转:http://www.oschina.net/translate/performance-optimisation-with-timeline-profiles
记录Timeline工具栏提供了对于在装载你的Web应用的过程中,时间花费情况的概览,这些应用包括处理DOM事件, 页面布局渲染或者向屏幕绘制元素。
它可以让你深入得到三个层面的数据,来帮助你明白问什么你的应用很缓慢:事件, 框架和实时的内存用量。开始,浏览你的应用,并在DevTools中切换到Timeline工具栏。
默认情况下Timeline不会显示任何数据,但是你可以这样开始一个记录会话,打开你的应用并点击灰色圆圈☻,它在工具栏的底部——使用Cmd/Ctrl+E 快捷键也能开始一个记录。
这个记录按钮会从灰色变成红色,而Timeline将开始从你的页面获取时间线(timeline)。在你的应用中完成一些操作,记录到一些数据之后,再一次点击按钮来停止记录。 请注意: |
|
检查 接下来,我们着手检查一下记录的数据。对影响性能的成本要素按优先级排序。是JavaScript吗?还是渲染?我们先看一看Timeline Events 模式,它能帮助回答这些问题。
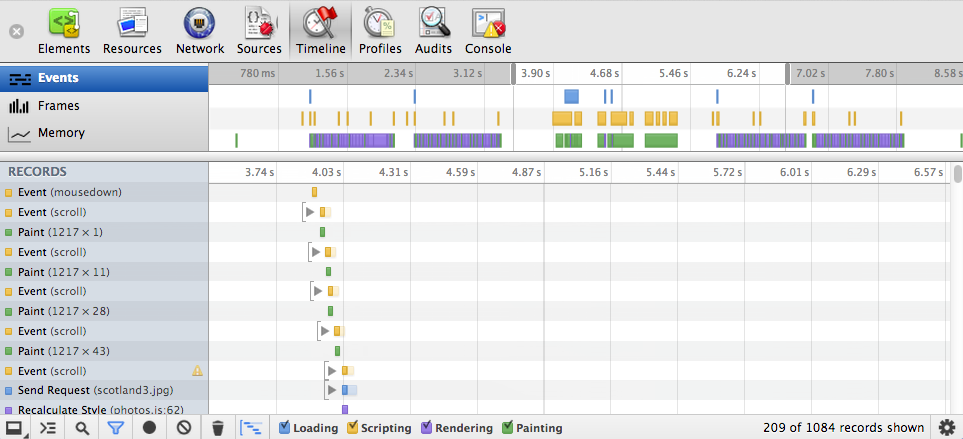
在这个模式中,Summary视图(在Timeline的顶部)显示了一些水平的栅栏,分别代表页面中的网络和HTML解析(蓝色),JavaScript(黄色),样式重计算和布局(紫色)以及绘画和合成(绿色)事件。重绘是浏览器事件,是为响应诸如窗口大小改变或者滚动之类的视觉变化而调用的。 |
|
CSS属性的修改会对样式重新进行计算,而布局事件(即重排)是由元素位置的改变引起的。别担心记不住这些,在Timeline面板下方有图例告诉你。
在Summary视图下面是Details视图,包含了某个会话被记录后,相关类别的记录的详细内容。
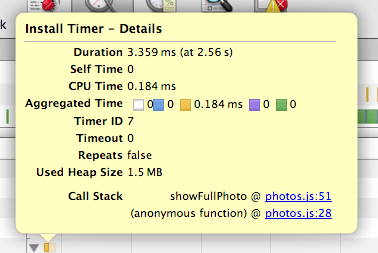
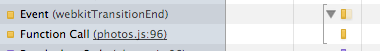
每一个记录在左侧有用于说明的标题,右侧是时间轴区域。鼠标移到一个记录之上,会显示更多的提示信息,其中包括从开始录制到结束的时间 - 这非常有用,有必要多关注一下,特别是其中的调用栈信息。 |
|
点击调用栈(Call Stack)或者气泡提示中的超链接,会跳转到相应的Javascript代码行。如果你发现一个浏览器时间花费了过多的时间(可以从详细的气泡提示中的‘Duration’知道),你也许会进一步去研究其原因。
回到记录列表,点击某个记录将其展开,可以看到更进一步的记录,描述了这个记录是由哪些事件组成的。
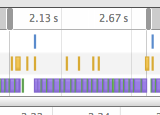
如果你只对某个特段的数据感兴趣,在Summary视图中通过点击和拖拽可以选择放大的区域。
|
|
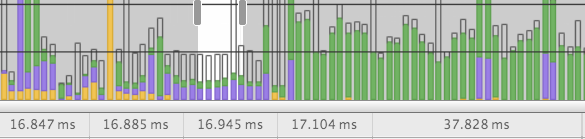
在帧模式下,带阴影的竖条对应正在重计算样式、正在组合等等情况。每个竖条的透明区域对应于空闲时间,至少对于你的页面是空闲的。例如,假设第一帧用了15ms,下一帧用了30ms。通常每一帧都会按刷新率进行同步,这个例子中第二帧的渲染多花了15ms,导致第三帧错失了”真正“的硬件帧的时间,直接跳到下一帧的渲染。这样,第二帧的实际生效时间就加倍了。
|
|
|
举个例子,最近我们使用帧视图(以及事件视图)发现我们的程序有过多的图像解码,这是因为浏览器需要不断的实时的调整图片的大小。
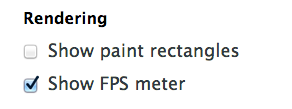
作为替代方案,为图片预先准备好所有需要的尺寸,我们就避免了这些开销,从而达到60fps的目标,对于最终用户来说更为平滑。 相关提示:通过在Settings菜单打开Show FPS meter选项,你可以在DevTool中打开实时的FPS计数器。
这可以在程序的右上角显示一个仪表盘,像下面这样,这使得你可以在程序的帧率低于预期的时候看到直观的反馈。
|
|
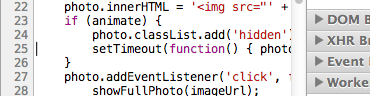
移动端 注意在移动端,如同Paul在Breakpoint Ep 4 演示 的那样,动画和帧率都与桌面上大不一样,可以差几个数量级。要达到更高的帧率要更困难一些,而像Timeline的帧模式这样的工具(通过 远程调试 连接)可以帮你发现瓶颈所在。 检查耗时的绘制,是困难的 要想检查一段时间内的绘制(paint)是另一个挑战。如果你打算知道为什么某个特定的元素绘制的比较慢,你可以把DOM树中的部分元素设置成display:none将它们从布局/内容树中移除,并且设置visibility:hidden不让它们绘制。然后你可以用Timeline进行录制以便测量,看一下绘制时间,在强制重绘模式中可以观察(实验性的)绘制率(感谢Paul提供的窍门)。 |
|
减少内存使用与避免锯齿形曲线 你的应用有可能会遭受内存泄露问题,Memory 模式对于侦测这种问题的初期症状非常有用。
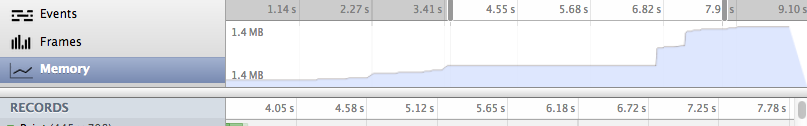
为使用这个功能,再花几分钟记录你与应用之间的交互,之后停止记录并检查。在 Summary 视图中,你会看到随着你在应用不同部分之间的跳转,这些动作引起的内存使用情况。其中既有内存使用的攀升,也有普通的垃圾回收发生。 浅蓝色的区域代表一个给定时间里,你的应用所使用的内存大小,而白色的区域是已经分配的内存总量。 |
|
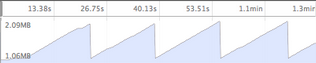
如果你观察到Summary视图中有一个锯齿图形 ,这便是代表了应用的成本费用。例如,一个无参的requestAnimationFrame 函数将带来垃圾,不管怎么说,你需要关注锯齿的陡峭度。如果它变得非常陡峭,说明你制造了太多的垃圾。
你可以进一步的在新的会话记录中,通过与应用之间的交互来测试这一点,空闲几分钟之后停止并再次查看结果。当应用处于空闲(或者你刚刚制造了许多垃圾),V8引擎会执行一系列的垃圾收集过程。如果在你空闲之后,内存似乎从没有真正的降下来,那么说明你创造了太多的垃圾。 |
|
通过几个周期的垃圾回收,理想情况下内存视图的轮廓应该是扁平的。如果在两个GC周期间隔中它持续不断的上升(你看到会说它是一个阶梯函数),那么你可能会发生内存泄漏。
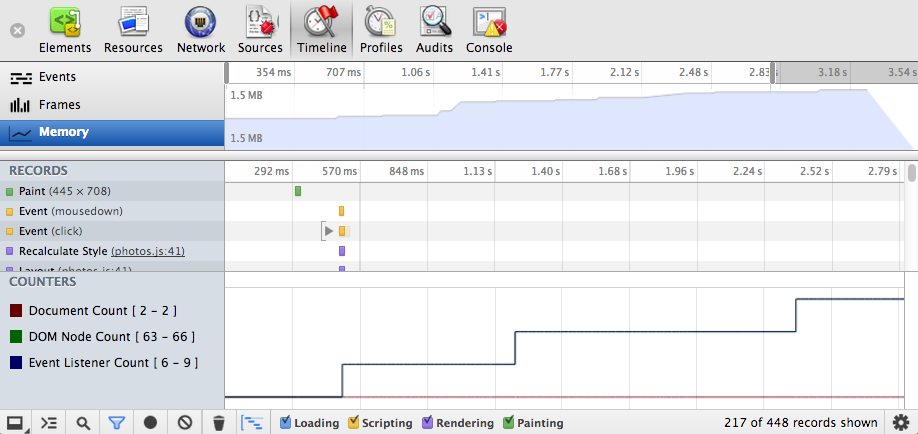
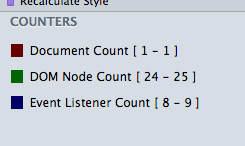
在Memory模式Detail视图的左侧,你能发现三个选项:文档计数(Document count),DOM节点计数 (DOM node count)以及事件侦听计数 (Event listener count)。
|
|
DOM节点计数 图显示了保存在内存中的已创建DOM节点的数量(即尚有待垃圾回收的那些节点),而另外两个选项类似的显示了事件侦听与documents/iframe的实例数。要是你只想看特定的计数类型,可以在Details视图取消其它的选择以便将它们隐藏。 我们现在知道了有潜在内存泄漏的可能,但是我们应该定位它们的源头。我们可以使用另外的堆分析仪(Heap Profiler)功能,它就在Profiles面板中。 |
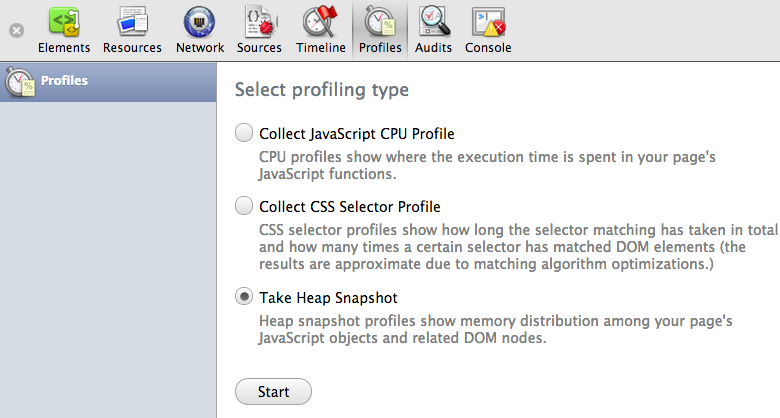
修复在确定使用什么性能分析工具(profile)之前,你要知道是什么导致程序的瓶颈,这一点很重要。例如,如果你看到在Timeline上有很多黄色的部分,那可能是脚本产生的问题,可以选择JavaScript CPU 分析工具。如果问题是CSS selector产生的,那就选择CSS Selector 分析工具。
对于我们的例子,我们打算使用堆的性能分析工具,因为我们关心的是 堆的数据,但是正如下面列出的建议,也可以选择其他的性能分析工具。
|
|
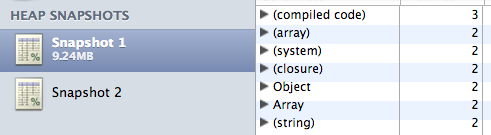
性能分析工具中,Take Heap Snapshot的选项可以让我们在怀疑点之前和之后获取内存的快照,得到当时程序中活动的Javascript对象(以及DOM节点)在内存中的分布。 要使用这个功能,点击‘Start’,重复你怀疑(出现你发现的那些信息的时刻)会引起内存泄露的动作,这时记录下第一个快照。 接下来点击record按钮 ☻ 来记录第二个快照,这次不需要与程序进行交互。
我们现在‘Heap Snapshots’下至少能看到两个快照,让我们比较一下它们。
|
|
在DevTools窗口的下方,可以看到‘Summary’下拉框,可以让你在可见的快照之间切换。Summary 视图适用于 DOM泄漏,而Comparison 视图擅长于发现 内存泄漏的原因。 选择Comparison ,然后点击‘Snapshot 2'。
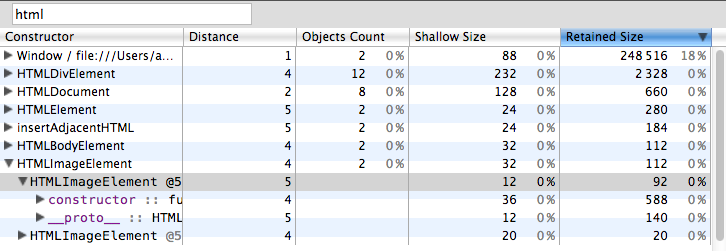
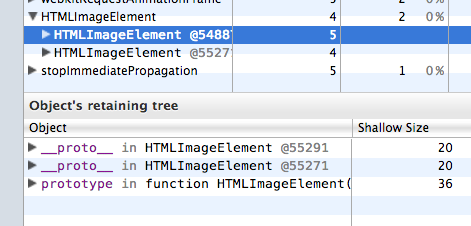
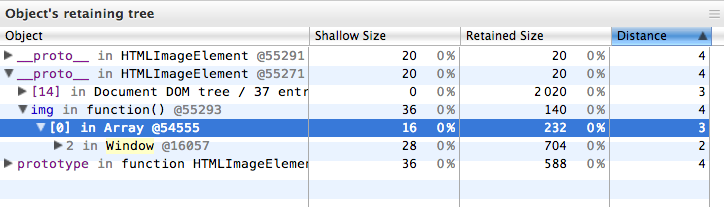
现在你看到的信息是在profile之间创建的对象。信息的差集可以让你对比垃圾收集所删除的内存是否匹配上对象的创建所花费的内存。点击特定的构造函数可以在面板下面的对象的retaining tree视图看到更多信息。
|
|
|
我知道这可能看起来有点可怕,但请忍受一下。一个典型的应用场景是试图中发现一个你已经删除或者断开关联的一个DOM节点是否任然存在。一旦你发现了造成内存占用的代码,你就可以添加必要的代码来清除那么你不在需要的相关对象。 例如,在应用中我们发现一个我们已经卸载的HTMLImageElement元素任然存在。通过点击构造函数,同时一直向下分析,直到我们发现了那个任然包含了这个图片引用的Window(高亮的) ,现在我们知道了如何寻找那些不利于窗口对象的事件监听器。
|
总结衡量和提升你应用程序的性能会需要花费一点事件。不幸的是,到目前为止并没有一颗银弹能解决掉所有的问题。但是,DevTools中的Timeline和Profiles能帮助减轻你在发现这些主要问题时的痛苦。你在你的优化工作流中你可以尝试用这些工具,看它是否能帮助到你。 我们总是在寻找一些能提升他们易用性的一些方法,如果你有什么反馈的话,请在下面任意浏览,或者在 crbug.com上面建立bug投票 |



































相关推荐
Chrome开发者工具(Chrome DevTools)是Google Chrome浏览器内置的一套强大的Web开发和调试工具,它为前端开发者提供了丰富的功能,帮助他们实现对网页的实时编辑、性能分析、网络请求检查等任务。在Mac操作系统上...
TiInspector, 通过 Chrome DevTools调试 Titanium Mobile 应用程序 #Ti 检查器Ti检查器允许在 Chrome DevTools web界面中调试 Appcelerator Titanium 应用程序。工具通过将命令和消息转换为 Chrome 调试协议和 ...
betwixt, 在 Chrome DevTools网络面板上,基于Web调试代理 Betwixt将帮助你使用熟悉的Chrome DevTools接口来分析浏览器外部的网络流量。 安装从你的操作系统下载最新版本,构建你自己的包或者从源代码运行Betwixt...
Chrome DevTools 是一款强大的网页开发和调试工具,它内置于Google Chrome浏览器中,为开发者提供了丰富的功能,以帮助他们高效地构建、测试和优化Web应用。这个压缩包可能包含了关于Chrome DevTools的各种教程、...
polydev, 在 Chrome devtools中,自动web组件配置 polydevpolydev是聚合物DevTools扩展- 一种帮助开发聚合物和定制元件的工具。 目前,它主要关注网络组件的性能跟踪。:如何使用安装扩展插件。在使用web组件的页面...
【chrome.devtools.network的Chrome插件】是一种强大的开发者工具,它允许用户深入探索网页的网络活动,从而优化网站性能和调试网络问题。这个插件是Chrome浏览器内置的DevTools的一部分,无需额外安装,只需在...
ShaderEditorExtension, Google Chrome DevTools扩展,实时编辑GLSL着色程序 web x GLSL着色器编辑器用于 Google ChromeChrome DevTools扩展,可以帮助你编辑浏览器中的着色程序。 非常基于 Firefox DevTools明暗器...
devtools-cheatsheet, 使用 Chrome DevTools的开发人员的cheatsheet Chrome Devtools Cheatsheet 打开 Devtools要访问开发人员工具,可以以在 Google Chrome 中的任何网页或者应用程序中使用以下选项之一:选择 ...
通过以上对`devtools-timeline-model-源码`的分析,我们可以看出Timeline Model是Chrome DevTools性能分析的核心,它解析、组织和展示性能数据,为优化Web应用提供了强大的工具。深入理解这一模型,有助于我们更好地...
通过深入了解和掌握Chrome DevTools以及与其相关的DevTools协议,开发者可以更高效地调试和优化Web应用,提升开发体验。同时,参与并利用awesome-chrome-devtools这样的资源库,将使你始终站在技术的前沿。
hihat, 使用 Chrome DevTools的本地 node/浏览器开发 hihat 使用 Chrome DevTools的本地 node/浏览器开发在 Chrome DevTools进程中运行源文件。 保存文件将重新加载标签。这对于本地单元测试浏览器代码和完整的Web ...
2. **面板概览**:DevTools包含设备模式和8个主要面板,分别是元素面板、控制台面板、源代码面板、网络面板、性能面板、内存面板、应用面板和安全面板,每个面板都有其特定的用途,如元素面板用于操作DOM和CSS,...
这是一种方便开发者测试和使用未在Chrome网上应用店发布的扩展程序的方式。 Vue DevTools的主要功能包括: 1. **组件树**:展示应用的组件结构,可以查看每个组件的状态、属性和方法。 2. **状态检查**:实时查看 ...
Vue DevTools 针对Chrome浏览器的版本称为"vue-devtools-chrome",它允许开发者深入查看和操控Vue实例、组件树、状态、生命周期钩子等,从而帮助优化和调试应用性能。安装过程非常简单,可以通过以下步骤完成: 1. ...
Chrome Devtools协议PHP客户端 适用于PHP客户端。 基本用法 // context creates deadline for operations $ ctx = Context :: withTimeout ( Context :: background (), 30 /* seconds */ ); // launcher starts ...
在IT行业中,Chrome DevTools是前端开发者不可或缺的利器,它提供了丰富的功能,如元素检查、网络请求分析、性能监控等。本教程将深入探讨如何定制Chrome DevTools,以实现拦截并控制页面请求,从而增强你的调试体验...
Vue.js是一个流行的前端JavaScript框架,它通过声明式的数据绑定和组件化来简化网页和应用的开发。VueDevTools则为Vue.js的开发者提供了一种直观的方式来检查和调试应用,使得问题定位和性能优化变得更加容易。 在...
7. **Timeline**:这个功能记录了Vue应用中的所有事件和操作,帮助开发者分析应用性能和响应时间。 8. **Console**:Vue Devtools也提供了一个控制台,可以直接发送Vue实例的方法和属性,便于在调试过程中快速执行...
Vue.js 是一个流行的前端...它提供了直观的方式去探索和调试Vue应用程序,从而提高开发效率,确保代码的质量和性能。通过熟练掌握Vue DevTools 的使用,开发者可以更好地驾驭Vue.js框架,创造出更优秀的Web应用。
6. 成功加载后,Vue Devtools 将出现在Chrome浏览器的开发者工具中,你可以在打开的Vue应用中使用它进行调试。 Vue Devtools 提供的主要功能包括: - **组件树**:显示应用程序的组件层级结构,可以查看每个组件的...