又到一年抢票时,各种抢票软件的肆虐让12306不堪重负,最近这几天12306频繁的更换手段来阻止抢票软件。
先来吐槽一下红红的验证码,过年的时候都喜欢用红色来喜庆一下,12306也深刻的表达了他的喜悦之情,又红又大的验证码啊,不过到底跨越了几个维度呢?看起来晕晕的,感觉像在时空里穿梭。 科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
很快红色的验证码消失了,但是,在抢票的每一步都加了一个验证,过滤掉抢票软件提交的请求,来具体分析一下这些验证和跃过验证的方法吧。
从登陆页面开始,之前的模拟登陆还是非常简单的,提交用户名,密码,验证码,通过就OK了,增加验证之后需要多请求一个脚本并计算,先来分析登陆的步骤。
第一步、获得cookie中的JSESSIONID和BIGipServerotn,请求页面:https://kyfw.12306.cn/otn/,响应的header中有Set-Cookie值,拿到需要的两个就好了,这个比较简单,不上图了。
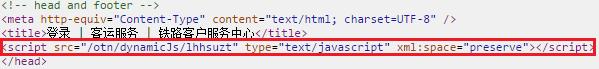
第二步、请求登陆页https://kyfw.12306.cn/otn/login/init,最新改版之后这个页面中多了一个内容,多加载了一个js文件,这个文件可是有大用处的。加载的地方见下图:

这个文件的名字是一直变的,需要在下载登陆页的时候直接获得,看一下脚本里面什么内容吧,代码有点长,我分开来分析吧,页面加载完成后执行了这一段
- $(document).ready(function() {
- (function() {
- var dobj = new Object();
- dobj['jsv'] = window.helperVersion;
- jq({url: '/otn/dynamicJs/shxtbrm',data: dobj,type: 'POST',success: function(data, textStatus) {
- },error: function(XMLHttpRequest, textStatus, errorThrown) {
- }});
- var form = document.forms[0];
- var oldSubmit;
- if (null != form && form != 'undefined' && form.id == 'loginForm') {
- formform.oldSubmit = form.submit;
- submitForm = function() {
- var keyVlues = gc().split(':');
- var inputObj = $('<input type="hidden" name="' + keyVlues[0] + '" value="' + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + '" />');
- var myObj = $('<input type="hidden" name="myversion" value="' + window.helperVersion + '" />');
- inputObj.appendTo($(form));
- myObj.appendTo($(form));
- delete inputObj;
- delete myObj;
- }
- } else {
- submitForm = function() {
- var keyVlues = gc().split(':');
- return keyVlues[0] + ",-," + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + ":::" + 'myversion' + ",-," + window.helperVersion;
- };
- }
- })();
- });
-
在loginForm里面增加了两个输入框,有key值、value值和myversion的值,key、value这两个值是通过调用gc().split(':')得到的,myversion值好像没做什么验证。gc()方法到底干了什么呢?来看一下gc()方法
- function gc() {
- var key = 'MTAyOTA5';
- var value = '';
- var cssArr = ['selectSeatType', 'ev_light', 'ev_light', 'fishTimeRangePicker', 'updatesFound', 'tipScript', 'refreshButton', 'fish_clock', 'refreshStudentButton', 'btnMoreOptions', 'btnAutoLogin', 'fish_button', 'defaultSafeModeTime', 'ticket-navigation-item'];
- var csschek = false;
- if (cssArr && cssArr.length > 0) {
- for (var i = 0; i < cssArr.length; i++) {
- if ($('.' + cssArr[i]).length > 0) {
- csschek = true;
- break;
- }
- }
- }
- if (csschek) {
- value += '0';
- } else {
- value += '1';
- }
- var idArr = ['btnMoreOptions', 'refreshStudentButton', 'fishTimeRangePicker', 'helpertooltable', 'outerbox', 'updateInfo', 'fish_clock', 'refreshStudentButton', 'btnAutoRefresh', 'btnAutoSubmit', 'btnRefreshPassenger', 'autoLogin', 'bnAutoRefreshStu', 'orderCountCell', 'refreshStudentButton', 'enableAdvPanel', 'autoDelayInvoke', 'refreshButton', 'refreshTimesBar', 'chkAllSeat'];
- var idchek = false;
- for (var i = 0; i < idArr.length; i++) {
- if ($('#' + idArr[i])[0]) {
- idchek = true;
- break;
- }
- }
- if (idchek) {
- value += '0';
- } else {
- value += '1';
- }
- var attrArr = ['helperVersion'];
- var attrLen = attrArr ? attrArr.length : 0;
- var attrchek = false;
- for (var p in parent) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- for (var p in window) {
- if (!attrchek) {
- for (var k = 0; k < attrLen; k++) {
- if (String(p).indexOf(attrArr[k]) > -1) {
- attrchek = true;
- break;
- }
- }
- } else
- break;
- }
- var styleArr = ['.enter_right>.enter_enw>.enter_rtitle', '.objbox td'];
- var stylechek = false;
- if (styleArr && styleArr.length > 0) {
- for (var i = 0; i < styleArr.length; i++) {
- var tempStyle = $(styleArr[i]);
- if (tempStyle[0]) {
- for (var k = 0; k < tempStyle.length > 0; k++) {
- if (tempStyle.eq(k).attr('style')) {
- stylechek = true;
- break;
- }
- }
- }
- }
- }
- if (stylechek) {
- value += '0';
- } else {
- value += '1';
- }
- var keywordArr = [{key: ".enter_right",values: ["亲", "抢票", "助手"]}, {key: ".cx_form",values: ["点发车", "刷票"]}, {key: "#gridbox",values: ["只选", "仅选", "checkBox", "checkbox"]}, {key: ".enter_w",values: ["助手"]}];
- var keywordchek = false;
- if (keywordArr && keywordArr.length > 0) {
- for (var i = 0; i < keywordArr.length; i++) {
- var kw = keywordArr[i];
- if (fw(kw)) {
- keywordchek = true;
- break;
- }
- }
- }
- if (keywordchek) {
- value += '0';
- } else {
- value += '1';
- }
- if (value.indexOf('0') > -1) {
- aj();
- }
- return key + ':' + value;
- }
首先是一个key值的声明,这个就是我们要的key值,value值的计算比较有意思,结果应该是一个四位的字符串,每一位有0或1两个值,计算时找页面上的css属性,id属性,style属性和关键字属性,这四个属性对应结果中的四位,如果发现有对应的属性那么该位上为0,否则为1。这样计算的目的是为了过滤掉抢票助手或插件的提交,能找到插件的这些属性列举出来也算是下了一番功夫了,所以12306的技术人员对市面上的抢票工具也非常熟悉啊!矛和盾的故事好玩吗?回到主题,这里value计算的结果希望的值是1111,中枪的插件们应该怎么改知道了吗?赶快更新吧。
再看看第一段代码里拿到key和value之后加的第一个输入框,input框的name是key的值,这个很简单,value将拿到的key、value一起做各种加密、编码啊,看这句:
- encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))
具体做了什么自己看脚本分析吧,我做的比较简单,拿到脚本中的key值,value值直接四个1,即‘1111’,执行一下脚本得到的结果就对了。
- public static String runSecretKeyValueMethod(String mark,String jsStr) throws FileNotFoundException, ScriptException {
- ScriptEngineManager sem = new ScriptEngineManager();
- ScriptEngine se = sem.getEngineByExtension("js");
- se.eval(jsStr);
- String value = (String) se.eval("eval(\"encode32(bin216(Base32.encrypt('1111','"+mark+"')))\")");
- logger.info("secret value = " + value);
- return value;
- }
第三步、获得验证码并验证。登录时验证码图片对应的地址是这个https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&
拿到图片是用ocr识别还是手动输入自己选择吧,ocr识别率还是偏低的,而且12306再来一次斗黄牛,出现奇葩的验证码就更不好识别了。验证是否正确的地址是:https://kyfw.12306.cn/otn/passcodeNew/checkRandCodeAnsyn,参数 randCode:验证码的值,rand:sjrand(固定值)randCode_validate:()空
这里是一个验证码过期的结果,看到返回的格式就好了,这却的结果result应该是"1".
- {"validateMessagesShowId":"_validatorMessage","status":true,"httpstatus":200,"data":{"result":"0","msg":"randCodeExpired"},"messages":[],"validateMessages":{}}
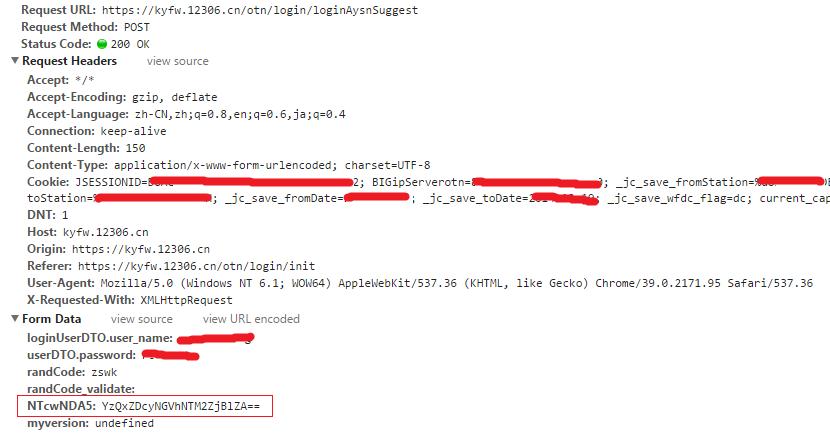
第四步、用户名、密码输入,验证码和第二步中的key、value值都拿到了,那么我们向12306发起猛攻吧,请求的地址和参数见下图:

红色框框起来的就是第二步获得的key和value值,这里有可能失败的,判断一下返回的结果,最近经常发现“非法请求”啊,如果发现非法请求了,重新获得key、value和验证码。这一步完成之后还没结束,最后还要请求一下这个地址:https://kyfw.12306.cn/otn/login/userLogin,参数就一个"_json_att",值为空。这样应该就可以登陆了。
这篇博客到这里才刚搞定登录,后面刷票、下订单之类的还有很多,慢慢更新吧,先到这里了。






相关推荐
6. **更新维护**:抢票软件通常需要持续更新,以应对12306网站的改版和反抢票措施。用户需定期检查软件更新,确保其有效性。 总的来说,"抢火车票软件.rar"提供的内容旨在帮助用户提高在12306网站上的购票效率,但...
如果因为12306改版导致极速版不能正常使用时,请选择"原版12306订票"。 登录12306 3. 输入12306的用户名、密码和验证码,软件会自动提交登录。 验证码输入 注意:如果验证码输入不正确,变成转动的风叶,直接...
从描述中我们可以得知,本文的目的是通过使用Python编程语言来模拟火车票的抢票过程,从而揭示抢票软件是如何工作的。这涉及到编写自动化脚本来完成登录、查询、预订等步骤。为了实现这一目标,通常会使用一些专门的...
计算机硬件控制_驱动级键盘鼠标同步_PS2接口UDP协议多机协同_基于rabirdwinio和pynput的跨设备输入共享系统_实现多台Windows电脑的键盘鼠标同步操作_支持
嵌入式八股文面试题库资料知识宝典-TCPIP协议栈.zip
少儿编程scratch项目源代码文件案例素材-开膛手杰克.zip
基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型,个人经导师指导并认可通过的高分设计项目,评审分99分,代码完整确保可以运行,小白也可以亲自搞定,主要针对计算机相关专业的正在做大作业的学生和需要项目实战练习的学习者,可作为毕业设计、课程设计、期末大作业,代码资料完整,下载可用。 基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现遥感图像滑坡识别源码+数据集+训练好的模型基于深度学习CNN网络+pytorch框架实现
内容概要:本文详细探讨了电力弹簧技术在主动配电网规划及运行优化调度中的应用。首先介绍了电力弹簧技术作为智能电网调控手段的优势,如自适应性强、响应速度快、节能环保等。接着阐述了主动配电网规划的目标和策略,包括优化电网结构、提高能源利用效率和降低故障风险。随后讨论了运行优化调度的原则和方法,强调了实时监测、智能调度策略以及优化调度模型的重要性。最后通过实际案例分析展示了电力弹簧技术在提升电网稳定性、可靠性和能效方面的显著效果,展望了其广阔的应用前景。 适合人群:从事电力系统规划、运行管理的研究人员和技术人员,以及对智能电网感兴趣的学者和学生。 使用场景及目标:适用于希望深入了解电力弹簧技术及其在主动配电网规划和运行优化调度中具体应用的专业人士。目标是掌握电力弹簧技术的工作原理、优势及其在实际项目中的实施方法。 其他说明:本文不仅提供了理论分析,还有具体的案例支持,有助于读者全面理解电力弹簧技术的实际应用价值。
嵌入式八股文面试题库资料知识宝典-C语言思维导图.zip
电路教学与科研案例的结合—以最大功率传输定理为例.pdf
内容概要:本文深入介绍了HarmonyOS文件系统及其在万物互联时代的重要性。HarmonyOS自2019年发布以来,逐步覆盖多种智能设备,构建了庞大的鸿蒙生态。文件系统作为其中的“数字管家”,不仅管理存储资源,还实现多设备间的数据协同。文章详细介绍了常见的文件系统类型,如FAT、NTFS、UFS、EXT3和ReiserFS,各自特点和适用场景。特别强调了HarmonyOS的分布式文件系统(hmdfs),它通过分布式软总线技术,打破了设备界限,实现了跨设备文件的无缝访问。此外,文章对比了HarmonyOS与Android、iOS文件系统的差异,突出了其在架构、跨设备能力和安全性方面的优势。最后,从开发者视角讲解了开发工具、关键API及注意事项,并展望了未来的技术发展趋势和对鸿蒙生态的影响。 适合人群:对操作系统底层技术感兴趣的开发者和技术爱好者,尤其是关注物联网和多设备协同的用户。 使用场景及目标:①理解HarmonyOS文件系统的工作原理及其在多设备协同中的作用;②掌握不同文件系统的特性和应用场景;③学习如何利用HarmonyOS文件系统进行应用开发,提升跨设备协同和数据安全。 阅读建议:本文内容详实,涵盖了从基础概念到高级开发技巧的多个层次,建议读者结合自身需求,重点关注感兴趣的部分,并通过实践加深理解。特别是开发者可参考提供的API示例和开发技巧,尝试构建基于HarmonyOS的应用。
嵌入式八股文面试题库资料知识宝典-海康嵌入式笔试题.zip
内容概要:本文详细介绍了基于瞬时无功功率理论的三电平有源电力滤波器(APF)仿真研究。主要内容涵盖并联型APF的工作原理、三相三电平NPC结构、谐波检测方法(ipiq)、双闭环控制策略(电压外环+电流内环PI控制)以及SVPWM矢量调制技术。仿真结果显示,在APF投入前后,电网电流THD从21.9%降至3.77%,显著提高了电能质量。 适用人群:从事电力系统研究、电力电子技术开发的专业人士,尤其是对有源电力滤波器及其仿真感兴趣的工程师和技术人员。 使用场景及目标:适用于需要解决电力系统中谐波污染和无功补偿问题的研究项目。目标是通过仿真验证APF的有效性和可行性,优化电力系统的电能质量。 其他说明:文中提到的仿真模型涉及多个关键模块,如三相交流电压模块、非线性负载、信号采集模块、LC滤波器模块等,这些模块的设计和协同工作对于实现良好的谐波抑制和无功补偿至关重要。
基于环比增长的销售统计分析——2019年中青杯全国数学建模竞赛C题.pdf
嵌入式八股文面试题库资料知识宝典-linux面试题.zip
嵌入式八股文面试题库资料知识宝典-linux常见面试题.zip
内容概要:本文探讨了小电流接地系统在配电网络中的应用,特别是在单相故障情况下的仿真分析。文中介绍了小电流接地系统的背景和发展现状,重点讨论了两种常见的接地方式——中性点不接地和中性点经消弧线圈接地。利用Matlab作为仿真工具,作者构建了详细的电路模型,模拟了单相故障的发生过程,并通过多个结果图表展示了故障电流、电压波形及系统运行状态。此外,文章还包括了详细的设计说明书和PPT介绍,帮助读者全面理解仿真过程和技术细节。 适合人群:从事电力系统研究、维护的技术人员,尤其是关注配电网络安全和稳定的工程师。 使用场景及目标:适用于希望深入了解小电流接地系统的工作原理和故障处理机制的专业人士。通过本研究,读者可以掌握如何使用Matlab进行电力系统仿真,评估不同接地方式的效果,优化配电网络的安全性能。 其他说明:随文附带完整的仿真工程文件、结果图、设计说明书及PPT介绍,便于读者进一步探索和实践。
少儿编程scratch项目源代码文件案例素材-激烈的殴斗.zip
嵌入式八股文面试题库资料知识宝典-小米嵌入式软件工程师笔试题目解析.zip
内容概要:本文详细探讨了车辆主动避撞技术中的两种常见策略——纵向紧急制动避撞和横向紧急转向避撞。首先介绍了这两种避撞策略的基本概念,接着深入分析了临界纵向安全距离的概念及其对避撞模式选择的影响。文中特别强调了五次多项式换道轨迹模型在计算横向紧急转向避撞安全距离中的应用。最后,通过一个简化的程序实现了避撞策略的模拟和可视化展示,帮助读者更好地理解不同避撞方式的应用场景和技术细节。 适合人群:汽车工程技术人员、交通安全研究人员、自动驾驶开发者。 使用场景及目标:适用于研究和开发车辆主动避撞系统的专业人士,旨在提高对避撞策略的理解,优化避撞算法的设计,提升行车安全性。 其他说明:文章不仅提供了理论分析,还结合了具体的数学模型和程序实现,使读者能够从多个角度全面掌握车辆避撞技术的关键要素。