这段时间一直在弄Django,索性用Django弄一个资产管理的后台。那么从这里开始。
怎么下载Django这些我就不多说了,现在直接开始创建项目了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
root@CD-FTP-VPN:/opt# django-admin startproject blog
我们进入到项目下创建一个APProot@CD-FTP-VPN:/opt/blog# django-admin startapp jastme
root@CD-FTP-VPN:/opt/blog# tree
.|-- blog
| |-- __init__.py
| |-- __init__.pyc
| |-- settings.py
| |-- settings.pyc
| |-- urls.py
| |-- urls.pyc
| |-- views.py
| |-- views.pyc
| |-- wsgi.py
| `-- wsgi.pyc
|-- db.sqlite3
|-- jastme
| |-- admin.py
| |-- admin.pyc
| |-- __init__.py
| |-- __init__.pyc
| |-- models.py
| |-- models.pyc
| |-- tests.py
| `-- views.py
|-- manage.py
`-- start.sh
|
vim blog/setting.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
"""Django settings for blog project.For more information on this file, seehttps://docs.djangoproject.com/en/1.7/topics/settings/For the full list of settings and their values, seehttps://docs.djangoproject.com/en/1.7/ref/settings/"""# Build paths inside the project like this: os.path.join(BASE_DIR, ...)import os
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
# Quick-start development settings - unsuitable for production# See https://docs.djangoproject.com/en/1.7/howto/deployment/checklist/# SECURITY WARNING: keep the secret key used in production secret!SECRET_KEY = 'v=ui!#q&nimzj)k(p#8r1v)eiz7r$2rv6!8cca4anww^6bj*7w'
# SECURITY WARNING: don't run with debug turned on in production!DEBUG = True
TEMPLATE_DEBUG = True
ALLOWED_HOSTS = []
# Application definitionINSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'jastme',
)MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.auth.middleware.SessionAuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.middleware.locale.LocaleMiddleware',
)ROOT_URLCONF = 'blog.urls'
WSGI_APPLICATION = 'blog.wsgi.application'
# Database# https://docs.djangoproject.com/en/1.7/ref/settings/#databasesDATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), 'NAME':'blog',
'USER':'jastme',
'PASSWORD':'jastme',
'HOST':'localhost',
'PORT':'3306',
}
}# Internationalization# https://docs.djangoproject.com/en/1.7/topics/i18n/LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/1.7/howto/static-files/STATIC_URL = '/dist/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "dist"),
'/var/www/blog/dist/',
)TEMPLATE_DIRS =(
'/var/www/blog/',
)MEDIA_ROOT = '/var/www/blog/file'
MEDIA_URL = '/file/'
|
项目下的vim blog/urls.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
root@CD-FTP-VPN:/opt/blog# more blog/urls.py
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()from django.conf import settings
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'blog.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^file/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }),
) |
APP下的vim jastme/models.py
|
1
2
3
4
5
6
7
8
9
10
11
|
root@CD-FTP-VPN:/opt/blog# more jastme/models.py
from django.db import models
# Create your models here.class file(models.Model):
filename = models.FileField()
def __unicode__(self):
return u'self.filename'
|
APP下的 vim jastme/admin.py
|
1
2
3
4
5
6
7
8
9
10
11
|
root@CD-FTP-VPN:/opt/blog# more jastme/admin.py
from django.contrib import admin
# Register your models here.from jastme.models import file
class filelist(admin.ModelAdmin):
list_display = ('filename',)
admin.site.register(file,filelist)
|
|
1
|
root@CD-FTP-VPN:/opt/blog# python manage.py syncdb
|
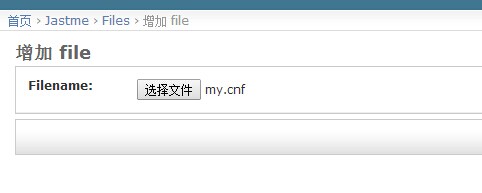
点击增加
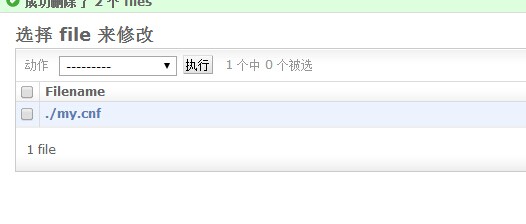
点击保存就能上传
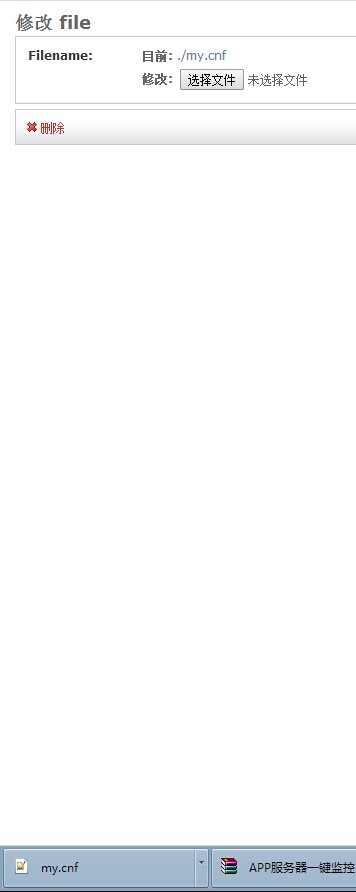
再次点击文件下载
这样文件就能下载了,非常方便快捷。












相关推荐
### Django-Vue-Admin 发布教程详解 #### 一、概览 本教程旨在帮助开发者了解如何将基于 Django 和 Vue.js 的项目部署到生产环境中。本文档基于文档“django-vue-admin发布教程.docx”,主要介绍了如何在 Linux ...
**PyPI 官网下载 | django-material-admin-1.6.37.tar.gz** 这个压缩包文件`django-material-admin-1.6.37.tar.gz`来源于Python的官方包管理平台PyPI(Python Package Index)。PyPI是全球Python开发者共享和获取...
然后,在Django项目的`settings.py`文件中,需要将`django_summernote`添加到`INSTALLED_APPS`列表中,并进行适当的配置,例如设置语言、上传文件的路径等。 **使用与API** `django-summernote` 提供了各种API和...
10. **静态文件与媒体文件管理**:Django可以区分静态文件(如CSS、JavaScript、图片)和用户上传的媒体文件,并提供相应的处理机制。静态文件通常在部署时由Web服务器直接提供,而媒体文件可能需要通过Django的上传...
通过pip安装Django,并创建一个新的项目,使用`django-admin startproject blog_project`命令。接着,创建一个名为"Django-Blog"的应用,运行`python manage.py startapp Django-Blog`。 2. **数据库模型(Model)*...
文件上传: 概览 | 文件对象 | 存储 API | 管理文件 | 自定义存储 基于类的视图: 概览 | 内置显示视图 | 内置编辑视图 | 使用混入 | API 参考 | 扁平化索引 高级: 生成 CSV | 生成 PDF 中间件: 概览 | 内建的...
同时,如果项目支持用户上传文件,还会有`media`目录用于存放用户产生的媒体文件。 6. **表单处理**:Django的表单模块可以轻松创建和处理HTML表单。在这个模板中,可能会有预定义的表单或者自定义的表单类,用于...
django块上传这个简单的django应用程序使用户可以将多个文件中的大文件上传到Django,并可以在上传中断时恢复。 该应用程序旨在与 ()一起使用 。 许可证: 。演示版如果您想使用此模块看到一个非常简单的Django...
11. **静态文件与媒体文件管理**:Django有专门的机制处理静态文件(如CSS、JavaScript)和用户上传的媒体文件。 12. **CSRF(跨站请求伪造)保护**:Django内置了CSRF防护,防止恶意第三方发起伪装成用户的HTTP...
在文件上传和处理上,Django 1.9提供了更强大的文件存储后端,允许开发者自定义文件存储策略,如云存储服务。 总的来说,Django 1.9是一个里程碑式的版本,它在易用性、性能、安全性和可扩展性方面都取得了显著进步...
9. **静态文件与媒体文件管理**:Django对静态文件(如CSS、JavaScript)和用户上传的媒体文件有专门的处理机制,方便部署和优化。 10. **安全特性**:Django内置了许多安全特性,如防止跨站脚本攻击(XSS)、跨站...
- **Managing files (管理文件)**: 讲解了文件上传和存储的机制。 - **Testing in Django (Django 中的测试)**: 介绍了 Django 提供的测试框架。 - **User authentication in Django (Django 中的用户认证)**: 讲解...
- **文件上传**:说明如何在Django中实现文件上传功能。 - **基于类的视图**:介绍基于类的视图(CBV)的概念及其优势,并提供使用示例。 - **分类索引**:提供Django文档中各部分的分类索引,方便用户快速查找所需...
11. **静态文件和媒体文件管理**:Django可以帮助开发者处理静态文件(如CSS、JavaScript)和用户上传的媒体文件,提供了集中的管理和部署策略。 ### 安装与使用 在Python环境中,可以通过pip命令安装这个Django的...
8. **静态文件与媒体文件**:静态文件(如 CSS、JavaScript 和图片)通常由 Django 的静态文件管理处理,而用户上传的文件(媒体文件)则需要配置单独的存储路径。 9. **测试**:Django 提供内置的测试框架,鼓励...
【压缩包子文件的文件名称列表】只列出了"django-vue-admin-main",这可能表明项目的核心部分是一个名为“django-vue-admin”的模块,其中“main”可能是主目录或主应用程序。这暗示了项目可能是一个带有管理界面的...
则将其保存在PYTHONPATH中: DEFAULT_FILE_STORAGE = 'storages.backends.aliyun_oss.OssStorage' STATICFILES_STORAGE 要允许 django-admin.py collectstatic 自动将您的静态文件放入您的存储桶中,请在您的 ...
**PyPI 官网下载 | django-dbbackup-2.0.0b.tar.gz** 这个压缩包文件`django-dbbackup-2.0.0b.tar.gz`来源于Python的官方包仓库PyPI,它是一个广泛使用的平台,用于发布和安装Python开源项目。`django-dbbackup`是...
9. **静态文件与媒体文件管理**:Django提供了处理静态文件(如CSS、JavaScript)和用户上传的媒体文件的机制。源代码会展示如何配置存储路径,以及在生产环境中如何部署。 10. **测试与调试**:Django自带了单元...
2. **项目创建**:学习使用`django-admin startproject`命令创建一个新的Django项目,并理解项目目录结构。 3. **应用创建**:掌握`startapp`命令,创建自定义的应用,每个应用通常负责特定的功能或业务逻辑。 4. ...