一、Highcharts简介:
二、Highcharts图表预览
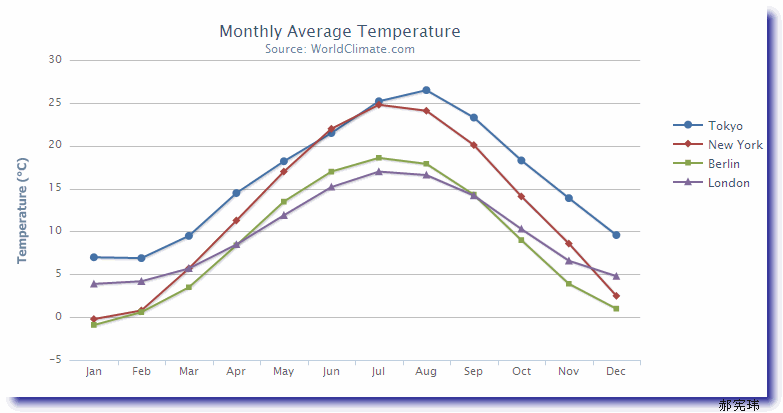
1、直线图
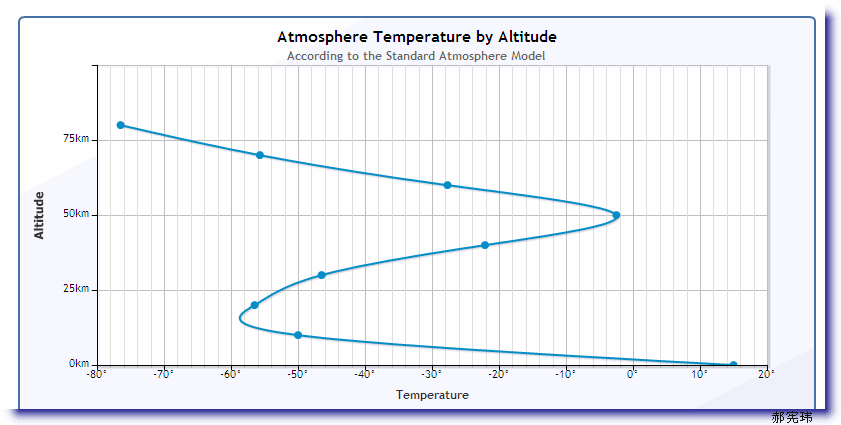
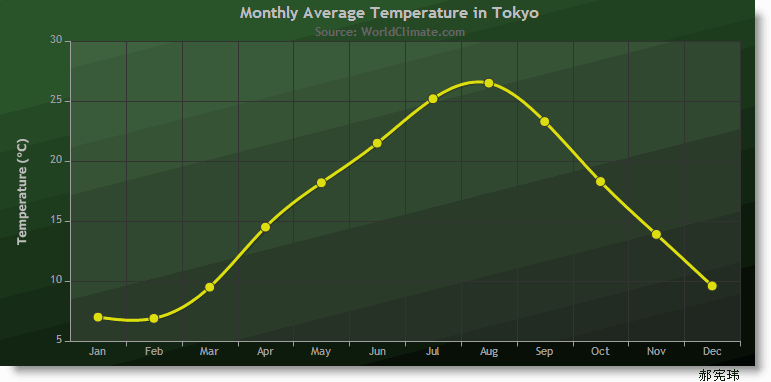
2、曲线图
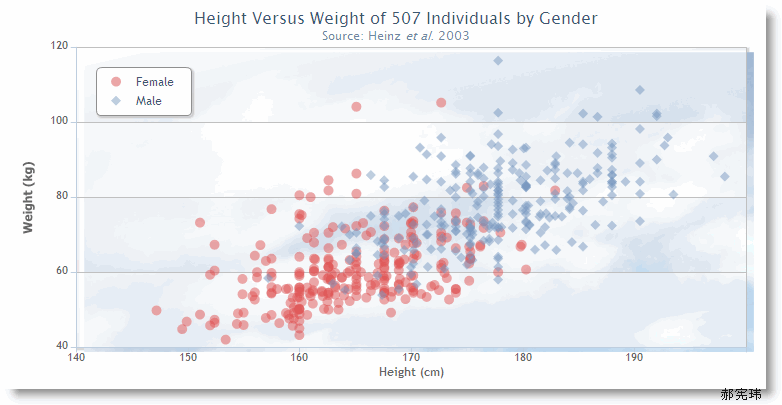
3、散状图
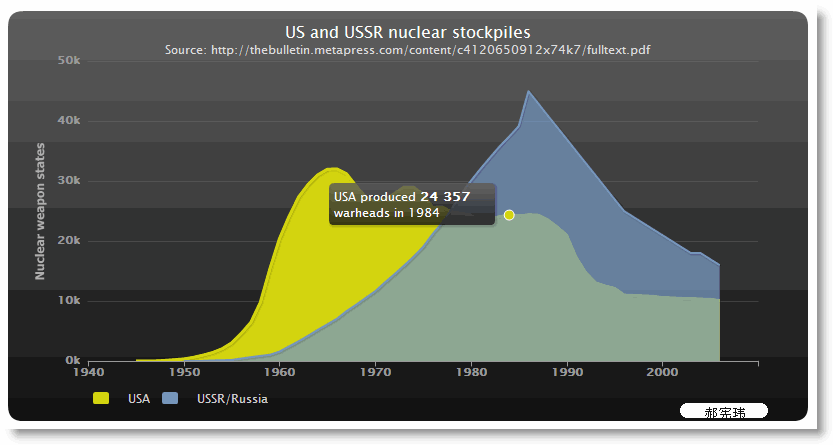
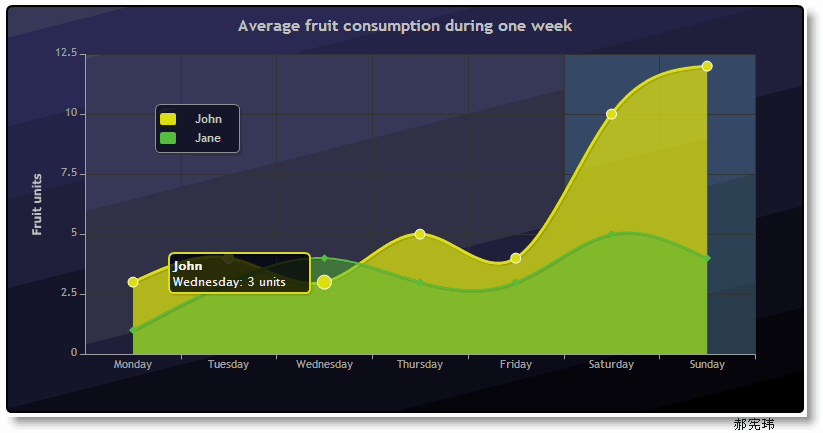
4、区域图
5、区域曲线图
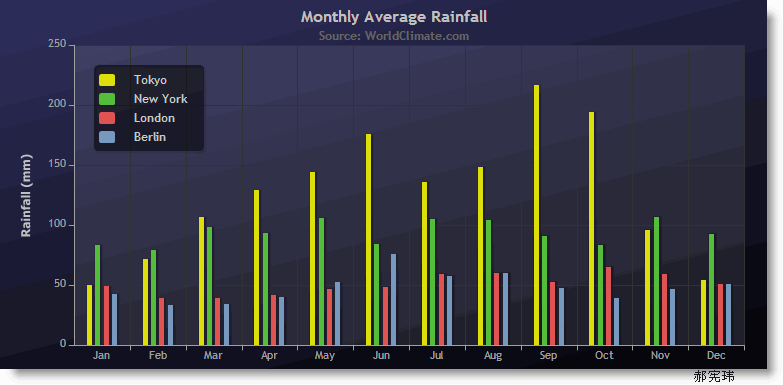
6、柱状图
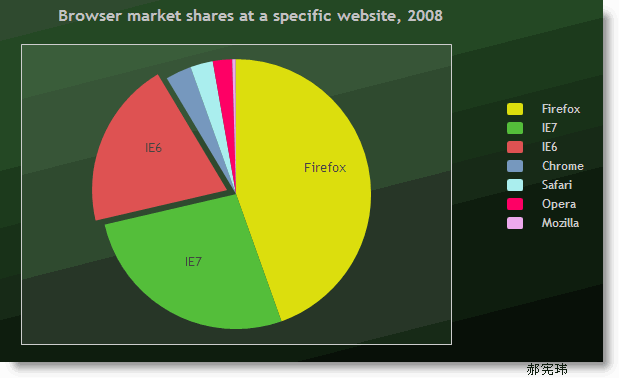
7、饼状图
三、调用方式
1、效果
2、调用代码
3、代码说明
四、总结
一、Highcharts简介:
Highcharts是一个制作图表的Javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等。主要特性:
1、提示功能:鼠标移动到图表的某一点上有提示信息
2、放大功能:选中图表部分放大,近距离观察图表
3、对个人用户完全免费,这一点很重要的
4、兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等
5、跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a
canvas emulator for IE和Jquery类库或者MooTools类库
6、支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图
7、易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表
8、时间轴:可以精确到毫秒
9、Ajax支持:
使用数组接受Ajax传值
二、Highcharts图表预览
1、直线图
1、直线图

2、曲线图

3、散状图

4、区域图

5、区域曲线图

6、柱状图

7、饼状图

更多Demo请参考官方网站:http://www.highcharts.com/demo/
三、调用方式
以Ajax返回数据到Chat数据组为例,
1、效果

2、调用代码
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'spline'
},
title: {
text: 'Monthly Average Temperature in Tokyo'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
title: {
text: 'Month'
}
},
yAxis: {
title: {
text: 'Temperature (°C)'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'°C';
}
},
series: [{
name: 'Tokyo',
dataURL: 'tokyo.json'
}]
});
3、代码说明
defaultSeriesType:图表类别,可取值有:line、spline、area、areaspline、bar、column等等
title:最顶端的标题
subtitle:最顶端的子标题
xAxis:X轴,数据以数组的形式组装
yAxis:Y轴,数据以数组的形式组装
tooltip:提示信息
series:ajax获得数据放到数据里面
四、总结
此chats JS类库,使用比较简单,而且样式多种,效果绚丽。唯一的缺陷是,个人免费的生成的Chat应该会有官方的网址。
不过也是有办法处理的,对生成的Chat进行Cut,应该可以把官方的网址去掉。
其他链接
<推荐>35个优秀的电子商务网站界面
表单元素:40个CSS/JS风格和功能技术处理
推荐Jquery 40个漂亮的导航菜单设计
分享到:




相关推荐
Highcharts是一款广泛应用于Web开发中的JavaScript图表库,它允许开发者轻松创建各种动态、交互式的图表,包括但不限于直线图、曲线图、区域图、区域曲线图、柱状图、饼图和散点图等。这个库以其灵活性、易用性和...
**Highcharts** 是一款非常流行的JavaScript图表库,专为Web应用程序设计,旨在提供高质量、可交互的动态图表。该库的特点在于其高度定制化的能力以及良好的用户体验。 1. **提示功能**:当鼠标悬停在图表上的某个...
HighCharts是一款广泛应用于Web开发中的JavaScript图表库,它提供了丰富的交互式图表,如折线图、柱状图、饼图等,用于数据可视化。在Java环境中,如果你希望将HighCharts图表导出为图像或者PDF,可能需要借助特定的...
`Highcharts` 是一个非常流行的纯JavaScript图表库,它提供了丰富的图表类型,包括柱状图、折线图、饼图、散点图等,适用于数据可视化和统计展示。 `YcHighCharts` 的核心优势在于它将 `Highcharts` 的灵活性与 ...
JavaScript图表库是前端开发中...总的来说,随着前端技术的发展和用户需求的不断升级,数据可视化变得越来越重要,而JavaScript图表库作为这一领域的工具,将继续发展和完善,以帮助开发者提升应用的交互性和用户体验。
本文将介绍5个顶级的jQuery图表类库插件,它们分别是GraphUp、jQuery Visualize Plugin、Highcharts、Flot和jQuery Sparklines。 1. **GraphUp jQuery plugin** GraphUp是一个轻量级的jQuery插件,适用于jQuery v...
Highcharts是一个使用纯...总而言之,Highcharts提供了一个功能全面、使用方便、兼容性极高的图表解决方案,适用于制作复杂的交互式图表,无论是商业应用还是个人项目,都可以利用Highcharts快速而有效地展示数据。
Highcharts是一款广泛应用于Web开发中的JavaScript图表库,它提供了丰富的图表类型,如折线图、柱状图、饼图等,用于数据可视化展示。"Highcharts-export-module-asp.net-master"是一个专门针对Highcharts的ASP.NET...
JavaScript画图类库提供了一种方便的方式来创建各种图表,包括折线图、饼状图和柱状图。这些图表可以帮助我们更好地理解数据,并将复杂的信息以直观的方式呈现出来。 1. **JavaScript 画图类库** JavaScript 画图...
- **pChart**:这是一款流行的PHP图表库,它可以生成外观不错的静态图表,但是缺少交互性。 - **Highcharts**:虽然提供了高质量的动画效果和高度定制化选项,但是它的复杂性和较高的学习曲线对于缺乏JavaScript知识...
这是一个常见的需求,因为Highcharts是用JavaScript绘制的动态图表,而有时我们需要将其保存为图片以便于离线查看或在不支持JavaScript的环境中使用。下面我们将详细探讨这个过程。 首先,Highcharts是一个强大的...
同时,这个库不仅提供了基本的绘图功能,还支持添加图例、网格、数据标签、工具提示等,使得图表更具交互性和信息性。易用性则体现在其简洁的API设计,让开发者能够快速上手,通过简单的代码就能实现复杂图表的创建...
6. **JavaScript和jQuery**: 为了在客户端实现图表的交互功能,如刷新、缩放和数据操作,可能使用了JavaScript和jQuery库。这些脚本语言在网页中运行,提供更丰富的用户体验。 7. **CSS和HTML**: HTML用于构建网页...
**Highcharts**是一个纯JavaScript图表库,它可以轻松地在Web页面中创建交互式的图表。Highcharts的主要特点有: 1. **易于集成**:通过简单的配置即可在Web页面中嵌入高质量的图表。 2. **高度自定义**:提供了...
"highcharts"标签可能指的是JavaScript图表库Highcharts,虽然不是Java的一部分,但在Web应用中,Java后端可能需要生成JSON数据供前端Highcharts使用,以创建交互式图表。 最后,"lib"文件夹通常包含了所有这些库的...
综上所述,"c#统计在线人数与图表分析网站访问量"系统涉及到的知识点包括C#编程、ASP.NET Web开发、会话管理、数据库交互、计数算法、图表库的使用、数据分析、前端技术、性能优化以及安全性。实现这样一个系统,...
10. **图表库集成**:为了在Web页面上展示波形图,可以集成如Chart.js、Highcharts或D3.js等JavaScript图表库。它们提供了丰富的API和配置选项,帮助开发者创建美观且功能强大的数据可视化图表。 总结来说,这个...
《锋利的jQuery》是一本深入...学习jQuery不仅可以提升前端开发的效率,还能为构建响应式、交互性强的Web应用打下坚实基础。实例下载可能提供了配合书中讲解的实战练习,帮助读者巩固所学知识,将理论与实践相结合。
现代前端框架如React或Vue.js可以提供更好的用户体验,通过Ajax实现页面的异步更新,提高交互性。 7. **安全性**:系统需考虑登录验证、权限控制、防止SQL注入和XSS攻击等安全问题。Spring Security或Apache Shiro...
highcharts则是一个强大的JavaScript图表库,可以生成各种统计图表,如柱状图、折线图,帮助用户直观理解数据。 4. 数据库脚本: 项目中包含的数据库脚本用于创建和初始化数据库表结构,这些脚本通常包含了项目的...