摘自:http://blog.csdn.net/cstarbl/article/details/7200757
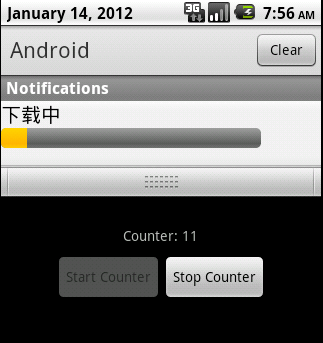
通知栏Notification使用自定义视图方法,这里以显示进度条ProgressBar为例,具体效果不上图了,请参考在Android Market下载软件时通知栏的效果。
布局main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button android:id="@+id/bt1"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="Notification测试"
- />
- <Button android:id="@+id/bt2"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:text="清除Notification"
- />
- </LinearLayout>
自定义通知栏的布局:notification.xml文件,一个TextView显示下载中,下面一根进度条显示当前进度
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <TextView android:id="@+id/down_tv"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:textSize="20sp"
- android:textColor="#000000"
- android:text="下载中"
- />
- <ProgressBar android:id="@+id/pb"
- android:layout_width="260dip"
- android:layout_height="wrap_content"
- style="?android:attr/progressBarStyleHorizontal"
- android:layout_gravity="center_vertical"/>
- </LinearLayout>
程序代码:
- package com.pocketdigi.Notification;
- import android.app.Activity;
- import android.app.Notification;
- import android.app.NotificationManager;
- import android.app.PendingIntent;
- import android.content.Intent;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.RemoteViews;
- public class main extends Activity {
- /** Called when the activity is first created. */
- int notification_id=19172439;
- NotificationManager nm;
- Handler handler=new Handler();
- Notification notification;
- int count=0;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button bt1=(Button)findViewById(R.id.bt1);
- bt1.setOnClickListener(bt1lis);
- Button bt2=(Button)findViewById(R.id.bt2);
- bt2.setOnClickListener(bt2lis);
- //建立notification,前面有学习过,不解释了,不懂看搜索以前的文章
- nm=(NotificationManager)getSystemService(NOTIFICATION_SERVICE);
- notification=new Notification(R.drawable.home,"图标边的文字",System.currentTimeMillis());
- notification.contentView = new RemoteViews(getPackageName(),R.layout.notification);
- //使用notification.xml文件作VIEW
- notification.contentView.setProgressBar(R.id.pb, 100,0, false);
- //设置进度条,最大值 为100,当前值为0,最后一个参数为true时显示条纹
- //(就是在Android Market下载软件,点击下载但还没获取到目标大小时的状态)
- Intent notificationIntent = new Intent(this,main.class);
- PendingIntent contentIntent = PendingIntent.getActivity(this,0,notificationIntent,0);
- notification.contentIntent = contentIntent;
- }
- OnClickListener bt1lis=new OnClickListener(){
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- showNotification();//显示notification
- handler.post(run);
- }
- };
- Runnable run=new Runnable(){
- @Override
- public void run() {
- // TODO Auto-generated method stub
- count++;
- notification.contentView.setProgressBar(R.id.pb, 100,count, false);
- //设置当前值为count
- showNotification();//这里是更新notification,就是更新进度条
- if(count<100) handler.postDelayed(run, 200);
- //200毫秒count加1
- }
- };
- OnClickListener bt2lis=new OnClickListener(){
- @Override
- public void onClick(View v) {
- nm.cancel(notification_id);
- //清除notification
- }
- };
- public void showNotification(){
- nm.notify(notification_id, notification);
- }
- }
效果图:









相关推荐
"notification-Android带按钮自定义通知栏"项目正是为了解决这个问题,它允许开发者创建具有定制行为的互动式通知。 首先,我们来了解一下Android中的通知系统。在API级别21及以上,Android引入了`...
在Android开发中,自定义通知栏Notification是一种常见且重要的功能,尤其对于音乐播放类应用,如酷我音乐,用户在后台使用时希望能在通知栏直接控制播放状态。本项目提供的就是一个实现了类似酷我音乐功能的自定义...
在Android开发中,自定义通知栏Notification是一种提升用户体验的重要手段。Notification是系统级的消息提示,它可以在用户不直接与应用交互时提供信息,比如在状态栏显示消息、更新或者提醒。本项目“Android自定义...
Android 使用Notification自定义通知栏显示。自定义系统状态栏通知类NotificationExtend,也可以手动更新状态栏。依据此项目可以做成线程接受,或者广播接受自动更新。我博客网址: ...
在移动应用开发中,自定义通知栏和个推透传是两个重要的概念,它们与提升用户体验和消息传递效率密切相关。本文将深入探讨这两个主题,并结合实际应用,展示如何将它们有效地结合起来。 首先,我们来理解自定义通知...
在Android开发中,自定义通知栏是提升用户体验的重要手段,特别是在进行后台任务如下载、上传等操作时。本文将深入探讨如何实现一个自定义的通知栏,以动态更新进度条来模拟下载过程。虽然这里并不涉及实际的下载...
关于Android 通知栏主要是基于Android 4.x、Android 5.x、Android 7.x为解决界限,例如,你可能解决Android 5.x以上版本标题字体颜色适配问题,却发现通知小图标竟然却是小白块等等。
本文将深入探讨这些应用的通知栏设计策略,并基于`NotifyUtil-master`这一开源项目,讨论如何实现自定义通知栏样式。 1. **通知栏的基本功能**:通知栏主要功能是展示应用的非中断性信息,通常在用户不直接与应用...
本项目“notification自定义通知栏,高仿UC浏览器360通知栏”旨在实现类似UC浏览器或360安全卫士的通知栏样式,提供更加美观和定制化的用户体验。 首先,我们要理解Android中的Notification工作原理。Notification...
示例一:实现通知栏管理 当针对相同类型的事件多次发出通知,作为开发者,应该避免使用全新的通知,这时就应该考虑更新之前通知栏的一些值来达到提醒用户的目的。例如我们手机的短信系统,当不断有新消息传来时,...
在Android开发中,自定义通知栏图标通常是通过创建自定义布局来实现的,但有时我们可能需要在不使用自定义布局的情况下实现这一功能。本文将详细介绍如何在Android中不使用自定义布局创建自定义通知栏图标,这对于...
本文将详细讲解5.0之后的系统默认通知栏特性,自定义通知栏的实现,以及弹出悬浮自定义通知栏的方法。 ### 一、系统默认通知栏 Android 5.0引入了Material Design设计语言,通知栏也遵循这一设计风格,变得更为...
首先,我们来看自定义通知栏。开发者可以根据需求调整通知栏的显示内容和样式,包括文字、图标、颜色等元素。在Android中,可以使用`NotificationCompat.Builder`类来创建自定义通知,通过`setSmallIcon()`设置图标...
除了基本的通知功能,JPush还提供了丰富的自定义通知样式的能力,包括自定义通知栏图标、通知标题、内容、附加信息等。在服务器端API中,可以通过`display_type`字段选择通知的展示方式,并通过`extras`字段传递...
在Android开发中,有时我们需要对系统的某些功能进行自定义或者扩展,例如控制通知栏的显示。这个"android展开通知栏demo(兼容4.2及...如果你想要自定义通知栏的行为或者对系统功能进行扩展,这是一个很好的学习实例。
在Android开发中,自定义布局通知栏是一种常见且重要的功能,它允许开发者为用户提供更加个性化和交互式的体验。本文将详细讲解如何实现自定义布局的通知栏,并通过点击通知栏按钮来跳转到特定的Activity。 首先,...
然而,由于Android系统的碎片化特性,不同版本间的差异可能导致自定义通知栏出现兼容性问题,尤其是在视觉表现方面,例如文本颜色与系统通知栏背景不协调等现象。本文将详细介绍如何解决这些兼容性问题,确保自定义...
自定义通知栏布局可以包括改变通知图标、文本样式、颜色、甚至是添加额外的交互元素,如按钮或自定义视图。在代码实现中,通常会通过`NotificationCompat.Builder`类或者在Android O及以上版本使用`...