行编辑。 首先,我们需要了解HTML表格的基本结构。HTML表格由`<table>`标签开始,内部包含`...
在这里,你可以命名你的样式为“三线表”,然后在“样式基于”一栏选择“普通表格”,这样做可以保留普通表格的默认设置,便于后续添加特定的三线样式属性。 接下来,我们要设置表格的上框线和下框线。在“格式应用...
6. **表格对齐和文本格式化**:表格中的文字可以像普通文本一样进行格式化,如更改字体、字号、颜色等。表格本身也可以根据需要左对齐、居中或右对齐。 7. **自动套用格式**:在输入数据时,Word有时会自动识别数据...
"IOS应用源码——表格视图.rar"中的资源很可能是为了帮助开发者理解并实践如何在自己的应用程序中实现一个功能完备的表格视图。 表格视图的核心在于UITableView类,它是UIKit框架的一部分。以下是一些关于iOS中表格...
- `td`:处理普通数据单元格的样式,与`th`类似,但通常不需要加粗字体。 3. **行和列样式**: - `tr:nth-child(n)`:选择器可以用来给表格的特定行设置样式,例如交替行背景色。 - `td:nth-of-type(n)`:用于...
- **定义**: `<input type="submit">`、`<input type="reset">` 和 `<button>` 分别用于创建提交按钮、重置按钮和普通按钮。 - **示例**: ```html 提交"/> 重置"/> 取消 ``` ##### 9. 只读 (`disabled`) - **...
《表格演示(1)AdvancedDataGrid应用》这篇文章主要探讨了在IT行业中,特别是在数据可视化领域,如何有效地利用AdvancedDataGrid组件来提升用户界面的交互性和数据展示的效果。AdvancedDataGrid是Flex框架中一个...
- 表格与文本的互换:在表格与普通文本间转换,优化版面布局。 3. **设置表格格式**: - 表格的自动套用格式:快速应用预设的样式到表格,提升表格美观度。 - 表格的自动调整:自动调整列宽和行高以适应内容。 ...
- 操作简便:与普通的表格相比,树形表格增加了展开、折叠、排序等交互功能,用户可以更直观地处理复杂数据。 - 数据绑定:支持动态加载子节点,减少一次性加载大量数据带来的性能问题。 - 自定义样式:允许...