from:http://www.waylau.com/build-angularjs-app-with-yeoman-in-windows/
目录
- 认识Yeoman
- 设置开发环境
- 安装 Yeoman 生成器
- 使用脚手架
- 预览 Yeoman 生成的应用
- 浏览器中预览应用
- 写一个自己的 AngularJS 应用
- 使用 Bower 安装包
- 用 Karma 和 Jasmine 进行测试
- 准备发布产品
- 本地存储来持久化数据
- 总结
- 参考
- 源码
本文将通过 Yeoman 创建一个 AngularJS 应用,同时 也能感受到 Grunt 和 Bower 的功能。
认识Yeoman
Yeoman 是一位戴帽子、立意奇颖的人。
Yeoman 是一套工作流程。
Yeoman 是Web 应用开发脚手架。
通过很少的命令,就能给你整个应用或者独立的模块生成模板代码,比如控制器或者模型。Yeoman 可以启动预览 Web 服务器,观察文件,如果被编辑,就会重新加载的变化和编译你的 Sass 。 Yeoman 也可以运行单元测试,最小化代码,优化图像等等。
Yeoman 致力于提高你在构建web应用时的生产力和舒适度,优化工作流程。用到三种核心工具:yo(脚手架工具),grunt(构建工具),bower(包管理工具)。
Yo 一个用于构建特定框架的生态系统的代码工具,称之为生成器(generator)。使用 yo 就能提前处理那些些繁琐的任务。
Grunt 被用来构建,预览以及测试你的项目,感谢来自那些由 Yeoman 团队和 grunt-contrib 所管理的任务的帮助。
Bower 被用来进行依赖管理,所以你不再需要手动的下载和管理你的脚本了。
你能使用 npm 安装生成器,现在可用的生成器数量已经超过了 1000+个生成器,这其中很多都是由开源社区编写的。比较受欢迎的有 generator-angular、 generator-backbone、 generator-ember。
为何用 Yeoman
Yeoman 是一个强大的有想法的客户端栈,包括那些能帮助开发者快速构建漂亮web应用的工具和框架。我们关注于提供所有应用上手所需要的东西,尽量免去所有手动安装的麻烦。
采用了可以扩展的模块化架构,我们利用来自一些开源社区的成功经验和教训来确保开发者使用的栈尽可能的智能。
作为一个良好的文档和深思熟虑的构建过程的坚定的拥趸,Yeoman 包括了对代码规范检测,测试,最小化以及更多其他功能的支持,所以开发者可以专注于解决方案而不用担心这些零散的东西。
Yeoman 是快速的,高性能的并且经过优化可以很好的在现代浏览器中工作。
设置开发环境
大部分通过命令行形式与 Yeoman 相互作用。支持MAC、Linux、Windows等名称。本文以 Windows 为例,用cmd.exe
安装前提
安装 Yeoman, 先要安装:
确认安装成功:
$ node --version && npm --version
$ git --version
安装 Yeoman 工具集
该工具集包括了 Yeoman、Bower、Grunt
$ npm install --global yo
完成后出现如下界面:
确认安装成功
$ yo --version && bower --version && grunt --version
出现
C:\Users\Administrator>yo --version && bower --version && grunt --version [?] ========================================================================== We're constantly looking for ways to make yo better! May we anonymously report usage statistics to improve the tool over time? More info: https://github.com/yeoman/insight & http://yeoman.io ==========================================================================: (Y/n )
意思是说,是否愿意上报使用统计。输入 y 或者 n 或者任意字符,继续
则会显示三个版本信息,分别是 Yeoman、Bower、Grunt CLI 的。说明yeoman 安装成功。
安装 Yeoman 生成器
在传统的 Web 开发流程,你将需要花大量的时间给你的 webapp 建立样板代码,下载依赖,并手动创建应用的文件夹结构。现在这一切交给 Yeoman 生成器来做!下面安装 AngularJS 的生成器
安装 AngularJS 的生成器
Yeoman 生成器使用 npm 命令,现在可用的生成器数量已经超过了 1000+个生成器,这其中很多都是由开源社区编写的
安装 generator-angular 生成器
$ npm install --global generator-angular@0.9.5
0.9.5 指版本号
使用脚手架
Yeoman 脚手架,会根据你的具体配置要求自动生产应用文件。
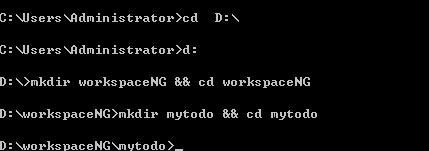
创建项目文件夹
在你的工作区间(可以是任意目录)创建项目文件夹 mytodo(可以是任意项目名称),并且切换到该应用文件夹目录下
$ mkdir mytodo && cd mytodo
本例的工作目录是D:\workspaceNG
使用生成器
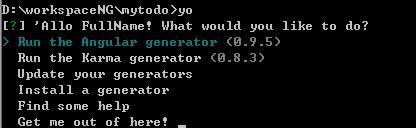
查看所有的生成器
$ yo
 键盘上下键选中 angular 的生成器,点击
键盘上下键选中 angular 的生成器,点击 enter 键
当你熟悉了你的生成器之后,可以使用快速命令
$ yo angular
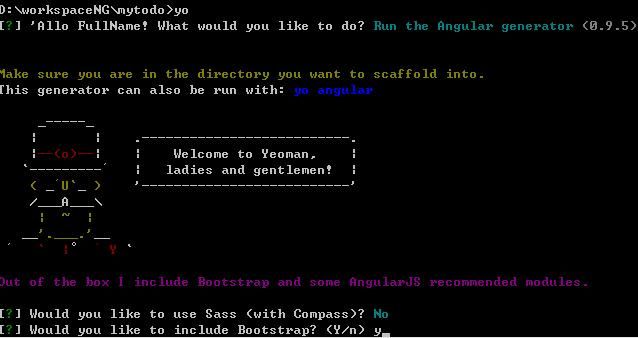
配置生成器
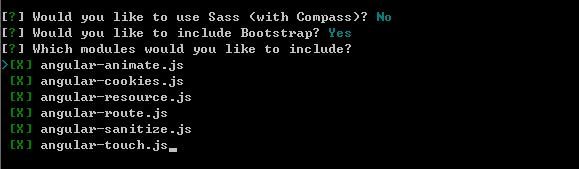
一些生成器也会提供一些有共同开发库(common developer libraries)的可选配置来定制你的应用,能够加速初始化你的开发环境。 generator-angular 会询问你需不需要使用 Sass (使用 Compass)或者Twitter Bootstrap,使用’n'和’y'进行选择。本例不要用 Sass ,而选用 Bootstrap
接着选用 Angular 模块。你可以使用空格键来取消项目。(当你在试用空格的效果时,确保所有的模块都被标记为绿色)。我们选用默认值就可以(即全部选中)。
点击 enter 键,此时将会自动生成代码
预览 Yeoman 生成的应用
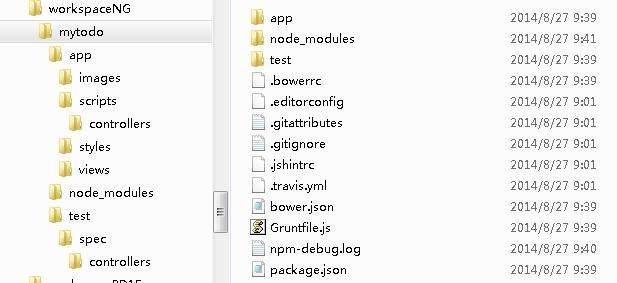
打开’mytodo’目录,会看到下面的文件结构:
-
app: Web应用的父级目录。
- index.html: Angular应用的基准HTML文件
- 404.html, favicon.ico, and robots.txt: 通用的Web文件,Yeoman已经将它创建出来了,你不需要再手动去创建
-
scripts: JS 文件夹
- app.js: Angular 主程序
- controllers: Angular 控制器
- styles: CSS 文件夹
- views: Angular模板
-
bower_components, bower.json:存放项目相关的JavaScript或Web依赖,由bower安装的
-
Gruntfile.js, package.json, and node_modules: Grunt需要使用的依赖以及配置
-
test: 测试框架以及针对这个项目的单元测试,包括了为控制器写的样板测试(boilerplate tests)
另外:示例中的所有 js 代码都使用了严格模式,有关严格模式的内容可以参考http://www.waylau.com/javascript-use-strict-mode/
浏览器中预览应用
无需在你的电脑中安装 web 服务器,Yeoman 已经包含了。
启动服务
$ grunt serve
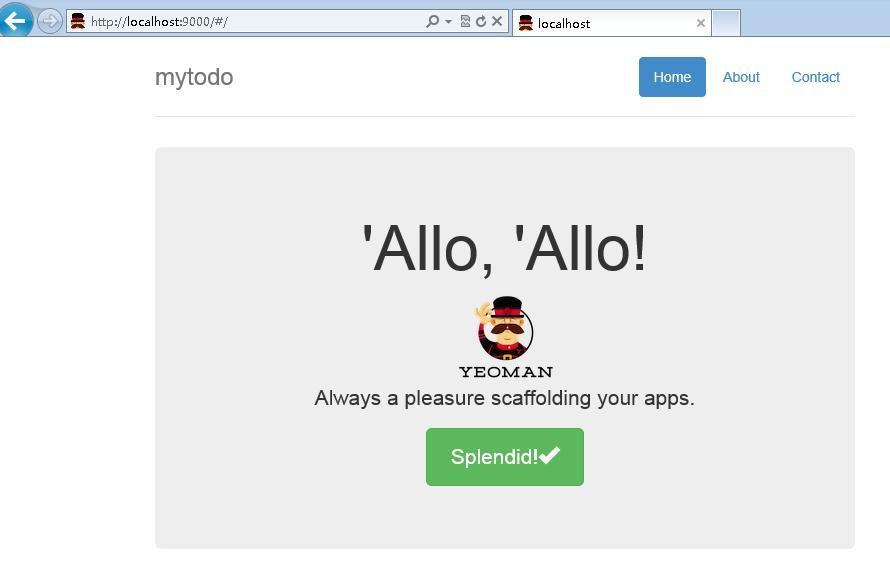
浏览器访问 localhost:9000 (或者 127.0.0.1:9000 )
关闭服务
使用 Ctrl+C 键
查看文件
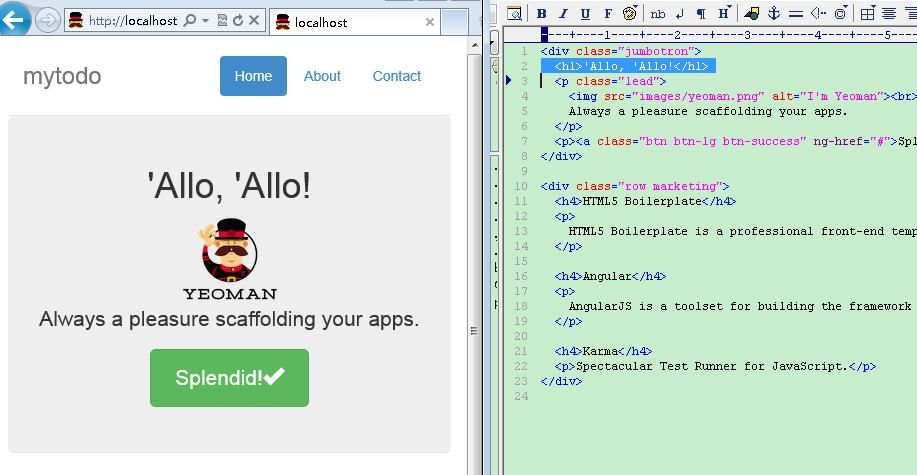
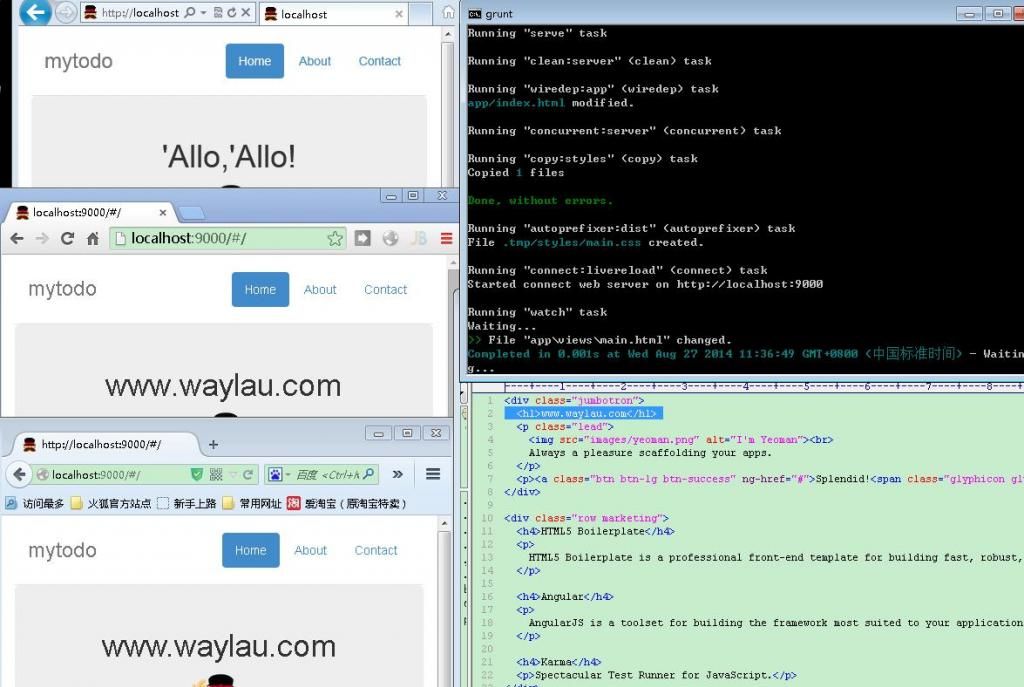
现在可以打开编辑器开始更改应用。每次保存更改后,浏览器将会自动刷新,就是说你是不需要手动再刷新浏览器了。这个被称作live reloading,这提供了一个很好的方式来实时查看应用的状态。它是通过一系列的 Grunt 任务(配置在 Gruntfile.js )来监视你的文件的更改情况,一旦发现文件被改动了,live reloading就会自动刷新应用。在这个例子中,我们编辑了 main.html,通过 live reloading 我们从下面的状态:
马上到了这个状态:
(PS:在各个浏览器测试中,老旧的浏览器可能不会自动刷新页面,比如IE9)
写一个自己的 AngularJS 应用
这里 Yeoman 提供最终的项目源码,如果打不开(国外网站,可能被墙),也可以访问笔者的项目源码https://github.com/waylau/mytodo
创建新模板展现 Todo 列表
打开views/main.html
除了 <div class="jumbotron"> 其他标签都清除了。并把 jumbotron 改名为 container,最终代码是这样的
<code style="box-sizing: border-box; font-family: Monaco, Consolas, Menlo, 'Andale Mono', 'Courier New', 'Ubunt




















相关推荐
同时,Yeoman允许开发者自定义Generator,以便根据特定需求构建项目模板,实现个性化开发流程。 在提供的文件列表中,有一个名为`hello.xlsx`的文件,这可能是项目的某个数据源或示例数据。在实际项目中,Excel文件...
mydodo 该演示演示了如何在Windows操作系统开发环境中使用Yeoman构建AngularJS应用程序Mytodo 。在Windows环境下用Yeoman生成的AngularJS项目Mytodo源码。 请参阅我的,向您展示如何逐步在Windows操作系统开发环境中...
6. 使用Gulp或Grunt运行任务,如启动开发服务器、构建项目等。 **总结** yeoman generator for Angularjs是前端开发者的重要工具,它通过自动化和最佳实践的引入,极大地提高了AngularJS项目的开发效率。掌握并...
一个种子项目,结合了Yeoman,AngularJS和Revel。 该项目是将这些框架和工具集成到同一项目中的实验。 依存关系 陶醉 约曼 笔记 由于发布,存储库需要位于$GOPATH下。 在开发项目之前,您需要在Gruntfile.js更改...
本文将深入探讨如何基于Yeoman构建一个整合Vue.js、Webpack和ES6的项目。 Vue.js是一个轻量级的前端框架,以其易学易用、组件化开发、高性能和强大的生态系统而受到开发者喜爱。它提供了模板语法,使得HTML可以更加...
这个生成器是由 Yeoman 为 AngularJS 生成可重用 UI 组件集合的脚手架工具。 依赖关系 javascript 的包管理器: 包管理: 流式构建系统: 用法 安装 Yeoman npm install -g yo 安装generator-ngtasty : npm...
【标题】:“yeoman构建的bootstrap gulp的单页项目”是指使用Yeoman工具,结合Bootstrap框架和Gulp工作流来创建的一个单页面应用程序(SPA)项目。 Yeoman是Web开发中的一个自动化工具,旨在帮助开发者快速搭建应用...
然后是Yeoman,这是一个开发工作流工具,用于自动化项目的创建、配置和构建过程。使用Yeoman,开发者可以挑选适合的脚手架(或生成器),快速生成项目结构,例如这个例子中的AngularJS应用。 Yeoman的工作流程通常...
本文将深入讲解"widgetFactory",这是一个基于Yeoman生成器和AngularJS构建的示例项目。我们将探讨其核心特性、工作流程以及如何进行构建、预览和测试。 ### Yeoman AngularJS 示例简介 "widgetFactory"项目是利用...
#描述 AngularJS + RequireJS + Grunt = 很棒的种子 在这里,您可以更好地描述为什么拥有模块化架构是好的。 安装 git 克隆 cd angular-requirejs-seed 安装 凉亭安装 咕噜咕噜的服务 建造 咕噜声
Yeoman是一个工作流工具,用于生成项目结构,帮助开发者快速启动新项目。它通过“生成器”来创建项目模板,这些生成器可以定制化以满足特定的技术栈需求,如React、Angular或Vue等。`generator-material-react`就是...
"grocery_tracker_deployment"示例应用展示了如何使用yeoman快速构建AngularJS项目,并通过Grunt进行优化和部署。在实际开发中,yeoman能够大大提高我们的开发效率,让我们更专注于业务逻辑,而不是基础架构。通过...
Yeoman 是一个开源工具,用于帮助开发者快速搭建新的开发项目,它通过提供可复用的构建脚手架,使得创建项目结构、配置文件和基础代码变得更加便捷。 标题中的“Node.js - Yeoman 工程脚手架可以生成基础微服务...
**Meals-by-yeoman** 是一个基于 Yeoman 工具快速构建的项目模板,它旨在帮助开发者迅速搭建起一个初始的项目结构,以便于高效地进行 Web 应用开发。Yeoman 是一个现代化的、面向开发者的工具链,它包括了代码生成器...
基于用于 Yeoman 的 AngularJS 生成器,使用 Bootstrap 和 Less 的 AngularJS 生成器。 安装 全局安装slush-yangular : npm install -g slush-yangular 请记住也要全局安装slush ,如果您还没有安装: npm ...
AngularJS 模块是应用程序的基本构建块,它们负责组织代码并提供服务、指令、过滤器等。在 AngularJS 中,每个应用都必须至少有一个模块,而多个模块可以通过依赖注入相互关联。`generator-ng-module` 可以帮助快速...
Yeoman AngularJs生成器。 生成组件,指令,控制器,服务或过滤器。 您将得到以下问题的提示; 您可以使用参数跳过前两个问题(请参见下文): 您想产生什么; 控制器,组件等 其名称 与您的选择相关联的Angular...
总结起来,使用Yeoman构建Angular应用是一种高效的方法,它允许开发者快速初始化项目,节省时间和精力。同时,通过自定义生成器,我们可以进一步满足个性化需求,提高开发效率。无论是使用现有的Angular生成器还是...
Yeoman是一个现代化的工作流工具,它致力于自动化枯燥的项目设置任务,而AngularJS则是一个强大的MVVM(Model-View-ViewModel)框架,用于构建动态的单页应用程序(SPA)。当这两者结合时,可以显著提高开发效率和...