有不少朋友询问《HTML5 Web 客户端五种离线存储方式汇总》文章例子的3D表计模型是如何生成的,这个例子是通过导入3dmax设计好的表计模型,然后通过obj格式导入到HT for Web系统中进行控制,这种方式特别适合复杂模型的应用场景,但对于监控系统的很多应用其实并不需要专业的美工使用专业的3D编辑工具,完全通过HT for Web预定义的和内置自定义3D模型API就能满足很多应用,这里介绍几种场景的自定义3D模型应用。
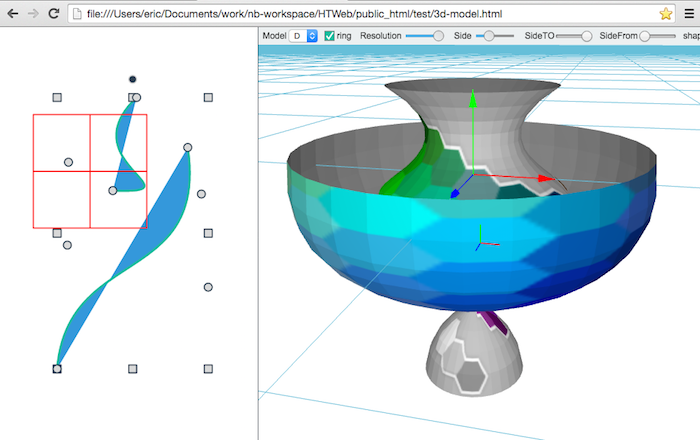
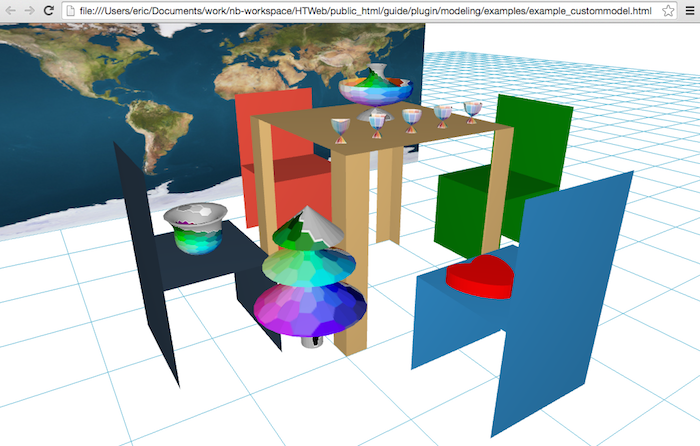
上图是采用HT提供的createRingModel函数,通过编辑2D的多边形生成对应的环状的3D模型,对于花瓶碗杯等环形对称的物体很适合采用该函数构建。除了createRingModel外,HT的建模手册中的custommodel自定义模型例子,还采用了createExtrusionModel等更多的自定义模型API构建了一个餐桌椅和墙面的场景,其效果如下:
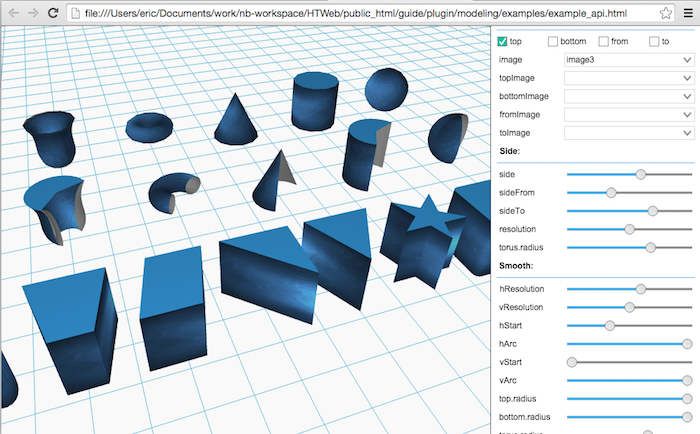
HT内置的基础模型也有很多参数可调节设置出多种模型效果,参见HT建模手册的如下例子:
自定义模型还可用于构建如机房、机框、板卡和端口的常见电信网管监控模型:
http://v.youku.com/v_show/id_XODY2ODc0ODY0.html
该EMS设备管理系统例子3D模型和Tree组件通过HT强大灵活的模型与图形的数据绑定功能,从而实现树上自定义图标和3D自定义模型的数据共享,实时一致刷新效果,以下为该EMS例子的全部JavaScript代码:
function init(){
dm = new ht.DataModel();
treeView = new ht.widget.TreeView(dm);
g3d = new ht.graph3d.Graph3dView(dm);
mainSplit = new ht.widget.SplitView(treeView, g3d, 'h', 0.2);
view = mainSplit.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
mainSplit.invalidate();
}, false);
register2DImage();
register3DModel();
addModel();
g3d.setGridVisible(true);
g3d.setGridSize(30);
g3d.setGridGap(50);
g3d.setEye([200, 200, 600]);
g3d.setCenter([0, 200, 0]);
g3d.getView().style.background = '#F9F9F9';
g3d.getLabel = function(data){
return data.s('label');
};
dm.sm().setFilterFunc(function(data){
return data !== wall;
});
treeView.setVisibleFunc(function(data){
return data !== wall;
});
treeView.expandAll();
}
function register2DImage(){
ht.Default.setImage('ems-frame', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [5, 4, 8, 11],
borderWidth: 2,
borderColor: '#34495E'
}
]});
ht.Default.setImage('ems-pane', {
width: 18,
height: 18,
comps: [
{
type: 'rect',
rect: [0, 4, 18, 10],
background: {func: 'style@shape3d.color'}
}
]});
ht.Default.setImage('ems-block', {
width: 18,
height: 18,
comps: [
{
type: 'circle',
rect: [0, 2, 18, 10],
background: {
func: 'attr@circleColor',
value: '#3498DB'
}
},
{
type: 'rect',
rect: [4, 14, 10, 3],
background: {
func: 'attr@rectColor',
value: '#3498DB'
}
}
]});
}
function register3DModel(){
ht.Default.setShape3dModel('ems-frame', ht.Default.createFrameModel(0.1, 0, 0.1, {top: true, bottom: true, back: true}));
ht.Default.setShape3dModel('ems-block', [
{
shape3d: ht.Default.createCylinderModel(32, 0, 32, false, false, true, true),
r3: [Math.PI/2, 0, 0],
color: {
func: 'attr@circleColor',
value: '#3498DB'
}
},
{
shape3d: 'box',
s3: [1, 0.2, 1],
t3: [0, -0.7, 0],
color: {
func: 'attr@rectColor',
value: '#3498DB'
}
}
]);
}
function addModel(){
wall = new ht.Shape();
wall.setName('Wall');
wall.setPoints(new ht.List([
{x: -750, y: 750},
{x: -750, y: -750},
{x: 750, y: -750},
{x: 750, y: 750}
]));
wall.setTall(400);
wall.setElevation(200);
wall.s({
'shape.border.width': 5,
'shape.border.color': 'rgba(20, 20, 20, 0.8)',
'shape.background': null,
'all.color': 'rgba(102, 192, 218, 0.95)',
'all.transparent': true,
'all.reverse.cull': true
});
dm.add(wall);
var frame = new ht.Node();
frame.setName('Main Frame');
frame.setIcon('ems-frame');
frame.s3(120, 300, 120);
frame.p3(0, 152, 0);
frame.s({
'shape3d': 'ems-frame',
'shape3d.color': '#34495E',
'label': 'www.hightopo.com',
'label.color': 'white',
'label.background': '#3498DB',
'label.position': 6,
'label.t3': [-6, -54, 6],
'label.r3': [0, Math.PI/4, Math.PI/2]
});
dm.add(frame);
var colors = ['#9C8CE7', '#00C59D', '#A741B6', '#F5C700', '#31485F', '#F81F25', '#00B862', '#3B7DA7'];
for(var i=0; i<6; i++){
var pane = new ht.Node();
pane.setIcon('ems-pane');
pane.setName('Pane' + (i+1));
pane.s3(108, 16, 8);
pane.s({
'shape3d': 'box',
'shape3d.color': '#ECF0F1'
});
pane.setHost(frame);
pane.setParent(frame);
dm.add(pane);
if(i < 2){
for(var j=0; j<8; j++){
var block = new ht.Node();
block.setName('block ' + i + '*' + j);
block.s3(8, 8, 12);
block.p3(-39+j*11, 1, 0);
block.setHost(pane);
block.setParent(pane);
block.setIcon('ems-block');
block.s({
'shape3d': 'ems-block'
});
if(i === 1){
block.a({
'circleColor': colors[j],
'rectColor': '#00F2CF'
});
}
dm.add(block);
}
}else{
pane.setName('Pane' + (i+1) + ' [ Empty ]');
pane.s({
'shape3d.color': '#BDC3C7'
});
}
pane.p3(0, 265-i*27, 54);
}
}











相关推荐
这些方法通过调用`ht.Node`类的相关函数来实现节点位置的精确控制,允许开发者动态地操作3D模型在空间中的位置。 除了上述提到的类和函数,文档中还提到了一些关键的属性和方法。例如,`addToDataModel`方法用于将...
图扑的HT for Web可视化编辑器为工业级应用提供了强大的工具,拥有面向软件开发商和开发者的高级功能,如项目权限管理、自定义组件开发和交互配置。内置的高性能三维渲染引擎使得在智能制造、数字孪生、智慧城市等...
内容概要:本文详细介绍了基于TMS320F系列芯片的C2000串口读写方案及其编程器——FlashPro2000的功能特点和支持的接口模式。文中不仅涵盖了硬件连接的具体步骤,还提供了代码实例来展示Flash擦除操作,并对比了JTAG和SCI-BOOT两种模式的优缺点。此外,针对不同型号的C2000系列芯片,给出了详细的适配指导以及避免烧录过程中可能出现的问题的方法。 适合人群:从事DSP开发的技术人员,尤其是对TI公司C2000系列芯片有一定了解并希望深入了解其编程和烧录细节的人群。 使用场景及目标:适用于实验室环境下的程序调试阶段,以及生产线上的批量烧录任务。主要目的是帮助开发者选择合适的编程工具和技术手段,提高工作效率,减少因误操作导致设备损坏的风险。 其他说明:文中提供的代码片段和命令行指令可以直接用于实际项目中,同时附带了一些实用技巧,如防止芯片变砖的小贴士和自动化重试脚本,有助于解决常见的烧录难题。
汉字字库存储芯片扩展实验 # 汉字字库存储芯片扩展实验 ## 实验目的 1. 了解汉字字库的存储原理和结构 2. 掌握存储芯片扩展技术 3. 学习如何通过硬件扩展实现大容量汉字字库存储 ## 实验原理 ### 汉字字库存储基础 - 汉字通常采用点阵方式存储(如16×16、24×24、32×32点阵) - 每个汉字需要占用32字节(16×16)到128字节(32×32)不等的存储空间 - 国标GB2312-80包含6763个汉字,需要较大存储容量 ### 存储芯片扩展方法 1. **位扩展**:增加数据总线宽度 2. **字扩展**:增加存储单元数量 3. **混合扩展**:同时进行位扩展和字扩展 ## 实验设备 - 单片机开发板(如STC89C52) - 存储芯片(如27C256、29C040等) - 逻辑门电路芯片(如74HC138、74HC373等) - 示波器、万用表等测试设备 - 连接线若干 ## 实验步骤 ### 1. 单芯片汉字存储实验 1. 连接27C256 EPROM芯片到单片机系统 2. 将16×16点阵汉字字库写入芯片 3. 编写程序读取并显示汉字 ### 2. 存储芯片字扩展实验 1. 使用地址译码器(如74HC138)扩展多片27C256 2. 将完整GB2312字库分布到各芯片中 3. 编写程序实现跨芯片汉字读取 ### 3. 存储芯片位扩展实验 1. 连接两片27C256实现16位数据总线扩展 2. 优化字库存储结构,提高读取速度 3. 测试并比较扩展前后的性能差异 ## 实验代码示例(单片机部分) ```c #include <reg52.h> #include <intrins.h> // 定义存储芯片控制引脚 sbit CE = P2^7; // 片选 sbit OE = P2^6; // 输出使能 sbit
测控装备干扰源快速侦测系统设计研究.pdf
嵌入式八股文面试题库资料知识宝典-【开发】嵌入式开源项目&库&资料.zip
嵌入式八股文面试题库资料知识宝典-百度2022年嵌入式面试题.zip
少儿编程scratch项目源代码文件案例素材-空间站.zip
基于关联规则的商业银行个性化产品推荐.pdf
嵌入式八股文面试题库资料知识宝典-Linux基础使用.zip
内容概要:本文详细介绍了利用MATLAB进行轴棱锥生成贝塞尔高斯光束及环形光束光强图像的仿真研究。首先阐述了实验的背景与目标,强调了MATLAB在光学和计算科学领域的广泛应用。接着,具体描述了实验的方法与步骤,包括材料准备、仿真过程中的参数设定和光束生成代码编写。最后,对实验结果进行了深入分析,展示了贝塞尔高斯光束和环形光束的光强分布特点,验证了其光学性能的预期表现。文章还对未来的研究方向和技术改进提出了展望。 适合人群:从事光学、物理学及相关领域研究的专业人士,特别是对光束生成和光学性能分析感兴趣的科研工作者。 使用场景及目标:适用于需要进行光束生成和性能分析的实验室环境,旨在帮助研究人员更好地理解和优化光束特性和传播行为。 其他说明:本文不仅提供了详细的实验方法和步骤,还附有丰富的实验结果和数据分析,为后续研究提供了宝贵的参考资料。
内容概要:本文探讨了三电平NPC型有源电力滤波器(APF)的模型预测控制(MPC)中存在的开关频率过高问题及其解决方案。传统MPC方法会导致极高的开关频率,增加了系统的能耗和热量。通过引入滞环控制模块,可以在不大幅牺牲性能的情况下有效降低开关频率。具体来说,滞环控制通过在价值函数计算后增加一个判断条件,对状态切换进行惩罚,从而减少不必要的开关动作。实验结果显示,开关频率从4392Hz降至3242Hz,降幅达26.2%,虽然电流总谐波畸变率(THD)略有上升,但仍符合国家标准。此外,文中还提出了动态调整滞环宽度的方法,以进一步优化不同负载条件下的表现。 适合人群:从事电力电子、电力系统控制领域的研究人员和技术人员,特别是关注APF和MPC技术的人群。 使用场景及目标:适用于需要优化APF系统开关频率的研究和工程项目,旨在提高系统效率并降低成本。目标是在不影响系统性能的前提下,显著降低开关频率,减少能量损失和热管理难度。 其他说明:文章不仅提供了理论分析,还包括具体的实现代码片段,有助于读者理解和实践。同时,强调了在实际应用中需要注意的问题,如中点电位漂移等。
内容概要:本文介绍了三维POD DMD程序在处理原网格数据方面的独特优势和技术细节。首先阐述了该程序能读取结构化和非结构化网格数据及其拓扑关系,在生成模态数据过程中保持原始网格形态而不需要进行网格插值操作。接着展示了简化版本的Python代码片段,揭示了读取网格数据和生成模态数据的核心逻辑。最后提到提供的辅助学习资料如代码、视频教程、Word教程和实例数据,帮助用户深入理解并掌握该程序的应用。 适合人群:从事计算流体力学领域的研究人员和技术爱好者,尤其是那些希望提高数据处理效率的人群。 使用场景及目标:适用于需要处理复杂网格数据的研究项目,旨在简化数据处理流程,提升工作效率,同时保持数据的原始特性。 其他说明:文中不仅提供了理论性的讲解,还有具体的代码示例和丰富的学习资源,使读者可以边学边练,快速上手。
融合双向路由注意力的多尺度X光违禁品检测.pdf
嵌入式八股文面试题库资料知识宝典-Linux_Shell基础使用.zip
嵌入式八股文面试题库资料知识宝典-联发科2021武汉嵌入式软件开发.zip
基于有限体积法Godunov格式的管道泄漏检测模型研究.pdf
嵌入式八股文面试题库资料知识宝典-ARM常见面试题目.zip
基于LWR问题的无证书全同态加密方案.pdf
嵌入式八股文面试题库资料知识宝典-符坤面试经验.zip