<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Word.Document">
<meta name="Generator" content="Microsoft Word 12">
<meta name="Originator" content="Microsoft Word 12">
<link rel="File-List" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_filelist.xml">
<link rel="Edit-Time-Data" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_editdata.mso">
<!--[if !mso]>
<style>
v":* {behavior:url(#default#VML);}
o":* {behavior:url(#default#VML);}
w":* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
</style>
<![endif]--><link rel="themeData" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_themedata.thmx">
<link rel="colorSchemeMapping" href="file:///C:%5CDOCUME%7E1%5Cphoenix%5CLOCALS%7E1%5CTemp%5Cmsohtmlclip1%5C01%5Cclip_colorschememapping.xml">
<!--[if gte mso 9]><xml>
Normal
0
false
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
</xml><![endif]--><!--[if gte mso 9]><![endif]--><style>
<!--
/* Font Definitions */
@font-face
{font-family:宋体;
panose-1:2 1 6 0 3 1 1 1 1 1;}
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:0 0 0 0 0 0 0 0 0 0;
mso-font-alt:"Times New Roman";}
@font-face
{font-family:""@宋体";
panose-1:2 1 6 0 3 1 1 1 1 1;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{
mso-style-parent:"";
margin:0cm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"Calibri","serif";
mso-bidi-font-family:"Times New Roman";}
.MsoChpDefault
{
mso-bidi-font-family:"Times New Roman";}
/* Page Definitions */
@page
{}
@page Section1
{size:595.3pt 841.9pt;
margin:72.0pt 90.0pt 72.0pt 90.0pt;
layout-grid:15.6pt;}
div.Section1
{page:Section1;}
-->
</style>
<!--[if gte mso 10]>
<style>
/* Style Definitions */
table.MsoNormalTable
{
mso-style-parent:"";
font-size:10.5pt;
font-family:"Calibri","serif";}
</style>
<![endif]-->
JList和JCombobox组件从本质上说是类似的,它们都是提供了一系列列表数据供用户选择,从表现形式上可以把JCombobox看做一个JList和一个JTextField组成,通过callback机制回调选择项目.JList并没有复杂的UI,当然也就没有复杂的画面了,所以对于提高JList的画面表现,一般继承ListCellRenderer加入自己的表现样式就可以了,当然依照Swing的MVC原则,需要修改数据时,实现ListModel接口就可以了,对选择样式修改,实现ListSelectionModel接口就可以了,它们的实现都相对简单,功能也相对简单,一般都不需要实现,对于复杂画面样式也不推荐JList,单列的JTable和自己实现的JTree比它好很多.
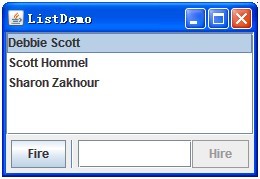
JList的基本使用很简单,先看Sun官方的使用例子:
界面如下:

<!--[if gte vml 1]>
<![endif]-->
只需要新创建一个DefaultListModel,赋予需要显示的值就可以了.
DefaultListModel listModel = new DefaultListModel();
listModel.addElement("Debbie Scott");
listModel.addElement("Scott Hommel");
listModel.addElement("Sharon Zakhour");
然后创建JList:
JList list = new JList(listModel);
list.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
当然可以给它加监听:
list.addListSelectionListener(this);
也可以加鼠标的Click监听,这是所有JComponent都具有的能力.
然后实现监听就可以了:
// This method is required by
ListSelectionListener.
publicvoid valueChanged(ListSelectionEvent e) {
if
(e.getValueIsAdjusting() == false) {
最后把创建JList放入画面上,就完成了.
Sun官方还给了一个使用JList的例子,在同一行显示多个项目:
界面如下:

<!--[if gte vml 1]>
<![endif]-->
创建JList的过程和前一个例子相同,只是需要继承JList把它的getScrollableUnitIncrement方法重写,变成我们自己的表现样式:
/**
* Returns the distance to scroll to expose
the next or previous
* row (for vertical scrolling) or column
(for horizontal scrolling).
*/
@Override
publicint getScrollableUnitIncrement(Rectangle visibleRect, int orientation, int direction) {
这个方法就是描绘JList前一个后一个行或者列的表现的,只需要根据容器的大小算出现在每个格子的大小:
Rectangle r = getCellBounds(row, row);
然后依次放置就可以了,布局使用FlowLayout.
Point loc = r.getLocation();
loc.y--;
int prevIndex = locationToIndex(loc);
Rectangle prevR =
getCellBounds(prevIndex, prevIndex);
if (prevR == null || prevR.y >= r.y) {
return 0;
}
return prevR.height;
当然也可以重写其它的类实现其它样式,复杂样式也可以重写JList的ListUI.
其它的JList的设置颜色,字体,背景等都很简单,按照API就可以了,至于拖拽操作也和其它组件一样.
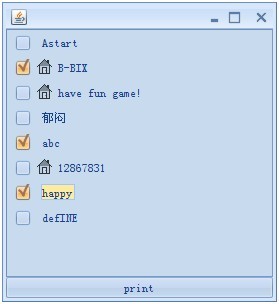
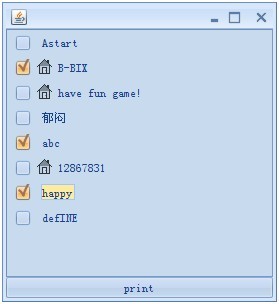
最后我们实现一个自己的JList,在它的单元格内加入图片,复选框,设置它是否可以选择,图片是否可以显示,当然你也可以加入其它的表现形式,只需要再写入新的接口.
界面如下:



<!--[if gte vml 1]>
<![endif]--><!--[if gte vml 1]>
<![endif]--><!--[if gte vml 1]>
<![endif]-->
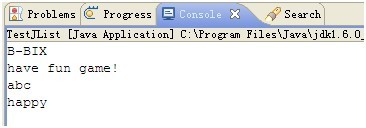
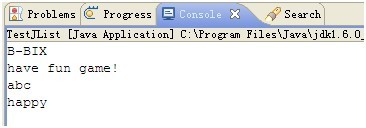
当单元格是选中状态时,点击Print按钮输入选中的项目:

<!--[if gte vml 1]>
<![endif]-->
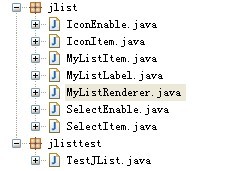
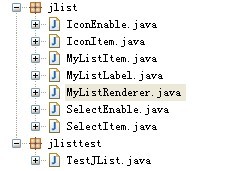
工程目录如下:

<!--[if gte vml 1]>
<![endif]-->
先看几个接口,
/**
* the interface that the JComboBox can Icon
enable.
*/
publicinterface IconEnable {
/**
* the interface that the list can have icon.
*/
publicinterface IconItem {
/**
* the interface that the JComboBox can select
enable.
*/
publicinterface SelectEnable {
/**
* the interface that the list can have select.
*/
publicinterface SelectItem {
它们都提供
/**
* set bean.
*/
publicvoid setXXX(XXX XXX);
/**
* get bean.
*/
public XXX getXXX();
来表示JList某项自定义属性.
然后自定义一个类实现这些接口:
/**
* list item.
*/
publicclass MyListItem implements IconItem, IconEnable, SelectEnable,
SelectItem {
它的属性:
/**
* list value.
*/
private Object listItem = null;
/**
* list is select.
*/
privatebooleanisSelected = false;
/**
* list icon.
*/
private Icon icon = null;
/**
* list icon enable.
*/
privatebooleanisIconEnable = true;
/**
* list is select enable.
*/
privatebooleanisSelectEnable = true;
这样就使这个类可以保存JList的单元格的项,我们的JList的Model使用这个类的实例作为Bean来存储JList的信息.
接着是一个JList项目的显示描绘类,
/**
* the list cell's label.
*/
publicclass MyListLabel extends JLabel {
它复写JLabel的
@Override
publicvoid
setBackground(Color color) {
@Override
publicvoid paint(Graphics g)
{
@Override
public Dimension
getPreferredSize() {
调整JList的单元格的颜色,图片样式,字体,焦点偏移和最适合大小.
g.setColor(UIManager.getColor("Tree.textBackground"));
g.drawRect(imageOffset, 0, d.width - 1 - imageOffset,
d.height - 1);
最后就是重要的画面表现类MyListRenderer了,它需要实现ListCellRenderer接口
/**
* JList cell renderer.
*/
publicclass MyListRenderer extends JPanel implements
MouseListener,
ListCellRenderer {
通过继承JPanel,使JList的单元格可以实现任何的控件效果,这里是放置一个JCheckBox和我们自定义的MyListLabel:
/**
* JList cell renderer.
*/
public MyListRenderer(JList list) {
this.list = list;
setLayout(null);
add(checkBox = new JCheckBox());
add(label = new MyListLabel());
checkBox.setBackground(UIManager.getColor("Tree.textBackground"));
label.setForeground(UIManager.getColor("Tree.textForeground"));
commonIcon = UIManager.getIcon("Tree.leafIcon");
}
实现接口的getListCellRendererComponent方法,返回我们需要的呈现:
/**
* Return a component that
has been configured to display the specified
* value.
*/
@Override
public Component getListCellRendererComponent(JList list,
Object value, int index, boolean isSelected, boolean cellHasFocus) {
其中value就是我们的自定义单元格MyListItem,可以设置属性:
设置可用:
setEnabled(((SelectEnable) value).isSelectEnabled());
设置选择: checkBox.setSelected(((SelectItem)
value).getSelect());
设置Label的选择: label.setSelected(isSelected);
设置字体和图片:
label.setFont(list.getFont());
label.setText(value.toString());
label.setFocus(cellHasFocus);
if (((IconEnable) value).isIconEnabled()) {
Icon icon = ((IconItem) value).getIcon();
if (icon == null) {
icon = commonIcon;
}
label.setIcon(icon);
}
同样也通过重写getPreferredSize、setBackground和doLayout设置合适大小、颜色和布局:
Dimension d_check
= checkBox.getPreferredSize();
Dimension d_label = label.getPreferredSize();
returnnew Dimension(d_check.width + d_label.width,
(d_check.height < d_label.height ? d_label.height
: d_check.height));
通过两个组件的合适大小可以得出两个组件的位置:
y_check = (d_label.height - d_check.height) / 2;
然后通过设定位置,做出Layout:
label.setLocation(d_check.width, y_label);
label.setBounds(d_check.width, y_label, d_label.width, d_label.height);
最后处理的是JList的鼠标选择JCheckBox事件,
@Override
publicvoid mouseClicked(MouseEvent e) {
通过选择定位选择的Item,然后对应设置选中状态,刷新:
int index = list.locationToIndex(e.getPoint());
MyListItem item = (MyListItem) list.getModel().getElementAt(index);
if (((SelectEnable) item).isSelectEnabled()) {
item.setSelect(!((SelectItem) item).getSelect());
Rectangle rect = list.getCellBounds(index, index);
ist.repaint(rect);
}
这个我们的JList就设置完了,它的使用和普通的一样,只不过Model使用的是MyListItem数组:
MyListItem[]
items = { new MyListItem("Astart"),
new MyListItem("B-BIX", true, icon),
new MyListItem("have fun game!", false, null, false, false),
new MyListItem("郁闷", false),
new MyListItem("abc", true),
new MyListItem("12867831", false, icon),
new MyListItem("happy", false, null, false, true),
new MyListItem("defINE", false, null) };
JList jList = new JList(items);
设置Renderer:
jList.setCellRenderer(new MyListRenderer(jList));
然后得到的JList就和普通JComponent一样使用了.
分享到:

















相关推荐
Java Swing JList 列表框的实现 Java Swing JList 列表框是 Java 中的一个基本组件,用于显示多个选项,允许用户选择一个或多个选项。下面详细介绍 JList 的实现。 概述 JList 是一个列表框,用于显示多个选项,...
在JList列表框 中盛放 CheckBox复选框,并可以实现列表中的项上下移动和鼠标拖动列表项进行移动,可以直接运行
基于JAVA的列表框JList
### Java列表框应用详解 #### 一、JList的基本概念与使用方法 在Java的Swing库中,`JList`是一种非常实用的组件,它主要用于显示一系列项目的列表,并允许用户进行选择。本文将详细介绍`JList`的各种使用场景及其...
2. 创建并操作列表框控件,如C#'s `ListBox`或Java Swing的`JList`。 3. 设置滚动条属性,确保水平和垂直滚动条的可用性。 4. 优化性能,如异步加载、分批次添加、控制界面重绘等。 理解这些知识点对于开发用户友好...
Java Swing 是一个用于构建桌面应用程序的 Java 库,它提供了丰富的用户界面组件,如按钮、文本框、下拉框(JComboBox)和列表框(JList)。在开发这些组件时,有时我们需要处理显示内容过长的情况,特别是当选项...
列表框在IT领域,特别是在GUI(图形用户界面)设计中是一种常见的组件,它允许用户从一组预定义的选项中选择一个或多个项。在本文中,我们将深入探讨列表框的使用,包括其基本概念、创建过程、常见操作以及在不同...
在IT领域,自定义列表框(Custom List Box)是一种常见的用户界面组件,它允许程序员根据特定需求定制列表的展示方式和交互行为。本主题聚焦于如何创建一个自定义列表框,以便屏蔽或隐藏某些特定元素,同时保持其可...
Java Swing程序设计 JCheckBox复选框组件 JComboBox选择框窗组件 JList列表框组件 JTextArea文本域组件 窗体的显示位置及大小(图) 全部的综合应用之二:计算器的实现 等等等等
在Java的Swing图形用户界面库中,`JList`组件提供了展示列表项的强大功能,不仅能够支持单列或多列显示,还提供了丰富的事件处理机制,使得它成为构建用户交互界面时不可或缺的一部分。本文将深入探讨`JList`的基本...
总的来说,要创建一个列表框式链接菜单,你需要理解如何使用Java Swing组件,尤其是JList和DefaultListModel,以及如何处理用户事件。同时,根据实际需求,你还可以自定义菜单项的显示样式,添加更多交互功能,或者...
在许多情况下,我们可能需要在 `JList` 中添加复选框功能,让用户能够多选列表中的项。本文将详细介绍如何在 Java Swing 中创建一个带有复选框的 `JList` 控件。 首先,`JList` 默认并不支持复选框,但我们可以使用...
总结来说,Java的`JList`组件提供了丰富的自定义选项,可以根据具体需求创建具有图片、复选框、拖放和编辑功能的列表。通过熟练掌握以上技巧,开发者可以构建出更加直观、交互性强的用户界面,提升应用的用户体验。...
在编程领域,尤其是在GUI(图形用户界面)设计中,动态填充列表框(ListBox)和组合框(ComboBox)是一项常见的任务。这些控件是用户界面的重要组成部分,允许用户从预定义的选项中进行选择。理解如何动态地填充这些...
在Java Swing中,`JList` 组件被广泛用于创建用户界面中的列表框。不同于选择框(通常指`JComboBox`),`JList` 支持多种选择模式,使得用户能够灵活地进行单选或多选操作。本文将详细介绍如何通过`JList` 实现不同...
在Java编程中,将列表框(JList)与数据库绑定是一项常见的任务,它允许用户从数据库中的数据动态地创建交互式列表。这种技术在开发基于Java的桌面应用程序时非常实用,尤其是在需要显示大量数据供用户选择的情况下...
创建的列表框是标准的 Matlab UICONTROL('Style','Listbox'),其底层 Java JList 修改了以下属性:'DragEnabled'、'DragSelectionEnabled'、'DropMode'、'DropTarget'、'MousePressedCallback' 和 ' ...
在这个示例中,我们将探讨如何在`JList`中集成`JCheckBox`,使得用户能够通过勾选复选框来选择列表中的项。`JCheckBox`的引入可以提供更为直观和友好的用户交互体验。 首先,我们需要创建一个自定义的`ListModel`,...
在Java Swing库中,`JList`组件是用于创建列表框的一个关键工具,它允许用户从一系列选项中进行选择。列表框通常在屏幕上占用固定的行数,并且可以支持单选或多选模式。 `JList`组件的构造方法接收一个数组或集合...